ES6核心语法
主要记录学习ES6的语法
1、let和const
同es5中的var来声明变量。三者的区别分别是:
- var声明的变量存在变量提升,先声明未赋值,值为undefined。且变量声明可在函数块内使用。变量声明之后可以重复声明
- let声明的变量无变量提升。作用域是块级(例如if或者for等等)。不能被重复声明。声明的变量可以被修改,但是变量的类型不能被改变。
- const声明的变量无变量提升。作用域是块级。不能被重复声明。并且声明之后的常量不可以被修改。const还可以声明对象,并且可以修改对象内部的常量。
- let和const声明的变量不会污染全局变量。这也是两者相对于var的一个优点。建议在默认情况下用const。在知道变量值要修改时用let。
2、模板字符串
模板字符串是一种字符串字面量。可以在tab键上的反引号 ` 之间插值,变量、函数或其他有效的表达式用${}括起来。
3、函数默认值、剩余参数
①带参数的默认值
function add(a=10, b=20){return a+b;
}
// 默认a=30
console.log(add(30)) // 50
②默认的表达式也可以是一个函数
③剩余参数由…和一个紧跟的具名参数指定,例如…keys。解决了arguments的问题。剩余参数会将函数的所有参数收集到一个数组中,这个数组是一个真正的数组,具有数组的所有特性和方法,此外剩余参数还可以提供更加可靠的类型处理,避免类型错误
arguments的问题包括:arguments是一个类数组对象,不能直接使用数组相关的方法和操作。arguments没有明确的参数类型声明,需要手动进行类型检查。arguments是一个未规范的对象,不同的JavaScript引擎可能会有不同的实现行为。
4、扩展运算符、箭头函数
1、扩展运算符用…表示。
它可以将一个数组或者对象展开,使其成为各自独立的值。在函数调用时,可以使用扩展运算符传递任意数量的参数。
①合并数组
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const newArr = [...arr1, ...arr2];
console.log(newArr); // [1, 2, 3, 4, 5, 6]
②复制数组
const arr = [1, 2, 3];
const newArr = [...arr];
console.log(newArr); // [1, 2, 3]
③获得数组的最大最小值
const arr = [1, 2, 3, 4, 5];
const maxVal = Math.max(...arr);
const minVal = Math.min(...arr);
console.log(maxVal); // 5
console.log(minVal); // 1
④将字符串转为数组
const str = "hello";
const arr = [...str];
console.log(arr); // ["h", "e", "l", "l", "o"]
⑤将类数组转换为数组
const args = function() { return arguments } (1, 2, 3);
const arr = [...args];
console.log(arr); // [1, 2, 3]
⑥合并对象
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const newObj = { ...obj1, ...obj2 };
console.log(newObj); // { a: 1, b: 3, c: 4 }
⑦将对象转为数组
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const newObj = { ...obj1, ...obj2 };
console.log(newObj); // { a: 1, b: 3, c: 4 }
2、箭头函数(=>)
是一种简洁的函数定义方式,可以用来替代传统的function定义方式。有以下特点:
- 使用=>来定义函数,相比于function更简洁;
- 箭头函数可以省略函数体中的花括号和return关键字;
- 如果箭头函数只有一个参数,可以省略参数周围的括号;
- 箭头函数的this转向是定义时所在的作用域,而不是调用时所在的作用域。
// 传统的函数定义方式
function add(a, b) {return a + b;
}
// 箭头函数定义方式
const add = (a, b) => a + b;
5、箭头函数this指向和注意事项
