Element UI框架学习篇(三)
Element UI框架学习篇(三)
实现简单登录功能(不含记住密码)
1 准备工作
1.1 在zlz包下创建dto包,并创建userDTO类(传输对象)
package com.zlz.dto;import lombok.Data;/*
DTO 数据传输对象 用户表的传输对象 调用控制器传参使用
VO 控制器返回的视图对象 与页面对应
PO 数据库持久对象 与数据库表对应*/
@Data
public class UsersDTO {//后台需要什么参数就写什么,不更数据库一样(隐藏数据库细节)private String yhm;private String pwd;private String jzw;
}
1.2 在util包下新建一个统一json返回格式的类Results
package com.zlz.util;import lombok.Data;/*** 统一json格式返回类*/
@Data
public class Results {private int code;//自定义状态码private String msg;//消息private Object data;//数据//无参构造一定要有public Results(){}public Results(int code, String msg) {this.code = code;this.msg = msg;}public Results(int code, String msg, Object data) {this.code = code;this.msg = msg;this.data = data;}public static Results ok(){//200是自定义的状态码return new Results(200, "success");}public static Results ok(int code,String msg){//200是自定义的状态码return new Results(code,msg);}//只传数据的public static Results ok(Object data){//200是自定义的状态码return new Results(200,"success",data);}public static Results error(String msg){//500是自定义的状态码return new Results(500,msg);}
}
1.3 在SysUserController类里面添加如下方法
@RequestMapping("ajaxlogin")
@ResponseBody
public Results ajaxlogin(@RequestBody UsersDTO user){Subject subject = SecurityUtils.getSubject();UsernamePasswordToken token=new UsernamePasswordToken(user.getYhm(),user.getPwd());try {subject.login(token);SysUser user1 = sysUserMapper.findUser(user.getYhm());return Results.ok(user1);}catch (UnknownAccountException exception){return Results.error("用户名不存在");}catch (LockedAccountException exception){return Results.error("账号已被锁定");}catch (Exception exception){return Results.error("密码错误");}
}
1.4 使用apipost软件测试后台地址是否能正常访问
1.4.1 注意点
测试时要在body-->raw里面输入json数据,因为是用requestBody去接收的
传入的参数的key必须和@RequestBody对应的实体类里面的参数保持一致,不然就传递不过去
1.4.2 当输入的用户名不存在时

