如何精确掌握函数防抖和函数节流的使用?
前序
函数防抖(Debouncing)和函数节流(Throttling)都是用于控制函数执行频率的技术,通常在处理高频率触发的事件(如窗口滚动、鼠标移动、输入框输入等)时非常有用
一、核心概念
函数防抖
函数防抖的核心思想是,在某个事件持续触发时,只有当事件停止触发一段时间后,才执行相应的函数。这意味着如果事件在一定时间内持续触发,函数将不会被执行,直到事件停止触发并且等待一定的延迟时间后才执行。
关键概念:
- 触发事件时,设置一个定时器,延迟一定时间后执行函数。
- 如果事件再次触发,清除之前的定时器,重新设置新的定时器。
- 只有在事件停止触发一段时间后,定时器才会执行函数。
函数节流
函数节流的核心思想是,在某个事件持续触发时,控制函数的执行频率,确保函数在一定时间间隔内最多只能执行一次。与函数防抖不同,函数节流会按照一定的时间间隔持续执行函数,而不会等待事件停止触发。
关键概念:
- 触发事件时,设置一个定时器,在定时器时间间隔内只允许执行一次函数。
- 如果事件再次触发,即使定时器还在计时,也不会执行函数,直到定时器计时结束。
二、函数防抖和节流的代码实现
函数防抖的实现:
函数防抖的关键在于使用 setTimeout 来延迟执行函数,如果在延迟期间再次触发事件,则取消之前的延迟,重新设置新的延迟。
function debounce(func, delay) {let timeoutId;return function (...args) {clearTimeout(timeoutId);timeoutId = setTimeout(() => {func.apply(this, args);}, delay);};
}// 使用例子
const debouncedFunction = debounce(() => {console.log("Debounced function executed.");
}, 1000);// 某个事件触发时调用 debouncedFunction
debouncedFunction();函数节流的实现:
函数节流的关键在于使用一个标志变量来控制函数是否可以执行,以及设置一个定时器,在定时器内将标志变量重置,以便在下一次时间间隔内执行函数。
function throttle(func, delay) {let canRun = true;return function (...args) {if (!canRun) return;canRun = false;setTimeout(() => {func.apply(this, args);canRun = true;}, delay);};
}// 使用例子
const throttledFunction = throttle(() => {console.log("Throttled function executed.");
}, 1000);// 某个事件触发时调用 throttledFunction
throttledFunction();三、函数防抖和节流的优化
函数防抖(Debouncing)和函数节流(Throttling)的实现可以进一步优化,以满足不同的需求和性能要求。下面是一些可能的优化方式:
函数防抖的优化:
立即执行:有时候,可能希望在事件触发时立即执行一次函数,然后再进行防抖延迟。这可以通过设置一个参数来实现。
function debounce(func, delay, immediate) {let timeoutId;return function (...args) {const context = this;const later = () => {timeoutId = null;if (!immediate) func.apply(context, args);};clearTimeout(timeoutId);if (immediate && !timeoutId) func.apply(context, args);timeoutId = setTimeout(later, delay);};
}取消防抖:有时候,可能希望能够取消防抖,即立即执行函数并取消延迟。这可以通过返回一个取消函数来实现
function debounce(func, delay) {let timeoutId;function debounced(...args) {const context = this;const later = () => {timeoutId = null;func.apply(context, args);};clearTimeout(timeoutId);timeoutId = setTimeout(later, delay);}debounced.cancel = function () {clearTimeout(timeoutId);};return debounced;
}函数节流的优化:
开始时立即执行:与函数防抖类似,可以添加一个参数,以便在时间间隔开始时立即执行一次函数。
function throttle(func, delay, immediate) {let canRun = true;return function (...args) {const context = this;if (immediate && canRun) {func.apply(context, args);canRun = false;}if (!immediate) {if (canRun) {canRun = false;setTimeout(() => {func.apply(context, args);canRun = true;}, delay);}}};
}返回最后一次执行的结果:有时候,可能需要函数节流的同时返回最后一次执行的结果。
function throttle(func, delay) {let canRun = true;let lastResult;return function (...args) {const context = this;if (canRun) {lastResult = func.apply(context, args);canRun = false;setTimeout(() => {canRun = true;}, delay);}return lastResult;};
}四、函数防抖和节流的比较
函数防抖(Debouncing)和函数节流(Throttling)都是用于控制函数执行频率的技术,但它们在实际应用中有不同的用途和特点。以下是它们的比较:
1、目的和用途:
函数防抖的主要目的是确保在连续触发事件时,只有在事件停止触发一段时间后才执行相应的函数。它适用于需要等待用户停止操作后才执行的场景,如输入框实时搜索、窗口调整大小等。
函数节流的主要目的是控制函数的执行频率,确保函数在一定时间间隔内最多只能执行一次。它适用于需要限制函数执行频率的场景,如滚动事件、按钮点击防抖等。
2、执行时刻:
函数防抖在事件连续触发时,只有在事件停止触发一段时间后才执行一次函数。
函数节流会按照一定的时间间隔持续执行函数,无论事件是否连续触发。
3、响应速度:
函数防抖可能在事件停止后有一定的延迟,因为它等待一段时间以确保事件的停止。
函数节流在每个时间间隔内都会执行函数,因此响应速度更快,但仍受到时间间隔的限制。
4、实现方式:
函数防抖通常使用 setTimeout 来延迟函数的执行,并在每次触发事件时取消之前的延迟。
函数节流通过控制一个标志变量来限制函数的执行,定时器用于重置标志变量。
五、函数防抖和节流的应用场景
函数防抖(Debouncing)和函数节流(Throttling)是在处理高频触发的事件时非常有用的技术,它们可以改善用户体验,提高性能,以及减少不必要的函数执行。以下是它们在实际应用中常见的场景:
函数防抖的应用场景:
-
输入框实时搜索:当用户在搜索框中输入内容时,防抖可以确保只在用户停止输入一段时间后才触发搜索请求,以减轻服务器负担。
-
窗口调整大小:在窗口大小调整过程中,防抖可以确保只在用户停止拖动窗口边界后才执行重新布局的操作。
-
按钮点击防抖:防抖可以用于按钮点击事件,以防止用户多次点击按钮,确保只执行一次点击事件处理函数。
-
延迟执行:在需要延迟执行某个函数时,防抖可以用于确保只在一定时间内执行一次函数,例如延迟执行动画或提示消息。
-
滚动事件:在滚动事件处理中,防抖可以用于确保只在用户停止滚动页面一段时间后才执行事件处理函数,减少函数的执行次数。
函数节流的应用场景:
-
滚动事件:滚动事件可能会频繁触发,使用节流可以限制事件处理函数的执行频率,提高性能。
-
拖拽操作:在拖拽操作期间,使用节流可以确保只在一定时间间隔内执行拖拽事件处理函数,以平滑处理拖拽操作。
-
页面滚动加载:在无限滚动页面中,使用节流可以控制加载更多内容的触发频率,避免瞬间加载大量数据。
-
鼠标移动事件:在处理鼠标移动事件时,使用节流可以减少事件处理函数的执行次数,提高性能。
-
定时器更新:在需要定时更新某个状态或界面元素时,使用节流可以确保只在一定时间间隔内执行更新操作,避免频繁刷新。
相关文章:

如何精确掌握函数防抖和函数节流的使用?
前序 函数防抖(Debouncing)和函数节流(Throttling)都是用于控制函数执行频率的技术,通常在处理高频率触发的事件(如窗口滚动、鼠标移动、输入框输入等)时非常有用 一、核心概念 函数防抖 函…...

【Linux系列】离线安装openjdk17的rpm包
首发博客地址 首发博客地址[1] 系列文章地址[2] 视频地址[3] 准备 RPM 包 请从官网下载:https://www.oracle.com/java/technologies/downloads/#java17[4] 如需不限速下载,请关注【程序员朱永胜】并回复 1020 获取。 安装 yum localinstall jdk-17_linux…...

Python 没有 pip 包问题解决
最近需要搞一个干净的Python,从官网上直接下载解压可用的绿色版,发现无法正常使用PiP 一 官网下载Python https://www.python.org/downloads/ 选择 embeddable package,这种是免安装的包,解压后可以直接使用。 二 配置环境变量 添加环境变量:…...
--- 重入锁ReentrantLock,公平锁,非公平锁笔记)
并发-Java中的锁(二)--- 重入锁ReentrantLock,公平锁,非公平锁笔记
重入锁ReentrantLock 支持重进入的锁,表示该锁能够支持一个线程对资源的重复加锁该锁支持获取锁时的公平和非公平的选择 如果在绝对时间上,先对锁进行获取的请求一定先被满足,那么锁是公平的,获取锁是顺序的。 实现重进入 线程再…...
)
LeetCode每日一题:1921. 消灭怪物的最大数量(2023.9.3 C++)
目录 1921. 消灭怪物的最大数量 题目描述: 实现代码与解析: 贪心 原理思路: 1921. 消灭怪物的最大数量 题目描述: 你正在玩一款电子游戏,在游戏中你需要保护城市免受怪物侵袭。给你一个 下标从 0 开始 且长度为 …...

