网络安全(黑客)零基础自学
网络安全是什么?
网络安全,顾名思义,网络上的信息安全。
随着信息技术的飞速发展和网络边界的逐渐模糊,关键信息基础设施、重要数据和个人隐私都面临新的威胁和风险。
网络安全工程师要做的,就是保护网络上的信息安全。确保计算机网络系统的机密性、完整性和可用性,保护系统不受未经授权的访问、破坏或数据泄露等威胁。这需要采取一系列措施来保护网络和其相关设备,比如说,使用防火墙、入侵检测和预防系统、虚拟专用网络(VPN)和加密技术。
通俗一点来说,网络安全工程师可以通过各种技术来对公司的数据进行保护。技能讲究一个“攻防兼备”比如说寻找公司数据存放的弱点,监控公司系统或网络中的缺陷等,同时也要修复和加强公司信息网络中可能会被攻击的地方。
但这样“攻防兼备”的人才,在当前的就业形势下,可以说是严重缺失,网络安全方向工程师就业前景还是比较好的。

如何入门学习网络安全
1、多练多想,不要离开了教程什么都不会,最好看完教程自己独立完成技术方面的开发。
2、有问题多google,baidu…我们往往都遇不到好心的大神,谁会无聊天天给你做解答。遇到实在搞不懂的,可以先放放,以后再来解决。
3、既然决定开始学,那就需要坚持坚持再坚持,暂时的枯燥烦恼只是你以后工作时的悠闲谈资。
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

学习方法看书学习,这是最最基础的实际动手,开发路线需要多写代码,阅读优秀开源代码,二进制路线多分析样本,编写EXP等等,渗透测试多拿网站练手(合法方式)等打CTF,多参与一些网络安全比赛,接近实战的环境下锻炼动手能力混圈子,多混一些安全大牛出没的社群、社区、论坛,掌握行业信息,了解最新技术变化趋势国内外各大网络安全论坛、网站有不懂的问题就多去这些论坛网站搜索,基本可以解决问题,实在弄不懂那只能去请教大神了。
1、安全焦点BugTraq:http://www.fuzzysecurity.com/
2、Exploit-DB:https://www.exploit-db.com/hackone
3、一个漏洞提交平台,可以提交各种大厂的漏洞获得奖金,也有很多大佬分享的挖洞经验。
HackerOne | #1 Trusted Security Platform and Hacker Program
4、FreeBuf:FreeBuf网络安全行业门户
5、先知社区:国内安全技术社区
6、技术文章 - 先知社区看雪论坛:https://bbs.pediy.com/
7、安全客,提供网络安全资讯的网站
8、安全资讯平台secquan:Powered by SecQuan
我最讨厌的就是搭建环境了,这个为我剩了太多时间了,而且学到了很多新姿势
我这里有一些自学时的资料,有一些是花钱买的,也有一些是自己在网上找的资源,整理了一些比较好的比较有用的分享给大家,关注后会自动发链接给大家,都是23年高清pdf版的。

推荐前期需要学习的几个网络安全相关的工具:
Wireshark:数据包捕获和分析工具,可以用于分析网络流量和协议,对于理解网络通信和网络安全非常有帮助。
Nmap:网络扫描工具,可以用于快速扫描目标主机的端口和服务,发现网络中的漏洞和弱点。
Metasploit:渗透测试工具,包含了很多常用的攻击模块和漏洞利用代码,可以用于测试系统的安全性。
Burp Suite:Web应用程序渗透测试工具,可以用于拦截、修改和发送HTTP请求,分析Web应用程序的漏洞。
Hydra:密码破解工具,可以用于破解常用的用户名和密码,测试系统的强密码策略和用户认证机制。

以上工具都是网络安全领域中非常流行和常用的工具,掌握它们可以帮助你进行网络安全测试和攻防实践。当然,掌握这些工具需要较好的计算机基础和网络安全知识。
结语
网络安全是当今社会中至关重要的议题。随着科技的迅猛发展,网络已经渗透到我们生活的方方面面,给我们带来了巨大的便利和机遇。然而,网络也存在着各种风险和威胁,如黑客攻击、数据泄露等。因此,学习网络安全知识成为每个人都应该关注和重视的问题。
相关文章:

网络安全(黑客)零基础自学
网络安全是什么? 网络安全,顾名思义,网络上的信息安全。 随着信息技术的飞速发展和网络边界的逐渐模糊,关键信息基础设施、重要数据和个人隐私都面临新的威胁和风险。 网络安全工程师要做的,就是保护网络上的信息安…...

