ImageSharp.Web实战:轻松搭建高效图片服务
很多情况下,在开发如PC、H5、小程序等综合平台的时候,图片的展示是个比较头疼的问题。尤其是有会员功能,会员可以上传图片的平台,更是一件麻烦事。平台展示图片的地方,尺寸是定义好的。但用户不配合,上传的图片不能符合要求的话,就会出现拉伸和挤压的问题。非常影响浏览效果。而且现在的图片动辄几MB,十几MB的都有。按原图展示的话,那就太恐怖了!
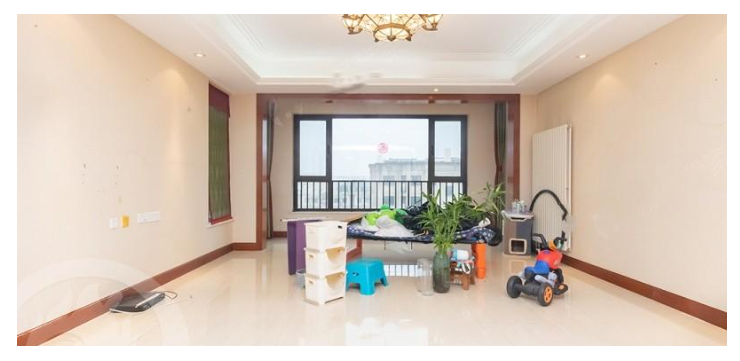
例如如下案例:
在列表页,是趋向于正方形的

但是在详情页,就是长方形的了。

我们可以使用CSS的object-fit来防止图片的拉伸与挤压,也可以使用CSS和JS来动态调整图片的大小与位置。但如果客户是上传了几MB甚至十几MB的图片。前端技术就没有优势了
还看到有一种方法,预先定义好各种尺寸,然后将上传的图片生成不同尺寸的缩略图保存起来,但这种做法是治标不治本的。也不是一个好方法
后来,随着各大云厂商提供各种图片服务,可以将图片动态裁剪和缩放,这种才是解决图片的一个好办法。其实现在各大公有云厂商已经提供了各种更好的解决方案,比如某里的是OSS+图片服务。某讯的COS+图片服务等等。如果你正在使用这些服务,下面的内容完全可以忽略掉!
使用文字进行分割
在接触了一段时间的ImageSharp之后。也让我了解到ImageSharp还有个ImageSharp.Web,ImageSharp.Web是可以将图片动态裁剪和缩放的一个开源项目。尝试了一下,效果还不错!下面,就使用ImageSharp.Web来实现图片的动态裁剪和缩放。
ImageSharp.Web完全可以直接在现有项目中使用。也可以单独进行部署。
下面一步一步进行图片服务的搭建!
1、新建一个项目
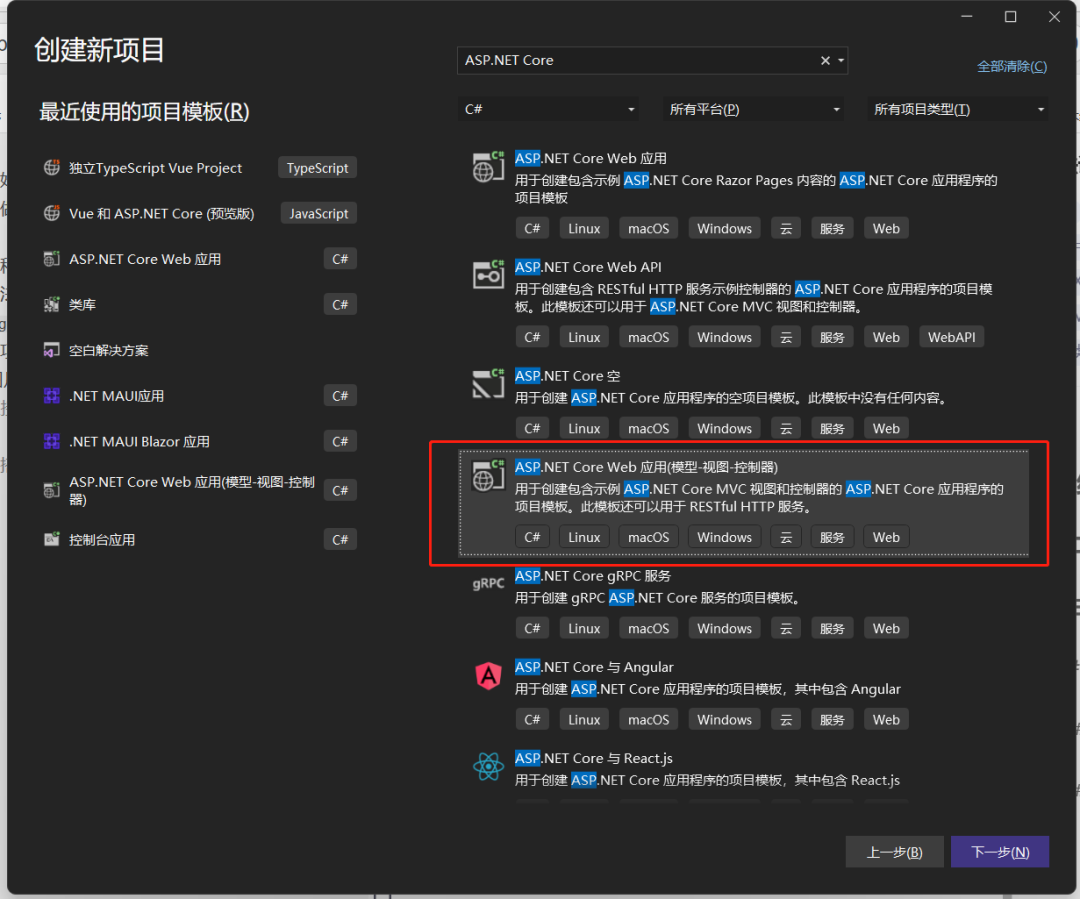
打开 Visual Studio 2022,选择ASP.NET Core Web应用,点击下一步。