SpringBoot连接MySQL数据库,使用Mybatis框架(入门)
1. 说明 SpringBoot项目,连接MySQL数据库,使用Mybatis框架。 本篇文章作为 SpringBoot 使用 Mybatis 的入门。 2. 依赖 2.1. MySQL驱动依赖 MySQL驱动,使用SpringBoot版本对应的默认版本,不需要手动指定版本。 比如…...
)
滑动窗口实例6(找到字符串中所有字母异位词)
题目: 给定两个字符串 s 和 p,找到 s 中所有 p 的 异位词 的子串,返回这些子串的起始索引。不考虑答案输出的顺序。 异位词 指由相同字母重排列形成的字符串(包括相同的字符串)。 示例 1: 输入: s "cbaebabac…...
`git init` 初始化一个新的Git仓库)
武林新秀(一)`git init` 初始化一个新的Git仓库
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途 git init 是 Git 版本控制系统中用于初始化一个新的 Git 仓库或重新初始化一个现有的仓库的命令。“init” 是 “initialize”(初始化)…...

gRPC之Interceptor
1、gRPC Interceptor 在应用开发过程中会有这样的需求,就是在请求执行前后做一些通用的处理逻辑,比如记录日志、tracing、身份 认证等,在web框架中一般是使用middleware来实现的,gRPC 在客户端和服务端都支持了拦截器功能&#…...

计算机竞赛 基于机器视觉的二维码识别检测 - opencv 二维码 识别检测 机器视觉
文章目录 0 简介1 二维码检测2 算法实现流程3 特征提取4 特征分类5 后处理6 代码实现5 最后 0 简介 🔥 优质竞赛项目系列,今天要分享的是 基于机器学习的二维码识别检测 - opencv 二维码 识别检测 机器视觉 该项目较为新颖,适合作为竞赛课…...

ELK安装、部署、调试 (七)kibana的安装与配置
1.介绍 Kibana 是一个基于浏览器的开源可视化工具,主要用于分析大量日志,以折线图、条形图、饼图、热图、区域图、坐标图、仪表、目标、时间等形式。预测或查看输入源的错误或其他重大事件趋势的变化。Kibana 与 Elasticsearch 和 Logstash 同步工作&am…...

【Npm】的安装和使用教程
前端工具及插件库 专栏收录该内容 24 篇文章1 订阅 订阅专栏 npm 一、安装配置 二、初始化配置文件 package.json package.lock.json 二、下载模块 2.1、下载指令 2.2、清理缓存 2.3、模块信息 2.4、npm i 与 npm ci 区别 三、其他指令 第三方模块是别人写好的一些文件…...

22.3D等距社交媒体菜单的悬停特效
效果 源码 <!doctype html> <html><head><meta charset="utf-8"><title>CSS Isometric Social Media Menu</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.…...

音视频开发常用工具
文章目录 前言一、VLC 播放器1、简介2、下载3、VLC media player4、VLC 打开网络串流5、VLC 作为流媒体服务器①、搭建 RTSP 流媒体服务器②、新建播放器 二、MediaInfo1、简介2、下载3、MediaInfo①、主界面②、主要功能特点③、使用方法④、Mediainfo 相关参数和含义简介 三、…...

【leetcode 力扣刷题】字符串匹配之经典的KMP!!!
字符串子串匹配相关 28. 找出字符串中第一个匹配项的下标暴力求解KMP 459. 重复的子字符串暴力求解在SS中找S 以下是能用KMP求解的算法题,KMP是用于字符串匹配的经典算法【至今没学懂………啊啊啊】 28. 找出字符串中第一个匹配项的下标 题目链接:28. 找…...

C#的反射机制
介绍 当谈到C#的反射机制时,它提供了一种动态地在运行时获取和操作类型信息的能力。通过反射,可以在编译时未知的情况下,使用类型信息来创建对象、调用方法、访问属性和字段等。下面是一些反射机制的重要概念和用法: Type 类型&a…...

