WebSocket详解以及应用
- 😜作 者:是江迪呀
- ✒️本文关键词:
websocket、网络、长连接、前端- ☀️每日 一言:
任何一个你不喜欢而又离不开的地方,任何一种你不喜欢而又无法摆脱的生活,都是监狱!

一、前言
我们在日常开发中是否会思考,为什么一个系统在没有任何请求的前提下,会接受到服务器端发来的消息?聊天软件是为什么可以做到消息的发送和实时接收?网络游戏中为什么我可以在我们屏幕中看到其它玩家的操作?今天这篇关于WebSocket的文章完全可以解决你的疑问。废话不多说,让我们开始吧!
二、Websocket介绍
2.3 什么是Websocket?
WebSocket是一种全双工通信协议,它能够在单个TCP连接上实现 双向、持久的实时通信, 无需频繁地发起连接和关闭连接。通过WebSocket,我们可以在浏览器和服务器之间建立稳定的连接,实时传递数据,实现即时聊天、实时更新、多人在线游戏等功能。
2.2 Websocket的特点
(1)双向通信: WebSocket允许客户端和服务器之间进行双向通信,无需等待对方的请求或响应。
(2) 持久连接: WebSocket连接一旦建立,会持续保持连接状态,避免了重复的连接和断开过程,减少了网络开销。
(3)低延迟: 由于连接一直保持打开状态,数据的传输可以更快地实现,从而实现低延迟的实时通信。
(4) 较少的数据传输量: 与传统的HTTP请求相比,WebSocket传输的数据头部信息较少,减少了数据传输量,提高了效率。
(5) 协议支持: WebSocket是一种独立于应用层协议的协议,可以在多种编程语言和平台上使用。
2.3 Websocket和Http区别
(1)通信方式区别:
- Http是请求-响应式的协议: 客户端发送请求,服务器返回响应,然后连接断开。这种方式适合传输静态内容或需要客户端不断向服务器发起请求的情况。
- Websocket是全双工的通信协议:
WebSocket允许在客户端和服务器之间建立持久性的连接,双方可以随时相互发送数据。这种方式适合实时性要求较高、交互复杂的应用,如实时聊天、在线游戏等。
(2)连接状态区别:
- Http是短连接:web端请求服务器端建立连接,服务器端返回后连接断开。
- Websocket是长连接:连接一次,就会一直保持连接。
Http相当于写信,需要一来一回。
Websocket相当于打电话,只要不挂断,咱们可以一直通话。
三、实现方式
我采用 客户端:Client和 服务器端:Service的方式来展示WebSocket的实现方式。客户端使用JS实现服务器端使用Java + SpringBoot来实现。
3.1 客户端
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Websocket</title></head><body><input id="messageInput" placeholder="消息"><button id="sendButton">发送</button></body>
</html>
<script>// url 路径最后的 1 表示是那个客户端const websocket = new WebSocket('ws://192.168.31.136:5050/websocket/1');websocket.onmessage = event => {const data = JSON.parse(event.data);// 处理服务器发送过来的消息console.log('Received message:', data);};sendButton.addEventListener('click', () => {const message = messageInput.value;const messageData = {message: message};//发送消息到服务端websocket.send(JSON.stringify(messageData));messageInput.value = ''; // 清空输入框});window.addEventListener('beforeunload', () => {// 在页面关闭前关闭 WebSocket 连接websocket.close();});
</script>
3.2 服务器端
引入依赖:
<!--SpringBoot依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><version>2.1.2.RELEASE</version></dependency><!--Websocket依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId><version>2.3.7.RELEASE</version>
</dependency>
SpringBoot启动类:
@SpringBootApplication
@EnableWebSocket
public class ApplicationRun {public static void main(String[] args) {SpringApplication.run(ApplicationRun.class,args);}
}
这里注意一定要添加上@EnableWebSocket,表示开启Websocket。
application.ymal配置文件:
server:port: 5050
Websocket服务端:
package com.hjd.websocket.websocketserver;import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.concurrent.ConcurrentHashMap;@Component
@ServerEndpoint("/websocket/{clientId}")
@Slf4j
public class MsgWebSocketServer {/*** 连接成功后会调用的方法*/@OnOpenpublic void webSocketOpen(@PathParam("clientId") String clientId) {log.info("客户端{}连接上了服务端:", clientId);}/*** 关闭连接会调用方法* 关闭方法在服务器端停止或者是客户端页面关闭时都会被调用。* 或者是客户端调用了关闭链接的方法。*/@OnClosepublic void onClose() {log.info("有客户端断开了连接!");}/*** 接收到消息会调用的方法*/@OnMessagepublic void onMessage(@PathParam("clientId") String clientId,String message) {log.info("客户端:{}发来了消息:{}",clientId,message);}/*** 出现错误时调用的方法*/@OnErrorpublic void onError(Session session, Throwable error) {log.info("服务器端发生了错误!");}}
3.3 测试 - 客户端发消息给服务器端
我们运行客户端在浏览器。