箭头函数没有this指向,内部this值只能通过查找作用域来确定,一旦使用箭头函数,不存在作用域链。
注意事项:
①()=>内部没有arguments
②()=>不能使用new关键字实例化对象。function函数也是一个对象,但是()=> 不是一个对象,其实就是一个语法糖
6、解构赋值
解构赋值是对赋值运算符的扩展,针对数组和对象操作
// 数组的解构赋值
const [a, b, c] = [1, 2, 3];
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
// 以上都属于不完全解构,不完全解构可以忽略某些属性
// 完全解构
console.log(a,b,c); //1,2,3
// 对象的解构赋值
const {a, b, c} = {a: 1, b: 2, c: 3};
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
还可以使用默认值避免无法结构的情况:
const [a = 1, b, c] = [undefined, 2, 3];
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3const {a = 1, b, c} = {b: 2, c: 3};
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
解构赋值可以使用剩余用算符,也可以嵌套使用,例如:
let [a,[b],c] = [1,[2],3]
7、扩展的对象的功能
es6允许直接写入变量和函数,作为对象的属性和方法。其中有两个重要的方法
①is()比较两个值是否严格相等
console.log(Object.is(NaN, NaN))//true
console.log(Object.is(undefined, null))//false
console.log(Object.is(0, null))//false
②assign()浅拷贝,用于对象的合并
Object.assign(target, ...sources)//target:目标对象;source:一个或者多个源对象
//例如:
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const result = Object.assign(target, source);
console.log(target); // { a: 1, b: 4, c: 5 }
console.log(result); // { a: 1, b: 4, c: 5 }
8、Symbol类型
用Symbol声明的值是独一无二存在的,一般用于定义对象的私有属性,取值时用[]取值。例如:
let s = Symbol('s')
let obj = {}
obj[s] = "hollow"
console.log(obj[s])// hollow
Symbol定义的对象没有key。可以用Reflect.ownkey和Object.getOwnPropertySymbols()方法获取Symbol声明的属性名(作为对象的key)
9、Set数据集合类型
Set表示无重复的有序列表。Set可以通过扩展运算符转化成数组。例如:
let set1 = new Set([1,2,3,4,5])
let arr = [...set1]
①一般其他对象释放方法是置null。set中的对象的引用无法被释放,需要在创建时用WeakSet创建。该类型只允许存储对象的弱引用,而不能存储基本类型的值。对象的弱引用在它自己成为该对象的唯一引用时,不会阻止垃圾回收。WeakSet有几个特点:
- 不能传入非对象类型的参数
- 不可迭代
- 没有forEach
- 没有size属性
10、Map数据类型
是键值对的有序列表,键和值是任意类型。其中键不会重复。Map常用于存储和查找数据。类比于Set,Map也有WeakMap创建的数据类
11、数组的扩展方法
数组的方法:
①from() :将数组转换为真正的数组,利用扩展运算符也可以。from可以接受第二个参数,用来对每个元素进行处理。
②of():将一组值转换成数组(可以是任意数据类型)
③conpywithin()、find()、findIndex()
④entries()返回一个键值对,keys()返回键,values()返回值
返回一个遍历器,可以用for…of遍历
⑤include()返回一个布尔值,表示某个数组最后是否包含给定的值
12、迭代器Intertor的用法
例:
const item = ["one", "two"]
