Vue自定义指令- v-loading封装
Vue自定义指令- v-loading封装
文章目录
- Vue自定义指令- v-loading封装
- 01-自定义指令
- 自定义指令的两种注册语法:
- 02自定义指令的值
- 03-自定义指令- v-loading指令封装
01-自定义指令
什么是自定义指令?
- 自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。
1、例如:完成自动聚焦的功能:
自定义指令的两种注册语法:
- 全局注册-语法:
// 全局注册指令
Vue.directive('focus',{// inserted会在 指令所在的元素,被插入到页面中的时候触发inserted (el) {// el 就是我们指令所绑定的元素el.focus()}
})
- 局部注册-语法:
// 2.局部注册指令directives: {// 指令名:指令配置项focus: {// el 是我么指令所绑定的元素inserted (el) {el.focus()}}}根据使用场景:选择不同的注册方式。
02自定义指令的值
2、例如:实现一个color指令 - 传入不同的颜色,给标签设置文字颜色
语法:
我们再绑定指令的时候,可以通过 等号 给我们指令绑定具体的参数。
v-指令名=“指令值”,绑定指令的值
<div v-color="color">我是内容</div>
通过 binding.value可以可以拿到指令值,指令值修改会 触发 update 函数
binding.value可以拿到color的值,当我们指令被修改后,会执行update函数
<div class="app"><h1 v-color="color1">指令的值1</h1><h1 v-color="color2">指令的值2</h1></div><script>
export default {data () {return {color1: 'red',color2: 'green'}},// 注册自定义指令directives: {color: {// 1、inserted 元素被添加到页面时的逻辑inserted (el,binding) {// binding.value 就是指令的值el.style.color = binding.value},// 2、update 指令的值修改的时候触发,提供dom更新后的逻辑update (el, binding) {el.style.color = binding.value}}}
}
</script>
03-自定义指令- v-loading指令封装
分析 v-loading指令封装
- 本质 loading 效果就是一个蒙层,盖在了盒子上
- 数据请求中,开启loading状态,添加蒙层
- 数据请求完毕后,关闭loading装状态,移除蒙层。
实现:
-
准备一个 loading 类,通过伪元素定位,设置宽高,实现蒙层
-
开启关闭蒙层状态(添加移除蒙层),本质只需要添加移除类即可
-
结合自定义指令的语法进行封装
<div class="box" v-loading="isLoading"><script>
// 安装axios => yarn add axios
import axios from 'axios'// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {data () {return {list: [],isLoading: true}},// 定义局部指令directives: {loading: {inserted (el,binding) {// 指令触发后执行当前钩子 insertedbinding.value ? el.classList.add('loading') : el.classList.remove('loading')},update (el,binding) {// 指令值被修改执行当前钩子 updatebinding.value ? el.classList.add('loading') : el.classList.remove('loading')}}},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')setTimeout(() => {// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data// 数据响应后,改变蒙层状态this.isLoading = false}, 2000)}
}
</script><style>
.loading:before {content: '';position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url('./loading.gif') no-repeat center;
}
</style>相关文章:

Vue自定义指令- v-loading封装
Vue自定义指令- v-loading封装 文章目录 Vue自定义指令- v-loading封装01-自定义指令自定义指令的两种注册语法: 02自定义指令的值03-自定义指令- v-loading指令封装 01-自定义指令 什么是自定义指令? 自定义指令:自己定义的指令,…...

C++中提供的一些关于查找元素的函数
C中提供的所有关于查找的函数 std::find(begin(), end(), key) std::find(begin(), end(), key):这个函数用于在一个范围内查找一个等于给定值的元素,返回一个指向该元素的迭代器,如果没有找到则返回范围的结束迭代器。 1.1 例如ÿ…...

