PaddleOCR学习笔记3-通用识别服务
今天优化了下之前的初步识别服务的python代码和html代码。
采用flask + paddleocr+ bootstrap快速搭建OCR识别服务。
代码结构如下:

模板页面代码文件如下:
upload.html :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head><title>PandaCodeOCR</title><!--静态加载 样式--><link rel="stylesheet" href={{ url_for('static',filename='bootstrap3/css/bootstrap.min.css') }}></link><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;}.header {background-color: #f0f0f0;text-align: center;padding: 20px;}.title {font-size: 32px;margin-bottom: 10px;}.menu {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #FFDEAD;border: 2px solid #DCDCDC;}.menu li {float: left;font-size: 24px;}.menu li a {display: block;color: #333;text-align: center;padding: 14px 16px;text-decoration: none;}.menu li a:hover {background-color: #ddd;}.content {padding: 20px;border: 2px solid blue;}</style>
</head>
<body>
<div class="header"><div class="title">PandaCodeOCR</div>
</div><ul class="menu"><li><a href="/upload/">通用文本识别</a></li>
</ul><div class="content"><!--上传图片文件--><div id="upload_file"><form id="fileForm" action="/upload/" method="POST" enctype="multipart/form-data"><div class="form-group"><input type="file" class="form-control" id="upload_file" name="upload_file"><label class="sr-only" for="upload_file">上传图片</label></div></form></div>
</div>