const it = item[Symbol.iterator]()
it.next()
// 返回value为当前值,done为false表示没有遍历完成,会继续遍历。为true表示遍历完成
①迭代器是一个接口,能快捷访问数据,通过Symbol.iterator来创建迭代器,通过迭代器的next()获取迭代之后的结果
②迭代器是用于遍历数据结构的指针(数据库指标)
13、生成器Generator的用法
可以通过yield关键字将函数挂起,为了改变执行流提供了可能。
与普通函数区别:①function后函数名前有*
②只能在函数内部使用yield表达式将函数挂起,返回一个遍历器对象,可以调用next()
generator函数是分段执行的,yield语句是暂停执行,而next()恢复执行。
使用场景:为不具备Interator接口的对象提供了遍历操作
14、Generator的应用
回调地狱,可以使异步代码同步化
// *表示函数为Generator函数,function* func(a) {console.log('one');yield a;console.log('two');yield '2';console.log('three');return 3;}// 每次执行函数都会返回一个遍历器对象let fn = func(1);// console.log(fn);// 必须调用遍历器对象的next方法,使得指针移向下一个状态console.log(fn.next());// one// {value: 1, done:false}console.log(fn.next());// two// {value: '2', done:false}console.log(fn.next());// three// {value: 3, done:true}
// 总结: Generator函数是分段执行的,yield语句是暂停执行,而next方法可以恢复执行
15、Promise的基本使用
解决异步编程的方法,相当于一个容器,保存着未来才会结束的事件(异步操作)的一个结果,各种异步操作都可以用同样的方法进行处理。
特点:①对象的状态不受外界影响,处理异步操作三个状态:Pending(进行中)Resolved(成功) Rejected(失败)
②一旦状态改变就不会再变。任何时候都可以得到这个结果。状态改变只有两种情况Pending->Resolved和Pending->Rejected
常用方法:①then()方法第一个参数是relove回调函数,第二个参数是可选的,是rejected状态回调的函数。
then()返回一个新的promise实例。可以采用链式编程。
②resolve()方法能将现有任何对象转换为promise对象
let p = Promise.resolve('foo');// 等价于 new Promise(resolve=>resolve('foo'));/* console.log(p);p.then((val)=>{console.log(val);}) */
③rejected()方法也会返回一个新的promise对象
// let p2 = Promise.reject(new Error('出错了'));// p2.catch(err => {// console.log(err);// })// Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调// let Promise1 = new Promise(function (resolve, reject) {})// let Promise2 = new Promise(function (resolve, reject) {})// let Promise3 = new Promise(function (resolve, reject) {})// let p3 = Promise.all([Promise1, Promise2, Promise3])// p3.then(() => {// // 三个都成功 则成功// }).catch(err => {// // 只要有失败,都失败// })
④all()方法异步执行,应用在一些游戏类素材图片多,都加载完成才渲染页面
⑤race()某个异步请求设置超时时间,并在超时后执行相应的操作。例如:
//请求某个图片资源/* function requestImg(imgSrc) {var p = new Promise((resolve, reject) => {var img = new Image();img.onload = function () {resolve(img);}img.src = imgSrc;});return p;}//延时函数,用于给请求计时function timeout() {var p = new Promise((resolve, reject) => {setTimeout(() => {reject('图片请求超时');}, 5000);});return p;}Promise.race([requestImg('images/2.png'), timeout()]).then((data) => {console.log(data);}).catch((err) => {console.log(err);}); */
⑤done() 处于回调函数的末端,保证抛出任何可能出现的错误
⑥finally方法用于指定不管Promise对象最后状态如何,都会执行的操作。它与done方法的最大区别,它接受一个普通的回调函数作为参数,该函数不管怎样都必须执行。
server.listen(0)
.then(function () {// run test
})
.finally(server.stop);
16、async的用法
使异步操作更方便。基本操作async会返回一个promise对象,可以调用then、catch…
async是Generator的一个语法糖
如果async函数中有多个await,那么then函数会等所有的await命令都运行完成,只要有一个await的promis状态失败了那么之后的await不会运行。
async function f() {await Promise.reject('出错了');await Promise.resolve('hello world'); // 不会执行}
有时,我们希望即使前一个异步操作失败,也不要中断后面的异步操作。
这时可以将第一个await放在try…catch结构里面,这样不管这个异步操作是否成功,第二个await都会执行。
async function f() {try {await Promise.reject('出错了');} catch (e) {}return await Promise.resolve('hello world');}f().then(v => console.log(v))
或者
async function f() {await Promise.reject('出错了').catch(e => console.log(e));return await Promise.resolve('hello world');}f().then(v => console.log(v))
async函数返回一个 Promise 对象。
async函数内部return语句返回的值,会成为then方法回调函数的参数。
async function f() {return 'hello world';}f().then(v => console.log(v))// "hello world"
async函数内部抛出错误, 会导致返回的 Promise 对象变为reject状态。
抛出的错误对象会被catch方法回调函数接收到。
async function f() {throw new Error('出错了');}f().then(v => console.log(v),e => console.log(e))// Error: 出错了
正常情况下,await命令后面是一个 Promise 对象。如果不是,会被转成一个立即resolve的 Promise 对象
async function f() {return await 123;}f().then(v => console.log(v))
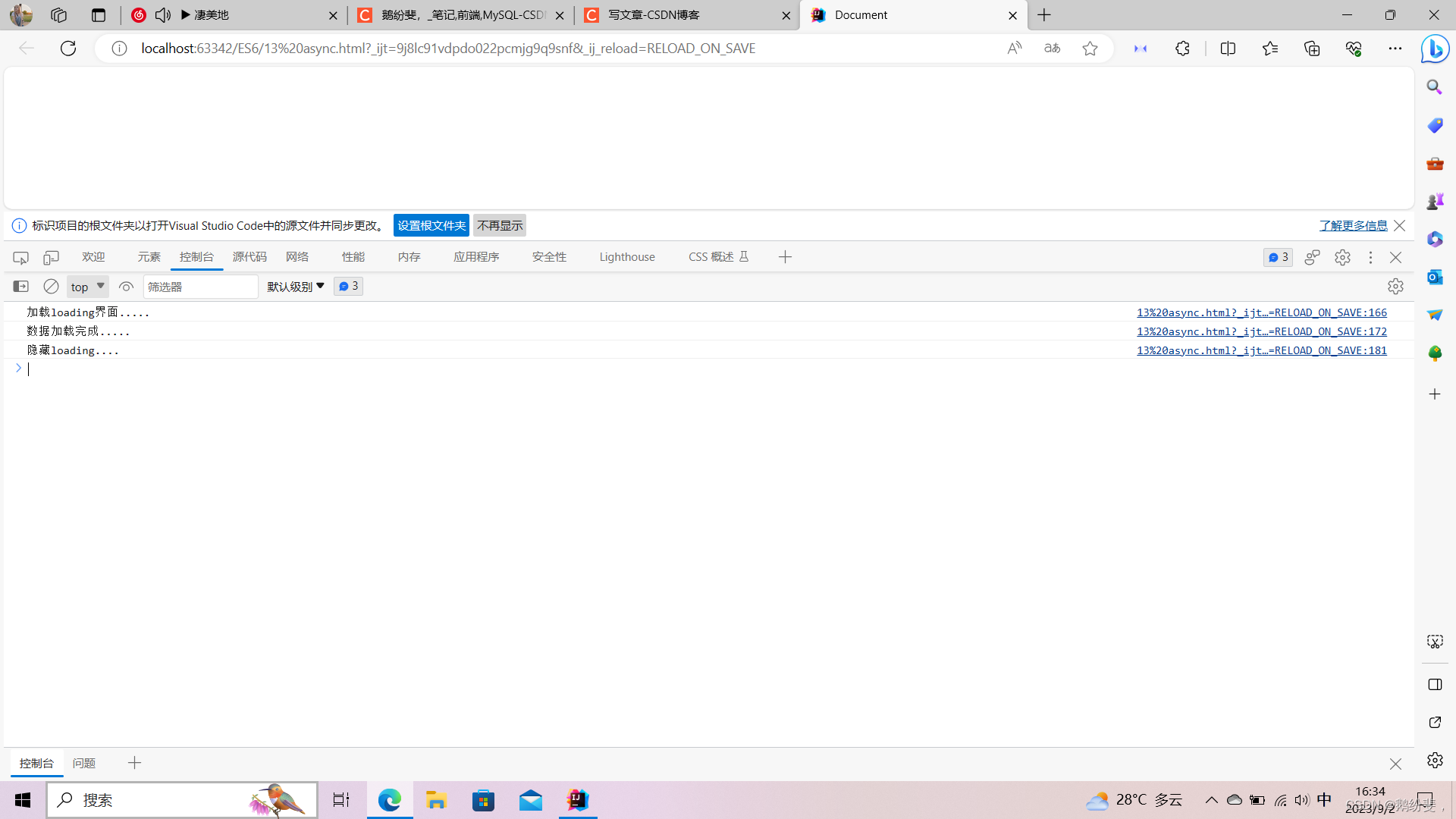
async function load() {loadUI();await showData();hideUI();}load();// console.log(itLoad);// 第一次调用会显示加载UI界面,并且异步的加载数据function loadUI() {console.log('加载loading界面.....');}function showData() {return new Promise((resolve, reject) => {setTimeout(() => {console.log('数据加载完成.....');// 第二调用,会调用hideUI(),隐藏Loadingresolve();}, 1000);})}function hideUI() {console.log('隐藏loading....');}

