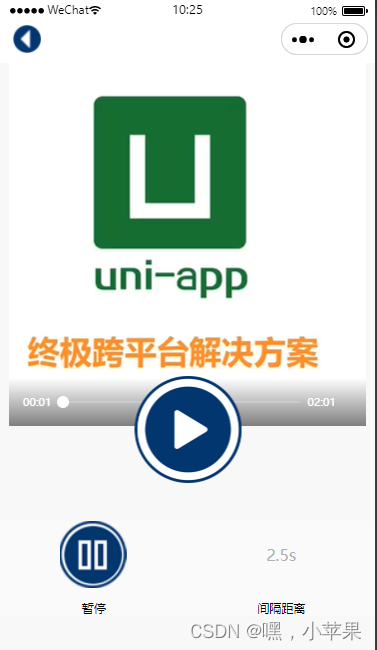
【音视频】 视频的播放和暂停,当播放到末尾时触发 ended 事件,循环播放,播放速度

video 也可以 播放 MP3 音频,当不想让 视频显示出来的话,可以 给 video 设置宽和高 1rpx ,不可以隐藏
<template><view class="form2box"><u-navbar @leftClick="leftClick"><view slot="left"><image src="@/static/img/fanhui.png" mode="" class="u-w-56 u-h-56" ></image></view></u-navbar><view class="content"><video id="myVideo" class="u-w-714"autoplay:style="{'height':winheight+'px'}" :src="videosrc"object-fit='cover':controls='true':show-fullscreen-btn='false':show-center-play-btn='false':show-play-btn='false':loop='loop'@ended='endedFun'></video><!-- 暂停 图标TODO..--><image src="@/static/img/zan1.png" mode="" class="anniu" @click="playFun(1)" v-if="item == 0"></image><!-- 播放 --><image src="@/static/img/you.png" mode="" class="anniu" @click="playFun(0)" v-if="item == 1"></image> </view><view class="fixbox"><!-- 图标TODO.. --><view class="flex_col flex_between" @click="loopFun"><image src="../../static/img/zan1.png" mode="" class="u-w-134 u-h-134" v-if="loop"></image><image src="../../static/img/xunhuan.png" mode="" class="u-w-134 u-h-134" v-else></image><view class="text"> {{loop ? '暂停' : '循环播放'}}</view></view><view class="you "><view class="scrollbox" v-if="scrollShow"><view v-for="(item,i) in timeList" :key="i"class="u-m-b-10":class="item.choose ? 'ac' :''"@click="timeFun(i)">{{item.time}}s</view></view><view class="flex_col flex_between" @click="scrollShow=!scrollShow"><view class="miao">{{time}}s</view><view class="text">间隔距离</view></view></view></view></view>
</template><script>// import {// xxx// } from "@/api/index/index.js"export default {components: {},data() {return {winheight:0,item:1, // 1默认播放 0暂停videosrc:'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/2minute-demo.mp4', // 视频videoContext:'',loop:true, // 是否循环播放 默认true是scrollShow:false, // 时间间隔默认不显示falsetimeList:[{choose:false,time:'1.0'},{choose:false,time:'1.5'},{choose:false,time:'2.0'},{choose:true,time:'2.5'},{choose:false,time:'3.0'},{choose:false,time:'3.5'},{choose:false,time:'4.0'},{choose:false,time:'4.5'},{choose:false,time:'5.0'},],time:'2.5' // 时间间隔 默认2.5s}},onLoad(option) {let that = this;uni.getSystemInfo({success: function (res) {// deviceOrientation获取到设备方向,横屏还是竖屏that.winheight = res.windowHeight - 240;}});this.videoContext = uni.createVideoContext("myVideo", this);// 播放速度// this.videoContext.playbackRate(Number(2.0))},methods: {playFun(num){this.item = num;if(num == 1){console.log('播放');this.$nextTick(() => {this.videoContext.play();});} else {console.log('暂停');this.$nextTick(() => {this.videoContext.pause();});}},// 是否循环播放loopFun(){this.loop = !this.loop;console.log(this.loop,'循环播放')if(this.item == 1 &&this.loop){this.videoContext.play();}},// 选中 时间间隔,自动默认循环和开始播放timeFun(i){this.timeList.forEach((item,index) => {if(i == index){item.choose = true;this.time = item.time;this.scrollShow = false;this.loop = true;this.item = 1;} else {item.choose = false;}});},// 当播放到末尾时触发 ended 事件,先暂停再延迟多长时间重新播放endedFun(){let that = this;let a = Number(this.time)*1000;this.$nextTick(() => {this.videoContext.pause();});setTimeout(function() {if(that.item == 1 && that.loop){console.log('延迟时间开始播放了',a);that.videoContext.play();}}, a);},leftClick(){uni.navigateBack();}},}
</script><style lang='scss'>page{background: #F8F8F8;}</style>
<style lang='scss' scoped>.form2box{.content{padding: 0 18rpx;box-sizing: border-box;width:750rpx;position: relative;.anniu{position: absolute;bottom: -107rpx;left: 50%;transform: translateX(-50%);width: 214rpx;height: 214rpx;}}.fixbox{position: fixed;bottom: 100rpx;width:750rpx;box-sizing: border-box;background: #FAFAFA;display: flex;align-items: center;justify-content: space-around;.miao{width: 134rpx;height:134rpx;line-height: 134rpx;text-align: center;color: #B0B0B0;font-size: 33.33rpx;font-family: MicrosoftYaHei;}.text{margin-top: 25rpx;font-family: Adobe Heiti Std R;font-size: 25rpx;color: #000000;}.you{position: relative;.scrollbox{box-sizing: border-box;position: absolute;top: -385rpx;left: -15rpx;background-color: #fff;width: 248rpx;border: 2rpx solid #000000;color:#B0B0B0;font-size: 25rpx;font-family: MicrosoftYaHei;padding: 20rpx 25rpx 0;.ac{color: #000000;}}}}}
</style>
相关文章:

【音视频】 视频的播放和暂停,当播放到末尾时触发 ended 事件,循环播放,播放速度
video 也可以 播放 MP3 音频,当不想让 视频显示出来的话,可以 给 video 设置宽和高 1rpx ,不可以隐藏 <template><view class"form2box"><u-navbar leftClick"leftClick"><view slot"left&q…...

Python数据分析高薪实战第一天 python基础与项目环境搭建
开篇词 数据赋能未来,Python 势不可挡 互联网公司从红利下的爆发期,进入新的精细化发展阶段,亟须深入分析与挖掘业务与数据价值,从而找到新的增长点突破现有增长瓶颈。各行各业的数据分析需求井喷,数据分析人才成为争…...

pandas数据分析——groupby得到分组后的数据
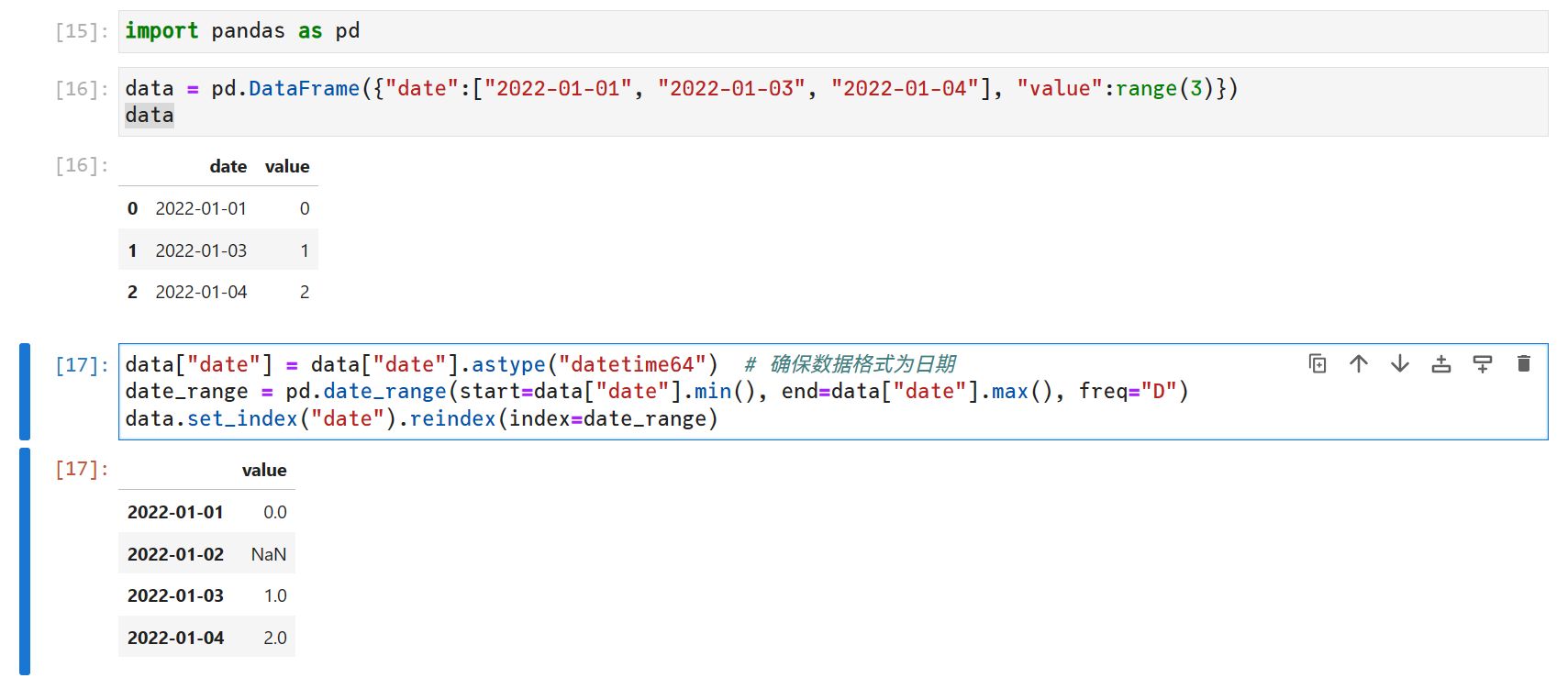
groupbyagg分组聚合对数据字段进行合并拼接 Pandas怎样实现groupby聚合后字符串列的合并(四十) groupby得到分组后的数据 pandas—groupby如何得到分组里的数据 date_range补齐缺失日期 在处理时间序列的数据中,有时候会遇到有些日期的数…...

