webpack学习笔记
1. webpack基本概念
- webpack: JavaScript 应用程序的静态模块打包器,是目前最为流行的JavaScript打包工具之一。
- webpack会以一个或多个js文件为入口,递归检查每个js模块的依赖,从而构建一个依赖关系图,然后依据该关系图,将整个应用程序打包成一个或多个bundle。
- webpack是用nodejs编写,所以它依赖的运行环境就是nodejs。也正因为这一点,webpack只能识别JavaScript,所有非JavaScript(包括HTML,CSS,Typescript等)编写的文件都需要经过处理,这是借助对应的loader实现的。
- webpack使用的是nodejs默认的模块系统:commonjs,借助nodejs提供的API来操作待打包项目的源文件(如fs模块、path模块等)。webpack将这些文件整合压缩后,输出到一个特定的目录下(通常是dist)。处理过的dist一般会被直接上传到静态资源服务器使用。
2. 使用webpack原因
- 未打包的项目通常体积庞大,文件数量众多。如果将其直接上传到服务器,用户访问网站时,浏览器会发送大量的http请求来下载这些文件,这会给服务器带来很大的压力,同时客户端的体验也非常不好。
- 浏览器本身不支持任何模块系统。因此,使用模块系统开发出的JavaScript代码无法直接在浏览器中运行,而模块系统对现代JavaScript开发是非常重要的。这样,我们需要有一个工具,将模块系统编写出的代码转化为浏览器所能识别的代码。webpack就可以完成这一任务。
- 大多数情况下,我们不希望源代码暴露给用户,即使是保密性要求不那么高的前端代码。我们知道,PC端浏览器通常都提供开发者工具,可以方便地查看和调试前端代码,这在开发环境下意义重大。但对于生产环境,暴露源代码不仅没有太大意义,反而存在安全隐患(如果黑客比你更先发现代码中的bug,你可能面临严重损失)。因此,我们可以借助webpack重组和混淆源代码,增加黑客阅读源代码的难度,以提升系统的安全性。
- 借助webpack提供的dev-server,可以实现前后端分离。dev-server本质上就是一个node服务。当通过命令行启用dev-server时,webpack会在本地启动一个node服务,将打包后的文件作为静态资源注入该服务,这样就可以在不依赖后台(这种说法并不完全准确,实际上webpack是通过node为你提供后台服务)的情况下进行前端开发了。
配置对象中包含四个核心参数:
- 入口(entry)
- 出口(output)
- 加载器(loader)
- 插件(plugin)
入口:
webpack的打包入口,也就是webpack从哪个js开始打包。一个应用程序可以有一个或多个入口,由entry属性指定,通常是一个对象。
module.exports = {entry: {main: "./src/main.js"}
}
// 可以简写为:entry: "./src/main.js"
应用程序可以有多个打包入口,多页面应用配置:
entry: {app: './src/app.js',main: './src/main.js'
}
//允许这么写:entry: ["./src/main1.js", "./src/main2.js"]//要求webpack分别以app.js和main.js为打包入口,独立构建依赖关系图。
//最终,项目代码和第三方代码将被独立打包出来。
//构建多页应用时,也是分别为每个页面提供一个入口文件,独立构建依赖图。
出口(output):
单页面应用打包输出
module.exports = {entry: {main: "./src/main.js"},output: {filename: 'bundle.js', //文件名path: path.resolve(__dirname + '/dist') //打包输出的文件路径}
}
多页面应用打包产生的输出,结果也会有很多个
{entry: {app: './src/app.js',main: './src/main.js'},output: {filename: '[name].js', //使用占位符[]定义文件名path: path.resolve(__dirname + '/dist')//filename: '[name].[hash].js', //使用热更新(HMR)的配置,有助于热更新检测到输出文件变化//使用splitChunk进行代码分割时,被分割出来的代码默认命名为chunk.[hash].js}
}
// 打包路径将输出app.js和main.js两个文件
加载器(loader)
webpack的运行环境是nodejs,因此它只能识别JavaScript。但是我们的项目中可能存在大量的非JavaScript文件,如HTML、CSS、Typescript、txt,图片文件等,他们可能就被js文件依赖,这时候就很难打包上他们。
解决这个问题,我们需要一些额外的代码帮助webpack识别js文件中的嵌套依赖。一个加载器(loader)实际上就是一个将特定的字符串转化成JavaScript代码的函数。
//配置'css-loader'和'style-loader'
module.exports = {module: {rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] //webpack将依次从后向前执行每个loader//因为webpack采用的是流式处理,所以loader的书写顺序非常重要,最先需要执行的loader必须放在数组的最后。// 执行步骤://1. 使用nodejs的fs模块读取index.css,将读取到的字符串交给css-loader。//2.执行css-loader。它是一个函数,将原始字符串进行一定的处理,输出一个新的字符串。//3.将上一步输出的字符串交给style-loader,进行第二步处理,最终仍然输出一个字符串。//4.由webpack解析最终的处理结果。 },]}
};
插件(plugin)
//在webpack配置文件中使用插件:
const ConsoleLogOnBuildWebpackPlugin = require('ConsoleLogOnBuildWebpackPlugin')
module.exports = {...plugins: [new ConsoleLogOnBuildWebpackPlugin()]
}
3. 热更新原理
nodejs使用一个清单文件来记录当前所有的资源文件,这个清单文件也正是热更新模块的监测对象。
热更新模块监测到文件名变化后,会通过websocket将这个新的文件发送到浏览器,浏览器重新执行该文件,完成局部更新。由于只通过websocket发送了单个模块,所以页面既不会重载,也不会大面积刷新。
相关文章:

