【ag-grid-vue】基本使用
ag-grid是一款功能和性能强大外观漂亮的表格插件,ag-grid几乎能满足你对数据表格所有需求。固定列、拖动列大小和位置、多表头、自定义排序等等各种常用又必不可少功能。关于收费的问题,绝大部分应用用免费的社区版就够了,ag-grid-community社区版一样功能强大,本教程所有功能都是基于ag-grid-community社区版本实现。
在本文中,我们将引导您完成将AG Grid(包括Community和Enterprise)添加到现有Vue项目的必要步骤,并配置它的一些基本特性。我们将向您展示网格的一些基础知识
一、在项目中添加ag-grid安装包
npm install --save ag-grid-community ag-grid-vue vue-property-decorator@^8.0.0查看package.json文件夹,出现以下安装效果代表安装成功

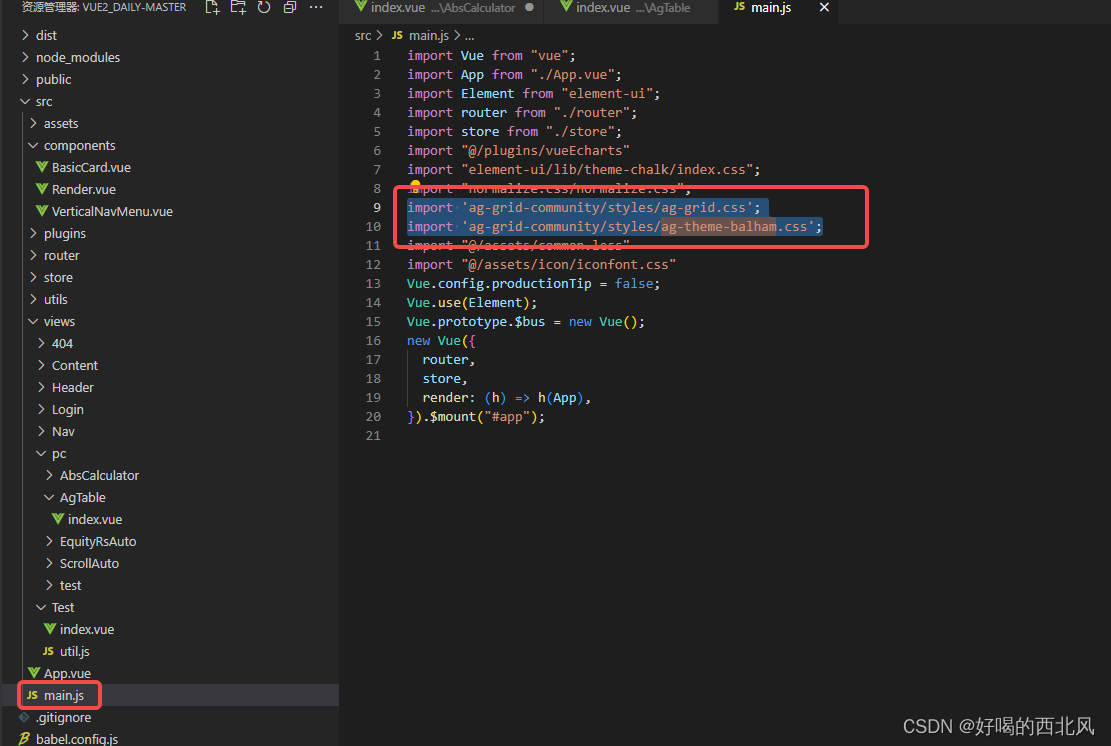
二、在main.js中引入
import 'ag-grid-community/styles/ag-grid.css';
import 'ag-grid-community/styles/ag-theme-balham.css';
// icon样式
import 'ag-grid-community/styles/ag-theme-alpine.css';
三、使用
<template><ag-grid-vuestyle="height: 300px; width: 810px"class="ag-theme-balham":columnDefs="columnDefs":rowData="rowData"></ag-grid-vue>
</template><script>
import { AgGridVue } from "ag-grid-vue";
export default {name: "AgTable",components: {AgGridVue,},data() {return {gridApi: null,columnDefs: [{headerName: "名称",field: "title",},{headerName: "网址",field: "url",},{headerName: "分类",field: "catalog",resizable: true,},{headerName: "PR",field: "pr",resizable: true,},],//需要显示的数据rowData: [{ title: "谷歌", url: "www.google", catalog: "搜索引擎", pr: 10 },{ title: "微软", url: "www.microsoft.com", catalog: "操作系", pr: 10 },{ title: "ITXST", url: "www.itxst.com", catalog: "小站", pr: 1 },{ title: "淘宝", url: "www.taobao.com", catalog: "电商", pr: 8 },],};}
};
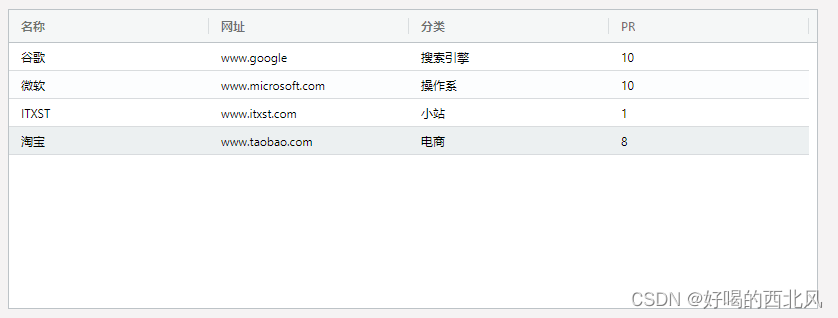
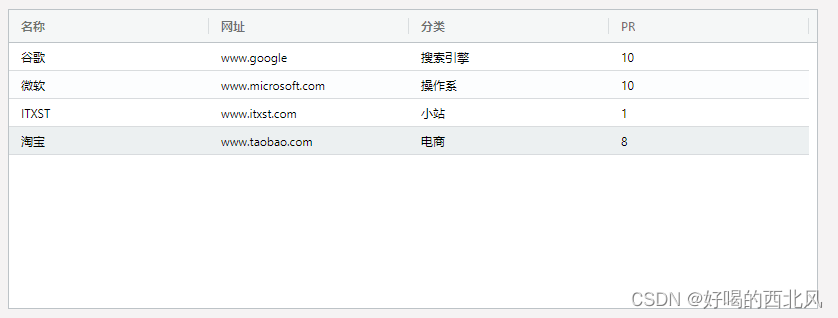
</script><style lang="less" scoped></style>四、效果

