CSS transition 过渡
1 前言
水平居中、垂直居中是前端面试百问不厌的问题。
其实现方案也是多种多样,常叫人头昏眼花。
水平方向可以认为是内联方向,垂直方向认为是块级方向。
下面介绍一些常见的方法。
2 内联元素的水平垂直居中
首先,常见内联元素有:a、span、em、b、strong、i、button。
<div class="container"><span class="innerText">Hello,World!</span>
</div>
2.1 使用display: flex
dispaly: flex将父级容器设置为弹性布局,然后可以通过justify-content: center控制水平居中,使用align-items: center控制垂直居中。
.container {height: 100px;width: 200px;background-color: cadetblue;display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;
}
2.2 使用text-align和line-hight
设置父级容器的text-align: center实现文本水平居中对齐,关键的一步设置行高line-height为容器的高度即可实现文本垂直居中。
为什么设置行高line-height为容器的高度就能实现文本垂直居中?
因为文本的基线位于行高的中间,基线也是文本的中线,设置行高等于高度后,文字就垂直居中了。
.container {height: 100px;width: 200px;background-color: antiquewhite;/* 水平居中 */text-align: center;/* 垂直居中,行高等于高度 */line-height: 100px;
}
2.3 使用text-align和display: table-cell
将元素设置为单元格,再使用vertical-align: center实现垂直居中。
.container {height: 100px;width: 200px;background-color: antiquewhite;display: table-cell;/* 水平居中 */text-align: center;/* 垂直居中 */vertical-align: middle;
}
2.4 使用display: grid
.container {height: 100px;width: 200px;background-color: antiquewhite;display: grid;place-items: center;
}
place-items是align-items、justify-items的简写。
3 块级元素的水平垂直居中
常见块级元素有:h1-h6、p、div、ul、ol、li等。
<div class="container"><div class="innerText"></div>
</div>
前面介绍的内联元素的水平垂直居中方法也适用于块级元素。下面就不再重复介绍。
3.1 定位+间距的多种组合
设置父元素为相对定位。
为什么要设置父元素为相对定位?
- 创建一个提供给子元素的定位坐标系,使得子元素在该坐标系内定位。
- 绝对定位的元素会脱离正常文档流,并相对于最近的已定位组件进行定位。
margin: auto计算居中位置依赖于外部的相对定位的父元素。
设置子元素为绝对定位,其top、left、right、bottom的值设为0,margin为auto即可让子元素自动调整四周距离一样实现水平垂直居中。
.container {height: 100px;width: 200px;background-color: cadetblue;position: relative;
}
.innerText {background-color: black;position: absolute;top: 0;left: 0;bottom: 0;right: 0;width: 50px;height: 50px;/* 水平垂直居中 */margin: auto;
}
使用负margin值实现元素的平移。
.container {height: 100px;width: 200px;background-color: cadetblue;position: relative;
}
.innerText {width: 50px;height: 50px;background-color: black;position: absolute;top: 50%;left: 50%;margin: -25px 0 0 -25px;
}
使用translate实现元素的平移。
.container {height: 100px;width: 200px;background-color: cadetblue;position: relative;
}
.innerText {width: 50px;height: 50px;background-color: black;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
}
相关文章:

CSS transition 过渡
1 前言 水平居中、垂直居中是前端面试百问不厌的问题。 其实现方案也是多种多样,常叫人头昏眼花。 水平方向可以认为是内联方向,垂直方向认为是块级方向。 下面介绍一些常见的方法。 2 内联元素的水平垂直居中 首先,常见内联元素有&…...

Unity中Shader的UV扭曲效果的实现
文章目录 前言一、实现的思路1、在属性面板暴露一个 扭曲贴图的属性2、在片元结构体中,新增一个float2类型的变量,用于独立存储将用于扭曲的纹理的信息3、在顶点着色器中,根据需要使用TRANSFORM_TEX对Tilling 和 Offset 插值;以及…...

Automotive 添加一个特权APP
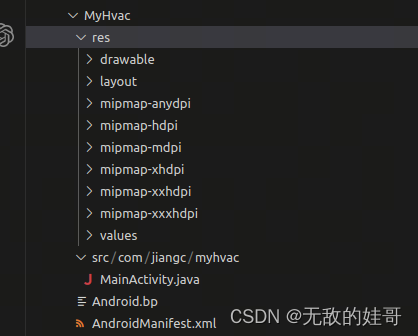
Automotive 添加一个特权APP platform: android-13.0.0_r32 一. 添加一个自定义空调的app为例 路径:packages/apps/Car/MyHvac app内容可以自己定义,目录结构如下: 1.1 Android.bp package {default_applicable_licenses: ["Andr…...

