表单引擎的自定义控件的概念与设计
基本概念
概述
- 控件的定义:用于展示或者采集数据的表单元素,称为控件,比如:文本框、下拉框、单选按钮、从表等.
- 自定义控件:表单引擎提供的基础控件之外的控件称为自定义控件, 这些控件由开发人员自己定义,比如:评分、公文字号、定位等.
基本控件分类
- 字段控件:文本字段、数值字段、日期字段、枚举外键字段.
- 子表控件: 子表、多种显示风格的子表、孙表、孙孙表等.
- 流程控件:流程轨迹图、审核组件、自定义流程...
- 附件控件:字段附件、装饰图附件、图片附件、分组(表格)附件.
- 自定义控件: 是指,根据业务的需要定义控件,比如:评分、身份证、文号、字号、定位等。
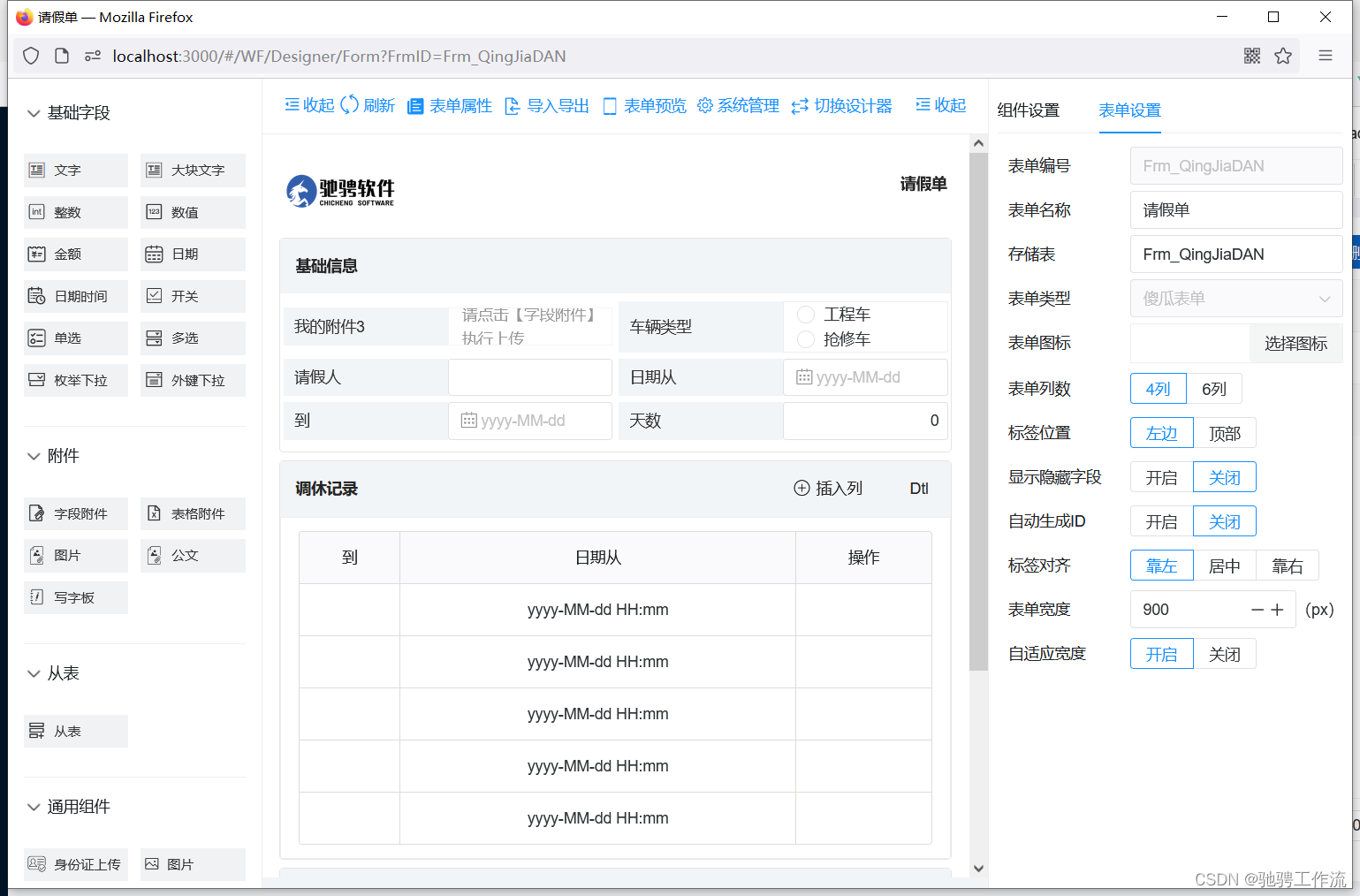
- 请参考表单设计器:

自定义控件分类
- ccfrom根据自定义控件的场景与应用特征分为三类:表单字段、扩展控件、分组控件.
- 表单字段控件:该类的控件依托一个字段展现,属性设置在Sys_MapAttr里,通过 UIContralType 来区分控件类型, 他展现在一个字段分组里,数据存储在KeyOfEn的字段里。比如:字段附件、评分控件、定位控件、签字版、图片控件等.
- 扩展控件: 利用字段(控件)的扩展属性为了达到一些功能实现的控件,比如:选择人控件、日期从到、控件、选部门控件、选岗位控件等。
- 分组控件:需要一个分组才能完成的控件,比如:从表、表格附件。
- 本章节将对三种控件类型的实现,自定义开发做一个demo.
控件在表单的体现
- 字段模式的: 是应用,控件展示比较小,与字段一样在一个分组里就可以展示出来比如:评分、字号、字段附件等,它隶属一个分组容器展现,数据存储在:Sys_MapAttr 里面,解析的时候根据控件类型执行解析。
- 扩展控件:在基本的控件基础上通过扩展属性定义的控件,称为扩展控件,比如:人员选择器、岗位选择、部门选择等控件。
- 分组模式的: 需要一个分组才能展示,比如:审核组件、从表、表格附件等。需要单独的一个分组容器才能展现.
