VUE笔记(五)网络通信
一、axios的简介
1、什么是axios
文档:Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
概念:axios是一个基于Promise的网络请求库,可以用于浏览器和node.js
特点:
-
使用简单,包尺寸小且提供了易于扩展的接口
-
axios封装了XMLHttpRequest对象
-
支持Promise的API
-
可以配置拦截器来实现请求的拦截和响应拦截
-
自动转换JSON数据
-
取消请求
-
批量请求
2、安装axios
npm下载方式
npm install axiosCDN方式
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>二、axios的基本使用
1、axios的GET请求
axios({method:'请求方式',url:'请求的url',params:{//参数}
})2、axios的POST请求
axios的POST的语法
axios({method:'POST',url:'请求的地址',data:{//参数}
})3、axios的DELETE请求
axios({method:'DELETE'url:'请求的地址',data:{//参数}
})
4、4、axios的PUT请求
axios({method:'PUT'url:'请求的地址',data:{//参数}
})三、axios高级使用
1、axios的别名的使用
-
GET方式
axios.get('请求的路径',{params:{//参数}
})-
POST方式
axios.post('请求的路径',{//参数
})-
DELETE方式
axios.delete('请求的路径',{data:{//参数}
})-
PUT方式
axios.put('请求的路径',{//参数
})2、axios的文件上传
<template><div><h1>图片上传</h1><input type="file" ref="fileEle" @change="uploadImage"><br><img :src="imagePath" alt="" style="width:150px;height:180px"></div>
</template><script>
import axios from 'axios'
export default {data(){return{imagePath:'https://img0.baidu.com/it/u=2758702403,628714391&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'}},methods:{async uploadImage(){//创建formData对象let fd=new FormData()//将文件设置到formDatafd.append("file",this.$refs.fileEle.files[0])//进行文件的上传功能,文件上传必须使用post请求//axios默认的Content-Type的值为application/jsonlet result=await axios.post('http://www.zhaijizhe.cn:3005/images/uploadImages',fd,{headers:{'Content-Type':'multipart/form-data'}})console.log(result.data.data[0]);this.imagePath=`http://www.zhaijizhe.cn:3005/${result.data.data[0]}`}}
}
</script>3、文件上传进度的显示和取消请求
<template><div><h1>文件上传</h1><div><input type="file" @change="uploadBigFile" ref="fileEle"><button @click="stopUpload">取消上传</button></div><div>{{progress}}%</div><div :style="`width:${progress}px;height:10px;background-color:red`"></div></div>
</template><script>
import axios from 'axios'
//从axios中解构
const {CancelToken,isCancel}=axios
export default {data(){return{progress:0}},methods:{async uploadBigFile(){//创建FormDatalet fd=new FormData()fd.append('file',this.$refs.fileEle.files[0])/* 调用axios来实现文件上传*/let result=await axios({method:'POST',url:'http://www.zhaijizhe.cn:3005/images/uploadImages',data:fd,headers:{'Content-Type':'application/multipart/form-data'},//来完成上传进度回调函数onUploadProgress:e=>{console.log(Number(e.progress*100).toFixed(2)+"%");this.progress=Number(e.progress*100).toFixed(2)},//取消上传的回调cancelToken:new CancelToken(c=>{this.cancel=c})}).catch(err=>{if(isCancel(err)){console.log('上传已经取消,取消的原因',err);}})},stopUpload(){if(this.cancel){this.cancel()}}}
}
</script><style></style>4、axios的批量请求
在axios中一次可以发送多个请求
import axios from 'axios'
export default {methods:{async batchRequest(){let result=await axios.all([axios.get('http://www.zhaijizhe.cn:3005/students/getStudents'),axios.get('http://www.zhaijizhe.cn:3005/classes/getClasses'),axios.get('http://www.zhaijizhe.cn:3005/directors/getDirectors')])console.log(result);}}
}5、axios的create方法
假设一种场景就是我们一个前端项目可能向多个后端发送请求,就需要多个axios实例,可以使用create方法为axios创建一个新实例,这个实例功能叫axios原本这个实例,功能没有原本axios强大
<template><div><h1>axios的create方法的使用</h1><button @click="getStudents1">查询学生信息(3005)</button><button @click="getDirector1">查询班主任信息(3005)</button><hr><button @click="getStudents2">查询学生信息(3000)</button></div>
</template><script>
import axios from 'axios'
//为axios设置基础路径
axios.defaults.baseURL="http://www.zhaijizhe.cn:3005"
//设置超时时间5000
axios.defaults.timeout=50000
//可以使用axios的create方法重新创建一个axios实例
let service=axios.create({baseURL:'http://47.98.128.191:3000',timeout:6000
})
export default {methods:{async getStudents1(){let result= await axios({method:'GET',url:'/students/getStudents'})console.log(result.data.data);},async getDirector1(){let result=await axios({method:'GET',url:'/directors/getDirectors'})console.log(result.data.data);},async getStudents2(){let result= await service({method:'GET',url:'/students/getStudents'})console.log(result);}}
}
</script><style></style>四、axios的二次封装
1、设置基础路径
在实际开发场景我们将开发环境分为三种场景
-
开发环境:所谓的开发环境是指程序员在开发阶段所使用的环境称为开发环境
-
测试环境:程序在测试阶段使用使用的环境被称为测试环境
-
生产环境:程序上线部署的环境
在配置环境,在启动的时候输入不同的命令启动不同的环境
实验:分别由三套环境 开发环境: http://localhost:3005
测试环境: http://47.98.128.191
生产环境: Express
-
进入到package.json中配置启动脚本
"scripts": {"serve": "vue-cli-service serve","production":"set NODE_ENV=production&vue-cli-service serve","build": "vue-cli-service build"},-
在src目录下创建api目录,在该目录下创建request.js文件,具体的代码如下
import axios from 'axios'
//根据启动命令来决定目前使用什么环境