参考
英文文档:https://www.ag-grid.com/example/
中文文档:https://www.itxst.com/ag-grid/tutorial.html
相关文章:

【ag-grid-vue】基本使用
ag-grid是一款功能和性能强大外观漂亮的表格插件,ag-grid几乎能满足你对数据表格所有需求。固定列、拖动列大小和位置、多表头、自定义排序等等各种常用又必不可少功能。关于收费的问题,绝大部分应用用免费的社区版就够了,ag-grid-community社…...

学习JAVA打卡第四十四天
Scanner类 ⑴Scanner对象 scanner对象可以解析字符序列中的单词。 例如:对于string对象NBA 为了解析出NBA的字符序列中的单词,可以如下构造一个scanner对象。 将正则表达式作为分隔标记,即让scanner对象在解析操作时把与正则表达式匹配的字…...

Excel通用表头及单元格合并
要在Java中实现XLS文件中的通用表头合并和单元格合并,您可以使用Apache POI库。下面是一个示例代码,展示了如何实现这两个功能: import org.apache.poi.hssf.usermodel.*; import org.apache.poi.ss.usermodel.*;import java.io.FileOutputS…...

微信小程序 自定义全局事件监听实现
一般app页面都需要关联刷新,比如登录后刷新登录前页面,故此,需要一个全局事件监听类,怎么实现呢? 根目录创建文件夹utils,新建文件eventBus.js(致敬java平台的EventBus),…...