</div><div id="show" style="display: none;"><!--显示上传的图片--><div class="col-md-6" style="border: 2px solid #ddd;"><span class="label label-info">上传图片</span><!--静态加载 图片, url_for() 动态生成路径 --><img src="" alt="Image preview area..." title="preview-img" class="img-responsive"></div><div class="col-md-6" style="border: 2px solid #ddd;"><!--显示识别结果JSON报文列表--><span class="label label-info">识别结果:</span><!-- 结果显示区 --><div id="result_show">加载中......</div></div>
</div>
</body>
</html>
<!--静态加载 script-->
<script src={{ url_for('static',filename='jquery1.3.3/jquery.min.js') }}></script>
<script src={{ url_for('static',filename='js/jquery-form.js') }}></script>
<script type="text/javascript">var fileInput = document.querySelector('input[type=file]');var previewImg = document.querySelector('img');{#上传图片事件#}fileInput.addEventListener('change', function () {var file = this.files[0];var reader = new FileReader();//显示预览界面$("#show").css("display", "block");// 监听reader对象的的onload事件,当图片加载完成时,把base64编码賦值给预览图片reader.addEventListener("load", function () {previewImg.src = reader.result;}, false);// 调用reader.readAsDataURL()方法,把图片转成base64reader.readAsDataURL(file);//初始化输出结果信息$("#result_show").html("加载中......");{#上传图片识别表单事件,并显示识别结果信息#}{# ajaxSubmit 请求异步响应#}$("#fileForm").ajaxSubmit(function (data) {var inner = "";//alert(data['recognize_time'])//循环输出返回结果,响应识别结果为每行列表for (var i in data['result']) {var value = data['result'][i]['text'];inner += "<p class='text-left'>" + value + "</p>";}//清空输出结果信息$("#result_show").html("");//添加识别结果信息$("#result_show").append(inner);});}, false);
</script>主要python代码文件如下:
myapp.py:
import json
import os
import timefrom flask import Flask, render_template, request, jsonifyfrom paddleocr import PaddleOCR