function getBaseURL(){switch(process.env.NODE_ENV){case 'production':return "http://www.zhaijizhe.cn:3005"default:return "http://47.98.128.191:3000"}
}
const service=axios.create({baseURL:getBaseURL()
})
export default service2、axios的拦截器的设置
axios的拦截器分为请求拦截器和响应拦截器
请求拦截器常见的操作就是携带token,如果再发送请求的时候给每一个请求携带token到请求头之中会比较麻烦
//设置请求拦截器
service.interceptors.request.use(config=>{//设置请求拦截器//携带token信息config.headers['Authorization']="Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJfaWQiOiI2MGNiMDA3M2I4NGRjNWVlZGUwOWRkNzkiLCJpYXQiOjE2Njk3MTU1OTcsImV4cCI6MTY2OTcxNzM5N30.g3T5hj75XfaLhYRiNeib-aud-5X_Yw-oc9WsDbZb7TQ"return config
})配置响应拦截器
service.interceptors.response.use(response=>{console.log('-----------正常进到响应拦截器里了--------------');console.log('response',response);//如果要将数据从响应拦截器返回到发送请求的回调中,需要使用return将这个返回对象返回return response.data
},err=>{if(err.response){switch(err.response.status){case 401:alert('您的token已经失效,请重新登录')break;case 404:alert('您输入的地址有误,请检查您的URL地址')break;case 500:alert('您的服务器有误,请与管理员联系')break}}else if(!window.navigator.onLine){alert('您的网络已断开,请检查')}
})五、axios的规范化和模块化
1、目录解构
|-src|-api|-modules|-users.js:完成所有关于用户模块的网络请求的api|-classes.js:完成所有关于班级模块的网络请求的api|-...|-api.js:对所有模块进行汇总的js|-request.js:axios二次封装后的网络请求库2、编写具体的业务代码
import request from '@/api/request'
//获取所有班主任的信息
const getDirectors=(params)=>{return request({method:'GET',url:'/directors/getDirectors',params})
}
//获取所有班主任信息的简写形式
//const getDirectors1=()=>request.get('/directors/getDirectors',{params})//新增班主任的信息
const addDirector=(data)=>{return request({method:'POST',url:'/directors/addDirectors',data})
}
//删除班主任信息
const deleteDirector=(_id)=>{return request({method:'DELETE',url:'/directors/deleteDirectors',data:{_id}})
}
//修改班主任信息
const updateDirectors=(data)=>{return request({method:'PUT',url:'/directors/updateDirectors',data })
}export default {getDirectors,addDirector,deleteDirector,updateDirectors
}3、汇总模块到api.js文件中
import directors from "./modules/directors";
export default{directors
}4、main.js中引入api.js
import api from '@/api/api'
//将api挂载到Vue的原型上
Vue.prototype.$api=api5、组件中使用
async getDirectors(){const result=await this.$api.directors.getDirectors(this.query)this.list=result.data.result}六、qs.stringify的使用
Content-Type
-
application/x-www-form-urlencode
-
application/json:(axios默认的方式)
-
application/multipart/form-data
如何将JSON数据变成表单格式的数据,方式有两种
-
如果少量的接口可以使用:qs.stringify()
-
如果整个项目都是表单格式:可以配置拦截器
1、qs.stringify()方法
-
下载qs依赖包
npm i qs-
通过qs的stringify方法来进行转换
import request from '@/api/request'
import qs from 'qs'const login=(data)=>{return request({method:'POST',url:'/login',data:qs.stringify(data)})
}
export default{login
}注意:如果整个项目都是表单格式的数据,使用此方法会每次都要转换开发效率较低
2、在请求拦截器中统一进行设置
service.interceptors.request.use(config=>{config.headers['Content-Type']="application/x-www-form-urlencoded"return config
})七、Fetch API
1、什么是Fetch API
Fetch被称为下一代Ajax技术,内部采用Promise方式来处理数据
FethAPI主要有如下特点
-
API语法更加简洁
-
采用模块化设计,API分散到多个对象中
-
采用Promise方式处理数据,避免回调地狱
axios和fetch的不同
1、axios底层依然是XMLHttpRequest方式,但是fetch的通讯类型是新的类型称为fetch
2、axios实际上是封装XMLHttpRequest方法,使用的时候必须要下载axios的依赖库,然后才能使用,但是fetch是js的原生提供的,不需要导入新的依赖包
3、发送请求的参数为body,而且还要程序员自己将json对象转成JSON字符串
总结: fetch和axios比较起来无任何优势。
2、使用Fetch API发送GET请求
2.1、语法
fetch(url).then(...).catch(...)2.2 、案例
1)获取所有学生列表信息
created(){fetch("http://www.zhaijizhe.cn:3005/students/getStudents").then(res=>{return res.json()}).then(res=>{this.students=res.data.result}).catch(err=>{console.log(err);})}使用async/await的方式编写
methods:{async getStudentsData(){let res=await fetch('http://www.zhaijizhe.cn:3005/students/getStudents')let {data:{result}}=await res.json()this.students=result}
},
created(){this.getStudentsData()
}2)根据用户名称获取用户信息
methods:{async getStudentsData(){let res=await fetch('http://www.zhaijizhe.cn:3005/students/getStudents?type=name&value=郭佳俊')let {data:{result}}=await res.json()console.log(result);this.students=result}
},
created(){this.getStudentsData()
}3、使用Fetch API发送POST请求
export default {data(){return{student:{name:'zhaijizhe',age:38,gender:'男',imagePath:'http://www.zhaijizhe.cn:3005/images/1662264356815.webp',subjectsId:'60bf18ce9efaab9c2327c982',classesId:'60bf18fc9efaab9c2327c988'}}},methods:{async addStudent(){let res=await fetch('http://www.zhaijizhe.cn:3005/students/addStudents',{method:'post',headers:{'Content-Type':'application/json'},body:JSON.stringify(this.student)})let result=await res.json()console.log(result);}}
}相关文章:
网络通信)
VUE笔记(五)网络通信
一、axios的简介 1、什么是axios 文档:Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js 概念:axios是一个基于Promise的网络请求库,可以用于浏览器和node.js 特点ÿ…...