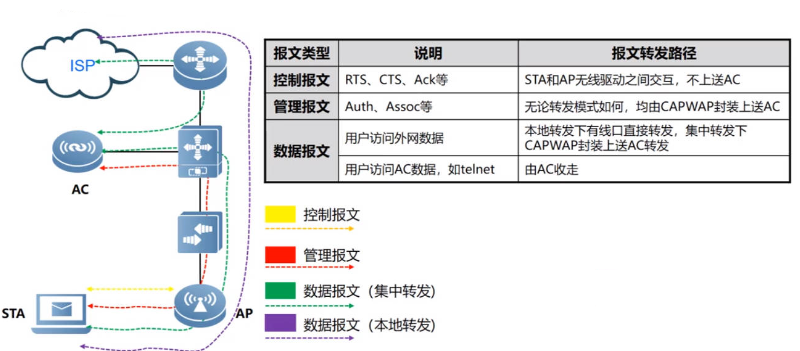
Wlan——STA上线流程与802.11MAC帧讲解以及报文转发路径
目录 802.11MAC帧基本概念 802.11帧结构 802.11MAC帧的分类 管理帧 控制帧 数据帧 STA接入无线网络流程 信号扫描—管理帧 链路认证—管理帧 用户关联—管理帧 用户上线 不同802.11帧的转发路径 802.11MAC帧基本概念 802.11协议在802家族中的角色位置 其中802.3标…...

Python|爬虫和测试|selenium框架模拟登录示例(一)
前言: 上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,…...

QT的概述
什么是QT Qt是一个跨平台的C图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。 QT项目的创建 .pro文件 .pro 文件是一个Qt项目文件,用于定义…...

Hive 导入csv文件,数据中包含逗号的问题
问题 今天 Hive 导入 csv 文件时,开始时建表语句如下: CREATE TABLE IF NOT EXISTS test.student (name STRING COMMENT 姓名,age STRING COMMENT 年龄,gender STRING COMMENT 性别,other_info STRING COMMENT 其他信息 ) COMMENT 学生信息表 ROW FORM…...

1、Odoo开发起点
1.1.odoo的模块组成 init.py将一个文件夹编程python包manifestpyodoo模块定义的清单文件,用于对odoo模块管理详见model模型类文件,存放py文件security表级别权限管理static静态文件views视图文件。wizard瞬态模型向导文件位置 1.2.odoo的开发规范 非强…...

Ubuntu22.04 交叉编译树莓派CM4 kernel
通过这个文章记录一下如何在Ubuntu22.04编译树莓派CM4的kernel。 主要参考树莓派官网的方法,也总结了一些关于SD卡分区的知识。 1,虚拟机安装Ubuntu 22.04,就不介绍了。 2,先将树莓派官方系统烧录倒SD卡中,设备能正…...
)
稀疏矩阵搜索(两种方法解决:1.暴力+哈希 2.二分法)
题目: 有个排好序的字符串数组,其中散布着一些空字符串,编写一种方法,找出给定字符串的位置。 示例: 输入: words ["at", "", "", "", "ball", "", &…...

NodeJS系列教程、笔记
NodeJS系列教程、笔记 点我进入专栏 Node.js安装与基本使用 NodeJS的Web框架Express入门 Node.js的sha1加密 Nodejs热更新 Nodejs配置文件 Nodejs的字节操作(Buffer) Node.js之TCP(net) Node.js使用axios进行web接口调用 …...

4.4TCP半连接队列和全连接队列
目录 什么是 TCP 半连接队列和全连接队列? TCP 全连接队列溢出 如何知道应用程序的 TCP 全连接队列大小? 如何模拟 TCP 全连接队列溢出的场景? 全连接队列溢出会发生什么 ? 如何增大全连接队列呢 ? TCP 半连接队列溢出 如何查看 TC…...