webpack学习笔记
1. webpack基本概念 webpack: JavaScript 应用程序的静态模块打包器,是目前最为流行的JavaScript打包工具之一。webpack会以一个或多个js文件为入口,递归检查每个js模块的依赖,从而构建一个依赖关系图,然后依据该关系…...

解析代理IP在跨境电商和社媒营销中的关键作用
跨境电商和社媒营销领域的从业者深知,代理IP的价值愈发凸显。在推广营销的过程中,频繁遇到因IP关联而封禁账号的情况,或因使用不安全IP而导致异常问题。 这些问题促使人们开始高度重视代理IP的作用。但实际上,代理IP究竟是何物&a…...

Unity 之 Start 与Update 方法的区别
文章目录 当谈论Unity中的 Start和 Update方法时,我们实际上是在讨论MonoBehaviour类中的两个常用方法,用于编写游戏逻辑。这两个方法在不同的时机被调用,因此您可以根据需要选择在哪个方法中编写特定的代码。 Start 方法: Start…...

Spring Boot中如何编写优雅的单元测试
单元测试是指对软件中的最小可测试单元进行检查和验证。在Java中,单元测试的最小单元是类。通过编写针对类或方法的小段代码,来检验被测代码是否符合预期结果或行为。执行单元测试可以帮助开发者验证代码是否正确实现了功能需求,以及是否能够…...

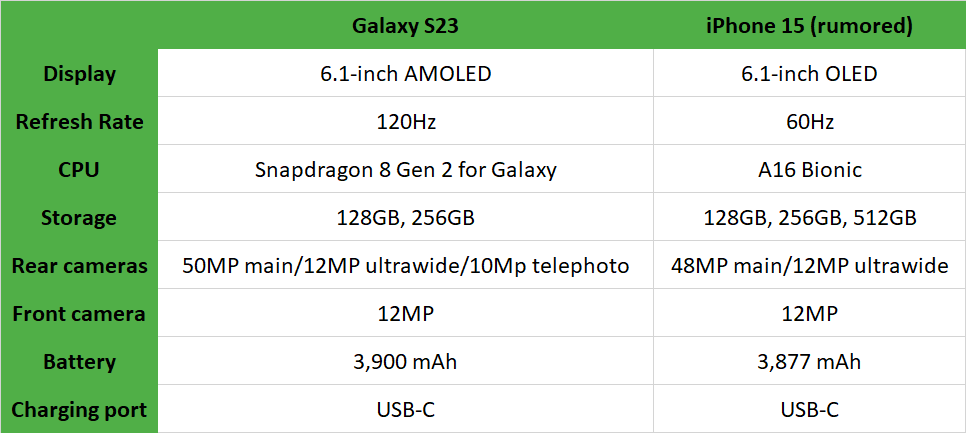
三星Galaxy S23与iPhone 15的对比分析:谁会胜出?
三星Galaxy S23与iPhone 15的对决将于下个月进入高潮,这将是今年智能手机中最大的一场较量。毕竟,这是两家领先的移动设备制造商的旗舰手机。他们的手机的比较将在很大程度上决定谁能获得最佳手机的称号。 我们已经知道有利于三星Galaxy S23的情况,该产品自春季以来一直在推…...

