vue2+element-ui 实现下拉框滚动加载
一、自定义滚动指令。
VUE.directive(
'el-select-loadmore': {
bind(el, binding) {
const SELECTWRAP_DOM = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')
SELECTWRAP_DOM.addEventListener('scroll', function () {
/**
* scrollHeight 获取元素内容高度
* scrollTop 获取或者设置元素的偏移值,常用于计算滚动条的位置,当一个元素的容器没有产生垂直方向的滚动条,那它的scrollTop值默认为0
* clientHeight 获取元素的可见高度
* 如果元素滚动到底,下面的等式返回true,没有则返回false
**/
const condition = (this.scrollHeight - this.scrollTop) <= (this.clientHeight + 10);
if (condition) {
binding.value();
}
})
}
}
})
二、绑定方法。
data() {
return {
adGroupList: [],
adGroupQuery: {
pageNum: 1,
pageSize: 10
},
typeTotal: 0,
selectLoading: false,
};
},
methods: {
// 获取后端数据
getAdGroupList() {
this.selectLoading = true
const params = {
page: this.adGroupQuery.currentPage,
pageSize: this.adGroupQuery.pageSize,
param: {
adGroup: this.adGroupQuery.adGroup
}
}
getAdGroupList(params).then(
response => {
this.selectLoading = false
this.adGroupList = [...this.adGroupList, ...response.result];
this.typeTotal = response.count
}
);
},
//下拉框搜索方法
remoteMethod(query) {
this.adGroupQuery.adGroup= query
this.adGroupQuery.pageNum = 1
this.adGroupList= []
this.getAdGroupList()
},
//滚动加载
loadmore() {
if (this.typeTotal > this.adGroupList.length) {
this.adGroupQuery.pageNum++;
this.getAdGroupList();
}
}
},
三、组件绑定属性。
<el-select
v-model="form.materialId"
v-el-select-loadmore="loadmore"
placeholder="请输入AD组查询"
filterable
remote
clearable
:remote-method="remoteMethod"
style="width:100%">
<el-option v-for="(item, index) in typeList" :key="index" :label="item.name" :value="item.id">
</el-option>
</el-select>
相关文章:

vue2+element-ui 实现下拉框滚动加载
一、自定义滚动指令。 VUE.directive( el-select-loadmore: { bind(el, binding) { const SELECTWRAP_DOM el.querySelector(.el-select-dropdown .el-select-dropdown__wrap) SELECTWRAP_DOM.addEventListener(scroll, function () { /*…...

探索AIGC人工智能(Midjourney篇)(二)
文章目录 利用Midjourney进行LOGO设计 用ChatGPT和Midjourney的AI绘画,制作儿童绘本故事 探索Midjourney换脸艺术 添加InsightFaceSwap机器人 Midjourney打造专属动漫头像 ChatGPT Midjourney画一幅水墨画 Midjourney包装设计之美 Midjourney24节气海报插画…...

01-Flask-简介及环境准备
Flask-简介及环境准备 前言简介特点Flask 与 Django 的比较环境准备 前言 本篇来介绍下Python的web框架–Flask。 简介 Flask 是一个轻量级的 Web 框架,使用 Python 语言编写,较其他同类型框架更为灵活、轻便且容易上手,小型团队在短时间内…...

