vue3实现塔罗牌翻牌
vue3实现塔罗牌翻牌
- 前言
- 一、操作步骤
- 1.布局
- 2.操作
- 3.样式
- 总结
前言
最近重刷诡秘之主,感觉里面的塔罗牌挺有意思,于是做了一个简单的塔罗牌翻牌动画(vue3+vite+ts)
一、操作步骤
1.布局
首先我们定义一个整体的塔罗牌盒子,在盒子里放入多张塔罗牌,每张塔罗牌是由背面牌和正面牌组成,我们分别赋予类名front,back;
在单张塔罗牌中我们除了默认的tarotItem样式外,添加了一个动态样式open用于实现切换牌面。
<template><div class="tarotBox"><div class="tarotItem" v-for="item in tarot" @click="changeTarot(item)":class="item.value?'open':''"><img class="back" src="../front.jpg"><img class="front" src="../0.jpg"></div></div>
</template>
2.操作
我们定义一个塔罗牌数据数组,通过其中的属性value对动态类进行控制;再编写一个函数changeTarot用于改变类open的添加和删除
<script setup lang="ts">
import {ref} from "vue";//塔罗牌数据数组
const tarot = ref([{name: '1',value: false
}]);//牌面进行切换
const changeTarot= (item: any) => {item.value = !item.value
}</script>
3.样式
塔罗牌默认样式是背面在上,因此设置正面牌角度为180,背面牌角度为0,同时为两张牌设置过渡样式和过渡属性
//塔罗牌样式
img {width:110px;height: 200px;position: absolute;//确保牌在同一位置transform-style: preserve-3d;//过渡样式,3dtransition: 1s transform;//过渡时间backface-visibility: hidden;//旋转到180度自动隐藏
}
//正面牌角度
.front {transform: rotateY(180deg);
}//背面牌角度
.back {transform: rotateY(0deg);
}
</style>
当点击塔罗牌时,对应位置的塔罗牌样式发生变化,也就是下面我们所添加的样式类open
//翻牌样式.open {//正面牌角度.front {transform: rotateY(0deg);}//背面牌角度.back {transform: rotateY(180deg);}}
总结
源代码下载地址
相关文章:

vue3实现塔罗牌翻牌
vue3实现塔罗牌翻牌 前言一、操作步骤1.布局2.操作3.样式 总结 前言 最近重刷诡秘之主,感觉里面的塔罗牌挺有意思,于是做了一个简单的塔罗牌翻牌动画(vue3vitets) 一、操作步骤 1.布局 首先我们定义一个整体的塔罗牌盒子&…...

