【PyQT5教程】-01入门PyQT5
PyQT介绍
1.Qt

1.1 介绍
Qt(读作“cute”)是一个跨平台的C++应用程序开发框架,最初由挪威公司Trolltech(现在是Qt公司的一部分)开发。Qt提供了一系列工具和类库,用于开发图形界面应用程序、命令行工具和服务器端应用程序,它在不同的操作系统上具有高度的可移植性。
以下是Qt框架的一些主要特点和组成部分:
-
跨平台性: Qt的核心特点之一是其跨平台能力。开发者可以编写一次代码,然后在不同的操作系统上编译和运行,如Windows、macOS、Linux以及一些嵌入式系统。
-
图形界面设计: Qt提供了丰富的图形界面设计工具,允许开发者使用所见即所得(WYSIWYG)的方式创建用户界面。开发者可以使用Qt的图形界面设计器来拖拽和放置各种UI元素,然后使用C++代码进行逻辑编程。
-
信号与槽机制: Qt引入了一种独特的通信机制,称为信号与槽(Signals and Slots)。这个机制使得不同组件之间的交互更加灵活和解耦,从而简化了代码的维护和扩展。
-
模块化结构: Qt框架由多个模块组成,每个模块专注于不同的功能领域,如GUI、网络、数据库、多媒体、XML处理等。开发者可以根据需要选择性地使用这些模块,避免了不必要的代码依赖。
-
自动内存管理: Qt引入了称为“父子关系”的概念,通过这种关系,对象的内存管理可以更加自动化。当一个父对象被销毁时,它的所有子对象也会被自动销毁,从而避免了内存泄漏。
-
国际化和本地化支持: Qt具备强大的国际化和本地化支持,使开发者可以轻松地将应用程序本地化为不同的语言和地区。
-
商业和开源版本: Qt有商业许可和开源许可两种版本。开发者可以根据自己的需求选择适合的许可类型。开源版本下,开发者可以免费使用Qt进行开发,但需要遵守特定的开源许可条款。
Qt在许多领域得到了广泛的应用,包括桌面应用程序、移动应用程序、嵌入式系统、游戏开发等。由于其可移植性和强大的功能,Qt已经成为许多开发者的首选框架之一。
1.2 使用语言
- C++: C++是Qt的原生开发语言。Qt提供了丰富的C++类库和工具,使开发者能够轻松创建跨平台的图形界面应用程序。
- QML(Qt Meta-Object Language): QML是一种声明性的编程语言,用于创建图形界面的用户界面部分。它专注于界面元素的设计和布局,以及界面的交互。QML通常与C++结合使用,其中QML处理界面,而C++处理业务逻辑。
- Python: 通过Qt for Python(PyQt)或PySide,你可以使用Python语言开发使用Qt库的应用程序。这使得Python开发者能够利用Qt的功能来构建跨平台应用程序。
- JavaScript(在QML中): 在QML中,JavaScript用于处理界面的逻辑和交互。尽管这并不是传统意义上的Qt应用程序的主要开发语言,但它在QML界面中具有重要作用。
- 其他语言: 除了上述主要语言之外,Qt还有其他语言的绑定和接口,允许开发者使用不同的编程语言进行开发。这些语言可能包括Java、Ruby、C#等。
1.3 官网地址
https://doc.qt.io/qt-5/index.html
2.PyQt
2.1 介绍
PyQt是一个用于Python编程语言的Qt库的绑定。它允许开发者使用Python来创建图形界面应用程序,并利用Qt框架的功能和特性。Qt本身是一个C++应用程序开发框架,而PyQt则提供了Python语言的接口,使开发者能够在Python环境中轻松使用Qt的功能。