相关文章:

ES6核心语法
主要记录学习ES6的语法 1、let和const 同es5中的var来声明变量。三者的区别分别是: var声明的变量存在变量提升,先声明未赋值,值为undefined。且变量声明可在函数块内使用。变量声明之后可以重复声明let声明的变量无变量提升。作用域是块级…...

python 之import与from import 导入库的解析与差异
文章目录 1. **使用import导入整个模块**:2. **使用from import导入特定内容**:注意事项别名的使用 在Python中,import和from import是用于导入模块中内容的两种不同方式。下面详细介绍它们的用法和差异: 1. 使用import导入整个模…...

python实现MQTT协议(发布者,订阅者,topic)
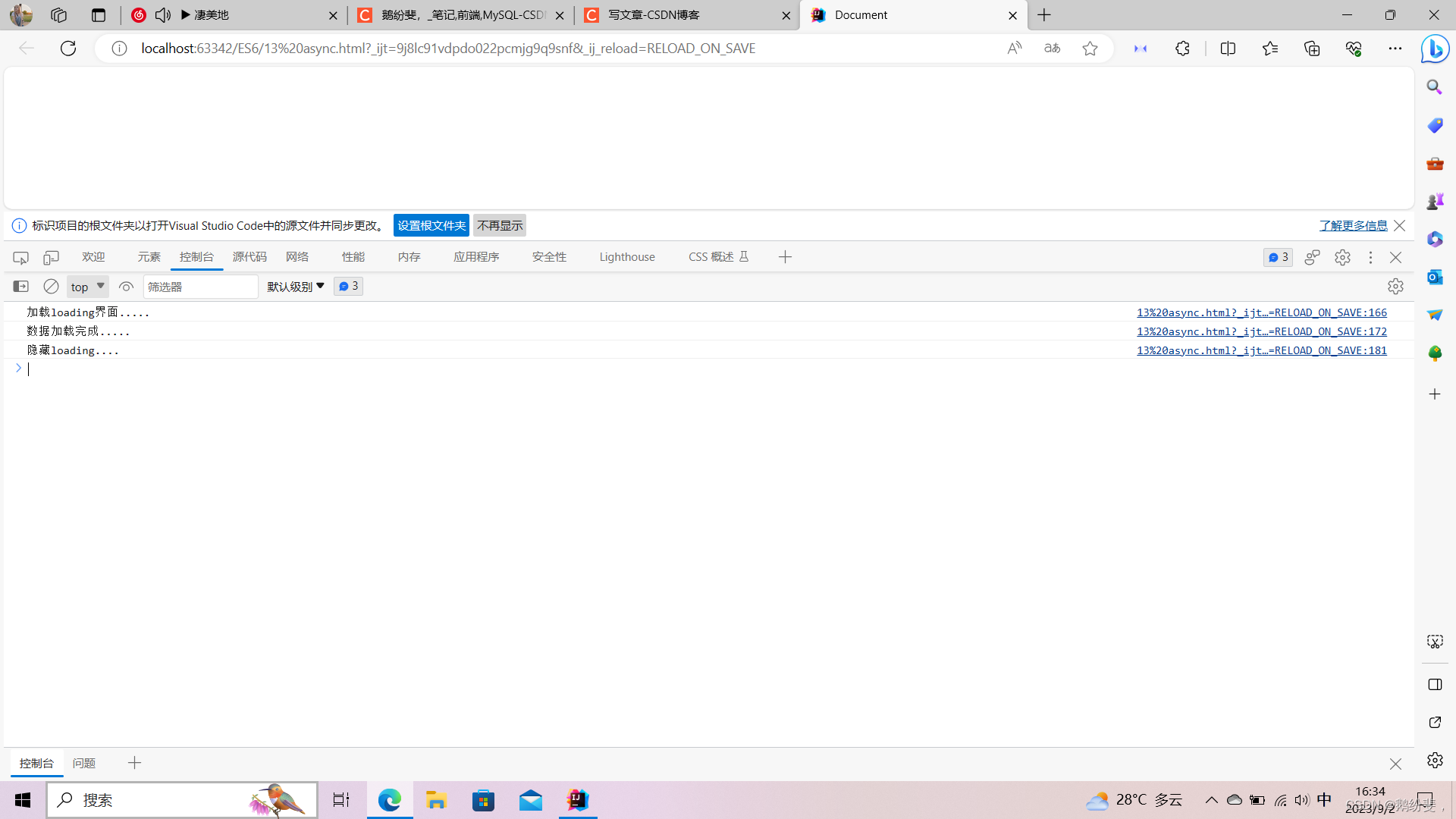
python实现MQTT协议 一、简介 1.1 概述 本文章针对物联网MQTT协议完成python实现 1.2 环境 Apache-apollo创建brokerPython实现发布者和订阅者 1.3 内容 MQTT协议架构说明 : 利用仿真服务体会 MQTT协议 针对MQTT协议进行测试 任务1:MQTT协议应…...

2023年09月03日-----16:58
协同过滤推荐和矩阵分解本质上有什么不同?协同过滤推荐和矩阵分解是两种推荐系统方法,它们在某些方面有相似之处,但也有一些本质不同之处。 基本原理: 协同过滤推荐:协同过滤是一种基于用户行为数据的推荐方法,它依赖于用户-物品交互数据,如用户的评分或点击历史。协同过…...

HTTP状态码504(Gateway Timeout)报错原因分析和解决办法
文章目录 504报错原因分析一、用户角度1. 代理服务器问题2. 网络问题 二、网站管理员角度1. 服务器负载过重2. 网关配置问题3. 目标服务器响应慢4. IIS/nginx/apache服务关闭5. 维护或故障6. 数据库的慢处理也会导致504 用户角度可以采取哪些措施解决504错误1. 刷新页面2. 检查…...

