Angular中使用drag and drop实现文件拖拽上传,及flask后端接收
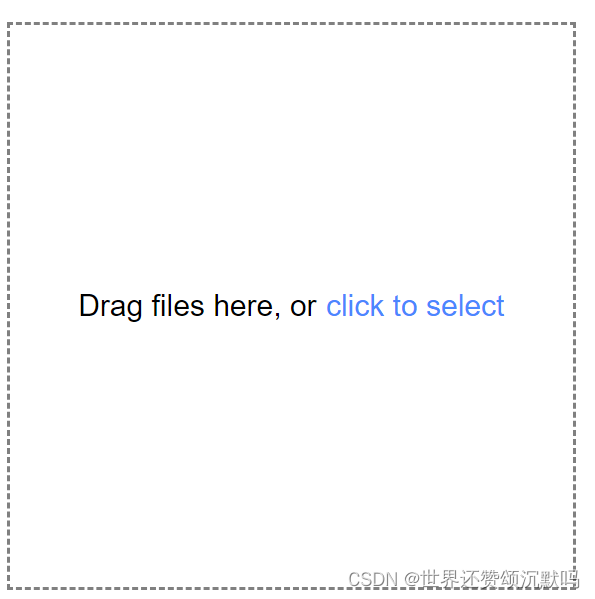
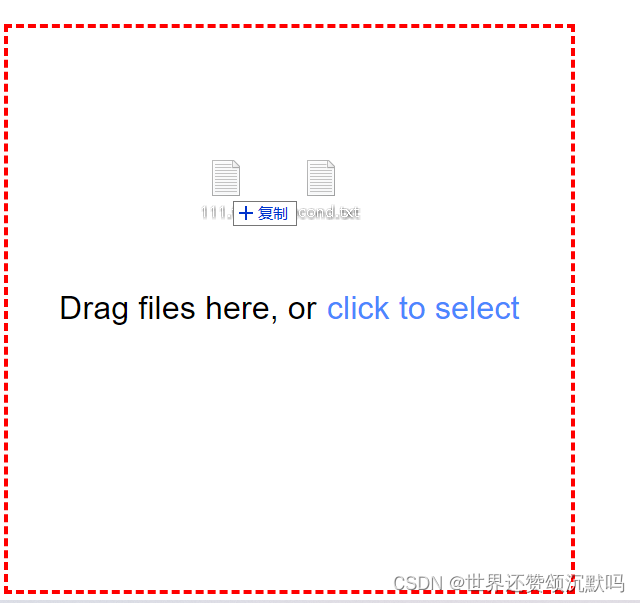
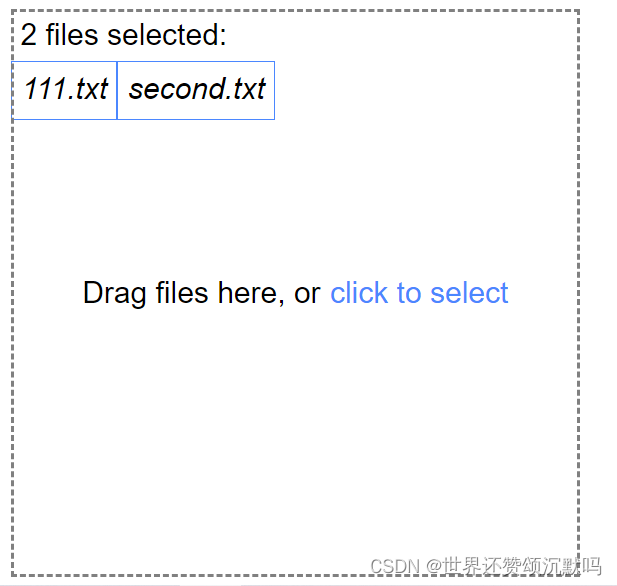
效果:拖拽文件到组件上面时 边框变大变红 松手后发送到服务器(或者点击蓝字手动选择文件)并且把文件名显示在框内,美化还没做