描述的数据与存储的数据需要单独设计存储。
控件的工作过程
- 定义控件: 定义控件的属性,控件的风格、样式、数据存储位置,业务规则。
- 解析控件: 根据定义的属性,获取控件的数据,进行展现.
自定义控件开发过程
- 在设计器定义.
- 解析器执行解析.
- 该控件的开发,需要遵守开发过程。
第1步:确定字段的提现方式.
- 确定控件的体现方式, 根据控件的特性,区分是字段模式的还是分组模式。
- 请参考《字段控件开发》章节.
第2步: 确定控件的属性与数据存储结构.
- 如果是字段模式:数据存储在.
- 分组模式的控件数据存自定的表单模板里.
字段控件
概述
定义
- 该类的控件依托一个字段展现,属性设置在Sys_MapAttr里,通过 UIContralType 来区分控件类型.
- 他展现在一个字段分组里,数据存储在KeyOfEn的字段里。比如:字段附件、评分控件、定位控件、签字版、图片控件等.
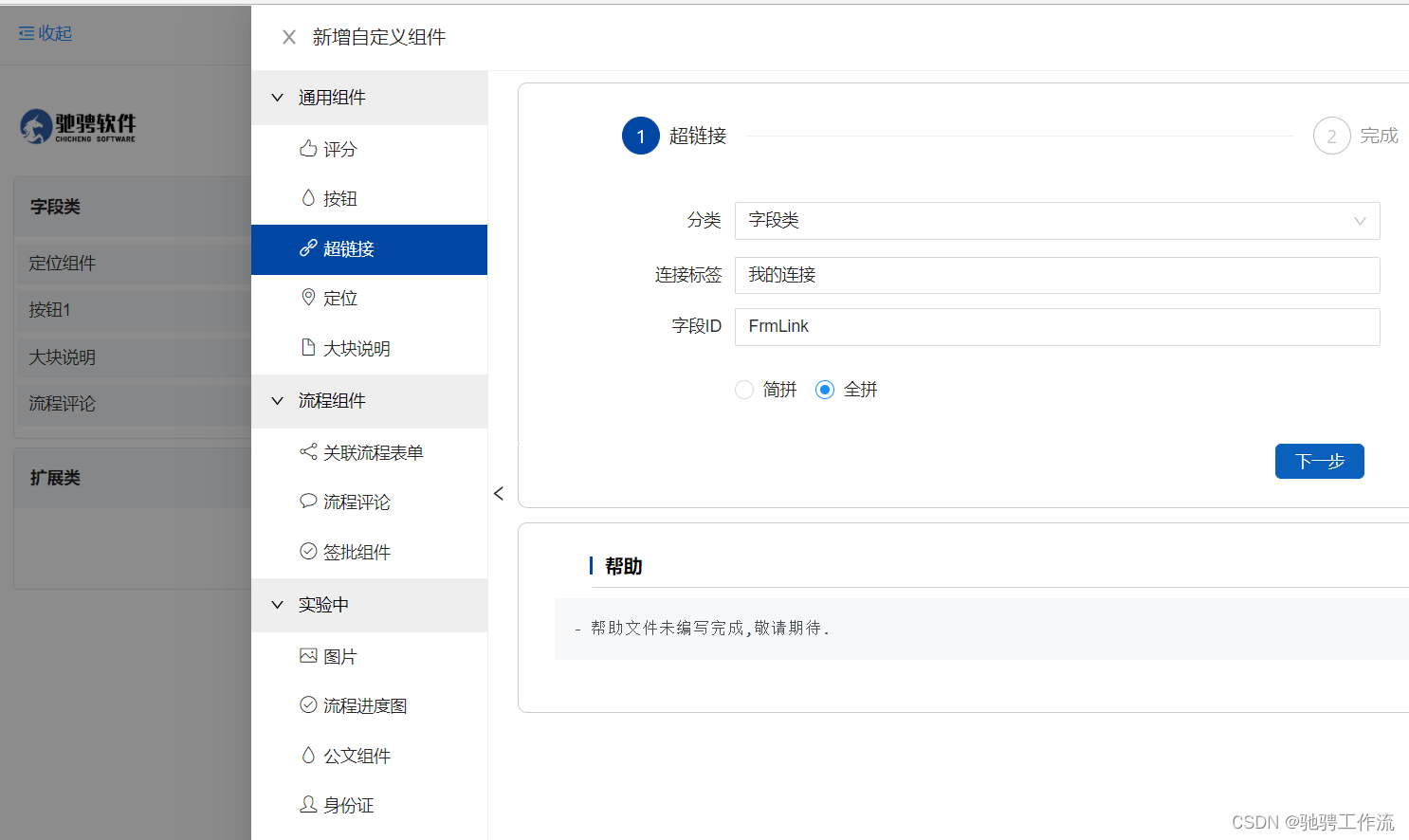
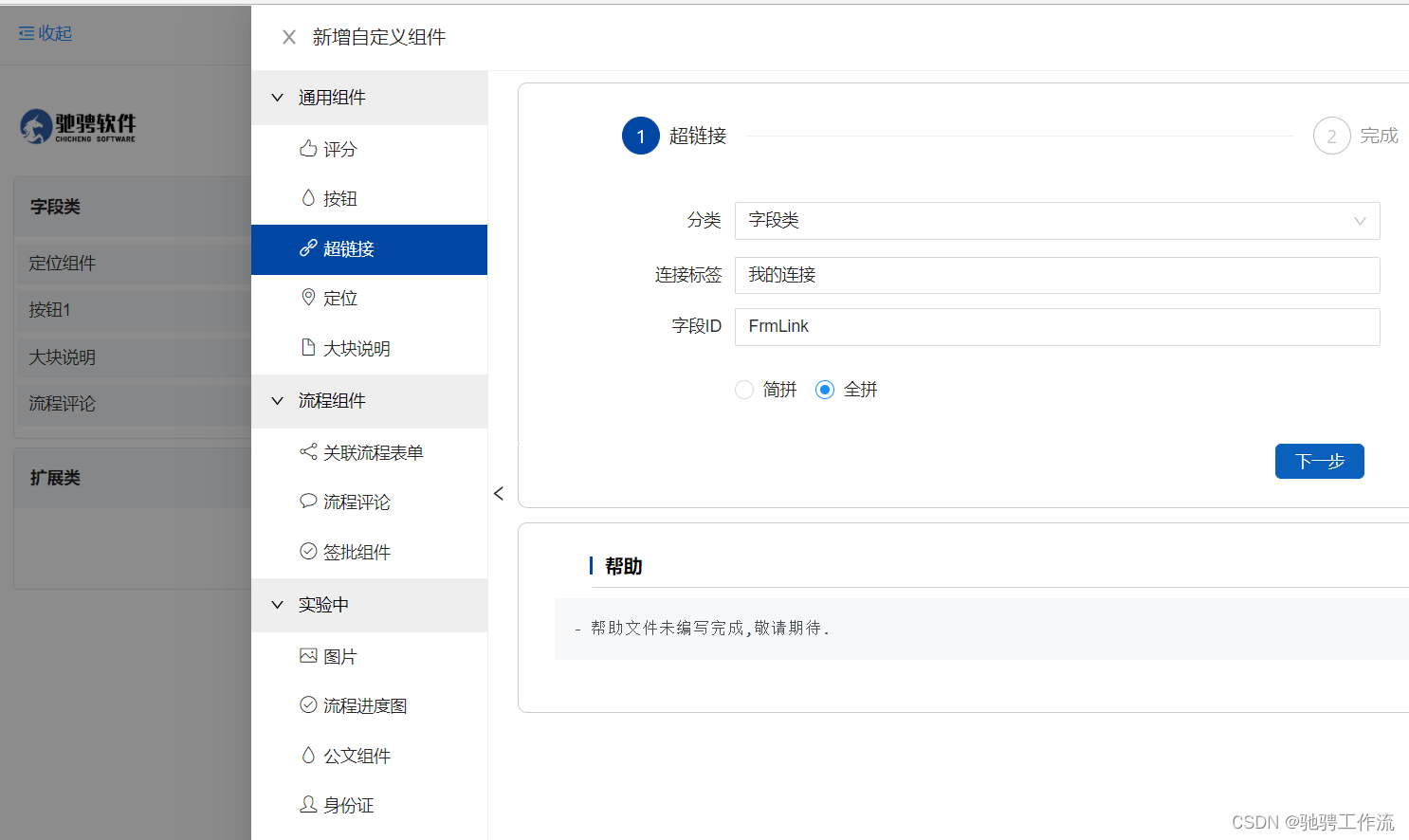
新建字段控件
- 如下图:

- 设计效果
表单控件
- 表单控件也叫通用控件,比如:按钮、链接、评分、定位、身份等控件.
- 该控件运行依靠,主表,从表的数据。
- 他的属性设置存储在 Sys_MapAttr 表里,数据按照约定的格式存储在KeyOfEn的字段里.
流程控件
- 与流程相关的控件称为流程控件、比如:签批组件、工作进度、公文主文件、流程评论组件.
他的属性设置在 WF_Node, 流程数据存储在字段数。
相关文章:

表单引擎的自定义控件的概念与设计
基本概念 概述 控件的定义:用于展示或者采集数据的表单元素,称为控件,比如:文本框、下拉框、单选按钮、从表等.自定义控件:表单引擎提供的基础控件之外的控件称为自定义控件, 这些控件由开发人员自己定义,比如&#…...

leetcode刷题--栈与递归
文章目录 1. 682 棒球比赛2. 71 简化路径3. 388 文件的最长绝对路径4. 150 逆波兰表达式求值5. 227. 基本计算器II6. 224. 基本计算器7. 20. 有效的括号8. 636. 函数的独占时间9. 591. 标签验证器10. 32.最长有效括号12. 341. 扁平化嵌套列表迭代器13. 394.字符串解码 1. 682 棒…...

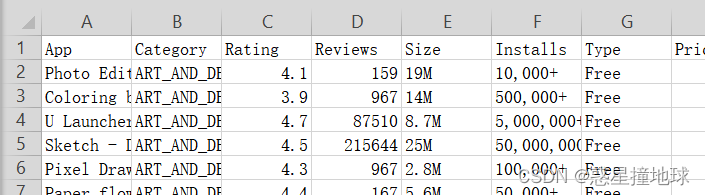
自然语言处理——数据清洗
一、什么是数据清洗 数据清洗是指发现并纠正数据文件中可识别的错误的最后一道程序,包括检查数据一致性,处理无效值和缺失值等。与问卷审核不同,录入后的数据清理一般是由计算机而不是人工完成。 ——百度百科 二、为什么要数据清洗 现实生…...

