web之利用延迟实现复杂动画、animation
文章目录
- 效果图
- html
- style
- JavaScript
效果图
html
<div class="container"><div class="ball"></div><input type="range" min="0" max="1" step="0.01" />
</div>
style
body {display: flex;justify-content: center;
}.container {margin-top: 30px;
}.ball {--delay: 0s;width: 50px;height: 50px;border-radius: 50%;background-color: #ff0000;margin-bottom: 50px;animation: move 1s var(--delay) linear forwards paused;/* animation-play-state: running; *//* animation-play-state: paused; */
}@keyframes move {50% {transform: translate(100px) scale(1.5);}100% {transform: translate(200px) scale(1);}
}
JavaScript
// js方式实现(不考虑此方案)
// let inp = document.querySelector('input');
// inp.oninput = function () {
// console.log(inp.value);
// }// 方式二(配合css实现)
let inp = document.querySelector('input'),ball = document.querySelector('.ball'),cal = () => ball.style.setProperty('--delay', `-${inp.value}s`);inp.oninput = cal;
cal();
相关文章:

web之利用延迟实现复杂动画、animation
文章目录 效果图htmlstyleJavaScript 效果图 html <div class"container"><div class"ball"></div><input type"range" min"0" max"1" step"0.01" /> </div>style body {display…...

TCP 和 UDP 的区别、TCP 是如何保证可靠传输的?
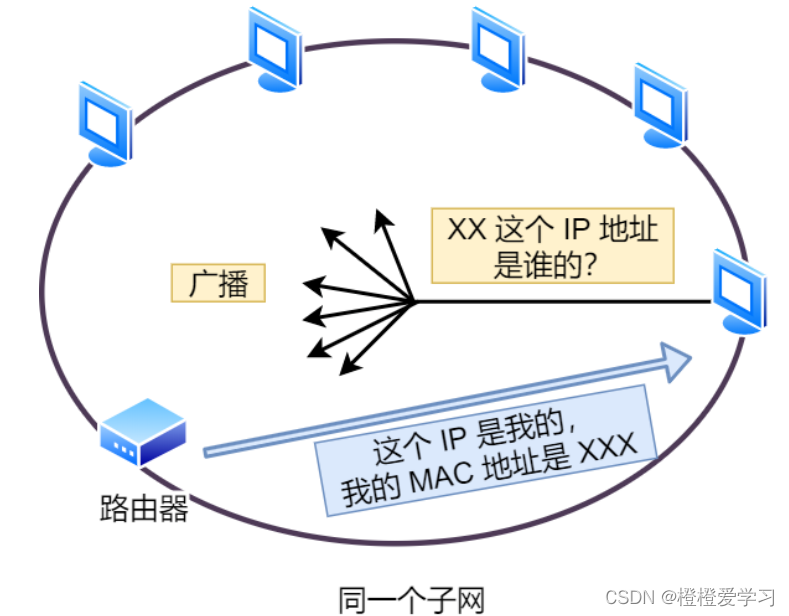
先来介绍一些osi七层模型 分为应用层、表示层、会话层、运输层、网络层、链路层、物理层。 应用层(数据):确定进程之间通信的性质以及满足用户需要以及提供网络和用户应用,为应用程序提供服务,DNS,HTTP,HTTPS…...

鼠标悬停阴影的效果被旁边div挡住的解决办法
出现的问题 需求要求鼠标悬停某个图片上有阴影效果,但阴影被旁边相邻的div挡住了,如图所示 解决方案 给悬停的这块div增加2个css属性 $(this).css(position, relative); $(this).css(z-index, 200);新的效果如图所示 一直写后端,前端的…...

Go用两个协程交替打印100以内的奇偶数
方式1(使用无缓冲的channel) package mainimport ( "fmt" "time")var flagChan make(chan int)func wokr1() { for i : 1; i < 100; i { flagChan <- 666 // 塞入 if i%2 1 { fmt.Println("协程1打印:", i) …...

css 文字单行多行超出长度后显示 ...
0.超出… 1、单行文本超出 <div class"content">测试数据:css单行文本超出显示省略号--------</div><style> .content{width: 200px;height: 200px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;-o-text-overflow:el…...

