通过ref 操作dom , 点击按钮后跳转到页面指定图片位置
滚动图片到视图
定义了一个名为 scrollToIndex 的函数,它接受一个参数 index。当按钮被点击时,这个函数会被调用,并根据传入的 index 值来滚动到对应的图片。

以 alt 来标记图片位置
alt=“Tom”
import { useRef } from "react";const RollPicture = () => {const listRef = useRef(null);function scrollToIndex(index: any) {const listNode: any = listRef.current;// 这一行假设了一个特定的 DOM 结构const imgNode = listNode.querySelectorAll("li > img")[index];imgNode.scrollIntoView({behavior: "smooth",block: "nearest",inline: "center",});}return (<><nav><button onClick={() => scrollToIndex(0)}>猫 - 0 </button><button onClick={() => scrollToIndex(1)}>猫 - 1 </button><button onClick={() => scrollToIndex(2)}>猫 - 2 </button></nav><div><ul ref={listRef}><li><span>猫 - 0 </span><img src="https://placekitten.com/g/200/200" alt="Tom" /></li><li><span>猫 - 1 </span><img src="https://placekitten.com/g/300/200" alt="Maru" /></li><li><span>猫 - 2 </span><img src="https://placekitten.com/g/250/200" alt="Jellylorum" /></li></ul></div></>);
};export default RollPicture;在函数内部,我们首先通过 listRef.current 获取到 listRef 引用所指向的 DOM 元素,这里是一个 ul 元素。
然后,我们通过 listNode.querySelectorAll("li > img")[index] 获取到特定索引位置的图片元素 imgNode。这里假设了一个特定的 DOM 结构,即 ul 元素下的每个 li 元素中都包含一个 img 元素。
最后,我们调用 imgNode.scrollIntoView() 方法,将图片滚动到视图中。我们通过传入一个配置对象来指定滚动的行为,包括 behavior(滚动行为)、block(垂直方向对齐方式)和 inline(水平方向对齐方式)。
在组件的返回值中,我们渲染了一个包含按钮和图片列表的结构。
在按钮部分,我们为每个按钮设置了一个点击事件,并通过调用 scrollToIndex 函数来滚动到对应的图片。每个按钮都有一个不同的索引值作为参数。
在图片列表部分,我们将 listRef 设置为 ul 元素的 ref 属性,以便将引用与该元素关联起来。同时,我们渲染了几个 li 元素,每个元素包含一个图片和一个描述。
这样,当用户点击按钮时,对应的图片会滚动到视图中心。
拓展一下:imgNode.scrollIntoView()
imgNode.scrollIntoView()是一个 DOM 方法,用于将指定的元素滚动到可见区域。在这个代码片段中,我们使用了一个配置对象作为
scrollIntoView()方法的参数。配置对象包括以下属性:
behavior:指定滚动的行为,这里设置为"smooth",表示平滑滚动。block:指定垂直方向上的对齐方式,这里设置为"nearest",表示滚动到最近的边界。inline:指定水平方向上的对齐方式,这里设置为"center",表示水平居中对齐。通过使用这些配置,
scrollIntoView()方法会将imgNode元素滚动到可见区域,并以平滑的方式进行滚动,使其在垂直和水平方向上都居中对齐。
相关文章:

通过ref 操作dom , 点击按钮后跳转到页面指定图片位置
滚动图片到视图 定义了一个名为 scrollToIndex 的函数,它接受一个参数 index。当按钮被点击时,这个函数会被调用,并根据传入的 index 值来滚动到对应的图片。 以 alt 来标记图片位置 alt“Tom” import { useRef } from "react";c…...

QT 设置应用程序图标
1.下载xx.ico图标:ico网址 2.在线PNG转换ICO:png在线转换ico 3.添加图标资源 1)新建文件路径 2)添加图片资源 3)在 .pro文件里面添加图片 4)将xx.ico放到工程目录,编译完可以看到xx.exe的图标…...