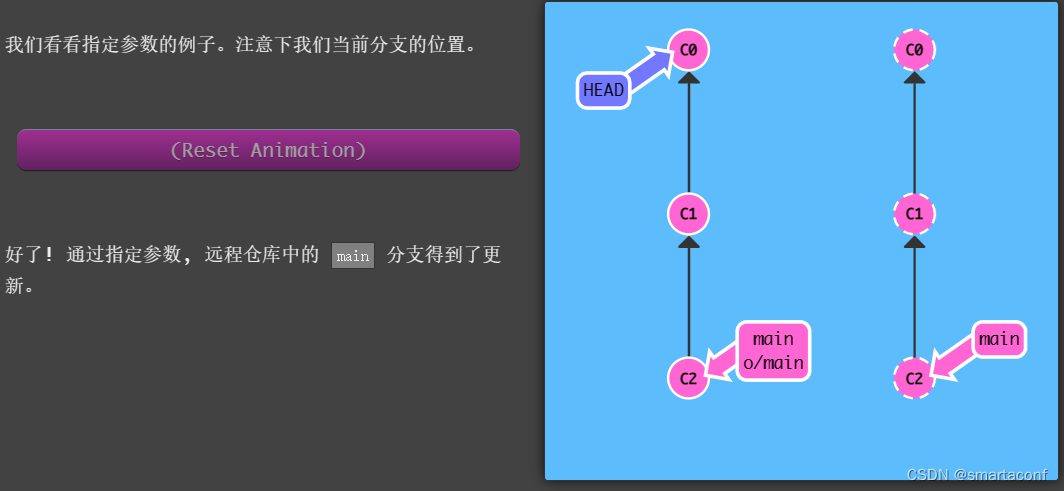
【Git游戏】远程分支
origin/<branch> 远程分支在本地以 origin/<branch>格式存在,他指向上次和远程分支通过时的记录 git checkout origin/<branch> 会出现HEAD分离的情况 与远程通讯 git fetch —— 从远端获取数据(实际上将本地仓库中的远程分支更新…...

Day07-ElementUI
Day02-ElementUI 一 菜单设计 1 静态菜单 a 在components文件夹中新建一个组件Menu.vue <template><div class="menu-wrap"><el-menuclass="el-menu-vertical-demo"background-color="#031627"text-color="#fff"ac…...

【Go 基础篇】Go语言中的defer和recover:优雅处理错误
Go语言以其简洁、高效和强大的特性受到了开发者的热烈欢迎。在错误处理方面,Go语言提供了一种优雅的机制,即通过defer和recover组合来处理恐慌(panic)错误。本文将详细介绍Go语言中的defer和recover机制,探讨其工作原理…...

