plotly_beforehover 用法:
在Plotly.js中,plotly_beforehover是在鼠标悬停在数据点上之前触发的回调事件。它的主要作用是在鼠标悬停事件发生前做一些准备工作。
plotly_beforehover事件是与图表对象绑定的,可以通过调用on方法来绑定事件处理程序。下面是一个示例代码:
// 定义trace
var trace = {x: [1, 2, 3, 4],y: [10, 20, 30, 40],mode: 'markers',type: 'scatter'
};// 定义data数组
var data = [trace];// 定义layout布局
var layout = {title: 'My Plot',hovermode: 'closest'
};// 定义config配置
var config = {responsive: true
};// 绘制图表
Plotly.newPlot('myDiv', data, layout, config);// 绑定plotly_beforehover事件
var myPlot = document.getElementById('myDiv');
myPlot.on('plotly_beforehover', function(data){// 在数据点上显示 additional infovar textArray = [];for (var i = 0; i < data.points.length; i++) {textArray.push('Additional info');}return textArray;
});
在上面的示例代码中,我们定义了一个Scatter图,然后定义了一个plotly_beforehover事件处理程序,在该处理程序中为每个数据点返回了一个Additional info字符串。最后,我们使用Plotly.newPlot()方法绘制图表,并使用on()方法将处理程序绑定到图表上。
当鼠标悬停在数据点上时,plotly_beforehover事件处理程序将被触发,返回的textArray数组将被用于显示在数据点上的附加信息。
相关文章:

plotly_beforehover 用法:
在Plotly.js中,plotly_beforehover是在鼠标悬停在数据点上之前触发的回调事件。它的主要作用是在鼠标悬停事件发生前做一些准备工作。 plotly_beforehover事件是与图表对象绑定的,可以通过调用on方法来绑定事件处理程序。下面是一个示例代码:…...

利用 AI 赋能云安全,亚马逊云科技的安全技术创新服务不断赋能开发者
文章分享自亚马逊云科技 Community Builder:李少奕 2023年6月14日,一年一度的亚马逊云科技 re:Inforce 全球大会在美国安纳海姆落下了帷幕。re:Inforce 是亚马逊云科技全球最大的盛会之一,汇集了来自全球各地的安全专家,共同学习、…...

18. 填坑Ⅰ
Description 又是北湖深坑,惊不惊喜,意不意外?! 觉得用水填湖太没意思了,用石头填坑多有意思。 假设北湖的地面还是一维的,每一块宽度都为1,高度是非负整数,用一个数组来表示。 现提…...

CSS 实现平面圆点绕椭圆动画
前言 👏CSS实现平面圆点绕椭圆动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现原理 transform-style:CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。如果选择平面…...

docker login : x509: certificate signed by unknown authority
一. 背景 docker login 登录harbor镜像仓库报错. [rootmaster01 sloth]# docker login docker.harbor.master01.com Username: bigdata Password: Error response from daemon: Get https://docker.harbor.master01.com/v2/: x509: certificate signed by unknown authority …...