如何把本地项目上传github
一、在gitHub上创建新项目 【1】点击添加()-->New repository 【2】填写新项目的配置项 Repository name:项目名称 Description :项目的描述 Choose a license:license 【3】点击确定,项目已在githu…...

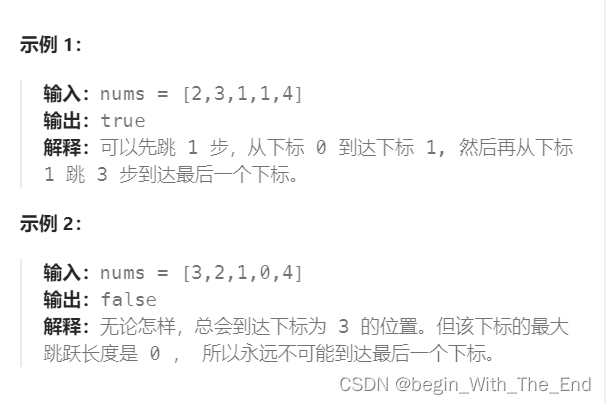
跳跃游戏【贪心算法】
跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。在这里插入图片…...

vue2+element-ui 实现下拉框滚动加载
一、自定义滚动指令。 VUE.directive( el-select-loadmore: { bind(el, binding) { const SELECTWRAP_DOM el.querySelector(.el-select-dropdown .el-select-dropdown__wrap) SELECTWRAP_DOM.addEventListener(scroll, function () { /*…...

探索AIGC人工智能(Midjourney篇)(二)
文章目录 利用Midjourney进行LOGO设计 用ChatGPT和Midjourney的AI绘画,制作儿童绘本故事 探索Midjourney换脸艺术 添加InsightFaceSwap机器人 Midjourney打造专属动漫头像 ChatGPT Midjourney画一幅水墨画 Midjourney包装设计之美 Midjourney24节气海报插画…...

01-Flask-简介及环境准备
Flask-简介及环境准备 前言简介特点Flask 与 Django 的比较环境准备 前言 本篇来介绍下Python的web框架–Flask。 简介 Flask 是一个轻量级的 Web 框架,使用 Python 语言编写,较其他同类型框架更为灵活、轻便且容易上手,小型团队在短时间内…...

【Git游戏】远程分支
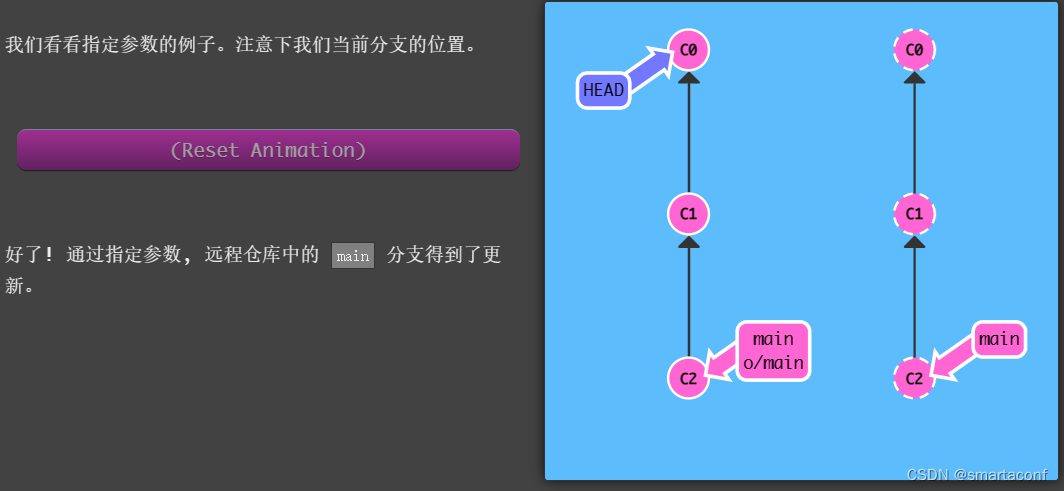
origin/<branch> 远程分支在本地以 origin/<branch>格式存在,他指向上次和远程分支通过时的记录 git checkout origin/<branch> 会出现HEAD分离的情况 与远程通讯 git fetch —— 从远端获取数据(实际上将本地仓库中的远程分支更新…...

