vue2 生命周期,工程化开发入门
一、今日目标
1.生命周期
- 生命周期介绍
- 生命周期的四个阶段
- 生命周期钩子
- 声明周期案例
2.工程化开发入门
- 工程化开发和脚手架
- 项目运行流程
- 组件化
- 组件注册
二、Vue生命周期
思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)
Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1.创建阶段:创建响应式数据
2.挂载阶段:渲染模板
3.更新阶段:修改数据,更新视图
4.销毁阶段:销毁Vue实例
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DACIFzt7-1693057054325)(assets/1682065937815.png)]
三、Vue生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dDd6J4Lc-1693057054327)(assets/1682066040295.png)]](https://img-blog.csdnimg.cn/e0f9509a3e0446f1a0edb887fede08e1.png)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)beforeCreate () {console.log('beforeCreate 响应式数据准备好之前', this.count)},created () {console.log('created 响应式数据准备好之后', this.count)// this.数据名 = 请求回来的数据// 可以开始发送初始化渲染的请求了},// 2. 挂载阶段(渲染模板)beforeMount () {console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)},mounted () {console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)// 可以开始操作dom了},// 3. 更新阶段(修改数据 → 更新视图)beforeUpdate () {console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)},updated () {console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)},// 4. 卸载阶段beforeDestroy () {console.log('beforeDestroy, 卸载前')console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')},destroyed () {console.log('destroyed,卸载后')}})</script>
</body>
</html>
四、生命周期钩子小案例
1.在created中发送数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;list-style: none;}.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;}.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;}.news .left .title {font-size: 20px;}.news .left .info {color: #999999;}.news .left .info span {margin-right: 20px;}.news .right {width: 160px;height: 120px;}.news .right img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div id="app"><ul><li v-for="(item, index) in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {list: []},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data}})</script>
</body>
</html>
2.在mounted中获取焦点
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例-获取焦点</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body>
<div class="container" id="app"><div class="search-container"><img src="https://www.itheima.com/images/logo.png" alt=""><div class="search-box"><input type="text" v-model="words" id="inp"><button>搜索一下</button></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {words: ''},// 核心思路:// 1. 等input框渲染出来 mounted 钩子// 2. 让input框获取焦点 inp.focus()mounted () {document.querySelector('#inp').focus()}})
</script></body></html>
五、工程化开发和脚手架
1.开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RTuvPyF3-1693057054329)(assets/1682090039070.png)]](https://img-blog.csdnimg.cn/12f5f16c1e3f463aa42266e5a67c4e7e.png)
-
工程化开发模式优点:
- 提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
-
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
2.脚手架Vue CLI
基本介绍:
-
Vue CLI 是Vue官方提供的一个全局命令工具
-
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤:
-
全局安装(只需安装一次即可)
yarn global add @vue/cli 或者 npm i @vue/cli -g -
查看vue/cli版本
vue --version -
创建项目架子
vue create project-name #(项目名不能使用中文) -
启动项目
yarn serve 或者 npm run serve (命令不固定,找package.json)
六、项目目录介绍和运行流程
1.项目目录介绍
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KtCQK5se-1693057054330)(assets/1682092148521.png)]](https://img-blog.csdnimg.cn/10f37cfe79bb4468b1c9ba9bbd97173e.png)
虽然脚手架中的文件有很多,目前咱们只需人事三个文件即可
1. main.js 入口文件
2.App.vue App根组件
3. index.html 模板文件
2.运行流程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jHbLh6fy-1693057054331)(assets/1682094032876.png)]](https://img-blog.csdnimg.cn/a33d66659bad41318127c1e326b022ed.png)
七、组件化开发
-
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的
结构、样式、行为 -
好处:便于维护,利于复用 → 提升开发效率
-
组件分类:
普通组件、根组件
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行组件划分
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lvJHfnHX-1693057054331)(assets/1682168852372.png)]](https://img-blog.csdnimg.cn/d2ff172cf1b14d3f9b5894f5b7b372a0.png)
八、根组件 App.vue
1.根组件介绍
整个应用最上层的组件,包裹所有普通小组件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MXGMolcu-1693057054332)(assets/1682169131688.png)]](https://img-blog.csdnimg.cn/65ef13bf87824793bfef0fcebe282e1f.png)
2.组件是由三部分构成
-
语法高亮插件

