layui使用富文本已经使用第三方插件Kz.layedit来优化layui的富文本
官方提供的编辑器功能太少
没有字体颜色,不能传图片,视频等扩展
官方文档说的很清楚,简易的富文本使用layui提供的的确十分方便,但是缺少的元素很多。像什么标题,元素,等简单的都没有。小编我当初页为此苦恼啊。临时换富文本,成本太高了。幸好发现了大牛在layedit基础上改编的富文本;
1.根据官方文档提供的layedit
layui.use('layedit', function(){var layedit = layui.layedit;/***layedit的上传图片*/layedit.set({uploadImage: {url: '/upload/layuiUploadOne' //接口url,type: 'post' //默认post}});layedit.build('demo', {height: 500 //设置编辑器高度});});大概效果如下富文本编辑器- 在线演示 - Layui
<div style="width:100%;"><textarea id="txtaContentGuDing" style="display: none;"></textarea>
</div>
<div id="hdContentGuDing" style="display: none;"><%=strTemplContentGuDing %></div>//赋值的时候后台取到的值临时放在这里layui.use(['form', 'layedit', 'upload', 'laydate'], function () {var form = layui.form;var layedit = layui.layedit;var laydate = layui.laydate;var $ = layui.$;var upload = layui.upload;layedit.set({uploadImage: {url: '/layeditUPIMG.ashx', //接口urltype: 'post' //默认post}});//layedit配置开始(固定备注)//layedit.set一定要放在 layedit.build 前面,否则配置全局接口将无效。indexsGuDing = layedit.build('txtaContentGuDing', {//'html', 'code', tool: ['colorpicker', 'fontBackColor', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontfomatt', 'colorpicker', 'face', '|', 'left', 'center', 'right', '|', 'link', 'unlink'],height: 300, // 设置编辑器高度});//layedit配置结束(固定备注)//layedit赋值开始(固定备注)var strContentGuDing = $("#hdContentGuDing").html(); //这里用DIV来临时存值,是因为内容有图片,所以不能用hidden控件if (strContentGuDing != "") {layedit.setContent(indexsGuDing, strContentGuDing, false);//flag是true,是追加模式,flag是false,赋值模式}//layedit赋值结束(固定备注)
});原参考代码
<script type="text/javascript">layui.use(['form', 'layedit', 'upload', 'laydate'], function () {var form = layui.form;var layedit = layui.layedit;var laydate = layui.laydate;var $ = layui.$;var upload = layui.upload;//普通图片上传var uploadInst = upload.render({elem: '#uploadImage', url: '/upload/layuiUploadOne', before: function (obj) {//预读本地文件示例,不支持ie8obj.preview(function (index, file, result) {$('#showImage').attr('src', result); //图片链接(base64)});}, done: function (res) {//如果上传失败if (res.code > 0) {return layer.msg('上传失败');}$("#activeLogo").val(res.data.src);//上传成功return layer.msg('图片上传成功!');}, error: function () {//演示失败状态,并实现重传var demoText = $('#demoText');demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');demoText.find('.demo-reload').on('click', function () {uploadInst.upload();});}});//自定义日期格式var myDate = new Date();laydate.render({elem: '#startTime',type: 'datetime'});laydate.render({elem: '#overTime',type: 'datetime'});//上传图片layedit.set({uploadImage: {url: '/upload/layuiUploadOne', type: 'post' //默认post},devmode: true//是否自动同步到textarea, autoSync: true//内容改变监听事件, onchange: function (content) {console.log(content);}//插入代码设置 --hide:false 等同于不配置codeConfig, codeConfig: {hide: true, //是否隐藏编码语言选择框default: 'javascript', //hide为true时的默认语言格式encode: true //是否转义, class: 'layui-code' //默认样式}, facePath: 'http://knifez.gitee.io/kz.layedit/Content/Layui-KnifeZ/', devmode: true, videoAttr: ' preload="none" ', tool: ['html', //显示富文本源码'undo', //撤销'redo',//重做'code', //代码'strong',//加粗'italic', //斜体'underline', //下划线'del', //删除线'addhr', //水平线'|','removeformat', //清楚文字样式'fontFomatt',//段落格式'fontfamily',//字体'fontSize', //字体大小'fontBackColor',//字体背景色'colorpicker',//字体颜色'face',//表情'|','left', //左对齐'center', //居中'right', //右对齐'|',
// 'link', //链接
// 'unlink', //清除链接
// 'images', //多图上传'image_alt', //图片alt
// 'video',//视频
// 'attachment',//插入附件
// 'anchors'//添加锚点, '|', 'table',//表格'customlink'//自定义链接, 'fullScreen',//全屏'preview'//预览]});var index = layedit.build('demo', {height: 300 //设置编辑器高度,});//建立编辑器//将编辑器内容同步到textarea中layedit.sync(index);form.verify({content: function (value) {return layedit.sync(index);}});form.on('submit(addActive)', function (data) {console.log(data.field);//当前容器的全部表单字段,名值对形式:{name: value}return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。});});
</script>转自:layui使用富文本已经使用第三方插件Kz.layedit来优化layui的富文本_layui-knifez_源码plus的博客-CSDN博客
GIT源代码Kz.layedit: 对layui.layedit的拓展,基于layui v2.4.3.增加了HTML源码模式、插入table、批量上传图片、图片插入、超链接插入功能优化、视频插入功能、全屏功能、段落、字体颜色、背景色设置、锚点设置等功能。 Kz.layedit包资源地址:https://download.csdn.net/download/wybshyy/88314305
0积分
相关文章:

layui使用富文本已经使用第三方插件Kz.layedit来优化layui的富文本
官方提供的编辑器功能太少 没有字体颜色,不能传图片,视频等扩展 官方文档说的很清楚,简易的富文本使用layui提供的的确十分方便,但是缺少的元素很多。像什么标题,元素,等简单的都没有。小编我当初页为此苦…...

某公司二面面试题总结
你们公司开发遵守怎么样的代码规范? 当编写Java代码时,遵守良好的代码规范对于代码的可读性和可维护性至关重要。以下是一些更详细的Java代码规范建议: 命名规范: 类名应该采用名词或名词短语,使用驼峰命名法…...

Ubuntu编译运行socket.io
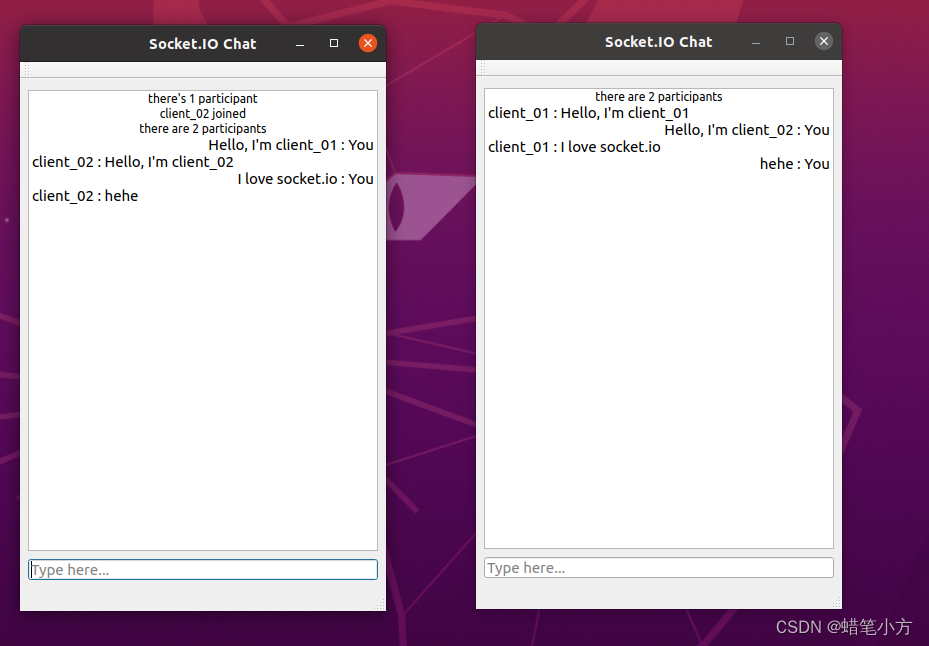
本篇文章记录一下自己在ubuntu上编译运行socket.io的过程,客户端选用的是socket.io的c的库,编译起来倒不难,但是说到运行的话,对我来说确实是花了点功夫。毕竟程序要能运行起来才能更方便地去熟悉代码,因此今天我就记录…...

