单元测试用例mock的使用方法
单元测试用例mock的使用方法
提升代码测试覆盖率的关键策略
为什么单元测试是如此重要?
在软件开发中,单元测试是一个关键的环节,可以确保代码的质量和稳定性。而在进行单元测试时,使用mock对象可以帮助我们更好地测试代码逻辑,提高测试覆盖率。
什么是单元测试?

单元测试是一种测试方法,用于验证软件组件的某个特定部分是否正常工作。通常,我们会针对函数、方法或类进行测试,以确保它们能够按照预期运行。
为什么要使用mock对象?
在进行单元测试时,可能会遇到依赖于其他组件或外部资源的情况。这时候,使用mock对象可以替代真实的依赖,以便于我们更好地控制和验证代码逻辑的正确性。使用mock对象可以模拟各种复杂的场景,以确保代码在各种情况下都能正确处理。
mock对象的使用方法
下面是使用mock对象进行单元测试的基本步骤:
- 导入所需的mock测试框架,例如***框架。
- 创建mock对象,可以使用框架提供的API来创建。
- 设置mock对象的行为,例如设置返回值、抛出异常等。
- 在测试代码中使用mock对象,调用被测试的函数或方法。
- 对mock对象进行断言,验证代码的行为和预期是否一致。
mock对象的常见应用场景
使用mock对象可以应用于多种测试场景,例如:
- 测试函数或方法的边界条件。
- 模拟网络请求或数据库操作。
- 测试异步代码。
使用mock对象的注意事项
当使用mock对象时,需要注意以下几点:
- 确保mock对象的行为与真实的依赖对象相似,以便更真实地模拟代码的行为。
- 尽量避免过度使用mock对象,以免测试变得过于复杂和脆弱。
- 在编写测试用例时,要考虑到各种情况,包括异常情况和边界条件。
总结
单元测试是保证代码质量和稳定性的重要手段,而使用mock对象可以帮助我们更好地测试代码逻辑,提高测试覆盖率。在使用mock对象时,要注意合理设置mock对象的行为,并考虑到各种测试场景和边界条件。
常见问题
1. 什么是mock对象?
mock对象是一种替代真实依赖的虚拟对象,用于模拟复杂的测试场景。
2. 使用mock对象的好处是什么?
使用mock对象可以更好地控制和验证代码逻辑,提高测试覆盖率。
3. 如何选择合适的mock测试框架?
选择合适的mock测试框架要考虑框架的功能、易用性和社区支持等因素。
4. 使用mock对象会影响测试性能吗?
使用mock对象可能会对测试性能造成一定的影响,但可以通过优化测试代码和选择合适的mock框架来减小影响。
5. 如何避免mock对象的滥用?
要避免mock对象的滥用,需要合理设置mock对象的行为,并考虑到各种测试场景和边界条件。
相关文章:

单元测试用例mock的使用方法
单元测试用例mock的使用方法 提升代码测试覆盖率的关键策略 为什么单元测试是如此重要? 在软件开发中,单元测试是一个关键的环节,可以确保代码的质量和稳定性。而在进行单元测试时,使用mock对象可以帮助我们更好地测试代码逻辑…...

3D步进式漫游能够在哪些行业应用?
VR技术一直以来都是宣传展示领域中的热门话题,在VR全景技术的不断发展下,3D步进式漫游技术也逐渐覆盖各行各业,特别是在建筑、房产、博物馆、企业等领域应用更加广泛,用户通过这种技术能够获得更加直观、生动、详细的展示体验&…...

2023蓝帽杯初赛ctf部分题目
Web LovePHP 打开网站环境,发现显示出源码 来可以看到php版本是7.4.33 简单分析了下,主要是道反序列化的题其中发现get传入的参数里有_号是非法字符,如果直接传值传入my_secret.flag,会被php处理掉 绕过 _ 的方法 对于__可以…...

vue3+ts封装弹窗,分页封装
定义defaultDialog .vue <script lang"ts" setup> import { ref,toRefs,onUpdated } from vue import { ElMessageBox } from element-plus const props defineProps({//接收参数,父组件传的时候用:msg123的形式msg:String,show:{type:Boolean,defa…...