-
三部分构成
template:结构 (有且只能一个根元素)script: js逻辑style: 样式 (可支持less,需要装包)
-
让组件支持less
(1) style标签,lang=“less” 开启less功能
(2) 装包: yarn add less less-loader -D 或者npm i less less-loader -D
九、普通组件的注册使用-局部注册
1.特点:
只能在注册的组件内使用
2.步骤:
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
3.使用方式:
当成html标签使用即可 <组件名></组件名>
4.注意:
组件名规范 —> 大驼峰命名法, 如 HmHeader
5.语法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Imoz189E-1693057054334)(assets/1682227966812.png)]](https://img-blog.csdnimg.cn/fc02ef3d7dd54fc3bf5e8b874a155515.png)
// 导入需要注册的组件
// import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'export default { // 局部注册components: {// '组件名': 组件对象,HmHeader:HmHeaer,HmHeader // 也可以简写}
}
十、普通组件的注册使用-全局注册
1.特点:
全局注册的组件,在项目的任何组件中都能使用
2.步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
3.使用方式
当成HTML标签直接使用
<组件名></组件名>
4.注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
5.语法
Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
Vue.component('HmButton', HmButton)
相关文章:

vue2 生命周期,工程化开发入门
一、今日目标 1.生命周期 生命周期介绍生命周期的四个阶段生命周期钩子声明周期案例 2.工程化开发入门 工程化开发和脚手架项目运行流程组件化组件注册 二、Vue生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好)什么…...

Elasticsearch 分布式搜索——聚合
1.聚合的种类 聚合常见的有三类: **桶(Bucket)**聚合:用来对文档做分组 TermAggregation:按照文档字段值分组,例如按照品牌值分组、按照国家分组Date Histogram:按照日期阶梯分组,例…...

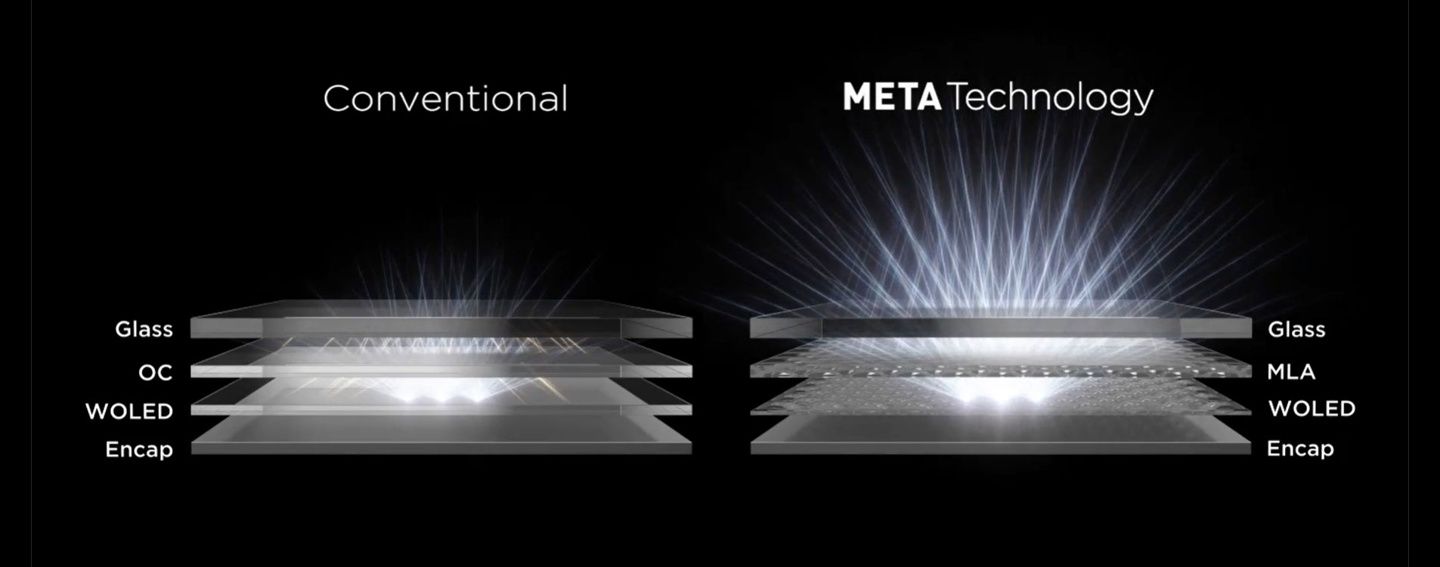
苹果将在iPhone16系列中引入微透镜阵列技术,亮度更高、功耗更低
根据韩国媒体The Elec的报道,苹果公司正与其主要供应商三星和LG展开合作,以评估并衡量是否有必要在明年的iPhone 16系列中引入微透镜(micro-lens)技术来升级屏幕。 这项方案集中在OLED屏幕架构上,计划采用微透镜阵列&…...

