【ES】笔记-Class类剖析
Class
- Class介绍与初体验
- ES5 通过构造函数实例化对象
- ES6 通过Class中的constructor实列化对象
- Class 静态成员
- 实例对象与函数对象的属性不相通
- 实例对象与函数对象原型上的属性是相通的
- Class中对于static 标注的对象和方法不属于实列对象,属于类。
- ES5构造函数继承
- Class的类继承
- extends 关键字
- super 关键字
- 判断继承是否存在
- 私有属性和方法继承
- 子类对父类方法的重写
- Class中的getter和setter设置
- class显示原型与隐式原型关系
ES6提供了更接近传统语言的写法,引入Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。基本上,ES6的class可以看作只是亿个语法糖,它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
知识点:
- class 声明类
2.constructor 定义构造函数初始化
3.extends 继承父类
4.super 调用父级构造方法
5.static 定义静态方法和属性
6.父类方法可以重写
Class介绍与初体验
ES5 通过构造函数实例化对象
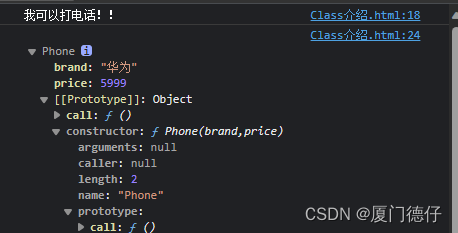
<script>//1.ES5 通过构造函数实例化对象//手机function Phone(brand,price){this.brand=brand;this.price=price;}//通过原型对象添加方法Phone.prototype.call=function(){console.log("我可以打电话!!");}//实例化对象let Huawei=new Phone('华为',5999);Huawei.call();console.log(Huawei);</script>

ES6 通过Class中的constructor实列化对象
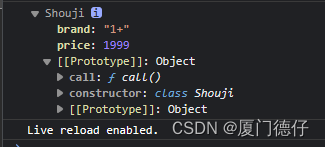
<script>//2.classclass Shouji{//构造方法 名字不能被修改//实例化时会自动执行constructor(brand,price){this.brand=brand;this.price=price;}//方法必须使用该语法,不能使用ES5的对象完整形式call(){console.log("我可以打电话!!");}}let onePlus=new Shouji("1+",1999);console.log(onePlus);</script>

注意事项:
- Class必须通过constructor定义属性
- 方法直接写就行,在class里面创建方法也不需要写function关键字,也不需要用this
Class 静态成员
实例对象与函数对象的属性不相通
function Phone(){}Phone.name='手机';Phone.change=function(){console.log("我可以改变世界");}let nokia=new Phone();console.log(nokia.name);//打印undefinednokia.change(); //打印Uncaught TypeError: nokia.change is not a function实例对象与函数对象原型上的属性是相通的
function Phone(){}//构造函数本身也是对象//函数对象的属性,只属于函数对象,这样的属性称之为静态成员Phone.name='手机';Phone.change=function(){console.log("我可以改变世界");}Phone.prototype.size='5.5inch';let nokia=new Phone();console.log(nokia.size);//打印5.5inch
Class中对于static 标注的对象和方法不属于实列对象,属于类。
class Phone{static name='手机';static change(){console.log("我可以改变世界");}}let nokia =new Phone();console.log(nokia.name); //打印:undefindconsole.log(Phone.name);//打印:手机
以class方法展示,因为ES6明确规定,Class内部只有静态方法,没有静态属性,而要想得到设置静态属性,需要在实例属性前面加上 static 关键字;静态方法也要加上 static 关键字,表示该方法不会被实例继承,而是直接通过类来调用。
ES5构造函数继承
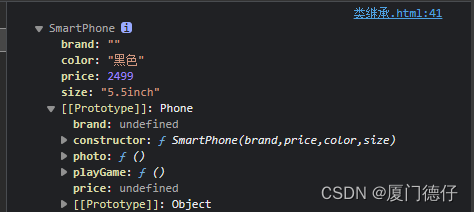
//手机function Phone(brand,price){this.brand=brand;this.price=price;}Phone.prototype.call=function(){console.log("我可以打电话");}//智能手机function SmartPhone(brand,price,color,size){Phone.call(this,brand,price);this.color=color;this.size=size;}//设置子级构造函数的原型SmartPhone.prototype=new Phone;SmartPhone.prototype.constructor=SmartPhone;//声明子类的方法SmartPhone.prototype.photo=function(){console.log("我可以拍照");}SmartPhone.prototype.playGame=function(){console.log("我可以玩游戏");}const chuizi=new SmartPhone('',2499,'黑色','5.5inch');console.log(chuizi);

Class的类继承
extends 关键字
贴合传统语言面向对象的写法
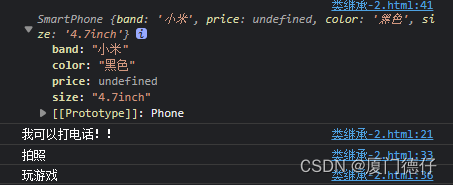
/*代码简洁,非常贴合传统语言面向对象的写法*/class Phone{//构造方法constructor(band,price){this.band=barnd;this.price=price;}//父类的成员属性call(){console.log("我可以打电话!!");}}class SmartPhone extends Phone{//构造方法constructor(band,price,color,size){super(band);//父类的构造方法this.color=color;this.size=size;}photo(){console.log("拍照");}playGame(){console.log("玩游戏");}}const xiaomi=new SmartPhone('小米',799,'黑色','4.7inch');console.log(xiaomi);xiaomi.call();xiaomi.photo();xiaomi.playGame();

