【Git游戏】远程分支
origin/<branch>
远程分支在本地以 origin/<branch>格式存在,他指向上次和远程分支通过时的记录
git checkout origin/<branch> 会出现HEAD分离的情况
与远程通讯
git fetch —— 从远端获取数据(实际上将本地仓库中的远程分支更新成了远程仓库相应分支最新的状态)
- 从远程仓库下载本地仓库中缺失的提交记录
- 更新远程分支指针(如 o/main)
使用 http:// 或 git:// 协议从远端获取数据
注意:git fetch 不会修改你本地的分支
牢记下面两个公式,以后经常会使用到
git pull = git fetch + git merge o/<branch>
git pull --rebase = git fetch + git rebase o/<branch>
提交的技巧:
git checkout branchName commitID 将branchName指向指定的提交记录
跟踪远程分支
git checkout -b totallyNotMain o/main 通过远程分支切换到一个新的分支
翻译: 新创建一个分支为totallyNotMain分支并设置它的remote tracking为: o/main
意味着为 totallyNotMain分支指定了推送的目的地以及拉取后合并的目标为o/main
上面的是设置远程追踪分支的其中一只方法,接下来介绍另外一种方法:
git branch -u o/main foo
如果当前就在 foo 分支上, 还可以省略 foo:
git branch -u o/main
详细介绍几个操作远程分支的命令的参数
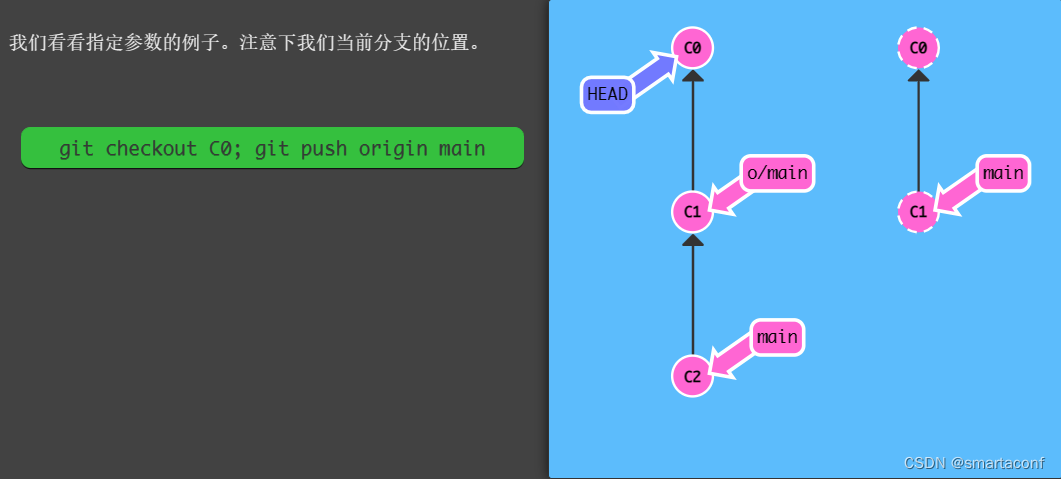
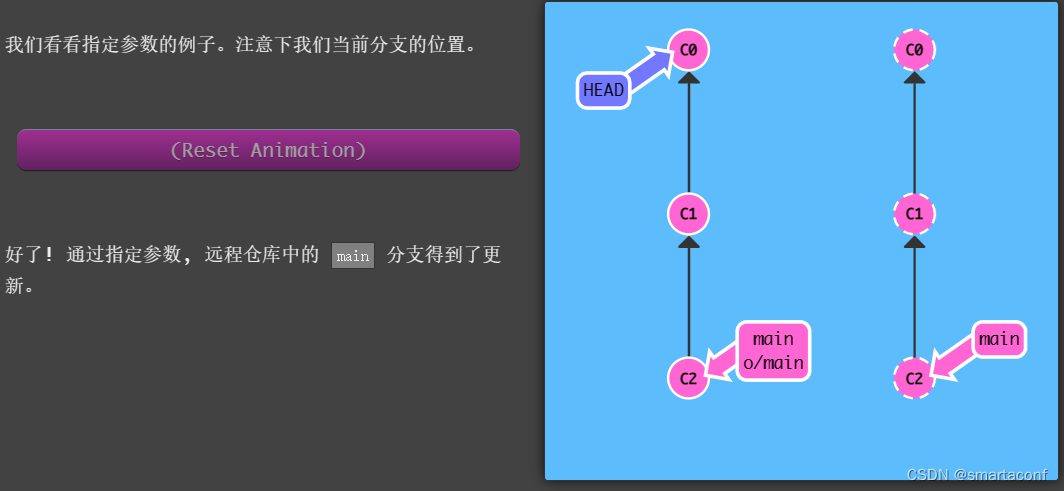
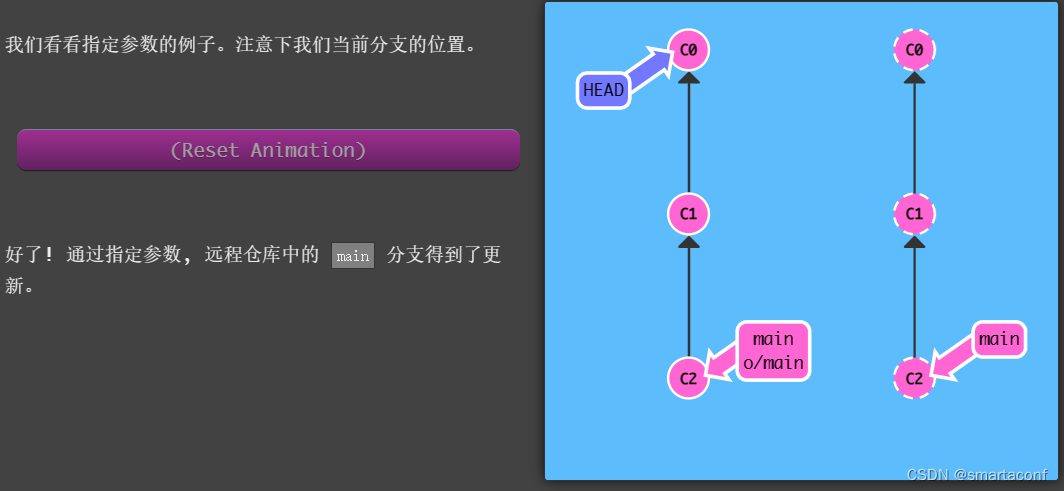
git push
- 不加参数时:根据上面我们说的追踪分支来确定远程的目的地
git push <remote> <place>git push origin <source>:<destination>
举例:git push origin main
翻译: 本地仓库中的“main”分支,获取所有的提交,再到远程仓库“origin”中找到“main”分支,将远程仓库中没有的提交记录都添加上去,搞定之后告诉我。
注意:我们执行push命令的过程中,当前分支(HEAD)不会移动。