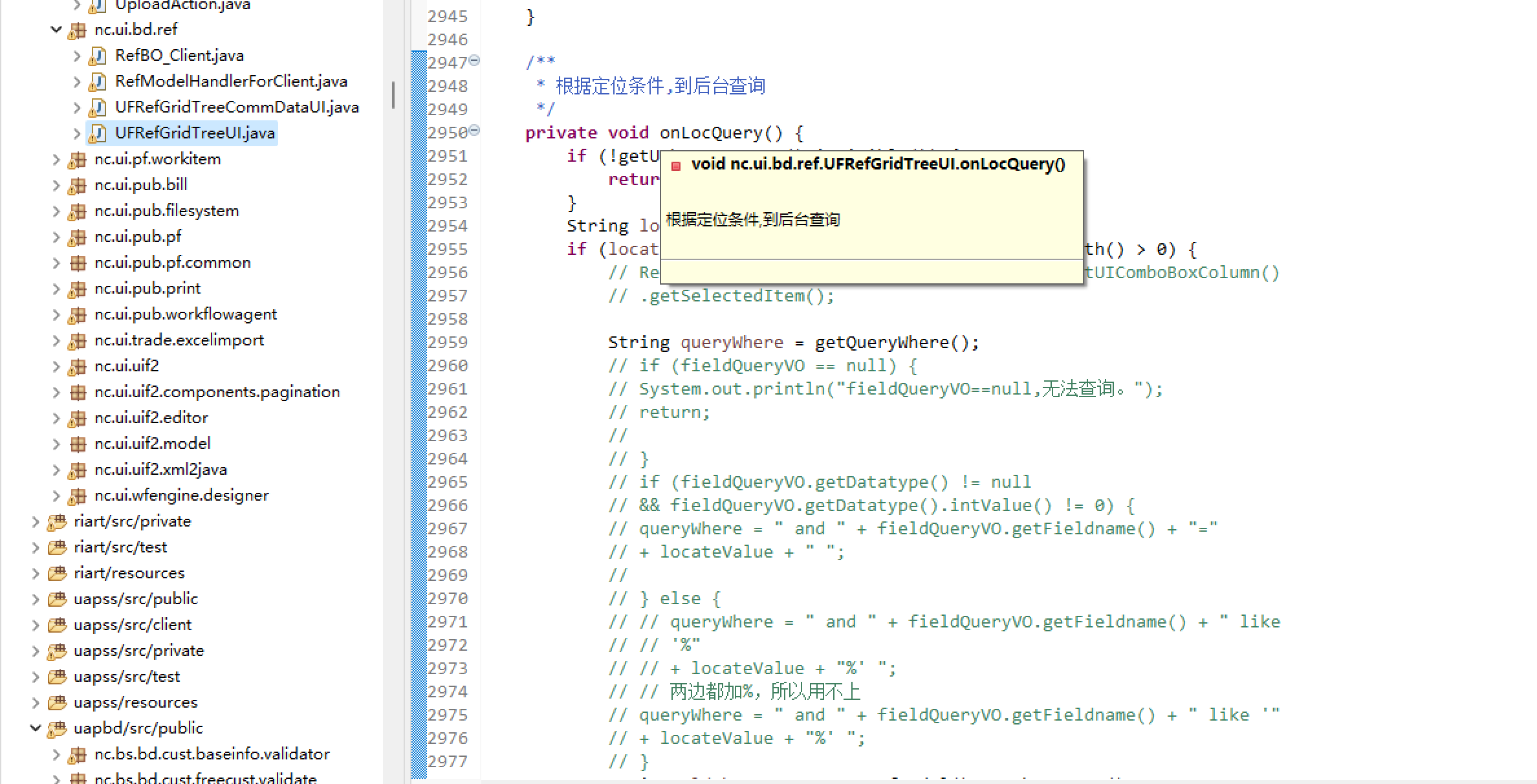
NC65 树表型参照 搜索全部 按钮点击事件后获取sql的方法
NC65 树表型参照 搜索全部 按钮点击事件后获取sql的方法。 /*** 返回 UIbtnLocQuery 特性值。* * return nc.ui.pub.beans.UIButton*/ /* 警告:此方法将重新生成。 */ private nc.ui.pub.beans.UIButton getUIbtnLocQuery() {// 搜索全部 按钮return getButtonPan…...

在SpringBoot使用MongoDB时出现的bug和解决
在springboot使用MongoDB时出现的bug和解决 在springboot整合MongoDB时,报错 在springboot整合MongoDB时,报错 INFO 67135 — [ main] org.mongodb.driver.connection : Closed connection [connectionId{localValue:2}] to 127.0.0.1:27017 because there was a socket excep…...

前端面试相关
HTML5 新特征 ✅ HTML5 与es6 新特性cookie 与 sessionStorage 和 localStorage 的区别 ✅Cookie 和localStorage、SessionStorage 区别事件冒泡和事件捕获 ✅ 事件捕获和事件冒泡垂直居中 DIV ✅ 元素垂直水平居中的多种办法(块级 行内元素)两栏布局左边…...