h5开发网站-页面内容不够高时,如何定位footer始终位于页面的最底部
一、问题描述: 在使用h5开发页面时,会遇到这个情况:当整个页面高度不足以占满显示屏一屏,页脚不是在页面最底部,影响用户视觉。想让页脚始终在页面最底部,我们可能会想到用: 1.min-height来控…...

手机也可以搭建个人博客?安卓Termux+Hexo搭建属于你自己的博客网站【cpolar实现公网访问】
文章目录 前言 1.安装 Hexo2.安装cpolar3.远程访问4.固定公网地址 前言 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 下面介绍在Termux中安装个人hexo博客并结合…...

Support for password authentication was removed on August 13, 2021 解决方案
打开你的github,Setting 点击Developer settings。 点击generate new token 按照需要选择scope 生成token,以后复制下来。 给git设置token样式的remote url git remote set-url origin https://你的tokengithub.com/你的git用户名/仓库名称.git然后就可…...

MPP 与 SMP 的区别,终于有人讲明白了【文末送书】
文章目录 导读01 SMP1. SMP 的典型特征2. SMP的优缺点 02 分布式MPP计算架构1. MPP 架构核心原理2. MPP 典型特征3. MPP优缺点 写作末尾 导读 当今数据计算领域主要的应用程序和模型可大致分为在线事务处理(On-line Transaction Processing ,OLTP&#…...

华为OD机试真题【寻找最大价值的矿堆】
1、题目描述 【寻找最大价值的矿堆】 给你一个由 ‘0’(空地)、’1’(银矿)、’2’(金矿)组成的的地图, 矿堆只能由上下左右相邻的金矿或银矿连接形成。超出地图范围可以认为是空地。 假设银矿…...

Java Maven 项目读取项目版本号
java读取 pom.xml 文件中设置的版本号 1. 在 src/main/resources/下新建 app.properties 文件: app.version${project.version} 2. 在pom.xml 中增加 <build> <resources> <resource> <directory>src/main/resources</di…...

Lesson4-1:OpenCV图像特征提取与描述---角点特征
学习目标 理解图像的特征知道图像的角点 1 图像的特征 大多数人都玩过拼图游戏。首先拿到完整图像的碎片,然后把这些碎片以正确的方式排列起来从而重建这幅图像。如果把拼图游戏的原理写成计算机程序,那计算机就也会玩拼图游戏了。 在拼图时ÿ…...

C++ 基础(一)题目练习
一、使用输出运算符输出一个长方形, 如下图所示: #include <iostream> using namespace std; int main() {cout << "*******" << endl;cout << "*******" << endl;cout << "*******"…...