自定义TimeLine
自定义TimeLine 什么是TimeLineData(数据)Clip(片段)Track(轨道)Mixer(混合) 什么是TimeLine 在 Unity 中,TimeLine(时间轴)是一种用于创建和管理…...

如何使用SQL系列 之 如何在SQL中使用WHERE条件语句
引言 在结构化查询语言 (SQL)语句中,WHERE子句限制了给定操作会影响哪些行。它们通过定义特定的条件(称为搜索条件)来实现这一点,每一行都必须满足这些条件才能受到操作的影响。 本指南将介绍WHERE子句中使用的通用语法。它还将概述如何在单个WHERE子句…...

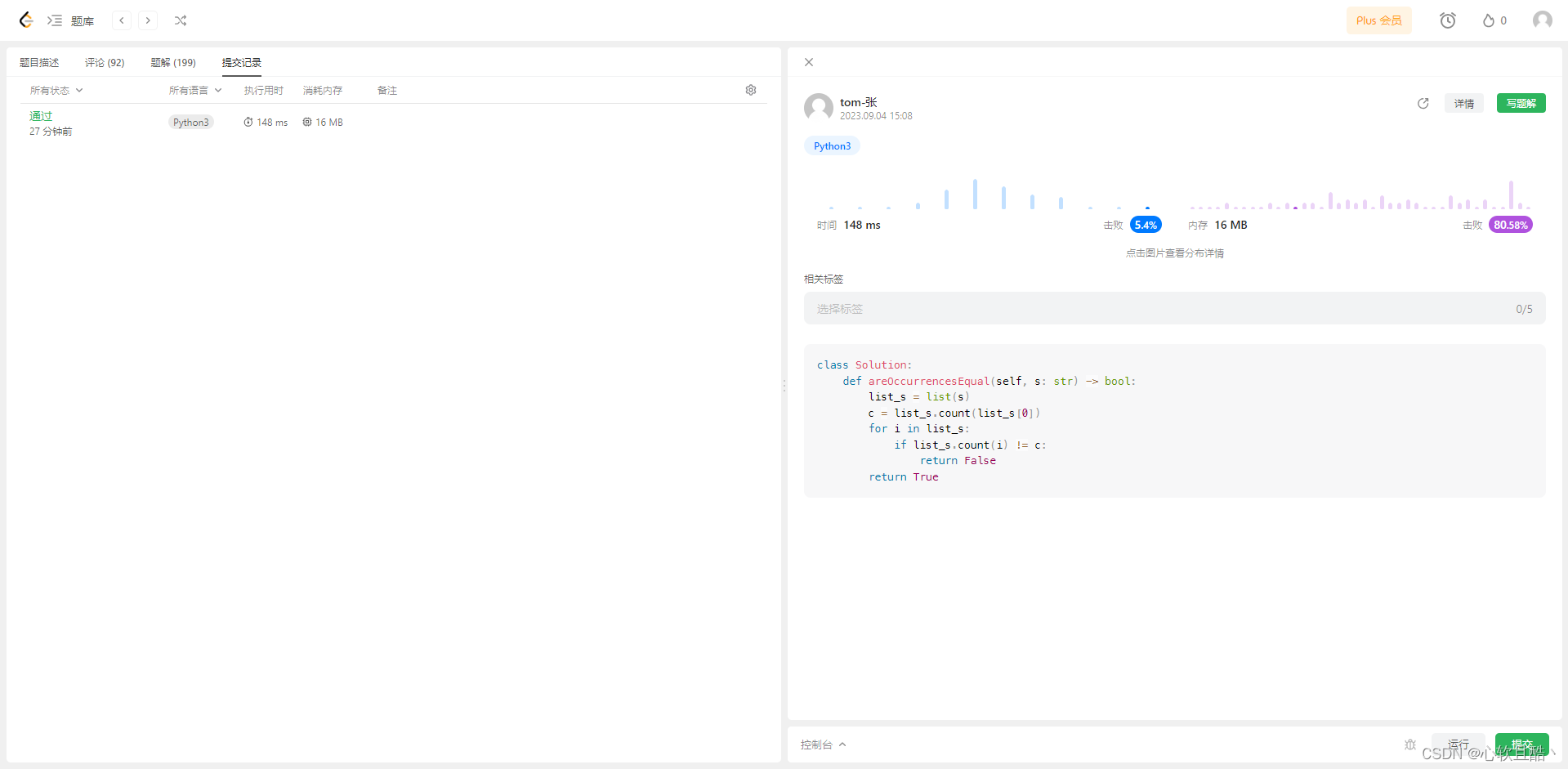
leetcode:1941. 检查是否所有字符出现次数相同(python3解法)
难度:简单 给你一个字符串 s ,如果 s 是一个 好 字符串,请你返回 true ,否则请返回 false 。 如果 s 中出现过的 所有 字符的出现次数 相同 ,那么我们称字符串 s 是 好 字符串。 示例 1: 输入:s…...