Android studio 软件git使用
在 test 分支添加的方法 , 现在切换到 master分支 总共 2 个分支 , 当前的分支是 test 出现了 先试一下 force checkout , 尝试之后发现 , 你更改没有带过来 , 以为哪个类在master分支没有 , 所以这边也没有 , 切回分支 test 发现之前的跟改没有 , 这样即可以找回 继续切换…...

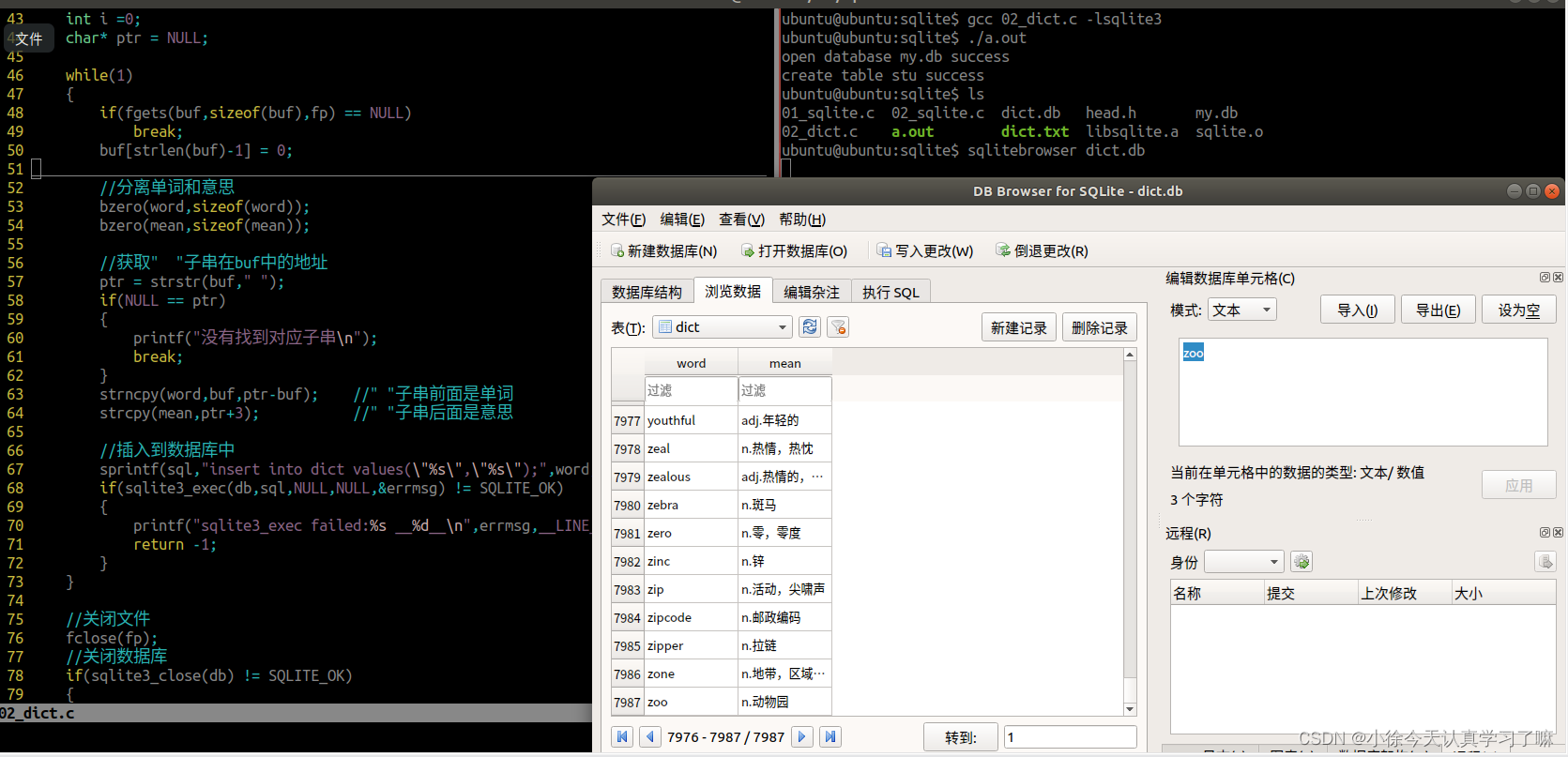
通过C实现sqlite3操作,导入电子词典
#include <stdio.h> #include <string.h> #include <stdlib.h> #include <sqlite3.h> int main(int argc, const char *argv[]) {//创建并打开一个数据库sqlite3 *db NULL;if(sqlite3_open("./dict.db",&db) ! SQLITE_OK){printf("…...