在ubuntu上部署label-studio
1. 安装label-studio 由于服务器的默认python3版本太低,尝试了很多方法,没有升级。因此采用annaconda方式安装label-studio. a.安装anaconda: 参照如下链接,安装anaconda。 Ubuntu安装Anaconda详细步骤(Ubuntu22.04.1ÿ…...

HashSet
HashSet集合底层采取哈希表存储数据 哈希表是一种对于增删改查数据性能都较好的结构 hashCode方法和equals方法的配合流程 当添加对象的时候,会先调用对象的hashCode方法计算出一个应该存入的索引位置,查看该位置上是否存在元素 不存在:直接存…...

Java-继承和多态(下)
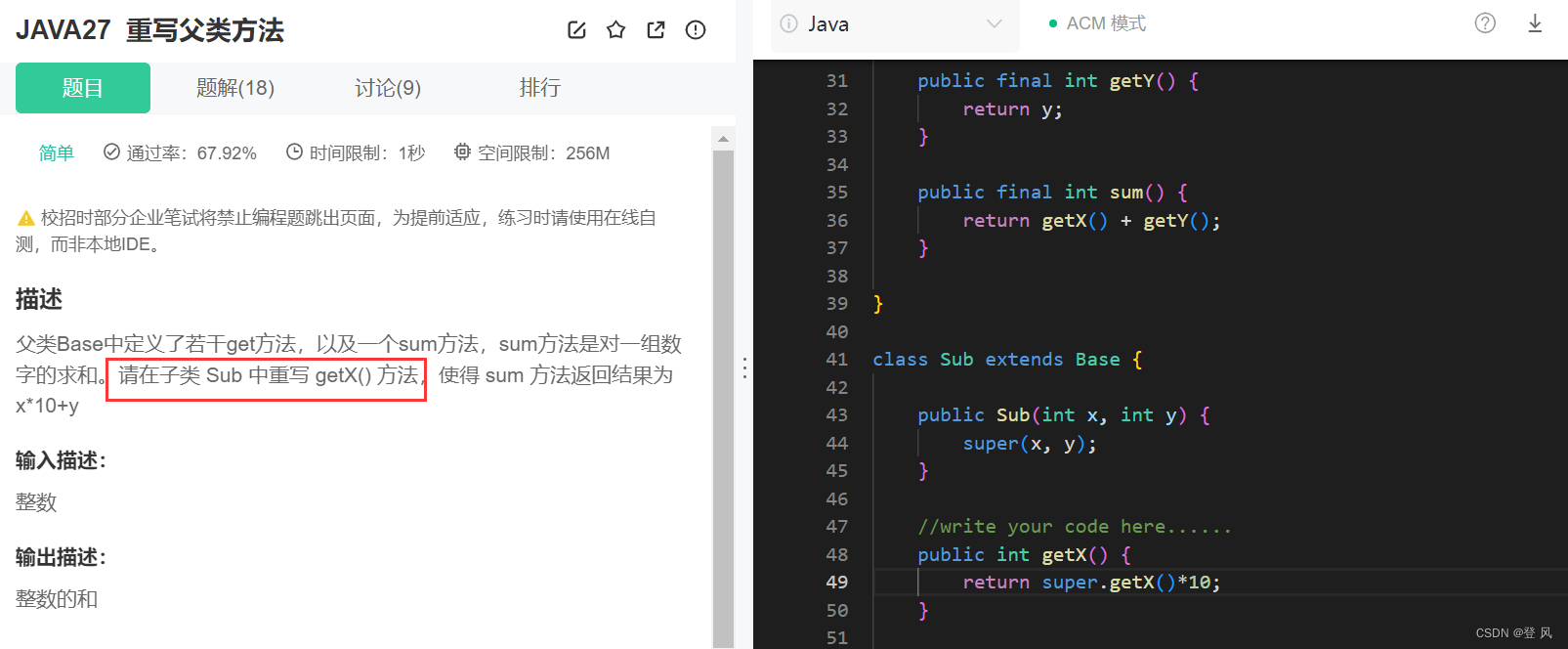
补全构造方法 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner scanner new Scanner(System.in);while (scanner.hasNextInt()) {int x scanner.nextInt();int y scanner.nextInt();int z scanner.nextInt();Sub sub new…...