分布式搜索引擎
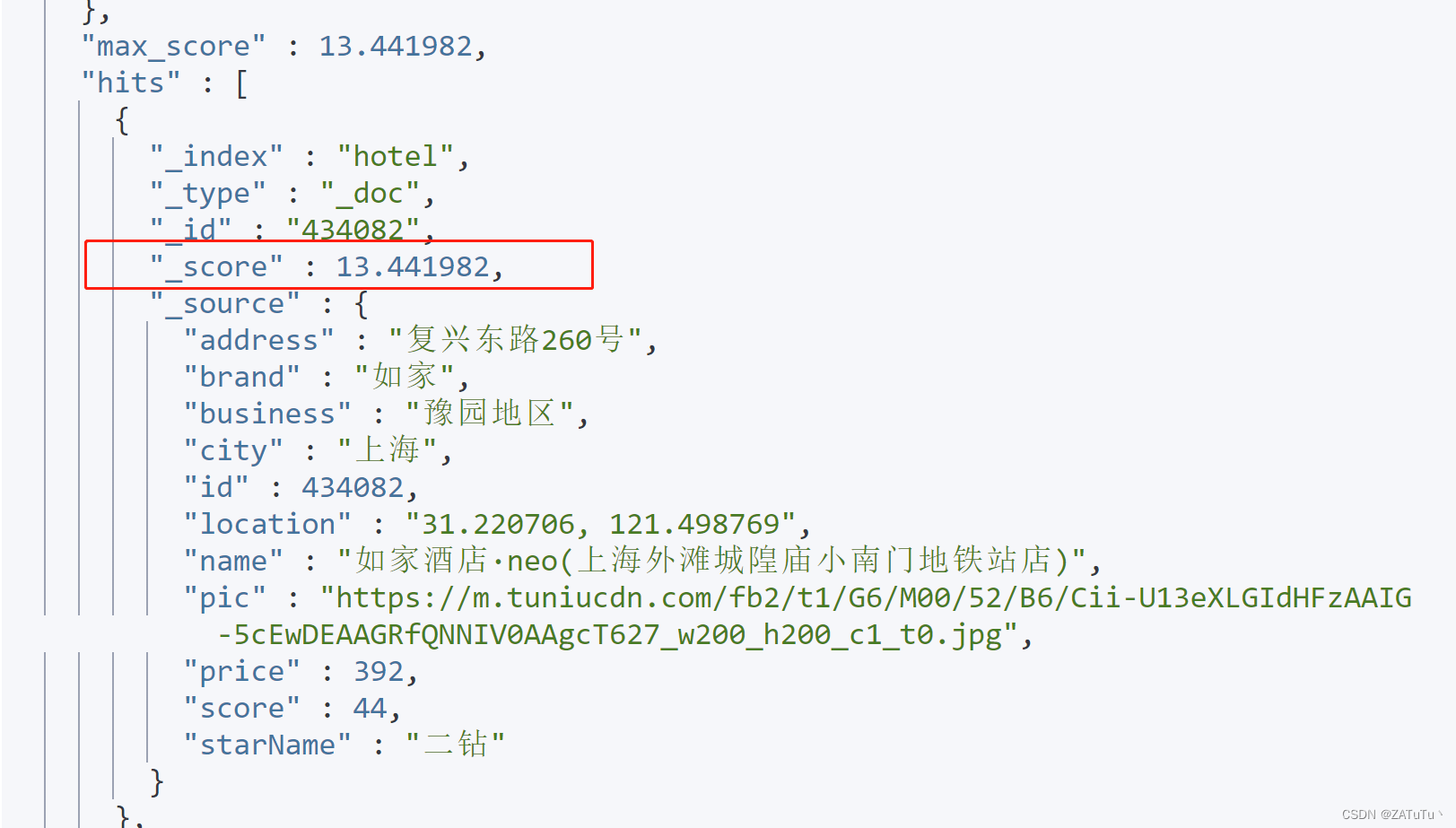
1 DSL查询文档 elasticsearch的查询依然是基于JSON风格的DSL来实现的。 1.1.DSL查询分类 Elasticsearch提供了基于JSON的DSL(Domain Specific Language)来定义查询。常见的查询类型包括: 查询所有:查询出所有数据,一…...
【2023最新版】腾讯云CODING平台使用教程(Pycharm/命令:本地项目推送到CODING)
目录 一、CODING简介 网址 二、CODING使用 1. 创建项目 2. 创建代码仓库 三、PyCharm:本地项目推送到CODING 1. 管理远程 2. 提交 3. 推送 4. 结果 四、使用命令推送 1. 打开终端 2. 初始化 Git 仓库 3. 添加远程仓库 4. 添加文件到暂存区 5. 提交更…...

