QT中按钮的基类QAbstractButton
QT中按钮的基类QAbstractButton
- 关于控件类的学习方法
- 继承关系
- 信号
- 槽函数
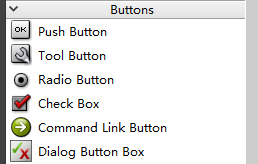
- 标题和图标
- 按钮的 Check 属性
关于控件类的学习方法
- 控件类很多,API更多,但是不需要记忆
- 知道控件对应的类名,通过帮助文档随用随查
- 优先看帮助文档中控件对应的信号和槽函数
- 其次看帮助文档中控件对应的公共成员函数
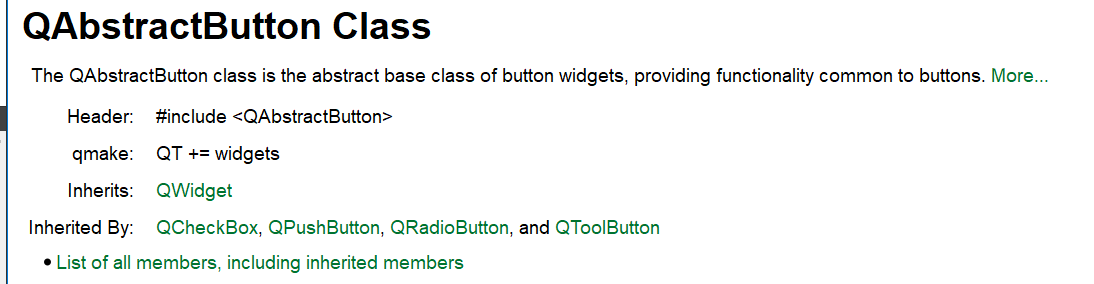
继承关系



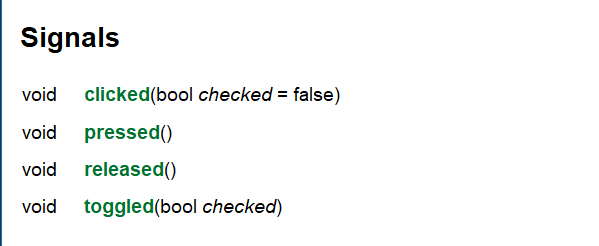
信号
其中最常用的是 clicked(), 通过鼠标的不同瞬间状态可以发射出pressed() 和 released() 信号, 如果鼠标设置了 check属性, 一般通过 toggled()信号判断当前按钮是选中状态还是非选中状态。

/*
当按钮被激活时(即,当鼠标光标在按钮内时按下然后释放),当键入快捷键时,或者当click()或animateClick()被调用时,这个信号被发出。值得注意的是,如果调用setDown()、setChecked()或toggle(),则不会触发此信号。
*/
[signal] void QAbstractButton::clicked(bool checked = false);
// 在按下按钮的时候发射这个信号
[signal] void QAbstractButton::pressed();
// 在释放这个按钮的时候发射直观信号
[signal] void QAbstractButton::released();
// 每当可检查按钮改变其状态时,就会发出此信号。checked在选中按钮时为true,在未选中按钮时为false。
[signal] void QAbstractButton::toggled(bool checked);
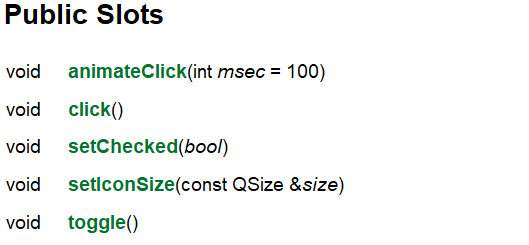
槽函数

