【Npm】的安装和使用教程
前端工具及插件库
专栏收录该内容
24 篇文章1 订阅
订阅专栏
npm
一、安装配置
二、初始化配置文件
package.json
package.lock.json
二、下载模块
2.1、下载指令
2.2、清理缓存
2.3、模块信息
2.4、npm i 与 npm ci 区别
三、其他指令
第三方模块是别人写好的一些文件,我们要使用这些文件,就需要下载。
node 提供了一个工具,叫做 npm,专门用来管理这些模块。
npm 除了可以管理第三方模块,还可以管理一些框架、插件和库。
所以 npm 叫做包管理器,我们将模块、插件、库统称为包。
一、安装配置
安装 node.js 之后自带 npm,无需单独安装
测试工具:在命令行输入 npm -v 能有个版本号,就说明工具能用
如果要更新npm,可以使用如下命令
npm install npm -g
有些公司有自己内部的镜像源,在配置镜像源这块可以先看看公司有没有指定,一般情况下使用的是淘宝镜像源。
查询当前镜像:
npm get registry
设置为淘宝镜像(推荐)
npm config set registry http://registry.npm.taobao.org/
设置回默认的官方镜像
npm config set registry https://registry.npmjs.org/
二、初始化配置文件
通常一个项目中会使用到很多的包、库、模块、插件等等,这样使得node_modules这个文件夹会很大,如果要上线了或者要放到别的地方运行,直接将这个文件夹复制的话,会很大不方便。
解决这个问题,可以使package.json。在这个文件中可以将项目依赖的包的信息,写进去,以后别人拿到这个文件就能知道,这个项目下载了哪些依赖的包。
简单的来说就是,上传项目时,不要把node_modules上传上去,而是根据上传的package.json重新下载一遍所需要的包
package.json:用来存储你下载的模块信息
package.json
创建package.json文件
# 需要根据提示手动输入项目的信息
npm init
# 使用默认值创建,不用根据提示手动输入项目的信息,但是当前文件夹名不能是中文
npm init -y
然后我们可以将所需要的模块和依赖都被写入package.json文件中的dependencies对象,配置安装所有的依赖包
比如你要安装react插件,直接写在里面就行
前面是模块名,后面是版本号,按对象格式书写
最后一键安装所有依赖:npm install,简写就是:npm i
package.lock.json
我们在安装包时,可以看到它的版本依赖,默认是兼容大版本即可。
此时会出现一个问题,就是在不同的用户电脑中,初始化的包的版本可能会出现不一样的情况,从而造成未可知的bug。
为了解决这个问题(这也是yarn诞生的一个原因),npm在5.0之后引入了package.lock.json文件,用来固定包的版本、包的源地址等信息,保证在不同的用户开发环境中加载的是相同的包。
当用户使用npm install命令来安装我们的依赖项时,会从package.lock.json文件中进行安装。
二、下载模块
下载包时,会自动创建node_modules和package.json文件,但是我们也可以先创建和配置好所要下载的包,然后别人拿到这个文件,只需要执行npm i命令,就可以将项目依赖的包,都一键下载下来
{
"name": "03-npm", //描述了包的名字,不能有中文
"version": "1.0.0", //描述了包的的版本信息, x.y.z 如果只是修复bug,需要更新Z位。如果是新增了功能,但是向下兼容,需要更新Y位。如果有大变动,向下不兼容,需要更新X位。
"description": "", //包的描述信息
"main": "index.js", //入口文件(模块化加载规则的时候详细的讲)
"scripts": { //配置一些脚本,在vue的时候会用到,现在体会不到
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [], //关键字(方便搜索)
"author": "", //作者的信息
"license": "ISC", //许可证,开源协议
"dependencies": { //重要,项目的依赖, 方便代码的共享 通过 npm install可以直接安装所有的依赖项
"bootstrap": "^3.3.7",
"jquery": "^3.3.1"
}
}
2.1、下载指令
本地安装:将安装包放在 ./node_modules 下
# 只能在当前文件夹使用
npm install 模块名称
# 简写:
npm i 模块名称
# 示例:
npm install antd
全局安装:将安装包放在 /usr/local 下或者你 node 的安装目录
# 可以在任意文件夹使用
npm install --global 模块名称
# 简写:
npm i -g 模块名称
# 示例:
npm install --global antd
下载指定版本:(npm 默认下载的是最新版本)
# 下载指定的版本
npm i 模块名称@版本
# 示例:
npm install bootstrap@3.3.7
下载多个包
# 可以同时下载多个包,多个包名中间用空格隔开
npm i bootstrap jquery
1
2
指定源安装包
# 安装所有包
npm install --registry=https://registry.npm.taobao.org
# 安装单个包
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.2、清理缓存
有的时候,有些包下载到一半,因为各种原因失败了(比如突然没有网了)
那么这个下载了一半的包 有可能 会被缓存下来
那么以后你再次下载的时候,就都是失败的状态
那么我们就要清除掉缓存以后,在重新下载
或者在执行完命令再删除缓存文件夹
# 清理缓存
npm cache verify
# 强制清理(简写:npm cache clean -f)
npm cache clean --force
2.3、模块信息
将安装包信息保持到项目的 package.json 文件,很重要,最好每个项目所需的模块都加上这个指令,一般用的是 -S
--save或-S:生产阶段的依赖
将加入安装包信息到package.json文件dependencies对象中
npm install gulp --save
或
npm install gulp -S
--save-dev或-D :开发阶段的依赖
将加入安装包信息到package.json文件devDependencies对象中
npm install gulp --save-dev
或
npm install gulp -D
--save-optional或-O :可选阶段的依赖
将加入安装包信息到package.json文件optionalDependencies对象中
npm install gulp --save-optional
或
npm install gulp -O
2.4、npm i 与 npm ci 区别
npm i
npm i 将安装所有 package.json 中的依赖。
如果使用^或 ~ 标识依赖的版本,npm i 将精准安装所标识的版本。
npm i 会更新 package-lock.json 文件。
适用场景:安装新依赖或者升级已有依赖。
npm ci
npm ci 会先删除 node_modules 文件夹以确保干净的环境。
npm ci 会依照 package-lock.json 里的依赖版本精准安装。
npm ci 不会更改 package.json 或是 package-locks 文件,整个安装过程是锁死的
npm ci 强依赖于 package-lock.json,如果 package-lock.json 不存在,npm ci 将不会工作。
适用场景:
在 CI/CD 场景中使用 npm ci 更为合适,一方面,由于 npm ci 依赖于 package-lock.json,依赖版本确保一致,不会出现线上版本和开发版本不一致而引发的问题;
另一方面,首次安装时,使用npm ci将比 npm i 更加迅速,原因是由于 package-lock.json 的存在,不需要做依赖的版本检查以及梳理各依赖之间的关系。
三、其他指令
卸载模块:npm uninstall 模块名
如:npm uninstall jquery
更新模块:npm update 模块名
如:npm update jquery
检查模块:npm outdated
此命令会列出所有已经过时的包
查看模块:npm ls
查看所有安装的模块及依赖
启动模块:npm start
停止模块:npm stop
重启模块:npm restart
测试模块:npm test
查看版本:npm version
相关文章:

【Npm】的安装和使用教程
前端工具及插件库 专栏收录该内容 24 篇文章1 订阅 订阅专栏 npm 一、安装配置 二、初始化配置文件 package.json package.lock.json 二、下载模块 2.1、下载指令 2.2、清理缓存 2.3、模块信息 2.4、npm i 与 npm ci 区别 三、其他指令 第三方模块是别人写好的一些文件…...

22.3D等距社交媒体菜单的悬停特效
效果 源码 <!doctype html> <html><head><meta charset="utf-8"><title>CSS Isometric Social Media Menu</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.…...

音视频开发常用工具
文章目录 前言一、VLC 播放器1、简介2、下载3、VLC media player4、VLC 打开网络串流5、VLC 作为流媒体服务器①、搭建 RTSP 流媒体服务器②、新建播放器 二、MediaInfo1、简介2、下载3、MediaInfo①、主界面②、主要功能特点③、使用方法④、Mediainfo 相关参数和含义简介 三、…...

【leetcode 力扣刷题】字符串匹配之经典的KMP!!!
字符串子串匹配相关 28. 找出字符串中第一个匹配项的下标暴力求解KMP 459. 重复的子字符串暴力求解在SS中找S 以下是能用KMP求解的算法题,KMP是用于字符串匹配的经典算法【至今没学懂………啊啊啊】 28. 找出字符串中第一个匹配项的下标 题目链接:28. 找…...

C#的反射机制
介绍 当谈到C#的反射机制时,它提供了一种动态地在运行时获取和操作类型信息的能力。通过反射,可以在编译时未知的情况下,使用类型信息来创建对象、调用方法、访问属性和字段等。下面是一些反射机制的重要概念和用法: Type 类型&a…...