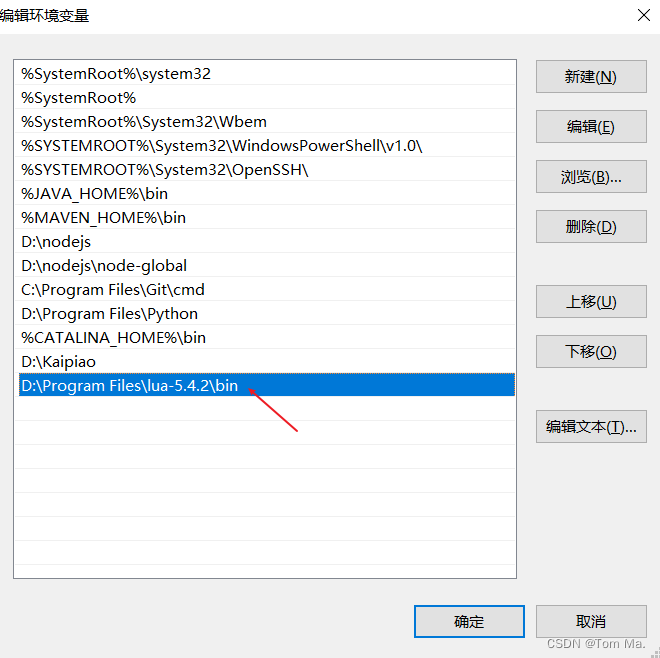
Window10 安装 Lua
1、下载地址:https://luabinaries.sourceforge.net/download.html 2、下载 3、解压后共有4个文件,这里我把这几个文件放到如下目录 D:\Program Files\lua-5.4.2\bin 4、定义环境变量 5、打开 powershell,运行 lua54 -v PS C:\Windows\syste…...
)
Centos替代方案分析(Ubuntu篇)
最受欢迎Linux操作系统 在上百个Linux版本中,Ubuntu和CentOS是最受欢迎的开源操作系统,以其稳定性、高性能和广泛的社区支持而闻名。Ubuntu以友好的用户界面和多样的应用程序生态系统吸引着广大用户,适用于桌面和服务器。而CentOS则因其与RH…...
(sqlite))
关于计数以及Index返回订单号升级版可以控制年月日累计(不重复)(sqlite)
1数据库创建: RAGMA foreign_keys false;-- ---------------------------- -- Table structure for OrderSIndex -- ---------------------------- DROP TABLE IF EXISTS "OrderSIndex"; CREATE TABLE "OrderSIndex" ("Id" INTEGER…...

前端实现在线预览文件
一、实现word、xls、ppt文件的在线预览功能 1、通过调用微软的在线预览功能, word、ppt、xls文件实现在线预览的方式比较简单可以直接通过调用微软的在线预览功能实现(预览前提:资源必须是公共可访问的) <iframe srchttps://…...