Day07-ElementUI
Day02-ElementUI 一 菜单设计 1 静态菜单 a 在components文件夹中新建一个组件Menu.vue <template><div class="menu-wrap"><el-menuclass="el-menu-vertical-demo"background-color="#031627"text-color="#fff"ac…...

【Go 基础篇】Go语言中的defer和recover:优雅处理错误
Go语言以其简洁、高效和强大的特性受到了开发者的热烈欢迎。在错误处理方面,Go语言提供了一种优雅的机制,即通过defer和recover组合来处理恐慌(panic)错误。本文将详细介绍Go语言中的defer和recover机制,探讨其工作原理…...

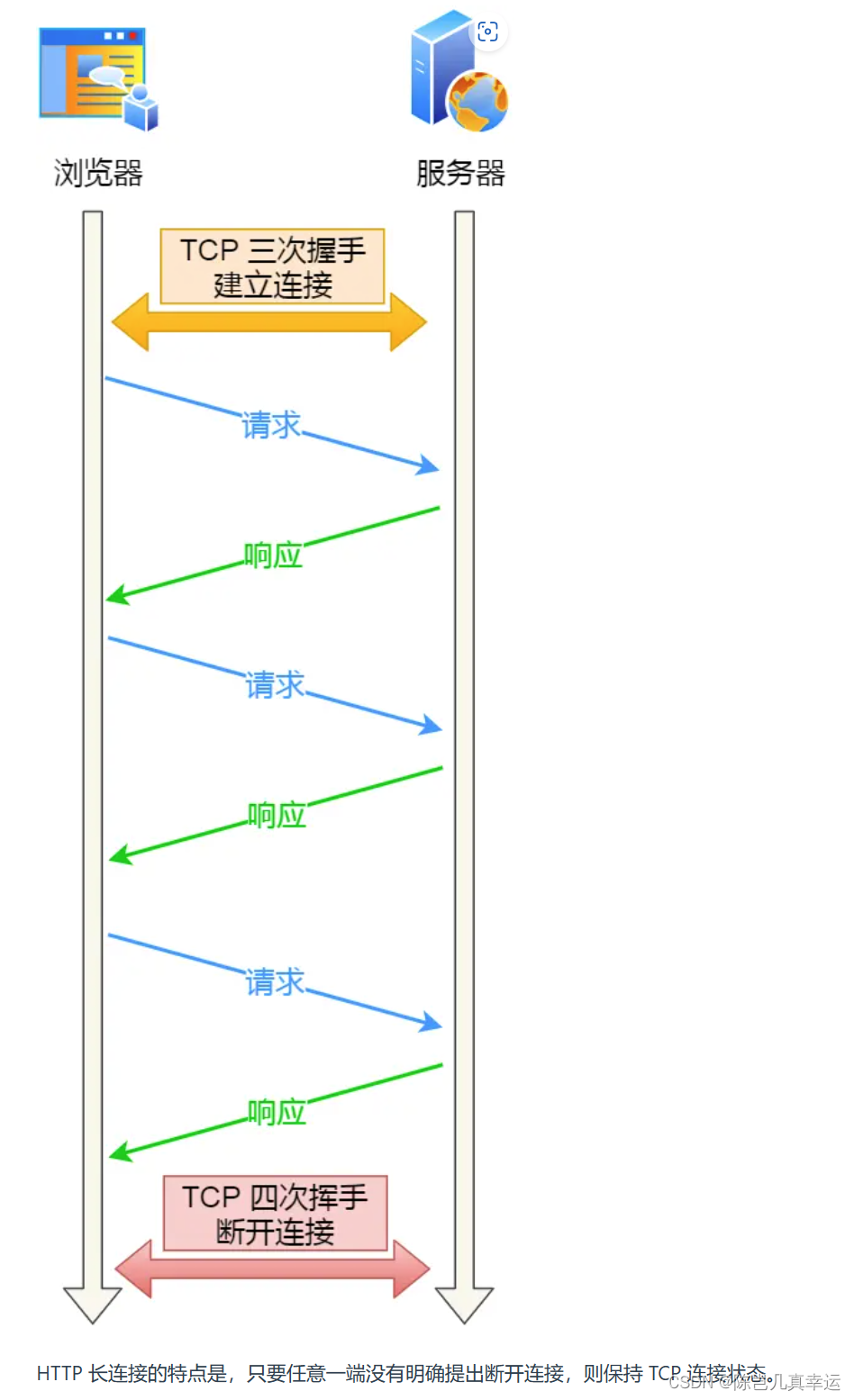
4.15 TCP Keepalive 和 HTTP Keep-Alive 是一个东西吗?
目录 HTTP 的 Keep-Alive TCP 的 Keepalive 总结: HTTP的Keep-Alive,是应用层(用户态)实现的,称为HTTP长连接; TCP的Keepalive,是由TCP层(内核态)实现的,…...

