Vue3 的状态管理库(Pinia)
目录
- 前言:
- 一、什么是 Pinai
- 二、安装与使用pinia
- 三、什么是 store
- 四、state
- 1. 定义 state
- 2. 组件中访问 state
- 五、Getters
- 1. 定义 Getters
- 2. 在组件中使用 Getters
- 六、Actions
- 1. 定义Actions
- 2. 组件中访问 Actions
- 总结:
前言:
在编写vue里的项目时,必须要用到状态管理库,我们始终绕不开对 Pinia 的使用 ,vue3 中对状态管理库进行了一些重要的更新,在这里分享给大家!
一、什么是 Pinai
Pinia是Vue的专属状态管理库,它允许你跨组件或页面共享状态。Pinia是Vuex4的升级版,也就是Vuex5Pinia极大的简化了Vuex的使用,是Vue3的新的状态管理工具Pinia对ts的支持更好,性能更优, 体积更小,无mutations,可用于Vue2和Vue3Pinia支持Vue Devtools、 模块热更新和服务端渲染Pinia的官方地址为:https://pinia.vuejs.org/
二、安装与使用pinia
- 安装语法:
npm install pinia - 创建一个
pinia(根存储)并将其传递给应用程序
import { createApp } from 'vue'
import App from './App.vue'// 引入 createPinia 函数
import { createPinia } from 'pinia'const app = createApp(App)// 使用 createPinia() 来创建 Pinia(根存储),并应用到整个应用中
app.use(createPinia())app.mount('#app')
- 在
src文件下创建一个store文件夹,并添加store.js文件。
三、什么是 store
store是一个保存状态和业务逻辑的实体,它并不与你的组件树绑定;换句话说,它承载着全局状态;它有点像一个永远存在的组件,每个组件都可以读取和写入它store它有三个概念,state、getters和actions,我们可以l理解成组件中的data、computed和methods- 在项目中的
src\store文件夹下不同的store.js文件 store是用defineStore(name, function | options)定义的,建议其函数返回的值命名为use...Store方便理解- 参数
name:名字,必填值且唯一 - 参数
function|options:可以是对象或函数形式- 对象形式【选项模式】,其中配置
state、getters和actions选项 - 函数形式【组合模式,类似组件组合式
API的书写方式】,定义响应式变量和方法,并且return对应的变量和方法;ref()相当于state,computed()相当于getters,function()相当于actions
- 对象形式【选项模式】,其中配置
- 参数
选项式:
import { defineStore } from 'pinia'// 创建 store,并暴露出去
// 参数一:名字,必填值且唯一
// 参数二:选项式书写方式采用对象形式
export const useStore = defineStore('main', {state: () => ({// ……}), getters: {// ……},actions: {// ……}
})
组合式:
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'// 创建 store,并暴露出去
// 参数一:名字,必填值且唯一
// 参数二:组合式书写方式采用函数形式
export const useStore = defineStore('main', () => { // ref 变量 ---> state// computed() 计算属性 ---> getters // functions 函数 ---> actionsreturn { // 暴露出去 变量,函数,计算属性即可}
})
四、state
state 是 store 的核心部分,主要存储的是共享的数据。
1. 定义 state
store采用的是选项式模式时,state选项为函数返回的对象,在其定义共享的数据store采用的是组合式模式时,在其函数内定义的ref变量,最终return出去来提供共享的数据
选项式:
import { defineStore } from 'pinia'export const useUserStore = defineStore('user', {// 共享的数据,为函数返回的对象形式state: () => ({age: 27,level: 5,account: 'SD77842',nickname: '自古风流'})
})
组合式:
import {defineStore} from "pinia";
import {ref} from "vue";export const useUserStore = defineStore('user', () => {const age = ref(27)const level = ref(5)const account = ref('SD77842')const nickname = ref('自古风流')return { age, level, account, nickname } // 将数据暴露出去,共享给需要的组件
})
2. 组件中访问 state
- 在选项式
API组件中,可以使用mapState(storeObj, array | object)帮助器将状态属性映射为只读计算属性storeObj引入的store对象array | object:字符串数组形式或者对象形式- 【字符串数组形式】直接将
store中state的数据映射为当前组件的计算属性,但是不能自定义名称 - 【对象形式时】
key为自定义当前组件的计算属性名,value字符串形式,是store中state的共享数据
- 【字符串数组形式】直接将
提示:
mapState()函数映射到组件中的计算属性是只读的,如果想在组件中响应式修改state的数据,则应该选择mapWritableState()函数来映射计算属性
- 在组合式
API组件中,直接引入对应的store,通过store对象直接获取和修改state
提示:
如果想在组件中自定义变量来接收
store中的state中共享的数据,我们可以这样做:
- 使用
computed(() => store.dataName),具有响应式,但是只读形式- 使用
storeToRefs(store)从store解构想要的state,具有响应式,可直接修改,可自定义名称
选项式:
<script>
import { mapState, mapWritableState } from 'pinia'
import { useUserStore } from '@/store/useUserStore'