Echarts 各种点击事件监听
目录 一、鼠标事件1.1、左击1.2、双击1.3、右击1.4、右键双击1.5、中轴滚动二、时间轴2.1、时间轴监听三、拖动3.1、拖动事件一、鼠标事件 1.1、左击 chart.on(click, function(params)...

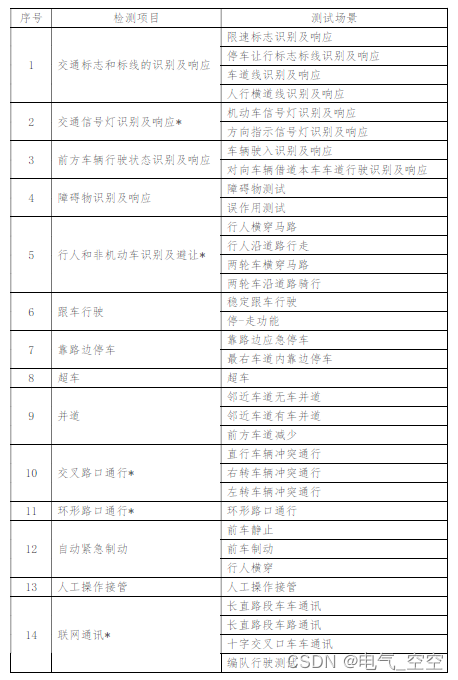
《智能网联汽车自动驾驶功能测试规程》
一、 编制背景 2018 年4 月12 日,工业和信息化部、公安部、交通运输部联合发布《智能网联汽车道路测试管理规范(试行)》(以下简称《管理规范》),对智能网联汽车道路测试申请、审核、管理以及测试主体、测试驾驶人和测试车辆要求等…...

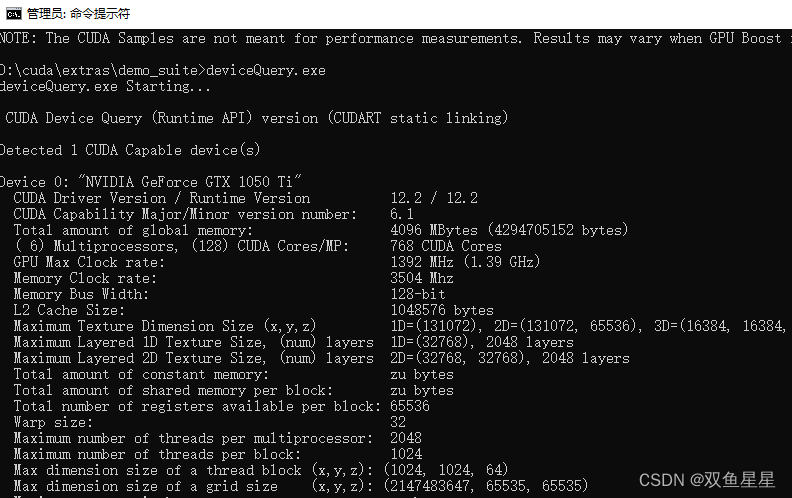
NVIDIA CUDA Win10安装步骤
前言 windows10 版本安装 CUDA ,首先需要下载两个安装包 CUDA toolkit(toolkit就是指工具包)cuDNN 1. 安装前准备 在安装CUDA之前,需要完成以下准备工作: 确认你的显卡已经正确安装,在设备管理器中可以看…...

Elasticsearch、Kibana以及Java操作ES 的快速使用
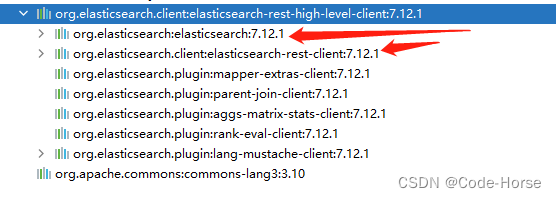
docker 安装elastic search 、 kibana(可视化管理elastic search) docker pull elasticsearch:7.12.1 docker pull kibana:7.12.1创建docker自定义网络 docker自定义网络可以使得容器之间使用容器名网络互连,默认的网络不会有这功能。 一定…...