如何在VSCode中将html文件打开到浏览器
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

2022年03月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:拦截导弹 某国为了防御敌国的导弹袭击, 发展出一种导弹拦截系统。 但是这种导弹拦截系统有一个缺陷: 虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。 某天, 雷达捕捉到敌国的…...
)
五公里场地训练笔记(完整版)
由于考研和口罩等原因,停跑了比较长的时间。中长距离就是这样,修为尽失,大概是要从头开始了,不过还是要乐观的面对,CHEER UP! 翻看咕咚软件,以前的PB是21:12,在2017年9月…...

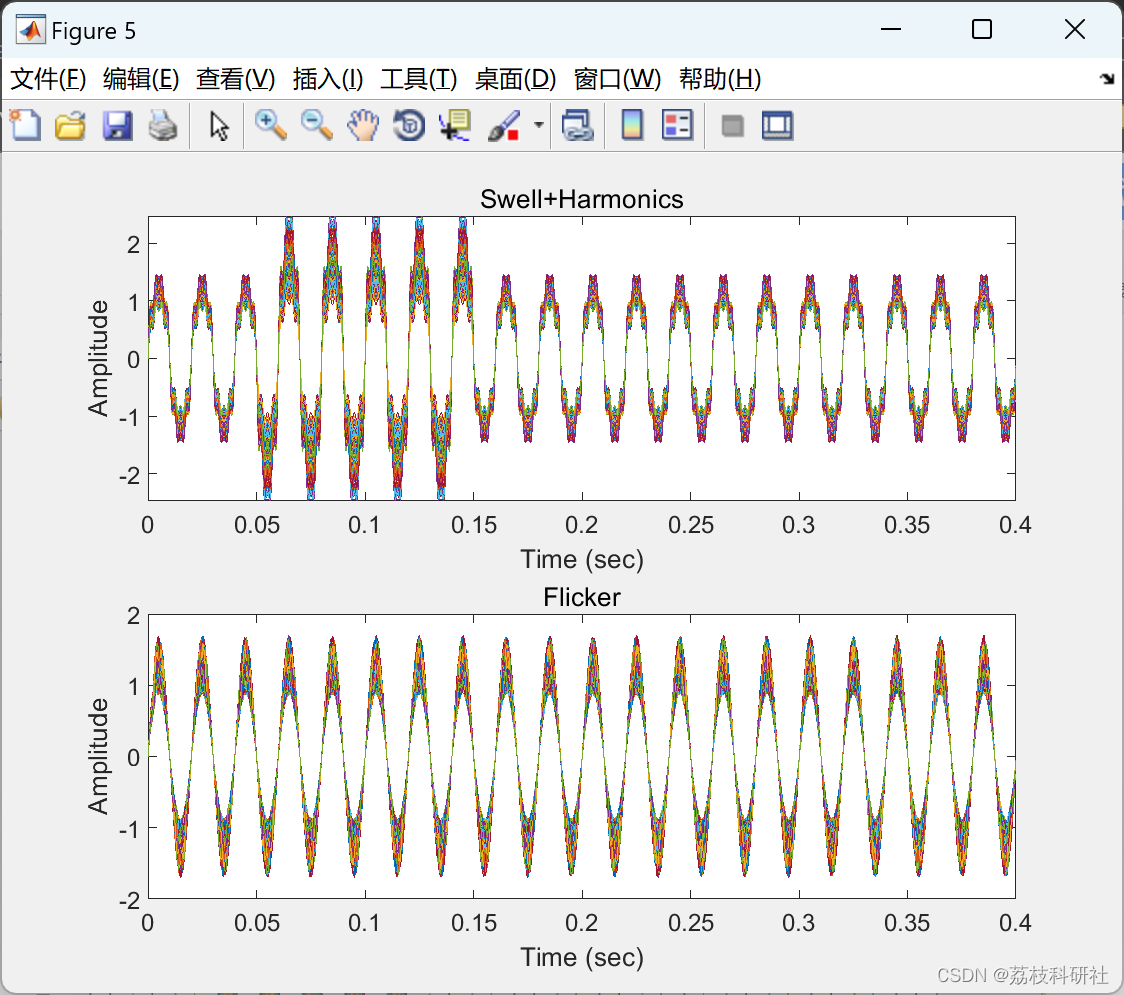
【电能质量扰动】基于ML和DWT的电能质量扰动分类方法研究(Matlab实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用 OpenAI GPT 模型的最佳实践
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 为了帮助用户获得最佳输出,OpenAI 提供了使用 GPT 模型的最佳实践。这来自体验,因为许多用户不断尝试使用此模型并找到了最有效的方法。 在本文中,我将总结使用 Ope…...

解除用户账户控制提醒