C++将派生类赋值给基类
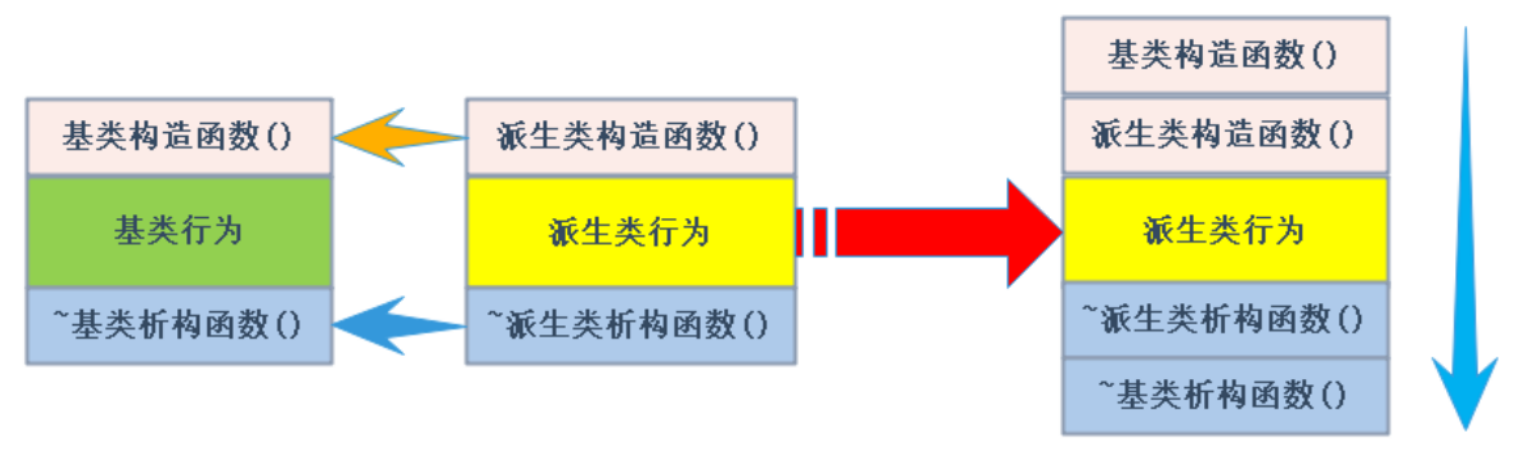
在 C/C++ 中经常会发生数据类型的转换,例如将 int 类型的数据赋值给 float 类型的变量时,编译器会先把 int 类型的数据转换为 float 类型再赋值;反过来,float 类型的数据在经过类型转换后也可以赋值给 int 类型的变量。 数据类型转换的前提是,编译器知道如何对数据进行取舍…...

海外问卷调查是做什么的?
大家好,我是橙河。现在我来给大家简单讲解一下海外问卷调查是做什么的? 多年以前,人们就开始在网上进行海外问卷调查了。最常见的方法是通过问卷网站、做问卷或者论坛进行调查,现在则更多地使用各种渠道进行调查。海外国家对于问…...

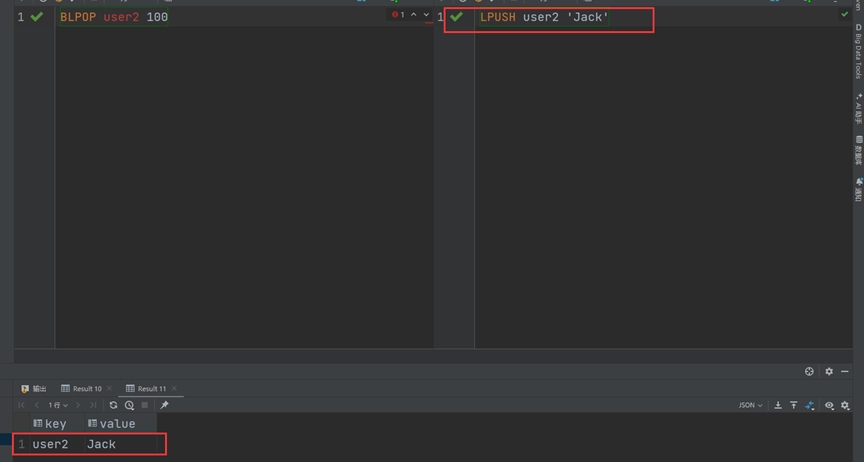
Redis——数据结构介绍
Redis是一个key-value的数据库,key一般是String类型,不过value的类型是多样的: String:hello wordHash:{name:"Jack",age:21}List:[A -> B -> C -> D]Set:{A,B,C}SortedSet…...