import UserVue from '@/components/User.vue'export default {components: { UserVue },computed: {// mapState:将 store 的 state 映射成当前组件的计算属性// 具有响应式,但是是只读// 字符串数组形式:不能自定义计算属性名// 对象形式:可以自定义计算属性名...mapState(useUserStore, ['age', 'level']),...mapState(useUserStore, {user_account: 'account',user_nickname: 'nickname'}),// mapWritableState 与 mapState 用法类似,区别:它可以响应式的读写映射的计算属性...mapWritableState(useUserStore, ['account', 'nickname']),...mapWritableState(useUserStore, {user_age: 'age',user_level: 'level'}),}
}
</script><template><UserVue></UserVue><h2>mapState 映射的计算属性</h2><ul><li>年龄:{{ age }}</li><li>等级:{{ level }}</li><li>账号:{{ user_account }}</li><li>昵称:{{ user_nickname }}</li></ul><button @click="age += 10">更改年龄</button>|<button @click="user_nickname += '='">更改昵称</button><hr><h2>mapWritableState 映射的计算属性</h2> <ul><li>年龄:{{ user_age }}</li><li>等级:{{ user_level }}</li><li>账号:{{ account }}</li><li>昵称:{{ nickname }}</li></ul><button @click="user_age += 10">更改年龄</button>|<button @click="nickname += '='">更改昵称</button></template>
组合式:
<script setup>
import { useUserStore } from '@/store/useUserStore'
import { storeToRefs } from 'pinia'
import { computed } from 'vue'
import UserVue from '@/components/User.vue'// 获取 UserStore 实例
const user_store = useUserStore()// 通过 computed() 将 store 中 state 映射成当前组件中的计算属性,具有响应性,但是是只读的
const user_age = computed(() => user_store.age)
const user_level = computed(() => user_store.level)
const user_account = computed(() => user_store.account)
const user_nickname = computed(() => user_store.nickname)// storeToRefs 将 store 中 state 解构为组件的数据,具有响应性,还可以响应式修改
const { age, level,account: userAccount,nickname: userNickname
} = storeToRefs(user_store)
</script><template><UserVue></UserVue><h2>从 store 直接取 state </h2><ul><li>年龄:{{ user_store.age }}</li><li>等级:{{ user_store.level }}</li><li>账号:{{ user_store.account }}</li><li>昵称:{{ user_store.nickname }}</li></ul><button @click="user_store.age += 10">更改年龄</button>|<button @click="user_store.nickname += '='">更改昵称</button><hr><h2>computed 映射为计算属性</h2><ul><li>年龄:{{ user_age }}</li><li>等级:{{ user_level }}</li><li>账号:{{ user_account }}</li><li>昵称:{{ user_nickname }}</li></ul><button @click="user_age += 10">更改年龄</button>|<button @click="user_nickname += '='">更改昵称</button><hr><h2>storeToRefs 解构成自己的数据</h2><ul><li>年龄:{{ age }}</li><li>等级:{{ level }}</li><li>账号:{{ userAccount }}</li><li>昵称:{{ userNickname }}</li></ul><button @click="age += 10">更改年龄</button>|<button @click="userNickname += '='">更改昵称</button></template>
五、Getters
getters 是计算得到的新的共享数据,当依赖的数据发生变化时则重新计算,所以其他组件包括 store 自己不要直接对其修改。
1. 定义 Getters
store采用的是选项式模式时,getters选项中声明的函数即为计算属性- 在其函数内可通过
this关键字来获取store实例,也可通过方法的第一个参数得到store实例 - 如果采用的是箭头函数的话,无法使用
this关键字,为了更方便使用store中实例,可为其箭头函数设置第一个参数来获取store实例
- 在其函数内可通过
store采用的是组合式模式时,可通过computed()函数通过计算得到新的数据,再将其return暴露出去即可。
选项式:
import { defineStore } from "pinia"export const useUserStore = defineStore('user', {state: () => ({birthday: '1992-12-27',age: 30}),// 通过计算得到的新的共享的数据,只读// 如果依赖的数据发生变化,则会重新计算getters: {month() {// this 为 store 实例,当然其函数的第一个参数也为 store 实例return this.birthday.split('-')[1] },// 因箭头函数无法使用 `this`,函数的第一个参数为 store 实例ageStage: store => {if(store.age < 18) return '未成年'if(store.age < 35) return '青年'if(store.age < 50) return '中年'if(store.age >= 50) return '老年'}}
})
组合式:
import { defineStore } from "pinia"