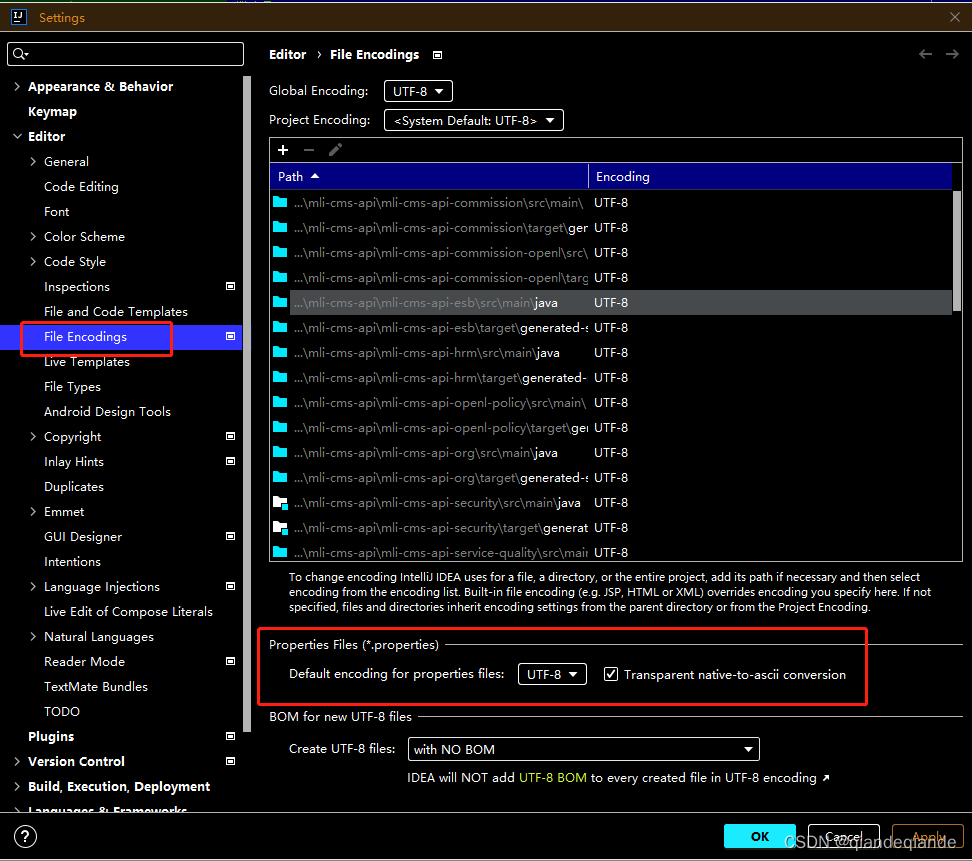
IDEA Properties 文件亂碼怎麼解決
1.FIle->Setting->Editor->File Encodings 修改Properties FIles 編碼顯示格式:UTF-8...

uniapp微信小程序用户隐私保护
使用wx.requirePrivacyAuthorize实现微信小程序用户隐私保护。 一、前言 微信小程序官方出了一个公告《关于小程序隐私保护指引设置的公告》。不处理的话,会导致很多授权无法使用,比如头像昵称、获取手机号、位置、访问相册、上传图片视频、访问剪切板…...

虚幻引擎4中关于设置关于体坐标系下的物体速度的相关问题
虚幻引擎4中关于设置关于体坐标系下的物体速度的相关问题 文章目录 虚幻引擎4中关于设置关于体坐标系下的物体速度的相关问题前言全局坐标系转体坐标系速度设置X轴方向的体坐标系速度设置Y轴方向的体坐标系速度XY轴体坐标系速度整合 Z轴速度的进一步设置解决办法 小结 前言 利…...
)
16 | Spark SQL 的 UDF(用户自定义函数)
UDF(用户自定义函数):Spark SQL 允许用户定义自定义函数,以便在 SQL 查询或 DataFrame 操作中使用。这些 UDF 可以扩展 Spark SQL 的功能,使用户能够执行更复杂的数据操作。 示例: // 注册UDF spark.udf.register("calculateDiscount", (price: Double, disc…...

蓝桥杯官网填空题(土地测量)
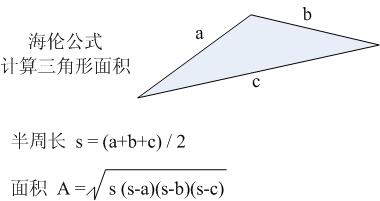
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 造成高房价的原因有许多,比如土地出让价格。既然地价高,土地的面积必须仔细计算。遗憾的是,有些地块的形状不规则,比…...

【Java项目实战】牛客网论坛项目1 - Spring入门与初识SpringMVC
目录 Spring 入门SpringInitializrApplicationContextAwareControllerDAODAO 名称索引ServiceConfig自动装配 初识 SpringMVCHttp 请求GETPOSTHTML 渲染响应 JSON 数据 Spring 入门 SpringInitializr IDEA 专业版自带的功能,也可以直接搜索对应网站,通…...
——操作指南(转自知乎))
Gurobi使用(一)——操作指南(转自知乎)
好像还是要学一下Gurobi如何使用的,不然这代码着实有点抽象了 一、入门操作 一般来说,求解一个数学规划模型的时候,通常会按照如下步骤解决问题: 设置变量---addVar()。 更新变量空间---update()。 设定目标函数---setObjective()。 设定约…...