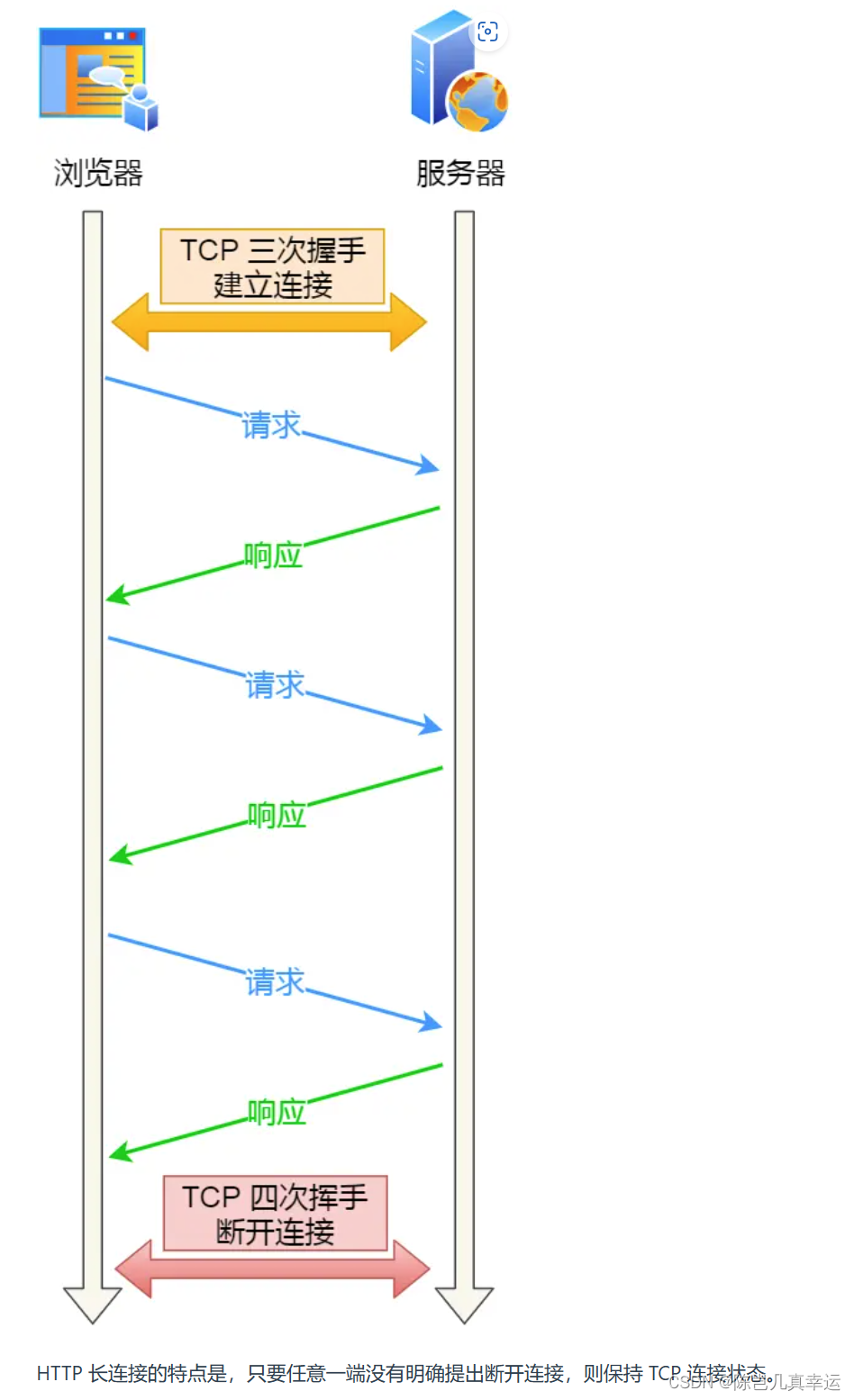
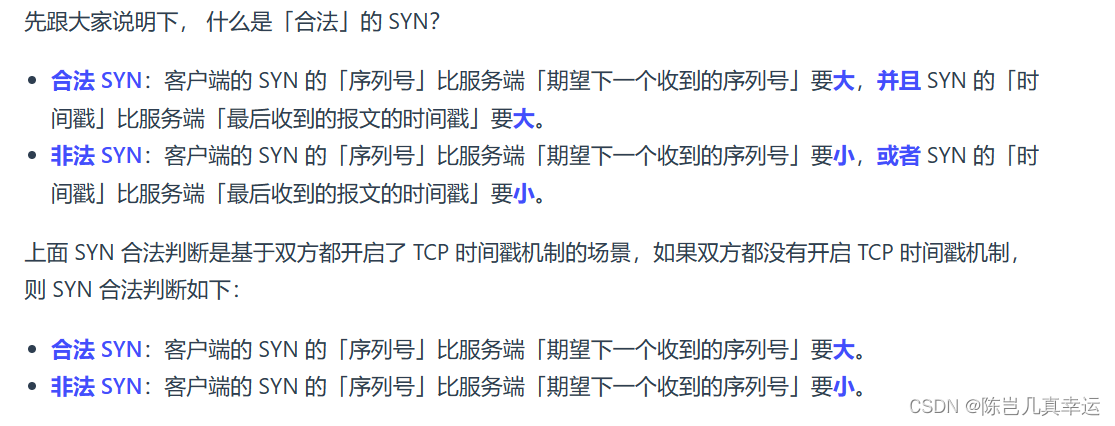
4.15 TCP Keepalive 和 HTTP Keep-Alive 是一个东西吗?
目录 HTTP 的 Keep-Alive TCP 的 Keepalive 总结: HTTP的Keep-Alive,是应用层(用户态)实现的,称为HTTP长连接; TCP的Keepalive,是由TCP层(内核态)实现的,…...

如何在VSCode中将html文件打开到浏览器
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

2022年03月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:拦截导弹 某国为了防御敌国的导弹袭击, 发展出一种导弹拦截系统。 但是这种导弹拦截系统有一个缺陷: 虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。 某天, 雷达捕捉到敌国的…...
)
五公里场地训练笔记(完整版)
由于考研和口罩等原因,停跑了比较长的时间。中长距离就是这样,修为尽失,大概是要从头开始了,不过还是要乐观的面对,CHEER UP! 翻看咕咚软件,以前的PB是21:12,在2017年9月…...

