uniapp 开发微信小程序使用echart的dataZoom属性缩放功能不生效!bug记录!
在本项目中使用的是这个echart库
在项目中添加了dataZoom配置项但是不生效,突然想到微信小程序代码大小的限制,之前的echarts.js是定制的,有可能没有加dataZoom组件。故重新定制echarts.js。之前用的echarts版本是5.0.0,这次也是定制同样的版本,但是报错,按照之前的经验判断,可能是版本问题,故往上提高了一个版本。然后就生效啦!!!最后生效的版本5.1.0。
如果报错:
报t.addEventListener is not a function,把t.addEventListener(e,n,i) 删掉;
报t.preventDefault is not a function,我这边暂时把t.preventDefault里面的函数执行语句删除了,之后便可以进行拖动,但缩放没有试过。

下面是option代码
let option = {grid: { //调整图与容器周围的间距top: '14%',left: '12%', //默认10%right: '16%', //默认10%// bottom: '8%', //默认60containLabel: true//grid区域是否包含坐标轴的刻度标签},xAxis: {name: "日期", //x轴的单位type: 'category',// interval: 2, // 设置间距为2,表示每隔一个刻度显示一个刻度// data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],data: this.xData,axisTick: {alignWithLabel: true,interval: 0,},axisLabel: {interval: 0,rotate: that.totalData.title === '微策' ? 0 : 20,textStyle: {color: '#667286',},// formatter: '{M}-{d}\n{HH}-{mm}'// 使用函数模板,函数参数分别为刻度数值(类目),刻度的索引formatter: function(value, index) {let label = value;if (that.totalData.title === '硅基') {label = `${label.slice(11, 19)}`} else if (that.totalData.title === '微策') {label = `${label.slice(5, 10)}\n${label.slice(11, 16)}`} else {label = `${label.slice(5, 10)}`}return label;}},},yAxis: {type: 'value',name: a[this.totalData.title], //y轴的单位axisLabel: {textStyle: {color: '#667286',},// formatter: '{value} KG',//y轴每一个刻度加单位},},dataZoom: [{type: 'inside',// show:this.dataZoomEnd===100?false:true,//当标签100%显示时候不显示滑块 type=slider时使用start: 0,end: this.dataZoomEnd,}],tooltip: {trigger: 'axis',axisPointer: {type: 'line',lineStyle: {// type: 'solid',//鼠标移入的基准线实线color: '#53cdef',},},// formatter: "日期 :{b0}\<br\/\>{a0} : {c0}KG \<br\/\>",},series: [{// showSymbol: false,//隐藏折线拐点,只有鼠标移入时候显示name: b[this.totalData.title],data: this.yData,// data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line',smooth: true,itemStyle: { //折线拐点标志的样式normal: {color: '#00875A',}},// label:{// show: true,// position: 'bottom',// textStyle: {// fontSize: 20// }// },lineStyle: {normal: {color: '#00875A',width: 2,}},areaStyle: {opacity: 0.8,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: '#00875A'},{offset: 1,color: '#FFFFFF'}])},}]};相关文章:

uniapp 开发微信小程序使用echart的dataZoom属性缩放功能不生效!bug记录!
在本项目中使用的是这个echart库 在项目中添加了dataZoom配置项但是不生效,突然想到微信小程序代码大小的限制,之前的echarts.js是定制的,有可能没有加dataZoom组件。故重新定制echarts.js。之前用的echarts版本是5.0.0,这次也是…...