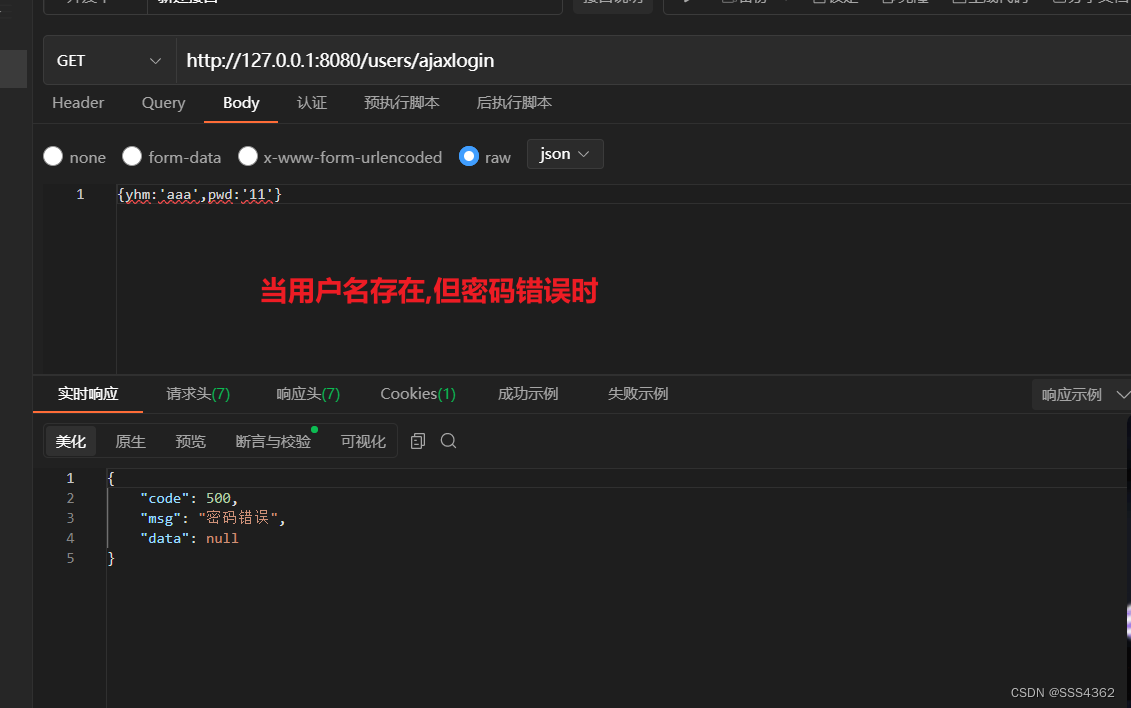
1.4.3 当输入的用户名存在,但密码错误时

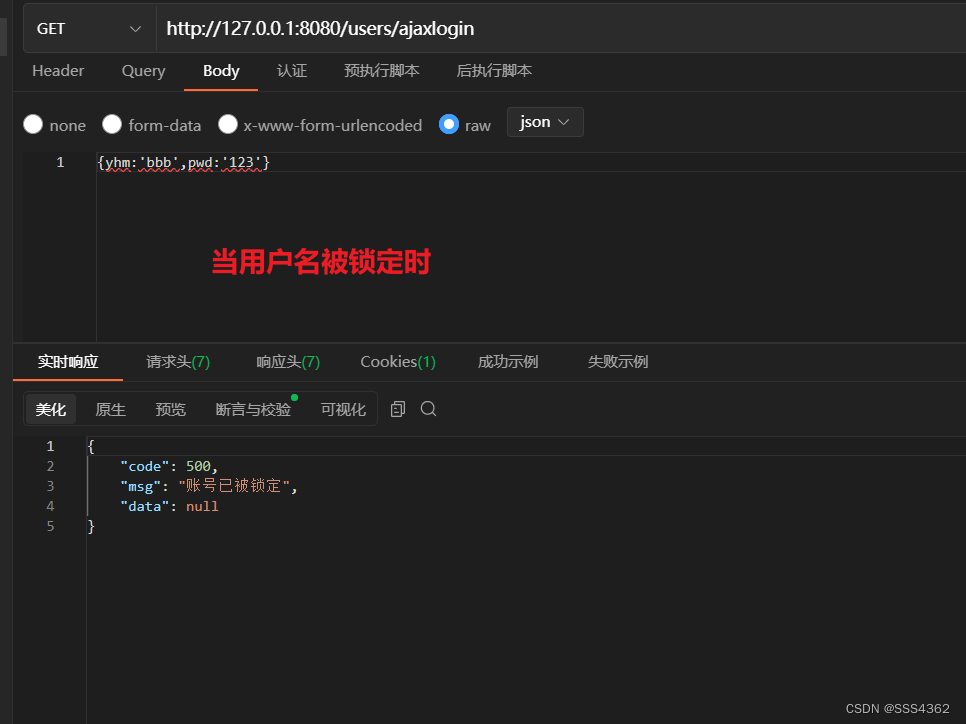
1.4.4 当输入的用户被锁定时

1.4.4 当输入的用户名和密码都完全正确时

2 实现登录界面的消息提示
2.1 登录界面login01.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><!-- 先导vue.js再导入elementUI --><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>Document</title><style>#app{width: 300px;border-radius: 10px; /*圆角边框*/box-shadow: 0 0 3px gray; /*盒子阴影*/padding: 20px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);}</style>
</head>
<body><div id="app"><h3 style="text-align: center;">用户登录</h3><!-- label-width为 el-form-item标签中中的label属性所占据宽度 --><!-- 这个user时和vue实例中的user是一一对应的 --><el-form :model="users" label-width="70px"><el-form-item label="用户名"><el-input v-model="users.yhm"></el-input></el-form-item><el-form-item label="密码"><!-- show-password显示明文密码 --><el-input v-model="users.pwd" show-password></el-input></el-form-item><el-form-item><!-- 函数先写 --><!-- style里面写width宽度 --><el-button @click="login" type="primary" style="width:240px">登录</el-button></el-form-item></el-form></div><script src="../js/login01.js"></script>
</body>
</html>