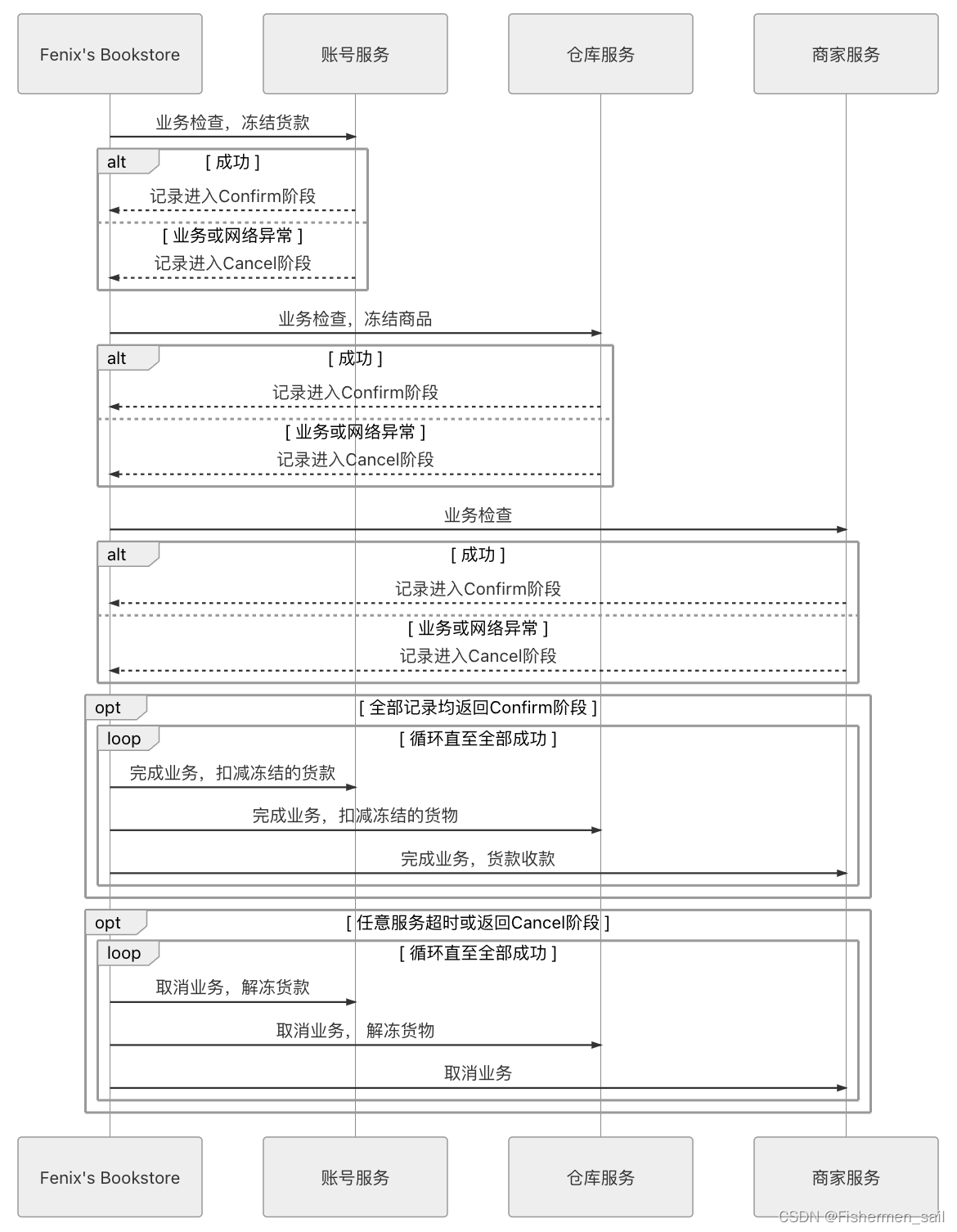
《凤凰架构》第三章——事务处理
前言 由于一些地方原文感觉不太清楚,有些地方用小林coding的文章代替。 总结 事务处理主要的目的就是要让数据在各种条件下,最终的运行结果都能符合你的期望。要达成这个目标有三点需要满足:原子性(业务要么同时成功࿰…...