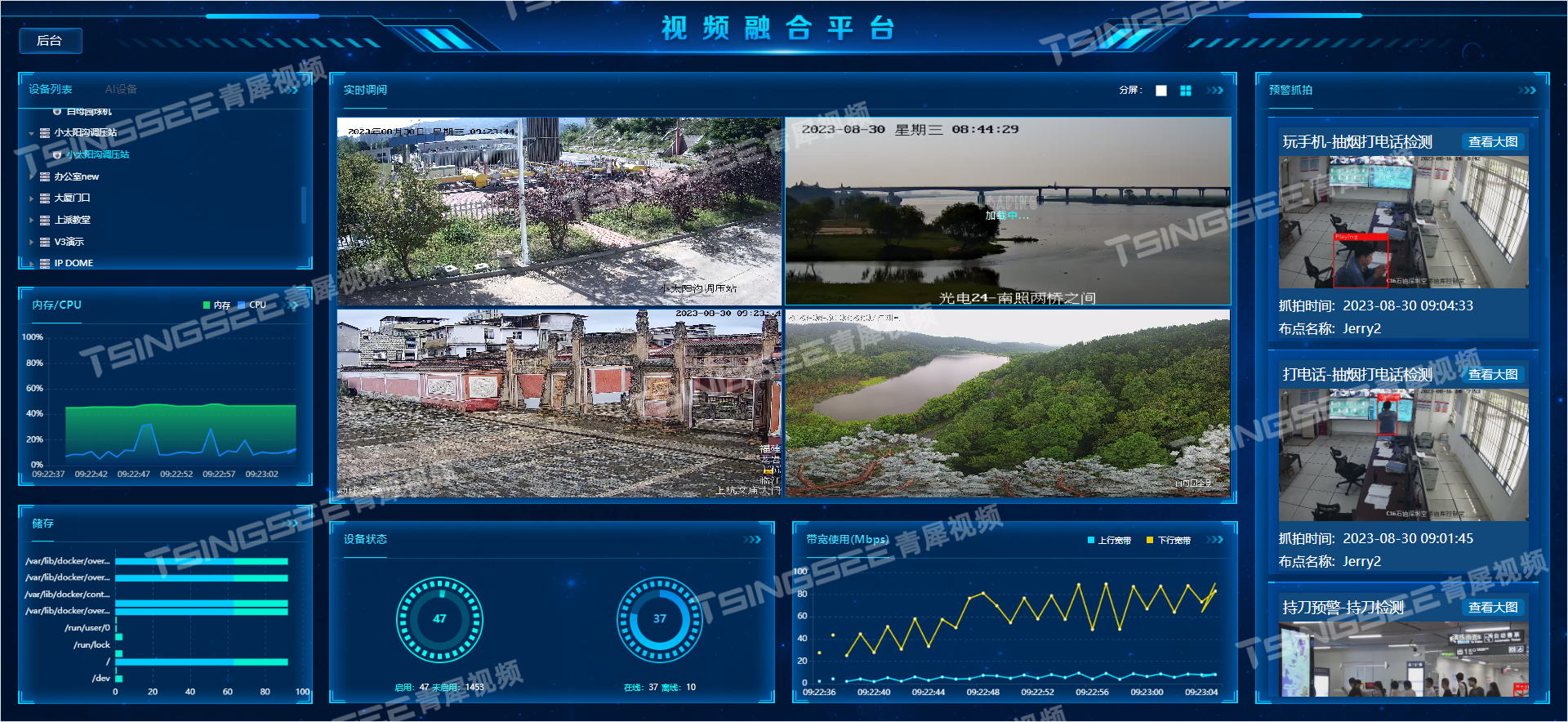
浅谈城市轨道交通视频监控与AI视频智能分析解决方案
一、背景分析 地铁作为重要的公共场所交通枢纽,流动性非常高、人员大量聚集,轨道交通需要利用视频监控系统来实现全程、全方位的安全防范,这也是保证地铁行车组织和安全的重要手段。调度员和车站值班员通过系统监管列车运行、客流情况、变电…...

【LeetCode每日一题合集】2023.8.14-2023.8.20(⭐切披萨3n块披萨)
文章目录 617. 合并二叉树833. 字符串中的查找与替换(模拟)2682. 找出转圈游戏输家(模拟)1444. 切披萨的方案数(⭐⭐⭐⭐⭐)解法——从递归到递推到优化(二维前缀和记忆化搜索) 1388…...

通过ref 操作dom , 点击按钮后跳转到页面指定图片位置
滚动图片到视图 定义了一个名为 scrollToIndex 的函数,它接受一个参数 index。当按钮被点击时,这个函数会被调用,并根据传入的 index 值来滚动到对应的图片。 以 alt 来标记图片位置 alt“Tom” import { useRef } from "react";c…...

QT 设置应用程序图标
1.下载xx.ico图标:ico网址 2.在线PNG转换ICO:png在线转换ico 3.添加图标资源 1)新建文件路径 2)添加图片资源 3)在 .pro文件里面添加图片 4)将xx.ico放到工程目录,编译完可以看到xx.exe的图标…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