以下是关于PyQt的更详细介绍:
特点:
- 跨平台支持: 基于Qt的特性,PyQt也具有跨平台的能力,可以在多个操作系统上运行,包括Windows、macOS、Linux等。
- 丰富的UI控件: PyQt提供了丰富的UI控件,允许开发者创建各种复杂的用户界面。这些控件包括按钮、文本框、列表、表格、菜单等。
- 信号与槽机制: 与原生的Qt一样,PyQt支持信号与槽机制,使得不同部分之间的通信和交互变得更加灵活和解耦。这是PyQt中事件处理和交互的核心。
- QML支持: 类似于Qt,PyQt也支持使用QML语言创建界面。QML是一种声明性的语言,允许开发者通过简洁的语法来创建复杂的用户界面。
- 多媒体支持: PyQt提供了多媒体功能,包括音频和视频的播放、录制和处理。这使得开发者可以在应用程序中集成多媒体元素。
- 国际化和本地化: PyQt支持国际化和本地化,开发者可以轻松地将应用程序本地化为不同的语言和地区。
2.2 相关地址
文档相关地址: https://www.riverbankcomputing.com/software/pyqt/
比较不错的参考资料 : https://wiki.python.org/moin/PyQt/Tutorials
2.3 Python GUI开发选择
- Tkinter:
- 简介:Python标准库中的GUI工具包,易于学习和使用,适用于简单的界面需求。
- 官网:https://docs.python.org/3/library/tkinter.html
- PyQt:
- 简介:Python的Qt库绑定,功能强大,适用于创建复杂的图形界面应用程序。
- 官网:https://riverbankcomputing.com/software/pyqt
- PyGTK:
- 简介:Python的GTK+库绑定,适用于Linux和Unix系统,提供丰富的控件和功能。
- 官网:https://pygtk.org/
- wxPython:
- 简介:Python的wxWidgets库绑定,适用于多种操作系统,具有本地外观和感觉。
- 官网:https://wxpython.org/
- Kivy:
- 简介:用于创建多点触控应用程序的Python库,适用于移动应用和触摸屏界面。
- 官网:https://kivy.org/
- PySide:
- 简介:Qt库的另一个Python绑定,用于创建强大的跨平台GUI应用。
- 官网:https://wiki.qt.io/PySide
- FLTK:
- 简介:C++图形库FLTK的Python绑定,适用于需要简洁用户界面的应用。
- 官网:https://www.fltk.org/
- Dear PyGui:
- 简介:现代Python GUI框架,支持GPU渲染,用于数据可视化和科学应用。
- 官网:https://dearpygui.org/
- BeeWare:
- 简介:一组工具和库,允许在Python中编写跨平台应用,包括Toga和其他工具。
- 官网:https://beeware.org/
安装方法
1.PyCharm安装方法
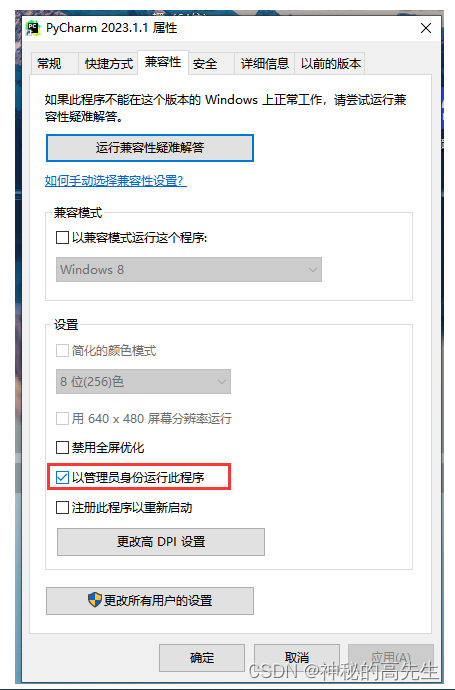
确定pycharm是使用管理员权限开启的