相关文章:

【Git游戏】远程分支
origin/<branch> 远程分支在本地以 origin/<branch>格式存在,他指向上次和远程分支通过时的记录 git checkout origin/<branch> 会出现HEAD分离的情况 与远程通讯 git fetch —— 从远端获取数据(实际上将本地仓库中的远程分支更新…...

Day07-ElementUI
Day02-ElementUI 一 菜单设计 1 静态菜单 a 在components文件夹中新建一个组件Menu.vue <template><div class="menu-wrap"><el-menuclass="el-menu-vertical-demo"background-color="#031627"text-color="#fff"ac…...

【Go 基础篇】Go语言中的defer和recover:优雅处理错误
Go语言以其简洁、高效和强大的特性受到了开发者的热烈欢迎。在错误处理方面,Go语言提供了一种优雅的机制,即通过defer和recover组合来处理恐慌(panic)错误。本文将详细介绍Go语言中的defer和recover机制,探讨其工作原理…...

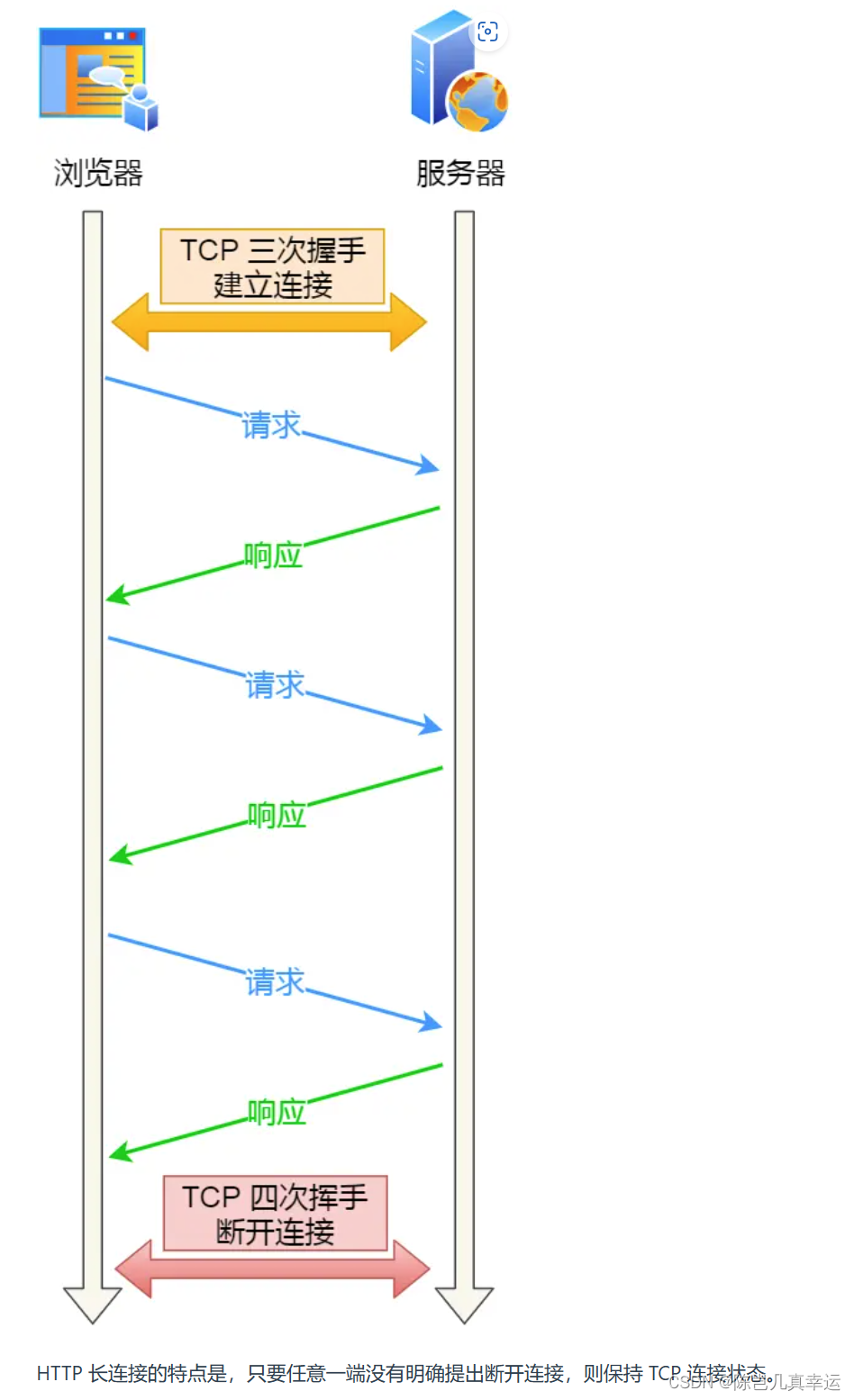
4.15 TCP Keepalive 和 HTTP Keep-Alive 是一个东西吗?
目录 HTTP 的 Keep-Alive TCP 的 Keepalive 总结: HTTP的Keep-Alive,是应用层(用户态)实现的,称为HTTP长连接; TCP的Keepalive,是由TCP层(内核态)实现的,…...