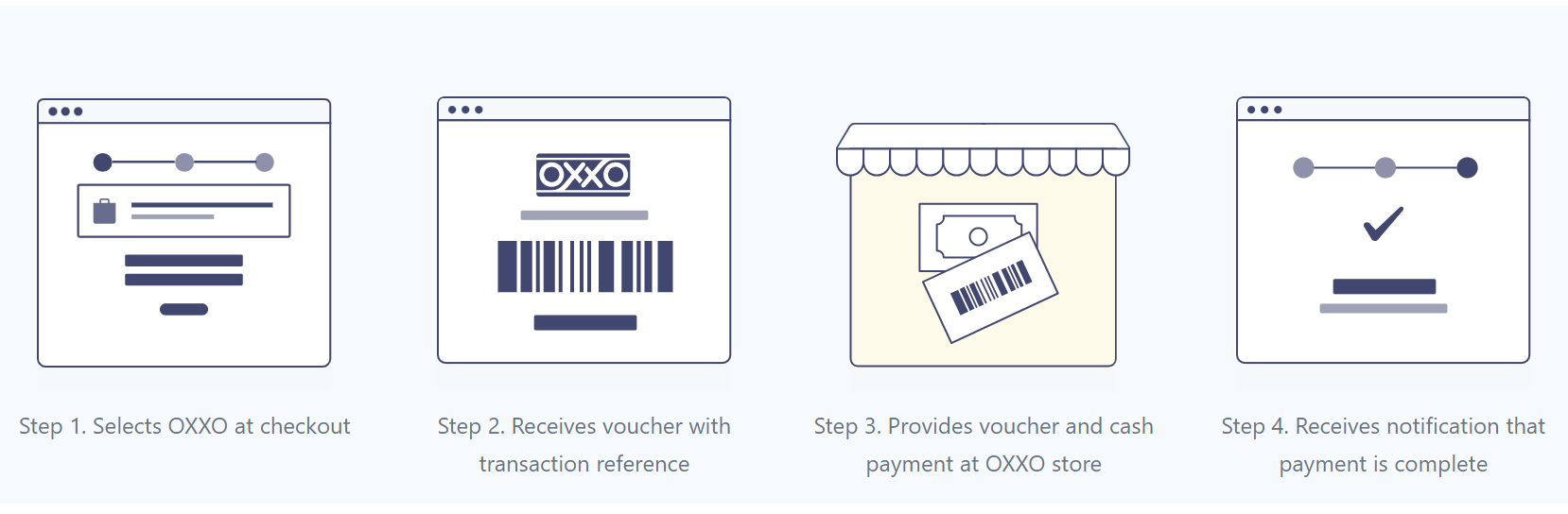
海外有哪些流行的支付方式?
大家好,我是老三,很久没写支付相关的文章了,这期给大家讲一讲,海外都在用哪些支付方式。 简介 我们先来看下两个主流电商产品的美国站的支付方式: 在国内,想必大家都习惯了支付宝和微信支付二分天下&…...

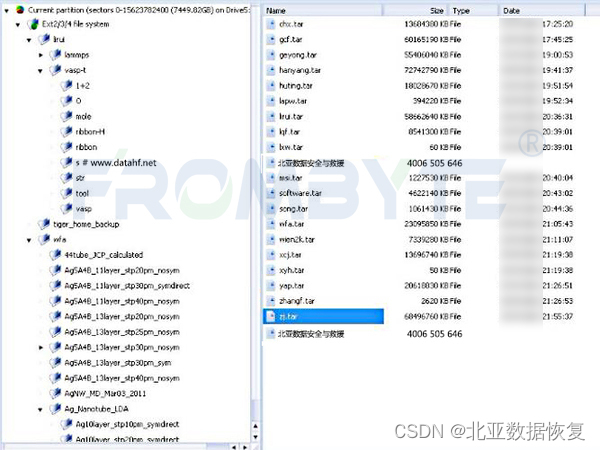
服务器数据恢复-重组RAID导致RAID6数据丢失的数据恢复案例
服务器数据恢复环境: 一台存储设备中有一组由12块硬盘组建的RAID6磁盘阵列,上层采用EXT3文件系统,共划分3个LUN。 服务器故障&分析: 存储设备在运行过程中RAID6阵列突然不可用,管理员对故障存储进行了重新分配RAI…...
概念与实操)
Redis数据库持久化---RDB(Redis DataBase)概念与实操
一、概念 1redis提供了两种持久化的方式,分别是RDB(Redis DataBase)和AOF(Append Only File)。 RDB(Redis DataBase):是在不同的时间点,将redis存储的数据生成快照并存…...