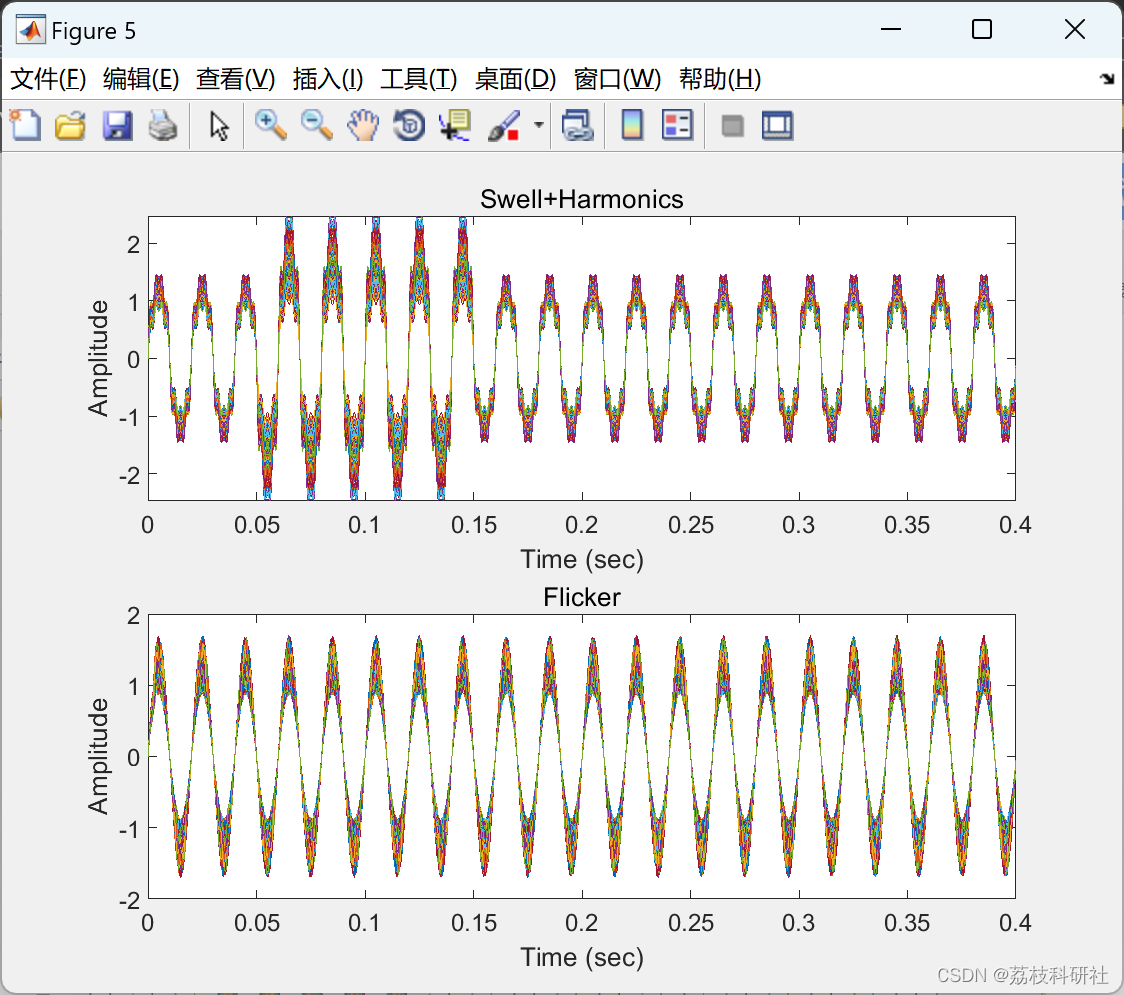
【电能质量扰动】基于ML和DWT的电能质量扰动分类方法研究(Matlab实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用 OpenAI GPT 模型的最佳实践
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 为了帮助用户获得最佳输出,OpenAI 提供了使用 GPT 模型的最佳实践。这来自体验,因为许多用户不断尝试使用此模型并找到了最有效的方法。 在本文中,我将总结使用 Ope…...