如何在VSCode中将html文件打开到浏览器
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

2022年03月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:拦截导弹 某国为了防御敌国的导弹袭击, 发展出一种导弹拦截系统。 但是这种导弹拦截系统有一个缺陷: 虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。 某天, 雷达捕捉到敌国的…...
)
五公里场地训练笔记(完整版)
由于考研和口罩等原因,停跑了比较长的时间。中长距离就是这样,修为尽失,大概是要从头开始了,不过还是要乐观的面对,CHEER UP! 翻看咕咚软件,以前的PB是21:12,在2017年9月…...

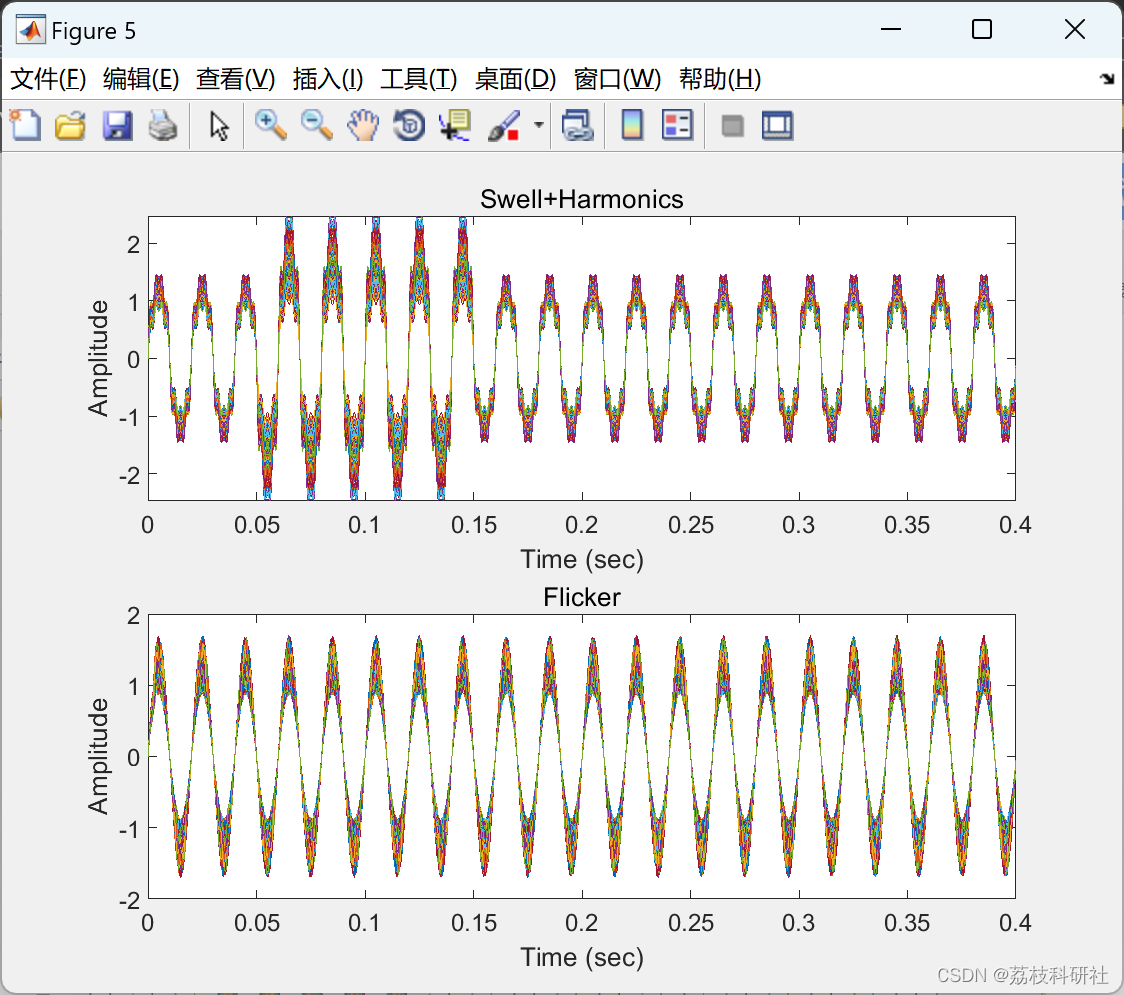
【电能质量扰动】基于ML和DWT的电能质量扰动分类方法研究(Matlab实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用 OpenAI GPT 模型的最佳实践
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 为了帮助用户获得最佳输出,OpenAI 提供了使用 GPT 模型的最佳实践。这来自体验,因为许多用户不断尝试使用此模型并找到了最有效的方法。 在本文中,我将总结使用 Ope…...