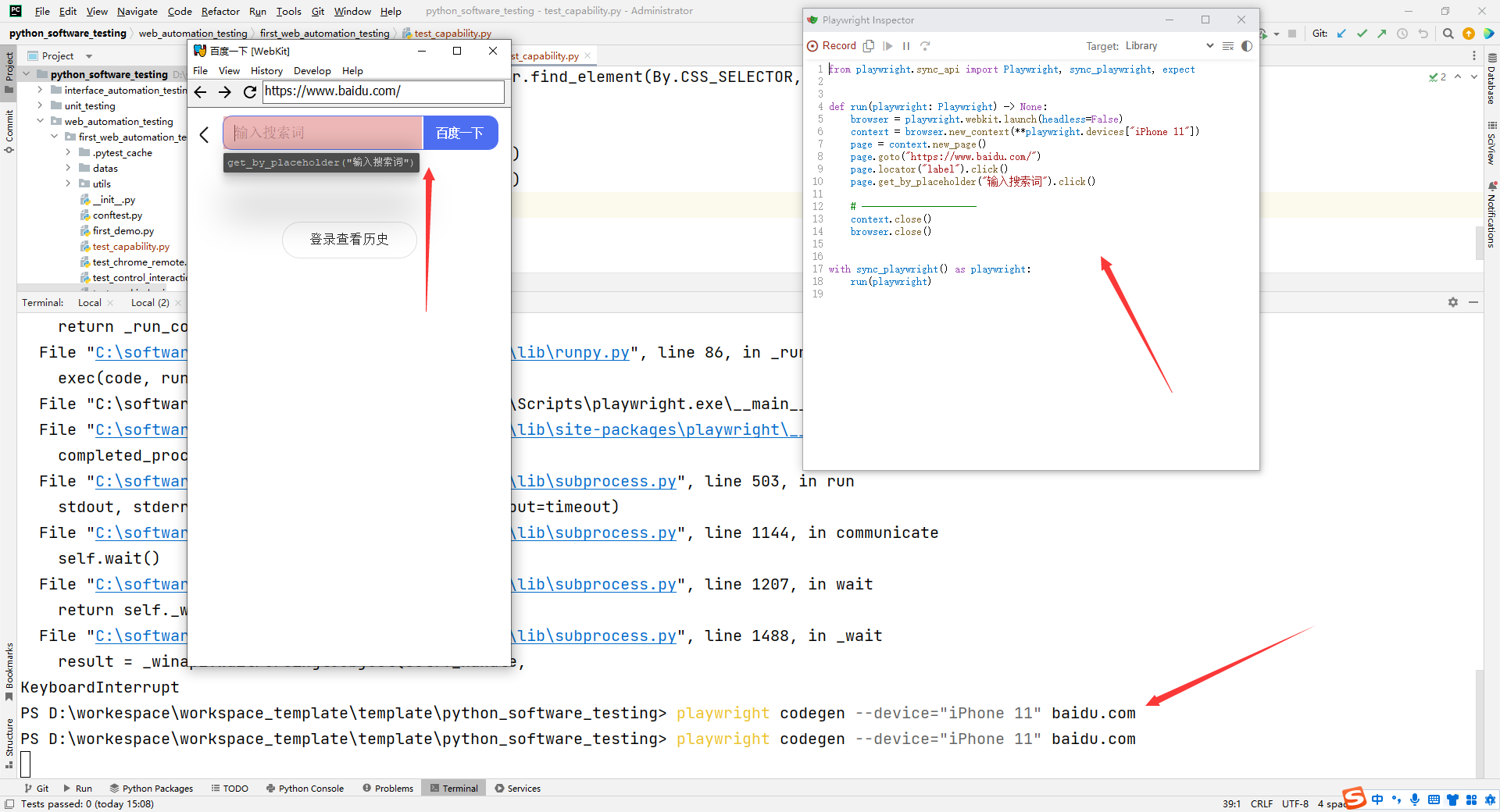
用户端Web自动化测试_L4
目录: selenium多浏览器处理执行 javascript 脚本headless无头浏览器使用capability配置参数解析企业微信实战cypress测试框架介绍Playwright测试框架介绍 1.selenium多浏览器处理 多浏览器测试背景 用户使用的浏览器(firefox,chrome,IE 等)web 应用应该能在任何…...

CAPL - Panel和TestModule结合实现测试项可选
目录 一、定义脚本编号和脚本组编号 1、测试组定义 2、测试脚本编号定义...