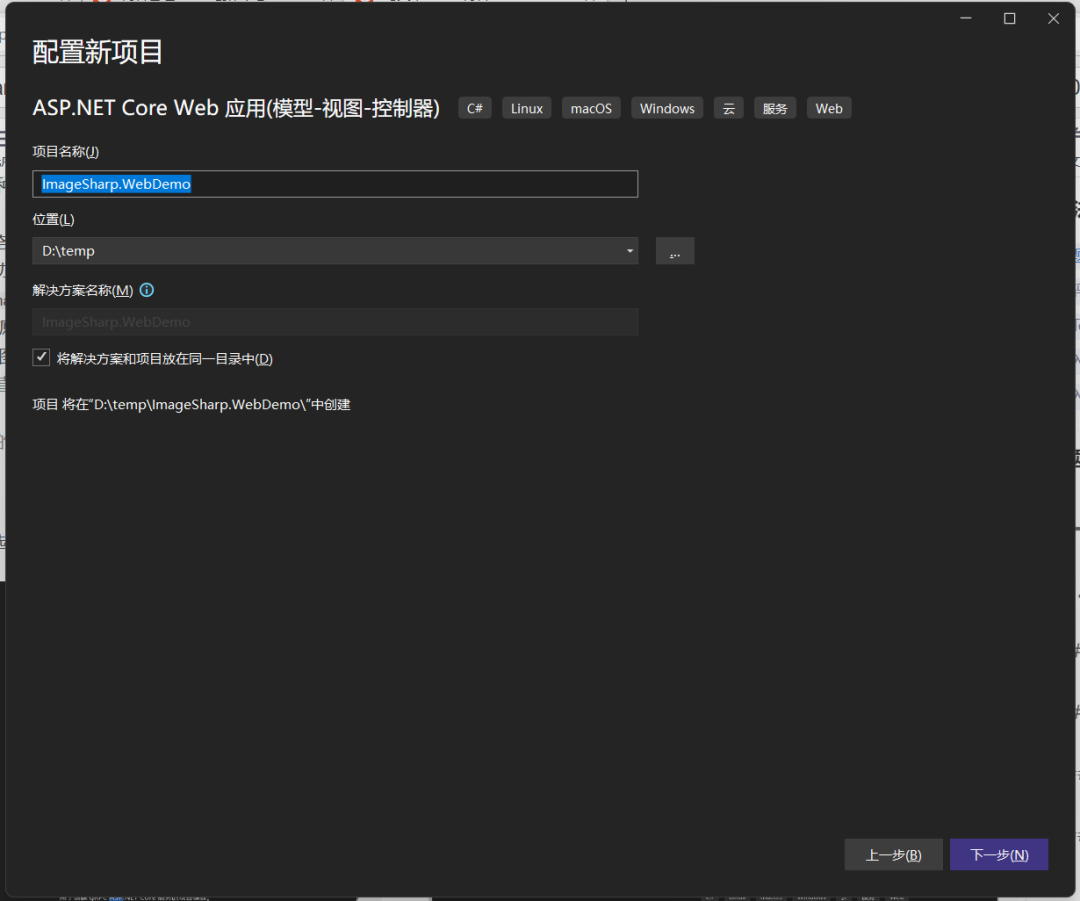
给项目起个高大上的名字。选择保存位置,点击下一步

选择目标框架,这里选择的是.NET 7.0,将配置HTTPS前面的勾去掉。省的调试时还要安装证书。然后点击创建!
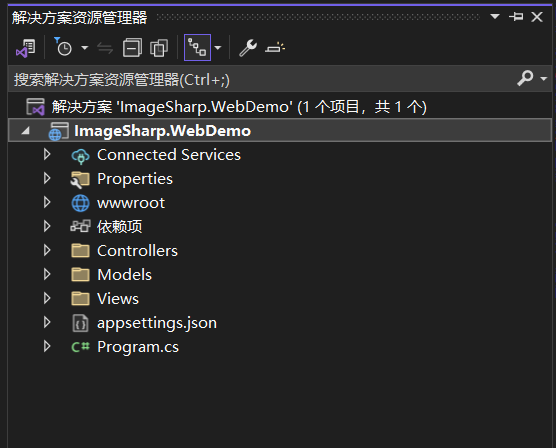
创建后的目录结构是这样的。

2、安装ImageSharp.Web包,并进行配置
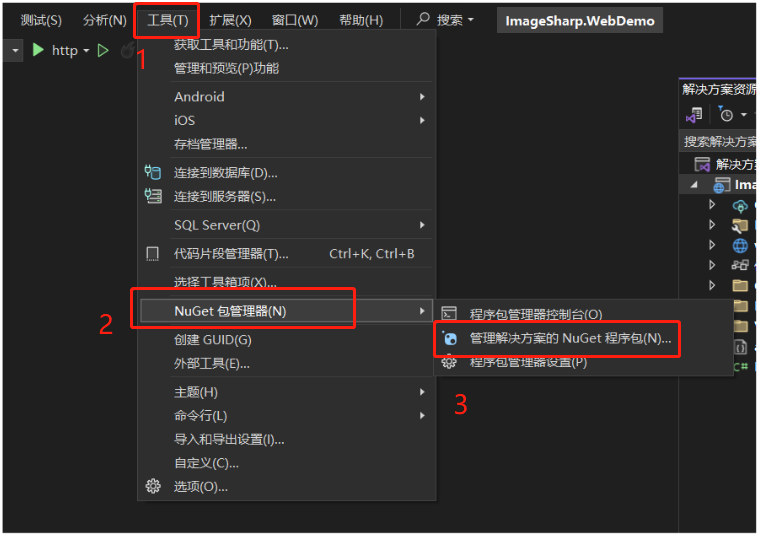
以此点击工具->NuGet包管理器->管理解决方案的NuGet程序包。或者打开程序包管理器控制台。这里使用管理解决方案的NuGet程序包进行包的安装。

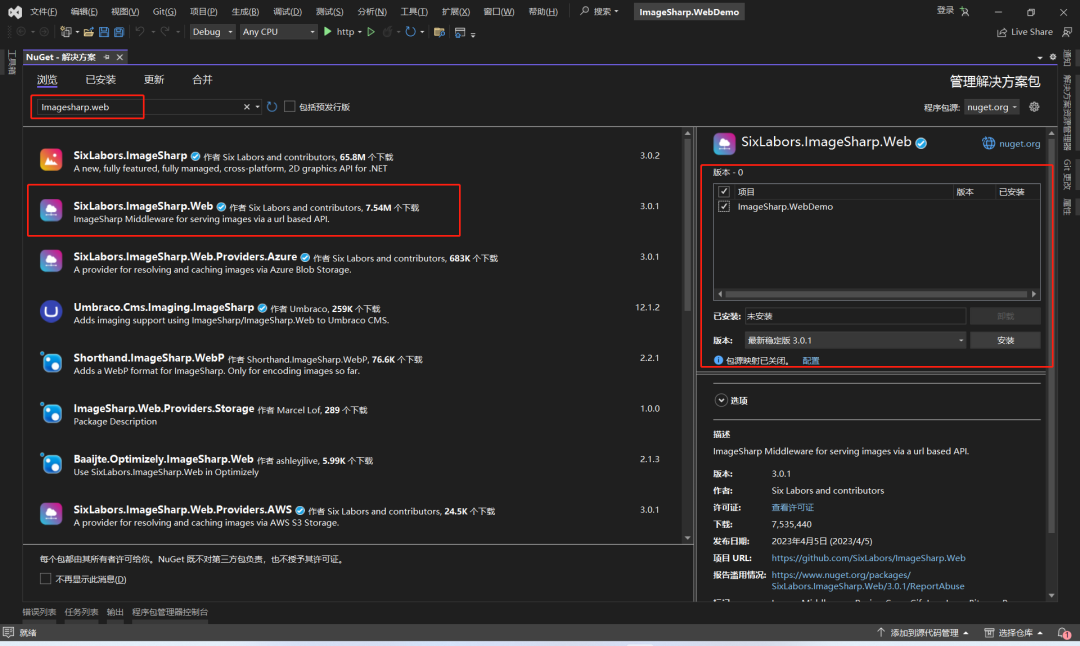
在打开的窗口中,点击浏览,在输入框中输入ImageSharp.Web。在搜索结果中找到SixLabors.ImageSharp.Web。然后在右侧勾选要安装的项目。最后点击安装。这里安装的版本是3.0.1。