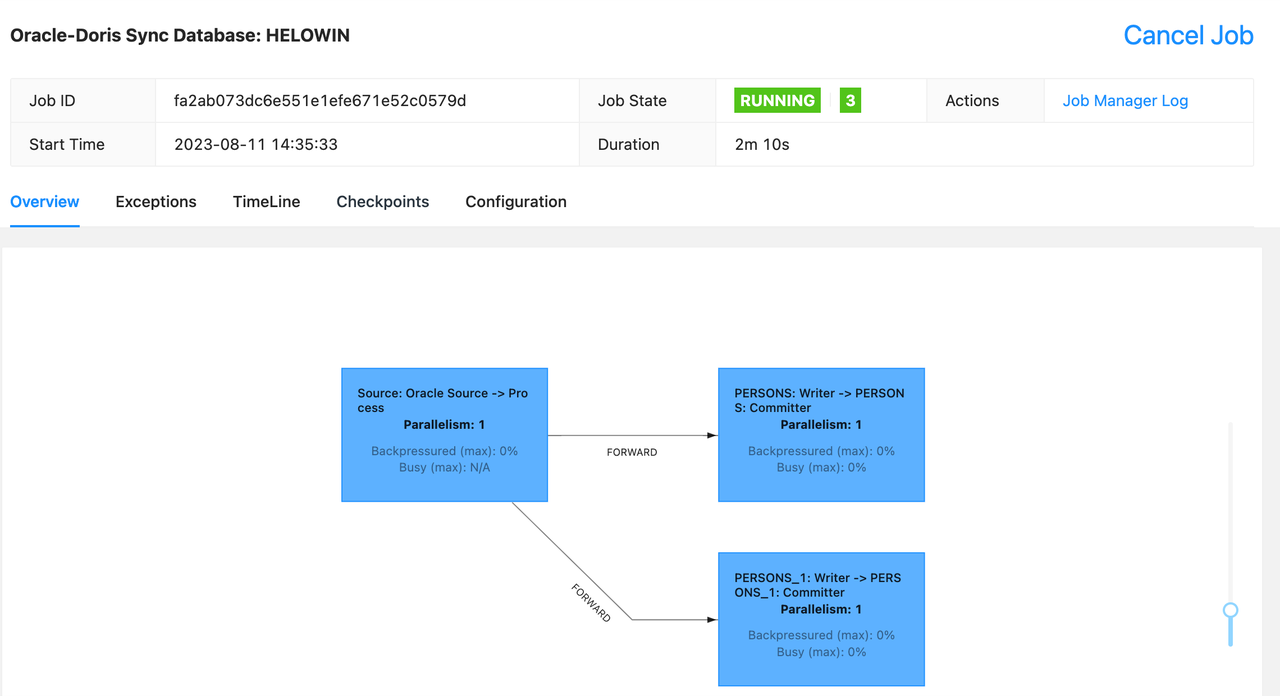
一键实现 Oracle 数据整库同步至 Apache Doris
在实时数据仓库建设或迁移的过程中,用户必须考虑如何高效便捷将关系数据库数据同步到实时数仓中来,Apache Doris 用户也面临这样的挑战。而对于从 Oracle 到 Doris 的数据同步,通常会用到以下两种常见的同步方式: OGG/XStream/Lo…...

Unity3D软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Unity3D是一款全球知名的游戏开发引擎,由Unity Technologies公司开发。它提供了一个跨平台、多功能的开发环境,支持创建2D和3D游戏、交互式应用、虚拟现实、增强现实等多种类型的应用程序。以下是Unity3D…...

Vue2向Vue3过度Vue3组合式API
目录 1. Vue2 选项式 API vs Vue3 组合式API2. Vue3的优势3 使用create-vue搭建Vue3项目1. 认识create-vue2. 使用create-vue创建项目 4 熟悉项目和关键文件5 组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 6 组合式…...