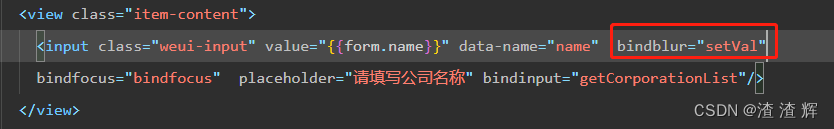
微信小程序修改数据,input不能实时回显
场景: 填写发票抬头,填写抬头公司时候,会根据用户输入的内容实时获取相关的公司信息,用户选择搜索出来的公司,这时候 setData,但是数据并没有回显,而是需要再需要点一下屏幕。 解决方案: 原来…...

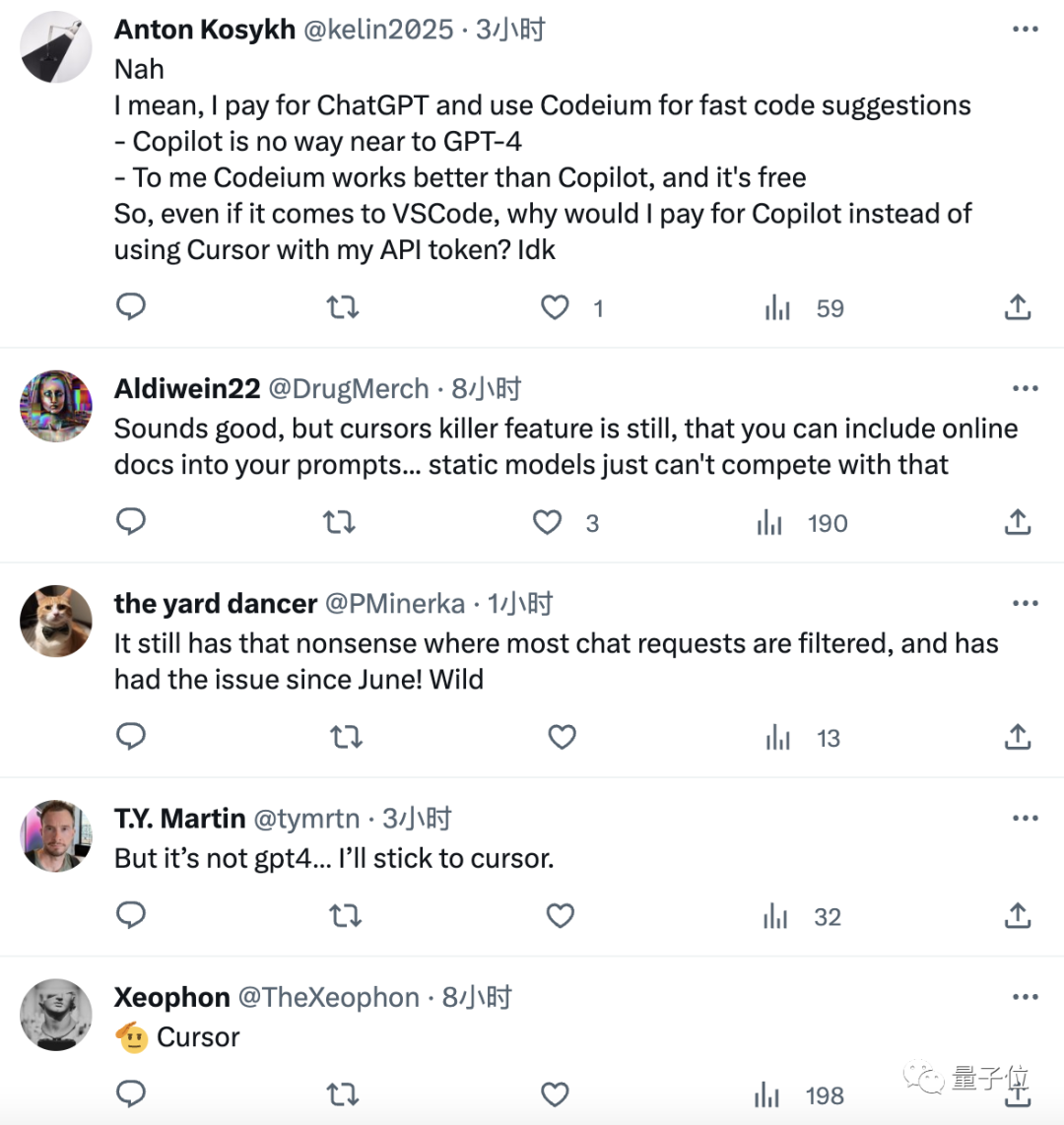
GitHub Copilot三连更:能在代码行里直接提问,上下文范围扩展到终端
量子位 | 公众号 QbitAI 就在昨晚,GitHub Copilot迎来了一波不小的更新。 包括: 全新交互体验——代码行中直接召唤聊天功能,不用切界面,主打一个专注; 改善斜杠命令,一键删除,主打快捷操作、…...