from PIL import Image, ImageDraw
import numpy as np# 应用名称,当前py名称,视图函数
app = Flask(__name__)# 项目文件夹的绝对路径
# BASE_DIR = os.path.dirname(os.path.abspath(__name__))
# 相对路径
BASE_DIR = os.path.dirname(os.path.basename(__name__))# 上传文件路径
UPLOAD_DIR = os.path.join(os.path.join(BASE_DIR, 'static'), 'upload')'''
PaddleOCR模型通用识别方法
'''
def rec_model_ocr(img):# 返回字典结果对象result_dict = {'result': []}# paddleocr 目前支持的多语言语种可以通过修改lang参数进行切换# 例如`ch`, `en`, `fr`, `german`, `korean`, `japan`# 使用CPU预加载,不用GPU# 模型路径下必须包含model和params文件,目前开源的v3版本模型 已经是识别率很高的了# 还要更好的就要自己训练模型了。ocr = PaddleOCR(det_model_dir='./inference/ch_PP-OCRv3_det_infer/',rec_model_dir='./inference/ch_PP-OCRv3_rec_infer/',cls_model_dir='./inference/ch_ppocr_mobile_v2.0_cls_infer/',use_angle_cls=True, lang="ch", use_gpu=False)# 识别图片文件result0 = ocr.ocr(img, cls=True)result = result0[0]for index in range(len(result)):line = result[index]tmp_dict = {}points = line[0]text = line[1][0]score = line[1][1]tmp_dict['points'] = pointstmp_dict['text'] = texttmp_dict['score'] = scoreresult_dict['result'].append(tmp_dict)return result_dict# 转换图片
def convert_image(image, threshold=None):# 阈值 控制二值化程度,不能超过256,[200, 256]# 适当调大阈值,可以提高文本识别率,经过测试有效。if threshold is None:threshold = 200print('threshold : ', threshold)# 首先进行图片灰度处理image = image.convert("L")pixels = image.load()# 在进行二值化for x in range(image.width):for y in range(image.height):if pixels[x, y] > threshold:pixels[x, y] = 255else:pixels[x, y] = 0return image@app.route('/')
