vue2+qrcodejs2+clipboard——实现二维码展示+下载+复制到剪切板——基础积累
最近在写后台管理系统时,遇到一个需求就是要实现二维码的展示+下载+复制到剪切板。
效果图如下:

1.二维码展示+下载功能——qrcodejs2@0.0.2
我是安装的qrcodejs2@0.0.2,指定了具体的版本号,也可以安装默认的当前稳定版本,即npm安装时不指定版本号。
1.npm/yarn安装qrcodejs2
npm install qrcodejs2
or
yarn add qrcodejs2
2.引入qrcodejs2
由于我只是在单个页面上用到此功能,因此只需要当前页面局部引入,没有全局注册。
import QRCode from 'qrcodejs2';
2.1html代码
<template><a-modaltitle="入职登记表":visible="visible":confirmLoading="confirmLoading"@ok="handleOk"@cancel="handleCancel"width="500px"><a-spin :spinning="confirmLoading" tip="正在处理中请稍后"><div class="qrcode" ref="qrCodeUrl" id="qrcodeId"></div><!-- 作为下载二维码使用 --><a ref="locatorQRCodeDownloadLinkRef" style="display: none"></a><div class="btnCls"><a-button type="primary" @click="handleDownloadLocatorQRCode">下载二维码</a-button></div><div class="btnCls"><a-buttonid="copyBtn"type="primary":data-clipboard-text="copyConfig"ghost@click="handleClipboard">复制链接</a-button></div></a-spin></a-modal>
</template>
2.2js代码
import Clipboard from 'clipboard';
import QRCode from 'qrcodejs2';
export default{data(){return{visible: false,copyConfig: '',qrcode: null,qrcodeImgUrl: '',}},methods:{//弹窗打开调用的接口showModal(){this.visible = true;this.$nextTick(()=>{//创建二维码this.creatQrCode();})},creatQrCode(){let str = window.location.hash;let urlArr = str.split('/');urlArr.splice(urlArr.length - 1, 1);urlArr.push('RecommenH5');let url = window.location.origin + '/' + urlArr.join('/');this.copyConfig = url;console.log(url);document.getElementById('qrcodeId').innerHTML = ''; //在调用qrCode前使用js原生方法清空元素内容this.qrcode = new QRCode(this.$refs.qrCodeUrl, {text: url, // 需要转换为二维码的内容width: 140,height: 140,colorDark: '#000000',colorLight: '#ffffff',correctLevel: QRCode.CorrectLevel.H,});let qrcodeCanvas = ((this.$refs.qrCodeUrl || {})?.getElementsByTagName?.('canvas') || [])?.[0];this.qrcodeImgUrl = qrcodeCanvas?.toDataURL?.('image/png'); // 作为下载图片资源},//下载二维码功能handleDownloadLocatorQRCode() {let downloadLink = this.$refs.locatorQRCodeDownloadLinkRef;downloadLink.setAttribute('href', this.qrcodeImgUrl);console.log('this.qrcodeImgUrl', this.qrcodeImgUrl);downloadLink.setAttribute('download',`二维码_${new Date().getTime()}.png`);downloadLink.click();URL.revokeObjectURL(downloadLink.href);},}
}
2.复制链接功能——clipboard@2.0.8
我是安装的clipboard@2.0.8,指定了具体的版本号,也可以安装默认的当前稳定版本,即npm安装时不指定版本号。
1.npm/yarn安装clipboard
npm install clipboard
or
yarn add clipboard
2.引入clipboard
由于我只是在单个页面上用到此功能,因此只需要当前页面局部引入,没有全局注册。
import Clipboard from 'clipboard';
2.1html代码
同上;
主要代码就是一个按钮:
<a-buttonid="copyBtn"type="primary":data-clipboard-text="copyConfig"ghost@click="handleClipboard">复制链接</a-button
>
2.2复制功能
handleClipboard() {let clipboard = new Clipboard('#copyBtn');clipboard.on('success', () => {this.$message.success(`复制成功`);clipboard.destroy();});
},
完成!!!多多积累,多多收获!
相关文章:

vue2+qrcodejs2+clipboard——实现二维码展示+下载+复制到剪切板——基础积累
最近在写后台管理系统时,遇到一个需求就是要实现二维码的展示下载复制到剪切板。 效果图如下: 1.二维码展示下载功能——qrcodejs20.0.2 我是安装的qrcodejs20.0.2,指定了具体的版本号,也可以安装默认的当前稳定版本࿰…...