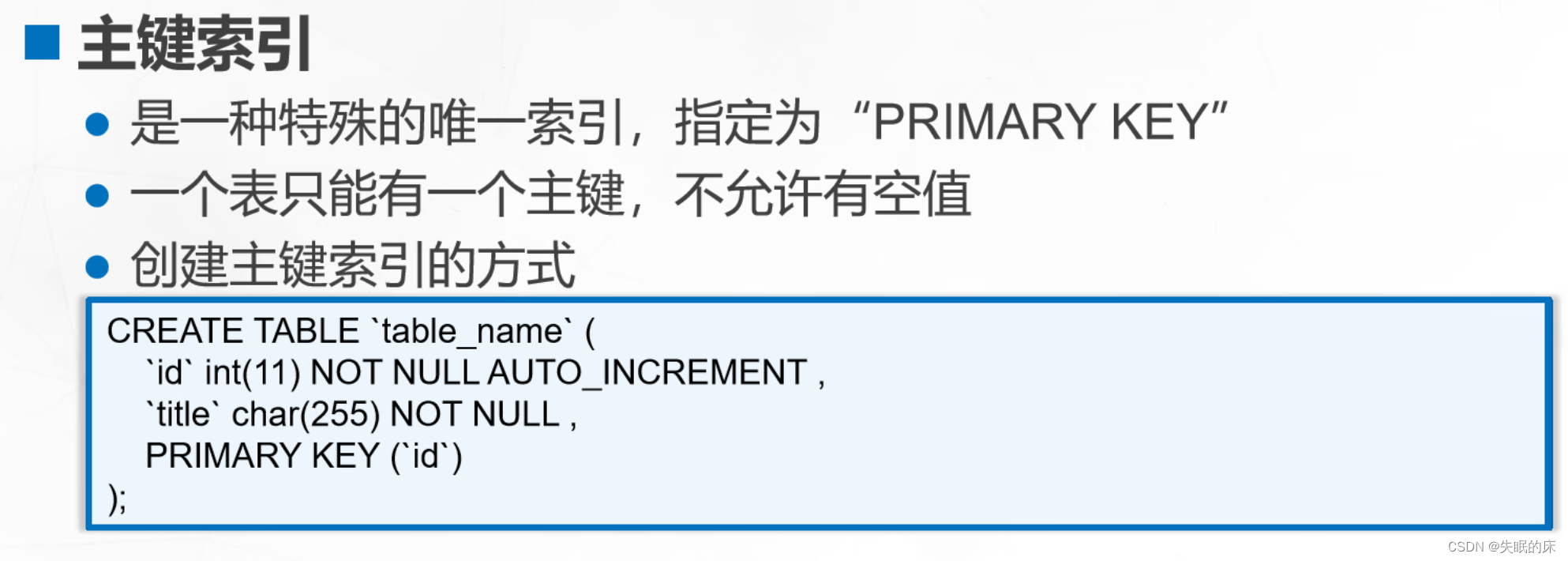
MySQL索引 事物 存储引擎
一 索引 索引的概念 索引就是一种帮助系统能够更快速的查找信息的结构 索引的作用 索引的副作用 创建索引的规则 MySQL的优化 哪些字段/场景适合创建索引 哪些不适合 小字段唯一性强的字段更新不频繁,但查询率比较高的字段表记录超过 300行主键,外键…...

【谷粒学院】报错记录
无法从Nacos获取动态配置 原先gulimall-common中SpringCloud Alibaba的版本是2.1.0.RELEASE,无法从Nacos中获取配置文件信息 <dependencyManagement><dependencies><dependency><groupId>com.alibaba.cloud</groupId><artifactId&…...