分部署存储Ceph
文章目录 Ceph一.deploy-ceph部署1.系统环境初始化1.1 修改主机名,DNS解析1.2 时间同步1.3 配置apt基础源与ceph源1.4关闭selinux与防火墙1.5 创建 ceph 集群部署用户cephadmin1.6分发密钥 2. ceph部署2.1 安装ceph 部署工具2.2 初始化 mon 节点2.3 安装ceph-mon服务…...

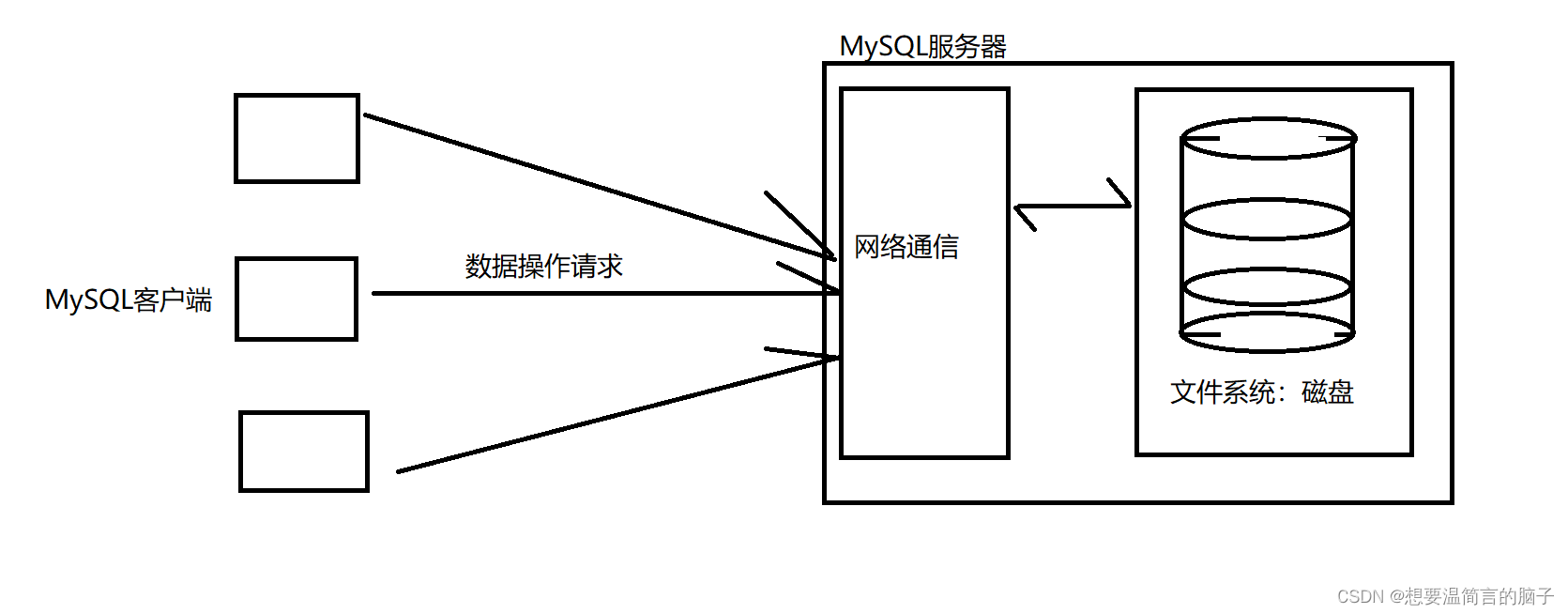
项目:点餐系统3mysql知识回顾MySQL客户端
连接数据库 mysql -uroot -p 密码:空 一、第三方库:MySQL 数据库-存储并管理数据的仓库,是一个C/S架构 MySQL客户端通过sql来告诉MySQL服务器,自己需要做什么操作 1.sql语句 sql:structure query language结构化查询…...

docker命令学习
docker vscode插件出现的问题 docker命令 docker images (查看所有的镜像) docker ps -a (查看所有的容器) docker ps (查看运行的容器) docker run imageID docker run --gpus all --shm-size8g -it imag…...