// 执行一个动画点击:按钮被立即按下,并在毫秒后释放(默认是100毫秒)。
[slot] void QAbstractButton::animateClick(int msec = 100);
// 执行一次按钮点击, 相当于使用鼠标点击了按钮
[slot] void QAbstractButton::click();
// 切换可检查按钮的状态。 checked <==> unchecked
[slot] void QAbstractButton::toggle();// 参考 1.2 中的函数介绍
[slot] void QAbstractButton::setChecked(bool);
// 设置按钮上图标大小
[slot]void setIconSize(const QSize &size);
标题和图标
// 参数text的内容显示到按钮上
void QAbstractButton::setText(const QString &text);
// 得到按钮上显示的文本内容, 函数的返回就是
QString QAbstractButton::text() const;// 得到按钮设置的图标
QIcon icon() const;
// 给按钮设置图标
void setIcon(const QIcon &icon);// 得到按钮图标大小
QSize iconSize() const
// 设置按钮图标的大小
[slot]void setIconSize(const QSize &size);
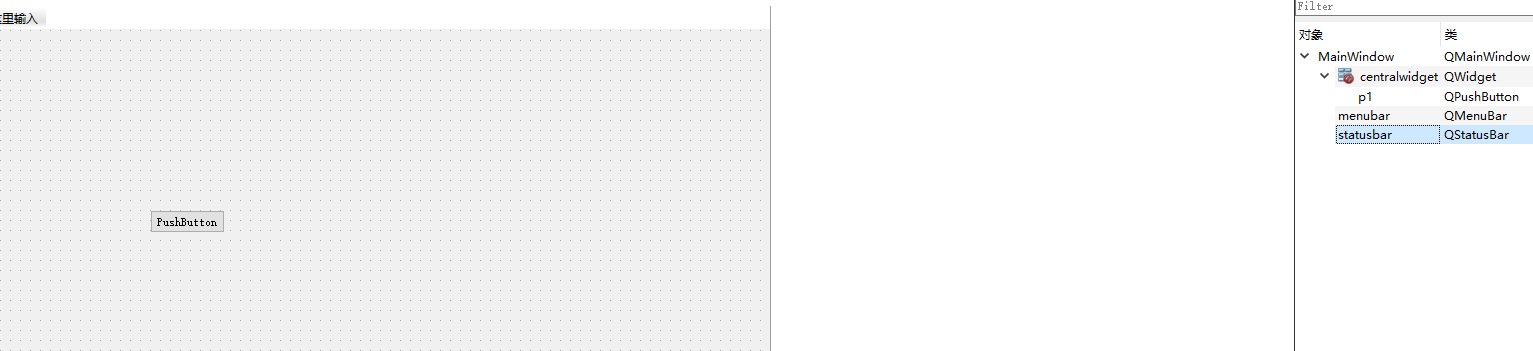
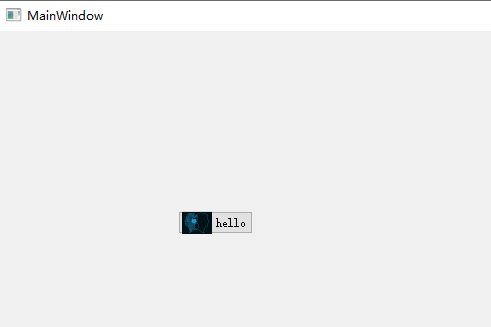
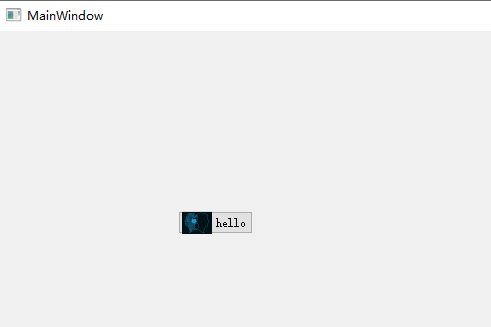
demo

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QIcon"
#include "QSize"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->ui->p1->setText("hello");this->ui->p1->setIcon(QIcon("C://Users//DYF//Pictures//Camera Roll//a.png"));this->ui->p1->setIconSize(QSize(30,30));}MainWindow::~MainWindow()
{delete ui;
}