2.2 登录成功时跳转的主页代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="../js/vue.js"></script><title>Document</title>
</head>
<body><h3>主页</h3><div id="app"><div v-if="users!=null">已登录你的用户名{{users.username}}</div><div v-else>未登录</div></div><script>new Vue({el:"#app",data:{users:null,},//页面一加载时,就会获取sessoin域中的内容,并把其在页面上显示出来mounted(){var str=sessionStorage.getItem("users");// 把json字符串转成Json对象this.users=JSON.parse(str);}})</script>
</body>
</html>
2.3 异步提交的逻辑代码login01.js
new Vue({el:"#app",data:{users:{// 页面需要什么 就写什么 要和dto对应yhm:null,pwd:null},},methods:{// 钩子函数自己运行的 生命周期自己运行的//.then正确回调login(){axios.post("http://127.0.0.1:8080/users/ajaxlogin",this.users).then(jg=>{var code=jg.data.code;if(code==500){//固定用法this.$message.error(jg.data.msg);}else{this.$message.success('登录成功');//存储用户在session里面console.log(jg);//data是Results对象,接收的是实体类user,所以取出可以用username//将对象转换成json类型的字符串var userJson=JSON.stringify(jg.data.data);//前台要json对象才行sessionStorage.setItem('users',userJson);setTimeout(function(){location="主页.html";},2000)}}).catch(jg=>{//服务器报错了这里this.$message.error("服务器错误:"+jg)})// alert测试是否进入方法}}
})
2.4 在SysUserController类上加上@CrossJoin注解,解决跨域问题