牛客网刷题
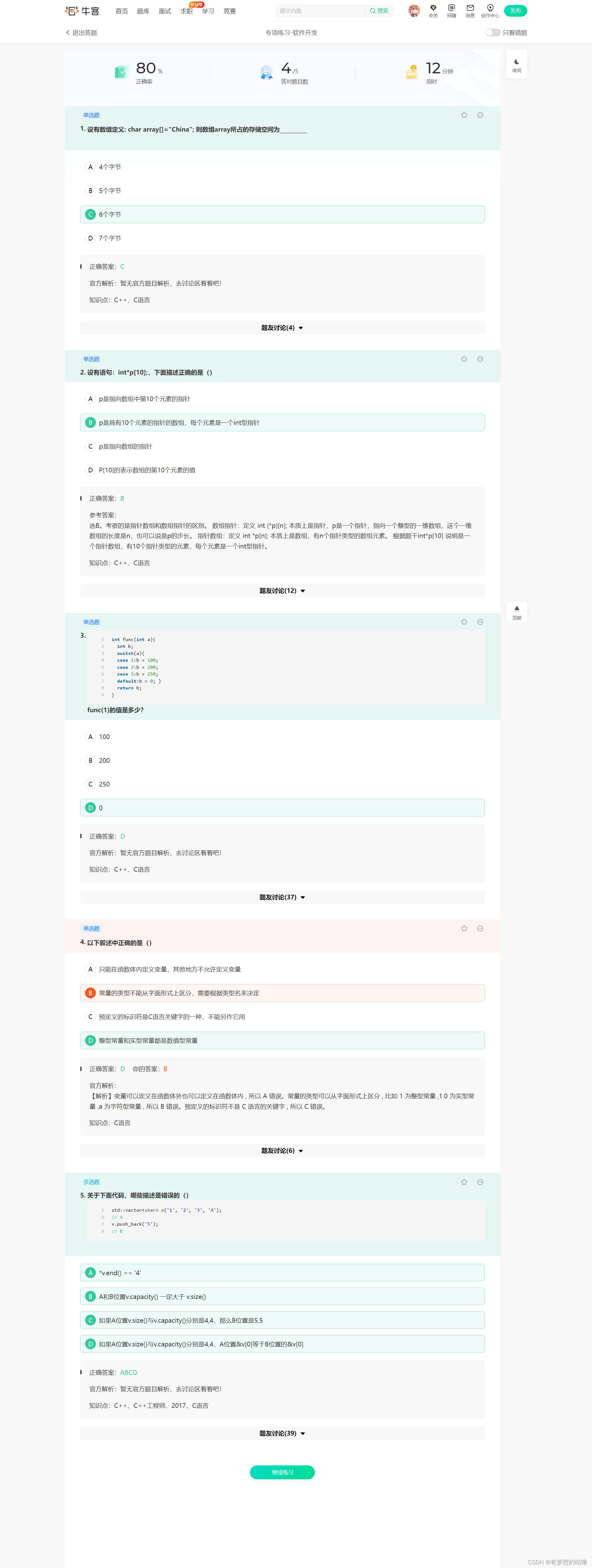
牛客网刷题-C&C 2023年9月3日15:58:392023年9月3日16:37:01 2023年9月3日15:58:39 2023年9月3日16:37:01 整型常量和实型常量的区别...

ES6核心语法
主要记录学习ES6的语法 1、let和const 同es5中的var来声明变量。三者的区别分别是: var声明的变量存在变量提升,先声明未赋值,值为undefined。且变量声明可在函数块内使用。变量声明之后可以重复声明let声明的变量无变量提升。作用域是块级…...

python 之import与from import 导入库的解析与差异
文章目录 1. **使用import导入整个模块**:2. **使用from import导入特定内容**:注意事项别名的使用 在Python中,import和from import是用于导入模块中内容的两种不同方式。下面详细介绍它们的用法和差异: 1. 使用import导入整个模…...

python实现MQTT协议(发布者,订阅者,topic)
python实现MQTT协议 一、简介 1.1 概述 本文章针对物联网MQTT协议完成python实现 1.2 环境 Apache-apollo创建brokerPython实现发布者和订阅者 1.3 内容 MQTT协议架构说明 : 利用仿真服务体会 MQTT协议 针对MQTT协议进行测试 任务1:MQTT协议应…...

2023年09月03日-----16:58
协同过滤推荐和矩阵分解本质上有什么不同?协同过滤推荐和矩阵分解是两种推荐系统方法,它们在某些方面有相似之处,但也有一些本质不同之处。 基本原理: 协同过滤推荐:协同过滤是一种基于用户行为数据的推荐方法,它依赖于用户-物品交互数据,如用户的评分或点击历史。协同过…...