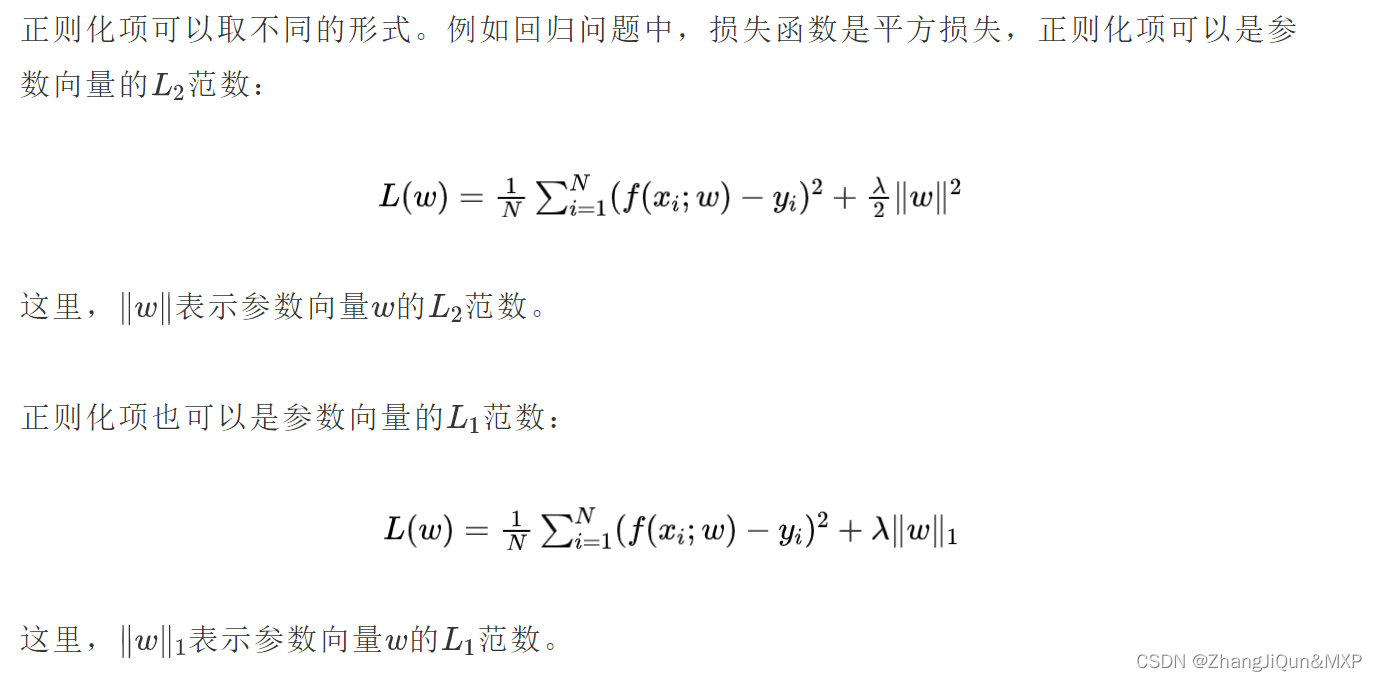
机器学习,过拟合与欠拟合,正则化与交叉验证
目录 机器学习 过拟合与欠拟合 正则化与交叉验证 正则化 交叉验证 机器学习 的目的是使学到的模型不仅对已知数据而且对未知数据都能有很好的预测能力。 不同的机器学习方法会给出不同的模型。当损失函数给定时,基于损失函数的模型的训练误差(tra…...

gradio使用transformer模块demo介绍1:Text Natural Language Processing
文章目录 文本生成 Text Generation自动完成 Autocomplete情感分析 Sentiment Analysis命名实体识别 Name Entity Recognition NER多语种翻译文本生成 Text Generation import gradio as gr from transformers import pipelinegenerator = pipeline(text-generation, model=&l…...

算法通关村——数论经典问题解析
1. 辗转相除法 主要目的是获取两个数里面的最大公约数。 public int gcd(int a, int b) {int k 0;do {k a % b;a b;b k;} while (k ! 0);return a;}2. 素数和合数 素数的要求是必须大于等于2,并且只能被1和它本身整除。 判断的方法比较简单,就是从…...