按钮的 Check 属性
对应按钮来说, 一般有三种常见状态, 分别为: Normal, Hover, Pressed。
- Normal: 普通状态, 没有和鼠标做任何接触
- Hover: 悬停状态, 鼠标位于按钮之上, 但是并未按下
- Pressed: 按压状态, 鼠标键在按钮上处于按下状态
默认情况下, 鼠标在按钮上按下, 按钮从 Normal 切换到 Pressed状态, 鼠标释放, 按钮从 Pressed恢复到Normal状态。
当我们给按钮设置了 check 属性之后,情况就有所不同了, 在按钮上释放鼠标键, 按钮依然会处在 Pressed状态, 再次点击按钮, 按钮才能恢复到 Normal 状态。具有check属性的按钮就相当于一个开关, 每点击一次才能实现一次状态的切换。
// 判断按钮是否设置了checkable属性, 如果设置了点击按钮, 按钮一直处于选中状态
// 默认这个属性是关闭的, not checkable
bool QAbstractButton::isCheckable() const;
// 设置按钮的checkable属性
// 参数为true: 点击按钮, 按钮被选中, 松开鼠标, 按钮不弹起
// 参数为false: 点击按钮, 按钮被选中, 松开鼠标, 按钮弹起
void QAbstractButton::setCheckable(bool);// 判断按钮是不是被按下的选中状态
bool QAbstractButton::isChecked() const;
// 设置按钮的选中状态: true-选中, false-没选中
// 设置该属性前, 必须先进行 checkable属性的设置
void QAbstractButton::setChecked(bool);
相关文章:

QT中按钮的基类QAbstractButton
QT中按钮的基类QAbstractButton 关于控件类的学习方法继承关系信号槽函数标题和图标按钮的 Check 属性 关于控件类的学习方法 控件类很多,API更多,但是不需要记忆知道控件对应的类名,通过帮助文档随用随查优先看帮助文档中控件对应的信号和槽…...
)
并查集(种类并查集,带权并查集)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 动物王国中有三类动物A,B,C,这三类动物的食物链构成了有趣的环形。A吃B,B吃C,C吃A。 现有N个动物,以1-N编号。每个动物都…...

飞天使-k8s基础组件分析-控制器
文章目录 控制器含义解释pod的标签与注释ReplicaControllerReplicaSetDeploymentsDaemonSetJobCronjob参考文档 控制器含义解释 空调遥控器知道吧ReplicationController: ReplicationController确保在任何时候都运行指定数量的pod副本。换句话说,一个ReplicationCo…...

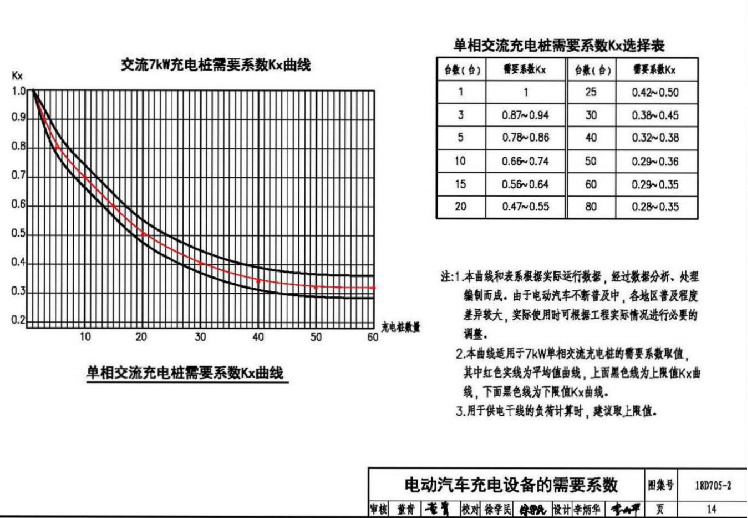
有序充电运营管理平台是基于物联网和大数据技术的充电设施管理系统-安科瑞黄安南
随着我国能源战略发展以及低碳行动的实施,电动汽车已逐步广泛应用,而电动汽车的应用非常符合当今社会对环保意识的要求,以及有效节省化石燃料的消耗。 由于其没有污染排放的优点以及政府部门的关注,电动汽车将成为以后出行的重要…...