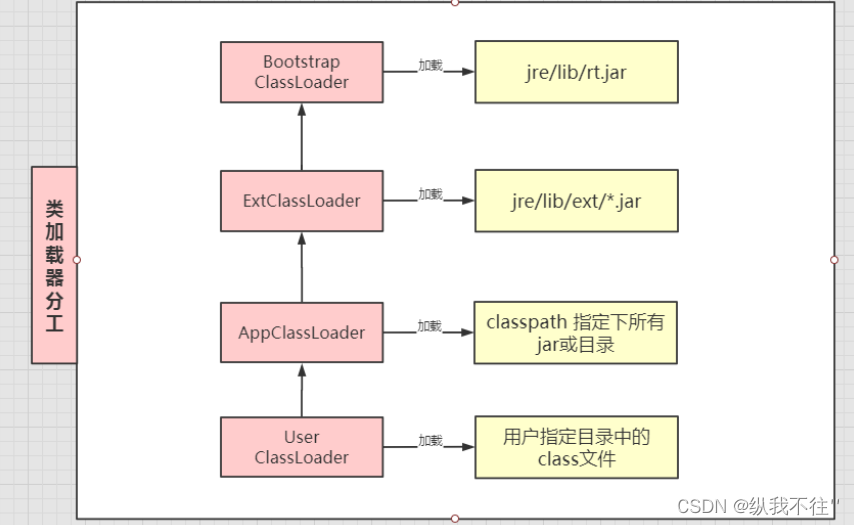
双亲委派机制
双亲委派机制流程 当Application ClassLoader 收到一个类加载请求时,他首先不会自己去尝试加载这个类,而是将这个请求委派给父类加载器Extension ClassLoader去完成。 当Extension ClassLoader收到一个类加载请求时,他首先也不会自己去尝试…...