HTTP状态码504(Gateway Timeout)报错原因分析和解决办法
文章目录 504报错原因分析一、用户角度1. 代理服务器问题2. 网络问题 二、网站管理员角度1. 服务器负载过重2. 网关配置问题3. 目标服务器响应慢4. IIS/nginx/apache服务关闭5. 维护或故障6. 数据库的慢处理也会导致504 用户角度可以采取哪些措施解决504错误1. 刷新页面2. 检查…...

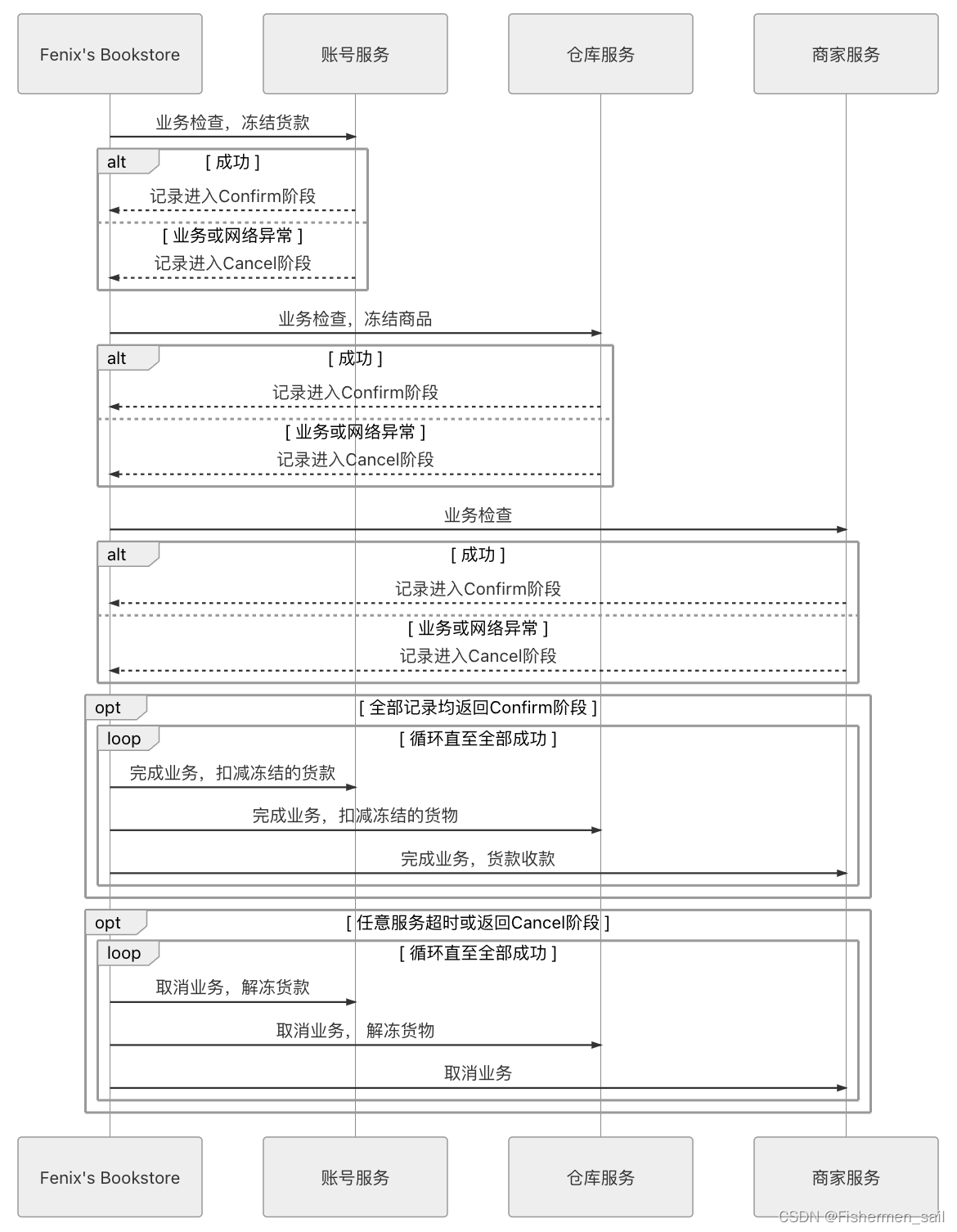
《凤凰架构》第三章——事务处理
前言 由于一些地方原文感觉不太清楚,有些地方用小林coding的文章代替。 总结 事务处理主要的目的就是要让数据在各种条件下,最终的运行结果都能符合你的期望。要达成这个目标有三点需要满足:原子性(业务要么同时成功࿰…...