MySql学习笔记07——存储引擎介绍
存储引擎 Mysql中特有的术语,Oracle中没有。 存储引擎就是一个表存储/组织数据的方式。不同的存储引擎,表存储数据的方式不同。 指定存储引擎 在建表的时候可以在最后小括号的")"的右边使用: ENGINE来指定存储引擎。 CHARSET来…...

Java基础学习笔记-1
前言 Java 是一门强大而广泛应用的编程语言,它的灵活性和跨平台特性使其成为许多开发者的首选。无论您是刚刚入门编程,还是已经有一些编程经验,掌握 Java 的基础知识都是构建更复杂程序的关键。 本学习笔记旨在帮助您深入了解 Java 编程语言…...

以太坊虚拟机
1.概述 以太坊虚拟机 EVM 是智能合约的运行环境。它不仅是沙盒封装的,而且是完全隔离的,也就是说在 EVM 中运行代码是无法访问网络、文件系统和其他进程的。甚至智能合约之间的访问也是受限的。 2.账户 以太坊中有两类账户(它们共用同一个…...

说说BTree和B+Tree
分析&回答 B树索引是B树在数据库中的一种实现,是最常见也是数据库中使用最为频繁的一种索引。B树中的B代表平衡(balance),而不是二叉(binary),因为B树是从最早的平衡二叉树演化而来的。 接…...

8.1.3 Bit representation and coding - 解读
这段描述定义了一些序列,并规定了它们在编码信息时的使用方式。下面是对每个序列的解析: 1. 序列X:在位持续时间的一半之后,将发生一个“暂停”。这个序列用于表示逻辑“1”。 2. 序列Y:在整个位持续时间内,…...

spring 理解
spring容器 程序启动时,会给spring容器一个清单,清单中列出了需要创建的对象以及对象依赖关系,spring容器会创建和组装好清单中的对象,然后将这些对象存放在spring容器中,当程序中需要使用的时候,可以到容…...

实战SpringMVC之CRUD
目录 一、前期准备 1.1 编写页面跳转控制类 二、实现CRUD 2.1 相关依赖 2.2 配置文件 2.3 逆向生成 2.4 后台代码完善 2.4.1 编写切面类 2.4.2 编写工具类 2.4.3 编写biz层 2.4.4 配置mapper.xml 2.4.5 编写相应接口类(MusicMapper) 2.4.6 处…...

