Android Studio实现解析HTML获取json,解析json图片URL,将URL存到list,进行瀑布流展示
目录
- 效果
- build.gradle(app)添加的依赖(用不上的可以不加)
- AndroidManifest.xml
- 错误
- activity_main.xml
- item_image.xml
- MainActivity
- Image适配器
- ImageModel 接收图片URL
效果

build.gradle(app)添加的依赖(用不上的可以不加)
dependencies {implementation 'com.squareup.picasso:picasso:2.71828'implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.airbnb.android:lottie:3.0.3'implementation 'com.facebook.fresco:fresco:0.9.0+'implementation 'org.jsoup:jsoup:1.14.1'implementation 'com.squareup.okhttp3:okhttp:4.9.1'implementation 'com.github.bumptech.glide:glide:4.12.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'implementation 'com.readystatesoftware.sqliteasset:sqliteassethelper:+'implementation 'androidx.sqlite:sqlite:2.2.0'implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.google.code.gson:gson:2.8.9'implementation 'com.alibaba:fastjson:1.2.67'implementation("com.squareup.okhttp3:okhttp:4.10.0")}
AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<applicationandroid:usesCleartextTraffic="true">
错误
如果出现错误:app:checkDebugDuplicateClasses
参考这篇博客尝试解决
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>
item_image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:padding="5dp"><ImageViewandroid:id="@+id/imageView"android:layout_width="200dp"android:layout_height="200dp"android:scaleType="centerCrop"android:adjustViewBounds="true" /></LinearLayout>
MainActivity
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Callable;
import java.util.concurrent.ExecutionException;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import java.util.concurrent.Future;
import java.util.regex.Matcher;
import java.util.regex.Pattern;public class MainActivity extends AppCompatActivity {private RecyclerView mRecyclerView;private ImageAdapter mImageAdapter;public String html = "https://2k317b5009.goho.co/images/List?type=breakfast";private List<ImageModel> mImageUrlsList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//使用单线程的线程池来异步执行 callable 对象中的任务,并在任务执行完成后获取结果并显示图片和进行其他操作//使用 ExecutorService 来执行一个 Callable 对象,并获取它的返回结果//创建一个单线程的线程池,用于执行任务ExecutorService executor = Executors.newSingleThreadExecutor();//将 callable 对象提交给线程池进行执行,并返回一个 Future 对象,该对象可以用于获取任务的执行结果Future<List<ImageModel>> future = executor.submit(callable);try {//通过调用 future.get() 方法来阻塞主线程,直到任务执行完成并返回结果。在这里,我们将返回的结果赋值给 imageUrls 变量List<ImageModel> imageUrls = future.get();//将获取到的图片列表传递给 showImages 方法,以显示图片和后续操作showImages(imageUrls);} catch (InterruptedException | ExecutionException e) {e.printStackTrace();} catch (Exception e) {throw new RuntimeException(e);} finally {executor.shutdown();}}private void showImages(List<ImageModel> imageUrls) {LinearLayoutManager layoutManager = new LinearLayoutManager(this);mRecyclerView.setLayoutManager(layoutManager);mRecyclerView = findViewById(R.id.recyclerView);//通过设置RecyclerView的布局管理器为StaggeredGridLayoutManager,并指定每行或每列的单元格数量和布局方向,就可以实现错乱瀑布流的效果//spanCount:指定每行或每列的单元格数量。在这个例子中,设置为2,表示每行有两个单元格。//orientation:指定布局的方向,VERTICAL表示垂直mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));//自定义的适配器类 将数据绑定到RecyclerView中的每个列表项上ImageAdapter adapter = new ImageAdapter(imageUrls, this);//调用RecyclerView的setAdapter()方法,将适配器与RecyclerView关联mRecyclerView.setAdapter(adapter);}/*** 使用 java.util.concurrent 包来执行并发任务,可以通过创建 ExecutorService 和 Future 对象来实现* 在 onCreate() 方法中,我们创建了一个单线程的 ExecutorService,然后通过 submit() 方法将 HtmlParserTask 提交给线程池进行执行。