程序包管理控制台输入如下命令获取:
PM > Install-Package SixLabors.ImageSharp.Web -Version 3.0.1
3、配置ImageSharp.Web。
安装完ImageSharp.Web包之后,打开项目根目录的Program.cs。默认的代码是这样的:
var builder = WebApplication.CreateBuilder(args);// Add services to the container.
builder.Services.AddControllersWithViews();var app = builder.Build();// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();首先引入SixLabors.ImageSharp.Web.DependencyInjection命名空间
using SixLabors.ImageSharp.Web.DependencyInjection;
添加ImgeSharp服务
builder.Services.AddImageSharp();
最后注册ImageSharp中间件。
app.UseImageSharp();
最终的Program.cs代码如下:
using SixLabors.ImageSharp.Web.DependencyInjection;var builder = WebApplication.CreateBuilder(args);// Add services to the container.
builder.Services.AddControllersWithViews();
//添加ImageSharp服务
builder.Services.AddImageSharp();var app = builder.Build();// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Home/Error");
}
//注册ImageSharp中间件
app.UseImageSharp();app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();注意app.UseImageSharp()一定要放在app.UseStaticFiles()之前。否则不会生效。
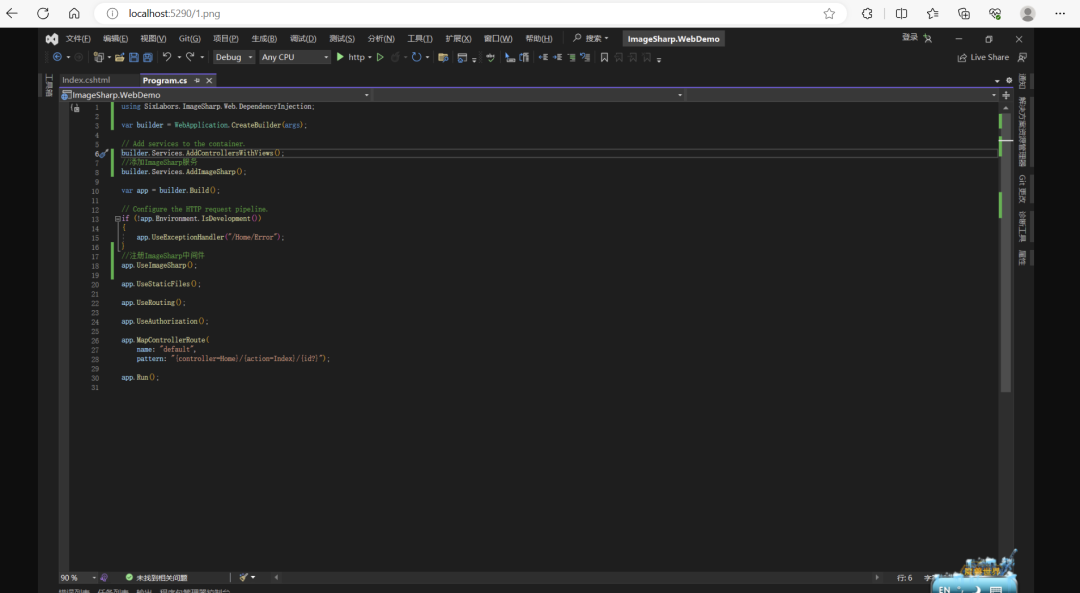
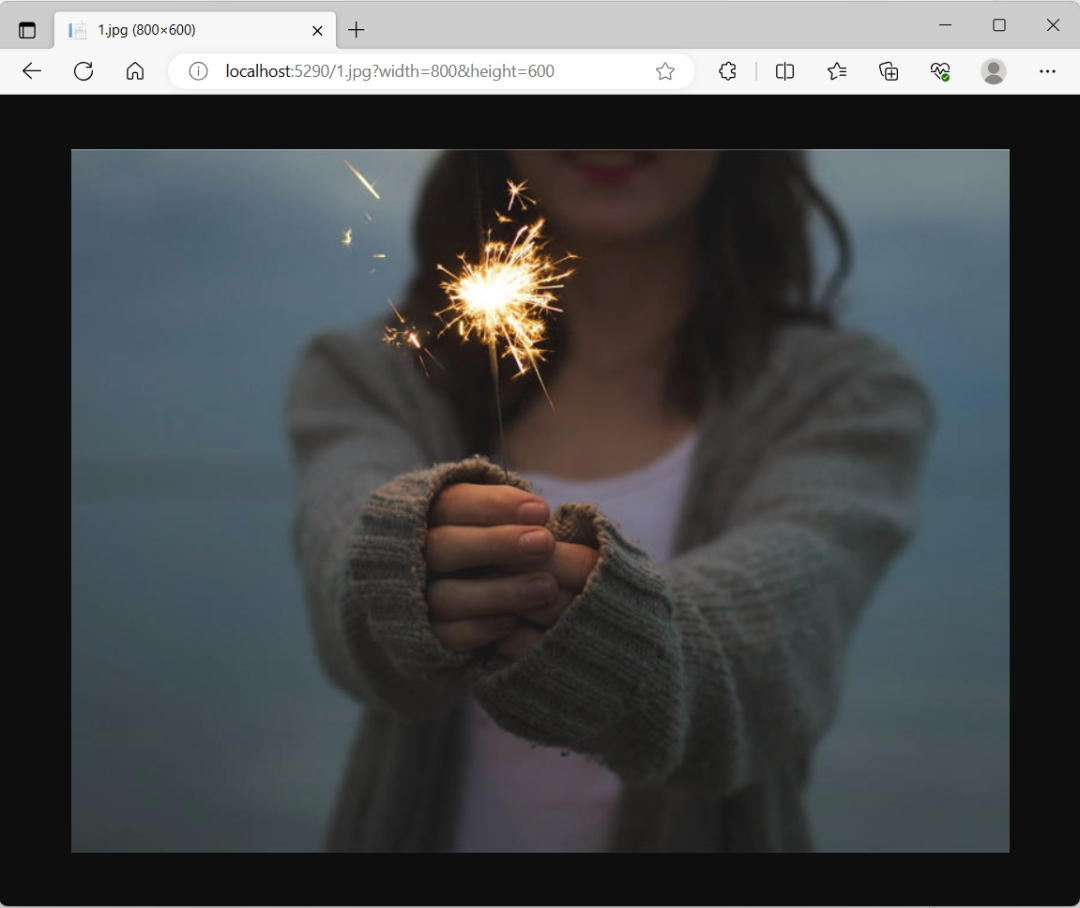
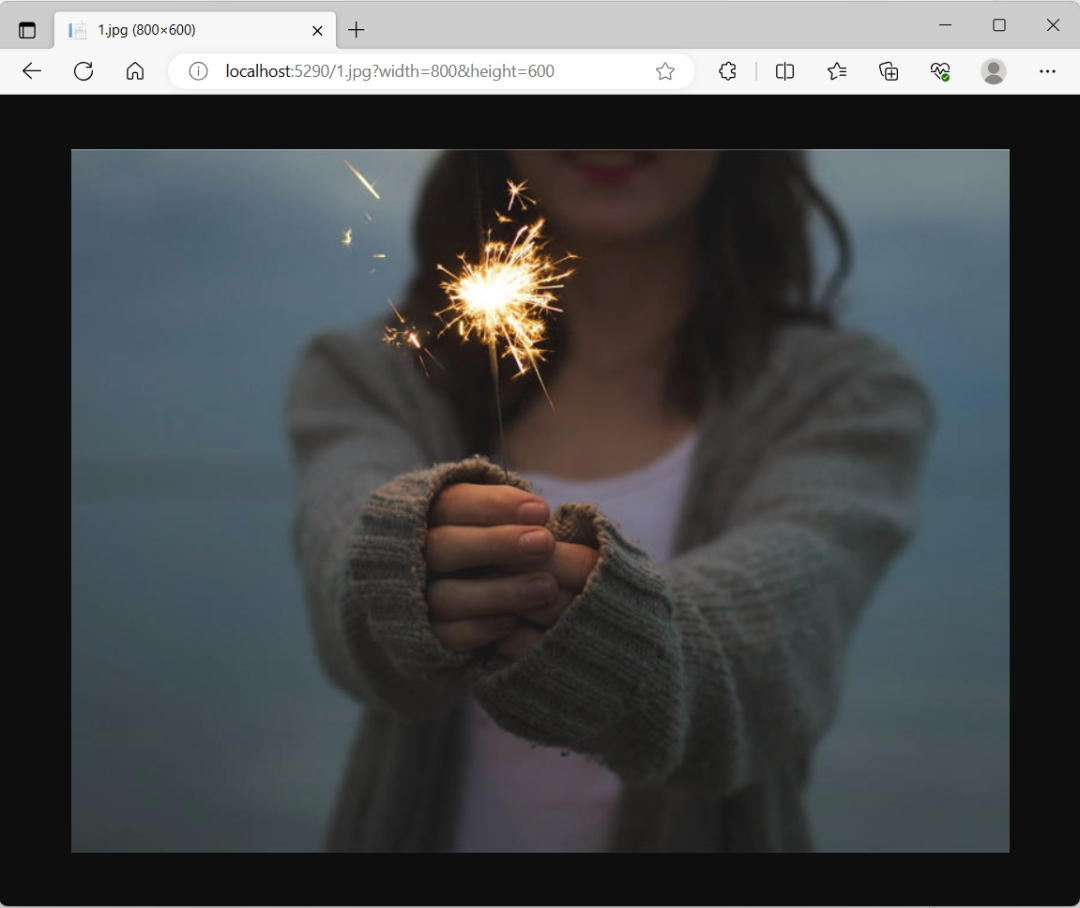
为了避免引起不必要的麻烦,我本机截屏了一张图,起名为1.png,放到 wwwroot目录下。然后按F5运行项目。访问这张图片,效果如下!