美团北极星榜单,服务零售的医美新样本
事实证明,任何时候,人们对美的追求都是刚需,只是有时候被压抑了。 德勤中国的《中国医美行业2023年度洞悉报告》(以下简称“报告”)显示,中国医美市场规模预计在2023年超过2000亿元,实现20%增速…...

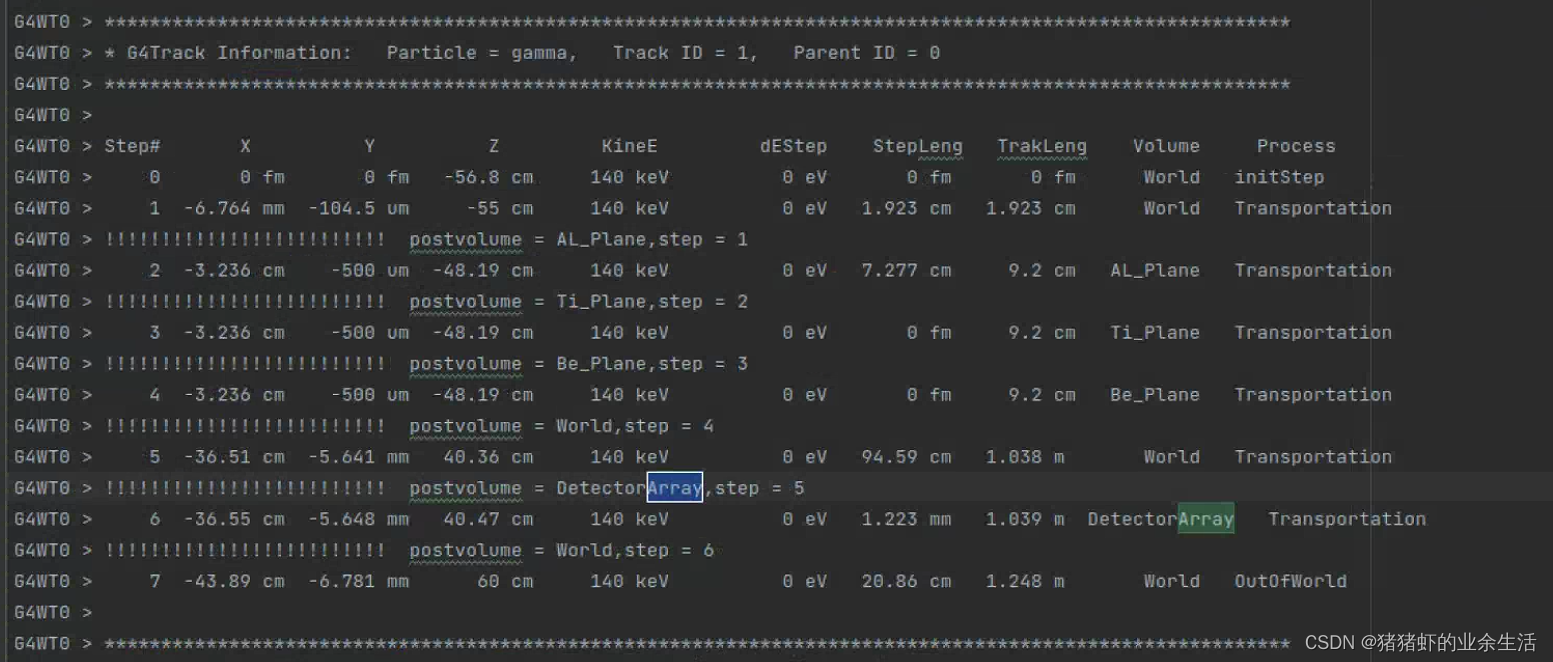
geant4 常用代码
1 获取特特定能量范围的特定粒子 E:\examples_understanding\geant4-v11.0.0_note\examples\extended\runAndEvent\RE02 //-- Particle with kinetic energy filter.G4SDParticleWithEnergyFilter* pkinEFilter new G4SDParticleWithEnergyFilter(fltName"gammaE filter&…...