html
<div class="drapBox"><div id="drop" (dragenter)="dragenter($event)" (dragover)="dragover($event)" (dragleave)="dragleave($event)"on-drop="drop($event)" [ngClass]="{'dragover':isdragover,'notdragover':!isdragover}"><div class="desc">Drag files here, or</div><label for="file" class="input_desc"><input class="drag-message-input" type="file" id="file" name="file" on-change="inputFile($event)" /><span class="drag-message-manual">click to select</span></label></div><div id="selectedFilesBox" class="absflex" *ngIf="selectedFilesName.length>0"><div class="allFileDesc">{{selectedFilesCount}} files selected:</div> <div class="fileDesc" *ngFor="let item of selectedFilesName">{{item}}</div></div>
</div>
Ts
import { Component } from '@angular/core';
import { Observable, catchError, of, switchMap } from 'rxjs';
import { HttpClient } from '@angular/common/http';
@Component({selector: 'app-filedrag',templateUrl: './filedrag.component.html',styleUrls: ['./filedrag.component.css']
})
export class FiledragComponent {isdragover:boolean=false;selectedFilesName:string[]=[];selectedFilesCount:number = 0;constructor(private http: HttpClient){}dragover(e:Event){e.stopPropagation();e.preventDefault();this.isdragover=true;console.log("dragover");}dragleave(e:Event){e.stopPropagation();e.preventDefault();this.isdragover=false;console.log("dragleave");}dragenter(e:Event){e.stopPropagation();e.preventDefault();console.log("dragenter");}drop(e:any){e.stopPropagation();e.preventDefault();this.isdragover=false;let dataTransfer=e.dataTransfer;let files=dataTransfer.files;console.log("files:");console.log(files);this.showSelectedFiles(files);this.handleFiles(files).subscribe();}inputFile(e:any){console.log(e.target.files);this.showSelectedFiles(e.target.files);this.handleFiles(e.target.files).subscribe();
}
showSelectedFiles(files: FileList): void{this.selectedFilesName = [];this.selectedFilesCount = files.length;for(let i=0;i<files.length;i++){this.selectedFilesName.push(files[i].name);}}
handleFiles(filesToUp: FileList): Observable<{message:string}> {const url: string = "http://127.0.0.1:5000/up_file";const formData: FormData = new FormData();for(let i=0;i<filesToUp.length;i++){formData.append('files', filesToUp[i]);}return this.http.post<any>(url, formData).pipe(switchMap((res: {message:string}) => { console.log(res); return of(res); }),catchError(er=>{console.log(er);return of({message:"error"})}));
}}Css
.drapBox{position: relative;width: 300px;height: 300px;
}
#drop {position: absolute;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;z-index: 100;}
.dragover{border: 2px dashed red;zoom:108%;
}
.notdragover{border: 2px dashed grey;
}#file {display: none;
}
.desc{font-size: 1rem;
}
.input_desc {padding-left: 5px;font-size: 1rem;color: #4b87ff;cursor: pointer;
}
.absflex{position: absolute;width: 100%;height: 100%;
}
.allFileDesc{padding: 5px;
}
.fileDesc{display: inline-block;padding: 5px;border: 1px solid #4b87ff;font-style: italic;width: auto;height: 20px;
}
后端python flask代码一起贴上
# -*- coding: utf-8 -*-
from flask import Flask,request
from flask import send_from_directory,render_template
from flask_cors import CORS# r'/*' 是通配符,让本服务器所有的URL都允许跨域请求app = Flask(__name__)
CORS(app, resources=r'/*')
@app.route("/up_file", methods=["POST", "GET"])
def file_receive():# try:files = request.files.getlist("files")print(files)if files is None: # 表示没有发送文件return {'message': "failed"}else:return {'message': "success"}
if __name__ == '__main__':app.run(debug=True)
相关文章:

Angular中使用drag and drop实现文件拖拽上传,及flask后端接收
效果:拖拽文件到组件上面时 边框变大变红 松手后发送到服务器(或者点击蓝字手动选择文件)并且把文件名显示在框内,美化还没做 html <div class"drapBox"><div id"drop" (dragenter)"dragenter($event)" (dragov…...

Spring Authorization Server入门 (十六) Spring Cloud Gateway对接认证服务
前言 之前虽然单独讲过Security Client和Resource Server的对接,但是都是基于Spring webmvc的,Gateway这种非阻塞式的网关是基于webflux的,对于集成Security相关内容略有不同,且涉及到代理其它微服务,所以会稍微比较麻…...