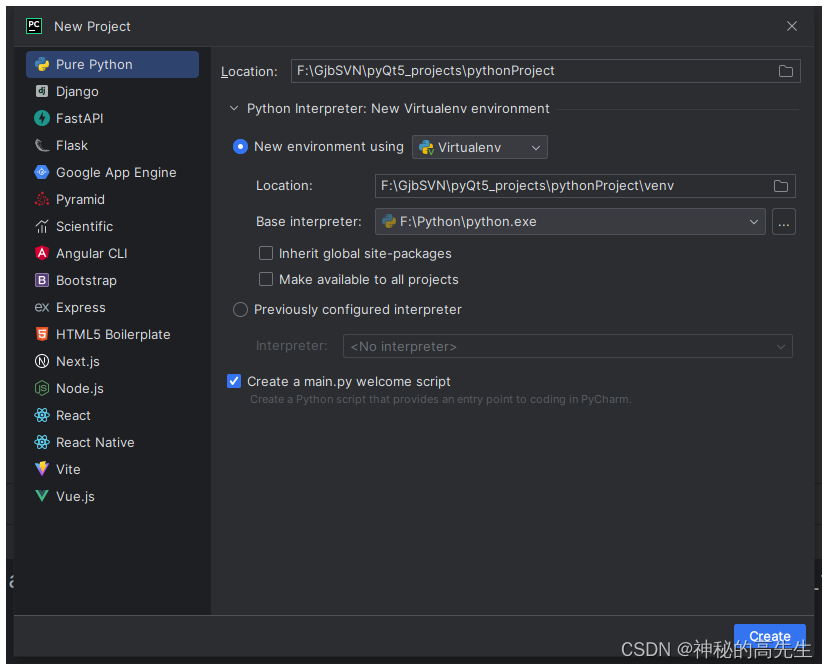
1.1 新建一个Python项目

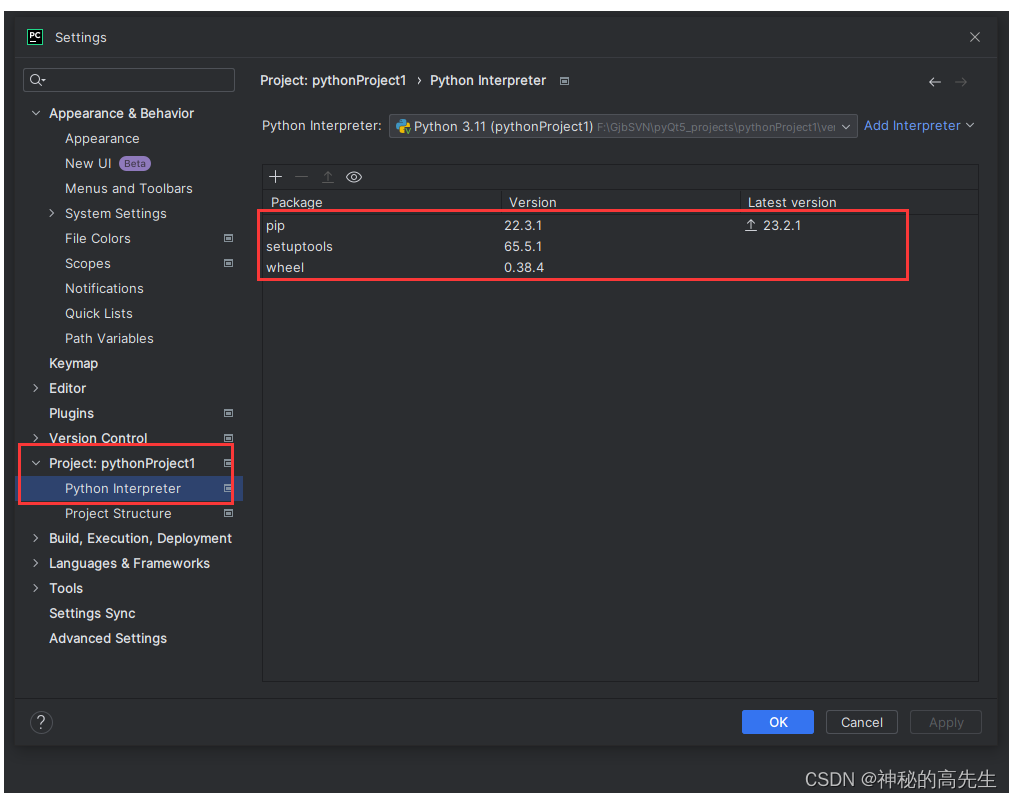
检查项目工具

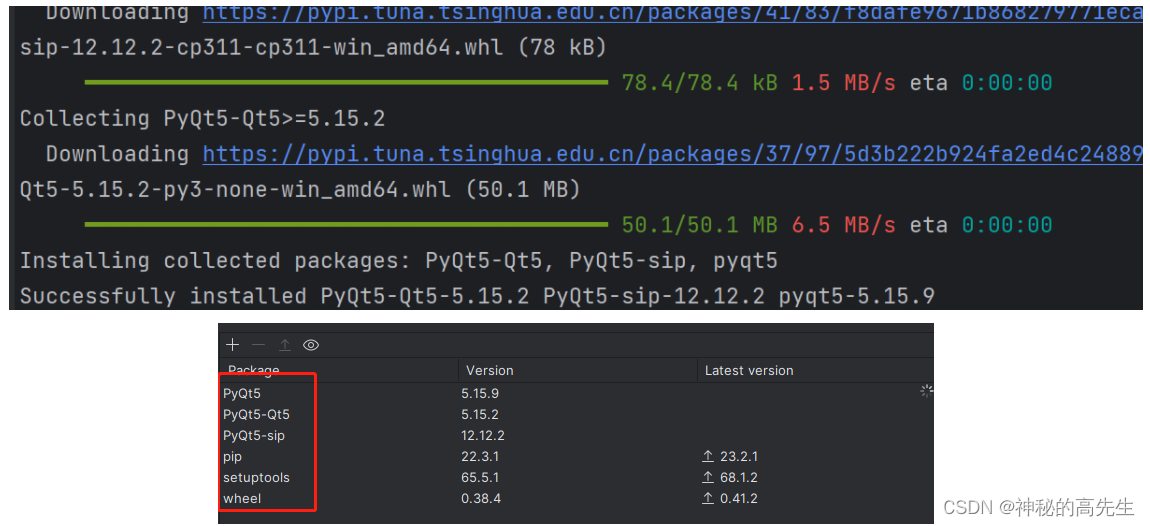
1.2 安装pyQT5
pip install pyqt5 -i https://pypi.tuna.tsinghua.edu.cn/simple
pip install pyqt5-tools -i https://pypi.tuna.tsinghua.edu.cn/simple

1.3 pip镜像源
阿里云 https://mirrors.aliyun.com/pypi/simple/
中国科技大学 https://pypi.mirrors.ustc,edu.cn/simple/
豆解(douban) https://pypi.douban.com/simple/
清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/
中国科学技术大学 https://pypi.mirrors.ustc.edu.cn/simple/
1.4 修改电脑的pip镜像源
(1) C:\Users\你的管理员名称文件夹,创建一个pip文件夹
(2)创建一个pip.ini文件
(3)将以下代码复制黏贴到你的pip.ini文件中
[global]
timeout=40
index-url=https://pypi.tuna.tsinghua.edu.cn/simple/
extra-index-url=http://mirrors.aliyun.com/pypi/simple/http://pypi.douban.com/simplehttp://pypi.mirrors.ustc.edu.cn/simple/[install]
trusted-host=pypi.tuna.tsinghua.edu.cnmirrors.aliyun.compypi.douban.compypi.mirrors.ustc.edu.cn
(4) 验证你的pip配置是否正确
pip install list