重要通知!eBay将升级买家满意度考核,如何让你的店铺脱颖而出?
8月份,eBay发布了重要通知,为促进跨境卖家积极提升买家体验,升级了针对卖家的买家满意度考核。其中,产品质量是买家满意度考核的核心,是中国卖家急需提升的重中之重,也是eBay考核的重点。 eBay将着眼于产品…...

PHP中pack、unpack的用法
pack string pack ( string $format [, mixed $args [, mixed $... ]] ) 该函数用来将对应的参数($args)打包成二进制字符串。 其中第一个参数$format,有如下选项: a 以NUL字节填充字符串空白 A 以SPACE(空格)填充字符串 h 十六进制字符串&…...

KUKA机器人零点标定的具体方法
KUKA机器人零点标定的具体方法 在进行机器人校正时,先将各轴置于一个定义好的机械位置,即所谓的机械零点。这个机械零点位置表明了同轴的驱动角度之间的对应关系,它用一个测量刻槽表示。 为了精确地确定机器人某根轴的机械零点位置,一般应先找到其预校正位置,然后去掉测量…...

基于SpringBoot+Vue的旅游系统
摘 要 随着旅游业的发展,越来越多的人选择旅游作为自己的出行方式。在旅游规划过程中,旅游景点选择是至关重要的环节。本文提出了一种基于协同过滤推荐算法的旅游平台系统。该系统采用前后端分离的设计,主要使用了SpringBoot、Vue等技术&…...

leetcode算法题--复杂链表的复制
原题链接:https://leetcode.cn/problems/fu-za-lian-biao-de-fu-zhi-lcof/description/?envTypestudy-plan-v2&envIdcoding-interviews 感觉一开始想到的办法还是比较笨 /*** Definition for a Node.* type Node struct {* Val int* Next *Node* …...

C++面试题(叁)---操作系统篇
目录 操作系统篇 1 Linux中查看进程运行状态的指令、查看内存使用情况的指令、 tar解压文件的参数。 2 文件权限怎么修改 3 说说常用的Linux命令 4 说说如何以root权限运行某个程序。 5 说说软链接和硬链接的区别。 6 说说静态库和动态库怎么制作及如何使用,区…...

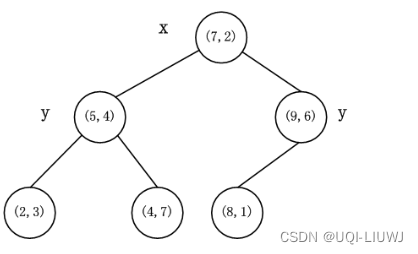
算法笔记:KD树
1 引入原因 K近邻算法需要在整个数据集中搜索和测试数据x最近的k个点,如果一一计算,然后再排序,开销过大 引入KD树的作用就是对KNN搜索和排序的耗时进行改进 2 KD树 2.1 主体思路 以空间换时间,利用训练样本集中的样本点&…...