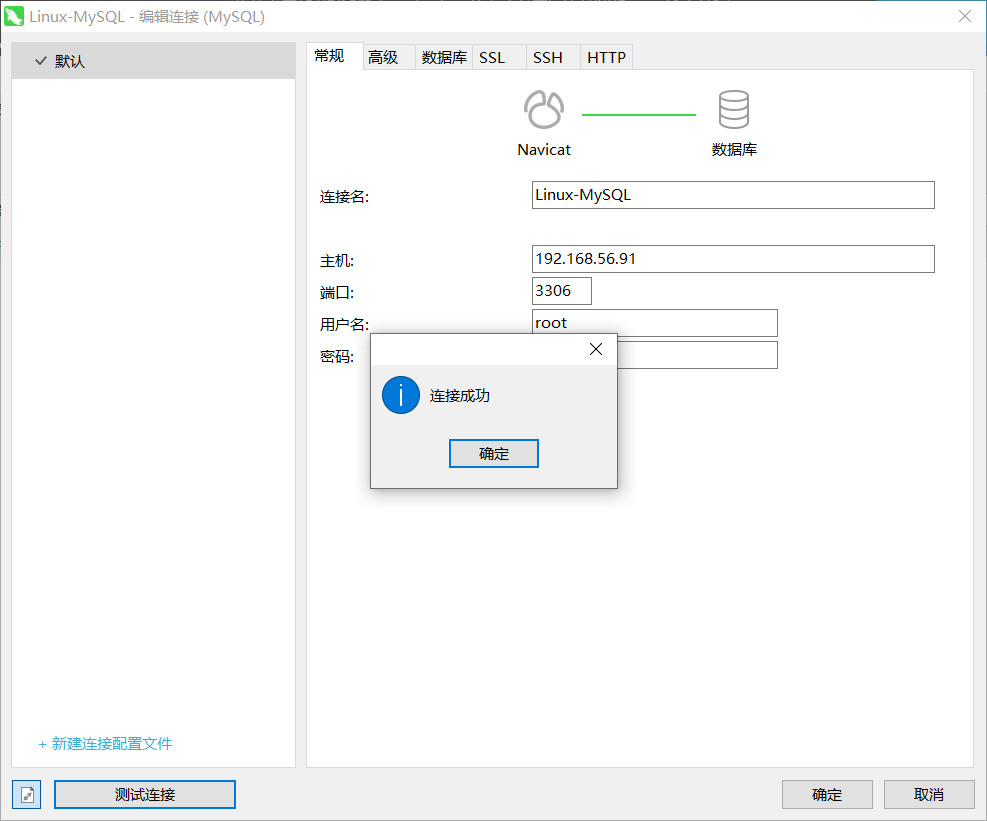
⛳ Docker 安装 MySQL
🎍目录 ⛳ Docker 安装 MySQL🚜 一、搜索 mysql , 查看版本🎨 二、拉取mysql镜像👣 三、建立容器的挂载文件🧰 四、创建mysql配置文件,my.conf🏭 五、根据镜像产生容器🎁 六、远程连…...

4.6 TCP面向字节流
TCP 是面向字节流的协议,UDP 是面向报文的协议 操作系统对 TCP 和 UDP 协议的发送方的机制不同,也就是问题原因在发送方。 UDP面向报文协议: 操作系统不会对UDP协议传输的消息进行拆分,在组装好UDP头部后就交给网络层处理&…...

uniapp返回上一页并刷新
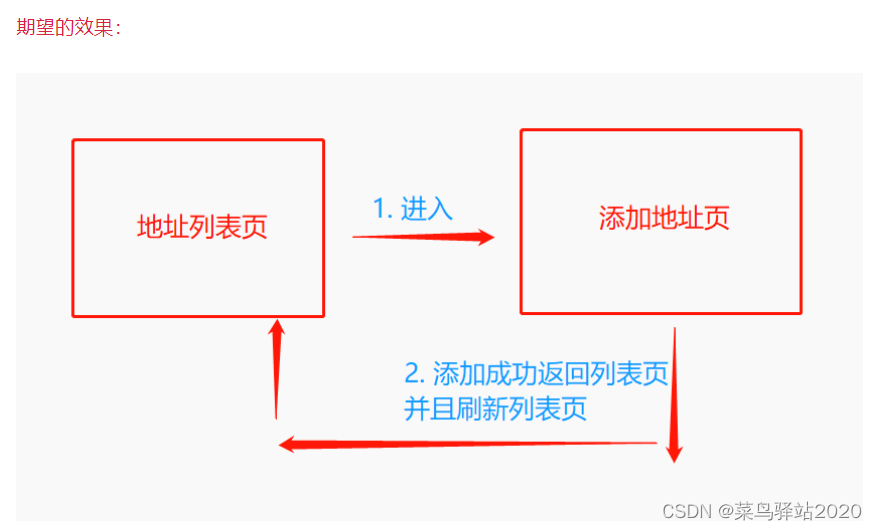
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。 例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面…...