import { computed, ref } from "vue"export const useUserStore = defineStore('user', () => {const birthday = ref('1992-12-27')const age = ref(30)// 声明通过计算得到的共享数据,是只读的,如果依赖的数据发生变化则会重新计算const month = computed(() => {return birthday.value.split('-')[1]})const ageStage = computed(() => {if (age.value < 18) return '未成年'if (age.value < 35) return '青年'if (age.value < 50) return '中年'if (age.value >= 50) return '老年'})return { birthday, age, month, ageStage }})
2. 在组件中使用 Getters
- 选项式
API的组件中,访问store中的getters和访问state类似,同样可使用mapState()帮助器将getters属性映射为只读计算属性
注意:
如果采用
mapWritableState()帮助器将store中的getters映射为组件内部的计算属性,依旧可以具有响应式,一旦对其进行修改则会报错
- 在组合式
API组件中,访问store中的getters和访问state类似,直接引入对应的store,通过store对象直接获取getters,但是如果对其进行修改则会报错
提示:
如果想将
store中的getter中共享的数据映射为本地组件的计算属性,我们可以这样做:
- 使用
computed(() => store.getterName),具有响应式,但是只读形式
使用storeToRefs(store)从store解构getter依旧是计算属性,所以是只读的,一旦对其进行修改则会报错,但是具有响应式,可自定义名称
选项式:
<script>
import { mapState, mapWritableState } from 'pinia'
import { useUserStore } from './store/useUserStore'export default {computed: {// 从 store 中映射 getters 和映射 state 用法相同,都可以用 mapState// 具有响应式,但是是只读的,如果修改了则会警告...mapState(useUserStore, ['month']),...mapState(useUserStore, {user_age_stage: 'ageStage'}),// 从 store 中 映射 getters 和映射 state 用法相同,都可以用 mapWritableState// 具有响应式,但是是只读的,如果修改了则会报错...mapWritableState(useUserStore, ['ageStage']),...mapWritableState(useUserStore, {birthday_month: 'month'}),// 把 store 中 stage 解构为自己的计算属性...mapWritableState(useUserStore, ['birthday', 'age'])}
}
</script><template><h3>mapState 字符串数组形式将 getters 映射成计算属性</h3><ul><li>月份:{{ month }}</li></ul><button @click="month = '5'">更改月份</button><hr><h3>mapState 对象形式将 getters 映射成计算属性</h3><ul><li>年龄阶段:{{ user_age_stage }}</li></ul><button @click="user_age_stage = '未知'">更改年龄阶段</button><hr><h3>mapWritableState 字符串数组形式将 getters 映射成计算属性</h3><ul><li>年龄阶段:{{ ageStage }}</li></ul><button @click="ageStage = '未知'">更改年龄阶段</button><hr><h3>mapWritableState 对象形式将 getters 映射成计算属性</h3><ul><li>月份:{{ birthday_month }}</li></ul><button @click="birthday_month = '5'">更改年龄阶段</button><hr>生日:<input type="date" v-model="birthday">|年龄:<input type="number" min="1" max="100" v-model="age">
</template>
组合式:
<script setup>
import { storeToRefs } from 'pinia'
import { computed } from 'vue'
import { useUserStore } from './store/useUserStore'// store 实例,可直接通过 store 获取 getters, 但是是只读的,如果一旦修改则会报错
const user_store = useUserStore()// 通过 computed 将 getters 映射为自己的计算属性, 但是是只读的,如果一旦修改则会警告
const birthday_month = computed(() => user_store.month)
const user_age_stage = computed(() => user_store.ageStage)// 通过 storeToRefs 将 getters 解构为自己的计算属性, 但是是只读的,如果一旦修改则会警告
const { month, ageStage: userAgeStage } = storeToRefs(user_store)// 将 state 解构为自己的数据
const { birthday, age } = storeToRefs(user_store)</script><template><h3>通过 store 直接获取 getters</h3><ul><li>月份:{{ user_store.month }}</li><li>年龄阶段:{{ user_store.ageStage }}</li></ul><button @click="user_store.month = '5'">更改月份</button>|<button @click="user_store.ageStage = '未知'">更改年龄阶段</button><hr><h3>通过 computed 将 getters 映射为自己的计算属性</h3><ul><li>月份:{{ birthday_month }}</li><li>年龄阶段:{{ user_age_stage }}</li></ul><button @click="birthday_month = '5'">更改月份</button>|<button @click="user_age_stage = '未知'">更改年龄阶段</button><hr><h3>通过 storeToRefs 将 getters 映射为自己的计算属性</h3><ul><li>月份:{{ month }}</li><li>年龄阶段:{{ userAgeStage }}</li></ul><button @click="month = '5'">更改月份</button>|<button @click="userAgeStage = '未知'">更改年龄阶段</button><hr>生日:<input type="date" v-model="birthday">| 年龄:<input type="number" min="1" max="100" v-model="age">