音视频添 加水印
一、文字水印 在视频中增加文字水印需要准备的条件比较多,需要有文字字库处理的相关文件,在编译FFmpeg时需要支持FreeType、FontConfig、iconv,系统中需要有相关的字库,在FFmpeg中增加纯字母水印可以使用drawtext滤镜进行支持&am…...

使用Python的requests库与chatGPT进行通信
前言 在人工智能领域,自然语言处理模型如OpenAI GPT-3.5 Turbo具有广泛的应用。虽然官方提供了Python库来与这些模型进行交互,但也有一些人更喜欢使用requests库来自定义请求和处理响应,比如现在很多第三方LLM都提供了与chatGPT类似的http请…...

SASS常用内置函数
1,math 引入:use "sass:math"; 常用函数: ceil($number) - 向上取整floor($number) - 向下取整round($number) - 四舍五入max($number...) - 比较若干数值并取最大值min($number...) - 比较若干数值并取最小值random() - 取0~1之…...

2023年05月 C/C++(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:怪盗基德的滑翔翼 怪盗基德是一个充满传奇色彩的怪盗,专门以珠宝为目标的超级盗窃犯。而他最为突出的地方,就是他每次都能逃脱中村警部的重重围堵,而这也很大程度上是多亏了他随身携带的便于操作的滑翔翼。 有一天,怪盗基德像往…...

Emmet 使用笔记小结
Emmet 使用笔记小结 最近在跟视频走 CSS 的教程,然后要写很多的 HTML 结构,就想着总结一下 Emmet 的语法。 Emmet 是一个工具可以用来加速 HTML 和 CSS 的开发过程,不过 emmet 只支持 HTML & XML 文件结构,所以我个人觉得对…...

如何使用Puppeteer进行新闻网站数据抓取和聚合
导语 Puppeteer是一个基于Node.js的库,它提供了一个高级的API来控制Chrome或Chromium浏览器。通过Puppeteer,我们可以实现各种自动化任务,如网页截图、PDF生成、表单填写、网络监控等。本文将介绍如何使用Puppeteer进行新闻网站数据抓取和聚…...

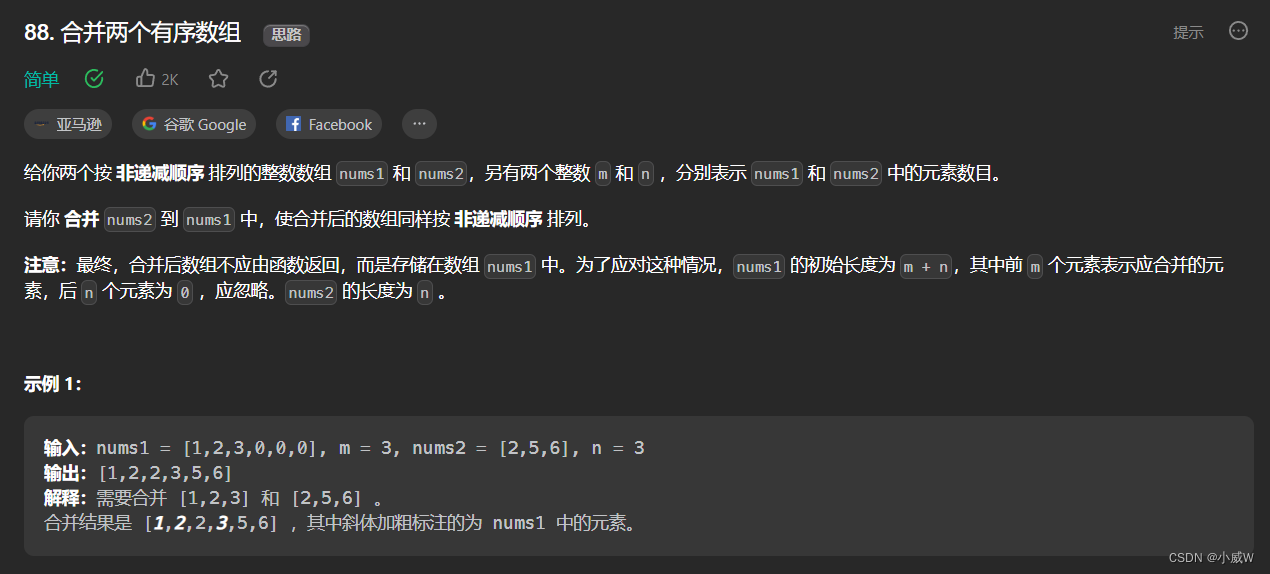
【LeetCode每日一题合集】2023.8.7-2023.8.13(动态规划分治)
文章目录 344. 反转字符串1749. 任意子数组和的绝对值的最大值(最大子数组和)1281. 整数的各位积和之差1289. 下降路径最小和 II解法1——动态规划 O ( n 3 ) O(n^3) O(n3)解法2——转移过程优化 O ( n 2 ) O(n^2) O(n2) ⭐ 1572. 矩阵对角线元素的和解法…...