2023-08-30 数据库-并发控制-冲突可串行化调度-是否可串行化检测-优先图-分析
摘要: 将冲突进行可串行化调度, 是解决冲突是一个基本功能. 对于冲突是否可被串行化调度, 比较有效的就是优先图的方法. 本文对检测冲突可串行化调度的优先图做一些分析. 上下文参考: 2023-08-30 数据库-并发控制-冲突可串行化的调度-思考_财阀悟世的博客-CSDN博客 事务的基…...

人员着装识别算法 yolo
人员着装识别系统通过yolo网络模型识别算法,人员着装识别系统算法通过现场安装的摄像头识别工厂人员及工地人员是否按要求穿戴着装,实时监测人员的着装情况,并进行相关预警。目标检测架构分为两种,一种是two-stage,一种…...

Linux:权限
目录 一、shell运行原理 二、权限 1.权限的概念 2.文件访问权限的相关设置方法 三、常见的权限问题 1.目录权限 2.umsk(权限掩码) 3.粘滞位 一、shell运行原理 1.为什么我们不是直接访问操作系统? ”人“不善于直接使用操作系统如果让人直接访问操作系统&a…...

Unity记录4.3-存储-点击Tilemap保存或读取区块
文章首发见博客:https://mwhls.top/4816.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 摘要:点击tilemap,文件 保存/读取 该地图区块数据…...

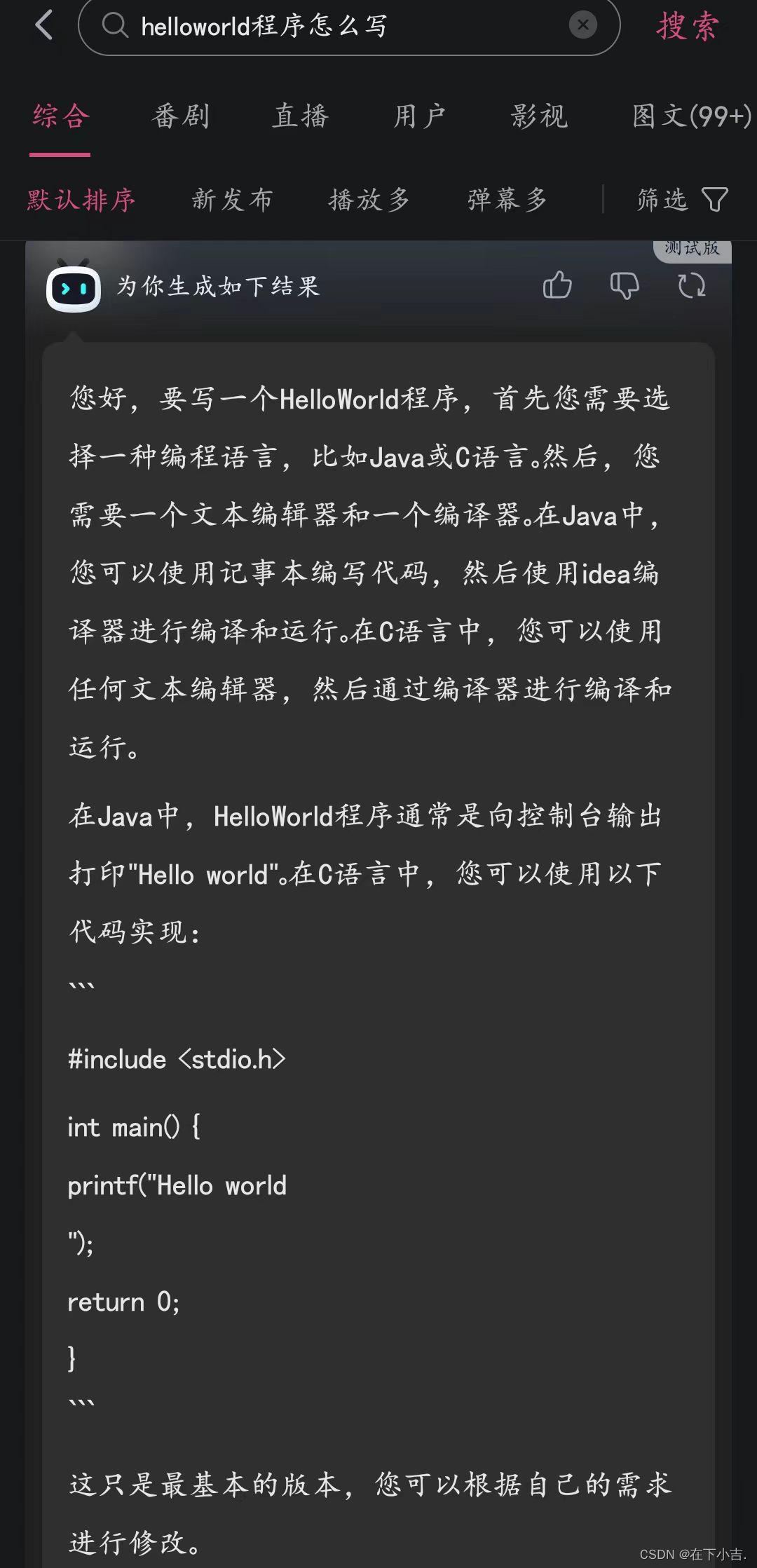
【小吉测评】哔哩哔哩接入AI?!效果如何?
文章目录 🎄前言⭐申请方式🏳️🌈注意 🛸简介🍔上手体验🛸进行数学计算🥰可以写代码吗 🎄前言 最近人工智能特别火,chatgpt,Claude2,文心一言等…...