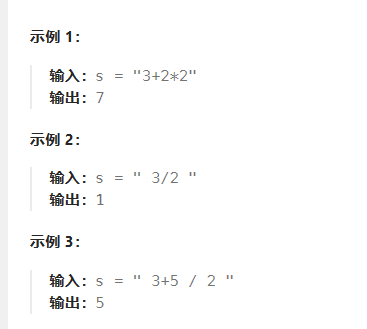
LeetCode-227-基本计算器Ⅱ
题目描述: 给你一个字符串表达式 s ,请你实现一个基本计算器来计算并返回它的值。 整数除法仅保留整数部分。 你可以假设给定的表达式总是有效的。所有中间结果将在 [-231, 231 - 1] 的范围内。 注意:不允许使用任何将字符串作为数学表达式计…...

dart 学习列表 List
List 列表 在 Dart 编程语言中,List 是一种有序的集合数据类型,用于存储一系列项目。它允许您在单个变量中存储多个项目,并提供了许多操作来管理列表中的数据。以下是关于 Dart 中的 List 的一些重要信息: 创建 List: …...

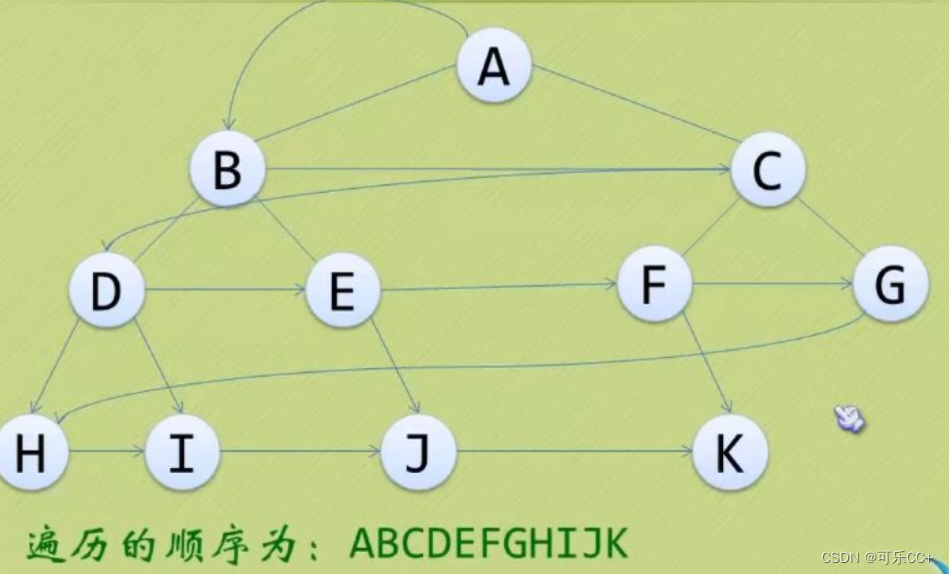
数据结构--树4.2.1(二叉树)
目录 一、二叉树的存储结构 二、二叉树的遍历 一、二叉树的存储结构 顺序存储结构:二叉树的顺序存储结构就是用一维数组存储二叉树中的各个结点,并且结点的存储位置能体现结点之间的逻辑关系。 链式存储结构:二叉树每个结点最多只有两个孩…...