def upload_file():return render_template('upload.html')@app.route('/upload/', methods=['GET', 'POST'])
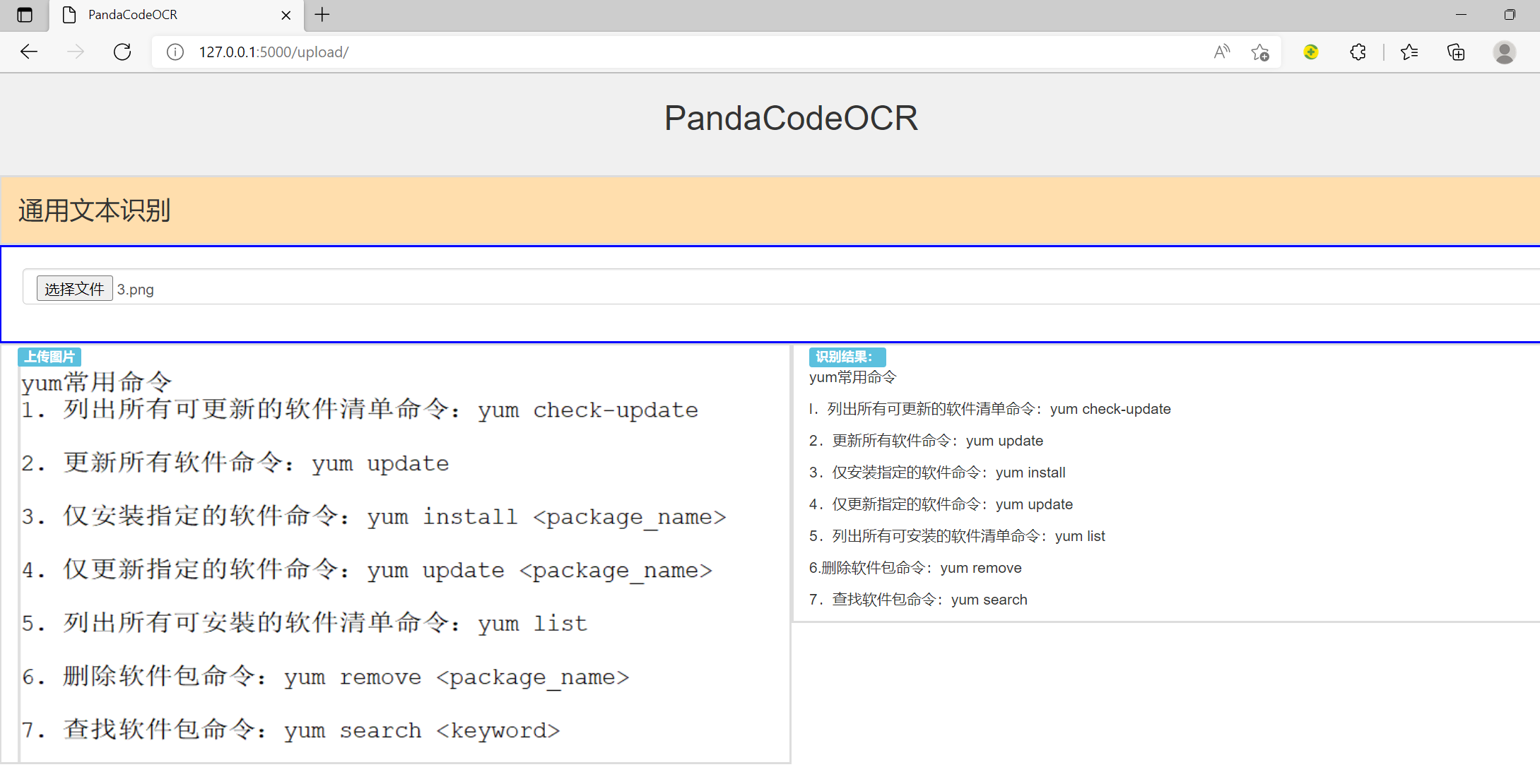
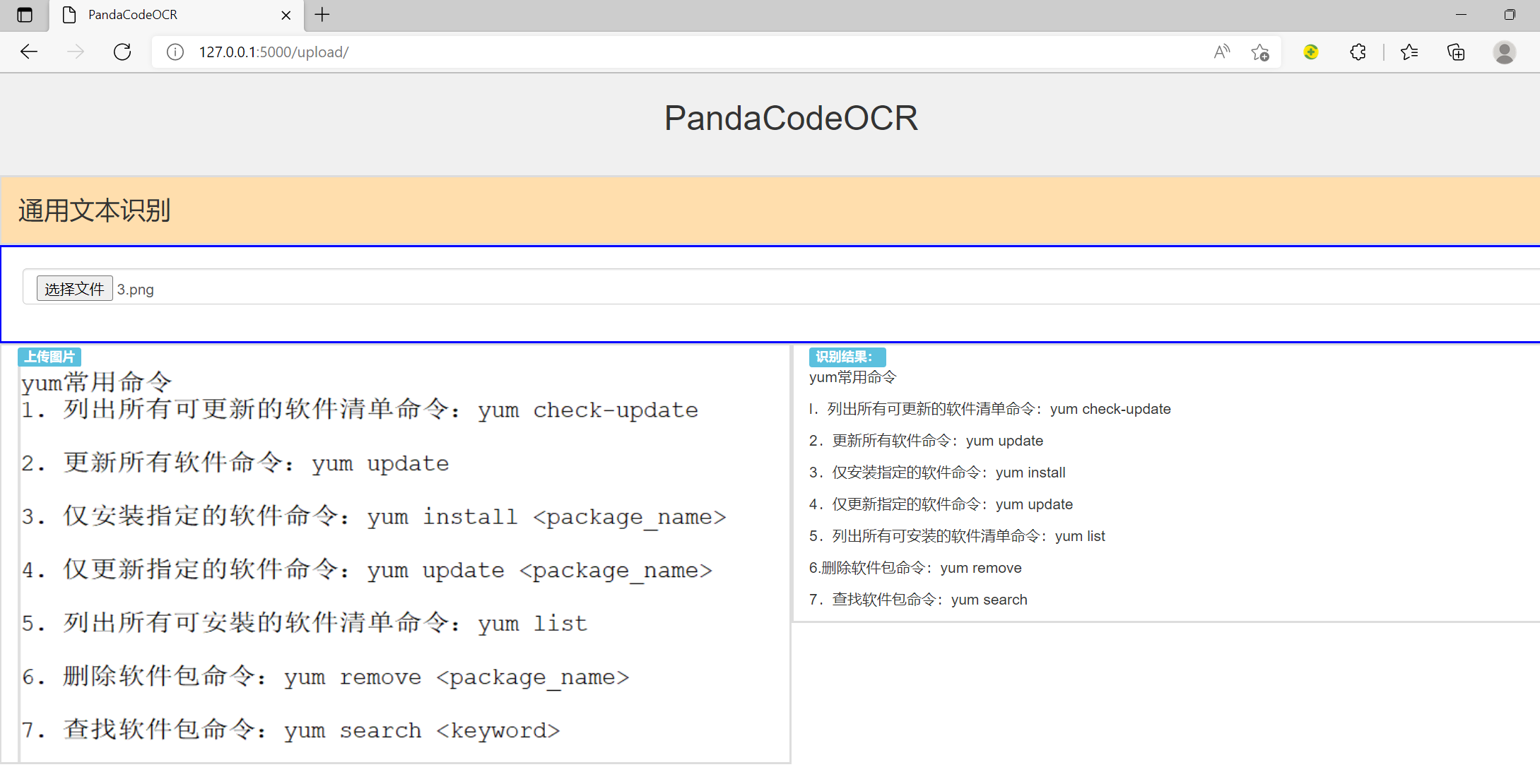
def upload():if request.method == 'POST':# 每个上传的文件首先会保存在服务器上的临时位置,然后将其实际保存到它的最终位置。filedata = request.files['upload_file']upload_filename = filedata.filenameprint(upload_filename)# 保存文件到指定路径# 目标文件的名称可以是硬编码的,也可以从 request.files[file] 对象的 filename 属性中获取。# 但是,建议使用 secure_filename() 函数获取它的安全版本if not os.path.exists(UPLOAD_DIR):os.makedirs(UPLOAD_DIR)img_path = os.path.join(UPLOAD_DIR, upload_filename)filedata.save(img_path)print('file uploaded successfully')start = time.time()print('=======开始OCR识别======')# 打开图片img1 = Image.open(img_path)# 转换图片, 识别图片文本# print('转换图片,阈值=220时,再转换为ndarray数组, 识别图片文本')# 转换图片img2 = convert_image(img1, 220)# Image图像转换为ndarray数组img_2 = np.array(img2)# 识别图片result_dict = rec_model_ocr(img_2)# 识别时间end = time.time()recognize_time = int((end - start) * 1000)result_dict["filename"] = upload_filenameresult_dict["recognize_time"] = str(recognize_time)result_dict["error_code"] = "000000"result_dict["error_msg"] = "识别成功"# render_template方法:渲染模板# 参数1: 模板名称 参数n: 传到模板里的数据# return render_template('result.html', result_dict=result_dict)# 将数据转换成JSON格式,一般用于ajax异步响应页面,不跳转页面用,等价下面方法# return json.dumps(result_dict, ensure_ascii=False), {'Content-Type': 'application/json'}# 将数据转换成JSON格式,一般用于ajax异步响应页面,不跳转页面用return jsonify(result_dict)else:return render_template('upload.html')if __name__ == '__main__':# 启动appapp.run(port=8000)启动flask应用,测试结果如下:


相关文章:

PaddleOCR学习笔记3-通用识别服务
今天优化了下之前的初步识别服务的python代码和html代码。 采用flask paddleocr bootstrap快速搭建OCR识别服务。 代码结构如下: 模板页面代码文件如下: upload.html : <!DOCTYPE html> <html> <meta charset"utf-8"> …...

9.8 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 长安福特2024校园招聘正式启动 校招 | 长安福特2024校园招聘正式启动 2、2023校招总结--SLAM岗位 - 5 2023校招总结--SLAM岗位 - 5 3、校招&实习 | 格灵深瞳2024秋季校园招聘启…...

web前段与后端的区别优漫动游
要了解web前后端的区别,首先必须得清楚什么是web前端和web后端。 web前段与后端的区别 首先:web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思。现广泛译作网络、互联网等技术领域。表现为三种形式,即超文本(hyp…...

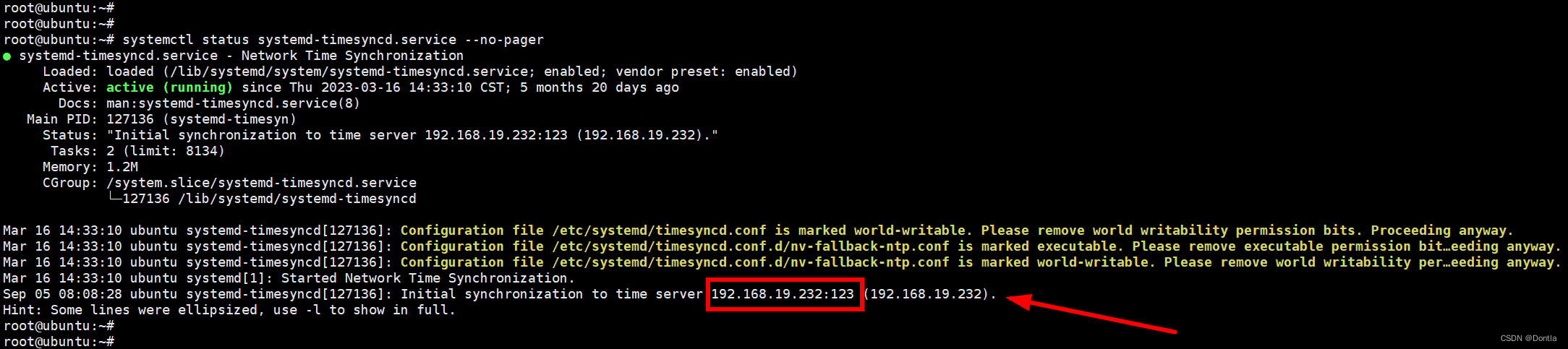
局域网ntp服务器设置(windows时间同步服务器NetTime)(ubuntu systemd-timesyncd ntp客户端)123端口、ntp校时
文章目录 背景windows如何配置ntp服务器手动配置配置参数AnnounceFlags和Enabled含义 使用软件配置(NetTime)实操相关疑问:0.nettime.pool.ntp.org是什么? 注意事项请务必检查windows主机123端口是否已被占用,方法请参…...

【个人博客系统网站】我的博客列表页 · 增删改我的博文 · 退出登录 · 博客详情页 · 多线程应用
【JavaEE】进阶 个人博客系统(4) 文章目录 【JavaEE】进阶 个人博客系统(4)1. 增加博文1.1 预期效果1.1 约定前后端交互接口1.2 后端代码1.3 前端代码1.4 测试 2. 我的博客列表页2.1 期待效果2.2 显示用户信息以及博客信息2.2.1…...

安全狗陈奋:数据安全需要建立在传统网络安全基础之上
8月22日-23日,由创业邦主办的“2023 DEMO WORLD 企业开放式创新大会”在上海顺利举行。 作为国内云原生安全领导厂商,安全狗受邀出席此次活动。 本次大会以“拥抱开放”为主题,聚焦开放式创新,通过演讲分享、专场对接、需求发布…...

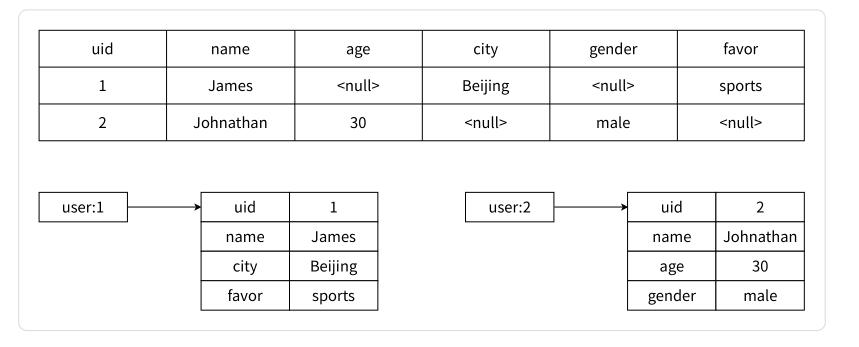
【Redis】深入探索 Redis 的数据类型 —— 哈希表 hash
文章目录 前言一、hash 类型相关命令1.1 HSET 和 HSETNX1.2 HGET 和 HMGET1.3 HKEYS、HVALS 和 HGETALL1.4 HEXISTS 和 HDEL1.5 HLEN1.6 HINCRBY 和 HINCRBYFLOAT1.7 哈希相关命令总结 二、hash 类型内部编码三、hash 类型的应用场景四、原生,序列化,哈希…...
)
网络安全应急响应典型案例-(DDOS类、僵尸网络类、数据泄露类)
一、DDOS类事件典型案例 DDOS攻击,即分布式拒绝服务攻击,其目的在于使目标电脑的网络或系统资源耗尽,使服务暂时中断或停止,导致其正常用户无法访问。CC攻击使用代理服务器向受害服务器发送大量貌似合法的请求(通常…...