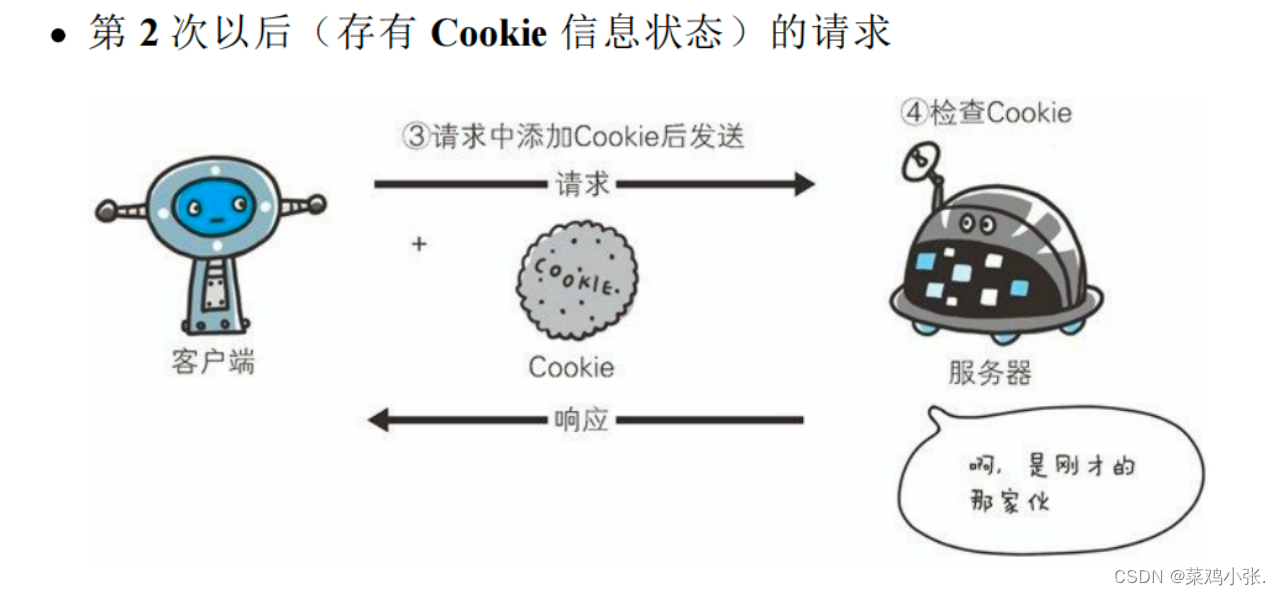
计算机网络的故事——简单的HTTP协议
简单的HTTP协议 文章目录 简单的HTTP协议一、简单的HTTP协议 一、简单的HTTP协议 HTTP是不保存状态的协议,为了实现保存状态功能于是引入了Cookie技术。 method: get:获取资源 post:传输实体主体 put:传输文件 head:获取报文首部,用于确认URI的有效性以…...