附录2-将三国演义按章节存储为不同的txt(bs4)
地址 《三国演义》全集在线阅读_史书典籍_诗词名句网 目录 1 项目分析 2 代码 1 项目分析 我们可以在首页中找到所有的章节 每一个章节是一个a标签,a标签连接到该章节的内容 但这个网站他有bug,章节都是乱套的,我们无视这种错误&#…...

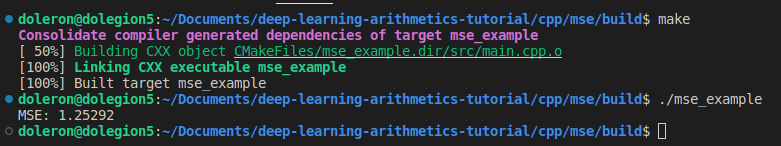
现代C++中的从头开始深度学习:【6/8】成本函数
现代C中的从头开始深度学习:成本函数 一、说明 在机器学习中,我们通常将问题建模为函数。因此,我们的大部分工作都包括寻找使用已知模型近似函数的方法。在这种情况下,成本函数起着核心作用。 这个故事是我们之前关于卷积的讨论的…...

Vue——vue3中的ref和reactive数据理解以及父子组件之间props传递的数据
ref()函数 这是一个用来接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。 作用:创建一个响应式变量,使得某个变量在发生改变时可以同步发生在页面上。 模板语句中使用这个变量时…...

新手如何备考PMP考试?
回头看来,从战略上来说: 备考第一重点:要有一个清晰的目标——我要过! 第二重点:足够重视它——把它的优先级调整到仅次于工作:万籁俱寂,唯有学习。 第三重点:自律——有了第一点…...

FPGA输出lvds信号点亮液晶屏
1 概述 该方案用于生成RGB信号,通过lvds接口驱动逻辑输出,点亮并驱动BP101WX-206液晶屏幕。 参考:下面为参考文章,内容非常详细。Xilinx LVDS Output——原语调用_vivado原语_ShareWow丶的博客http://t.csdn.cn/Zy37p 2 功能描述 …...

算法面试-深度学习基础面试题整理(2023.8.29开始,每天下午持续更新....)
一、无监督相关(聚类、异常检测) 1、常见的距离度量方法有哪些?写一下距离计算公式。 1)连续数据的距离计算: 闵可夫斯基距离家族: 当p 1时,为曼哈顿距离;p 2时,为欧…...