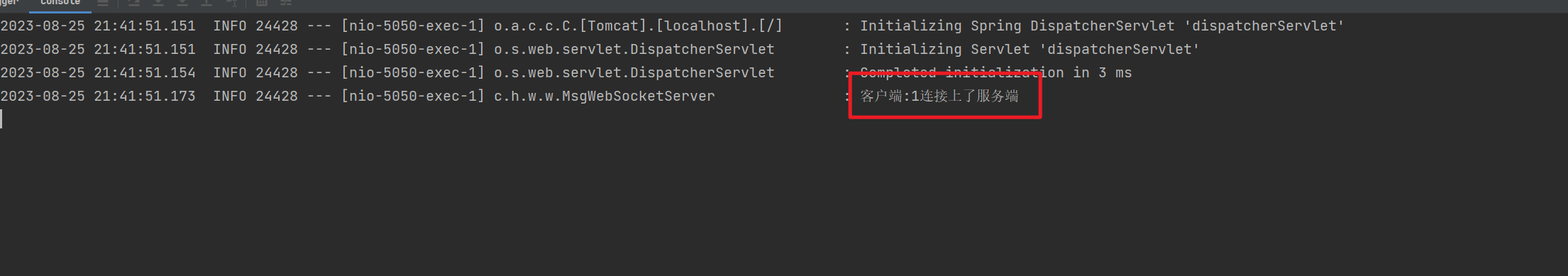
我们可以看到服务器端打印了如下日志:

表示已经连接上了。
在客户端发送消息给服务器端:

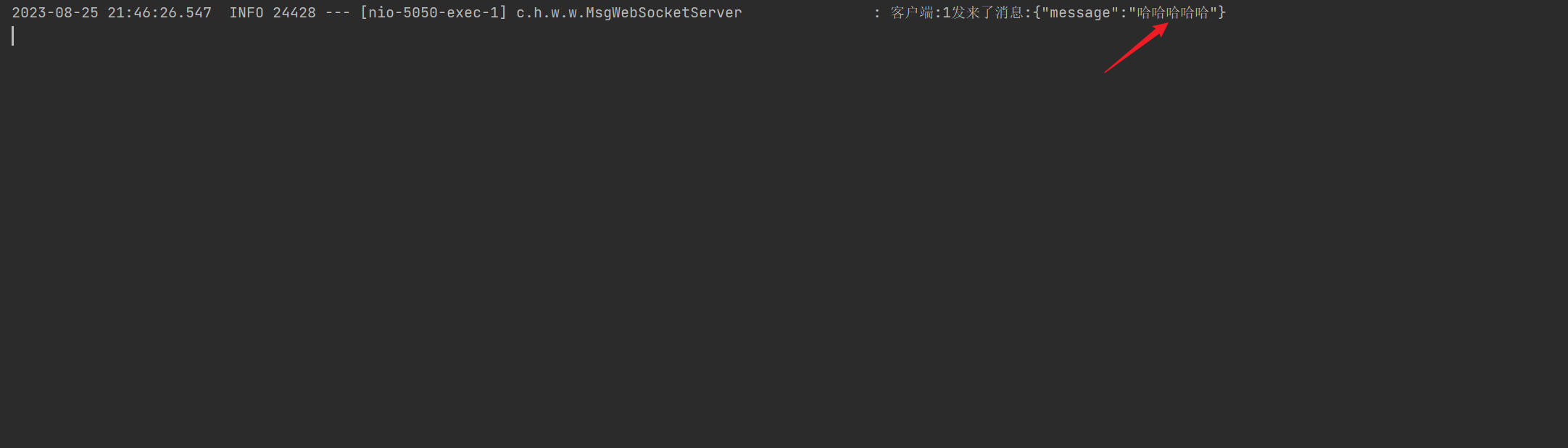
服务器端接收到了消息:

3.4 测试- 服务器端推送信息给客户端
要想服务器端推送消息给客户端,有个问题是服务器端如何知道你要发送给那个客户端呢?所以就必须存储下已经连接到服务器端的客户端消息。需要改动下代码:
Websocket服务端(省略了onError和onClose方法它们不变):
@Component
@ServerEndpoint("/websocket/{clientId}")
@Slf4j
public class MsgWebSocketServer {/*** 用来存放已经成功连接到服务器端的客户端*/private static ConcurrentHashMap<String, MsgWebSocketServer> webSocketSet = new ConcurrentHashMap<>();private Session session;/*** 客户端标识*/private String clientId;/*** 连接成功后调用的方法*/@OnOpenpublic void webSocketOpen(Session session,@PathParam("clientId") String clientId) {this.saveClient(session,clientId);log.info("客户端:{}连接上了服务端", clientId);}@OnMessagepublic void onMessage(@PathParam("clientId") String clientId,String message,@PathParam("toClientId") String toClientId) throws Exception {log.info("客户端:{}发来了消息:{}",clientId,message);//给指定的客户端推送消息if(toClientId != null){webSocketSet.get(toClientId).sendMessage(message);}}/*** 保存客户端* @param session* @param clientId*/private void saveClient(Session session,String clientId){this.session = session;this.clientId = clientId;if (webSocketSet.containsKey(clientId)) {webSocketSet.remove(clientId);webSocketSet.put(clientId, this);} else {webSocketSet.put(clientId, this);}}/*** 发送消息* @param message* @throws Exception*/private void sendMessage(String message) throws Exception {this.session.getBasicRemote().sendText(message);}
}使用调接口的方式,触发服务器推送消息动作:
package com.hjd.websocket.controller;import com.hjd.websocket.websocketserver.MsgWebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;import javax.websocket.server.PathParam;@RequestMapping("/send")
@RestController
public class WebSocketController {@Autowiredprivate MsgWebSocketServer msgWebSocketServer;/*** 发送消息给指定客户端* @param msg* @param toClient* @throws Exception*/@GetMapping("/sendMsgToClient/{msg}")public void getIndex(@PathParam("msg") String msg,@PathParam("toClient") String toClient) throws Exception {msgWebSocketServer.onMessage(null,msg,toClient);}}调用推送消息接口:
http://localhost:5050/send/sendMsgToClient?msg=%22%E5%93%88%E5%93%88%E5%93%88%E5%93%88%22&toClient=1
客户端控制台:

3.5 测试 - 广播给所有客户端
这个也非常简单,我们已经把连接上的客户端全部存储到了ConcurrentHashMap集合中(之所以使用ConcurrentHashMap是因为它线程安全,可以保证再多个客户端链接时,存储的信息不会错乱)只需要遍历下集合,给每个客户端都发送消息即可实现广播的效果了。
四、应用
4.1 聊天室
基于上面的讲解,我们在客户端发送消息时指定下接受消息的toClient就搞定了。
4.2 多人网络游戏
这个思路也比较简单,不过得分房间,比如一个房间内有四个玩家,其中一个玩家操作了游戏中的对象,只需要将对应的操作指令发送给服务器端,然后广播给房间内的所有玩家,那么就可以实现游戏世界的状态同步,让玩家能够看到其他玩家的操作了。
4.3 服务器推送
3.5测试演示的就是。
总结
最后通过一张图来说明吧!

我想使用Websocket实现一个多人在线游戏作为示例更加充分的说明Websocket的应用。等我吃60个汉堡再说吧~!
相关文章:

WebSocket详解以及应用
😜作 者:是江迪呀✒️本文关键词:websocket、网络、长连接、前端☀️每日 一言:任何一个你不喜欢而又离不开的地方,任何一种你不喜欢而又无法摆脱的生活,都是监狱! 一、前言 我们在…...

如何评估开源项目的活跃度和可持续性?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

远程Linux/ubuntu服务器后台不间断运行py文件/sh脚本
通常我们在生产环境中运行一些项目时需要将程序不间断的运行在服务器上,并且将日志文件打印到某个文件中,直到程序运行结束,下面介绍了在Linux服务器上不间断运行py文件的方式,以及如何保存相应的日志信息。 对于 .py 文件&#x…...

记录一个诡异的bug
将对接oa跳转到会议转写的项目oa/meetingtranslate项目发布到天宫,结果跳转到successPage后报错 这一看就是successPage接口名没对上啊,查了一下代码,没问题啊。 小心起见,我就把successPage的方法请求方式从Post改为Get和POST都…...