2.5 测试
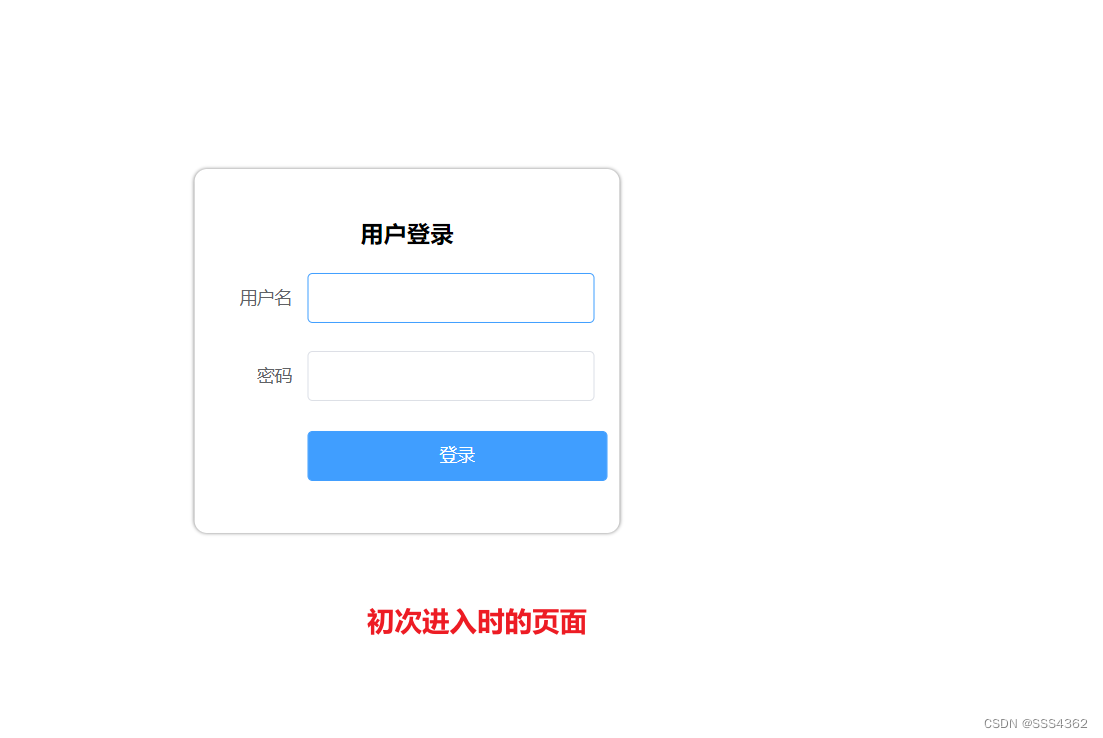
2.5.1 当初次进入登录界面时

2.5.2 当用户名不存在时候

2.5.3 当用户名存在但密码错误时

2.5.4 当用户名被锁定时

2.5.5 当用户名和密码完全正确时
a 登录前

b 点击登录按钮时

c 点击登录按钮2秒钟后

3 实现登录页面的格式验证(非空验证加特定格式验证)
3.1 实现非空验证的思路
①在表单元素el-form表单上加上:rules="自定义规则名"
②在vue实例中的data里面自定义规则名(以json数组的格式)
如 自定义规则名
自定义规则名:{// 表单绑定对象要一样的表单绑定对象的属性名:[//验证规则 使用{}抱起来,下面这句话的意思是在失去焦点的时候进行非空验证,并给出提示信息——请输入用户名{required: true,message:"请输入用户名",trigger:"blur"}],
}
③ 在表单需要进行验证的字段上面加上prop="表单绑定对象的属性名"
<el-form-item label="密码" prop="pwd">
3.2 实现特定格式验证的思路
①在表单元素el-form表单上加上:rules="自定义规则名"
②在vue实例中的data里面自定义规则名(以json数组的格式)
如 自定义规则名
自定义规则名:{// 表单绑定对象要一样的表单绑定对象的属性名:[//验证规则 使用{}抱起来,下面这句话的意思是在失去焦点的时候字段长度验证,如果输入的密码不在2-10位之间,就会给出提示文字{min: 2,max:10,message:"密码长度必须在2-10位",trigger:"blur"}],
}
③ 在表单需要进行验证的字段上面加上prop="表单绑定对象的属性名"
<el-form-item label="密码" prop="pwd">
3.3 登录界面login02.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><!-- 先导vue.js再导入elementUI --><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>Document</title><style>#app{width: 300px;border-radius: 10px; /*圆角边框*/box-shadow: 0 0 3px gray; /*盒子阴影*/padding: 20px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);}</style>
</head>
<body><div id="app"><h3 style="text-align: center;">用户登录</h3><!-- label-width中午所占据宽度 --><!-- usersYz与js中验证 --><el-form :model="users" :rules="usersYz" ref="myform" label-width="70px"><el-form-item label="用户名" prop="yhm"><el-input v-model="users.yhm"></el-input></el-form-item><el-form-item label="密码" prop="pwd"><!