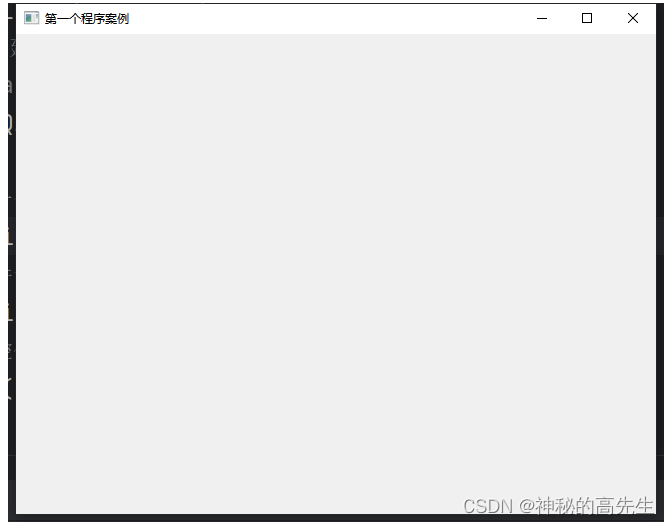
PyQT第一个案例
import sysfrom PyQt5.QtWidgets import QApplication, QWidgetif __name__ == '__main__':# 1. 创建QT对象# sys.argv : python运行参数app = QApplication(sys.argv)# 创建一个控件对象w = QWidget()# 给控件设置标题w.setWindowTitle("第一个程序案例")# 显示控件w.show()# 开启一个QT程序app.exec_()
1.pyqt模块介绍
PyQt5是一个用于Python的Qt库绑定,提供了丰富的功能和工具,用于创建跨平台的图形界面应用程序。PyQt5分为多个模块,每个模块专注于不同的功能领域。以下是PyQt5的一些主要模块的简要介绍:
- QtCore:!!重要!!
- 提供了Qt核心的非GUI功能,如事件循环、定时器、线程、信号和槽等。
- 用于处理与GUI无关的任务,是其他模块的基础。
- QtGui:!!重要!!
- 包含了许多与GUI相关的类,如绘图、颜色、字体、窗口管理、剪贴板等。
- 提供了创建图形界面所需的基本组件和功能。
- QtWidgets:!!重要!!
- 包含了各种UI控件,如按钮、文本框、标签、表格、列表、窗口等。
- 用于创建用户界面的各种元素。
- QtMultimedia:
- 提供了多媒体功能,包括音频和视频的播放、录制、处理等。
- 允许在应用程序中集成多媒体元素。
- QtNetwork:
- 用于网络编程,提供了TCP、UDP、HTTP等网络协议的支持。
- 允许应用程序与远程服务器通信。
- QtSql:
- 提供了数据库访问的类,可以与各种数据库进行交互。
- 允许应用程序执行数据库查询、插入、更新等操作。
- QtXml:
- 提供了处理XML数据的类,用于读取、写入和操作XML文件。
- 适用于需要处理结构化数据的应用。
- QtWebEngine:
- 提供了Web引擎功能,允许在应用程序中嵌入Web页面。
- 可以用于创建内置的浏览器功能。
- QtPrintSupport:
- 提供了打印支持,用于将应用程序的内容输出到打印机。
- QtOpenGL:
- 提供了OpenGL集成,允许在应用程序中使用3D图形和渲染。
- QtTest:
- 提供了单元测试的支持,用于测试应用程序的不同部分。
1.2 参考地址
可以参考PyQt官网的所有模块地址: https://www.riverbankcomputing.com/static/Docs/PyQt5/module_index.htmlfref-module-index
C++具体实现的API文档,地址 : https://doc.qt.io/gt-5/qtwidgets-module.html
相关文章:

【PyQT5教程】-01入门PyQT5
PyQT介绍 1.Qt 1.1 介绍 Qt(读作“cute”)是一个跨平台的C应用程序开发框架,最初由挪威公司Trolltech(现在是Qt公司的一部分)开发。Qt提供了一系列工具和类库,用于开发图形界面应用程序、命令行工具和服务…...

判断字符串s是否为字符串t的子序列
题目:给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,"ace"是"abcde"的一…...

数据结构之队列的实现(附源码)
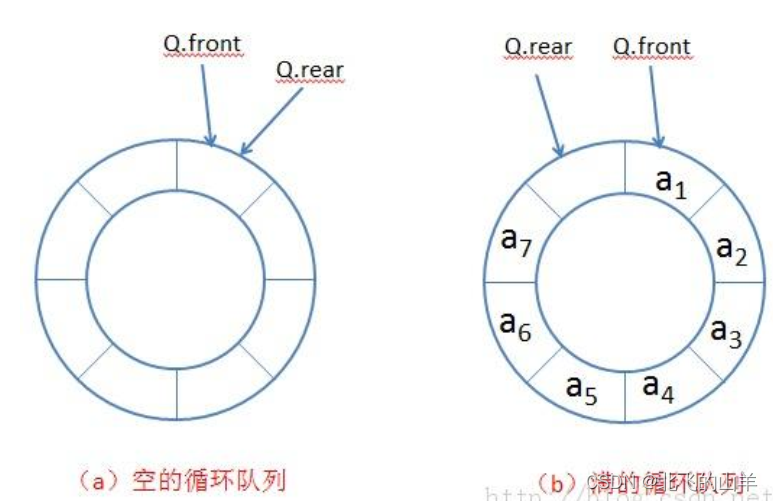
目录 一、队列的概念及结构 二、队列的实现 拓展:循环队列 三、初学的队列以及栈和队列结合的练习题 一、队列的概念及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出FIFO(Fi…...