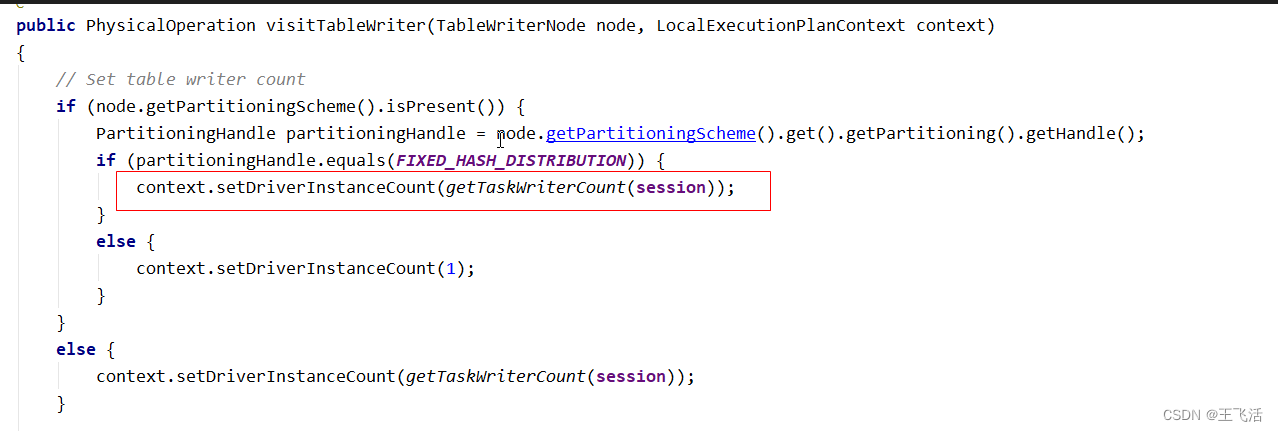
Presto之Driver个数
一. 前言 在Presto的Stage Performace中,每个Operator中都会有Driver个数的显示,如下图所示。本文主要介绍Presto中是如何决定Driver的个数的。 二. Driver个数 在Presto中,一个pipeline中启动多少个Driver,是由此Pipeline处理的S…...

R语言响应面(RSM)、线性模型lm分析生产过程影响因素可视化
全文链接:https://tecdat.cn/?p33499 响应面(Response Surface Methodology,RSM)分析是一种常用的统计方法,用于研究和优化生产过程中的影响因素。通过建立数学模型来描述因素与响应之间的关系,RSM可以帮助…...

剑指Offer --- 字符串篇
剑指Offer — 字符串篇 — 剑指的题解K神已经写的已经非常详细了,并且Github上开源的电子书目前热度也非常高,这个12天12个模块系列就当作自己的秋招刷题汇总了,欢迎大家交流。 剑指 Offer 05. 替换空格 思路 **(线性扫描) ** O(n) 这个…...
7.elasticsearch同步工具-logstah
1.logstah Logstash 是一个用于数据处理和转换的开源工具,它可以将来自不同源头的数据收集、转换、过滤,并将其发送到不同的目标。Logstash 是 ELK(Elasticsearch、Logstash 和 Kibana)技术栈的一部分,通常与 Elastics…...