Docker搭建并配置Prometheus
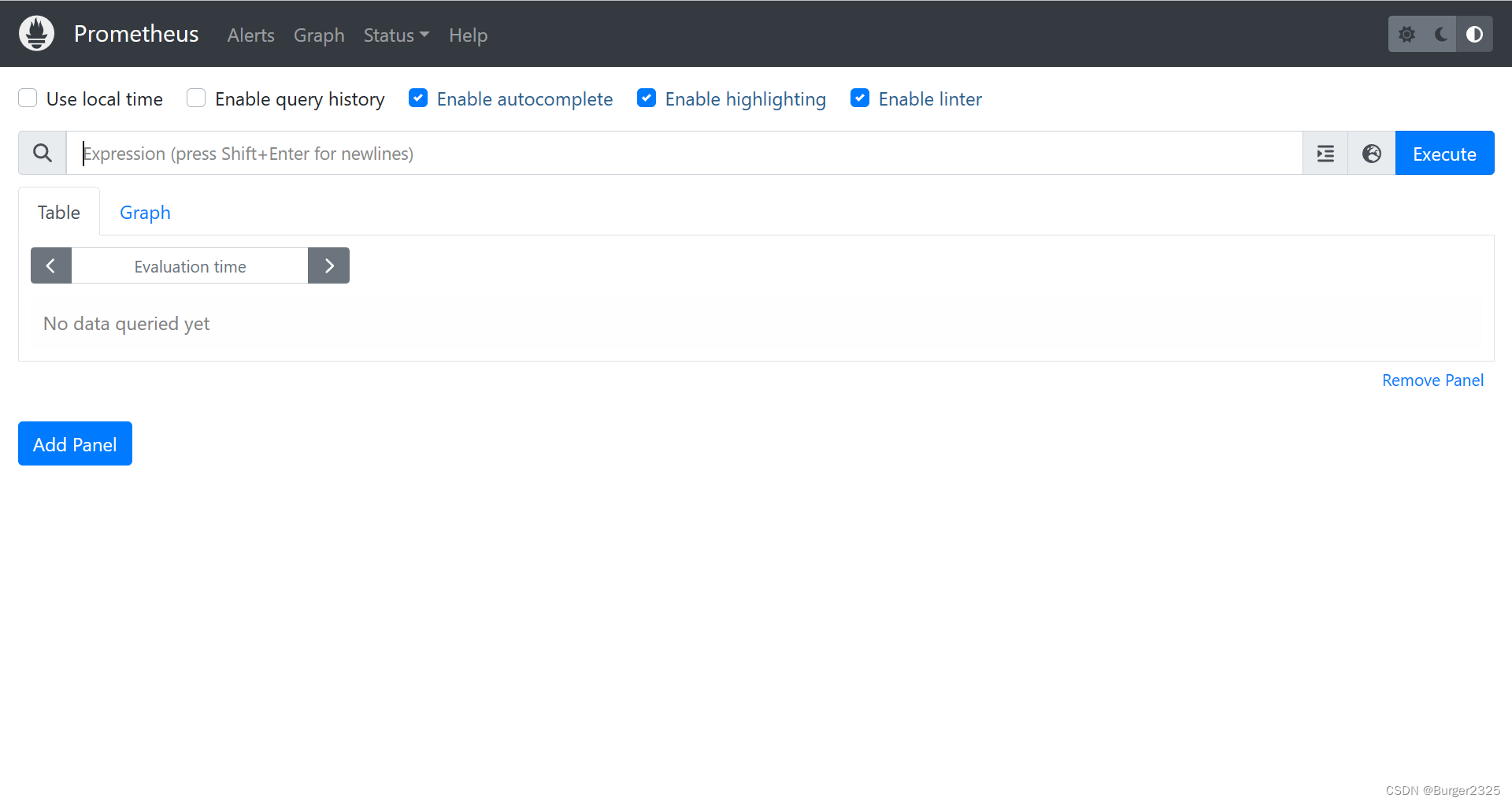
首先确保Linux已安装Docker,如未安装请先参考:Linux安装Docker 1.安装准备 创建挂载目录 /opt/prometheus/data目录,准备用来挂载放置prometheus的数据 /opt/prometheus/config目录,准备用来放置prometheus的配置文件 /opt/pro…...

