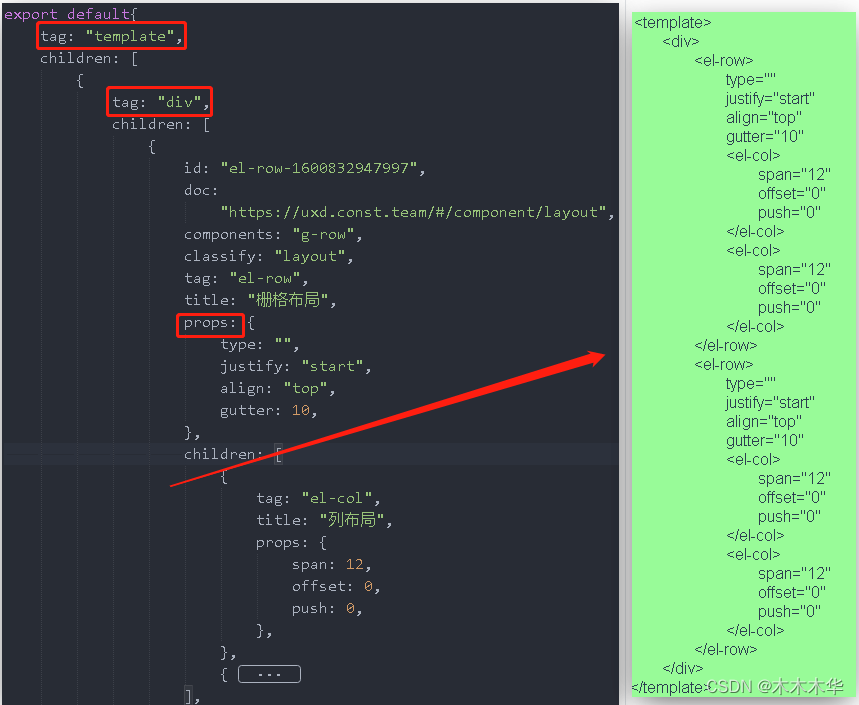
将.js文件转成vue标签结构的样式
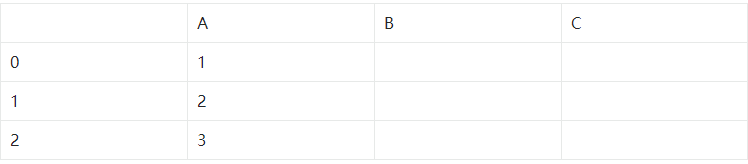
例如:下图所示:

依次识别获取.js文件中的tag和props,可以理解为字符串拼接,将整个vue的标签结构看作是一个字符串。
话不多说,先放上完整代码,思路看代码备注。(自己实现的时候,可以先把tag标签,即vue结构弄出来,后续再加上props属性,这样思路会更加清晰)
实现方法:
首先想到的是利用递归,一点一点的拼接字符串,因为.js文件到底多大是不确定的。
data() {return {previewContent: '',suojinStr: ''// 获取缩进字符}},methods: {handlePreview() {var jsdata = require('../../../public/js/bbb.js') //获取文件this.obtainData(jsdata.default) //调用递归方法this.previewContent = '<template>' + this.previewContent + '\n' + '</template>'},obtainData(data) {var children = data.childrenif (children) {this.suojinStr += '\t'for (var i = 0; i < children.length; i++) {// 拼接字符串:换行符+缩进+开始标签this.previewContent += '\n' + this.suojinStr + '<' + children[i].tag + '>'// 获取props相关数据---放在开始标签的里面--比开始标签在往里缩进一格if (children[i].props !== undefined) {for (var key in children[i].props) {// 拼接字符串:换行符+缩进+(再一格缩进)+props的内容this.previewContent += '\n' + this.suojinStr + '\t' + key + '=' + '"' + children[i].props[key] + '"'}}// 调用自身,递归---挖掘孩子节点,一层一层拼接this.obtainData(children[i])// 拼接字符串:换行符+缩进+结束标签---当没有孩子时,闭合标签this.previewContent += '\n' + this.suojinStr + '</' + children[i].tag + '>'}// 结束标签的空格回退---父亲的结束标签和和父亲的开始标签对齐,所以等没有孩子时,回退一格缩进this.suojinStr = this.suojinStr.substr(1)}}}后面,和Sweny-blog讨论了一下,发现她的字符串是整个拼接起来的,不像我拼接的这么零碎。然后我也尝试了一下拼接完整版。
methods: {handlePreview() {var jsdata = require('../../../public/js/bbb.js')this.previewContent = this.obtainData1(jsdata.default)this.previewContent = '<template>' + this.previewContent + '\n' + '</template>'},obtainData1(data) {// 换行+缩进+首标签+递归(找孩子)+换行+缩进+尾标签var previewContent = ''var children = data.childrenif (children) {this.suojinStr += '\t'for (var i = 0; i < children.length; i++) {// 获取props属性的值---这块可以写成一个函数,后面完整拼接的时候,直接调用就行了var propsStr = ''if (children[i].props !== undefined) {for (var key in children[i].props) {propsStr += '\n' + this.suojinStr + '\t' + key + '=' + '"' + children[i].props[key] + '"'}}// 完整的拼接previewContent += '\n' + this.suojinStr + '<' + children[i].tag + '>' + propsStr + this.obtainData1(children[i]) + '\n' + this.suojinStr + '</' + children[i].tag + '>'}// 结束标签的空格回退this.suojinStr = this.suojinStr.substr(1)}return previewContent},}这里面用到了previewContent这个局部变量进行拼接
为什么要使用局部变量?不像之前使用全局变量?
因为,拼接字符串中,调用了this.obtainData1(children[i])获取孩子拼接的字符串。若是全局变量,没有清空的过程,它会累加多余的字符。这里涉及到的知识点是变量作用域。
下面简单写个相似的递归:
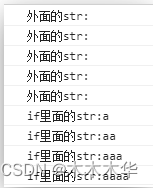
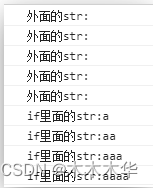
function test1(num){var str = ''console.log('外面的str:'+ str)num++if(num<5){str+='a'+test1(num)console.log('if里面的str:'+ str)}return str;
}test1(0);依次输出:

递归的过程是一层一层调用函数,每调用一个函数,又重新声明赋值了变量str,这就相当于子函数重新生成了一个同名变量,操作的是自己的变量。这个return str,是每次递归调用子函数,子函数返回的字符串,一层一层的累加。
其实相当于:先走到最内层,然后从最内层一层一层往外加str。
再看一个var变量作用域的示例:
var a = 1
function test4(){var a= 2;console.log(a)
}console.log(a) // 输出:1
test4(); // 输出:2
console.log(a) // 输出:1若是还不懂,之前发过一篇博客JS中变量(var、let、const)的声明提升和作用域梳理专门讲作用域的,可以看看。
相关文章:

将.js文件转成vue标签结构的样式
例如:下图所示: 依次识别获取.js文件中的tag和props,可以理解为字符串拼接,将整个vue的标签结构看作是一个字符串。 话不多说,先放上完整代码,思路看代码备注。(自己实现的时候,可以…...

前端知识点复盘
组件和jsx <body><div id"root"></div><script type"text/babel">const root ReactDOM.createRoot(document.getElementById("root"))class App extends React.Component {render() {return (<div> <h1>s…...

前端JavaScript获取图片文件的真实格式
常见方式判断图片格式 当我们进行前端开发,需要处理图片上传功能,针对图片格式做判断时,常规的方法都是使用文件后缀名来判断,如下代码所示: input.addEventListener(change, (e) > {const file e.target.files[…...

今天面了一个来华为要求月薪25K,明显感觉他背了很多面试题...
最近有朋友去华为面试,面试前后进行了20天左右,包含4轮电话面试、1轮笔试、1轮主管视频面试、1轮hr视频面试。 据他所说,80%的人都会栽在第一轮面试,要不是他面试前做足准备,估计都坚持不完后面几轮面试。 其实&…...

11 Advanced CNN
文章目录GoogLeNetInception Module1x1 Conv计算效果代码实现总结ResNet (残差网络)问题引入梯度消失与传统神经网络的比较代码实现课程来源: 链接对于前篇中所提到问题,设计出的是一种类似于LeNet5的线性结构,而对于大多数问题,简…...

亿级高并发电商项目---万达商城项目搭建(二)
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

UML术语标准和分类
一、UML术语标准 1.中文UML术语标准 中国软件行业协会(CSIA)与日本UML建模推进协会(UMTP)共同在中国推动的UML专家认证,两个协会共同颁发认证证书、两国互认,CSIA与UMTP共同推出了UML中文术语…...

LeetCode 刷题系列 -- 151. 反转字符串中的单词
给你一个字符串 s ,请你反转字符串中 单词 的顺序。单词 是由非空格字符组成的字符串。s 中使用至少一个空格将字符串中的 单词 分隔开。返回 单词 顺序颠倒且 单词 之间用单个空格连接的结果字符串。注意:输入字符串 s中可能会存在前导空格、尾随空格或…...

二十二、Gtk4-ListView
GTK 4添加了新的列表对象GtkListView、GtkGridView和GtkColumnView。这个新特性在Gtk API参考—列表小构件概述中有描述。 GTK 4还有其他实现列表的方法。它们是GtkListBox和GtkTreeView,它们是从GTK 3接管的。在Gtk开发博客中有一篇关于Matthias Clasen所写的列表…...