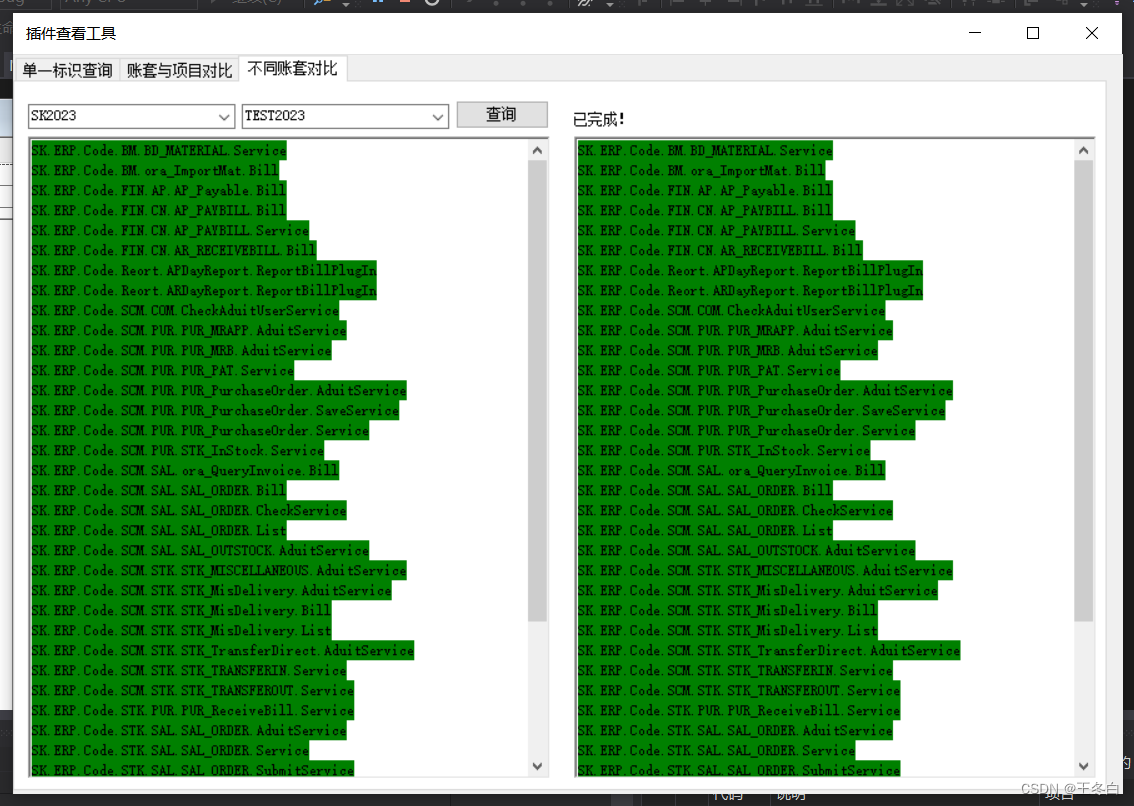
金蝶云星空二开,插件查看工具
可查询单据上挂载的系统原有插件、二开插件及插件类型 1.支持模糊查询单据列表 2.支持项目与账套二开插件对比 3.支持金蝶不同账套之间对比差异 操作步骤: 1.登陆界面,选择金蝶云管理中心账套登录获取账套列表; 2.单一标识查询:…...

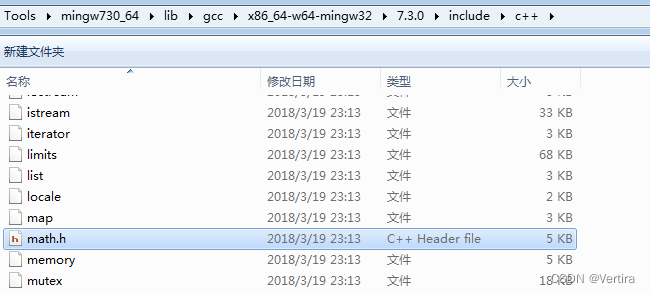
error: ‘std::_hypot‘ has not been declared using std::hypot;
Cmake 使用qt的编译器 编译opencv时 执行mingw32-make时出现了错误 本质原因就是 _hypot 没有声明。所以找到对应的文件声明一下 就行了。 E:\*****\Qt5.14.1\Tools\mingw730_64\lib\gcc\x86_64-w64-mingw32\7.3.0\include\c 下面的math.h 文件。 可以看到这个文件有一个…...

介绍 Apache Spark 的基本概念和在大数据分析中的应用。
Apache Spark 是一个快速的开源大数据处理引擎,可以用于大数据处理、机器学习、图形计算等领域。它可以在多种计算环境中运行,包括独立模式、YARN、Mesos、Kubernetes等云计算平台。 Spark基于RDD(Resilient Distributed Datasets࿰…...