-- show-password显示明文密码 --><el-input v-model="users.pwd" show-password></el-input></el-form-item><el-form-item><!-- 函数先写 --><!-- style里面写width宽度 --><el-button @click="login" type="primary" style="width:240px">登录</el-button></el-form-item></el-form></div><script src="../js/login02.js"></script>
</body>
</html>
3.4 异步提交逻辑代码login02.js
new Vue({el:"#app",data:{users:{// 页面需要什么 就写什么 要和dto对应yhm:null,pwd:null},usersYz:{// 表单绑定对象要一样的yhm:[{required: true,message:"请输入用户名",trigger:"blur"}],pwd:[{required: true,message:"请输入密码",trigger:"blur"},{min: 2,max:10,message:"密码长度必须在2-10位",trigger:"blur"}]}},methods:{// 钩子函数自己运行的 生命周期自己运行的//.then正确回调login(){//保证表单提交的时候有作用 this.$refs['myform'].validatethis.$refs['myform'].validate((v) => {if(v){axios.post("http://127.0.0.1:8080/users/ajaxlogin",this.users).then(jg=>{var code=jg.data.code;if(code==500){//固定用法this.$message.error(jg.data.msg);}else{this.$message.success('登录成功');//存储用户在session里面console.log(jg);//data是Results对象,接收的是实体类user,所以取出可以用username//将对象转换成json类型的字符串var userJson=JSON.stringify(jg.data.data);//前台要json对象才行sessionStorage.setItem('users',userJson);setTimeout(function(){location="主页.html";},2)}}).catch(jg=>{//服务器报错了这里this.$message.error("服务器错误:"+jg)})}})// alert测试是否进入方法}}
})
3.5 测试
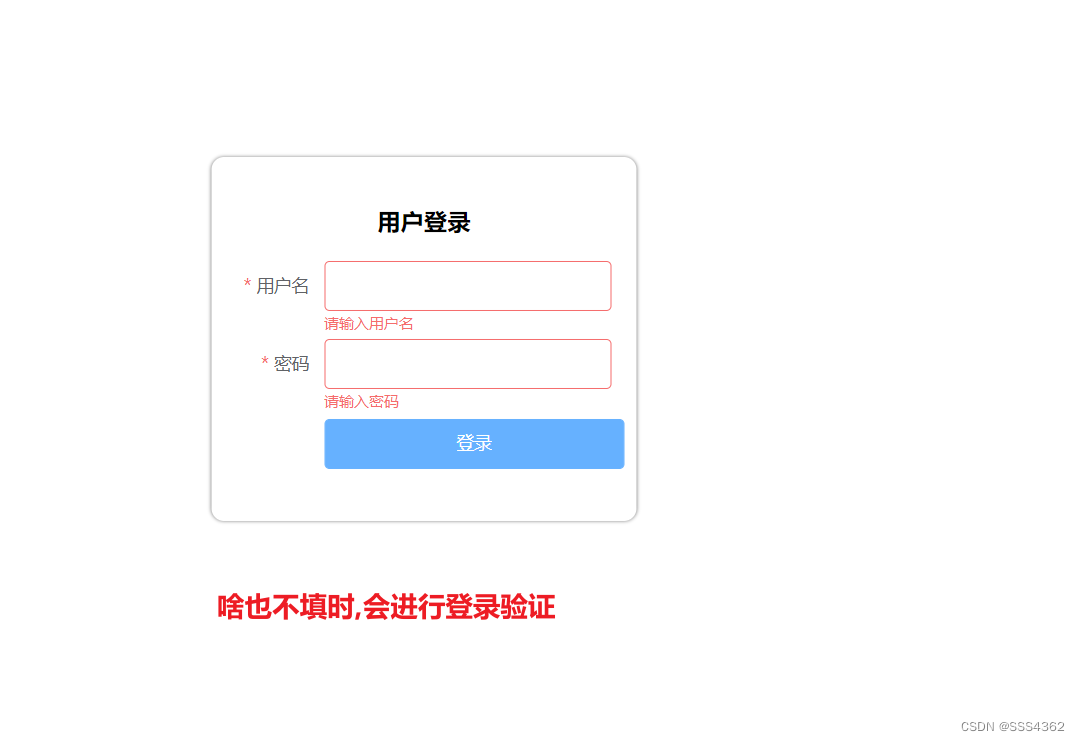
3.5.1 提交表单时,当用户填写的字段存在空值时

3.5.2 提交表单时,当用户填写的字段不符合自定义格式要求时

相关文章:

Element UI框架学习篇(三)
Element UI框架学习篇(三) 实现简单登录功能(不含记住密码) 1 准备工作 1.1 在zlz包下创建dto包,并创建userDTO类(传输对象) package com.zlz.dto;import lombok.Data;/* DTO 数据传输对象 用户表的传输对象 调用控制器传参使用 VO 控制器返回的视图对象 与页面对应 PO 数据…...