解决用户账户控制提醒 1. 前言2. 解决用户账户控制提醒2.1 控制面板2.2 注册表2.3 UAC服务 结束语 1. 前言 当我们使用电脑时,有时进行安装应用或者打开应用时,总会弹出一个提示框,要选择点击是否允许程序运行; 系统经常弹出用户…...

行业追踪,2023-08-23
自动复盘 2023-08-23 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

算法修炼Day60|● 84.柱状图中最大的矩形
LeetCode:84.柱状图中最大的矩形 84. 柱状图中最大的矩形 - 力扣(LeetCode) 1.思路 双指针思路,以当前数组为中心,借助两个数组存放当前数柱左右两侧小于当前数柱高度的索引,进行h*w的计算。注意首尾节点的左侧索引…...
)
前端面试题css(一)
题目 盒子垂直水平居中如何实现text-align:center vertical-align: middle水平垂直居中布局positionmargin水平垂直居中布局 grid栅格化布局及其兼容性介绍一下BFC触发 BFC 的条件包括:常见的用途包括: 写过的动画效果overflow有哪些属性visible&#x…...

.NETCORE中关于swagger的分组
有些时候我们的项目接口过多,就希望对应的swagger能够执行分组,网络上的几乎是千篇一律的分组方法,会累死! 这里提供一个更加高效的分组方法,比如你可以说哪些模块分到哪个组,哪些权限分到哪个组ÿ…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