[A题]2023 年全国大学生数学建模比赛思路、代码更新中.....
💥1 概述 构建以新能源为主体的新型电力系统,是我国实现“碳达峰”“碳中和”目标的一项重要措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组…...

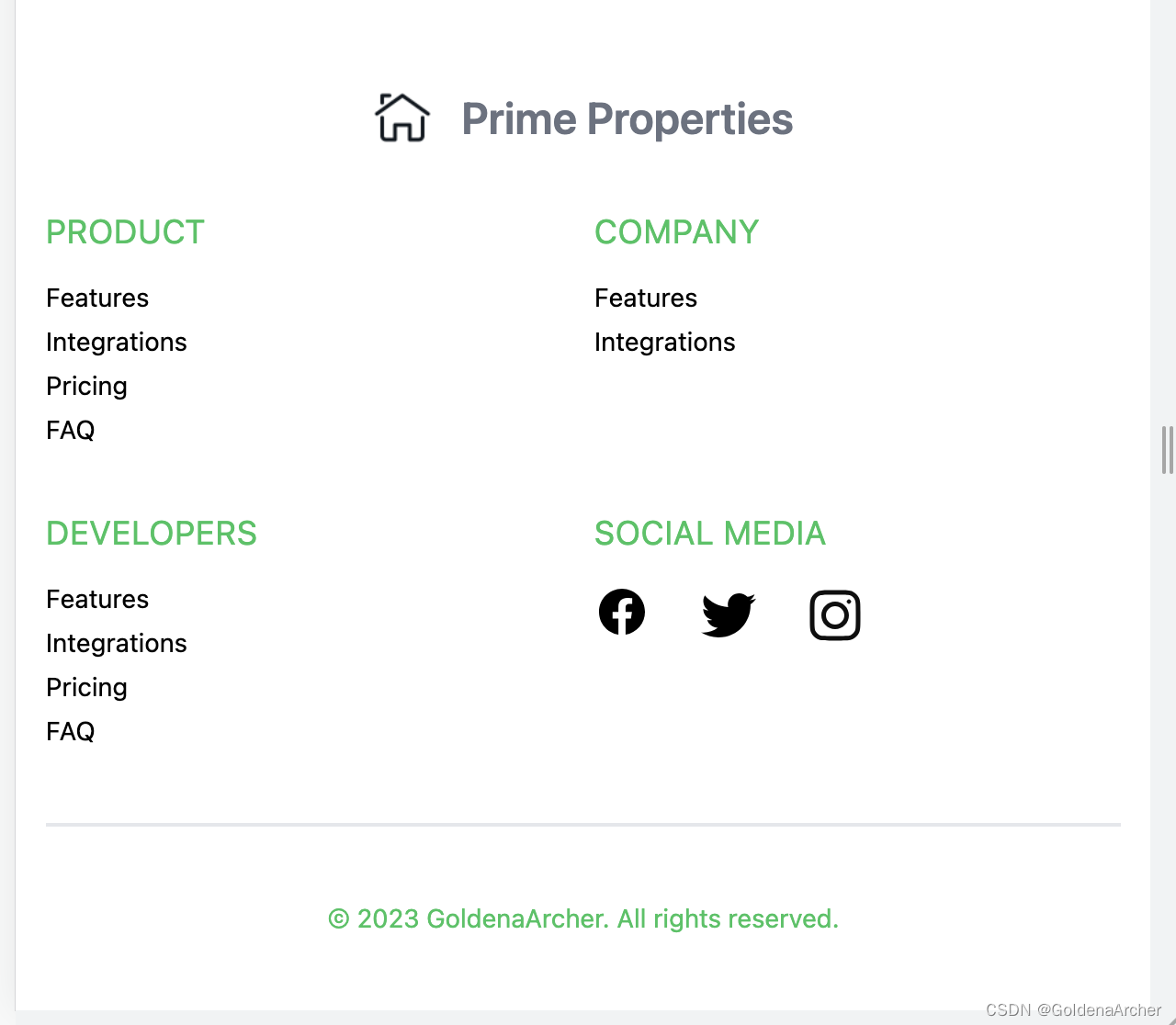
Tailwind 练手项目
Tailwind 练手项目 用到的技巧 Tailwind CSS 速成 应该都提过了,我不记得这里有什么特别新的知识 整体完成图大概这样: 一个纯静态页面,没有做 JS 之类的特效,不过做了移动端适配,说实话我写到一半的时候改了不少………...