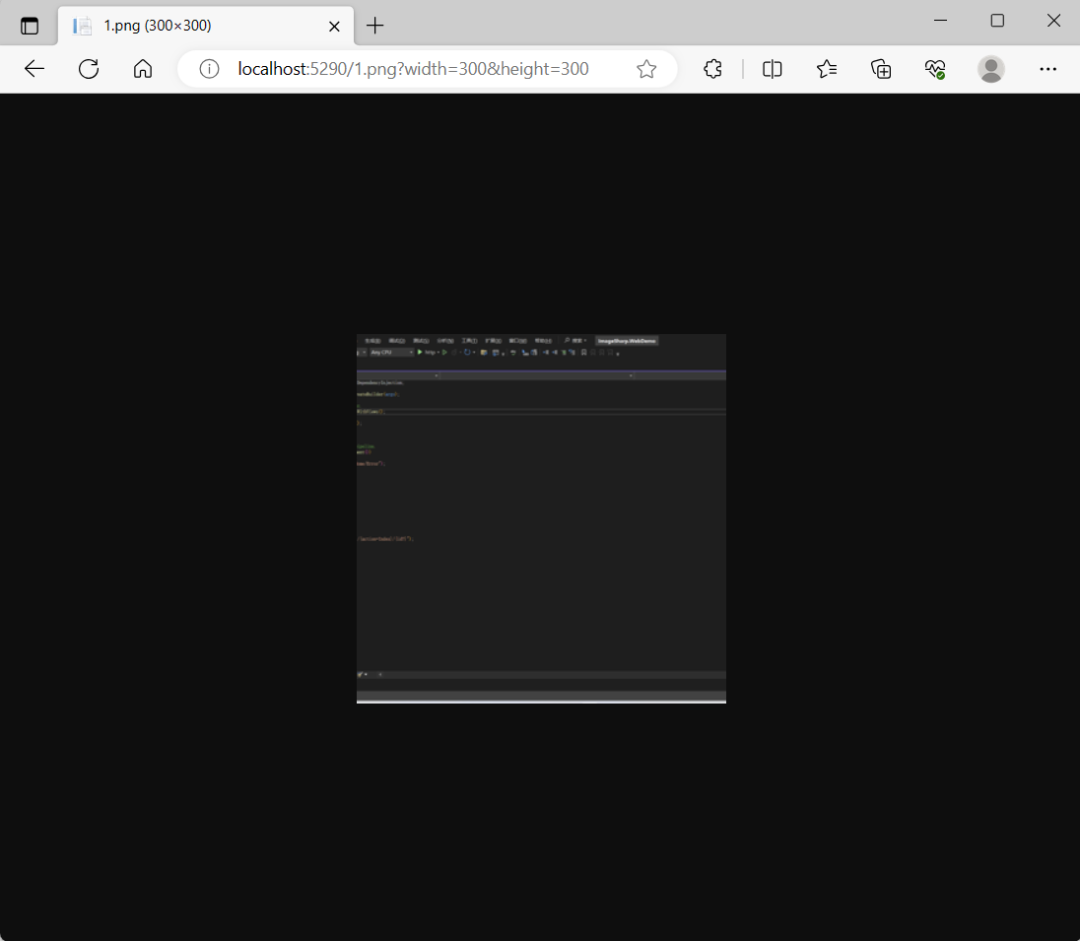
然后在图片后面增加参数width=300&height=300。效果如下:

说明动态裁剪和缩放生效了!
4、ImageSharp.Web 参数一览
-
Resize 参数
-
bicubic Bicubic
-
nearest NearestNeighbor
-
box Box
-
mitchell MitchellNetravali
-
catmull CatmullRom
-
lanczos2 Lanczos2
-
lanczos3 Lanczos3
-
lanczos5 Lanczos5
-
lanczos8 Lanczos8
-
welch Welch
-
robidoux Robidoux
-
robidouxsharp RobidouxSharp
-
spline Spline
-
triangle Triangle
-
hermite Hermite
-
width:The width of the image in px. Use only one dimension to preseve the aspect ratio.
-
height:The height of the image in px. Use only one dimension to preseve the aspect ratio.
-
rmode:The ResizeMode to use.
ResizeMode参数及说明
Name Description BoxPad Pads the image to fit the bound of the container without resizing the original source. When downscaling, performs the same functionality as Pad Crop Crops the resized image to fit the bounds of its container. Manual The target location and size of the resized image has been manually set. Max Constrains the resized image to fit the bounds of its container maintaining the original aspect ratio. Min Resizes the image until the shortest side reaches the set given dimension. Upscaling is disabled in this mode and the original image will be returned if attempted. Pad Pads the resized image to fit the bounds of its container. If only one dimension is passed, will maintain the original aspect ratio. Stretch Stretches the resized image to fit the bounds of its container. -
rsampler :The IResampler sampler to use
-
ranchor :The AnchorPositionMode to use.
-
rxy :Use an exact anchor position point. The comma-separated x and y values range from 0-1.
-
orient :Whether to swap command dimensions based on the presence of EXIF metadata indicating rotated (not flipped) images. Defaults to true
-
compand :Whether to compress and expand individual pixel colors values to/from a linear color space when processing. Defaults to false
-
-
Format 参数:
-
bmp
-
gif
-
jpg
-
pbm
-
png
-
tga
-
tiff
-
webp
-
-
Quality参数:
Allows the encoding of the output image at the given quality.-
For Jpeg this ranges from 1—100.
-
For WebP this ranges from 1—100.
-
-
Background Color 参数:
Allows the changing of the background color of transparent images.
注意:各参数是使用官网的表达,由于英文实在不好,不敢乱翻译,有兴趣可以到ImageSharp.Web官网自行查看。
5、Securing Processing Commands
在ImageSharp.Web中,采用一种HMAC的技术来实现图片的保护功能。未做测试,有使用过的大佬请指点一下这玩意到底是个啥
6、ImageTagHelper
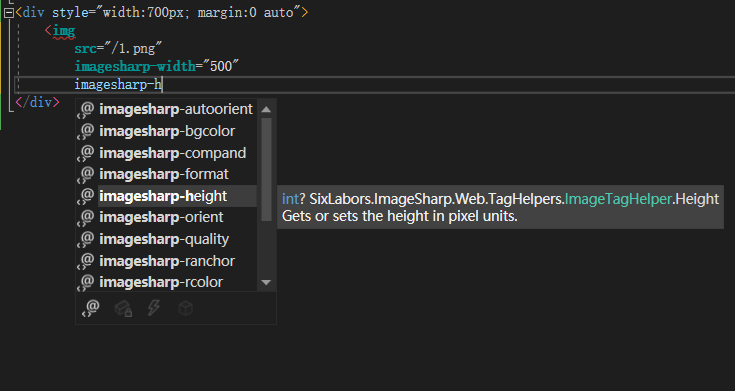
在ImageSharp.Web3.0开始,ImageSharp.Web提供了ImageTag功能。如果想要使用ImageTagHelper,首先在_ViewImports.cshtml添加引用
@addTagHelper *, SixLabors.ImageSharp.Web
然后就可以使用了,需要注意的是,在img标签里使用ImageTagHelper时,需要使用imagesharp作为前缀。

最终的代码如下:
<div style="width:700px; margin:0 auto"><imgsrc="/1.png"imagesharp-width="500"imagesharp-height="300"imagesharp-format="Format.WebP"imagesharp-rmode="ResizeMode.Crop" />
</div>
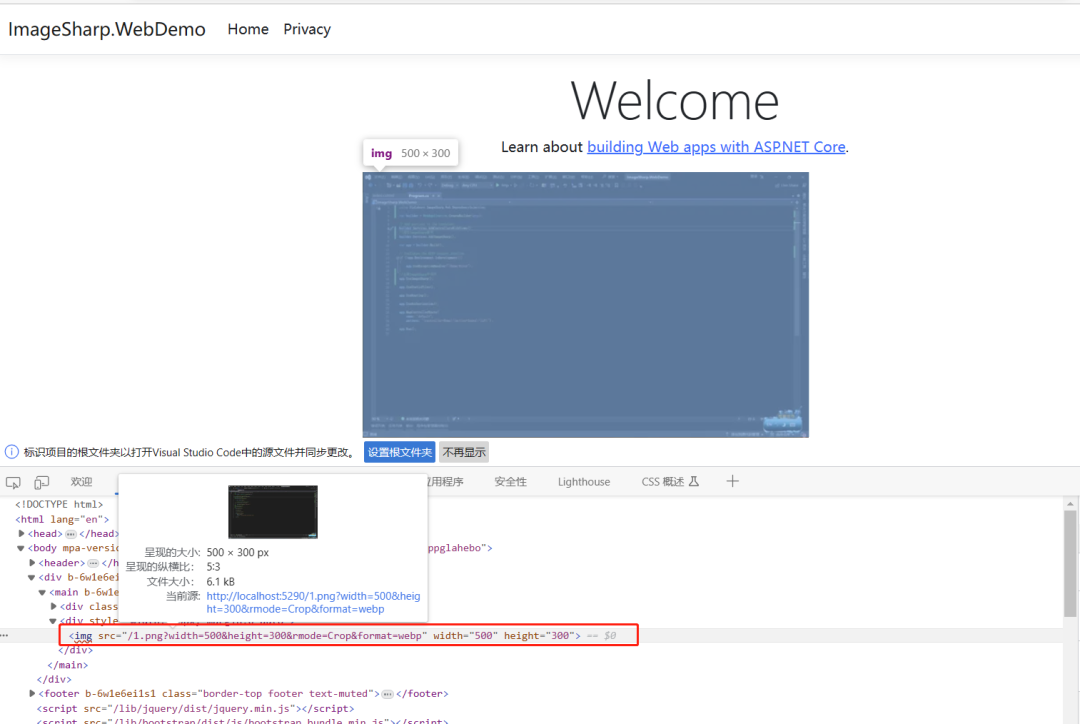
运行程序,可以看到如下效果:

7、如何使用外部文件夹?
什么意思呢?由于ImageSharp.Web默认使用的是解决方案中的wwwroot文件夹,但很多时候,我们需要使用项目以外的文件夹。这时,我们可以修改Program.cs中的配置来实现效果!
为builder.Services.AddImageSharp()增加Configure配置。设置图片文件路径。完整代码如下:
builder.Services.AddImageSharp().Configure<PhysicalFileSystemProviderOptions>(options =>{options.ProviderRootPath = "d:/temp/upload";});
配置完成后,就可以把图片存到d:/temp/upload中,实现与wwwroot进行分离了。效果如下:

好啦,ImageSharp.Web的基础用法就介绍到这里,在ImageSharp.Web还有很多功能,比如ImageCache、ImageProviders等功能的高级用法,以后有机会再进行研究!
相关文章:

ImageSharp.Web实战:轻松搭建高效图片服务
很多情况下,在开发如PC、H5、小程序等综合平台的时候,图片的展示是个比较头疼的问题。尤其是有会员功能,会员可以上传图片的平台,更是一件麻烦事。平台展示图片的地方,尺寸是定义好的。但用户不配合,上传的…...