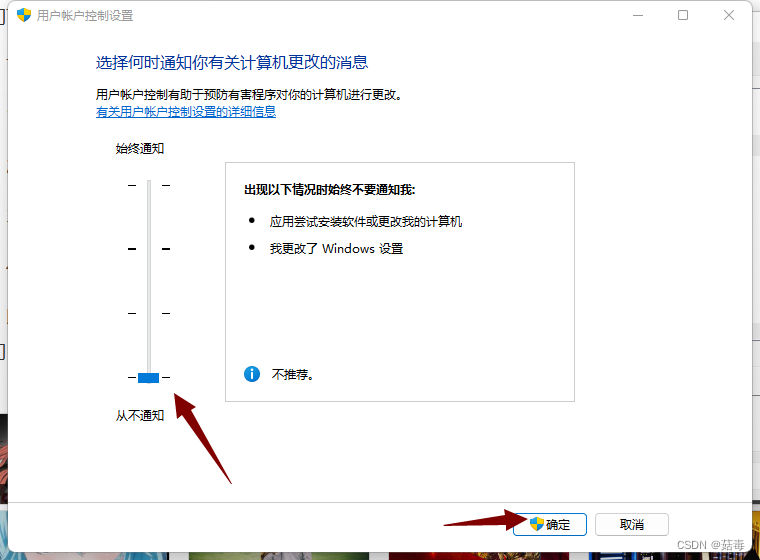
解除用户账户控制提醒
解决用户账户控制提醒 1. 前言2. 解决用户账户控制提醒2.1 控制面板2.2 注册表2.3 UAC服务 结束语 1. 前言 当我们使用电脑时,有时进行安装应用或者打开应用时,总会弹出一个提示框,要选择点击是否允许程序运行; 系统经常弹出用户…...

行业追踪,2023-08-23
自动复盘 2023-08-23 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

算法修炼Day60|● 84.柱状图中最大的矩形
LeetCode:84.柱状图中最大的矩形 84. 柱状图中最大的矩形 - 力扣(LeetCode) 1.思路 双指针思路,以当前数组为中心,借助两个数组存放当前数柱左右两侧小于当前数柱高度的索引,进行h*w的计算。注意首尾节点的左侧索引…...
)
前端面试题css(一)
题目 盒子垂直水平居中如何实现text-align:center vertical-align: middle水平垂直居中布局positionmargin水平垂直居中布局 grid栅格化布局及其兼容性介绍一下BFC触发 BFC 的条件包括:常见的用途包括: 写过的动画效果overflow有哪些属性visible&#x…...