微积分基本概念
微分 函数的微分是指对函数的局部变化的一种线性描述。微分可以近似地描述当函数自变量的取值作足够小的改变时,函数的值是怎样改变的。。对于函数 y f ( x ) y f(x) yf(x) 的微分记作: d y f ′ ( x ) d x d_y f^{}(x)d_x dyf′(x)dx 微分和…...

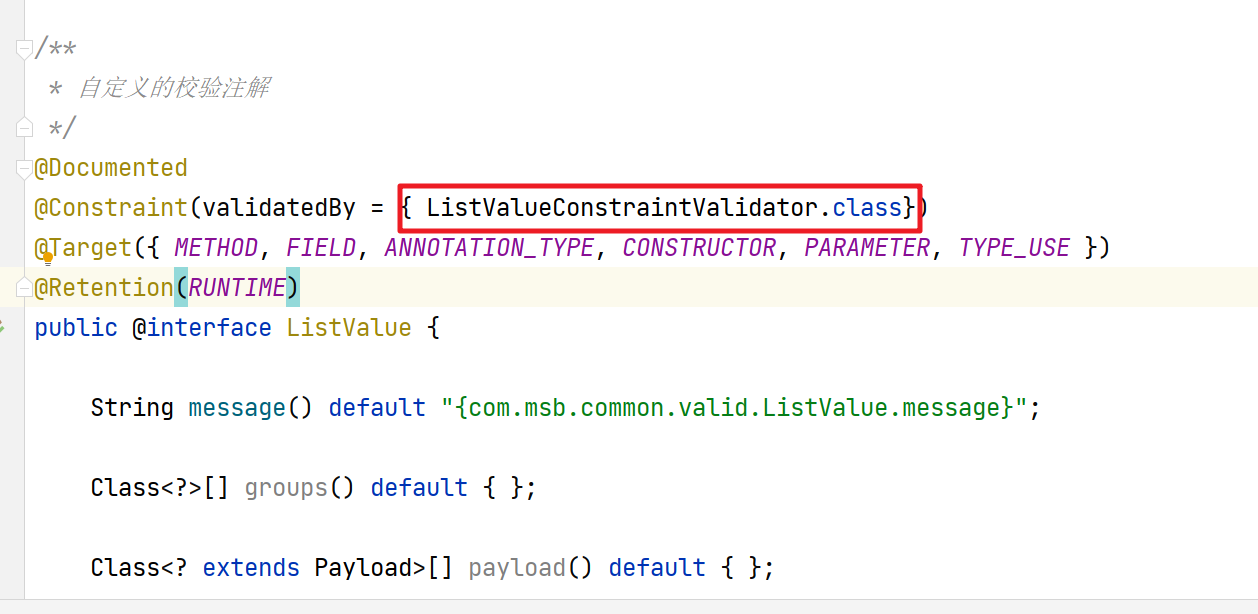
【业务功能篇78】微服务-前端后端校验- 统一异常处理-JSR-303-validation注解
5. 前端校验 我们在前端提交的表单数据,我们也是需要对提交的数据做相关的校验的 Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可 校验的页面效果 前端数据…...

pytorch的用法
...

Qt 设置窗口背景
窗口背景无非两种:背景色、背景图片。Qt中窗口背景如何设置? 一、QPalette设置背景 二、实现paintEvent,使用QPainter来绘制背景 三、使用QSS来设置背景 关于QSS的使用不想多说,一般我不用QSS设置窗口背景,也不建议…...

大模型是什么?泰迪大模型能够解决企业哪些痛点?
什么是大模型? 大模型是指模型具有庞大的参数规模和复杂程度的机器学习模型。在深度学习领域,大模型通常是指具有数百万到数十亿参数的神经网络模型。这些模型需要大量的计算资源和存储空间来训练和存储,并且往往需要进行分布式计算和特殊…...

YOLOv7-tracker 目标追踪 输入视频帧
目录 1 项目安装1.1 环境搭建1.2 项目下载1.3 权重下载1.4 环境安装1.5 上传待检测的视频帧 2 视频帧检测与追踪2.1 检测与追踪2.3 结果 参考项目:https://github.com/JackWoo0831/Yolov7-tracker/tree/master github链接:https://github.com/Whiffe/Yo…...