</template>
六、Actions
actions 一般情况下是对 state 中的数据进行修改的业务逻辑函数,actions 也可以是异步的,您可以在其中 await 任何 API 调用甚至其他操作!
1. 定义Actions
store采用的是选项式模式时,actions选项中声明的函数即可共享其函数,在其函数内可通过this来获取整个store实例store采用的是组合式模式时,可通过声明函数,再将其return暴露出去即可共享其函数
选项式:
import {defineStore} from "pinia"export const useUserStore = defineStore('user', {state: () => ({nickname: '自古风流',age: 20}),// 定义共享的函数,其主要是修改 state 中的数据的逻辑代码// 其函数可以是异步的actions: {setUserInfo(nickname, age) {// 可通过 `this` 来获取当前 store 实例this.nickname = nicknamethis.age = age},setUserInfoByObject(user) {this.nickname = user.nicknamethis.age = user.age}}
})
组合式:
import {defineStore} from "pinia"
import {ref} from "vue";export const useUserStore = defineStore('user', () => {const nickname = ref('自古风流')const age = ref(20)// 定义函数(注意:形参不要和 ref 名冲突)function setUserInfo(user_nickname, user_age) {nickname.value = user_nicknameage.value = user_age}function setUserInfoByObject(user) {// 可通过 `this` 来获取当前 store 实例nickname.value = user.nicknameage.value = user.age}return {nickname, age, setUserInfo, setUserInfoByObject} // 暴露函数即可共享函数
})
2. 组件中访问 Actions
- 在选项式
API组件中,可以使用mapActions(storeObj, array | object)帮助器将actions映射为当前组件的函数storeObj引入的store对象array | object:字符串数组形式或者对象形式- 【字符串数组形式】直接将
store中actions的函数映射为当前组件的函数,但是不能自定义名称 - 【对象形式时】
key为自定义当前组件的函数名,value字符串形式,是store中actions的函数名
- 【字符串数组形式】直接将
- 在组合式
API组件中,直接引入对应的store,通过store对象直接获取actions
提示:
如果想将
store中的actions中函数映射为本地组件的函数,可将store解构出对应的函数即可,也可自定应函数名,此处不可通过storeToRefs(store)函数
选项式:
<script>
import {mapActions, mapState} from "pinia"
import {useUserStore} from "@/store/useUserStore"export default {computed: {...mapState(useUserStore, ['nickname', 'age'])},methods: {// 使用 mapActions 将 store 中的 actions 映射为自己的函数// 采用函数形式,无法自定义映射的函数名// 采用对象形式,可自定义映射的函数名...mapActions(useUserStore, ['setUserInfo']),...mapActions(useUserStore, {set_info_by_object: 'setUserInfoByObject'})}
}
</script><template><ul><li>昵称:{{ nickname }}</li><li>昵称:{{ age }}</li></ul><button @click="setUserInfo('Tom', 15)">修改信息</button><button @click="set_info_by_object({ nickname: 'Jack', age: 40})">修改信息</button>
</template>
组合式:
<script setup>
import {useUserStore} from "@/store/useUserStore"
import { storeToRefs } from "pinia"// 可直接使用 store 执行 actions
const user_store = useUserStore()
const {nickname, age} = storeToRefs(user_store)// 可将 store 中的 actions 映射为自己的函数,可自定映射的函数名(不可使用 storeToRes 函数)
const {setUserInfo, setUserInfoByObject: set_user_info_object} = user_store
</script><template><ul><li>昵称:{{ nickname }}</li><li>昵称:{{ age }}</li></ul><span>直接使用 store 执行 actions:</span><button @click="user_store.setUserInfo('Tom', 15)">修改信息</button><button @click="user_store.setUserInfoByObject({ nickname: 'Jack', age: 40})">修改信息</button><hr><span>将 store 中的 actions 映射成自己的函数:</span><button @click="setUserInfo('Annie', 45)">修改信息</button><button @click="set_user_info_object({ nickname: 'Drew', age: 50})">修改信息</button>
</template>
总结:
欢迎大家加入我的社区,在社区中会不定时发布一些精选内容:https://bbs.csdn.net/forums/db95ba6b828b43ababd4ee5e41e8d251?category=10003
以上就是 Vue3 的状态管理库(Pinia),不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
相关文章:
)
Vue3 的状态管理库(Pinia)
目录前言:一、什么是 Pinai二、安装与使用pinia三、什么是 store四、state1. 定义 state2. 组件中访问 state五、Getters1. 定义 Getters2. 在组件中使用 Getters六、Actions1. 定义Actions2. 组件中访问 Actions总结:前言: 在编写vue里的项目…...

