介绍一些编程语言— CSS 语言
介绍一些编程语言— CSS 语言
CSS 语言
简介
CSS,层叠样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
-
CSS 指层叠样式表
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一个
发展历程
1990 1990 1990 年,Tim Berners-Lee 和 Robert Cailliau 共同发明了 Web。 1994 1994 1994 年,Web 真正走出实验室。
从 HTML 被发明开始,样式就以各种形式存在。不同的浏览器结合它们各自的样式语言为用户提供页面效果的控制。最初的 HTML 只包含很少的显示属性。
随着 HTML 的成长,为了满足页面设计者的要求,HTML 添加了很多显示功能。但是随着这些功能的增加,HTML 变的越来越杂乱,而且 HTML 页面也越来越臃肿。于是 CSS 便诞生了。
1994 1994 1994 年哈坤·利提出了 CSS 的最初建议。而当时伯特·波斯正在设计一个名为 Argo 的浏览器,于是他们决定一起设计 CSS。
其实当时在互联网界已经有过一些统一样式表语言的建议了,但 CSS 是第一个含有“层叠”丰意的样式表语言。在 CSS 中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
哈坤于 1994 1994 1994 年在芝加哥的一次会议上第一次提出了 C S S CSS CSS 的建议, 1995 1995 1995 年的 www 网络会议上 CSS 又一次被提出,博斯演示了 Argo 浏览器支持 CSS 的例子,哈肯也展示了支持 CSS 的 Arena 浏览器。
同年,W3C 组织成立,CSS 的创作成员全部成为了 W3C 的工作小组并且全力以赴负责研发 CSS 标准,层叠样式表的开发终于走上正轨。有越来越多的成员参与其中,例如微软公司的托马斯·莱尔顿,他的努力最终令 Internet Explorer 浏览器支持 CSS 标准。哈坤、波斯和其他一些人是这个项目的主要技术负责人。 1996 1996 1996 年底,CSS 初稿已经完成,同年 12 12 12 月,层叠样式表的第一份正式标准完成,成为 W3C 的推荐标准。
1997 1997 1997 年初,W3C 组织负责 CSS 的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了 1998 1998 1998 年 5 5 5 月出版的 CSS 规范第二版。
语言特点
CSS 为 HTML 标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS 在 Web 设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
丰富的样式定义
CSS 提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
易于使用和修改
CSS 可以将样式定义在 HTML 元素的 style 属性中,也可以将其定义在 HTML 文档的 header 部分,也可以将样式声明在一个专门的 CSS 文件中,以供 HTML 页面引用。总之,CSS 样式表可以将所有的样式声明统一存放,进行统一管理。另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的 HTML 标签中,也可以将一个 CSS 样式指定到某个页面元素中。如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
多页面应用
CSS 样式表可以单独存放在一个 CSS 文件中,这样就可以在多个页面中使用同一个 CSS 样式表。CSS 样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
页面压缩
在使用 HTML 定义页面效果的网站中,往往需要大量或重复的表格和 font 元素形成各种规格的文字样式,这样做的后果就是会产生大量的 HTML 标签,从而使页面文件的大小增加。而将样式的声明单独放到 CSS 样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS 样式表的复用更大程度的缩减了页面的体积,减少下载的时间。
工作原理
CSS 是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。CSS 样式可以直接存储于 HTML 网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名 _css 的外部样式单文档中。
样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。样式规则由一个或多个样式属性及其值组成。内部样式单直接放在网页中,外部样式单保存在独立的文档中,网页通过一个特殊标签链接外部样式单。
名称 CSS 中的“层叠(cascading)”表示样式单规则应用于 HTML 文档元素的方式。具体地说,CSS 样式单中的样式形成一个层次结构,更具体的样式覆盖通用样式。样式规则的优先级由 CSS 根据这个层次结构决定,从而实现级联效果。
简单程序
.heart {width: 20px;height: 20px;position: relative;transform: rotate(45deg);background: red;
}.heart::before,
.heart::after {content: "";width: inherit;height: inherit;background: inherit;position: absolute;
}.heart::before {top: -10px;
}.heart::after {left: -10px;
}
参考
-
https://baike.baidu.com/item/CSS/5457?fr=ge_ala
-
https://www.runoob.com/css/css-intro.html
-
https://www.oh100.com/kaoshi/web/340451.html
相关文章:

介绍一些编程语言— CSS 语言
介绍一些编程语言— CSS 语言 CSS 语言 简介 CSS,层叠样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进…...