ASP.NET Core3.1实战教程---基于Jquery单文件上传
这个必须记录一下费劲啊!废了我2天的时间,昔日的net快速已经没落....就文件上传都这么费劲。 先说下要求(在线apk文件上传实现手机端整包更新): 1、为了简化需求文件上传和数据提交分开执行 2、选完文件后按钮变成上…...

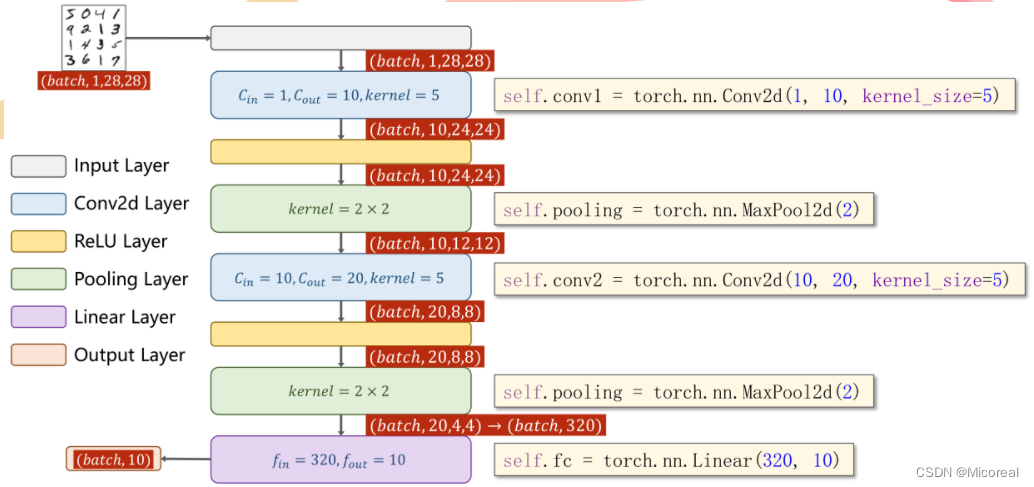
10 卷积神经网络CNN(基础篇)
文章目录全连接CNN过程卷积过程下采样过程全连接层卷积原理单通道卷积多通道卷积改进多通道总结以及课程代码卷积改进PaddingStride下采样过程大池化层(Max Pooling)简单卷积神经网络的实现课程代码本篇课程来源: 链接部分文本来源参考&#…...

Windows下LuaBridge2.8的环境配置及简单应用
Windows下LuaBridge2.8的环境配置及简单应用 LuaBridge2.8下载链接: https://github.com/vinniefalco/LuaBridge/tags 关于Lua的环境配置可参考以下链接(这里不做简述): https://ufgnix0802.blog.csdn.net/article/details/125341…...

每天10个前端小知识 【Day 10】
前端面试基础知识题 1. es5 中的类和es6中的class有什么区别? 在es5中主要是通过构造函数方式和原型方式来定义一个类,在es6中我们可以通过class来定义类。 class类必须new调用,不能直接执行。 class类执行的话会报错,而es5中…...

【LeetCode】1223. 掷骰子模拟
1223. 掷骰子模拟 题目描述 有一个骰子模拟器会每次投掷的时候生成一个 1 到 6 的随机数。 不过我们在使用它时有个约束,就是使得投掷骰子时,连续 掷出数字 i 的次数不能超过 rollMax[i](i 从 1 开始编号)。 现在,…...

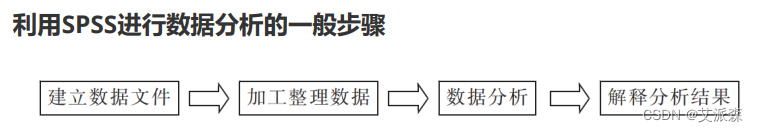
SPSS数据分析软件的安装与介绍(附网盘链接)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