Xamarin.Android中的Fragment
目录 1、Activity中使用Fragment2、Fragment与Activity通信3、Fragment与其他的Fragment通信 1、Activity中使用Fragment 一般而言,会在activity中添加一个加载fragment的方法。通过点击菜单的按钮,加载不同的fragment。其样子一般是这样的:…...

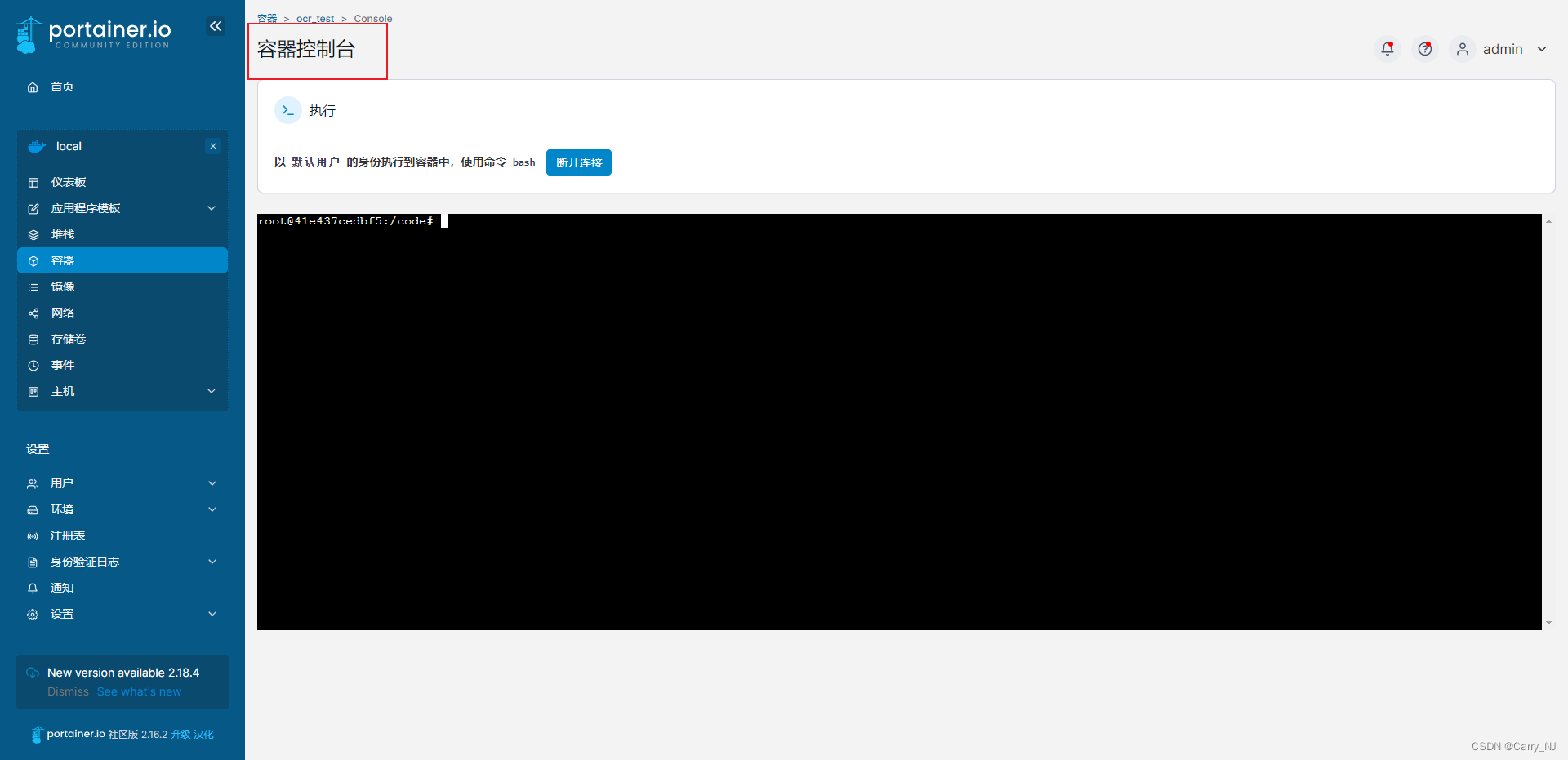
portainer初体验
官方文档 安装 docker 这里采用的的是国内汉化的一个镜像,版本号2.16.2。 地址 docker run -d --restartalways --name"portainer" -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce体验 访问9000端口。 尝试&#x…...
)
4G数传方案(合宙cat1模块)
一. 合宙Cat1简介 合宙 Air724 模组推出的低功耗,超小体积,高性能嵌入式 4G Cat1 核心版,标准的 2.54 排针、最小成本的进项 2G、4G Cat4 切换;主要功能如下: 实际测试工作环境为-35℃-75℃; 支持 5-12V 供电或者 3.7…...