【测试开发】Mq消息重复如何测试?
本篇文章主要讲述重复消费的原因,以及如何去测试这个场景,最后也会告诉大家,目前互联网项目关于如何避免重复消费的解决方案。 Mq为什么会有重复消费的问题? Mq 常见的缺点之一就是消息重复消费问题,产生这种问题的原因是什么呢…...

C++和C#程序语言的区别
一直学习C++和C#,两者之间的区别总结一下 目录 一、两种语言概述 C++语言 C#语言 二、两种语言对比 2.1运行依赖...

CentOS配置Java环境报错-bash: /usr/local/jdk1.8.0_381/bin/java: 无法执行二进制文件
CentOS配置Java环境后执行java -version时报错: -bash: /usr/local/jdk1.8.0_381/bin/java: 无法执行二进制文件原因是所使用的jdk的版本和Linux内核架构匹配不上 使用以下命令查看Linux架构: [rootlocalhost ~]# cat /proc/version Linux version 3.1…...

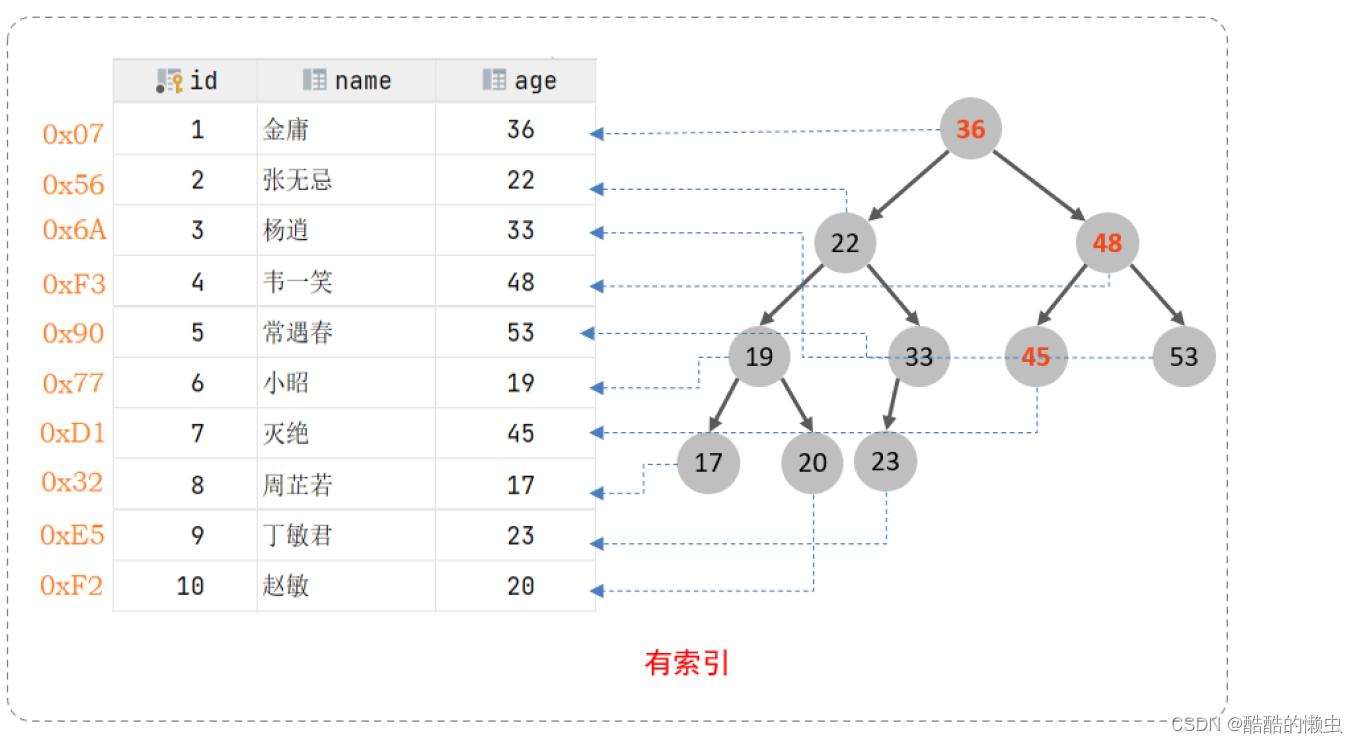
MySQL进阶 —— 超详细操作演示!!!(上)
MySQL进阶 —— 超详细操作演示!!!(上) 一、存储引擎1.1 MySQL 体系结构1.2 存储引擎介绍1.3 存储引擎特点1.4 存储引擎选择 二、索引2.1 索引概述2.2 索引结构2.3 索引分类2.4 索引语法2.5 SQL 性能分析2.6 索引使用2…...