* 接着,我们使用 future.get() 来获取并发任务的结果,并调用 showImages() 方法来展示图片*/Callable<List<ImageModel>> callable = new Callable<List<ImageModel>>() {@Overridepublic List<ImageModel> call() throws Exception {List<ImageModel> imageModels = new ArrayList<>();// 解析 HTML 获取图片 URL 的逻辑Document document = Jsoup.connect(html).get();//使用 Jsoup 连接到给定的 HTML 页面,并使用 body().text() 方法获取页面的纯文本内容String jsonString = document.body().text();//转换成objectJSONObject jsonObject = new JSONObject(jsonString);//从jsonObject里面找一个ImageList的对象JSONArray jsonArray = jsonObject.getJSONArray("ImageList");String imageUrl = null;//开始遍历for (int i = 0; i < jsonArray.length(); i++) {//遍历ImageList里面的每个对象JSONObject item = jsonArray.getJSONObject(i);// 检查是否存在 "src" 键if (item.has("src")) {imageUrl = item.getString("src");//Log.e(TAG,imageUrl);imageModels.add(new ImageModel(imageUrl));}}return imageModels;}};
}
Image适配器
import static android.content.ContentValues.TAG;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.squareup.picasso.Picasso;
import java.util.List;
import java.util.Random;//适配器类
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ImageViewHolder> {private List<ImageModel> imageList;private Context context;//有参构造public ImageAdapter(List<ImageModel> imageList, Context context) {Log.e(TAG, "ImageAdapter thread id= "+ Thread.currentThread().getId() + " name="+Thread.currentThread().getName());this.imageList = imageList;this.context = context;}//onCreateViewHolder() 方法用于创建RecyclerView的每个列表项的视图@NonNull@Overridepublic ImageViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = LayoutInflater.from(context).inflate(R.layout.item_image, parent, false);return new ImageViewHolder(view);}//onBindViewHolder() 方法用于将数据绑定到ViewHolder中的视图@Overridepublic void onBindViewHolder(@NonNull ImageViewHolder holder, int position) {ImageModel imageModel = imageList.get(position);//获取特定位置的图像模型(ImageModel)对象,并从中获取图像URLString imageUrl = imageModel.getImageUrl();//使用Picasso库加载图像URL并显示在ViewHolder的ImageViewPicasso.get().load(imageUrl).fit().centerCrop().into(holder.imageView);// 设置图片的高度为随机高度,以实现错乱瀑布流效果ViewGroup.LayoutParams layoutParams = holder.imageView.getLayoutParams();layoutParams.height = getRandomHeight();//随机高度holder.imageView.setLayoutParams(layoutParams);}// 获取随机高度private int getRandomHeight() {Random random = new Random();return random.nextInt(400) + 300; // 设置图片高度范围为300-700之间的随机值}//返回图像列表的大小,即列表中包含的图像数量@Overridepublic int getItemCount() {return imageList.size();}//设置适配器的图像列表public void setImageList(List<ImageModel> imageList) {this.imageList = imageList;}public class ImageViewHolder extends RecyclerView.ViewHolder {ImageView imageView;//持有每个列表项的视图组件,这里是一个ImageViewpublic ImageViewHolder(@NonNull View itemView) {super(itemView);imageView = itemView.findViewById(R.id.imageView);}}
}ImageModel 接收图片URL
//接收图片url
public class ImageModel {private String imageUrl;public ImageModel(String imageUrl) {this.imageUrl = imageUrl;}public void setImageUrl(String imageUrl) {this.imageUrl = imageUrl;}public String getImageUrl() {return imageUrl;}
}相关文章:

Android Studio实现解析HTML获取json,解析json图片URL,将URL存到list,进行瀑布流展示
目录 效果build.gradle(app)添加的依赖(用不上的可以不加)AndroidManifest.xml错误activity_main.xmlitem_image.xmlMainActivityImage适配器ImageModel 接收图片URL 效果 build.gradle(app)添加的依赖&…...

Centos7 交叉编译QT5.9.9源码 AArch64架构
环境准备 centos7 镜像 下载地址:http://mirrors.aliyun.com/centos/7.9.2009/isos/x86_64/ aarch64交叉编译链 下载地址:https://releases.linaro.org/components/toolchain/binaries/7.3-2018.05/aarch64-linux-gnu/ QT5.9.9源代码 下载地址࿱…...

爬虫逆向实战(二十)--某99网站登录
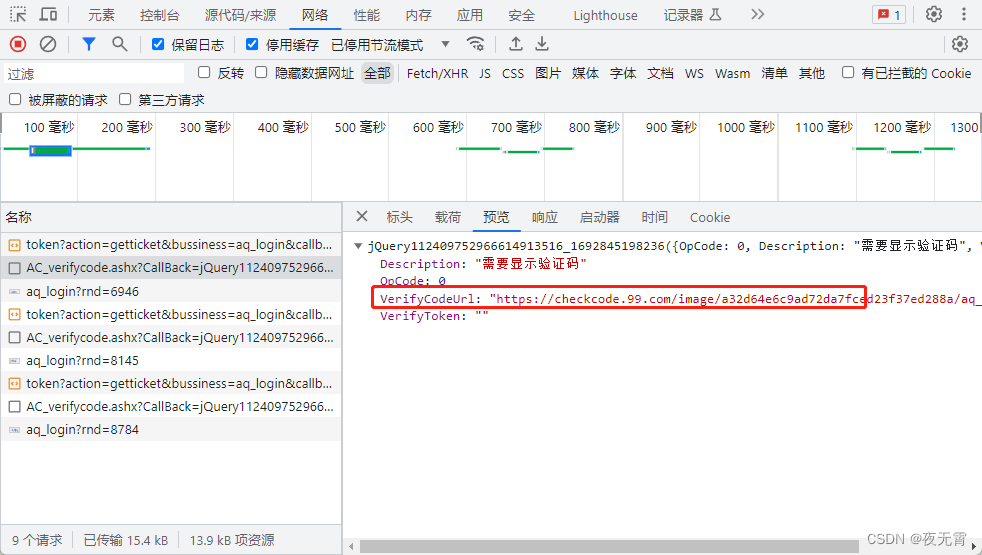
一、数据接口分析 主页地址:某99网站 1、抓包 通过抓包可以发现登录接口是AC_userlogin 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”可以发现txtPassword和aws是加密参数 请求头是否加密? 无响应是否加密? 无…...

【C# 基础精讲】LINQ to Objects查询
LINQ to Objects是LINQ技术在C#中的一种应用,它专门用于对内存中的对象集合进行查询和操作。通过使用LINQ to Objects,您可以使用统一的语法来查询、过滤、排序、分组等操作各种.NET对象。本文将详细介绍LINQ to Objects的基本概念、常见的操作和示例&am…...

【力扣】209. 长度最小的子数组 <滑动窗口>
【力扣】209. 长度最小的子数组 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 示例 1&a…...

帮助中心应该用什么工具做?
在线帮助中心是指一个位于互联网上的资源平台,提供给用户获取产品或服务相关信息、解决问题以及获取技术支持的渠道。它通常包含了组织化的知识库、常见问题解答(FAQ)、操作指南、教程视频、用户手册等内容。在线帮助中心的主要目标是为用户提…...

前端面试:【跨域与安全】跨域问题及解决方案
嗨,亲爱的Web开发者!在构建现代Web应用时,跨域问题和安全性一直是不可忽视的挑战之一。本文将深入探讨跨域问题的背景以及解决方案,以确保你的应用既安全又能与其他域名的资源进行互操作。 1. 什么是跨域问题? 跨域问…...

【SQL中DDL DML DQL DCL所包含的命令】
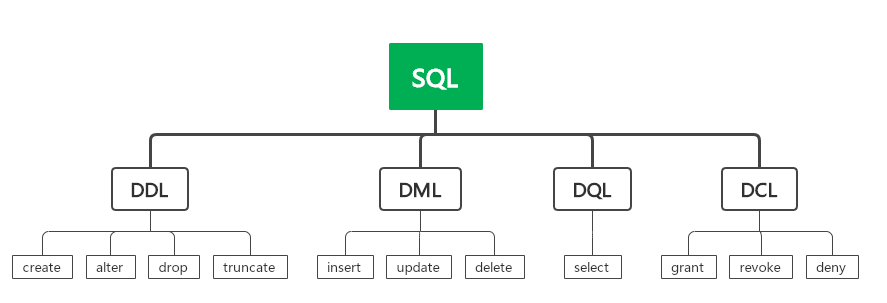
SQL中DDL DML DQL DCL所包含的命令 关于DDL、DML、DQL、DCL的定义和适用范围如下: 数据定义语言(Data Definition Language,DDL): DDL用于创建、修改和删除数据库中的表、视图、索引等对象。它的主要命令包括CREATE、A…...