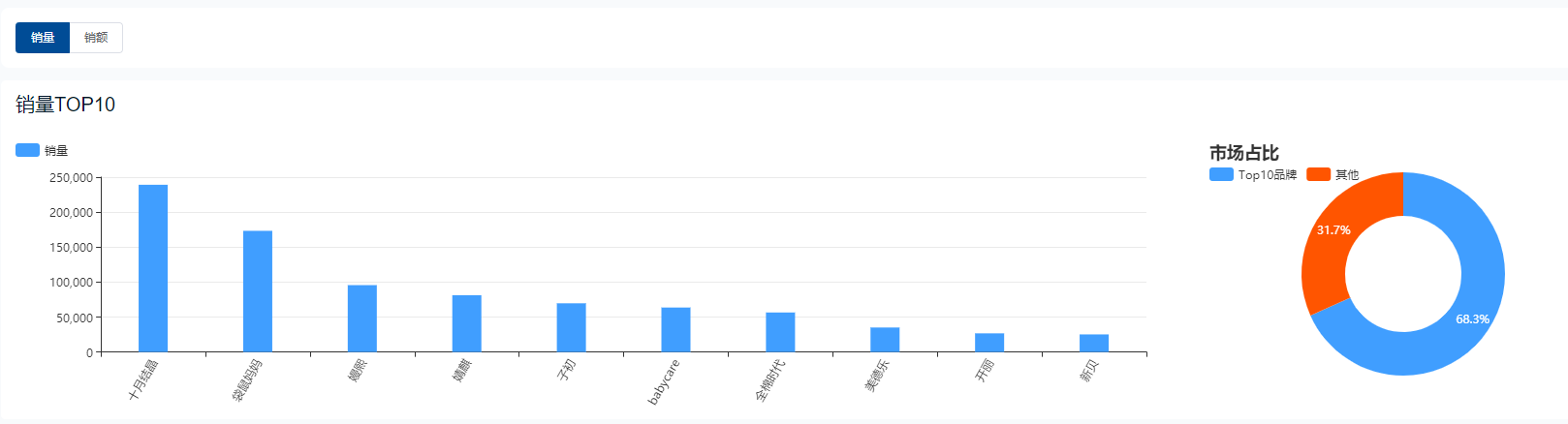
2022年38女神节大促美妆、珠宝、母婴、保健电商数据回顾
近期,我们陆续接收到了品牌商家朋友们对于2022年女神节大促期间部分品类的数据需求,希望能对今年的大促活动有一个更宏观的认知、更精准的预测,从而拿到更好的数据效果。 为此,在距离大促开启一个月的备货阶段,鲸参谋决…...

Java笔记-线程同步
目录线程的同步---以三个窗口售票100张为例方式一:同步代码块方式二:同步方法使用同步机制的作用:线程的同步—以三个窗口售票100张为例 (1)问题:卖票的过程出现重票和错票 (2)原因…...

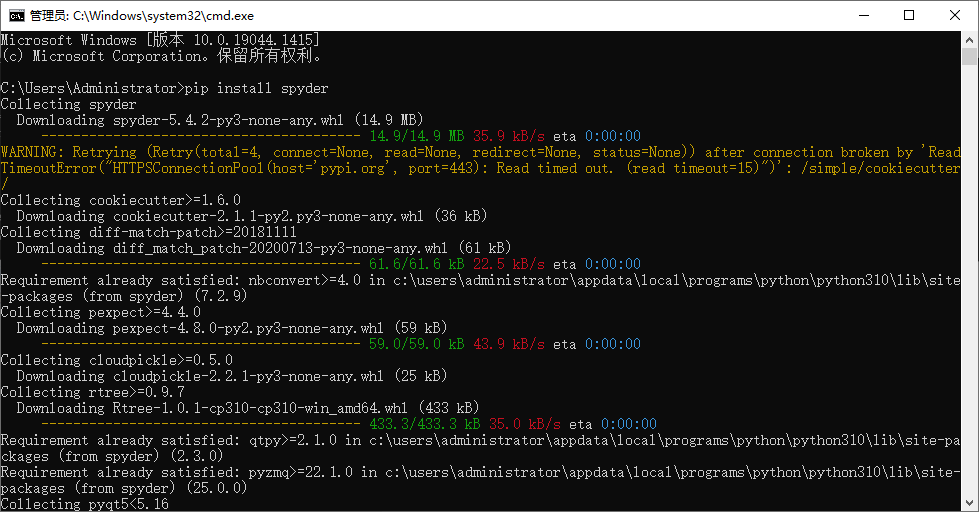
通过python 调用OpenAI api_key提交问题解答
通过python 调用OpenAI api_key提交问题解答✨可以通过网页版的jupyter notebook调用,也可以通过spyder窗口等IDE窗口. 🌼通过python 调用OpenAI api_key接口,可以避免国内网页不能访问的问题。前提是需要自己已经注册了OpenAI帐号ÿ…...

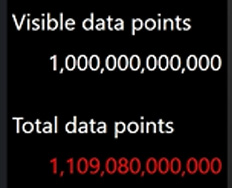
图表控件LightningChart .NET再破世界纪录,支持实时可视化 1 万亿个数据点
LightningChart.NET SDK 是一款高性能数据可视化插件工具,由数据可视化软件组件和工具类组成,可支持基于 Windows 的用户界面框架(Windows Presentation Foundation)、Windows 通用应用平台(Universal Windows Platfor…...

什么是响应性?
响应性: 这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质上,响应性是一种可以使我们声明式地处理变化的编程范式。一个经常被拿来当作典型例子的用例即是 Excel 表格: 这里单元…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