Webpack5入门到原理
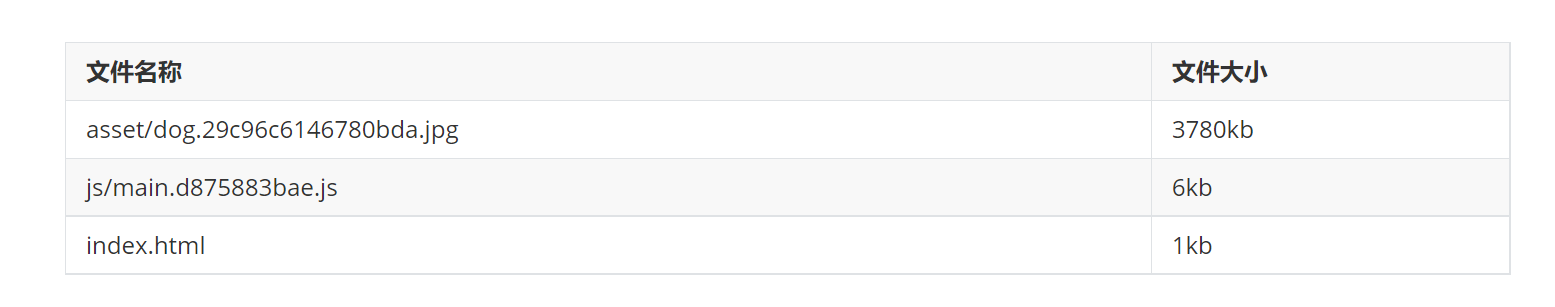
Webpack5学习 尚硅谷Webpack5新版视频教程 B站直达:https://www.bilibili.com/video/BV14T4y1z7sw 百度网盘:https://pan.baidu.com/s/114lJRGua2uHBdLq_iVLOOQ 提取码:yyds 阿里云盘:https://www.aliyundrive.com/s/UMkmCzdWsGh&…...

地形有通挂支隘险远六种情况
地形有通、挂、支、隘、险、远六种情况 【安志强趣讲《孙子兵法》第34讲】 第十一篇:地形篇 【全文大白话】 地形有各种情况,行军有各种情况,用好地形获得交战的主动权。 【原文】 孙子曰:地形有通者,有挂者࿰…...

C++多态案例-设计计算器类
1.前置知识点 多态是面向对象的三大特性之一 多态分为两类 静态多态:函数重载和运算符重载都属于静态多态,复用函数名动态多态:派生类和虚函数实现运行时多态 静态多态和动态多态的区别 静态多态的函数地址早绑定-----编译阶段确定函数地…...

复制tr的一行数据或者复制数据使用,使用jq和php
效果图: 2.Html <!--复制的tr数据,s----------------------------------------------------------------------------------------------->{foreach from$arrs keykk itemvv} <tr><td style"text-align:center;" >1</t…...

软件测试的基础(1)
程序员(开发) :编写程序代码(实现产品需求) 产品:收集并设计需求-需求文档(根据用户需求进行产品设计) UI设计师:设计界面,向外展示的形态 前端:用代码实现页面的显示 DBA:数据库设计(系统数据之间的关联) 运维:版本控制和发布、升级迭代,环境搭建和维护 客服:客户支持,…...