尚硅谷的尚融宝项目
先建立一个Maven springboot项目 进来先把src删掉,因为是一个父项目,我们删掉src之后,pom里配置的东西,也能给别的模块使用。 改一下springboot的版本号码 加入依赖和依赖管理: <properties><java.versi…...

12 Day:内存管理
前言:今天我们要完成我们操作系统的内存管理,以及一些数据结构和小组件的实现,在此之前大家需要了解我们前几天一些重要文件的内存地址存放在哪,以便我们更好的去编写内存管理模块 一,实现ASSERT断言 不知道大家有没有…...

linux基本功系列之lsof命令实战
文章目录前言一. lsof命令介绍二. 语法格式及常用选项三. 参考案例3.1 显示系统打开的文件3.2 查找某个文件相关的进程3.3 列出某个用户打开的文件信息3.4 列出某个程序进程所打开的文件信息3.5 查看某个进程号打开的文件3.6 列出所有的网络连接3.7 列出谁在使用某个端口3.8 恢…...

基础篇:02-SpringCloud概述
1.SpringCloud诞生 基于前面章节,我们深知微服务已成为当前开发的主流技术栈,但是如dubbo、zookeeper、nacos、rocketmq、rabbitmq、springboot、redis、es这般众多技术都只解决了一个或一类问题,微服务并没有一个统一的解决方案。开发人员或…...

【软件测试】软件测试工作上95%会遇到的问题,你遇到多少?
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 1、测试负责人要进行…...

4.5.4 LinkedList
文章目录1.特点2.常用方法3.练习:LinkedList测试1.特点 链表,两端效率高,底层就是链表实现的 List接口的实现类,底层的数据结构为链表,内存空间是不连续的 元素有下标,有序允许存放重复的元素在数据量较大的情况下,查询慢&am…...

Python之FileNotFoundError: [Errno 2] No such file or directory问题处理
错误信息:FileNotFoundError: [Errno 2] No such file or directory: ../AutoFrame/temp/report.xlsx相对于当前文件夹的路径,其实就是你写的py文件所在的文件夹路径!python在对文件的操作时,需要特别注意文件地址的书写。文件的路…...

C语言中耳熟能详的printf与scanf
没有什么比时间更有说服力了,因为时间无需通知我们就可以改变一切了。---余华《活着》大家好,今天给大家分享的是C语言中的scanf与printf函数,一提起这两个函数,大家可能觉得这不就是打印和输入嘛?有什么可以说的&…...

【数据结构】复杂度讲解
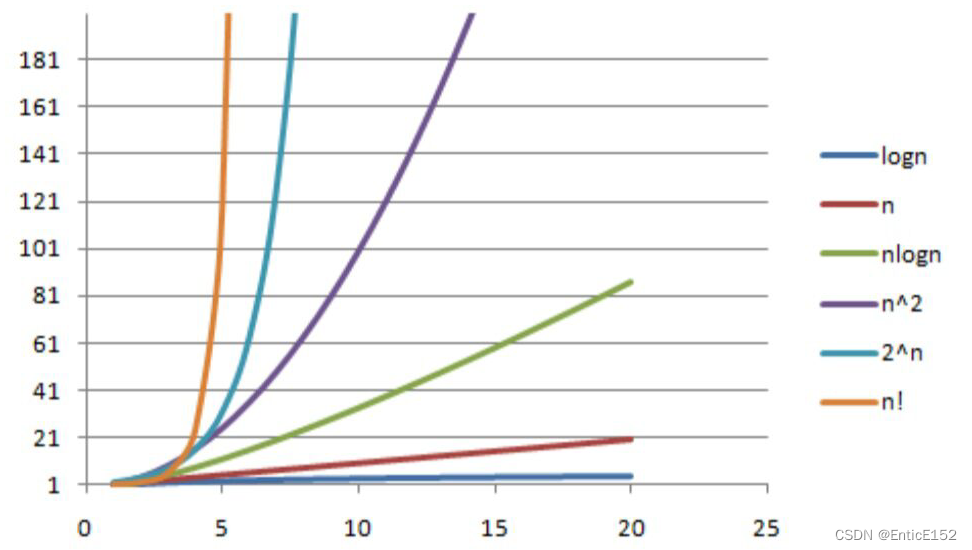
目录 时间复杂度与空间复杂度:: 1.算法效率 2.时间复杂度 3.空间复杂度 4.常见时间复杂度以及复杂度OJ练习 时间复杂度与空间复杂度:: 什么是数据结构? 数据结构中是计算机存储,组织数据的方式,指相互之间存在一种或多种特定关…...