逐鹿人形机器人,百度、腾讯、小米卷起来
长期不温不火的人形机器人产业迎来新风口,技术显著提升、新品层出不穷、资本投资态度也逐渐好转。 8月18日,2023世界机器人大会博览会正式开放,全面展示了机器人行业的新技术、新产品和新应用。据悉,此次展会展览总面积达4.5万平…...

AndroidStudio推荐下载和配置
1、推荐下载链接 Download Android Studio & App Tools - Android Developers 2、gradle配置案例 // Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {repositories {maven { url https://maven.aliyun.…...

mysql异常占用资源排查
通过执行日志与连接信息排查 查看是否开启日志记录 mysql> show global variables like %general%; --------------------------------- | Variable_name | Value | --------------------------------- | general_log | OFF | | general_log_file…...
)
requests 库:发送 form-data 格式的 http 请求 (python)
安装 requests-toolbelt !pip install requests-toolbeltdemo from requests_toolbelt import MultipartEncoder import requestsm MultipartEncoder(fields{query: """第一,向量化匹配是有能力上限的。搜索引擎实现语义搜索已经是好几年的事情了…...

行测图形推理规律(一)元素组成
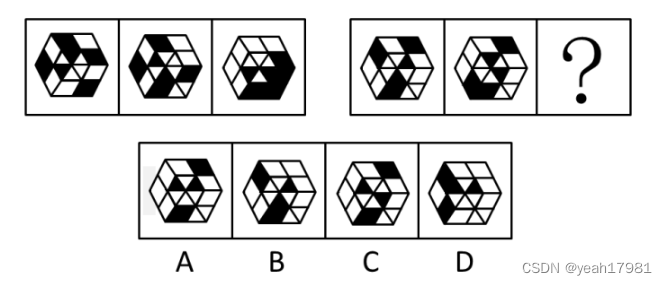
题库:粉笔网题库 (fenbi.com) 不知道和测评的行测题库是不是一样的,但是总结的规律应该是一样的。 规律并不唯一,题库的答案也只是参考答案,切勿当杠精,你觉得你的规律更合适就别管。本人所归纳的规律仅代表本人想法…...

【python爬虫】13.吃什么不会胖(爬虫实操练习)
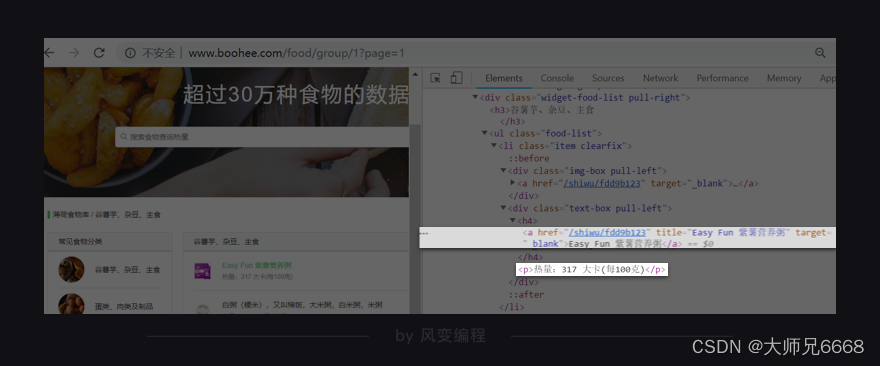
文章目录 前言项目实操明确目标分析过程代码实现 前言 吃什么不会胖——这是我前段时间在健身时比较关注的话题。 相信很多人,哪怕不健身,也会和我一样注重饮食的健康,在乎自己每天摄入的食物热量。 不过,生活中应该很少有人会…...

深入理解联邦学习——联邦学习与现有理论的区别与联系
分类目录:《深入理解联邦学习》总目录 作为一种全新的技术,联邦学习在借鉴一些成熟技术的同时也具备了一定的独创性。下面我们就从多个角度来阐释联邦学习和其他相关概念之间的关系。 联邦学习与差分隐私理论的区别 联邦学习的特点使其可以被用来保护用…...