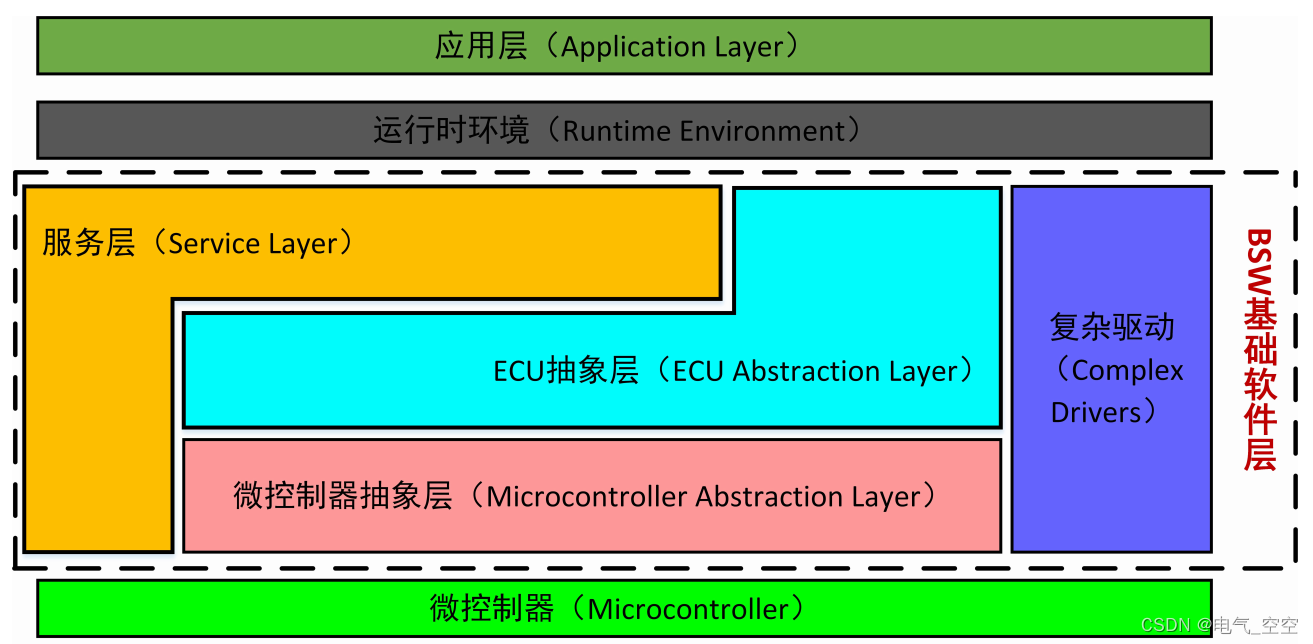
新能源商用车软件开发设计规范
目 录 前 言.............................................................................................................. 1 1 范围............................................................................................................... 2 2 规范性…...

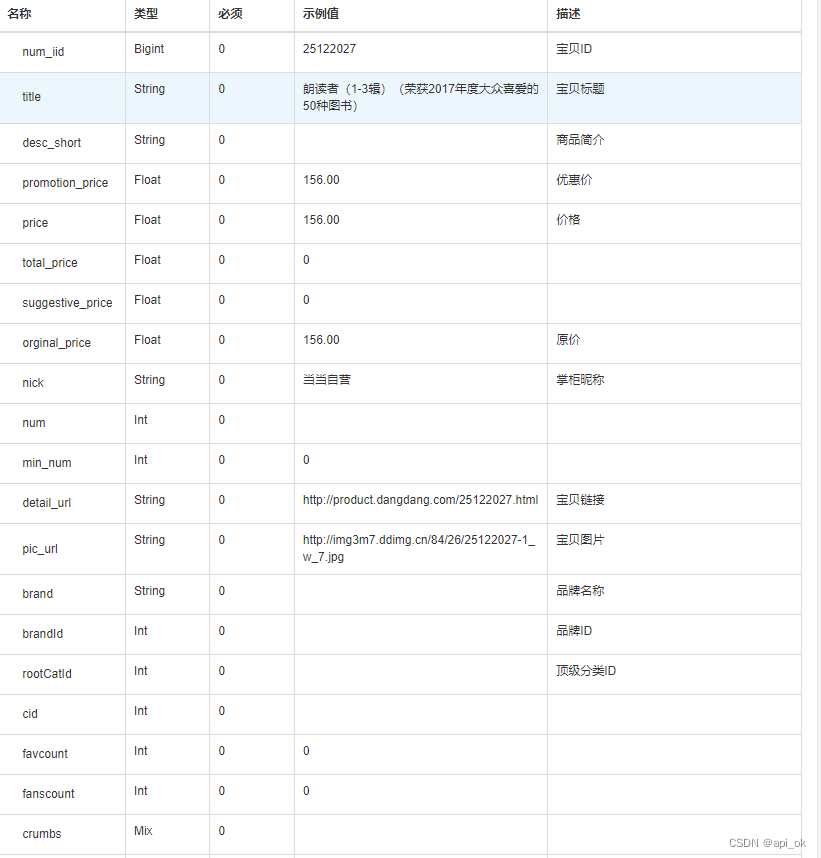
Json“牵手”当当网商品详情数据方法,当当商品详情API接口,当当API申请指南
当当网是知名的综合性网上购物商城,由国内著名出版机构科文公司、美国老虎基金、美国IDG集团、卢森堡剑桥集团、亚洲创业投资基金(原名软银中国创业基金)共同投资成立1。 当当网从1999年11月正式开通,已从早期的网上卖书拓展到网…...