音视频添 加水印
一、文字水印 在视频中增加文字水印需要准备的条件比较多,需要有文字字库处理的相关文件,在编译FFmpeg时需要支持FreeType、FontConfig、iconv,系统中需要有相关的字库,在FFmpeg中增加纯字母水印可以使用drawtext滤镜进行支持&am…...

使用Python的requests库与chatGPT进行通信
前言 在人工智能领域,自然语言处理模型如OpenAI GPT-3.5 Turbo具有广泛的应用。虽然官方提供了Python库来与这些模型进行交互,但也有一些人更喜欢使用requests库来自定义请求和处理响应,比如现在很多第三方LLM都提供了与chatGPT类似的http请…...

SASS常用内置函数
1,math 引入:use "sass:math"; 常用函数: ceil($number) - 向上取整floor($number) - 向下取整round($number) - 四舍五入max($number...) - 比较若干数值并取最大值min($number...) - 比较若干数值并取最小值random() - 取0~1之…...

2023年05月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:怪盗基德的滑翔翼 怪盗基德是一个充满传奇色彩的怪盗,专门以珠宝为目标的超级盗窃犯。而他最为突出的地方,就是他每次都能逃脱中村警部的重重围堵,而这也很大程度上是多亏了他随身携带的便于操作的滑翔翼。 有一天,怪盗基德像往…...

Emmet 使用笔记小结
Emmet 使用笔记小结 最近在跟视频走 CSS 的教程,然后要写很多的 HTML 结构,就想着总结一下 Emmet 的语法。 Emmet 是一个工具可以用来加速 HTML 和 CSS 的开发过程,不过 emmet 只支持 HTML & XML 文件结构,所以我个人觉得对…...

如何使用Puppeteer进行新闻网站数据抓取和聚合
导语 Puppeteer是一个基于Node.js的库,它提供了一个高级的API来控制Chrome或Chromium浏览器。通过Puppeteer,我们可以实现各种自动化任务,如网页截图、PDF生成、表单填写、网络监控等。本文将介绍如何使用Puppeteer进行新闻网站数据抓取和聚…...

【LeetCode每日一题合集】2023.8.7-2023.8.13(动态规划分治)
文章目录 344. 反转字符串1749. 任意子数组和的绝对值的最大值(最大子数组和)1281. 整数的各位积和之差1289. 下降路径最小和 II解法1——动态规划 O ( n 3 ) O(n^3) O(n3)解法2——转移过程优化 O ( n 2 ) O(n^2) O(n2) ⭐ 1572. 矩阵对角线元素的和解法…...

微信小程序修改vant组件样式
1 背景 在使用vant组件开发微信小程序的时候,想更改vant组件内部样式,达到自己想要的目的(van-grid组件改成宫格背景色为透明,默认为白色),官网没有示例,通过以下几步修改成功。 2 步骤 2.1 …...

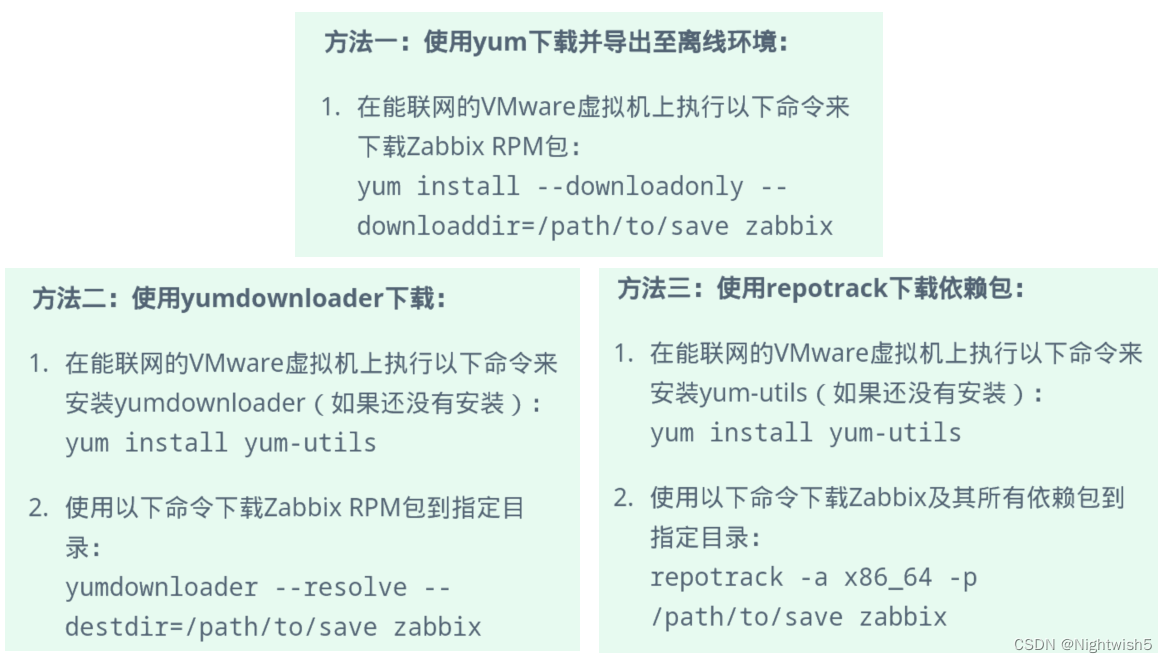
yum 、rpm、yumdownloader、repotrack 学习笔记
1 Linux 包管理器概述 rpm的使用: rpm -ivh filename.rpm#这列出该packageName(包名)安装的所有文件列表。 rpm -ql packageName #查询已安装的该packageName的详细信息,包括版本、发布日期等。 rpm -qi packageName #列出该pac…...