LeetCode150道面试经典题-- 二叉树的最大深度(简单)
1.题目 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 2.示例 3.思路 深度优先遍历 一个二叉树要查询到最大深度,可以将问题转为从根节点出发,查看左右子树的最大深度&am…...

【C++11】future和async等
C11的future和async等关键字 1.async和future的概念 std::async 和 std::future 是 C11 引入的标准库功能,用于实现异步编程,使得在多线程环境中更容易处理并行任务。它们可以帮助你在不同线程中执行函数,并且能够方便地获取函数的结果。 在…...

Linux 系统下 GDB 调试器的使用
文章目录 简介GDB 的介绍GDB 的使用 GDB 常用命令及示例查看相关操作断点相关操作运行相关操作变量相关操作分隔窗口操作 简介 GDB 的介绍 GDB 是 GNU 调试程序,是用来调试 C 和 C 程序的调试器。它可以让程序开发者在程序运行时观察程序的内部结构和内存的使用情况…...

个人首次使用UniAPP使用注意事项以及踩坑
个人首次使用UniAPP 使用注意事项以及踩坑 自我记录 持续更新 1.vscode 插件 uni-create-view 快速nui-app页面的 uni-helper uni-app代码提示的 uniapp小程序扩展 鼠标悬停查文档 Error Lens 行内提示报错 "types": ["dcloudio/types", "mini…...

VSCode 如何解决 scanf 的输入问题——Code is already running!
文章如何使用 VSCode 软件运行C代码中已经介绍了如何在 VSCode 软件中运行C代码,但最近在使用 scanf 想从键盘输入时,运行代码后显示“Code is already running!”,如下图所示,在输出窗口是无法通过键盘输入的。 解决办法如下&am…...

短视频seo源码矩阵系统开源---代码php分享
前言:短视频seo源码 短视频seo矩阵系统源码私有化部署 短视频seo源码 短视频seo矩阵系统源码私有化怎么部署? 首先我们来给大家普及一下什么是短视频seo矩阵系统?视频矩阵分为多平台矩阵与一个平台多账号矩阵,加上seo排名优化&…...

【docker】中文无法显示输入等问题解决方法
every blog every motto: You can do more than you think. csdn: https://blog.csdn.net/weixin_39190382?typeblog ID: 胡侃有料 0. 前言 docker 路径中文不显示,无法输入中文问题解决方法 1. 解决方法 1.1 临时解决 打开etc/profile文件,末尾添…...