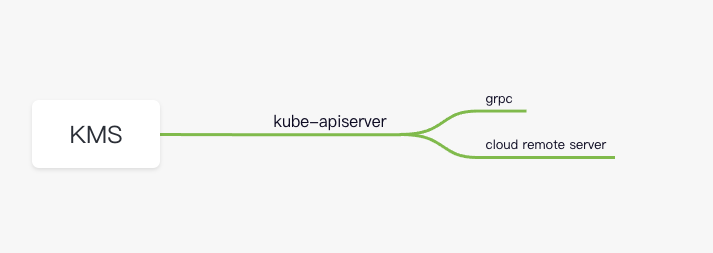
K8S集群中使用JDOS KMS服务对敏感数据安全加密 | 京东云技术团队
基本概念 KMS,Key Management Service,即密钥管理服务,在K8S集群中,以驱动和插件的形式启用对Secret,Configmap进行加密。以保护敏感数据, 驱动和插件需要使用者按照需求进行定制和实现自己的KMS插件&…...

SpringBoot+quartz实现定时任务的创建、删除、查询操作
1、在pom.xml文件中导入quartz的依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-quartz</artifactId></dependency> 2、配置quartz的数据源等操作 package com.train.batch.config;imp…...

Oracle的学习心得和知识总结(二十八)|Oracle数据库数据库回放功能之论文二翻译及学习
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《Oracle Database SQL Language Reference》 2、参考书籍:《PostgreSQL中文手册》 3、EDB Postgres Advanced Server User Gui…...

排序算法:归并排序
约翰冯诺伊曼在 1945 年提出了归并排序。在讲解归并排序之前,我们先一起思考一个问题:如何将两个有序的列表合并成一个有序的列表? 将两个有序的列表合并成一个有序的列表 这太简单了,笔者首先想到的思路就是,将两个列…...

Hbase-技术文档-spring-boot整合使用hbase--简单操作增删改查--提供封装高可用的模版类
使用spring-boot项目来整合使用hbase。 引入依赖 <dependency><groupId>org.apache.hbase</groupId><artifactId>hbase-client</artifactId><version>2.4.3</version> </dependency> 依赖声明表示将把Apache HBase客户端库…...