python检测CPU占用、内存和磁盘剩余空间 脚本
python检测CPU占用、内存和磁盘剩余空间 脚本。后续将其加入到计划列表中即可 # codingutf-8 import time import psutil import osimport smtplibfrom email.mime.multipart import MIMEMultipart from email.mime.text import MIMEText # email 用于构建邮件内容 from email…...

量化策略:CTA,市场中性,指数增强
CTA 策略 commodity Trading Advisor Strategy,即“商品交易顾问策略”,也被称作管理期货策略。 期货T0,股票T1双向交易:就单向交易而言的,不仅能先买入再卖出(做多),而且可以先卖…...
 测试点全过)
L1-051 打折(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言: 本系列题使用的是,“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度。更新取决于题目的难度,…...

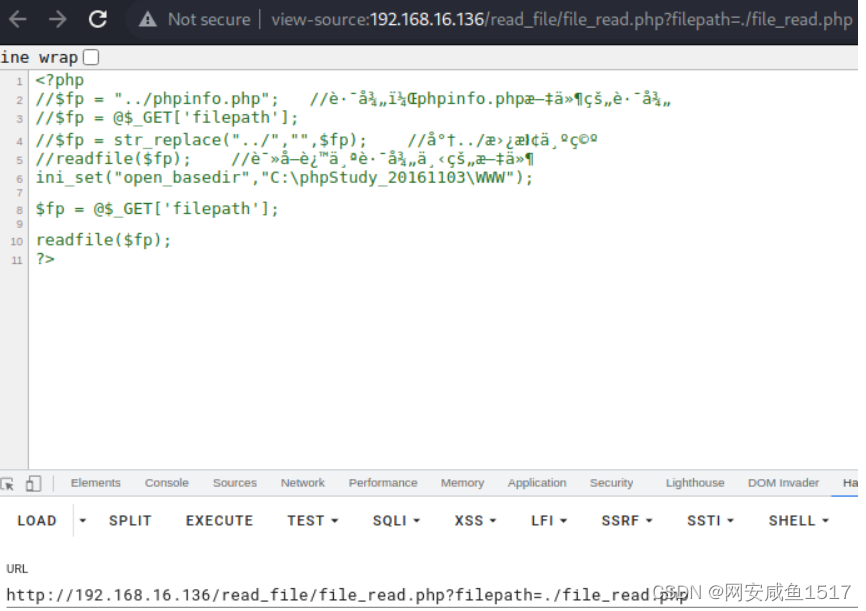
任意文件读取和漏洞复现
任意文件读取 1. 概述 一些网站的需求,可能会提供文件查看与下载的功能。如果对用户查看或下载的文件没有限制或者限制绕过,就可以查看或下载任意文件。这些文件可以是漂代码文件,配置文件,敏感文件等等。 任意文件读取会造成&…...
编译KArchive在windows10下
使用QT6和VS2019编译KArchive的简要步骤: 安装 Qt ,我是用源码自己编译的 "F:\qtbuild"安装CMakefile并配置环境变量安装Git下载ECM源码 https://github.com/KDE/extra-cmake-modules.git-------------------------------------------------…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