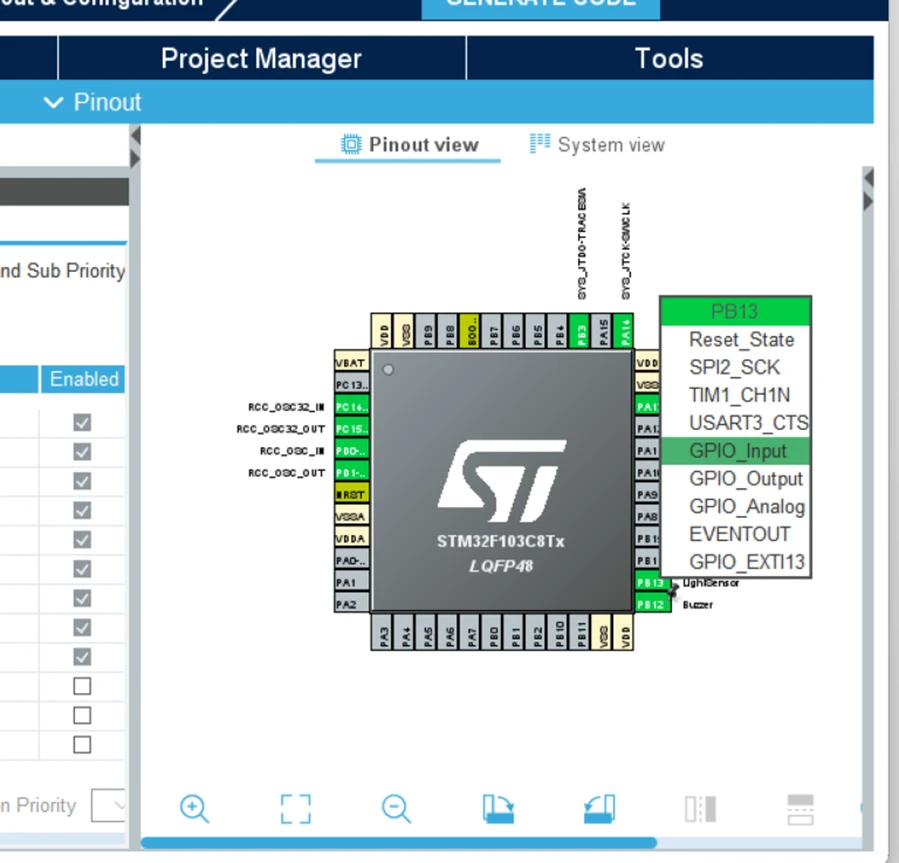
【STM32教程】第二章 通用输入输出口GPIO
资料下载链接: 链接:https://pan.baidu.com/s/1hsIibEmsB91xFclJd-YTYA?pwdjauj 提取码:jauj 1. GPIO的基本结构 1.1 概述 GPIO(General Purpose Input Output)意思是通用输入输出口可配置为8种输入输出模式&a…...

2023.9 - java - ArrayList
ArrayList 类是一个可以动态修改的数组,与普通数组的区别就是它是没有固定大小的限制,我们可以添加或删除元素。 ArrayList 继承了 AbstractList ,并实现了 List 接口。 ArrayList 类位于 java.util 包中,使用前需要引入它&…...