SpringMVC_SSM整合
一、回顾SpringMVC访问接口流程 1.容器加载分析 容器分析 手动注册WebApplicationContext public class ServletConfig extends AbstractDispatcherServletInitializer {Overrideprotected WebApplicationContext createServletApplicationContext() {//获取SpringMVC容器An…...

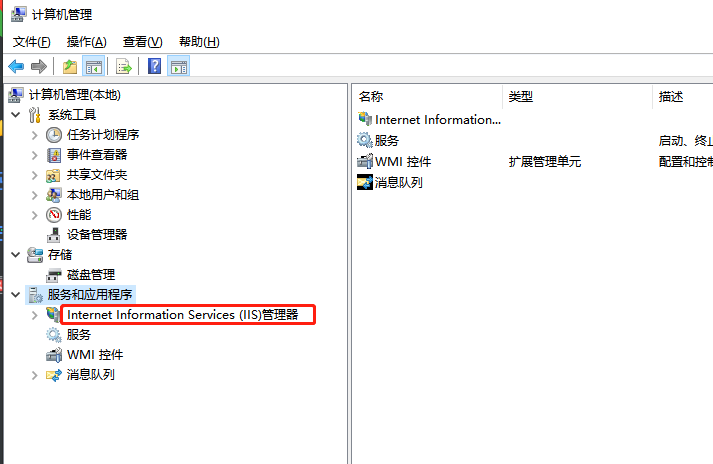
【操作系统】电脑上没有IIS怎么办
文章目录 前言一、查看二、解决 前言 有的新机刚开始在计算机-管理-服务下没有IIS网络服务怎么办。 一、查看 桌面计算机/此电脑 鼠标右键:管理 服务和应用 发现没有IIS 二、解决 控制面板 程序和功能 启动或关闭Windows功能 IIS相关的所有功能选中ÿ…...

【vue】vue项目中批量下载文件并打压缩包
前言 一开始用的是循环单个文件下载,即从后台获取到文件url列表,循环对每个url单独进行下载,这样的问题是每调用一次下载,浏览器都会进行“另存为”的弹框,很麻烦!!! 关闭“下载前…...

Linux中的软件管家——yum
目录 编辑 一,软件安装的方式 二,对yum的介绍 1.yum的作用 2,yum的库 三,yum下载软件的操作 1.yumlist 2.yuminstall 3.yumremove 四,yum源的转换 一,软件安装的方式 软件安装的方式大概分为三种…...

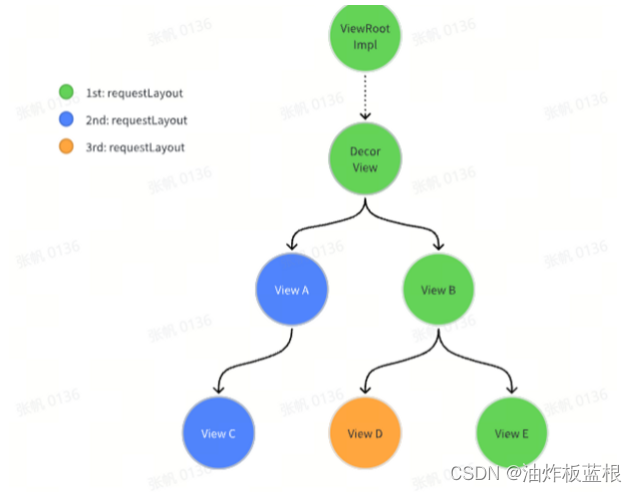
安卓绘制原理概览
绘制原理 Android 程序员都知道 Android 的绘制流程分为 Measure、Layout、Draw 三步骤,其中 Measure 负责测量 View 的大小Layout 负责确定 View 的位置Draw 负责将 View 画在屏幕上 由 ViewRootImpl 实现的 performTraversal 方法是 Measure、layout、draw 的真正…...