.NETCORE中关于swagger的分组
有些时候我们的项目接口过多,就希望对应的swagger能够执行分组,网络上的几乎是千篇一律的分组方法,会累死! 这里提供一个更加高效的分组方法,比如你可以说哪些模块分到哪个组,哪些权限分到哪个组ÿ…...

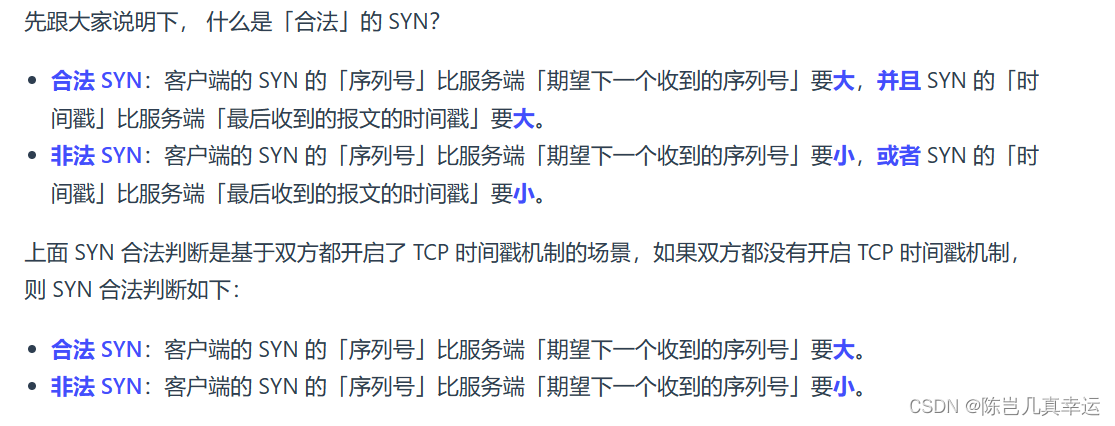
4.1011
目录 四次挥手中收到乱序的FIN包会如何处理? 在 TIME_WAIT 状态的 TCP 连接,收到 SYN 后会发生什么? 四次挥手中收到乱序的FIN包会如何处理? 如果FIN报文比数据包先道道客户端,此时FIN是一个乱序报文,此时…...

uniapp中引入axios的错误?
场景 在unaipp中使用axios npm i axios 下载完成后 然后在页面中使用 axios.get(“http://3000/searchS”) 然后报错 Adapter http’ is not available in the build 原因 在 UniApp 中使用 Axios 发送 HTTP 请求时,如果出现错误 “Adapter http’ is not available…...

Discuz!论坛发帖标题字数限制80字符可以修改吗?修改发帖标题字数的方法
Discuz!论坛发帖标题字数限制80字符修改方法 1.数据库修改2.修改JS验证字符数文件3.修改模板中写死的字符限制数4.修改函数验证文件5.修改语言包文件6.更新缓存 Discuz X3.4论坛网站帖子标题字数限制80字符,当我们想使用长标题的时候就得一删再删,实在是…...