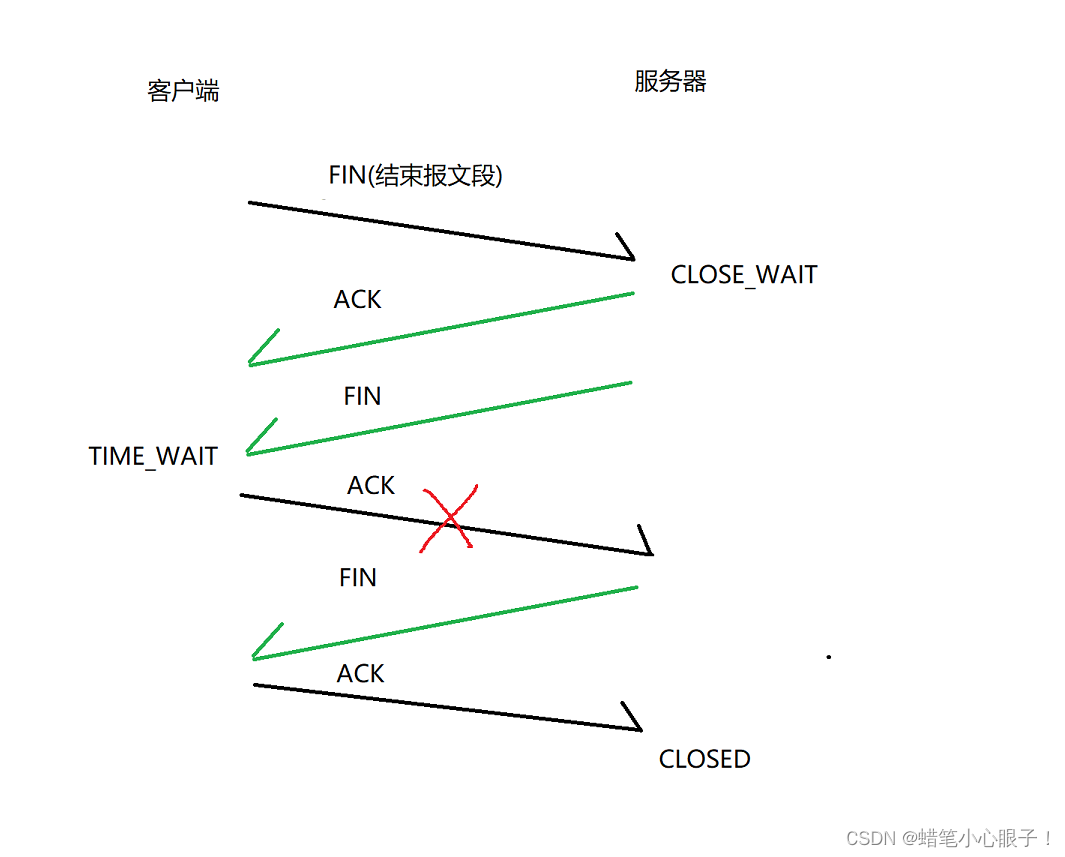
TCP机制之连接管理(三次握手和四次挥手详解)
TCP的连接管理机制描述了连接如何创建以及如何断开! 建立连接(三次握手) 三次握手的过程 所谓建立连接就是通信双方各自要记录对方的信息,彼此之间要相互认同;这里以A B双方确立男女朋友关系为例: 从图中可以看出,通信双方各自向对方发起一个"建立连接"的请求,同时…...

NLP(3)--GAN
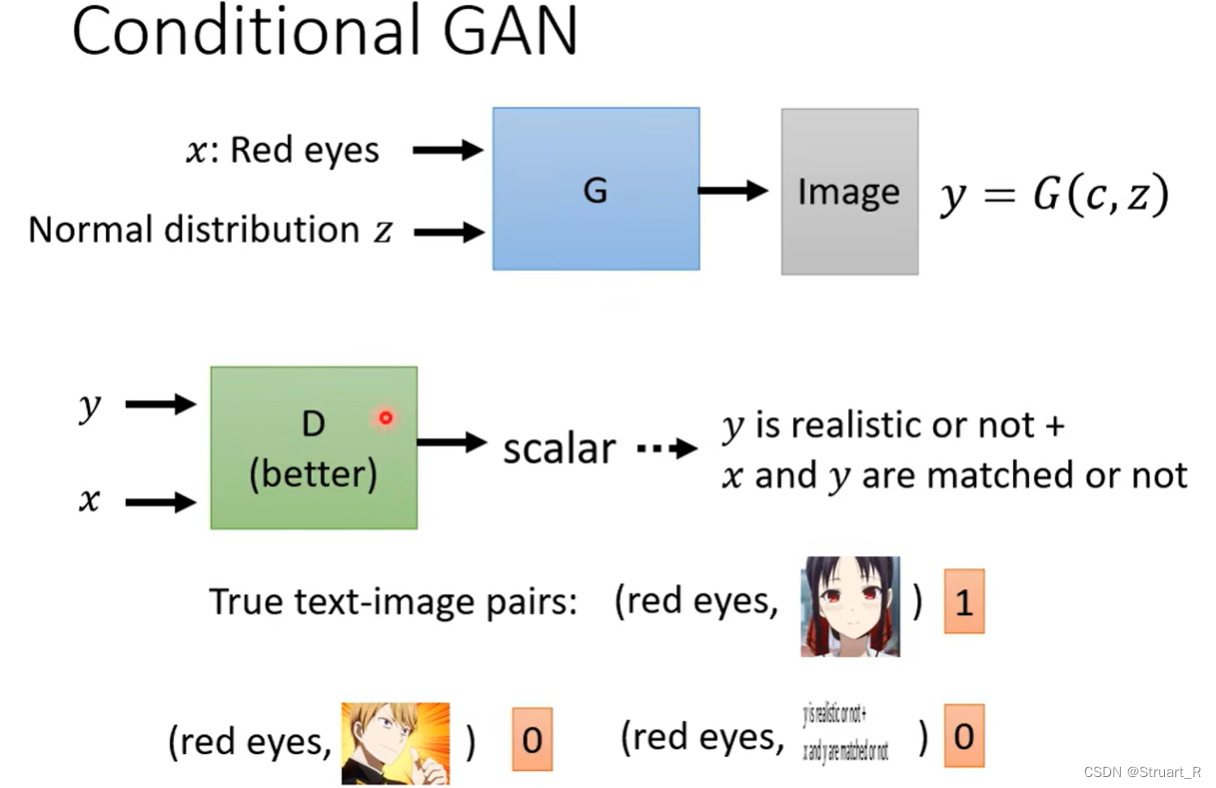
目录 一、概述 二、算法过程 三、WGAN 1、GAN的不足 2、JS散度、KL散度、Wasserstein距离 3、WGAN设计 四、Mode Collapse and Mode Dropping 1、Mode Collapse 2、Mode Dropping 3、FID 四、Conditional GAN 一、概述 GAN(Generative Adversial Networ…...