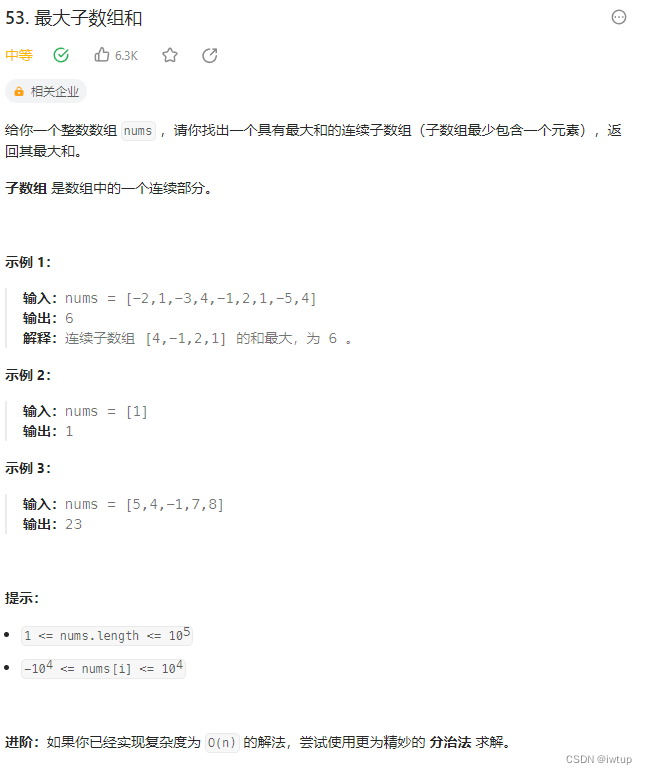
代码随想录算法训练营第四十六天|LeetCode 1143,1035,53
目录 LeetCode 1143.最长公共子序列 动态规划五步曲: 1.确定dp[i][j]的含义 2.找出递推公式 3.初始化dp数组 4.确定遍历顺序 5.打印dp数组 LeetCode 1035.不相交的线 LeetCode 53.最大子序列和(动态规划) 动态规划五步曲: 1.确定…...

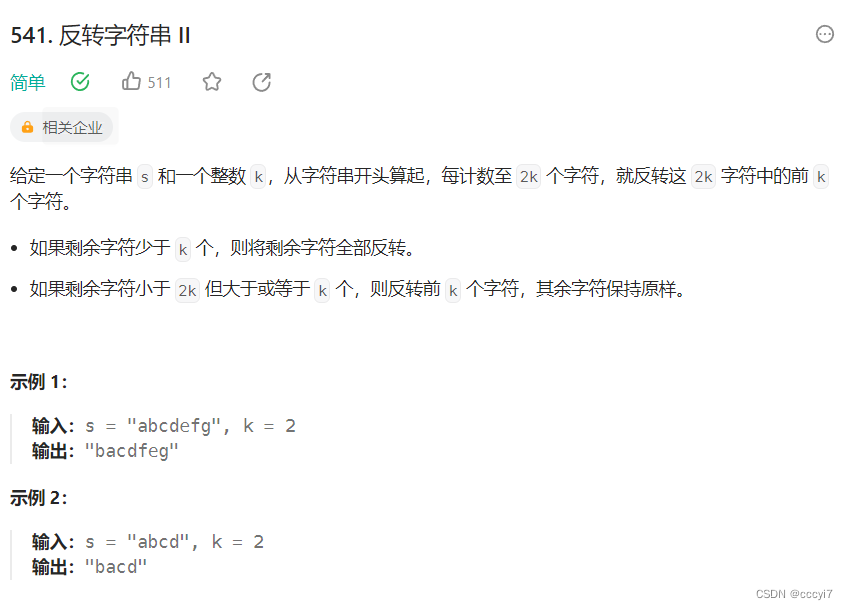
leetcode 541.反转字符串II
⭐️ 题目描述 🌟 leetcode链接:https://leetcode.cn/problems/reverse-string-ii/ ps: 这道题描述的有点晦涩难懂,意思就是每隔k个反转k个,末尾不够k个时全部反转,开始就不够k个也全部反转。 代码&#…...

MyBatis与Spring整合以及AOP和PageHelper分页插件整合
目录 前言 一、MyBatis与Spring整合的好处以及两者之间的关系 1.好处 2.关系 二、MyBatis和Spring集成 1.导入pom.xml 2.编写配置文件 3.利用mybatis逆向工程生成模型层代码 三、常用注解 四、AOP整合pageHelper分页插件 创建一个切面 测试 前言 MyBatis是一个开源的…...

《认知觉醒》读书笔记之潜意识
模糊--人生是一场消除模糊的比赛。 学习知识,消除认知模糊 掌握的工具越多,认知能力越强,消除模糊的能力就越强。 元认知-----》 如何反观自己。 刻意练习----》 如何精进自己。 运动改造大脑---》 如何激化自己的运动热情。 学习知识的…...