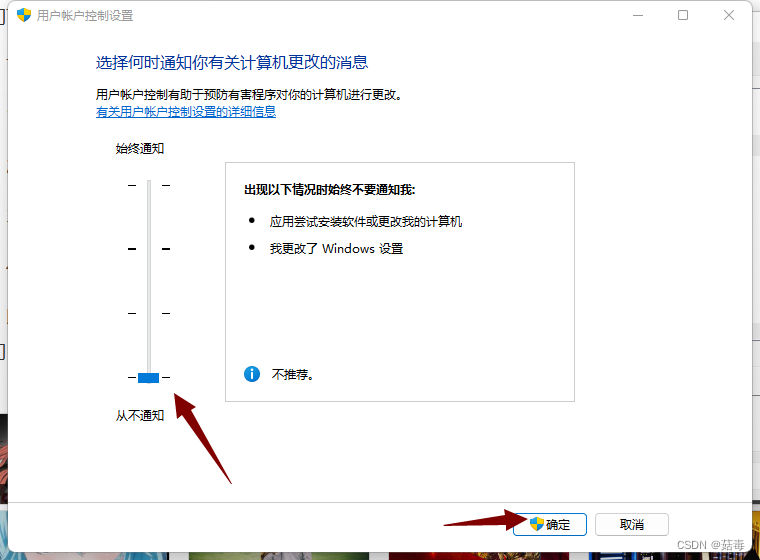
解除用户账户控制提醒
解决用户账户控制提醒 1. 前言2. 解决用户账户控制提醒2.1 控制面板2.2 注册表2.3 UAC服务 结束语 1. 前言 当我们使用电脑时,有时进行安装应用或者打开应用时,总会弹出一个提示框,要选择点击是否允许程序运行; 系统经常弹出用户…...

行业追踪,2023-08-23
自动复盘 2023-08-23 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

算法修炼Day60|● 84.柱状图中最大的矩形
LeetCode:84.柱状图中最大的矩形 84. 柱状图中最大的矩形 - 力扣(LeetCode) 1.思路 双指针思路,以当前数组为中心,借助两个数组存放当前数柱左右两侧小于当前数柱高度的索引,进行h*w的计算。注意首尾节点的左侧索引…...
)
前端面试题css(一)
题目 盒子垂直水平居中如何实现text-align:center vertical-align: middle水平垂直居中布局positionmargin水平垂直居中布局 grid栅格化布局及其兼容性介绍一下BFC触发 BFC 的条件包括:常见的用途包括: 写过的动画效果overflow有哪些属性visible&#x…...

.NETCORE中关于swagger的分组
有些时候我们的项目接口过多,就希望对应的swagger能够执行分组,网络上的几乎是千篇一律的分组方法,会累死! 这里提供一个更加高效的分组方法,比如你可以说哪些模块分到哪个组,哪些权限分到哪个组ÿ…...

4.1011
目录 四次挥手中收到乱序的FIN包会如何处理? 在 TIME_WAIT 状态的 TCP 连接,收到 SYN 后会发生什么? 四次挥手中收到乱序的FIN包会如何处理? 如果FIN报文比数据包先道道客户端,此时FIN是一个乱序报文,此时…...

uniapp中引入axios的错误?
场景 在unaipp中使用axios npm i axios 下载完成后 然后在页面中使用 axios.get(“http://3000/searchS”) 然后报错 Adapter http’ is not available in the build 原因 在 UniApp 中使用 Axios 发送 HTTP 请求时,如果出现错误 “Adapter http’ is not available…...

Discuz!论坛发帖标题字数限制80字符可以修改吗?修改发帖标题字数的方法
Discuz!论坛发帖标题字数限制80字符修改方法 1.数据库修改2.修改JS验证字符数文件3.修改模板中写死的字符限制数4.修改函数验证文件5.修改语言包文件6.更新缓存 Discuz X3.4论坛网站帖子标题字数限制80字符,当我们想使用长标题的时候就得一删再删,实在是…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