一文讲清楚c/c++中的宏
一文讲清楚c/c中的宏 文章目录 一文讲清楚c/c中的宏一、如何理解这个“宏”字面的意思呢?二、c/c中的宏详解三、宏的使用场景 一、如何理解这个“宏”字面的意思呢? 在刚开始学习C语言的时候,始终有点分不清楚"宏"这个字面上的意思…...

typescript进阶语法
typescript进阶语法 interface 接口定义 interface userType {name:string,age:number,sex?:string }type接口定义 type userType {name:string,age:number,sex?:string } type userType username # 固定值写法 let user:userType age # 报错 只能等于usernamepick摘取…...

宝塔终端 查看 7003端口 占用 并且杀死
要查看端口是否被占用并杀死相关进程,你可以按照以下步骤执行: 打开宝塔面板,进入服务器管理页面。在左侧导航栏中选择「工具」,然后选择「终端」进入宝塔终端界面。输入以下命令查看端口占用情况:netstat -tuln | gr…...

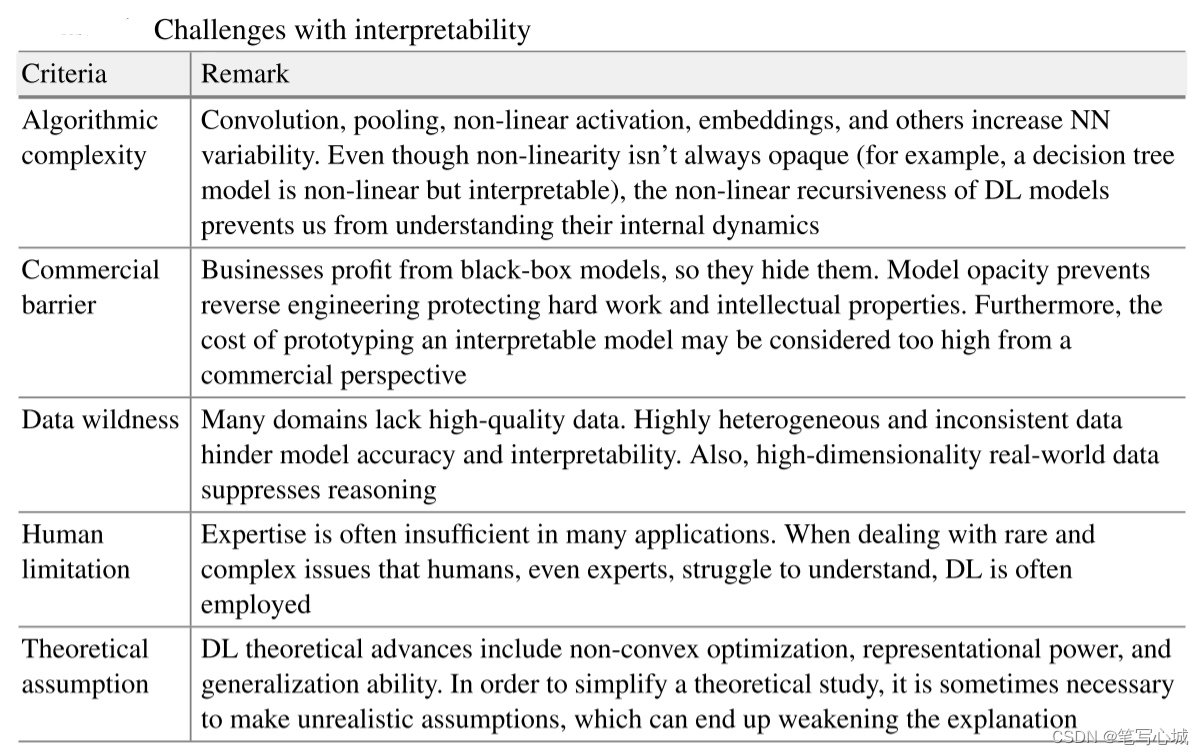
可解释性的相关介绍
一、可解释性的元定义(Meta-definitions of Interpretability) The extent to which an individual can comprehend the cause of a model’s outcome. [1]The degree to which a human can consistently predict a model’s outcome. [2] 可解释性&am…...