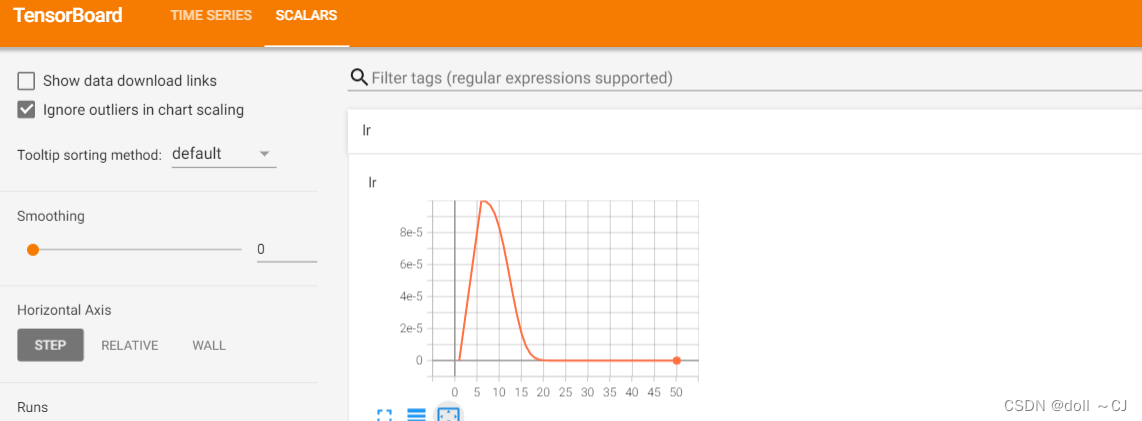
基于Pytorch的神经网络部分自定义设计
一、基础概念(学习笔记) (1)训练误差和泛化误差[1] 本质上,优化和深度学习的目标是根本不同的。前者主要关注的是最小化目标,后者则关注在给定有限数据量的情况下寻找合适的模型。训练误差和泛化误差通常不…...

持续更新串联记忆English words
(一)这是一组关于“服装搭配”的单词。通过在记忆中检索,回忆起隐藏的信息吧~ >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>今日单词>>&…...

postgresql 内核源码分析 btree索引的增删查代码基本原理流程分析,索引膨胀的原因在这里
B-Tree索引代码流程分析 专栏内容: postgresql内核源码分析手写数据库toadb并发编程 开源贡献: toadb开源库 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤&…...

详细了解G1、了解G1、G1垃圾收集器详解、G1垃圾回收器简单调优
4.详细了解G1: 4.1.一:什么是垃圾回收 4.2.了解G1 4.3.G1 Yong GC 4.4.G1 Mix GC 4.5.三色标记算法 4.6.调优实践 5.G1垃圾收集器详解 5.1.G1垃圾收集器 5.2.G1的堆内存划分 5.3.G1的运行过程 5.4.三色标记 5.4.1.漏标问题 5.5.记忆集与卡表 5.6.安全点与…...

vue项目中 package.json 详解
在 Vue 项目中,package.json 是一个重要的配置文件,它包含了项目的名称、版本、作者、依赖等信息。下面是一份详细的 Vue 项目 package.json 配置说明: 1.name:项目的名称,用于标识项目,例如:&q…...

为什么要进行管网水位监测,管网水位监测的作用是什么
管网水位监测是城市排水系统管理的重要手段,对于保障城市排水设施安全运行和提升城市管理水平具有重要意义。通过对排水管网的水位进行实时监测和分析,能够及时发现问题并采取措施,提高排水系统的运行效率和管理水平。本文将详细介绍为什么要…...

webpack学习笔记
1. webpack基本概念 webpack: JavaScript 应用程序的静态模块打包器,是目前最为流行的JavaScript打包工具之一。webpack会以一个或多个js文件为入口,递归检查每个js模块的依赖,从而构建一个依赖关系图,然后依据该关系…...

解析代理IP在跨境电商和社媒营销中的关键作用
跨境电商和社媒营销领域的从业者深知,代理IP的价值愈发凸显。在推广营销的过程中,频繁遇到因IP关联而封禁账号的情况,或因使用不安全IP而导致异常问题。 这些问题促使人们开始高度重视代理IP的作用。但实际上,代理IP究竟是何物&a…...

Unity 之 Start 与Update 方法的区别
文章目录 当谈论Unity中的 Start和 Update方法时,我们实际上是在讨论MonoBehaviour类中的两个常用方法,用于编写游戏逻辑。这两个方法在不同的时机被调用,因此您可以根据需要选择在哪个方法中编写特定的代码。 Start 方法: Start…...

Spring Boot中如何编写优雅的单元测试
单元测试是指对软件中的最小可测试单元进行检查和验证。在Java中,单元测试的最小单元是类。通过编写针对类或方法的小段代码,来检验被测代码是否符合预期结果或行为。执行单元测试可以帮助开发者验证代码是否正确实现了功能需求,以及是否能够…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