无涯教程-JavaScript - IMLOG2函数
描述 IMLOG2函数以x yi或x yj文本格式返回复数的以2为底的对数。可以从自然对数计算复数的以2为底的对数,如下所示- $$\log_2(x yi)(log_2e)\ln(x yi)$$ 语法 IMLOG2 (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you want the bas…...
拦截器(HandlerInterceptor)的用法)
SpringBoot复习:(61)拦截器(HandlerInterceptor)的用法
一、自定义拦截器: package cn.edu.tju.interceptor;import org.springframework.stereotype.Component; import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletRespo…...

【PyQT5教程】-01入门PyQT5
PyQT介绍 1.Qt 1.1 介绍 Qt(读作“cute”)是一个跨平台的C应用程序开发框架,最初由挪威公司Trolltech(现在是Qt公司的一部分)开发。Qt提供了一系列工具和类库,用于开发图形界面应用程序、命令行工具和服务…...

判断字符串s是否为字符串t的子序列
题目:给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,"ace"是"abcde"的一…...

数据结构之队列的实现(附源码)
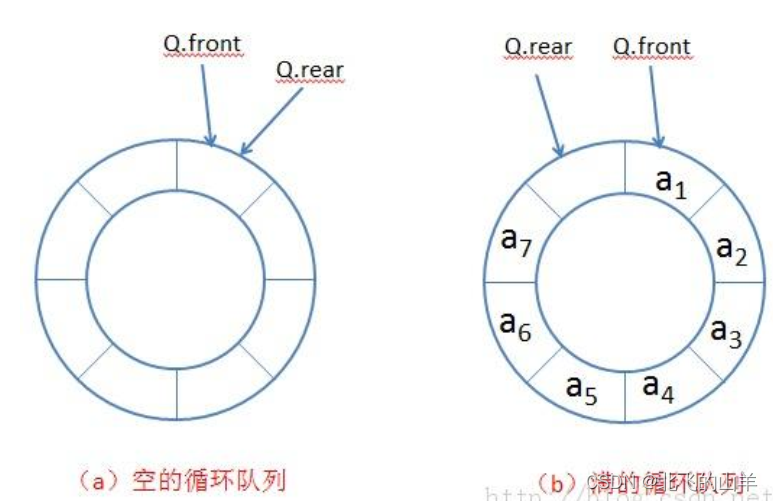
目录 一、队列的概念及结构 二、队列的实现 拓展:循环队列 三、初学的队列以及栈和队列结合的练习题 一、队列的概念及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出FIFO(Fi…...

[A题]2023 年全国大学生数学建模比赛思路、代码更新中.....
💥1 概述 构建以新能源为主体的新型电力系统,是我国实现“碳达峰”“碳中和”目标的一项重要措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组…...