【PHP】echo 输出数组报Array to string conversion解决办法
代码: <?PHP echo "Hello World!";$demoName array("kexuexiong","xiong");echo "<pre>";var_dump($demoName);echo $demoName; print_r($demoName);echo "</pre>"; ?>输出结果࿱…...
)
Arduino驱动MiCS-4514气体传感器(气体传感器篇)
目录 1、传感器特性 2、控制器和传感器连线图 3、驱动程序...

marked在vue项目中改变超链接跳转方式和图片放大预览
marked在vue项目中改变超链接跳转方式和图片放大预览 这里我是另起一个js文件对marked的配置做了修改,参考如下 import marked from marked let renderer new marked.Renderer() const linkRenderer renderer.link const imgRenderer renderer.image // 超链接…...

leetcode485. 最大连续 1 的个数
思路:【双指针】 left左边界,right往右跑遇到0,则计算该长度。并更新cnt(最大连续1个数)。 class Solution { public:int findMaxConsecutiveOnes(vector<int>& nums) {int left 0, right 0;int cnt 0;…...

linux 源代码编译
源代码编译 有时候会在linux上下载源码包,然后进行编译成可执行的文件,这个过程需要经过configure、make、make install、make clean四个步骤 configure 为这个程序在当前的操作系统环境下选择合适的编译器和环境参数来编译该代码 make 对程序代码进行编…...

C语言日常刷题 1
文章目录 题目答案与解析1234.5.6. 题目 1、执行下面程序,正确的输出是( ) int x5,y7; void swap() { int z; zx; xy; yz; } int main() { int x3,y8; swap(); printf(“%d,%d\n”,x, y); return 0; } A: 5,7 B: 7,5 C: 3,8 D: 8…...

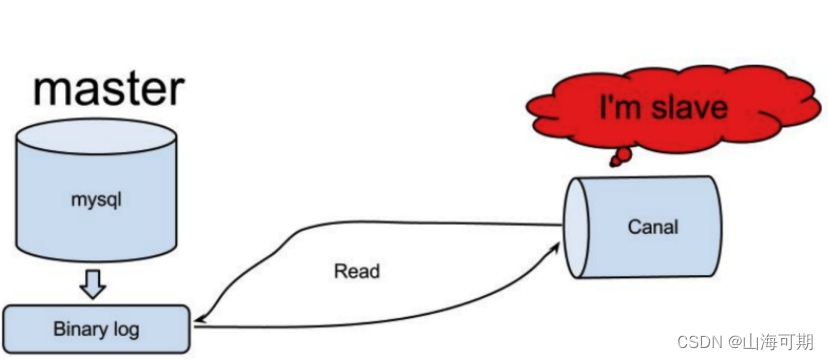
es和数据库同步方案
5.5 课程信息索引同步 5.5.1 技术方案 通过向索引中添加课程信息最终实现了课程的搜索,我们发现课程信息是先保存在关系数据库中,而后再写入索引,这个过程是将关系数据中的数据同步到elasticsearch索引中的过程,可以简单成为索引…...

手机NFC功能是什么?
手机NFC功能是什么? 随着智能手机的不断发展和普及,NFC(近场通讯)功能已经成为了我们生活中不可或缺的一部分。NFC是一种无线通信技术,可以让手机和其他设备之间进行快速的数据交换和支付操作。那么,手机NFC功能是什么࿱…...

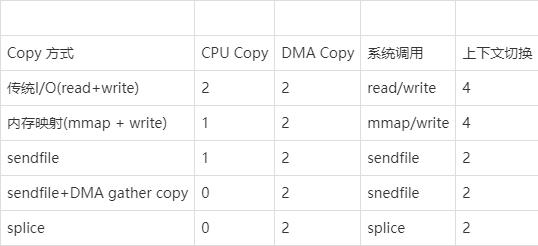
零拷贝技术详解
当涉及到网络编程和IO操作时,数据拷贝是一个常见的性能瓶颈。传统的数据拷贝过程中,数据需要从内核缓冲区复制到用户空间缓冲区,然后再从用户空间缓冲区复制到内核缓冲区,这个过程会耗费大量的CPU时间和内存带宽,降低系…...

【VS Code插件开发】消息通信(四)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

开源硬件:下一个技术革命?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

开发一个npm组件包
vue项目初始化 vue create mytest 启动项目以后 组件开发 开发的组件写在 package中 如下如例 开发一个 listpage的组件 里面放了一个a链接注册组件配置打包 "package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage -…...

有限与无限游戏 | 真北荐书
2023佛山敏捷之旅暨DevOps Meetup志愿者为进行大会的组织与准备,每周三晚有一个例会。 例会前等人的时间,涌现出一个小的分享环节。今天分享这本书:《有限与无限游戏》。 大家选择成为志愿者,是一个无限游戏。而组织活动和完成各种…...