微信小程序修改vant组件样式
1 背景 在使用vant组件开发微信小程序的时候,想更改vant组件内部样式,达到自己想要的目的(van-grid组件改成宫格背景色为透明,默认为白色),官网没有示例,通过以下几步修改成功。 2 步骤 2.1 …...

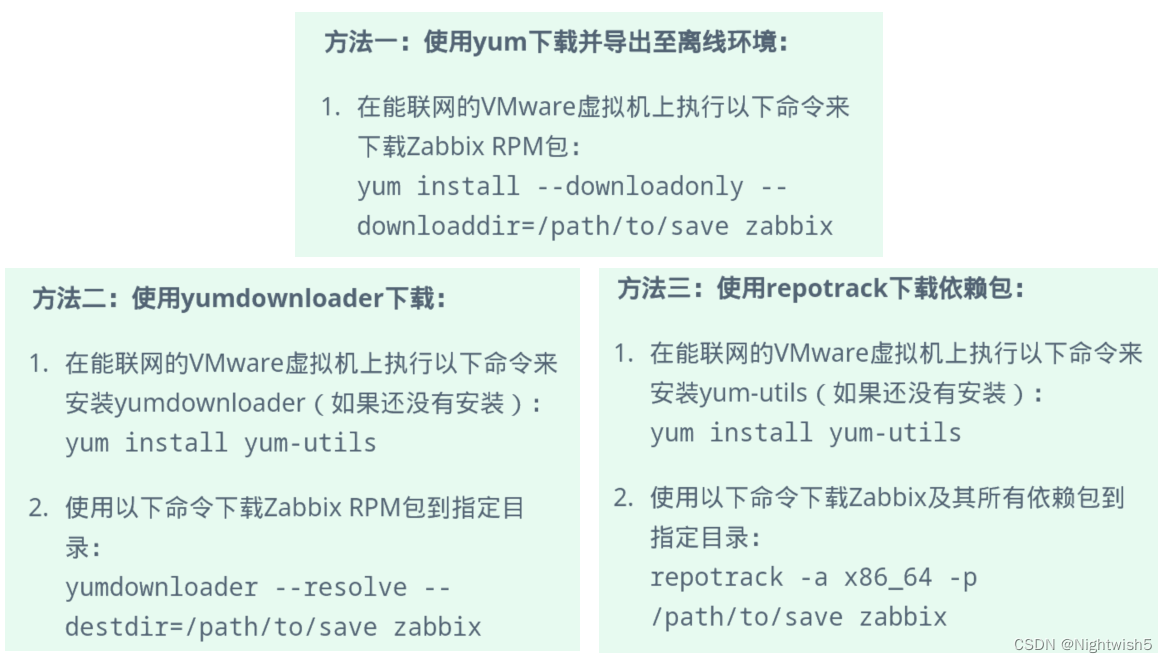
yum 、rpm、yumdownloader、repotrack 学习笔记
1 Linux 包管理器概述 rpm的使用: rpm -ivh filename.rpm#这列出该packageName(包名)安装的所有文件列表。 rpm -ql packageName #查询已安装的该packageName的详细信息,包括版本、发布日期等。 rpm -qi packageName #列出该pac…...

python检测CPU占用、内存和磁盘剩余空间 脚本
python检测CPU占用、内存和磁盘剩余空间 脚本。后续将其加入到计划列表中即可 # codingutf-8 import time import psutil import osimport smtplibfrom email.mime.multipart import MIMEMultipart from email.mime.text import MIMEText # email 用于构建邮件内容 from email…...

量化策略:CTA,市场中性,指数增强
CTA 策略 commodity Trading Advisor Strategy,即“商品交易顾问策略”,也被称作管理期货策略。 期货T0,股票T1双向交易:就单向交易而言的,不仅能先买入再卖出(做多),而且可以先卖…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...