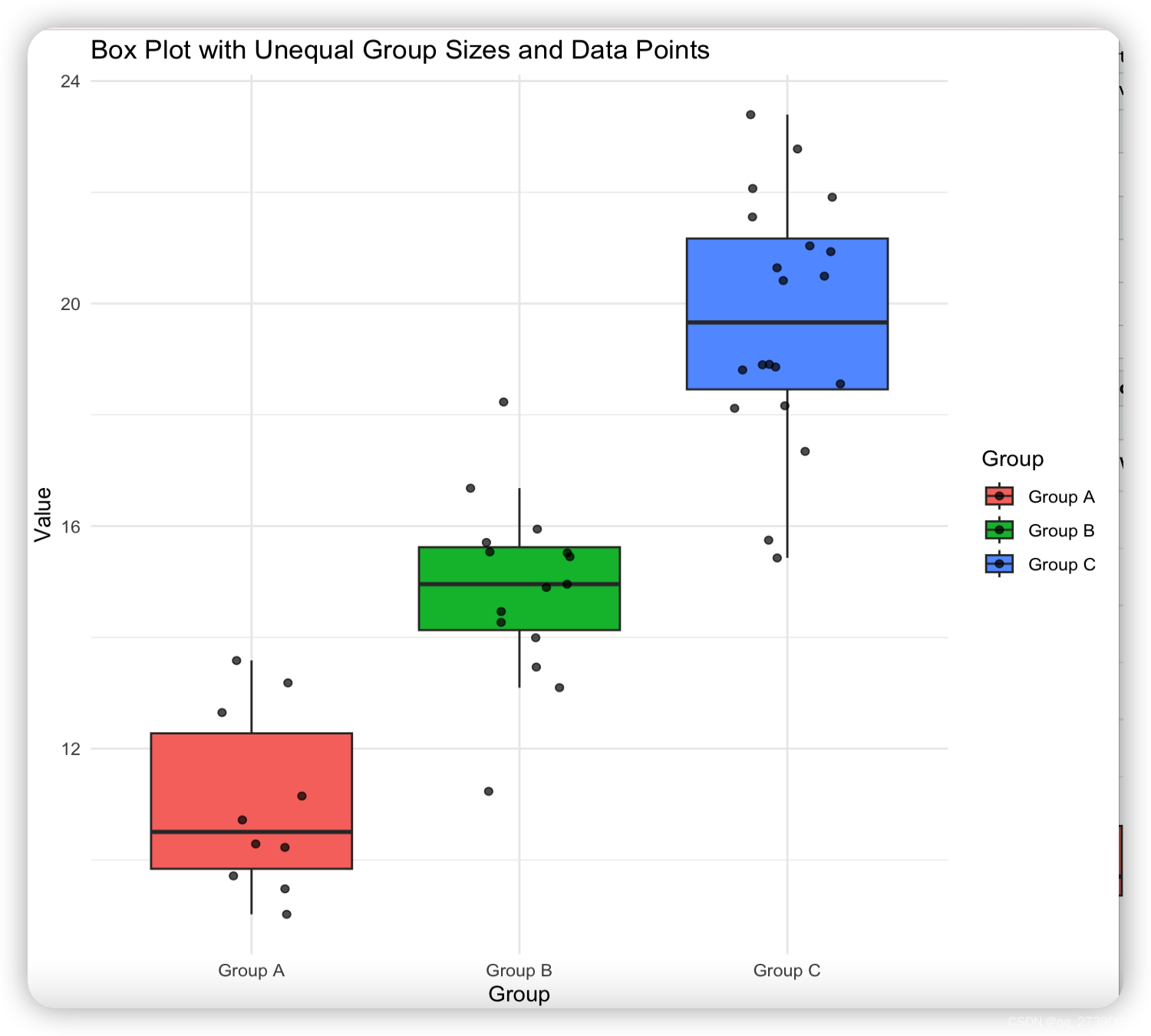
R语言画样本不均衡组的箱线图
# 导入 ggplot2 包 library(ggplot2)# 示例数据框,包含数值数据和分组信息 data <- data.frame(Group c(rep("Group A",10), rep("Group B",15),rep("Group C",20)),Value c(rnorm(10, mean 10, sd 2),rnorm(15, mean 15, sd…...

ArcGIS学习总结(19)——要素转点与空间连接(属性表字段映射)
1.在新创建的面矢量数据的属性表中没有对应的字段信息,为了能够和有属性信息的数据进行匹配,使其具有对应字段的信息。 2.需要匹配的矢量文件属性表信息。 3.对新创建的矢量文件执行要素转点:数据管理工具→要素→要素转点。 4.选择分析工…...

【每日一题Day306】LC228汇总区间 | 双指针
汇总区间【LC228】 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