Java设计模式:四、行为型模式-09:模板模式
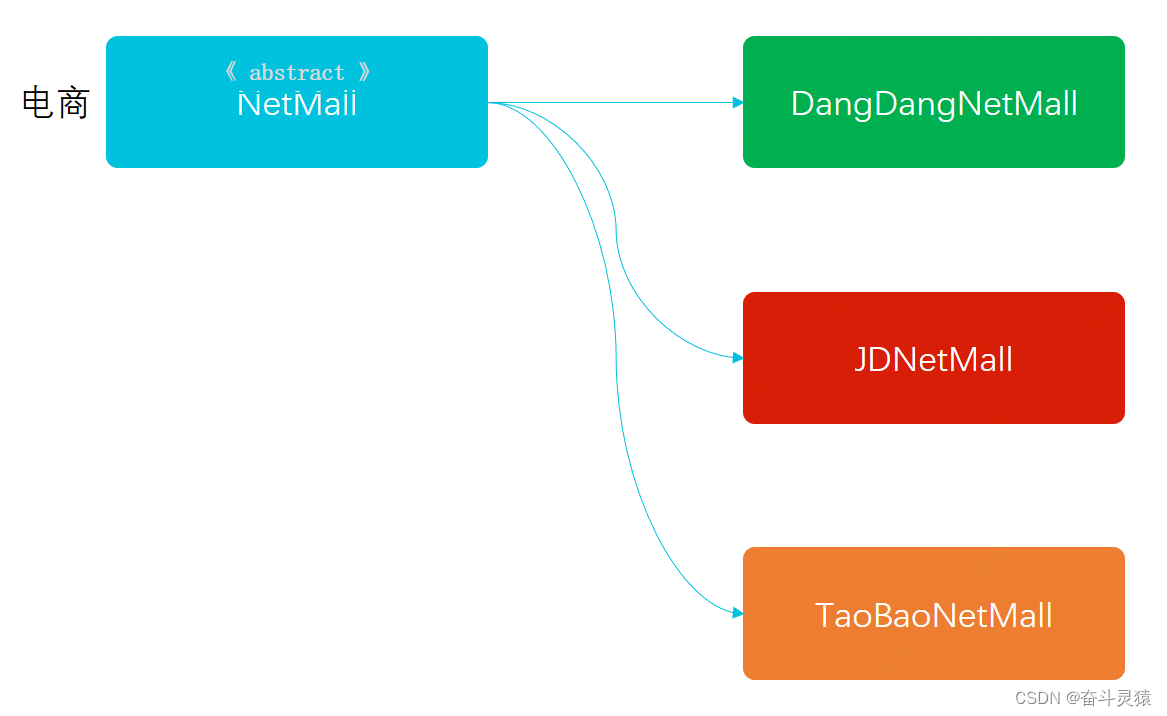
文章目录 一、定义:模板模式二、模拟场景:模板模式三、改善代码:模板模式3.0 引入依赖3.1 工程结构3.2 模板模式结构图3.3 爬取商品生成海报实现3.3.1 HTTP获取连接类3.3.2 定义执行顺序的抽象类3.3.3 当当爬取抽象实现类3.3.4 京东爬取抽象实…...

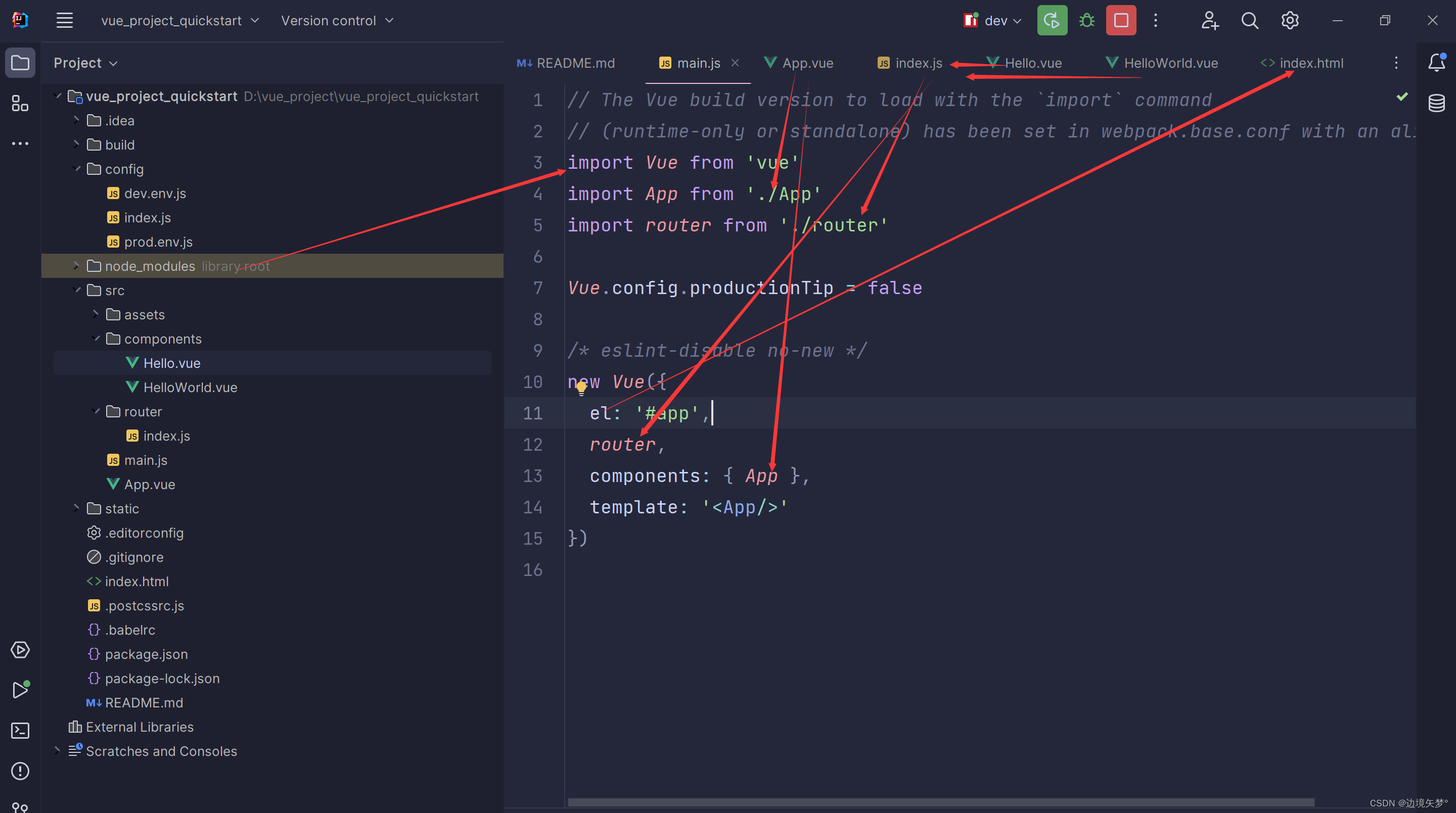
【前端】Vue2 脚手架模块化开发 -快速入门
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理Vue2 脚手架模块化开发 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&#x…...