JAVA-线程池技术
目录 概念 什么是线程? 什么是线程池? 线程池出现背景 线程池原理图 JAVA提供线程池 线程池参数 如果本篇博客对您有一定的帮助,大家记得留言点赞收藏哦。 概念 什么是线程? 是操作系统能够进行运算调度的最小单位。&am…...
)
【C++】从0到1入门C++编程学习笔记 - 提高编程篇:STL常用算法(算术生成算法)
文章目录一、accumulate二、fill学习目标: 掌握常用的算术生成算法 注意: 算术生成算法属于小型算法,使用时包含的头文件为 #include <numeric> 算法简介: accumulate // 计算容器元素累计总和 fill // 向容器中添加元…...

【C++】static成员
💙作者:阿润菜菜 📖专栏:C 目录 概念 特性 出个题 概念 声明为static的类成员称为类的静态成员,用static修饰的成员变量,称之为静态成员变量; 用static修饰的成员函数,称之为静态…...

Python Scrapy 爬虫简单教程
1. Scrapy install 准备知识 pip 包管理Python 安装XpathCssWindows安装 Scrapy $>- pip install scrapy Linux安装 Scrapy $>- apt-get install python-scrapy 2. Scrapy 项目创建 在开始爬取之前,必须创建一个新的Scrapy项目。进入自定义的项目目录中&am…...

【DOCKER】容器概念基础
文章目录1.容器1.概念2.特点3.与虚拟机的对比2.docker1.概念2.命名空间3.核心概念3.命令1.镜像命令2.仓库命令1.容器 1.概念 1.不同的运行环境,底层架构是不同的,这就会导致测试环境运行好好的应用,到了生产环境就会出现bug(就像…...

第九层(16):STL终章——常用集合算法
文章目录前情回顾常用集合算法set_intersectionset_unionset_difference最后一座石碑倒下,爬塔结束一点废话🎉welcome🎉 ✒️博主介绍:一名大一的智能制造专业学生,在学习C/C的路上会越走越远,后面不定期更…...

一起学习用Verilog在FPGA上实现CNN----(六)SoftMax层设计
1 SoftMax层设计 1.1 softmax SoftMax函数的作用是输入归一化,计算各种类的概率,即计算0-9数字的概率,SoftMax层的原理图如图所示,输入和输出均为32位宽的10个分类,即32x10320 本项目softmax实现逻辑为: …...

pixhawk2.4.8-APM固件-MP地面站配置过程记录
目录一、硬件准备二、APM固件、MP地面站下载三、地面站配置1 刷固件2 机架选择3 加速度计校准4 指南针校准5 遥控器校准6 飞行模式7 紧急断电&无头模式8 基础参数设置9 电流计校准10 电调校准11 起飞前检查(每一项都非常重要)12 飞行经验四、遇到的问…...

【unity细节】关于资源商店(Package Maneger)无法下载资源问题的解决
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 收录于专栏:unity细节和bug ⭐关于资源商店为何下载不了的问题⭐ 文章目录⭐关于资源商店为何下载不了的问题…...

[Arxiv 2022] A Novel Plug-in Module for Fine-Grained Visual Classification
Contents MethodPlug-in ModuleLoss functionExperimentsReferencesMethod Plug-in Module Backbone:为了帮助模型抽取出不同尺度的特征,作者在 backbone 里加入了 FPNWeakly Supervised Selector:假设 backbone 的 i i...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