端口扫描-安全体系-网络安全技术和协议
端口扫描-安全体系-网络安全技术和协议 端口扫描信息安全的保证体系和评估方法网络安全技术网络攻击和威胁(重要)网络安全协议 端口扫描 全TCP连接:三次握手 半打开式扫描:前两次握手 FIN扫描:不用建立TCP连接 第三方扫描: 拒绝服务攻击有: 同步包风暴ICMP攻击SNMP攻击 都是修改…...

C# wpf 实现截屏框热键截屏功能
wpf截屏系列 第一章 使用GDI实现截屏 第二章 使用DockPanel制作截屏框 第三章 实现截屏框热键截屏(本章) 第四章 实现截屏框实时截屏 第五章 使用ffmpeg命令行实现录屏 文章目录 wpf截屏系列前言一、实现步骤1、响应热键2、截屏显示(1&#…...

springboot + activiti实现activiti微服务化
概述 本文介绍如何将springbootactiviti进行整合,并配合eureka,zuul和feign实现activiti的微服务化,将流程控制和业务逻辑分离. 并实现了几个比较特殊的功能,比如时间段委托(某人请假或出差,出差时间内,所有待办交给被委托人处理),比如节点的无限级加签功能(流程本身有不确定性…...

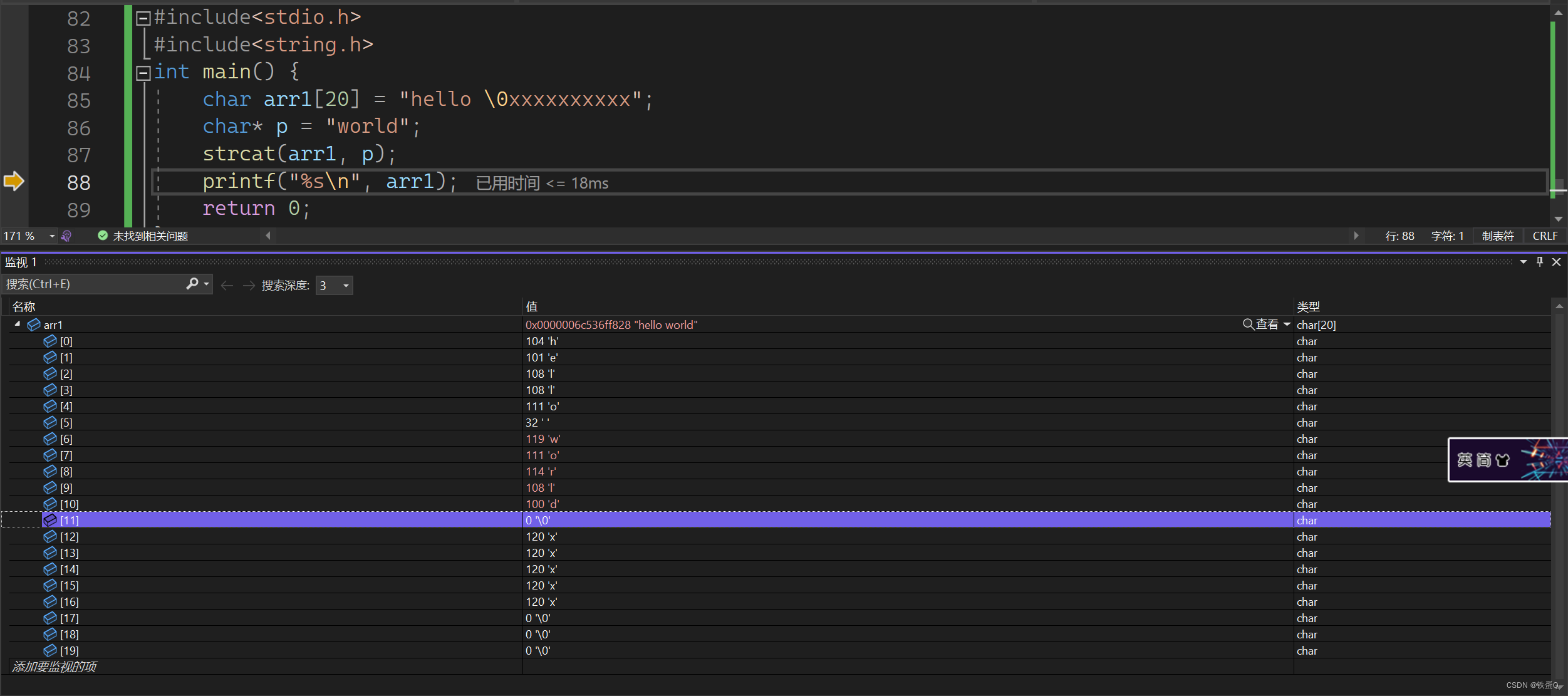
c语言练习41:深入理解字符串函数strlen strcpy strcat
深入理解字符串函数strlen strcpy strcat 模拟实现:”strlen strcpy strcat strlen strcat: #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<assert.h> strlen 1.通过指针移动模拟 //int my_strlen(char* str) { // size_t c…...

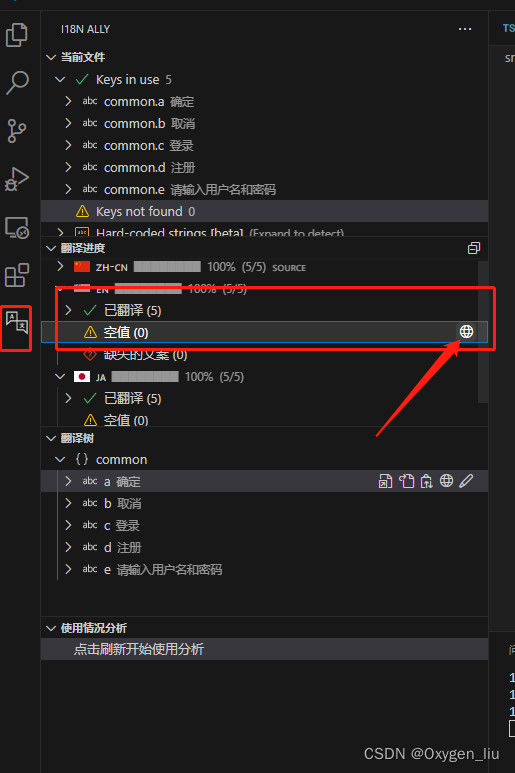
Vue3+Vue-i18n+I18N ALLY+VSCODE 自动翻译多国语言
ps: 效果图放前面,符合的往下看,不符合的出门右转,希望多多点赞评论支持。 三种语言模式,分别是中文、英文、日文 批量翻译 最后的结果 配置vue-i18n 1、下载安装vue-i18n,9以上的版本。 2、创建对应文件夹 3、对应文件夹中代…...