浅谈城市轨道交通视频监控与AI视频智能分析解决方案
一、背景分析 地铁作为重要的公共场所交通枢纽,流动性非常高、人员大量聚集,轨道交通需要利用视频监控系统来实现全程、全方位的安全防范,这也是保证地铁行车组织和安全的重要手段。调度员和车站值班员通过系统监管列车运行、客流情况、变电…...

【LeetCode每日一题合集】2023.8.14-2023.8.20(⭐切披萨3n块披萨)
文章目录 617. 合并二叉树833. 字符串中的查找与替换(模拟)2682. 找出转圈游戏输家(模拟)1444. 切披萨的方案数(⭐⭐⭐⭐⭐)解法——从递归到递推到优化(二维前缀和记忆化搜索) 1388…...

通过ref 操作dom , 点击按钮后跳转到页面指定图片位置
滚动图片到视图 定义了一个名为 scrollToIndex 的函数,它接受一个参数 index。当按钮被点击时,这个函数会被调用,并根据传入的 index 值来滚动到对应的图片。 以 alt 来标记图片位置 alt“Tom” import { useRef } from "react";c…...

QT 设置应用程序图标
1.下载xx.ico图标:ico网址 2.在线PNG转换ICO:png在线转换ico 3.添加图标资源 1)新建文件路径 2)添加图片资源 3)在 .pro文件里面添加图片 4)将xx.ico放到工程目录,编译完可以看到xx.exe的图标…...

牛客网刷题
牛客网刷题-C&C 2023年9月3日15:58:392023年9月3日16:37:01 2023年9月3日15:58:39 2023年9月3日16:37:01 整型常量和实型常量的区别...

ES6核心语法
主要记录学习ES6的语法 1、let和const 同es5中的var来声明变量。三者的区别分别是: var声明的变量存在变量提升,先声明未赋值,值为undefined。且变量声明可在函数块内使用。变量声明之后可以重复声明let声明的变量无变量提升。作用域是块级…...

python 之import与from import 导入库的解析与差异
文章目录 1. **使用import导入整个模块**:2. **使用from import导入特定内容**:注意事项别名的使用 在Python中,import和from import是用于导入模块中内容的两种不同方式。下面详细介绍它们的用法和差异: 1. 使用import导入整个模…...

python实现MQTT协议(发布者,订阅者,topic)
python实现MQTT协议 一、简介 1.1 概述 本文章针对物联网MQTT协议完成python实现 1.2 环境 Apache-apollo创建brokerPython实现发布者和订阅者 1.3 内容 MQTT协议架构说明 : 利用仿真服务体会 MQTT协议 针对MQTT协议进行测试 任务1:MQTT协议应…...

2023年09月03日-----16:58
协同过滤推荐和矩阵分解本质上有什么不同?协同过滤推荐和矩阵分解是两种推荐系统方法,它们在某些方面有相似之处,但也有一些本质不同之处。 基本原理: 协同过滤推荐:协同过滤是一种基于用户行为数据的推荐方法,它依赖于用户-物品交互数据,如用户的评分或点击历史。协同过…...

HTTP状态码504(Gateway Timeout)报错原因分析和解决办法
文章目录 504报错原因分析一、用户角度1. 代理服务器问题2. 网络问题 二、网站管理员角度1. 服务器负载过重2. 网关配置问题3. 目标服务器响应慢4. IIS/nginx/apache服务关闭5. 维护或故障6. 数据库的慢处理也会导致504 用户角度可以采取哪些措施解决504错误1. 刷新页面2. 检查…...