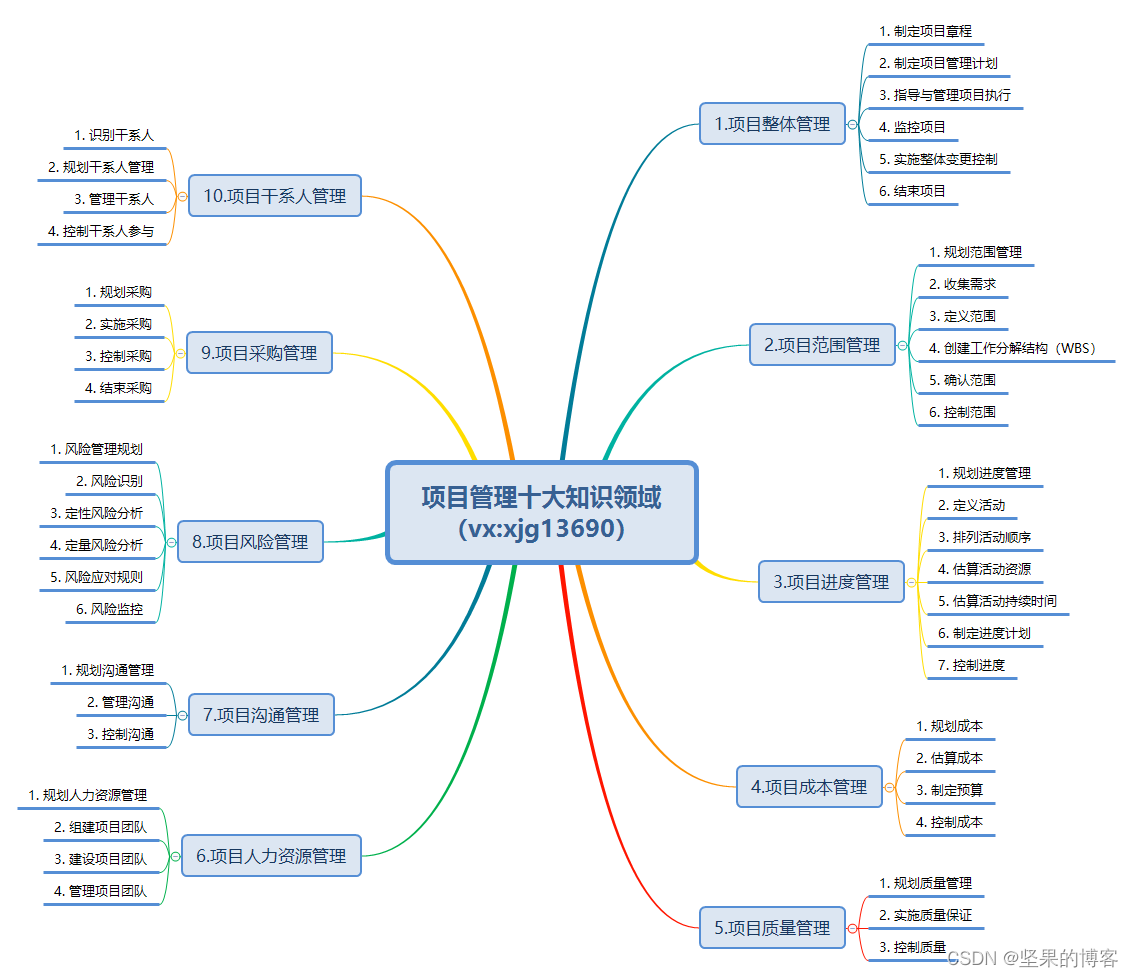
信息系统项目管理师知识点汇总(2023最新)
信息系统项目管理师 信息系统项目管理师简介如何应对考试考试细节与学习 十大管理 十大管理四十七过程 信息化和信息系统 项目管理基础 项目整体管理 项目范围管理 项目进度管理 项目成本管理 项目质量管理 项目人力资源管理 项目沟通管理 项目干系人管理 项目风险…...