“解放 Arweave“优惠:4EVERLAND的无缝上传教程
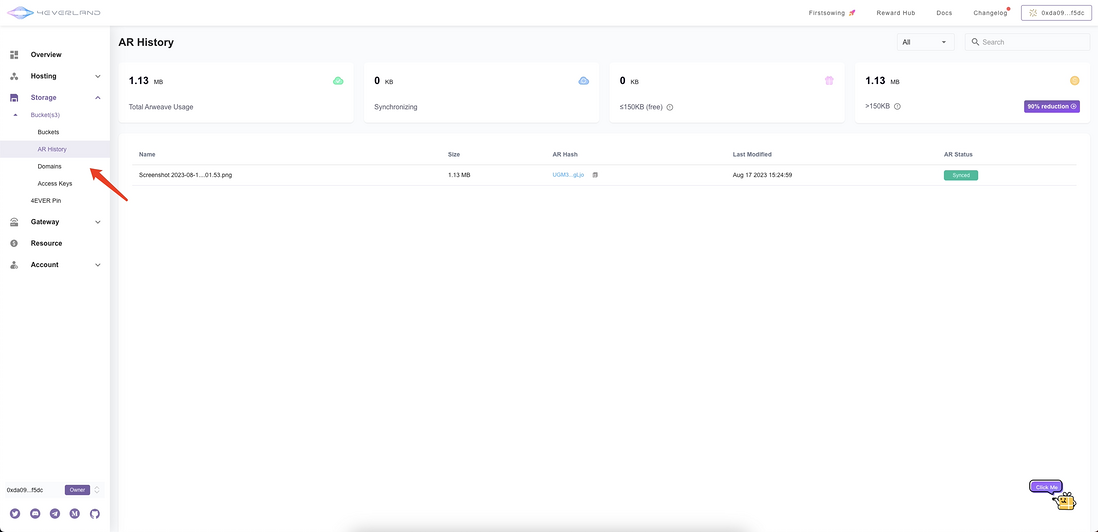
为了进一步展示 Arweave 的能力,4EVERLAND 骄傲地推出了“解放 Arweave”活动。我们认识到 Arweave 在数据完整性、抗审查性以及长期保存方面的无与伦比的优势,因此我们与这个去中心化的存储巨头建立了强大的集成。 克服了过去与加密货币支付逻辑相关的…...

系统学习Linux-LVS集群
集群概述 负载均衡技术类型 四层负载均衡器 也称为 4 层交换机,主要通过分析 IP 层及 TCP/UDP 层的流量实现基于 IP 加端口的负载均衡,如常见的 LVS、F5 等; 七层负载均衡器 也称为 7 层交换机,位于 OSI 的最高层,即…...

使用matplotlib绘制动图
主程序如下: 项目:701项目三分报告 作者:WN 内容:速度障碍法实现 时间:2023年8月26号import numpy as np import pandas as pd import matplotlib.pyplot as plt from matplotlib import animation from utils import *uav1 Agen…...

加油站ai视觉分析检测预警
加油站ai视觉分析预警系统通过yolov8图像识别和行为分析,加油站ai视觉分析预警算法识别出打电话抽烟、烟火行为、静电释放时间是否合规、灭火器摆放以及人员工服等不符合规定的行为,并发出预警信号以提醒相关人员。YOLOv8 的推理过程和 YOLOv5 几乎一样&…...

Docker构建镜像
Docker根据Dockerfile文件构建镜像 在实际生产中,常常使用Dockerfile构建企业级生产环境镜像,然后再部署在我们的生产环境中,本文将从从零开始介绍Dockerfile如何使用,构建镜像。 Dockerhub官网地址:https://registry.hub.docke…...

【太多网工对NAT还存在这4种误解!你是其中一个吗?】
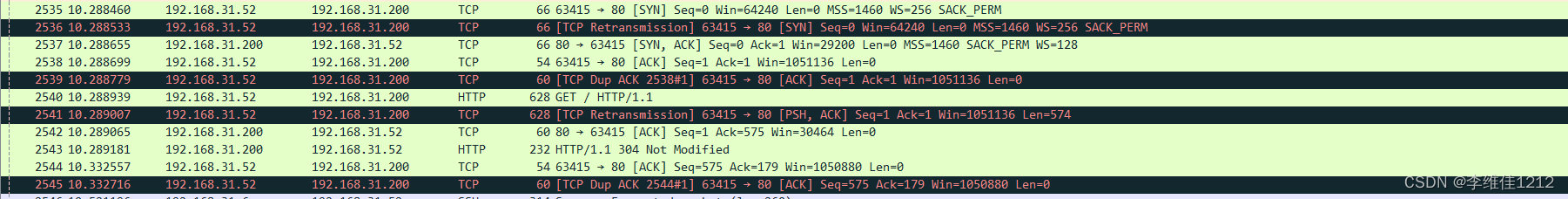
NAT是解决公网地址不够用大家最熟悉的网络技术之一,而NAT最依赖的是NAT translation表项,至于NAT的概念和背景这里不再解释,网络上有很多关于此的类似介绍,自己搜索即可。下面主要是针对大家对NAT的一些误解进行分析。 1 误解一…...