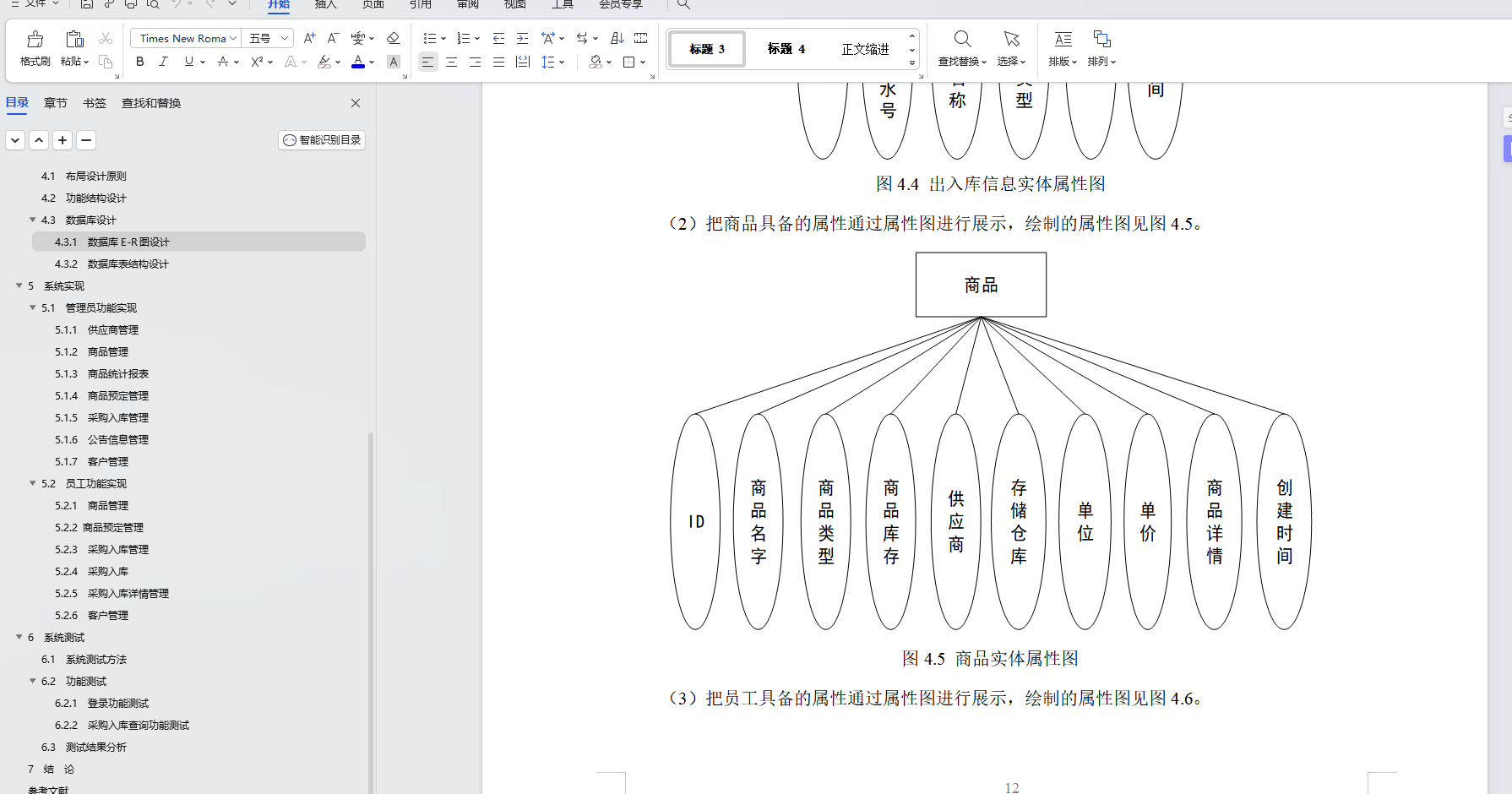
基于Java+SpringBoot+Vue前后端分离库存管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...
)
Secrets in Kubernetes (K8s)
摘要 在Kubernetes(K8s)中,Secrets是一种用于存储敏感数据的资源对象。它可以用于存储密码、API密钥、数据库凭证等敏感信息,以便在应用程序中使用。 设计实现说明如下: 加密存储:Kubernetes使用Base64编…...

模板测试和深度测试在cocoscreator中的应用
模板测试(Stencil Test): 当片段着色器处理完一个片段之后,模板测试(Stencil Test)会开始执行,和深度测试一样,它也可能会丢弃片段。接下来,被保留的片段会进入深度测试,它可能会丢弃更多的片段。模板测试…...

手机便签功能在哪里?如何在便签里添加文字图片视频?
手机已成为我们生活中不可或缺的工具,而在使用手机的过程中,我们经常需要随手记录一些重要的事情。那么,如何高效便捷地记录这些事情呢?答案就是使用手机便签软件。但是,有很多人不知道手机便签功能在哪里?…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