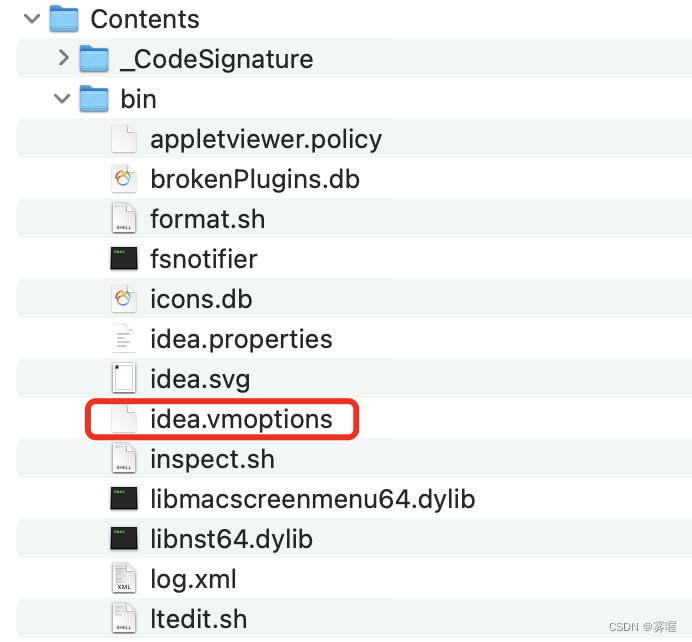
idea意外退出mac
目录 问题描述 解决过程 问题描述 mac上的idea我很久没用了,之前用的时候还是发布新版的开源项目,这几天再用的时候,就出现了idea意外退出的问题,我上网查找了很久,对于我的问题都没有很好的解决。 解决过程 在寻求…...

百度智能云千帆大模型平台2.0来了!从大模型到生产力落地的怪兽级平台!!
目录 前言 最佳算力效能为企业降低门槛 最多大模型,最多数据集为企业保驾护航 企业级安全对于企业来说是硬性要求 前言 普通人或许感知不明显,但是对于企业而言,身处AI时代,是否选择投资大模型,是否拥抱人工智能…...

k8s nfs-client 添加挂载参数 —— 筑梦之路
背景介绍 为什么要使用noresvport参数挂载NAS?不重新挂载会有什么后果? 如果发生网络切换或者后端服务的HA倒换,小概率会造成NFS文件系统阻塞,那就可能需要几分钟时间连接才会自动恢复,极端情况下甚至需要重启ECS才能恢…...

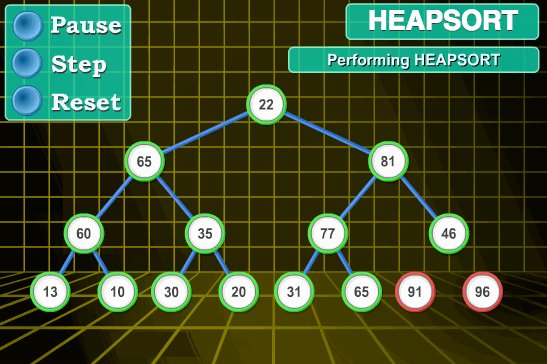
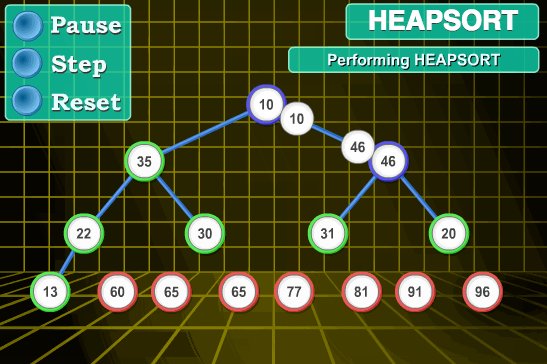
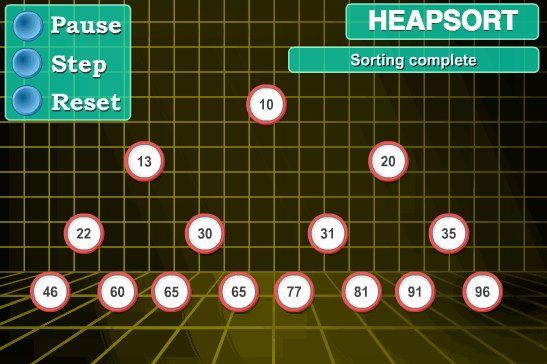
【算法】堆排序 详解
堆排序 详解 堆排序代码实现 排序: 排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性: 假定在待排序的记录序列中,存在多个具有相同的关键字的记录,…...

解决Maven依赖下载问题:从阿里云公共仓库入手
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

【Java基础】学习笔记2 - 数组运算符与main方法
目录 多态数组运算符hashCodefinalize 方法 第三阶段类变量类方法main 方法代码块单例模式饥饿式懒汉式 多态数组 顾名思义,就是在一个数组内体现多态 public class PolyArrDemo {public static void main(String[] args) {// 定义多态数组Fruit[] fruits new Fr…...

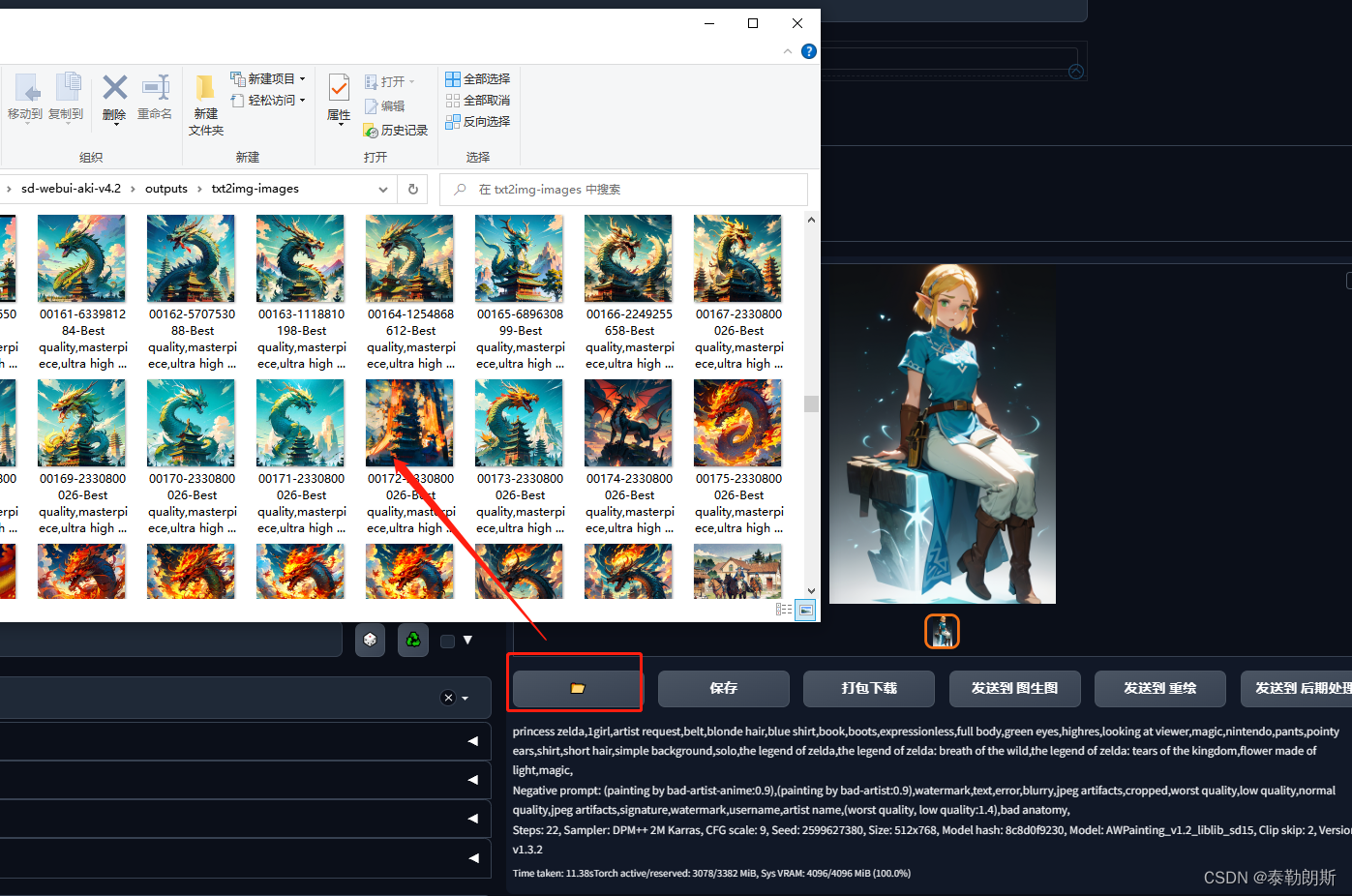
stable diffusion实践操作-复制-清空-保存提示词
系列文章目录 stable diffusion实践操作 stable diffusion实践操作-webUI教程 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、右上生成图标附近按钮介绍1. 箭头介绍(复现别人的…...