React钩子函数之useEffect,useLayoutEffect与useInsertionEffect的区别
React钩子函数在React开发中扮演着非常重要的角色。其中,useEffect、useLayoutEffect和useInsertionEffect是三个常用的钩子函数,它们的作用虽然有些相似,但是也存在一些区别。在本文中,我们将详细介绍这三个钩子函数的区别&#…...

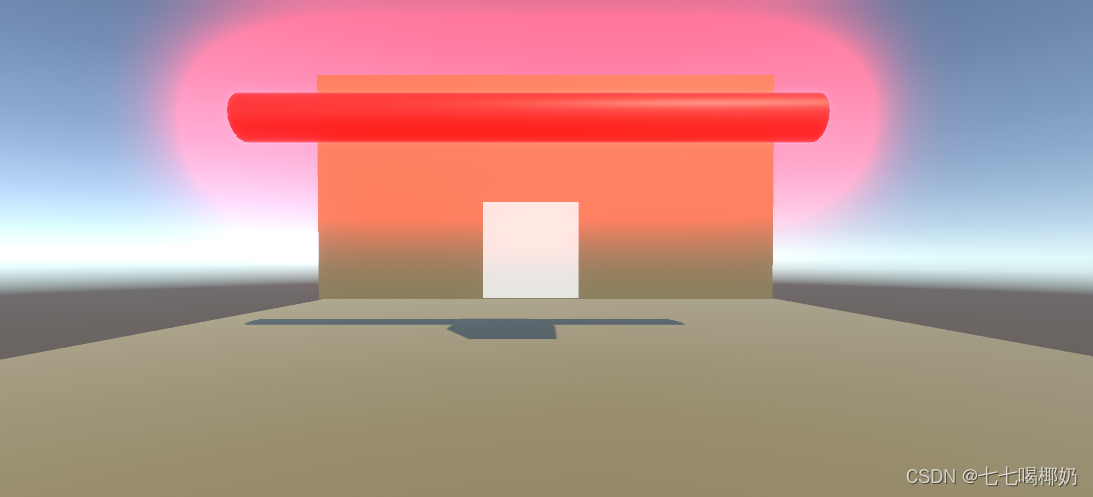
Unity——后期处理举例
Post Processing(后期处理)并不属于特效,但现代的特效表现离不开后期处理的支持。本文以眩光(Bloom)为例,展示一种明亮的激光的制作方法 1、安装后期处理扩展包 较新的Unity版本已经内置了新版的后期处理扩…...

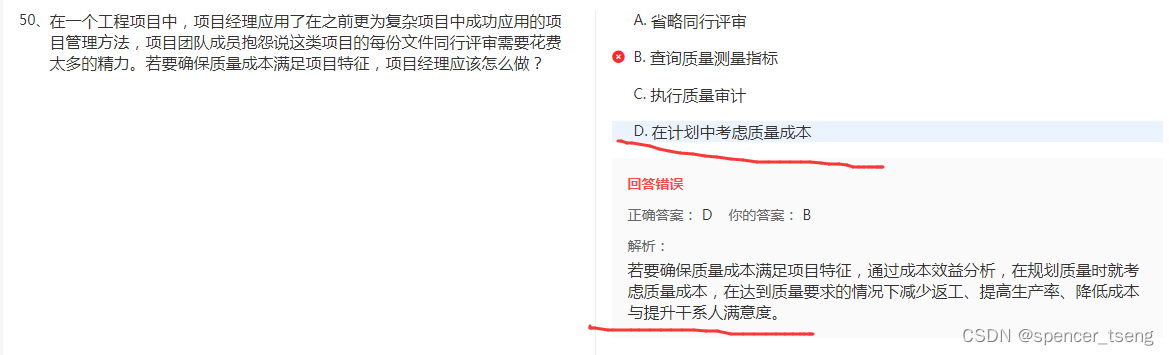
PMP P-05 Quality Management
质量管理...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