Redis之stream类型解读
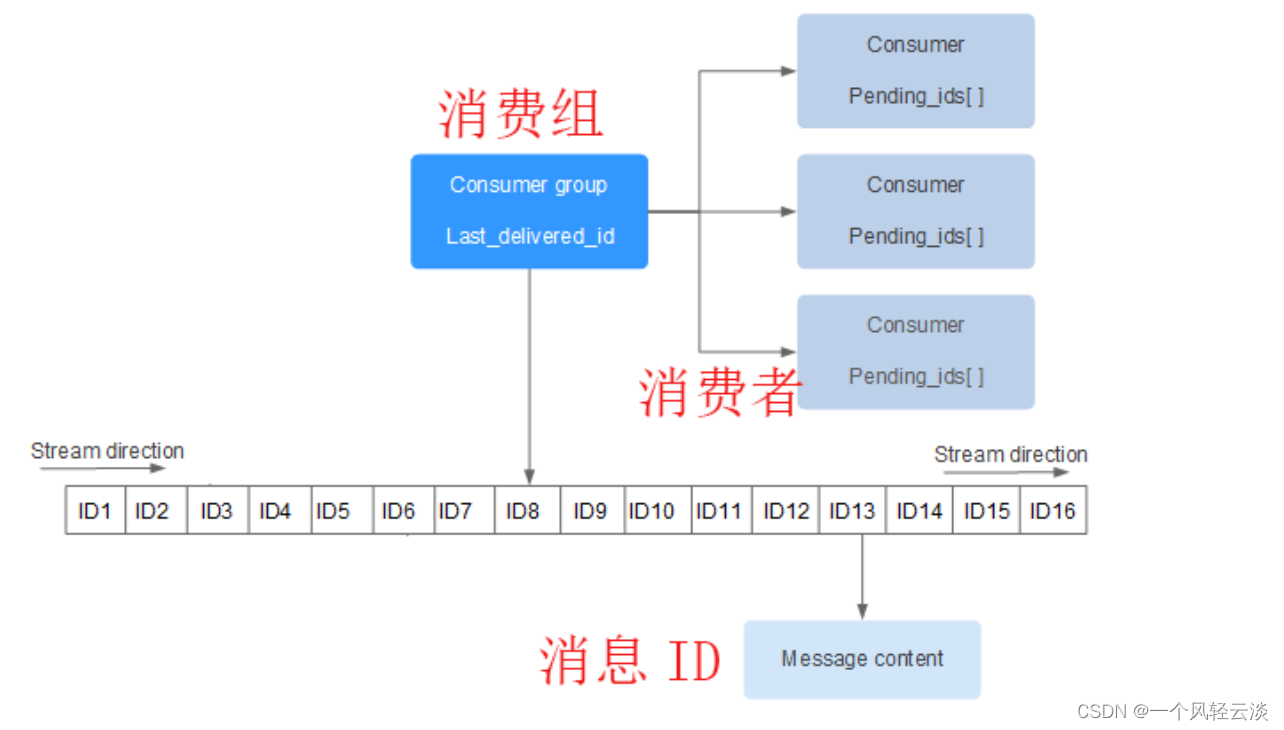
目录 基本介绍 数据结构 消息 消费组 消费者 基本使用命令 概述 xadd 命令 xtrim 命令 xdel 命令 xlen 命令 xrange 命令 xread 命令 xgroup 命令 xreadgroup 命令 xack 命令 基本介绍 Redis stream(流)是一种数据结构,其…...

C++ 网络编程项目fastDFS分布式文件系统(九)总结
1. Location语法 1. 语法规则 location [ |~|~ * |^~ ] /uri/ { … } 正则表达式中的特殊字符 : - . () {} [] * ? 2. Location 优先级说明 在 nginx 的 location 和配置中 location 的顺序没有太大关系。 与 location 表达式的类型有关。 相同类型的表达式&a…...
第五章 树与二叉树 一、树的定义与考点
一、定义 1.树是由n (n > 0) 个节点组成的有限集合。 2.当n0时,称为空树。 3.在非空树中,有且仅有一个节点没有前驱,其他节点都有且仅有一个前驱,称为根节点。 4.每个节点有零个或多个子节点,而每个子节点又有零…...

C语言基础之——指针(下)
前言:本篇文章将继续讲解有关指针的剩余基础知识。 学无止境,一起加油叭!! 目录 一.指针运算 1.指针 - 整数 2.指针的关系运算 3.指针 - 指针 二.指针与数组 三.二级指针 四.指针数组 总结 一.指针运算 指针运算包括以下三…...

小研究 - JVM 的类装载机制
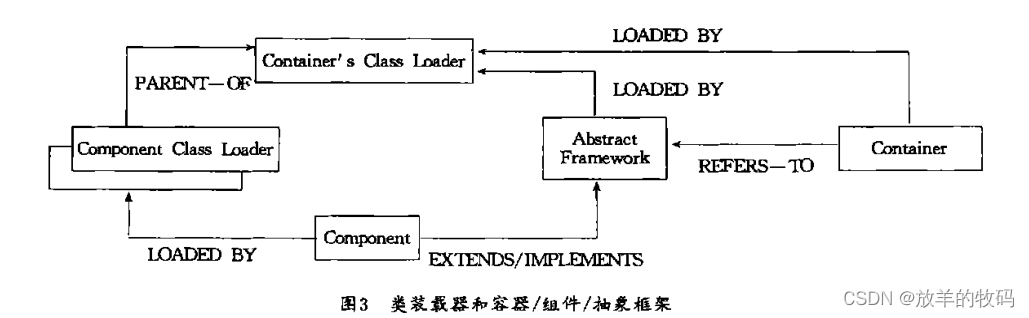
本文通过对一个类装载实例的分析,阐明了 Java虚拟机的类装载的代理机制和由此定义的命名空间,指出了类装载机制在容器/组件/抽象框架结构中的作用。 目录 1 引言 2 实例 3 分析 3.1 类装载的代理机制 3.2 Java的命名空间 3.3 解决问题 4 应…...