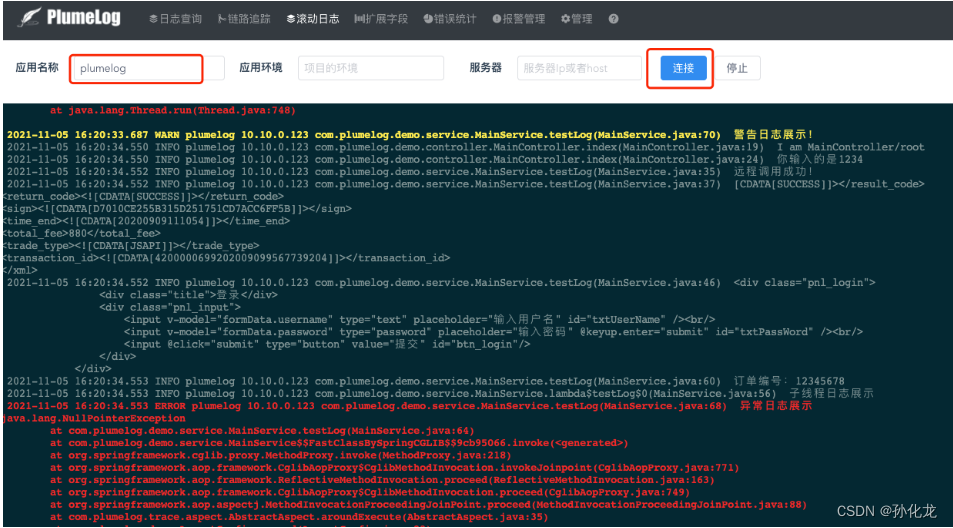
plumelog介绍与应用-一个简单易用的java分布式日志系统
官方文档:http://www.plumelog.com/zh-cn/docs/FASTSTART.html 简介 无代码入侵的分布式日志系统,基于log4j、log4j2、logback搜集日志,设置链路ID,方便查询关联日志基于elasticsearch作为查询引擎高吞吐,查询效率高全…...

百度网盘删除“我的应用数据”文件夹
百度网盘删除“我的应用数据”文件夹电脑端方法-2023.2.27成功 - 哔哩哔哩 (bilibili.com) 百度网盘怎样删除我的应用数据文件夹-手机端方法-2023.3.24日成功 - 哔哩哔哩 (bilibili.com)...

多店铺智能客服,助力店铺销量倍增
近年来电商发展得非常快速,市场竞争也是愈发激烈了。商家不仅需要提高产品和服务的质量,还要争取为自己获取更多的曝光,以此来分散运营的风险和降低经营的成本,所以越来越多的商家也开始转向多平台多店铺运营。但即使运营多个平台…...

会话跟踪技术
cookie 是通过在浏览器第一次请求服务器时,在响应中放入cookie,浏览器接收到cookie后保存在本地,之后每次请求服务器时都将cookie携带到请求头中,用来验证用户身份与状态等。 缺点: 移动端app没有cookiecookie保存在…...

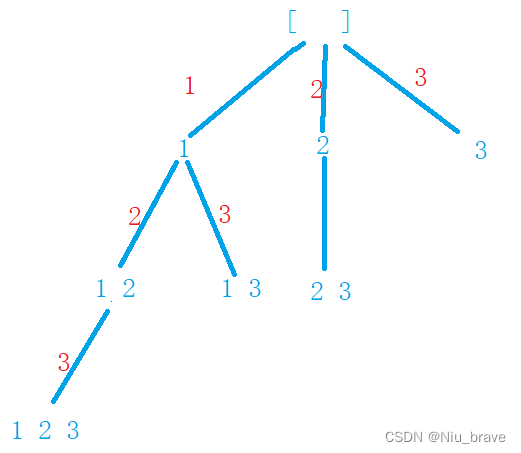
递归算法学习——子集
目录 一,题目解析 二,例子 三,题目接口 四,解题思路以及代码 1.完全深度搜索 2.广度搜索加上深度优先搜索 五,相似题 1.题目 2.题目接口 3.解题代码 一,题目解析 给你一个整数数组 nums ,…...
)
学习笔记:ROS使用经验(ROS报错)
报错:进程崩溃 ] process has died [pid 734, exit code -5, cmd /root/catkin_ws/devel/lib/pose_graph/pose_graph __name:pose_graph __log:/root/.ros/log/31b0ae1c-3295-11ee-bda9-02429b5737dc/pose_graph-5.log]. log file: /root/.ros/log/31b0ae1c-3295-11…...
)
设计模式二十四:访问者模式(Visitor Pattern)
用于将数据结构与数据操作分离,使得可以在不修改数据结构的情况下,定义新的操作。访问者模式的核心思想是,将数据结构和操作进行解耦,从而使得新增操作时不必修改数据结构,只需添加新的访问者。主要目的是在不改变数据…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