Stable Diffusion 系列教程 | 图生图基础
前段时间有一个风靡全网的真人转漫画风格,受到了大家的喜欢 而在SD里,就可以通过图生图来实现类似的效果 当然图生图还有更好玩的应用,我们一点一点来探索 首先我们来简单进行一下图生图的这一个实践---真人转动漫 1. 图生图基本界面 和…...

cuda编程day001
一、环境: ①、linux cuda-11.3 opecv4.8.0 不知道头文件和库文件路径,用命令查找: # find /usr/local -name cuda.h 2>/dev/null # 查询cuda头文件路径 /usr/local/cuda-11.3/targets/x86_64-linux/include/cuda.h # find /usr/…...

Java 中使用 ES 高级客户端库 RestHighLevelClient 清理百万级规模历史数据
🎉工作中遇到这样一个需求场景:由于ES数据库中历史数据过多,占用太多的磁盘空间,需要定期地进行清理,在一定程度上可以释放磁盘空间,减轻磁盘空间压力。 🎈在经过调研之后发现,某服务…...
梯度下降230821a)
C++最易读手撸神经网络两隐藏层(任意Nodes每层)梯度下降230821a
// c神经网络手撸20梯度下降22_230820a.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。 #include<iostream> #include<vector> #include<iomanip> // setprecision #include<sstream> // getline stof() #include<fstream…...

Leetcode 2235.两整数相加
一、两整数相加 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num1 12, num2 5 输出:17 解释:num1 是 12,num2 是 5 ,它们的和是 12 5 17 ,因此返回 17 。示例…...

Postman —— postman实现参数化
什么时候会用到参数化 比如:一个模块要用多组不同数据进行测试 验证业务的正确性 Login模块:正确的用户名,密码 成功;错误的用户名,正确的密码 失败 postman实现参数化 在实际的接口测试中,部分参数每…...

LeetCode--HOT100题(41)
目录 题目描述:102. 二叉树的层序遍历(中等)题目接口解题思路代码 PS: 题目描述:102. 二叉树的层序遍历(中等) 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地&am…...
)
微信小程序教学系列(6)
第六章:小程序商业化 第一节:小程序的商业模式 在这一节中,我们将探讨微信小程序的商业模式,让你了解如何将你的小程序变成一个赚钱的机器! 1. 广告收入 小程序的商业模式之一是通过广告收入赚钱。你可以在小程序中…...

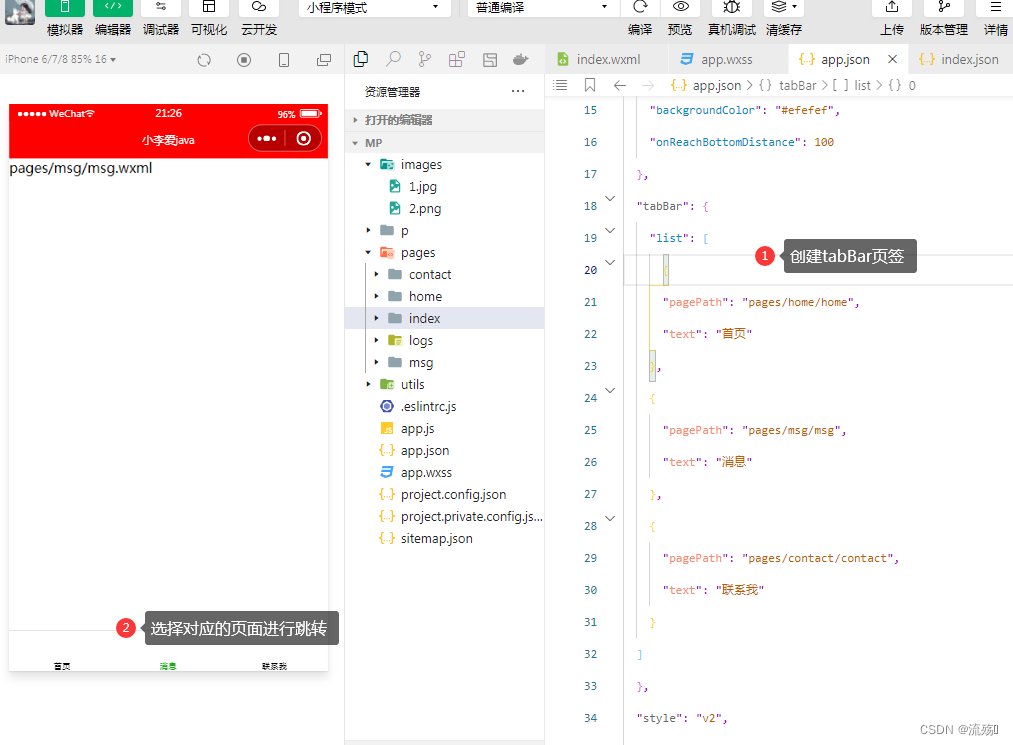
小程序中的全局配置以及常用的配置项(window,tabBar)
全局配置文件和常用的配置项 app.json: pages:是一个数组,用于记录当前小程序所有页面的存放路径,可以通过它来创建页面 window:全局设置小程序窗口的外观(导航栏,背景,页面的主体) tabBar:设置小程序底部的 tabBar效果 style:是否…...