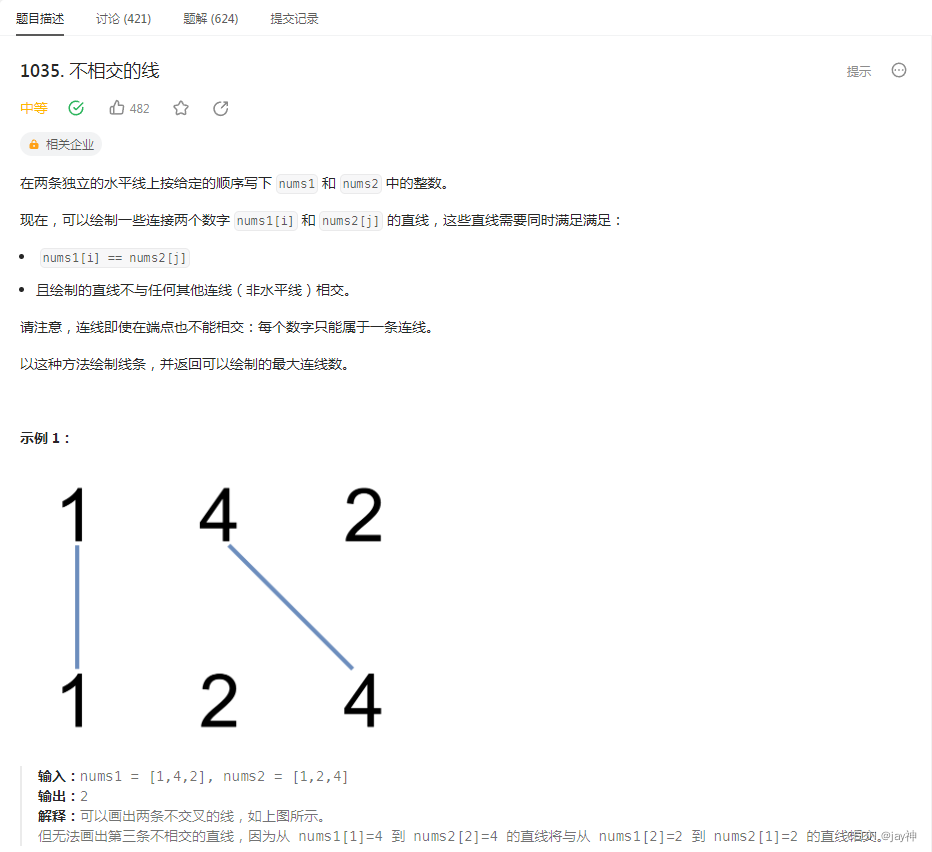
leetcode 1035. 不相交的线
2023.8.25 本题可以转化为:求两数组的最长公共子序列。 进而可以用dp算法解决。 方法类似于这题最长公共子序列 。 代码如下: class Solution { public:int maxUncrossedLines(vector<int>& nums1, vector<int>& nums2) {vector<…...

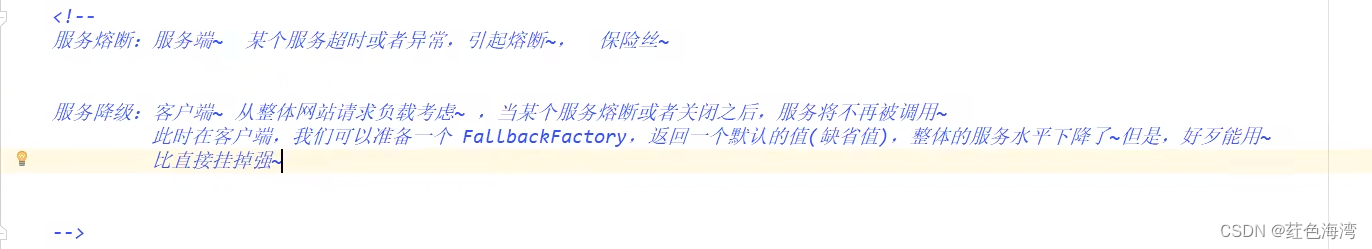
Hystrix: 服务降级
cloud是基础,eureka是服务注册和发现,consumer是消费者去消费provider里的东西,消费方式就是Feign和Ribbon,feign 接口消费,ribbon Rest消费 服务降级发生在客户端,客户端因为请求关闭的服务器࿰…...
)
高精度运算(加减乘除乘法)
所谓高精度,就是大数的运算,这个大数可能是要远远超过现有数据类型的最大范围。如果我们想进行这样的运算,就要掌握计算的原理——竖式运算。 加法 我们这里先简单考虑非负数的加法,竖式这么列对吧: ①存储 我们如何…...

Mysql数据库技术知识整理
Mysql的知识点目录 重点:架构,引擎,索引,锁机制,事务机制,日志机制,集群,调优 3、Mysql索引 索引概念 覆盖索引: 条件列和结果列都在索引中索引下推: 查询会先过滤条件列,然后回表查数据最左前缀匹配&am…...

SpringBoot整合Mybatis 简单试用
1. 导入依赖 我使用MySQL,需要导入MySQL的驱动依赖此外要在SpringBoot中使用Mybatis,则需要导入Mybatis启动器 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifact…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