【广州华锐互动】AR昆虫认知学习系统实现对昆虫形态的捕捉和还原
随着科技的不断发展,人们对自然界的认识也在不断加深。在这个过程中,AR(增强现实)技术的出现为人们带来了全新的体验方式。为此,广州华锐互动开发了AR昆虫认知学习系统,本文将为大家详细介绍这款系统的特点…...

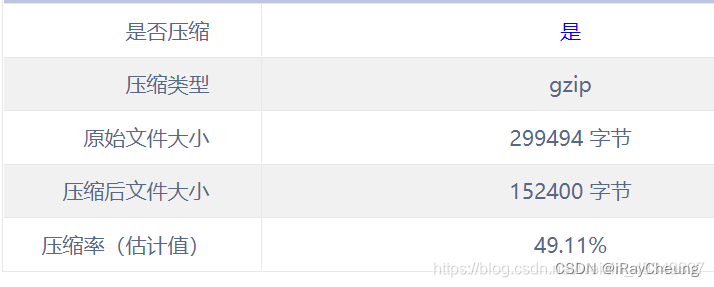
nginx压缩ttf文件 mine.types的作用
最近在运维过程中,前端提到发现在linux上下载某ttl文件(字体文件)太大,传输过程比较慢,于是就想着使用nginx的gzip进行压缩,经过不断尝试,终于发现在nginx的配置目录/etc/nginx/mine.types 文件…...

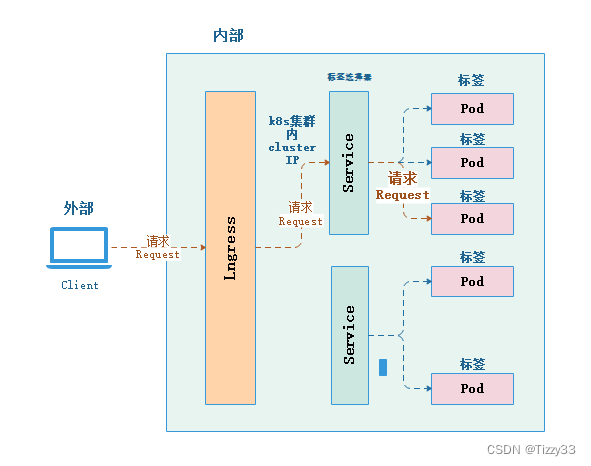
【云原生】Kubernetes容器编排工具
目录 1. K8S介绍 1.1 k8s的由来 下载地址 1.2 docker编排与k8s编排相比 1.3 传统后端部署与k8s 的对比 传统部署 k8s部署 2. k8s的集群架构与组件 (1) Kube-apiserver (2)Kube-controller-manager (3&a…...