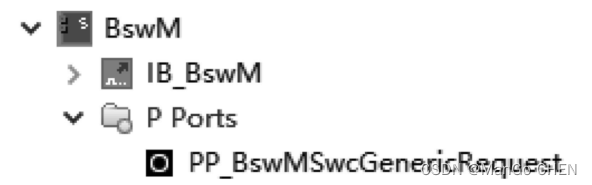
AUTOSAR规范与ECU软件开发(实践篇)6.7 服务软件组件与应用层软件组件端口连接
在生成了BSW模块的代码后, 切换到ISOLAR-A系统级设计界面,会发现产生一些基础软件模块的服务软件组件: BswM、 ComM、 Det和EcuM等, 如图6.60所示。 图6.60 生成了BSW后的服务软件组件 此时, 如果涉及服务软件组件与应用层软件组件的交互, 就需要为应用层软件组…...
:列表)
菜鸟教程《Python 3 教程》笔记(6):列表
菜鸟教程《Python 3 教程》笔记(6) 6 列表6.1 删除列表元素6.2 列表函数和方法6.2.1 max()、min()6.2.2 reverse()6.2.3 sort() 6 列表 出处: 菜鸟教程 - Python3 列表 6.1 删除列表元素 >>> list [Google, Runoob, 1997, 2000]…...

LeetCode-56-合并区间
题目描述: 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 可以使用 LinkedList,…...

Git gui教程---番外篇 gitignore 的文件使用
想说的 .gitignore 的文件一般大型的编译器带git的都会生成,他可以将你不想提交的文件在git下忽略掉,你应该不想将一大堆编译生成的过程文件,还有一些贼大的文件提交上git的。 凡是都有例外,一些冥顽不灵的编辑器,只能…...

javaee spring 用注解的方式实现ioc
spring 用注解的方式实现ioc spring核心依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"…...
)
Linux基础(二)
这里写目录标题 一、网络管理1- 网络状态查看1.1 net-tools1.2 iproute2 2- 网络故障排除 !step1:检测当前主机和目标主机是否畅通 [ping]step2:检测网络质量,追踪路由 [traceroute]step3:检测网络质量,检查是否有数据包丢失 [mrt]step4: 检查端口是否畅通 [telnet]…...
)
155. 最小栈(中等系列)
设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。 void push(int val) 将元素val推入堆栈。 void pop() 删除堆栈顶部的元素。 int top() 获取堆栈顶部的元素。 int…...

用python从零开始做一个最简单的小说爬虫带GUI界面(3/3)
目录 上一章内容 前言 出现的一些问题 requests包爬取小说的不便之处 利用aiohttp包来异步爬取小说 介绍 代码 main.py test_1.py test_3.py 代码大致讲解 注意 系列总结 上一章内容 用python从零开始做一个最简单的小说爬虫带GUI界面(2/3)_…...

SpringBoot+Vue如何写一个HelloWorld
一、SpringBoot介绍 Spring Boot是一个用于创建独立且可执行的Spring应用程序的框架。它简化了基于Spring框架的应用程序的开发过程,并提供了一种快速和简便的方式来构建Java应用程序。 Spring Boot提供了自动配置机制,通过引入适当的依赖项࿰…...