微信开发之一键踢出群聊的技术实现
简要描述: 删除群成员 请求URL: http://域名地址/deleteChatRoomMember 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选…...

基于Spring Boot 的 Ext JS 应用框架之coworkee
Ext JS 官方提供了一个人员管理的完整应用框架 - coworkee。该框架的显示如下: 该框架的布局特点如下: 布局方式: 左右布局, 左侧导航栏默认收合特点:左侧导航区占用空间小, 工作区较大, 适合没有二级导航栏,工作区需要显示的内容较多的系统。如果导航栏是横向底部,就…...
)
HOT100打卡—day10—【DP+多维DP】—最新8.29(剩6题)
DP 1 70. 爬楼梯 70. 爬楼梯 一次做,AC代码: 疑问:怎么判断用搜索还是dp?这题,我没有受过dp训练所以第一反应是用dfs搜索,找到所有符合要求的叶子。 class Solution { public:int dp[50]; // step1&a…...

【不会用这个工具,你的Linux服务器就是个摆设!】
01 Tcpdump Tcpdump 是一个强大的网络监控工具,它允许用户有效地过滤网络上的数据包和流量。 这可以获得有关 TCP/IP 和网络上传输的数据包的详细信息。 当你遇到网络协议问题一筹莫展的时候,这时候往往可以通过tcpdump来看网络的通讯过程中发生了什么…...

09 生产者分区机制
kafka如何保证消息的有序 可以通过key-ording策略解决。kafka可以为每条消息定义消息键,也称为key,通常是带有业务属性的比如用户id之类的。有相同消息键的消息会被发到同一个分区。下面实现了key-ordering策略,对key的hashcode进行取模来决…...

亚马逊鲲鹏系统是怎么操作测评的
亚马逊鲲鹏系统可以注册亚马逊买家号、养号、下单留评等,是一款功能比较齐全的测评软件,具体操作如下: 首先我们需要先准备好买家账号,账号可以直接去购买已经注册好了的账号,也可以准备好账号所需要的一些邮箱、ip、…...

电脑上的视频如何导入苹果手机?
AirDroid支持Windows、macOS、android、iOS相互传输文件、视频、图片等。 想要从电脑传输文件到iPhone也很简单,在电脑和iPhone都安装AirDroid,连接同一网络,然后登录同一个帐号就可以了。可绑定的iPhone数量不限,只要都登录同一…...