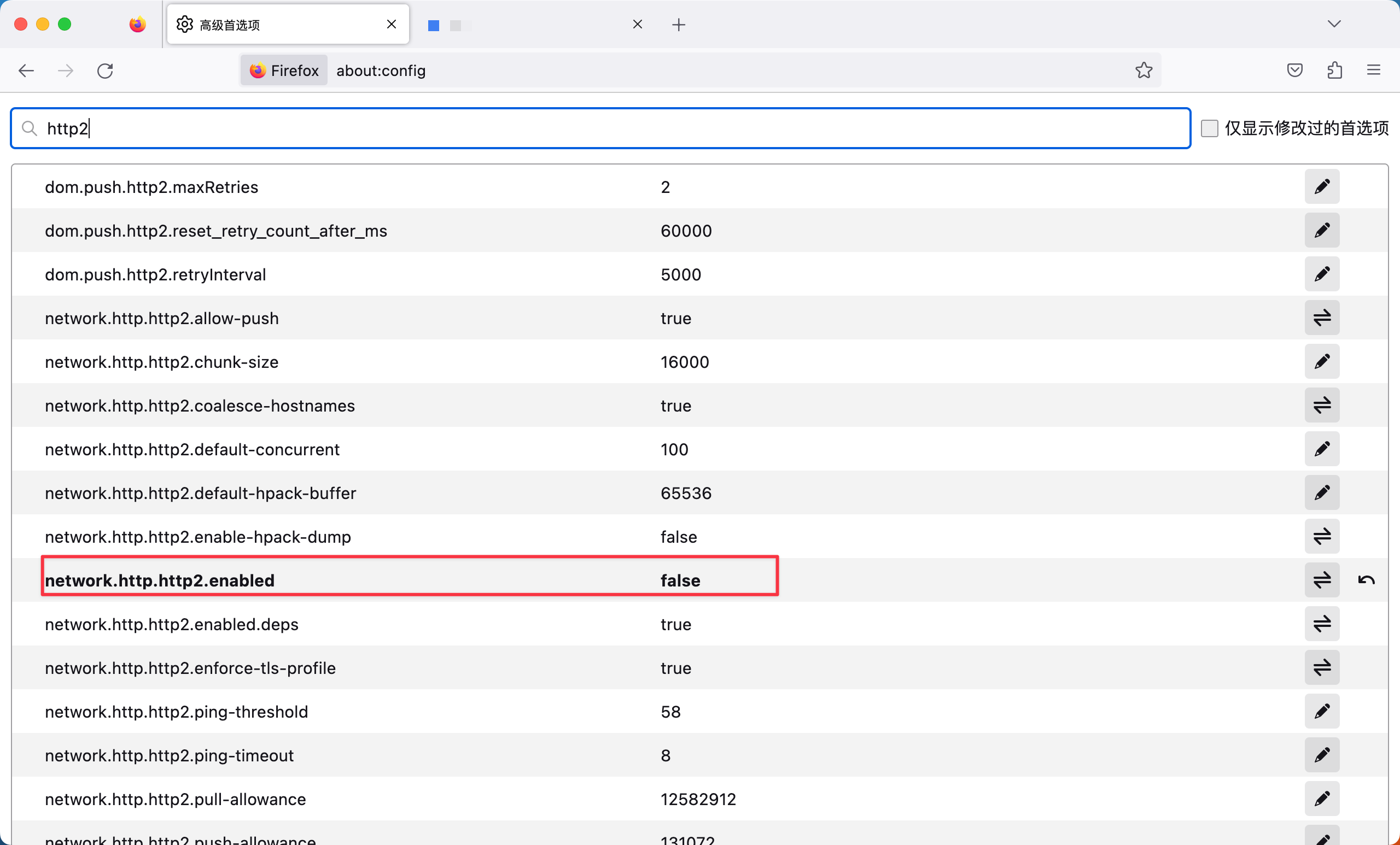
FireFox禁用HTTP2
问题 最近需要调试接口,但是,Chrome都是强制使用h2协议,即HTTP/2协议。为了排除h2协议排除对接口调用的影响,需要强制浏览器使用HTTP1协议。 解决 FireFox 设置firefox的network.http.http2.enabled为禁用,这样就禁…...

搭建HTTPS服务器
HTTPS代理服务器的作用与价值 HTTPS代理服务器可以帮助我们实现网络流量的转发和加密,提高网络安全性和隐私保护。本文将指导您从零开始搭建自己的HTTPS代理服务器,让您更自由、安全地访问互联网。 1. 准备工作:选择服务器与操作系统 a. 选…...