配置Flink
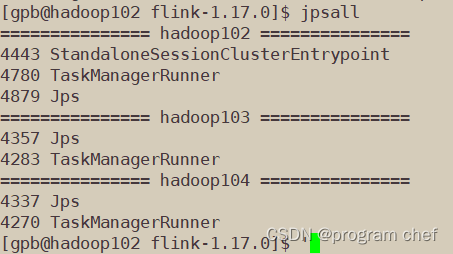
配置flink_1.17.0 1.Flink集群搭建1.1解压安装包1.2修改集群配置1.3分发安装目录1.4启动集群、访问Web UI 2.Standalone运行模式3.YARN运行模式4.K8S运行模式 1.Flink集群搭建 1.1解压安装包 链接: 下载Flink安装包 解压文件 [gpbhadoop102 software]$ tar -zxvf flink-1.1…...

39、springboot的前端静态资源的WebJar支持(bootstrap、jquery等)及自定义图标和首页
★ WebJar支持 Spring Boot支持加载WebJar包中的静态资源(图片、JS、CSS), WebJar包中的静态资源都会映射到/webjars/**路径。——这种方式下,完全不需要将静态资源复制到应用的静态资源目录下。只要添加webjar即可。假如在应用的…...

【图论】缩点的综合应用(一)
一.缩点的概念 缩点,也称为点缩法(Vertex Contraction),是图论中的一种操作,通常用于缩小图的规模,同时保持了图的某些性质。这个操作的目标是将图中的一些节点合并为一个超级节点,同时调整相关…...

C++—纯虚函数
一、前言 定义一个函数为虚函数,不代表函数为不被实现的函数。 定义函数为虚函数是为了允许用基类的指针来调用子类的这个函数。 定义一个函数为纯虚函数,才代表函数没有被实现。 定义纯虚函数是为了实现一个接口,起到一个规范的作用&…...

经过卷积神经网络之后的图片的尺寸如何计算
经过卷积神经网络(Convolutional Neural Network,CNN)处理后,图片的尺寸会发生变化,这是由于卷积层、池化层等操作引起的。计算图片经过卷积神经网络后的尺寸变化通常需要考虑卷积核大小、步幅(stride&…...
,修改maven)
Java升级JDK17(更高版本同理),修改maven
记住三个网址就行:下面这个是oracle的 Java Platform, Standard Edition 17 ReferenceImplementations https://www.oracle.com/java/technologies/downloads/#jdk17-windows 另外一个 redhat旗下的:这个是开源的(推荐这个!&am…...