标题标题标题
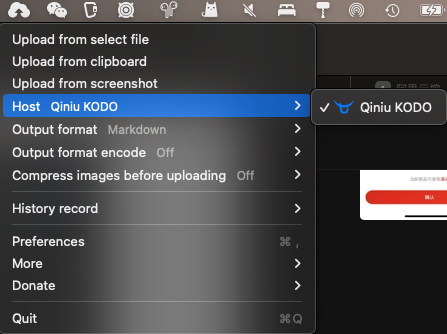
图床(Typora uPic/PicGo 七牛云) 图床(Typora uPic/PicGo 七牛云) 笔者平时使用 Typora 编写 markdown 文档,文档中常常会放置图片,如果文档不需要分享的话,其实讲图片存放在本地就可以了…...

OKR学习总结二
总结 绩效管理不是进行事后管理,而是参与整个过程并进行实时把控。 我们将受益目标分为两个子目标: 新增收入和重复收入。第一部分目标由市场营销部承担,第二个目标则由产品部承担。 简而言之,文化是一系列价值观和信仰的体现&…...

MAC中docker搭建fastdfs
1:首先搭建Docker2:通过Docker搭建fastdfs(1)查找镜像打开终端通命令查找fastdfs的镜像docker search fastdfs(二)拉取镜像在找到合适的镜像后执行命令:docker pull delron/fastdfs(三) 创建storage和track…...