ElasticSearch - 海量数据索引拆分的一些思考
文章目录 困难解决方案初始方案及存在的问题segment merge引入预排序 拆分方案设计考量点如何去除冗余数据按什么维度拆分,拆多少个最终的索引拆分模型演进历程整体迁移流程全量迁移流程流量回放比对验证异步转同步多索引联查优化效果 总结与思考参考 困难 索引数据…...

【SA8295P 源码分析】83 - SA8295P HQNX + Android 完整源代码下载方法介绍
【SA8295P 源码分析】83 - SA8295P HQNX + Android 完整源代码下载方法介绍 一、高通官网 Chipcode 下载步骤介绍1.1 高通Chipcode 下载步骤1.2 高通 ReleaseNote 下载方法二、高通 HQX 代码介绍2.1 完整的 HQX 代码结构:sa8295p-hqx-4-2-4-0_hlos_dev_qnx.tar.gz2.2 sa8295p-…...

【设计模式--原型模式(Prototype Pattern)
一、什么是原型模式 原型模式(Prototype Pattern)是一种创建型设计模式,它的主要目的是通过复制现有对象来创建新的对象,而无需显式地使用构造函数或工厂方法。这种模式允许我们创建一个可定制的原型对象,然后通过复制…...

初识 Redis
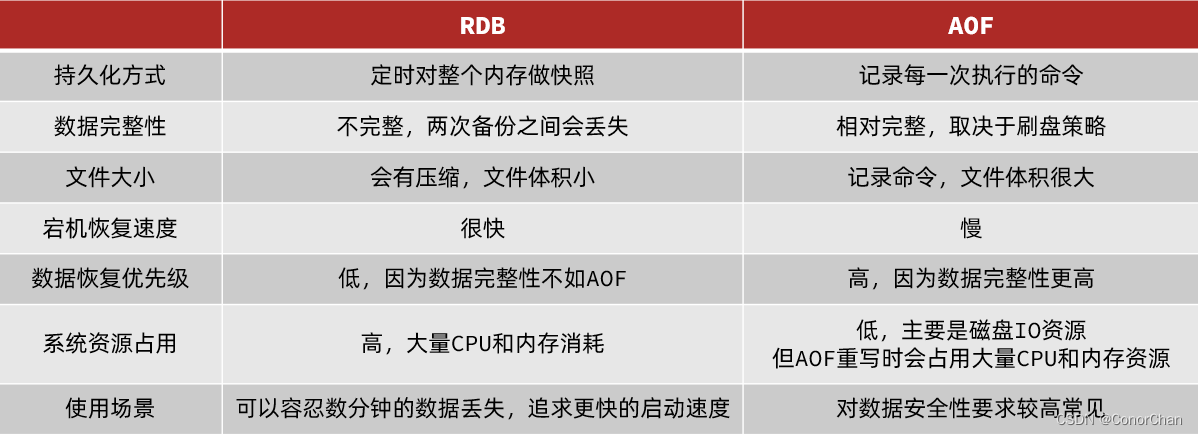
初识 Redis 1 认识NoSQL1.1 结构化与非结构化1.2 关联和非关联1.3 查询方式1.4. 事务1.5 总结 2 Redis 概述2.1 应用场景2.2 特性 3 Resis 全局命令4 Redis 基本数据类型4.1 String4.1.1 常用命令4.1.2 命令的时间复杂度4.1.3 使用场景 4.2 Hash4.2.1 常用命令4.2.2 命令的时间…...

php灵异事件,啥都没干数据变了?
这篇文章也可以在我的博客查看 搞WordPress,难免跟php打交道 然而这弱类型语言实在坑有点多 这不今儿又踩了个大坑直接时间-1😅 问题 话不多说直接上代码 <?php $items [1,2];foreach ($items as &$item) {/*empty loop*/} print_r($items)…...
)
【ffmpeg】基于需要使用videocapture的opencv编译配置(C++)
目录 配置简介ffmpeg源码编译方法记录gstreamer命令行安装方法opencv的编译项记录 配置简介 opencv使用videocapture读取视频流时,需要借助底层的ffmpeg库。如果不能正确编译,会报错,现记录正确编译配置方法。 ffmpeg源码编译方法记录 ope…...