网络安全(黑客)自学剖析
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

Leetcode每日一题:1267. 统计参与通信的服务器
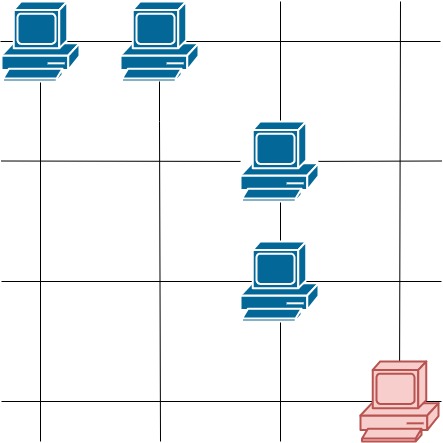
原题 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统计并返回能够与至少一台其…...

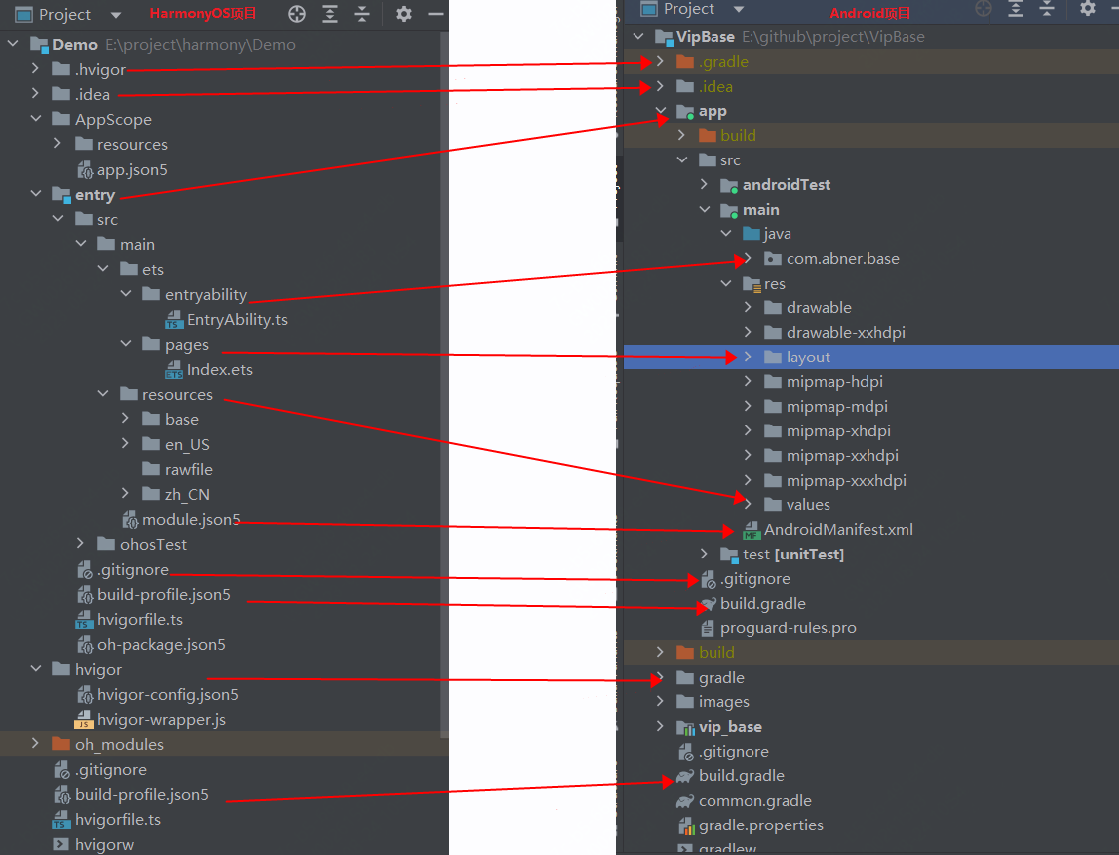
HarmonyOS开发:超详细了解项目的工程结构
前言 系列文章目录: HarmonyOS开发第一步,熟知开发工具DevEco Studio 当我们熟练的掌握了DevEco Studio之后,就可以创建项目进行练习了,和市场上大多数IDE一样,DevEco Studio也给我们提供了很多的实例模板,…...

HTML基础知识点
目录 编辑一、使用 vscode 二、研究代码的特点 三、HTML 常见标签 注释标签 标题标签 段落标签 换行标签 格式化标签 图片标签 超链接标签 表格标签 列表标签 表单标签: form 标签 input标签: select textarea标签: 无语…...

基于CBAM-CNN卷积神经网络预测研究(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

iOS开发Swift-基本运算符
1.一元、二元、三元运算符 一元单一操作对象-a !b c!二元两个操作对象2 3三元三目运算符a ? b : c 2.赋值运算符() let a 10 var b 5 b a let (x, y) (1, 2)赋值运算符不返回任何值,所以 if x y { ... } 无效。 3.算术运算符 - * / 默认不允许数…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