【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义: 【1】Less Less 是…...

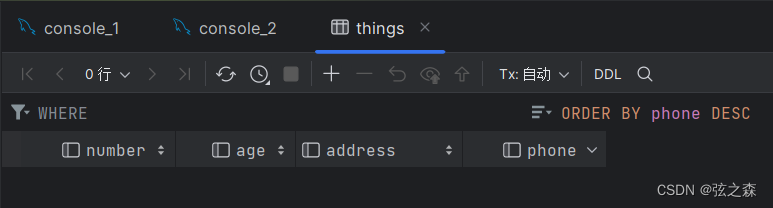
八、MySQL(DML)如何修改表中的数据?
1、修改表数据 (1)基础语法: update 表名 SET 字段名1数值1,字段名2数值2,…… [where 条件]; (2) 操作实例: 第一步: 先准备一张表 insert into things values (10086,18,0x12…...

Python使用 YOLO_NAS_S 模型进行目标检测并保存预测到的主体图片
一、前言: 使用 YOLO_NAS_S 模型进行目标检测,并保存预测到的主体图片 安装包: pip install super_gradients pip install omegaconf pip install hydra-core pip install boto3 pip install stringcase pip install typing-extensions pi…...

<AIX>《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》
《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》 1 RAID技术2 AIX逻辑卷组做镜像3 环境3.1 操做系统版本3.2 检查rootvg的lv3.3 检查rootvg的磁盘信息4 创建测试的test的lv逻辑卷4.1 测试1:直接创建镜像lv4.2 测试2:创建未开启镜像的lv 5 …...

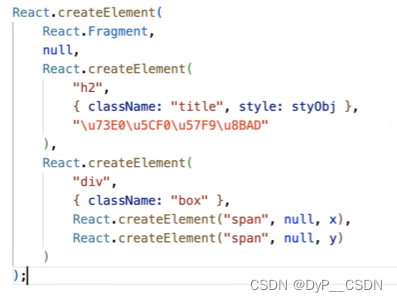
JSX底层渲染机制
JSX底层渲染机制 一,.步骤 1.把我们写的jsx语法编译为虚拟DOM【virtualDOM】 虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部绑定的),基于这些属性描述出我们所构建视图中的DOM接的相关特征 1基于ba…...

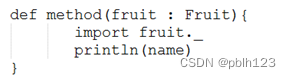
2023_Spark_实验六:Scala面向对象部分演示(二)(IDEA开发)
7、Scala中的apply方法() 遇到如下形式的表达式时,apply方法就会被调用: Object(参数1,参数2,......,参数N) 通常,这样一个apply方法返回的是伴生类的对象;其作用是为了省略new关键字 Object的apply方法…...

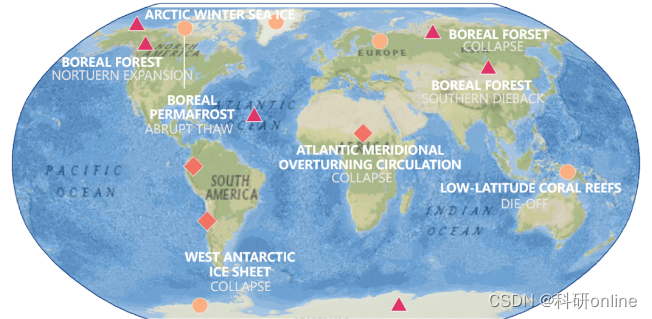
ArcGIS美化科研论文地图(利用在线底图)
1.加载在线底图服务 在ArcGIS Desktop中打开Catalog窗口,在GIS Servers中点击Add ArcGIS Server,之后选项全部默认,仅在URL中输入以下网址https://services.arcgisonline.com/arcgis 之后就可以看到底图了 我们在WorldElevation3D中选择Nat…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

VUE3 ref 和 useTemplateRef
使用ref来绑定和获取 页面 <headerNav ref"headerNavRef"></headerNav><div click"showRef" ref"buttonRef">refbutton</div>使用ref方法const后面的命名需要跟页面的ref值一样 const buttonRef ref(buttonRef) cons…...

边缘计算设备全解析:边缘盒子在各大行业的落地应用场景
随着工业物联网、AI、5G的发展,数据量呈爆炸式增长。但你有没有想过,我们生成的数据,真的都要发回云端处理吗?其实不一定。特别是在一些对响应时间、网络带宽、数据隐私要求高的行业里,边缘计算开始“火”了起来&#…...