深度强化学习。介绍。深度 Q 网络 (DQN) 算法
马库斯布赫霍尔茨 一. 引言 深度强化学习的起源是纯粹的强化学习,其中问题通常被框定为马尔可夫决策过程(MDP)。MDP 由一组状态 S 和操作 A 组成。状态之间的转换使用转移概率 P、奖励 R 和贴现因子 gamma 执行。概率转换P(系统动…...

【C++随笔02】左值和右值
【C随笔02】左值和右值 一、左值和右值1、字面理解——左值、右值2、字面理解的问题3、左值、右值4、左值的特征5、 右值的特征6、x和x是左值还是右值7、复合例子8、通常字面量都是一个右值,除字符串字面量以外: 二、左值引用和右值引用三、左值引用1、常…...

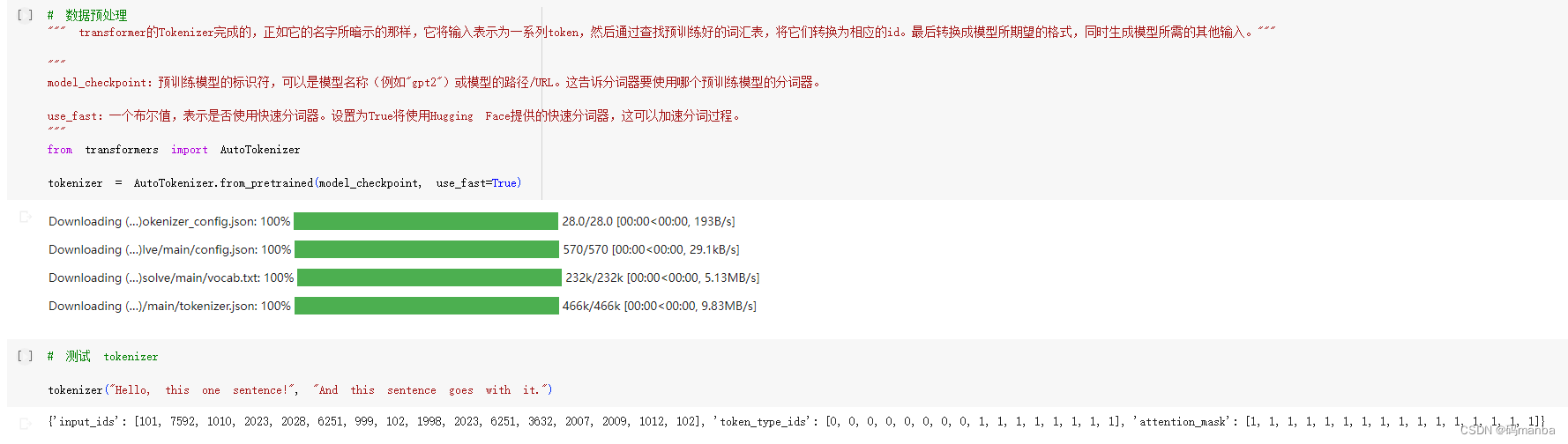
几个nlp的小任务(多选问答)
@TOC 安装库 多选问答介绍 定义参数、导入加载函数 缓存数据集 随机选择一些数据展示 进行数据预处理部分(tokenizer) 调用t...

【C++学习记录】为什么需要异常处理,以及Try Catch的使用方法
1.什么是异常,什么是错误? 程序无法保证100%正确运行,万无一失。有的错误在编译时能发现,比如:关键字拼写、变量名未定义、括号不配对、语句末尾缺分号等。这是在编译阶段发现的,称为编译错误。 有的能正常…...

孪生网络(Siamese Network)
基本概念 孪生网络(Siamese Network)是一类神经网络结构,它是由两个或更多个完全相同的网络组成的。孪生网络通常被用于解决基于相似度比较的任务,例如人脸识别、语音识别、目标跟踪等问题。 孪生网络的基本思想是将输入数据同时…...

【Redis】Redis是什么、能干什么、主要功能和工作原理的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