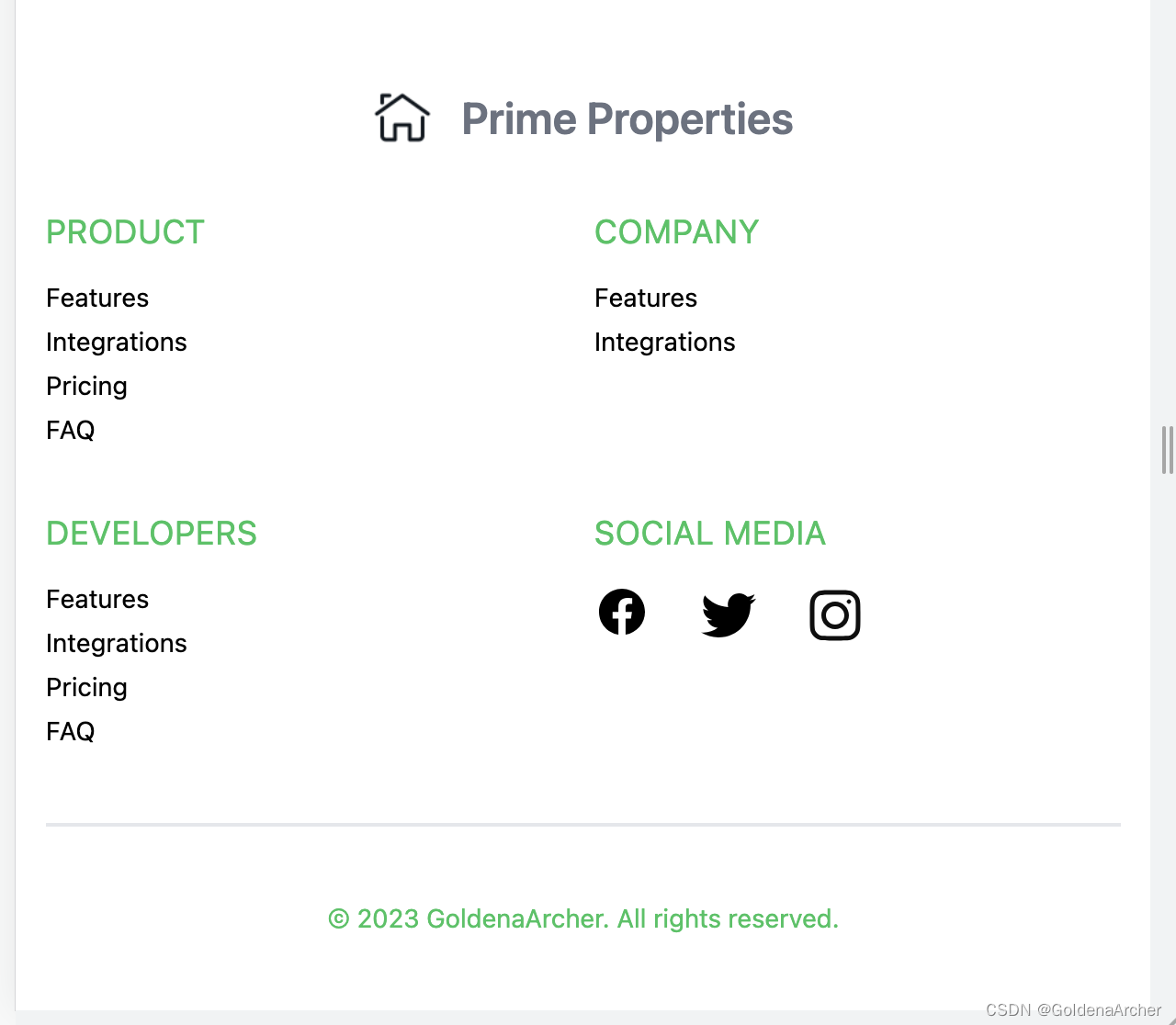
Tailwind 练手项目
Tailwind 练手项目 用到的技巧 Tailwind CSS 速成 应该都提过了,我不记得这里有什么特别新的知识 整体完成图大概这样: 一个纯静态页面,没有做 JS 之类的特效,不过做了移动端适配,说实话我写到一半的时候改了不少………...

SpringMVC_SSM整合
一、回顾SpringMVC访问接口流程 1.容器加载分析 容器分析 手动注册WebApplicationContext public class ServletConfig extends AbstractDispatcherServletInitializer {Overrideprotected WebApplicationContext createServletApplicationContext() {//获取SpringMVC容器An…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