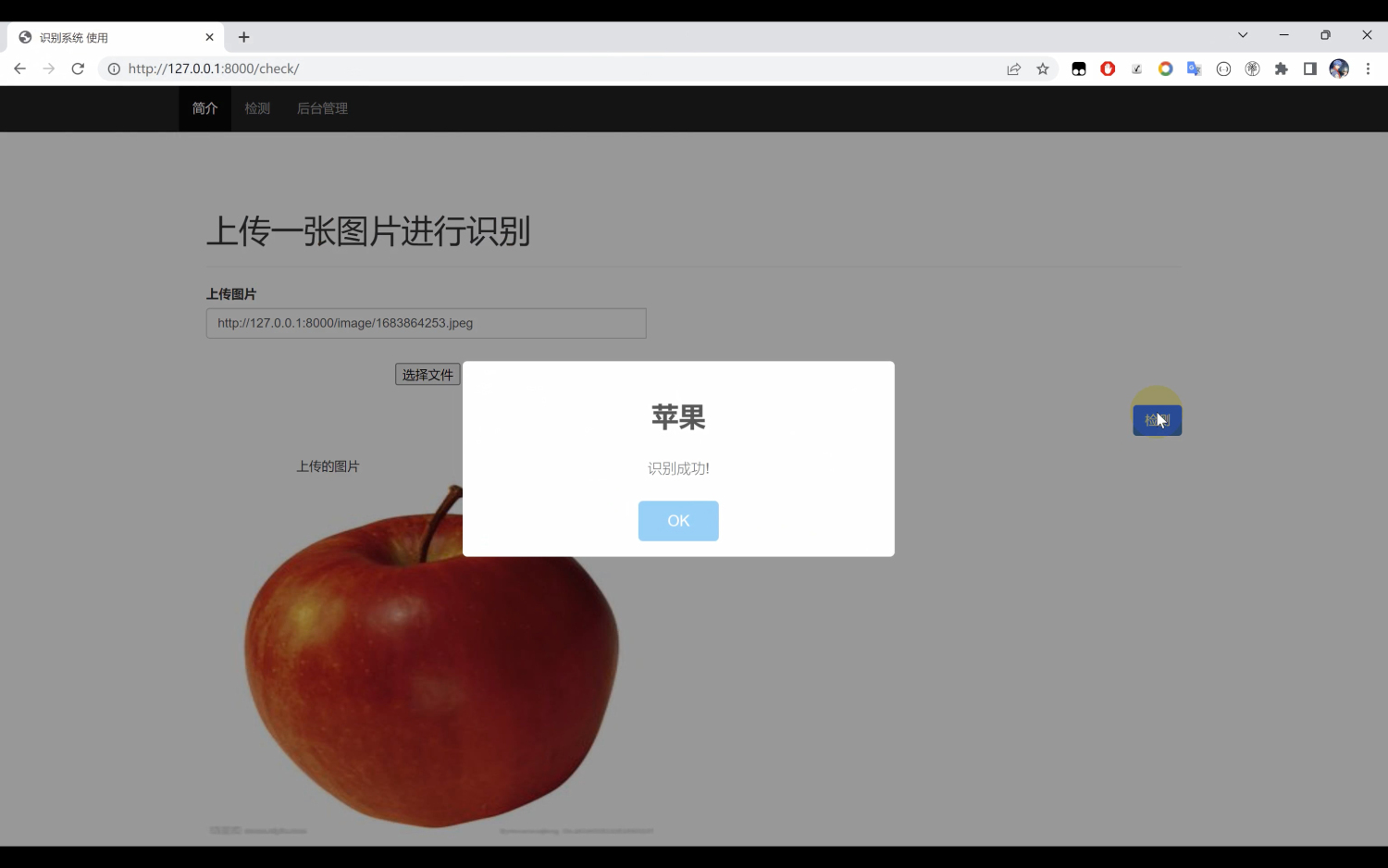
基于Python+DenseNet121算法模型实现一个图像分类识别系统案例
目录 介绍在TensorFlow中的应用实战案例最后 一、介绍 DenseNet(Densely Connected Convolutional Networks)是一种卷积神经网络(CNN)架构,2017年由Gao Huang等人提出。该网络的核心思想是密集连接,即每…...

旋转图片两种方法
这两种方法在旋转图像时,可能会产生一些不同的效果: rotate_image_new()旋转后的图像完全包含旋转前的内容,并且填充边界尽可能小 rotate_image() 保持原始图像的大小,并根据填充选项决定是否填充边界为白色。如果 if_fill_whit…...

10 mysql tiny/small/medium/big int 的数据存储
前言 这里主要是 由于之前的一个 datetime 存储的时间 导致的问题的衍生出来的探究 探究的主要内容为 int 类类型的存储, 浮点类类型的存储, char 类类型的存储, blob 类类型的存储, enum/json/set/bit 类类型的存储 本文主要 的相关内容是 int 类类型的相关数据的存储 …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