Go测试之.golden 文件
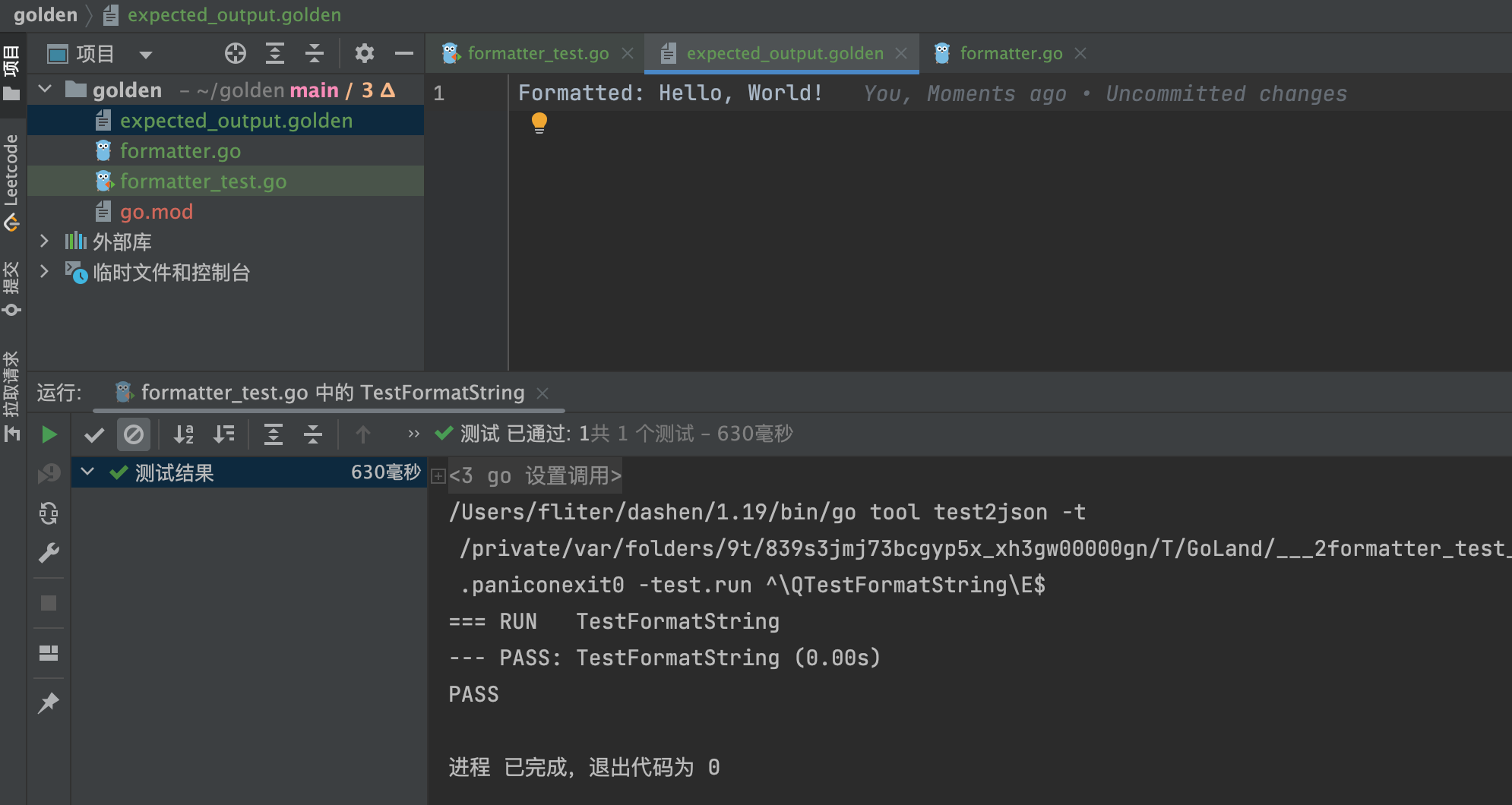
Go测试中的.golden 文件是干什么用的?请举例说明 在Go语言中,.golden文件通常用于测试中的黄金文件(golden files)。黄金文件是在测试期间记录预期输出结果的文件。测试用例运行时,黄金文件用于比较实际输出与预期输出…...

回归预测 | MATLAB实现GA-RF遗传算法优化随机森林算法多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现GA-RF遗传算法优化随机森林算法多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现GA-RF遗传算法优化随机森林算法多输入单输出回归预测(多指标,多图)效果一览基本介绍程…...