一条爬虫抓取一个小网站所有数据
一条爬虫抓取一个小网站所有数据 今天闲来无事,写一个爬虫来玩玩。在网上冲浪的时候发现了一个搞笑的段子网,发现里面的内容还是比较有意思的,于是心血来潮,就想着能不能写一个Python程序,抓取几条数据下来看看&am…...

八大排序——快速排序
Hello,大家好,今天分享的八大排序里的快速排序,所谓快速排序是一个叫霍尔的人发明,有很多人可能会觉得为什么不叫霍尔排序,其中原因就是因为它快,快速则体现了它的特点,今天我们就来讲一下快速排…...

【ES】笔记-Class类剖析
Class Class介绍与初体验ES5 通过构造函数实例化对象ES6 通过Class中的constructor实列化对象 Class 静态成员实例对象与函数对象的属性不相通实例对象与函数对象原型上的属性是相通的Class中对于static 标注的对象和方法不属于实列对象,属于类。 ES5构造函数继承Cl…...

数学建模--Seaborn库绘图基础的Python实现
目录 1.绘图数据导入 2. sns.scatterplot绘制散点图 3.sns.barplot绘制条形图 4.sns.lineplot绘制线性图 5.sns.heatmap绘制热力图 6.sns.distplot绘制直方图 7.sns.pairplot绘制散图 8.sns.catplot绘制直方图 9.sns.countplot绘制直方图 10.sns.lmplot绘回归图 1.绘图数…...

lv3 嵌入式开发-2 linux软件包管理
目录 1 软件包管理 1.1流行的软件包管理机制 1.2软件包的类型 1.3软件包的命名 2 在线软件包管理 2.1APT工作原理 2.2更新软件源 2.3APT相关命令 3 离线软件包管理 1 软件包管理 1.1流行的软件包管理机制 Debian Linux首先提出“软件包”的管理机制---Deb软件包 …...

智能小区与无线网络技术
1.1 智能小区 智能小区指的是具有小区智能化系统的小区。所谓小区智能化系统,指的是在 现代计算机网络和通信技术的基础上,将传统的土木建筑技术与计算机技术、自动 控制技术、通信与信息处理技术、多媒体技术等先进技术相结合的自动化和综…...

如何传输文件流给前端
通过链接下载图片,直接http请求然后将文件流返回 注:music.ly是一个下载tiktok视频的免费接口 https://api19-core-c-useast1a.musical.ly/aweme/v1/feed/?aweme_idxxx func (m *FileBiz) DownloadFileV2(ctx *ctrl.Context, fileLink, fileName strin…...

Spring Security OAuth2 远程命令执行漏洞
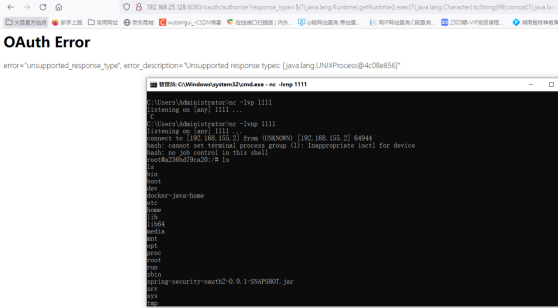
文章目录 一、搭建环境二、漏洞验证三、准备payload四、执行payload五、变形payload 一、搭建环境 cd vulhub/spring/CVE-2016-4977/ docker-compose up -d 二、漏洞验证 访问 http://192.168.10.171:8080/oauth/authorize?response_type${233*233}&client_idacme&s…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