项目---日志系统
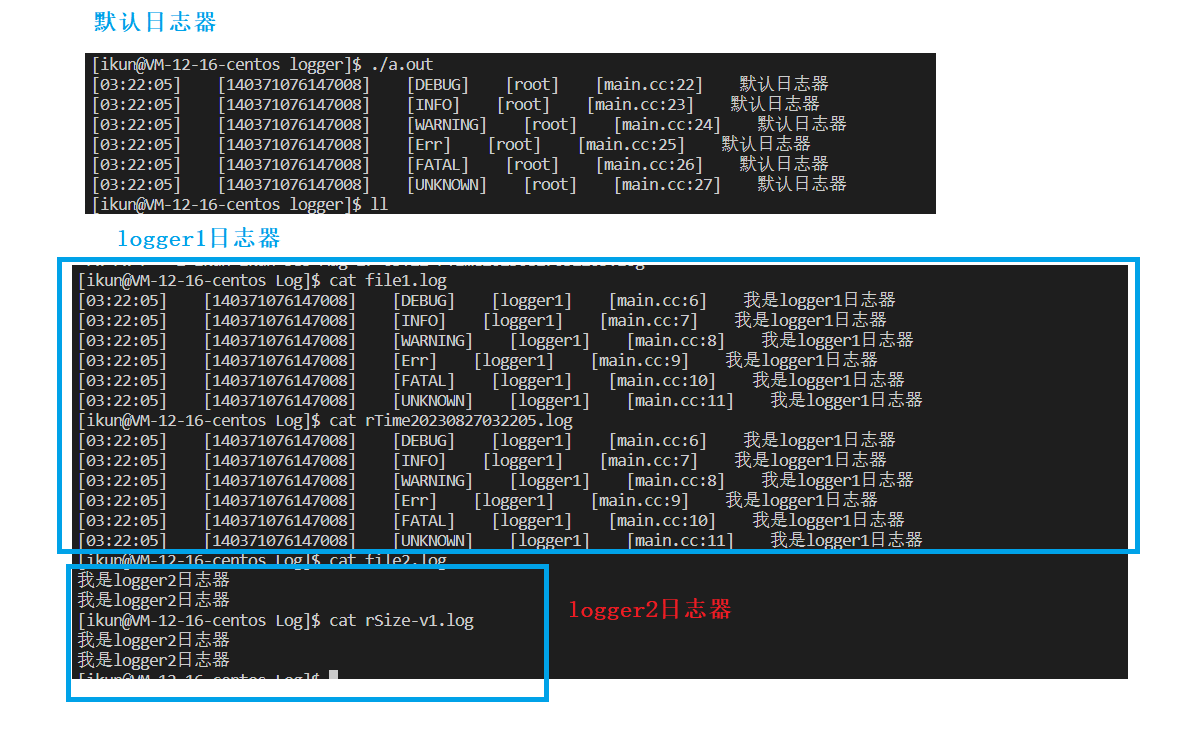
目录 项目系统开发环境核心技术日志系统介绍为什么需要日志系统? 日志系统框架设计日志系统模块划分代码实现通用工具实现日志等级模块实现日志消息模块实现格式化模块实现落地模块实现日志器模块同步日志器异步日志器缓冲区实现异步工作器实现 回归异步日志器模块建造者模式日…...

设计模式--建造者模式(Builder Pattern)
一、什么是建造者模式 建造者模式(Builder Pattern)是一种创建型设计模式,它关注如何按照一定的步骤和规则创建复杂对象。建造者模式的主要目的是将一个复杂对象的构建过程与其表示分离,从而使同样的构建过程可以创建不同的表示。…...