C语言二——C语言编写一段代码,求一元二次方程的根
这段代码实现了解一元二次方程的根的计算。用户需要输入方程的系数a、b、c,然后根据判别式的值确定方程的根的情况,并进行相应的输出。 如果判别式大于0,说明方程有两个实根,分别计算并输出。如果判别式等于0,说明方程…...

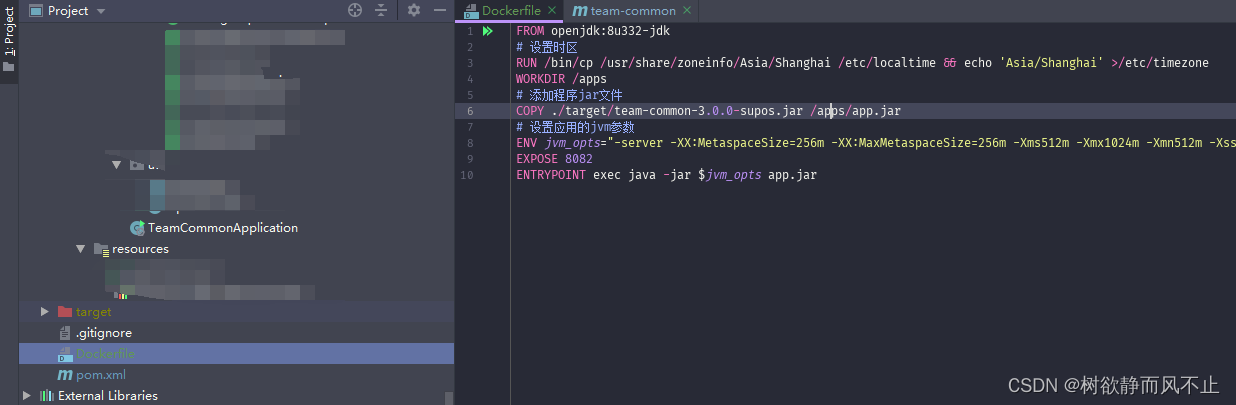
用Idea把SpringBoot项目打包镜像上传至docker
1、设置docker把2375端口开起来 命令查看docker装在哪里 vim docker.service 新增 -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock 2、配置Dockerfile 我在跟pom同一层 3、配置docker-maven-plugin <plugin><groupId>com.spotify</groupId><arti…...

基于 SVG 的图形交互方案实践
不知道从什么时候起,人们开始喜欢上数字大屏这种“花里胡哨”的东西,仿佛只要用上“科技蓝”这样神奇的色调,就可以让一家公司焕然一新,瞬间变得科技感满满。不管数字大屏的实际意义,是用来帮助企业监控和决策…...

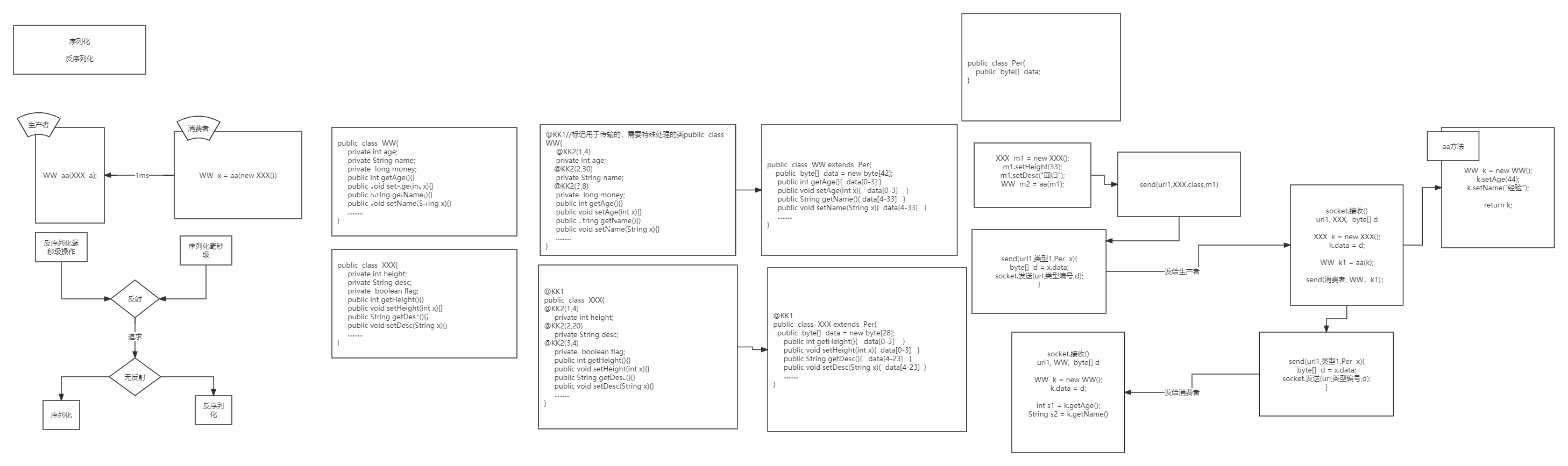
微服务(rpc)
微服务(rpc) 微服务必备的模块生产者消费者管理平台流量控制集群情况下如何做到流量监控 负载均衡服务发现和治理序列化传输序列化和反序列化 微服务是一种架构风格,将一个应用程序拆分为一组小型、独立的服务,每个服务都可以独立…...