LRU cache的实现细节优化——伪结点的技巧
LRU cache的实现是面试常见的题目,思路比较简单,可以参考思路 这个题目在实际面试中容易出错,主要是npe和头节点与尾节点的更新,有没有办法避免这一点呢,这时可以发现伪节点的好处,永远不用更新头尾节点&am…...

【C/C++】父类指针指向子类对象 | 隐藏
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

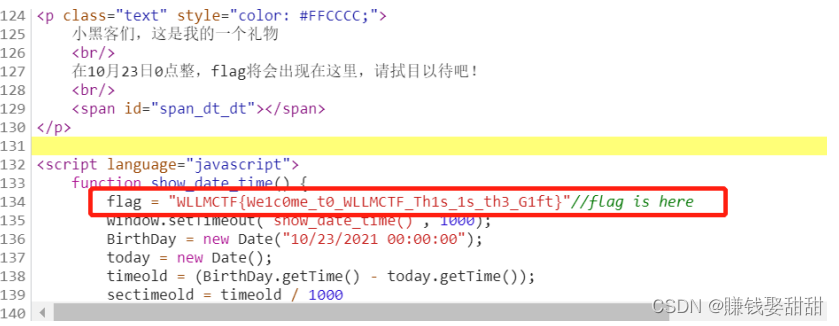
NSSCTF——Web题目2
目录 一、[HNCTF 2022 Week1]2048 二、[HNCTF 2022 Week1]What is Web 三、[LitCTF 2023]1zjs 四、[NCTF 2018]签到题 五、[SWPUCTF 2021 新生赛]gift_F12 一、[HNCTF 2022 Week1]2048 知识点:源代码审计 解题思路: 1、打开控制台,查看…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

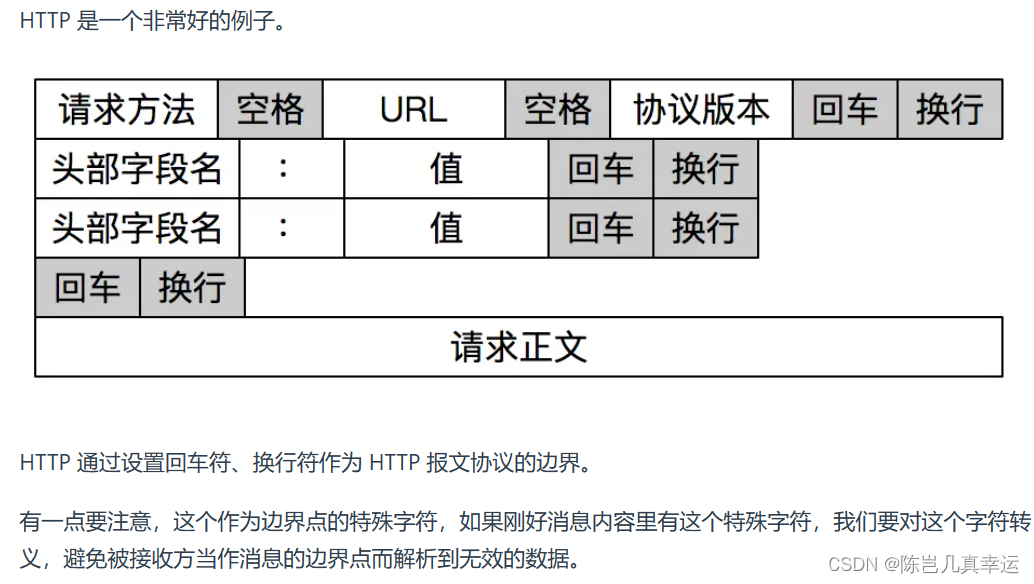
【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