JavaScript 变量
变量是用于存储信息的"容器"。实例var x5;var y6;var zxy;尝试一下 就像代数那样x5y6zxy在代数中,我们使用字母(比如 x)来保存值(比如 5)。通过上面的表达式 zxy,我们能够计算出 z 的值为 11。在…...

【前端验证】环境仿真中对于寄存器配置的随机策略讨论
前言 本篇文章旨在讨论环境仿真中对于寄存器配置的随机。 寄存器域的随机性 使用ralgen生成的寄存器本身是rand属性的,也就是说其自身是可以通过约束随机的方式在用例中进行随机性配置的,比如下面这个寄存器: class ral_reg_REG_PRJ_sys_cfg_base_config extends uvm_re…...

Servlet如何读取Web资源文件?【操作演示】
在实际开发中,有时候可能会需要读取Web应用中的一些资源文件,比如配置文件,图片等。为此,在ServletContext接口中定义了一些读取Web资源的方法,这些方法是依靠Servlet容器来实现的。Servlet容器根据资源文件相对于Web应…...

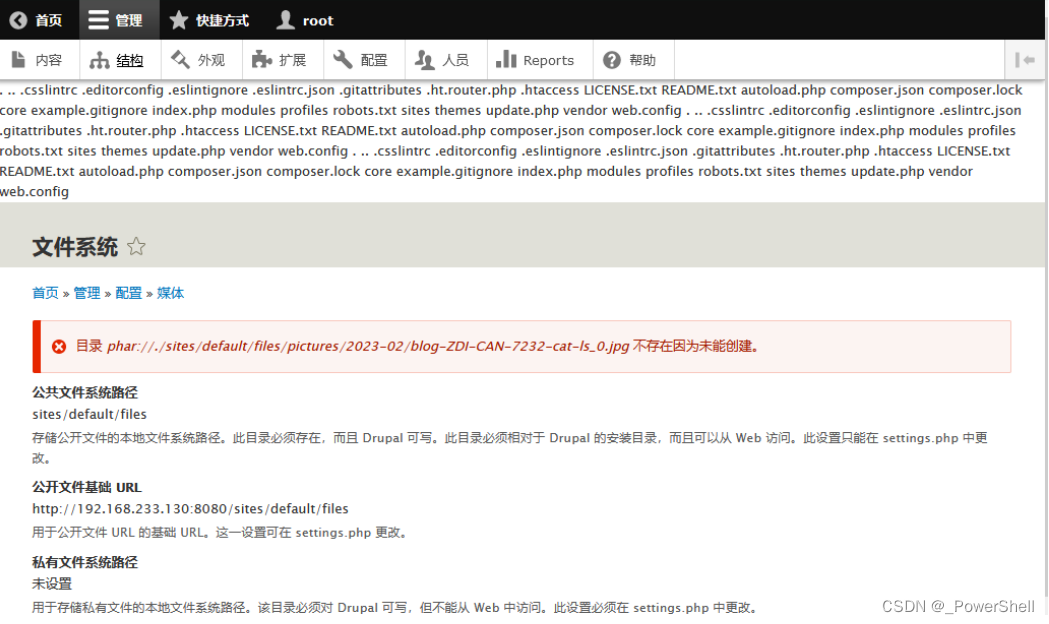
[ vulhub漏洞复现篇 ] Drupal 远程代码执行漏洞(CVE-2019-6339)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

flex-shrink和felx-grow
本文就是简单的介绍下flex-shrink和felx-grow的作用和计算方式吧;关于这个介绍也是很多;flex-shrinkflex-shrink是flex布局中的一种方式,简单来说,就是当布局大小小于容器大小的时候,使用flex-shrink能够按照一定的比例…...

将HTTP接口配置成HTTPS
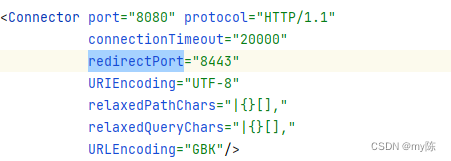
一、使用Java的keytool.exe程序生成本机的TLS许可找到Java的jdk目录进入bin默认安装路径C:\Program Files\Java\jdk1.8.0_91\bin 进入命令面板,在bin的路径栏中输入cmd敲击回车即可使用keytoolkeytool -genkeypair -alias tomcat_https -keypass 123456 -keyalg RSA…...

YOLOV5报错解决办法
🌈🌈😄😄 欢迎来到茶色岛独家岛屿,本期将为大家揭晓YOLOV5报错解决办法,做好准备了么,那么开始吧。 🌲🌲🐴🐴 1.在pycharm终端使用pip install…...

java final关键字 详解
概述:作用:细节:演示:总结:一、概述 : final [ˈ faɪnl],最终的,最后的,决定性的,不可改变的。final作为Java中的一个关键字可以用来修饰类,方法,…...