记1次前端性能优化之CPU使用率
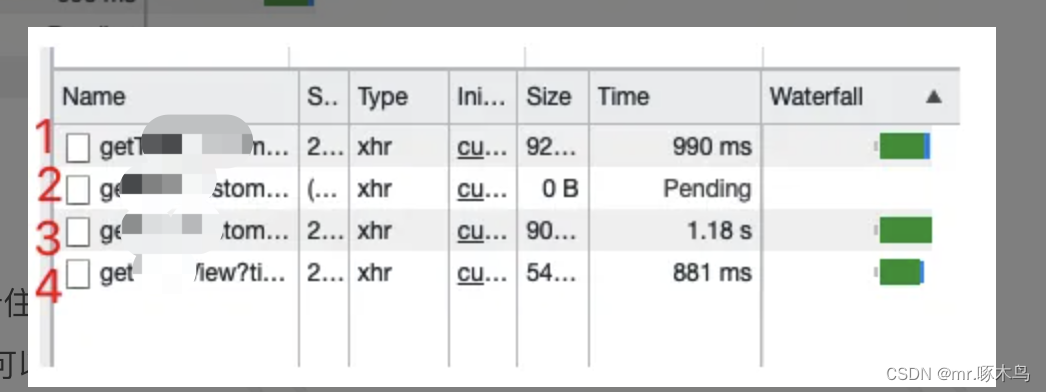
碰到这样的一个问题,用户反馈页面的图表一直加载不出来,页面还卡死 打开链接页面,打开控制台 Network 看到有个请求一直pending,结合用户描述,页面一直loading,似乎验证了我的怀疑:后端迟迟没有相应。 但是…...

记一次postgres导致cpu100%
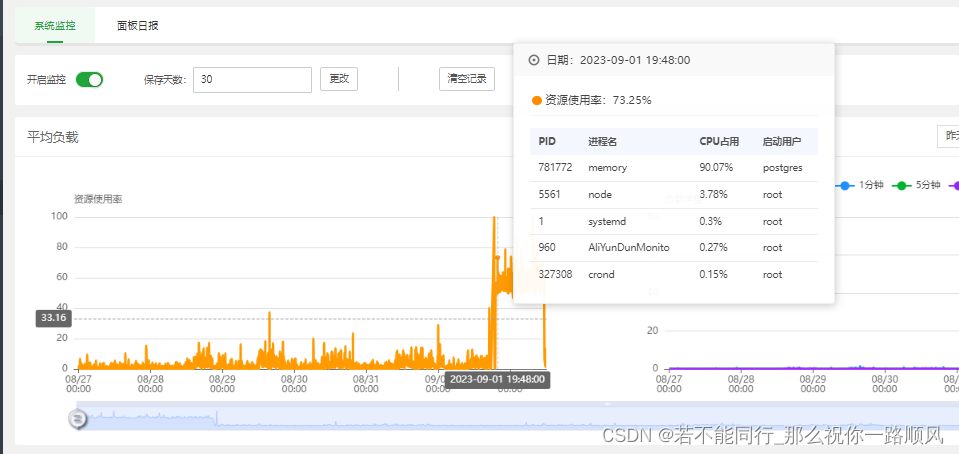
周末想打两把训练赛,没想到朋友发来一个截图 我:嗯??wtf 于是我上服务器看了一下日志,诶我超,还真的 查看进程详情 [rootiZ7xv7q4im4c48qen2do2bZ project]# pstree -tp postgres memory(904475)─┬─…...

详谈SpringBoot启动项目后执行自定义方法的方式
在 main 启动函数中调用 这个是在所有启动后执行,也是常用之一。 SpringBootApplication public class ListenerApplication {public static void main(String[] args) {SpringApplication.run(ListenerApplication.class, args);System.out.println("启动成…...
)
KubeAdmin方式搭建K8S(1.26.0)
本次安装K8S版本为1.26.0 服务器环境配置 ip描述配置192.168.233.221master节点CPU(2C) 内存(2G) 硬盘(50G)192.168.233.222node1节点CPU(2C) 内存(2G) 硬盘…...

代码随想录打卡—day57—【编辑距离】— 9.2+9.3 编辑距离系列
1 647. 回文子串 647. 回文子串 纯暴力解法,应该是O(n^3),居然AC了: class Solution { public:int countSubstrings(string s) {// 暴力int cnt 0;cout << s.substr(1,1);for(int i 0; i < s.size();i){…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