Redisson分布式锁 原理源码 分析
# 基于setnx实现的分布式锁存在的问题: # 为了解决上面的问题,可以用Redisson # Redisson入门 # Redisson可重入锁原理 获取锁的Lua脚本: 释放锁的Lua脚本: # 锁重试原理分析 tryLock()底层代码分析 tim…...

Cocos独立游戏开发框架中的事件管理器
引言 本系列是《8年主程手把手打造Cocos独立游戏开发框架》,欢迎大家关注分享收藏订阅。在独立游戏开发中,事件管理器是一个不可或缺的组件。它为开发者提供了一种灵活的方式来处理游戏内部各种状态变化和用户交互,实现模块之间的解耦和通信…...

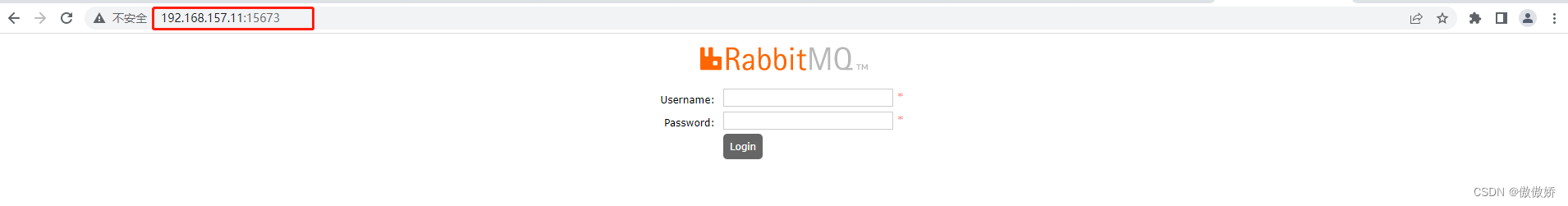
keepalived+haproxy 搭建高可用高负载高性能rabbitmq集群
一、环境准备 1. 我这里准备了三台centos7 虚拟机 主机名主机地址软件node-01192.168.157.133rabbitmq、erlang、haproxy、keepalivednode-02192.168.157.134rabbitmq、erlang、haproxy、keepalivednode-03192.168.157.135rabbitmq、erlang 2. 关闭三台机器的防火墙 # 关闭…...

网络安全(黑客)零基础自学
网络安全是什么? 网络安全,顾名思义,网络上的信息安全。 随着信息技术的飞速发展和网络边界的逐渐模糊,关键信息基础设施、重要数据和个人隐私都面临新的威胁和风险。 网络安全工程师要做的,就是保护网络上的信息安…...

如何把本地项目上传github
一、在gitHub上创建新项目 【1】点击添加()-->New repository 【2】填写新项目的配置项 Repository name:项目名称 Description :项目的描述 Choose a license:license 【3】点击确定,项目已在githu…...

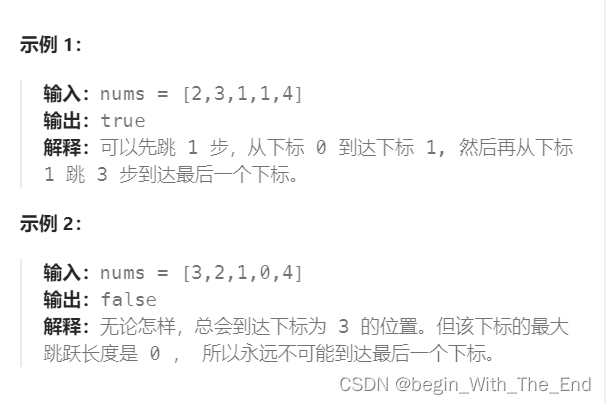
跳跃游戏【贪心算法】
跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。在这里插入图片…...

vue2+element-ui 实现下拉框滚动加载
一、自定义滚动指令。 VUE.directive( el-select-loadmore: { bind(el, binding) { const SELECTWRAP_DOM el.querySelector(.el-select-dropdown .el-select-dropdown__wrap) SELECTWRAP_DOM.addEventListener(scroll, function () { /*…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