【Spring 事务和事务传播机制】
目录 1 事务概述 1.1 为什么需要事务 1.2 事务的特性 1.3 Spring 中事务的实现 2 Spring 声明式事务 2.1 Transactional 2.2 Transactional 的作用范围 2.3 Transactional 的各种参数 2.3.1 ioslation 2.4 事务发生了异常,也不回滚的情况 异常被捕获时 3 事务的传…...

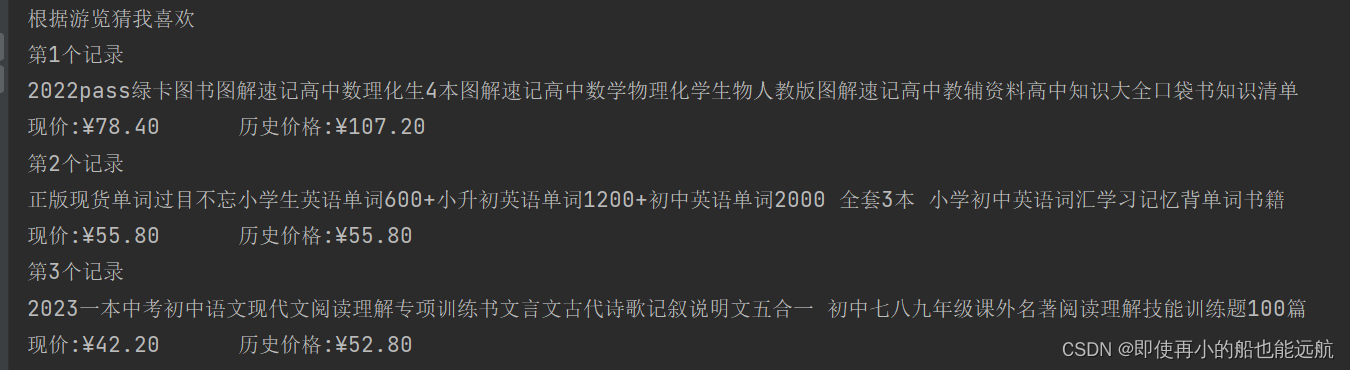
【爬虫】实验项目二:模拟登录和数据持久化
目录 一、实验目的 二、实验预习提示 三、实验内容 实验要求 基本要求: 改进要求A: 改进要求B: 四、实验过程 基本要求: 源码如下: 改进要求A: 源码如下: 改进要求B: 源码如下&…...

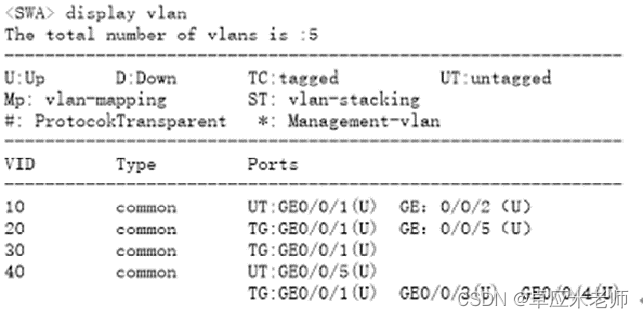
图文版:以太网二层接口类型(含配套习题)
常见的以太网二层接口类型包括以下三种: 一、Access接口 access链路类型端口,一种交换机的主干道模式,2台交换机的2个端口之间是否能够建立干道连接,取决于这2个端口模式的组合。 Access端口在收到以太网帧后打开VLAN标签&#…...

生信豆芽菜-机器学习筛选特征基因
网址:http://www.sxdyc.com/mlscreenfeature 一、使用方法 1、准备数据 第一个文件:特征表达数据 第二个文件:分组信息,第一列为样本名,第二列为患者分组 第三个文件:分析基因名 2、选择机器学习的方…...

v-html富文本里面的图片设置宽高不起作用的原因
把scoped去掉...

pdf文档怎么压缩小一点?文件方法在这里
在日常工作和生活中,我们经常会遇到需要上传或者发送pdf文档的情况。但是,有时候pdf文档的大小超出了限制,需要我们对其进行压缩。那么,如何将pdf文档压缩得更小一点呢?下面,我将介绍三种方法,让…...

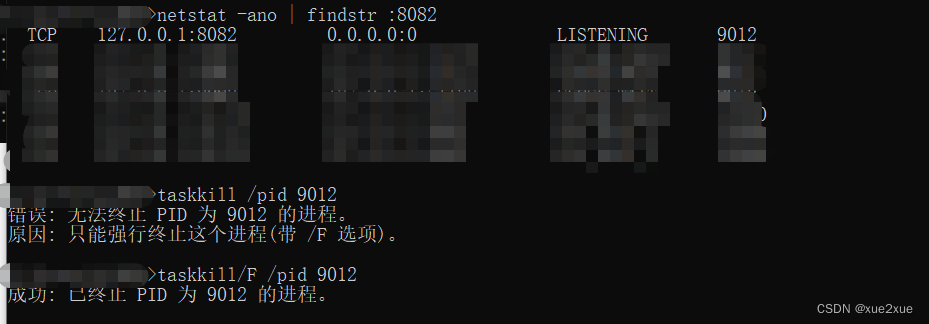
CMD关闭占用端口
1. netstat -ano | findstr :xxxx 2. taskkill /pid xxxx 3. 强制关闭taskkill/F /pid xxxx...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