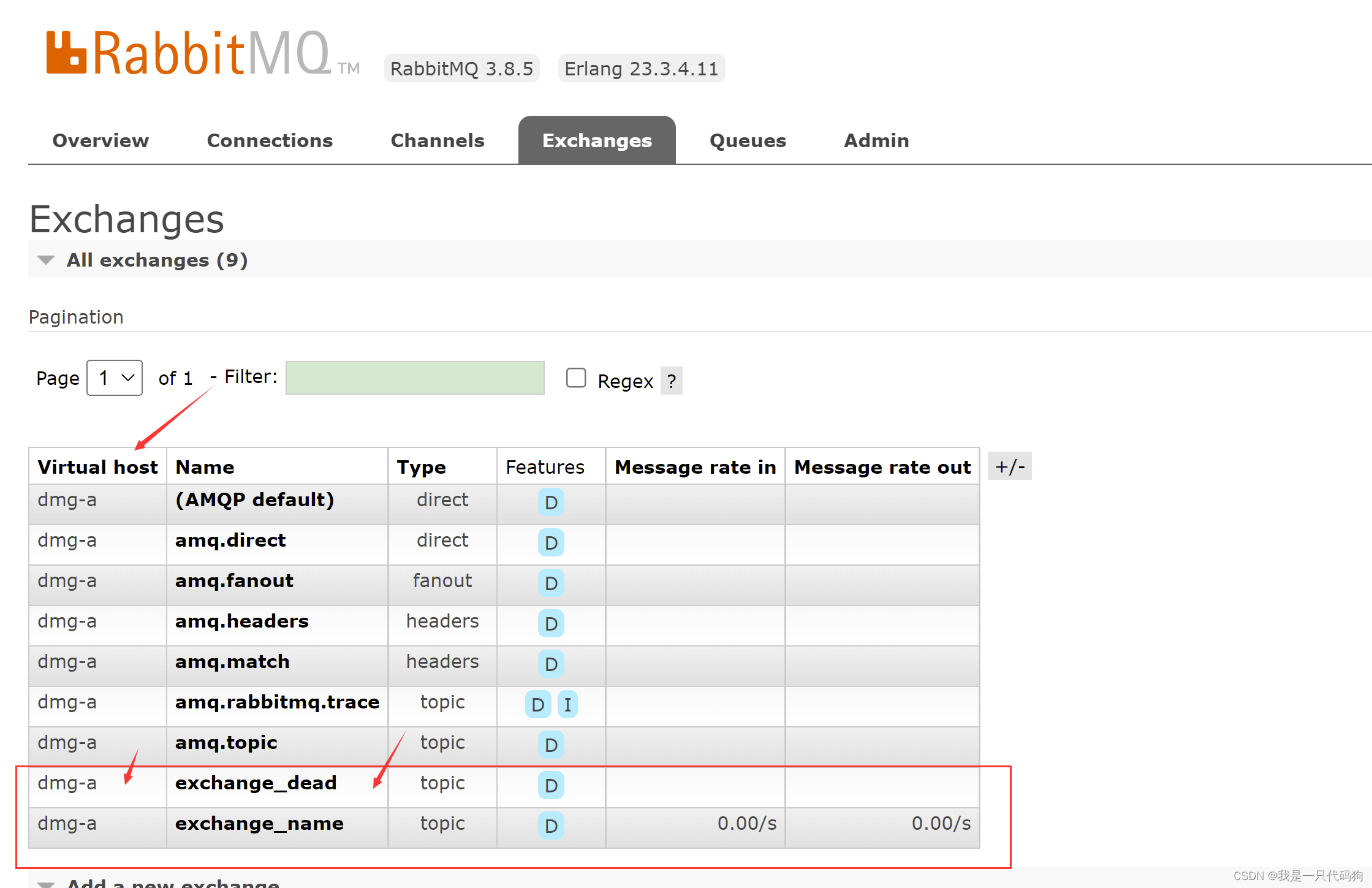
springboot整合rabbitmq死信队列
springboot整合rabbitmq死信队列 什么是死信 说道死信,可能大部分观众大姥爷会有懵逼的想法,什么是死信?死信队列,俗称DLX,翻译过来的名称为Dead Letter Exchange 死信交换机。当消息限定时间内未被消费,…...

高中信息技术教资考试模拟卷(22下)
2022 年下半年全国教师资格考试模考卷一 (高中信息技术) 一、单项选择题(本大题共 15 小题,每小题 3 分,共 45 分) 1.2006 年 10 月 25 日,深圳警方成功解救出一名被网络骗子孙某…...

Linux中shadow及passwd格式内容解析
/etc/passwd文件包括Linux账号信息,示例如下: root:x:0:0:root:/root:/bin/bash bin:x:1:1:bin:/bin:/sbin/nologin daemon:x:2:2:daemon:/sbin:/sbin/nologin adm:x:3:4:adm:/var/adm:/sbin/nologin 具体格式 用户名࿱…...

计算机视觉 – Computer Vision | CV
计算机视觉为什么重要? 人的大脑皮层, 有差不多 70% 都是在处理视觉信息。 是人类获取信息最主要的渠道,没有之一。 在网络世界,照片和视频(图像的集合)也正在发生爆炸式的增长! 下图是网络上…...

2.Redis 通用命令
Redis 中最核心的两个命令: set 作用:设置 key 对应的 value 值并存储进去。若key已包含一个值,则无论其类型如何,都会覆盖该值。在SET操作成功时,将丢弃与密钥相关联的任何先前生存时间。 对于上述这里的 key和val…...