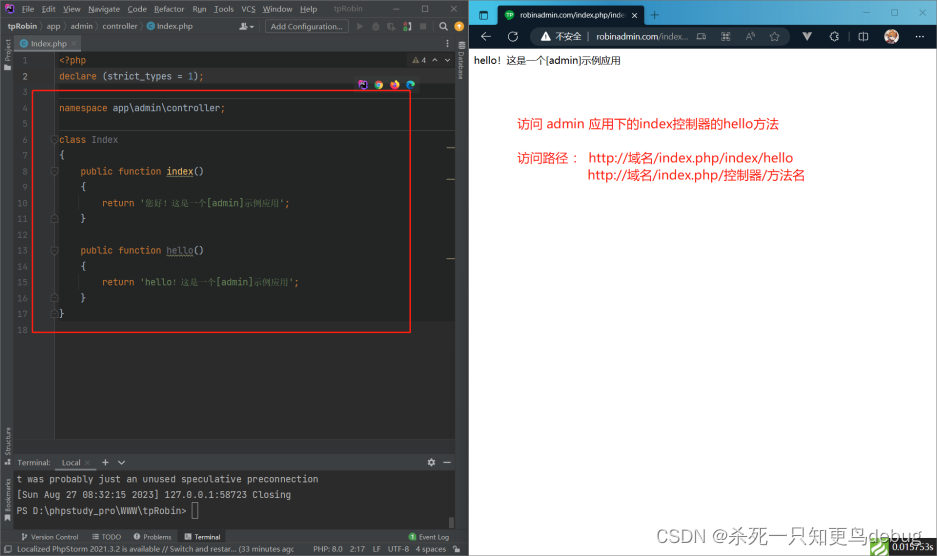
ThinkPHP 多应用配置,及不同域名访问不同应用的配置【详解】
ThinkPHP 多应用配置,及不同域名访问不同应用的配置【详解】 一、安装多应用扩展二、删除项目的中默认的controller文件夹三、创建多应用四、修改config/app.php文件五、测试并且访问多应用六、配置小皮,不同域名访问不同的应用七、小结 一、安装多应用扩…...

Springboot+Mybatis框架是否会取代SSM框架?
个人认真思考的观点:从市场使用来说,会有这个趋势。从技术上来说,不存在被替代这一说。 Spring BootMybatis框架是指使用Spring Boot作为基础框架,并集成Mybatis作为持久层框架的组合,它是一个基于Spring框架的快速开发…...

使用windeployqt和InstallShield打包发布Qt软件的流程
前言 Qt编译之后需要打包发布,并且发布给用户后需要增加一个安装软件,通过安装软件可以实现Qt软件的安装;用于安装软件的软件有很多,这里主要介绍InstallShield使用的流程; 使用windeployqt打包Qt编译后的程序 Qt程序…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