接口测试工具开发文档
1 开发规划 1.1 开发人员 角 色 主要职责 负责模块 人员 备注 n xxx模块 xxx 1.2 开发计划 <附开发计划表> 1.3 开发环境和工具 开发工具 工具 作用 Notepad 编辑器 Perl 解释器 2 总体设计 设计思路:因为测试app和server。首先必须…...

面试题速记:JavaScript有哪些数据类型,它们的区别是?
JavaScript有哪些数据类型,它们的区别? JavaScript共有八种数据类型,分别是 Undefined、Null、Boolean、Number、String、Object、Symbol、BigInt。 其中 Symbol 和 BigInt 是ES6 中新增的数据类型: ●Symbol 代表创建后独一无二…...

Spring Cloud面试题
为什么需要学习Spring Cloud 不论是商业应用还是用户应用,在业务初期都很简单,我们通常会把它实现为单体结构的应用。但是,随着业务逐渐发展,产品思想会变得越来越复杂,单体结构的应用也会越来越复杂。这就会给应用带…...

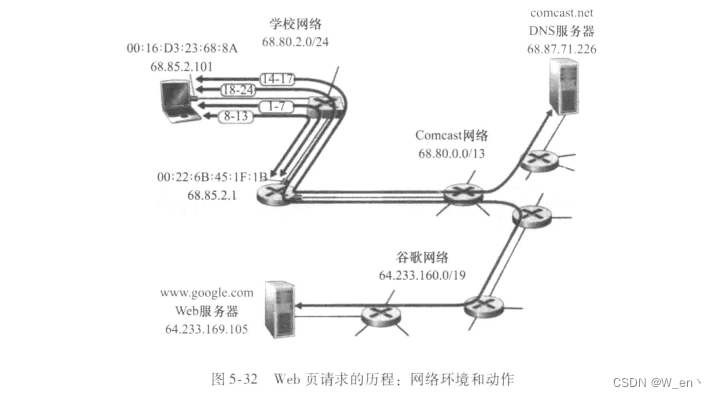
计算机网络自顶向下-web页面请求历程
1. 准备: DHCP、 UDP、 IP 和以太网 假定 Bob 启动他的便携机,然后将其用一根以太网电缆连接到学校的以太网交换机 , 交换机与学校的路由器相连。学校的路由器与一个 ISP 连接, 本例中 ISP 为 comcast.net ,为学校提供了 DNS 服务…...

打造西南交通感知新范式,闪马智能携手首讯科技落地创新中心
9月4日,2023年中国国际智能产业博览会(以下简称“智博会”)在重庆拉开帷幕。大会期间,由上海闪马智能科技有限公司(以下简称“闪马智能”)与重庆首讯科技股份有限公司(以下简称“首讯科技”&…...

Android11去掉Settings中的网络和互联网一级菜单
碰到一个不要wifi不要蓝牙的项目,客户要求去掉Settings中的网络和互联网一级菜单,因为硬件都不贴,所以软件对应也要去掉。 我们可以根据packages/apps/Settings/res/xml/top_level_settings.xml的布局文件找到TopLevelNetworkEntryPreferenc…...

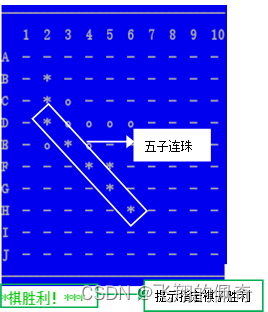
基于Python开发的五子棋小游戏(源码+可执行程序exe文件+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python开发的五子棋小游戏,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试&a…...

JDBC入门到精通-10w总结
JDBC核心技术 笔记是以尚硅谷讲师宋红康JDBC课程为基础,加入自身学习体会,略有修改 第1章:JDBC概述 JDBC是java应用程序和数据库之间的桥梁。JDBC提供一组规范(接口)。向上是面向应用API,共应用程序使用。向…...

Linux之查看so/bin依赖(三十一)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
动态规划 part 07)
day-45 代码随想录算法训练营(19)动态规划 part 07
70.爬楼梯(进阶) 分析:基本动态规划转换为完全背包,因为1、2 两种上楼梯方式是无限选择的 思路: 1. j 表示 容量为 j 时,装满有dp[j]种方法2. dp[j]dp[j-nums[i]]3. 初始化 dp[0]1,dp[1]14. 遍历顺序&am…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