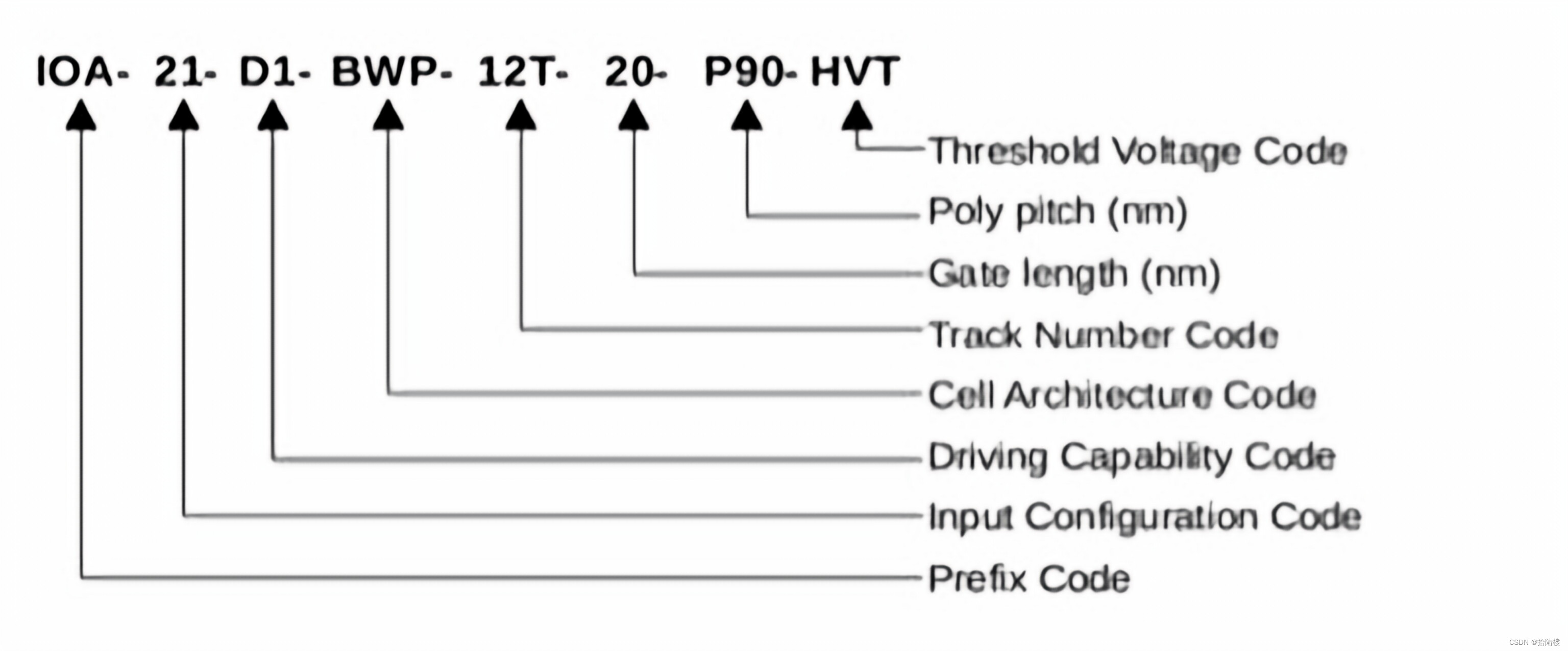
tsmc standard cell命名规则
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 CKMUX2代表二输入clock mux,D2代表驱动强度X2,6T代表row高为6track,16P96C代表gate length和poly pitch,LVT就是low voltage thr…...

基于ssm医院在线挂号预约系统源码和论文
基于ssm医院在线挂号预约系统源码和论文072 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 课题研究的目的及意义: 专家号难求,是医院现场挂号存在的主要问题之一,每一名专…...

mysql binlog 浅谈
如何开启MySQL的binlog日志 在MySQL中,binlog指的是binary log,二进制日志文件。这个文件记录了MySQL所有的DML操作。通过binlog日志,我们可以做数据恢复,做主从复制等等。对于运维或架构人员来说,开启binlog日志功能…...

three.js(八):内置的三维几何体
三维几何体 BoxGeometry 立方体TetrahedronGeometry 四面体OctahedronGeometry 八面体DodecahedronGeometry 十二面体IcosahedronGeometry 二十面体PolyhedronGeometry 多面体SphereGeometry 球体ConeGeometry 圆锥CylinderGeometry 圆柱TorusGeometry 三维圆环TorusKnotGeomet…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...