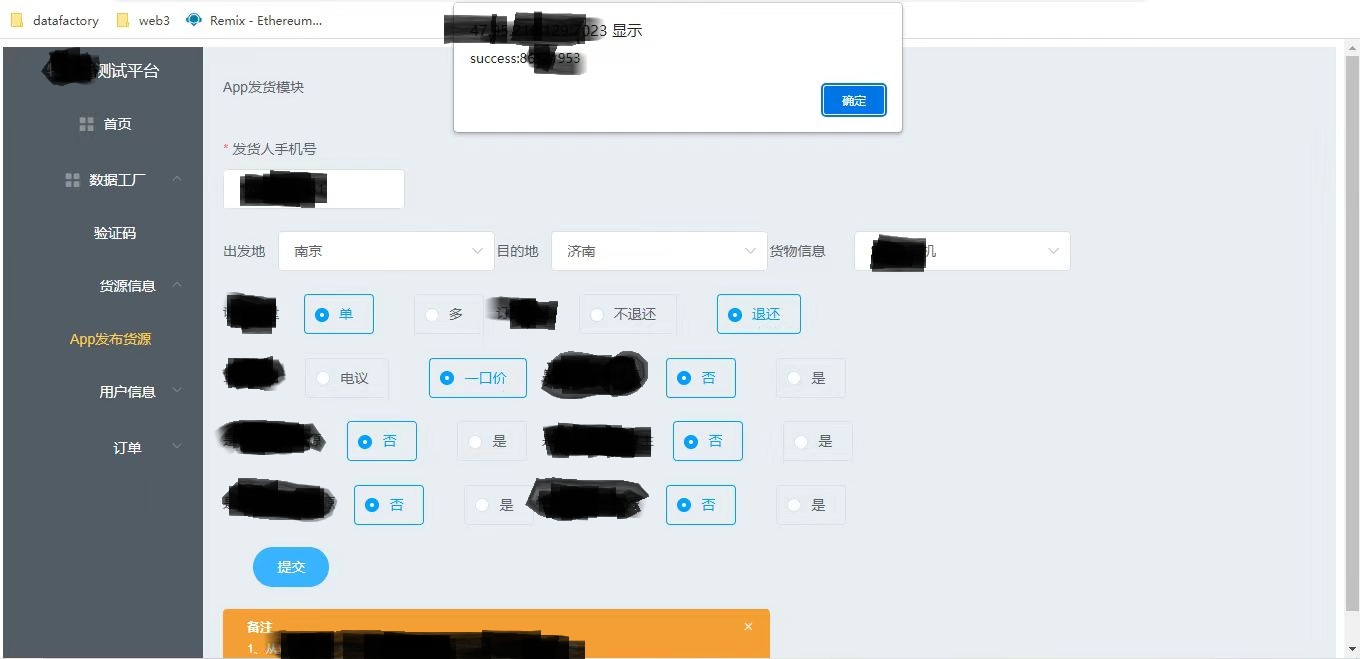
数据工厂调研及结果展示
数据工厂 一、背景 在开发自测、测试迭代测试、产品验收的过程中,都需要各种各样的前置数据,大致分为如下几类: 账号(实名、权益等级、注册等) 货源(优货、急走、相似、一手、普通货源等) …...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