【学习FreeRTOS】第18章——FreeRTOS软件定时器
1.软件定时器的简介 定时器:从指定的时刻开始,经过一个指定时间,然后触发一个超时事件,用户可自定义定时器的周期硬件定时器:芯片本身自带的定时器模块,硬件定时器的精度一般很高,每次在定时时…...

C++--两个数组的dp问题(2)
1.交错字符串 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定三个字符串 s1、s2、s3,请判断 s3 能不能由 s1 和 s2 交织(交错) 组成。 两个字符串 s 和 t 交织 的定义与过程如下,其中每个字符串都…...

利用人工智能彻底改变库存管理:综合指南
通过本指南了解人工智能如何增强库存管理,为希望简化运营的管理者和企业主提供帮助。 库存管理是任何销售实物产品的企业的重要组成部分。它包括跟踪库存水平,预测未来需求,并确保始终有足够的产品来满足客户需求,但又不会因库存过多而浪费金钱。有效的库存管理可以显着降…...

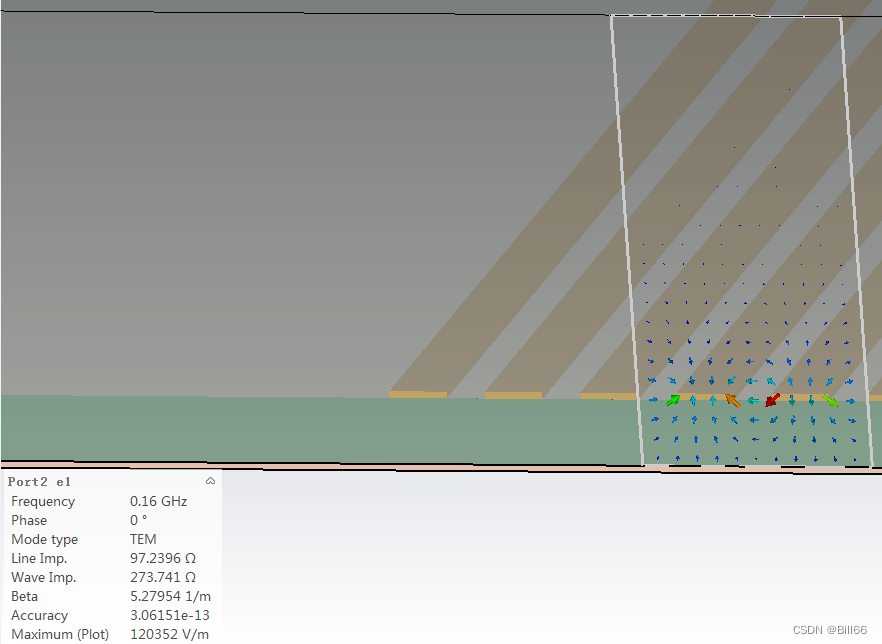
连接器信号完整性仿真教程 七
本将介绍微带线及差分微带线仿真。做连接器信号完整性仿真时,有时后没法将激励端口直接设置到连接器端子上,这就需画出连接器PCB PAD,将激励端口设置在PAD的端面上,或者用引线连接PAD,将引线引出到适当的位置ÿ…...

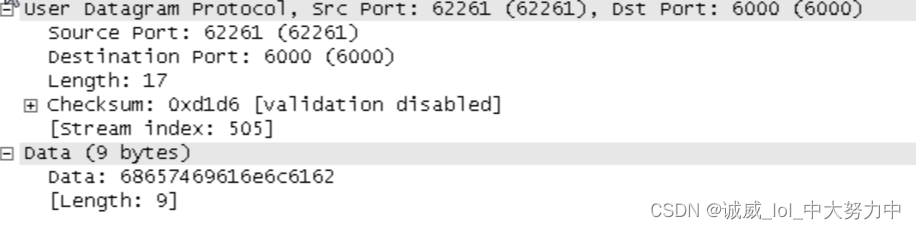
Wireshark数据抓包分析之UDP协议
一、实验目的: 通过使用wireshark对UDP数据包的抓取分析UDP协议的内容 二、预备知识: UDP协议的概念:UDP使用底层的互联网协议来传送报文,同IP一样提供不可靠的无连接传输服务。它也不提供报文到达确认、排序及流量控制等功能。 …...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