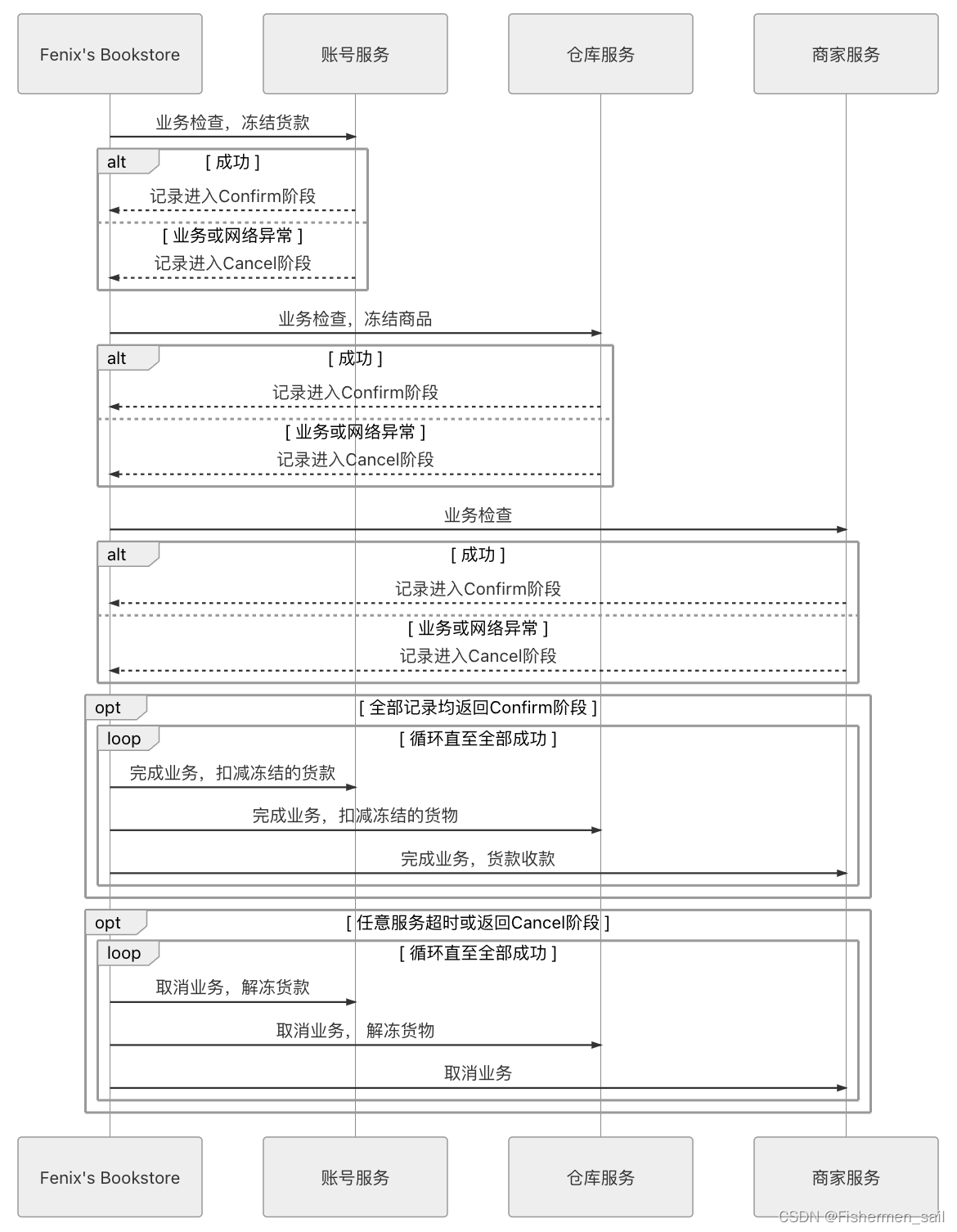
《凤凰架构》第三章——事务处理
前言 由于一些地方原文感觉不太清楚,有些地方用小林coding的文章代替。 总结 事务处理主要的目的就是要让数据在各种条件下,最终的运行结果都能符合你的期望。要达成这个目标有三点需要满足:原子性(业务要么同时成功࿰…...

音视频添 加水印
一、文字水印 在视频中增加文字水印需要准备的条件比较多,需要有文字字库处理的相关文件,在编译FFmpeg时需要支持FreeType、FontConfig、iconv,系统中需要有相关的字库,在FFmpeg中增加纯字母水印可以使用drawtext滤镜进行支持&am…...

使用Python的requests库与chatGPT进行通信
前言 在人工智能领域,自然语言处理模型如OpenAI GPT-3.5 Turbo具有广泛的应用。虽然官方提供了Python库来与这些模型进行交互,但也有一些人更喜欢使用requests库来自定义请求和处理响应,比如现在很多第三方LLM都提供了与chatGPT类似的http请…...

SASS常用内置函数
1,math 引入:use "sass:math"; 常用函数: ceil($number) - 向上取整floor($number) - 向下取整round($number) - 四舍五入max($number...) - 比较若干数值并取最大值min($number...) - 比较若干数值并取最小值random() - 取0~1之…...

2023年05月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:怪盗基德的滑翔翼 怪盗基德是一个充满传奇色彩的怪盗,专门以珠宝为目标的超级盗窃犯。而他最为突出的地方,就是他每次都能逃脱中村警部的重重围堵,而这也很大程度上是多亏了他随身携带的便于操作的滑翔翼。 有一天,怪盗基德像往…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