lazarus开发界面程序用线程显示进度条
lazarus开发界面程序用线程显示进度条,效果更好,以前没有另外显示线程,遇到上传文件或其他较长时间操作,界面就卡在那里,体验不好,现在另外启动线程操作,主界面就不至于卡在那里。 首先在主界面…...

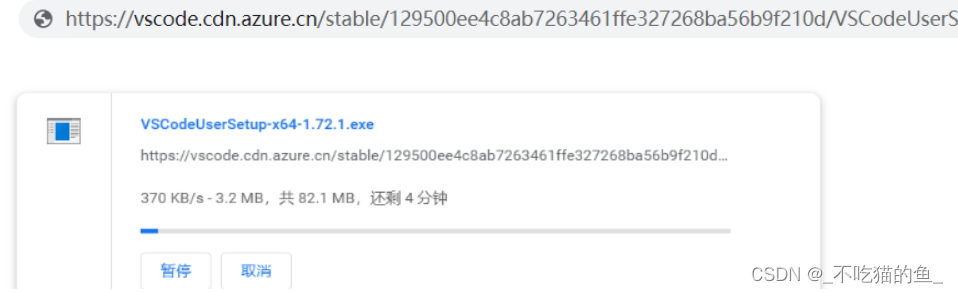
解决VSCode下载速度特别慢的问题
一、下载VSCode 1.打开VSCode官网 https://code.visualstudio.com 2.download下载 3.下载特别慢 二、解决VSCode下载速度特别慢 1.单击右下角全部显示 我是用chrome浏览器,点击右下角的全部显示按钮,可以跳转到下载内容页面。 如果你是用其他浏览器…...

国家矿山安全监察局关于露天矿山边坡监测系统建设及预警响应要求
矿山是人类社会发展的物资基础,也是国民经济的重要组成部分。随着我国经济的快速增长,矿山开发步伐加快,使得边坡问题日益严重,影响了矿山的安全生产。为有效防范遏制矿山重特大事故发生,国家矿山安全监察局在8月30日发…...

前端使用elementui开发后台管理系统的常用功能(持续更新)
前言:本次的文章完全是自己开发中遇到的一些问题,经过不断的修改终于完成的一些功能,当个快捷的查看手册吧~ elementui开发后台管理系统常用功能 高级筛选的封装elementui的表格elementui的表格实现跨页多选回显elementui的表单elementui的日…...

中东 Shopify 如何使用 Bytebase 构建一站式数据库开发工作流
公司简介 Salla 是一家 2016 年成立,位于沙特麦加的自建站电商平台。 作为中东 Shopify,其最大的特点是支持阿拉伯语建站,并且提供更多适应中东地区特点的本地化服务。截止目前,已有 47,000 家店铺入驻 Salla,商品销售…...

谷歌Chrome庆祝15周年,推出全新设计!了解最新信息!
谷歌浏览器本月将满15岁,为了纪念这一时刻,它正在进行改造和升级。 这一点意义重大,因为Chrome在全球有数十亿人使用,因此谷歌所做的每一项改变都会对互联网以及这些人与互联网的互动方式产生巨大影响。即使你不使用Chrome或不关…...
)
解决Oracle SQL语句性能问题——SQL语句改写(分析函数、with as、union及or)
1. 正确使用分析函数 分析函数最早出现于Oracle 8i版本中,并在后续版本中不断得以增强。正确的使用分析函数,不但能非常方便的实现某些功能,而且,在某些场景中,还可以大幅提升SQL语句的性能。因此,为了简化应用实现逻辑或解决相关SQL语句性能问题,有时我们需要利用分析…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