若依vue打印的简单方法
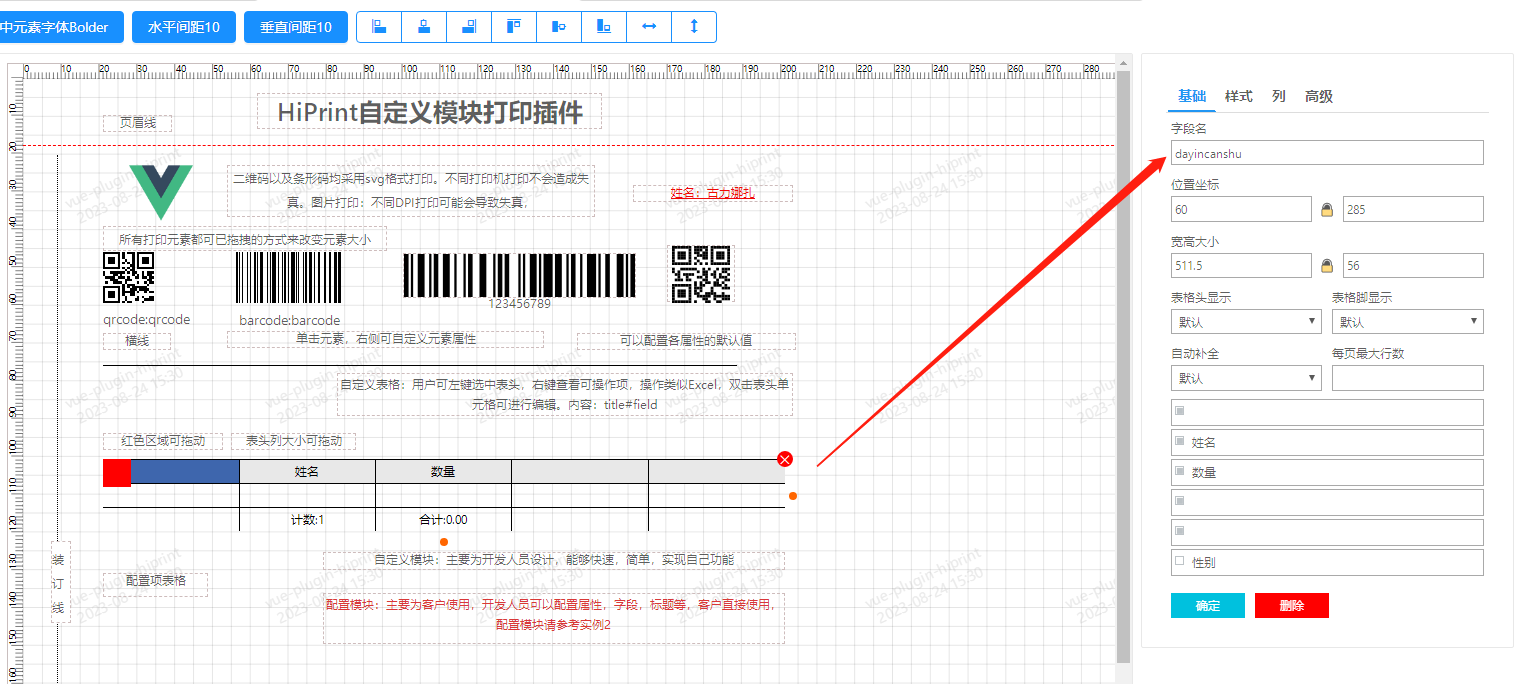
像我们后端程序员做前端的话,有时候真不需要知道什么原理,直接塞就好了 我们选用基于hiprint 的vue-plugin-hiprint来打印 目的是为了实现点击某些行的数据,然后点击某个按钮直接弹出下面的打印 此链接 大佬是原创,我拿来总结梳理一下 插件进阶功能请移步: 链接 插件模板制作页…...

Rust 基础语法学习
Rust 基础语法学习 文章目录 Rust 基础语法学习hello world变量数据类型整数类型进制表示方法浮点数类型布尔类型字符类型字符串复合类型元组结构体元组结构体 切片类型字符串切片数组切片 不可变变量与可变变量常量注释函数语句与表达式 流程控制语句if else条件判断while循环…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...