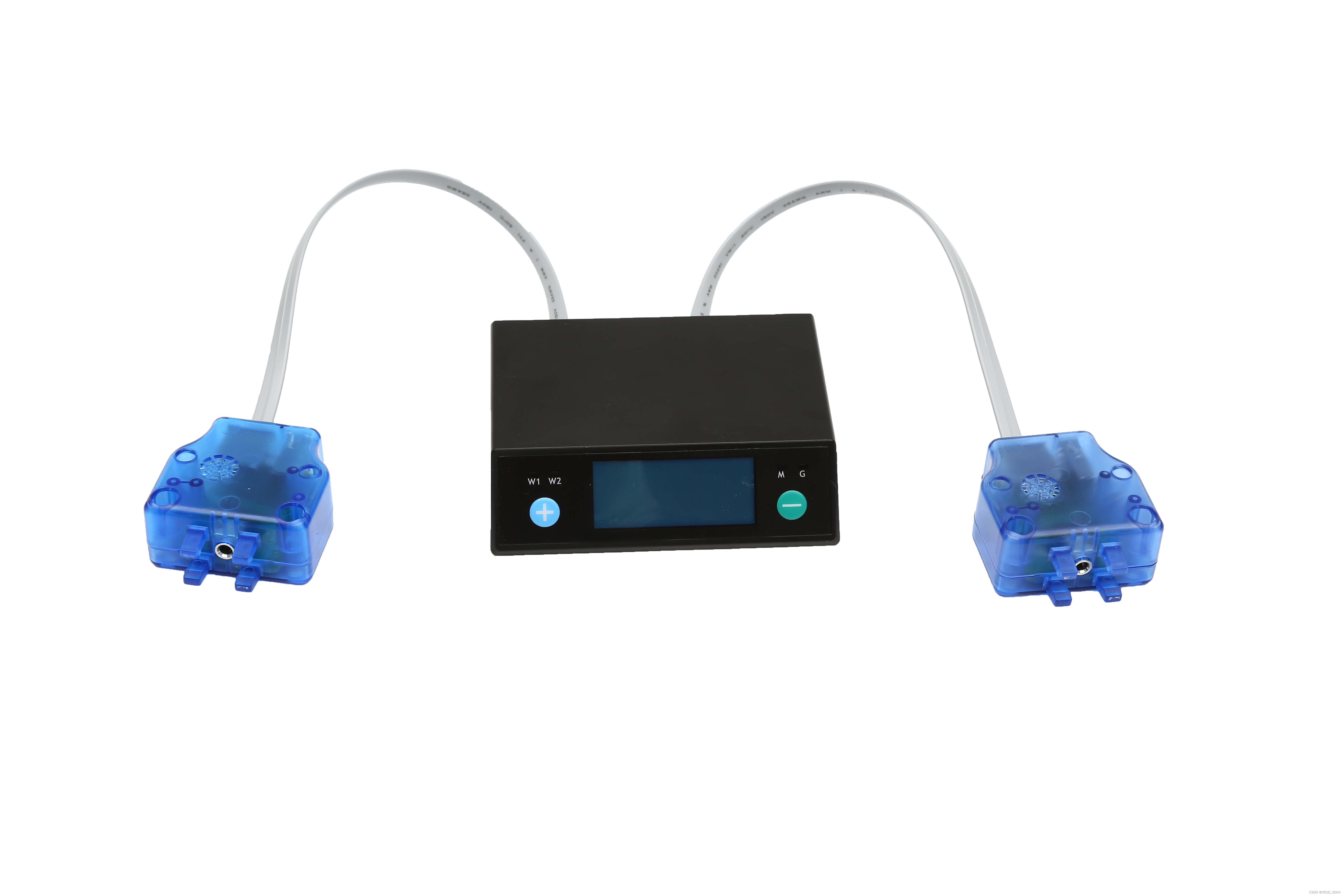
无人化在线静电监控系统的组成
无人化在线静电监控系统是一种用于检测和监控静电情况的系统,它可以自动地实时监测各个区域的静电水平,并在出现异常情况时发出报警信号。静电监控报警器则是该系统中的一个重要组成部分,用于接收和传达报警信号。 无人化在线静电监控系统通…...

element ui级联选择器数据处理
后端同事返回的级联选择器数据的children是childrens,而组件渲染只识别children,所以需要props自定义传入,代码如下 <el-form-item label"应用页面:" prop"appId"><el-cascader:props"{ child…...

zookeeper-3.6.4集群搭建
1、上传zookeeper安装包并解压 上传路径:/opt/software/ 解压路径:/opt/module/ 2、创建数据目录及日志目录 #数据目录:/data/zookeeper/data/ #3台机器创建存储目录: sudo mkdir -p /data/zookeeper/data#日志目录:…...

15种下载文件的方法文件下载方法汇总超大文件下载
15种下载文件的方法&文件下载方法汇总&超大文件下载 15种下载文件的方法Pentesters经常将文件上传到受感染的盒子以帮助进行权限提升,或者保持在计算机上的存在。本博客将介绍将文件从您的计算机移动到受感染系统的15种不同方法。对于那些在盒子上存在且需要…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