Vbs_To_Exe制作简易exe程序
文章目录一、准备vbs脚本文件二、工具打包exe一、准备vbs脚本文件 新建一个文本文档 复制下面代码到文本文档中 Set speech CreateObject("SAPI.SpVoice") speech.Speak "l love you!"修改文本后缀为.vbs。编码选择ANSI(解决中文乱码问题&am…...

AI制药 - TMScore(US-align)、RMSD、Sequence 源码
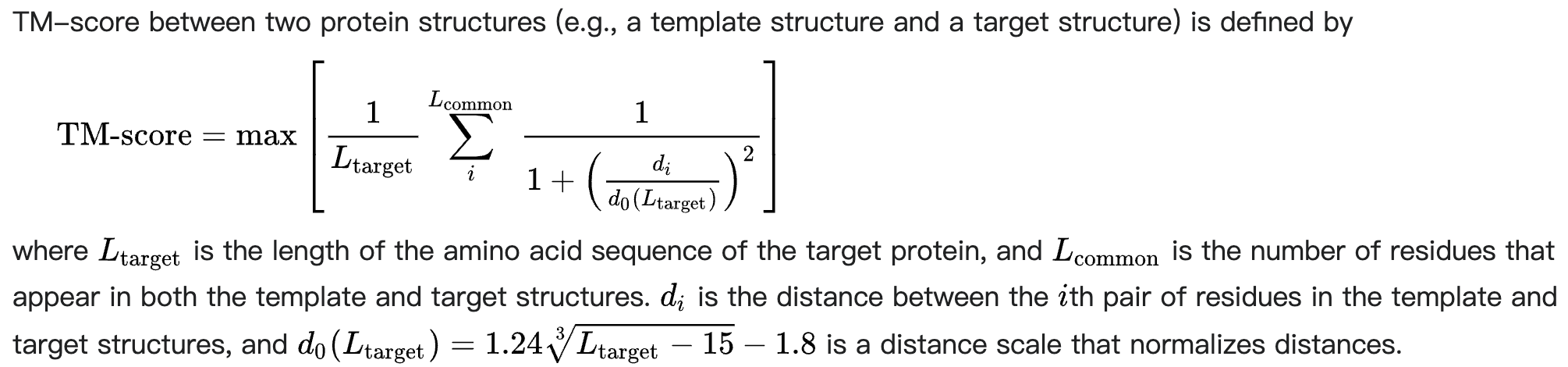
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/129125467 参考文档:Nature Methods | 蛋白、RNA、DNA及其复合物结构的比对算法US-align 官网地址:https://zhanggroup.org/US-align/ TMScore TMScore,…...

关于个人的经历
简介 我是一个意外接触微机技术的五年专生(前三年寄读一个中专,后两年回大专学校),2020年中考失利,以高中线上30分去了现在所在五年专,专业是软件,目前个人已过程序员,网管,信息处理员ÿ…...
)
设计在单链表中删除值相同的多余结点的算法(包括指针的引用的知识点)
1 C中指针与引用的区别 引用相当于起别名int m; int &n m;n 相当于 m 的别名(绰号),对 n 的任何操作就是对m的操作。 所以 n 既不是m的拷贝,也不是指向 m 的指针,其实n就是 m 它自己。 引用的注意事项ÿ…...

100份简历才找一个合适的,2023,软件测试岗位饱和了吗?
各大互联网公司的接连裁员,政策限制的行业接连消失,让今年的求职雪上加霜,想躺平却没有资本,还有人说软件测试岗位饱和了,对此很多求职者深信不疑,因为投出去的简历回复的越来越少了。 另一面企业招人真的…...

(三十七)vue 项目中常用的2个Ajax库
文章目录axios实现vue-resource实现上一篇:(三十六)Vue解决Ajax跨域问题 先看一个github搜索案例 有一个搜索框,输入相关用户名,就能模糊搜索出用户,展现到下方 第一步:我们用到了第三方样式库…...

Python打包调试问题解决
使用pyinstaller打包,发现问题:代码运行时调试的结果不一致代码中设定的图标打包后没有显示出来打包代码程序test.py为入口函数main()所在的文件pyinstaller -F -w -i test.ico test.py 不会出现控制台,图标为test.ic…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