class可以通过 extends 关键字实现继承,让子类继承父类属性和方法,可以看出 extends 的写法比上文 原型链继承 清晰方便的多。
super 关键字
上面代码用到 super 这个关键字,这里简单说明一下:子类继承父类的 constructor() 构造函数中必须要有 super(),代表调用父类的构造函数,没有就会报错,super虽然代表父类的构造函数,但是返回的是子类的实例,即super内部的this指的是子类的实例。作为函数时,super() 只能用在子类的构造函数中,用在其他地方就会报错
判断继承是否存在
Object.getPrototypeOf()方法可以用来从子类上获取父类,所以可以用来判断一个类是否继承另一个类。
<script>class people {}class boy extends people {}console.log(Object.getPrototypeOf(boy) === people);//true
</script>
私有属性和方法继承
私有属性和方法只能定义在它本身的class里面使用,所以子类会继承父类所有的属性和方法除了私有属性和方法,那么如何让子类访问到父类中的私有属性和方法呢?如果父类定义了私有属性的读写方法,子类就可以通过这些方法,读取私有属性。
<script>class people {#name = '张三'// 定义用来读取私有属性和方法的函数getName(){return this.#name}}class boy extends people {constructor(){// 调用父类的构造函数super()console.log(this.getName());//张三}}let b = new boy()
</script>
子类对父类方法的重写
类似于Java,C#,C++面向对象语言,子类也可以对父类方法的重写。区别的时候面向对象通常使用overwrite关键字标记这个重写的方法。而ES6中则直接标记与父类的同名方法。
class SmartPhone extends Phone{//构造方法constructor(band,price,color,size){super(band);//父类的构造方法...}....call(){console.log('我可以进行视频通话');}}
注意:普通的成员方法中是不可以调用super()
Class中的getter和setter设置
在ES6中,类的内部可以使用 getter (取值函数) 和 setter (存值函数) 关键字,即 get 和 set ,对某个属性设置取值函数和存值函数,拦截该函数的存取行为。
//get 和set 对对象属性方法的绑定class Phone{get price(){console.log("价格属性被读取了");return 'iloveyou' //get 有返回值}set price(newVal){console.log("价格属性被修改了");}}//实列化对象let s=new Phone();console.log(s.price);s.price='free';

class显示原型与隐式原型关系
每个对象都有隐式原型 proto 属性,指向对应的构造函数的显示原型 prototype 属性,class作为构造函数的语法糖,同时也具有 prototype 属性和 proto 属性,所以存在两条继承链。当然这里这做一个了解。
<script>class people {}class boy extends people{}// 子类的__proto__属性,表示构造函数的继承,总是指向父类。console.log(boy.__proto__ === people); // true// 子类prototype属性的__proto__属性,表示方法的继承,总是指向父类的prototype属性。console.log(boy.prototype.__proto__ === people.prototype); // true
</script>
相关文章:

【ES】笔记-Class类剖析
Class Class介绍与初体验ES5 通过构造函数实例化对象ES6 通过Class中的constructor实列化对象 Class 静态成员实例对象与函数对象的属性不相通实例对象与函数对象原型上的属性是相通的Class中对于static 标注的对象和方法不属于实列对象,属于类。 ES5构造函数继承Cl…...

数学建模--Seaborn库绘图基础的Python实现
目录 1.绘图数据导入 2. sns.scatterplot绘制散点图 3.sns.barplot绘制条形图 4.sns.lineplot绘制线性图 5.sns.heatmap绘制热力图 6.sns.distplot绘制直方图 7.sns.pairplot绘制散图 8.sns.catplot绘制直方图 9.sns.countplot绘制直方图 10.sns.lmplot绘回归图 1.绘图数…...

lv3 嵌入式开发-2 linux软件包管理
目录 1 软件包管理 1.1流行的软件包管理机制 1.2软件包的类型 1.3软件包的命名 2 在线软件包管理 2.1APT工作原理 2.2更新软件源 2.3APT相关命令 3 离线软件包管理 1 软件包管理 1.1流行的软件包管理机制 Debian Linux首先提出“软件包”的管理机制---Deb软件包 …...

智能小区与无线网络技术
1.1 智能小区 智能小区指的是具有小区智能化系统的小区。所谓小区智能化系统,指的是在 现代计算机网络和通信技术的基础上,将传统的土木建筑技术与计算机技术、自动 控制技术、通信与信息处理技术、多媒体技术等先进技术相结合的自动化和综…...

如何传输文件流给前端
通过链接下载图片,直接http请求然后将文件流返回 注:music.ly是一个下载tiktok视频的免费接口 https://api19-core-c-useast1a.musical.ly/aweme/v1/feed/?aweme_idxxx func (m *FileBiz) DownloadFileV2(ctx *ctrl.Context, fileLink, fileName strin…...

Spring Security OAuth2 远程命令执行漏洞
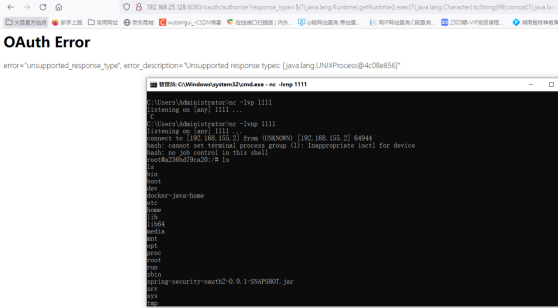
文章目录 一、搭建环境二、漏洞验证三、准备payload四、执行payload五、变形payload 一、搭建环境 cd vulhub/spring/CVE-2016-4977/ docker-compose up -d 二、漏洞验证 访问 http://192.168.10.171:8080/oauth/authorize?response_type${233*233}&client_idacme&s…...

Python之并发编程介绍
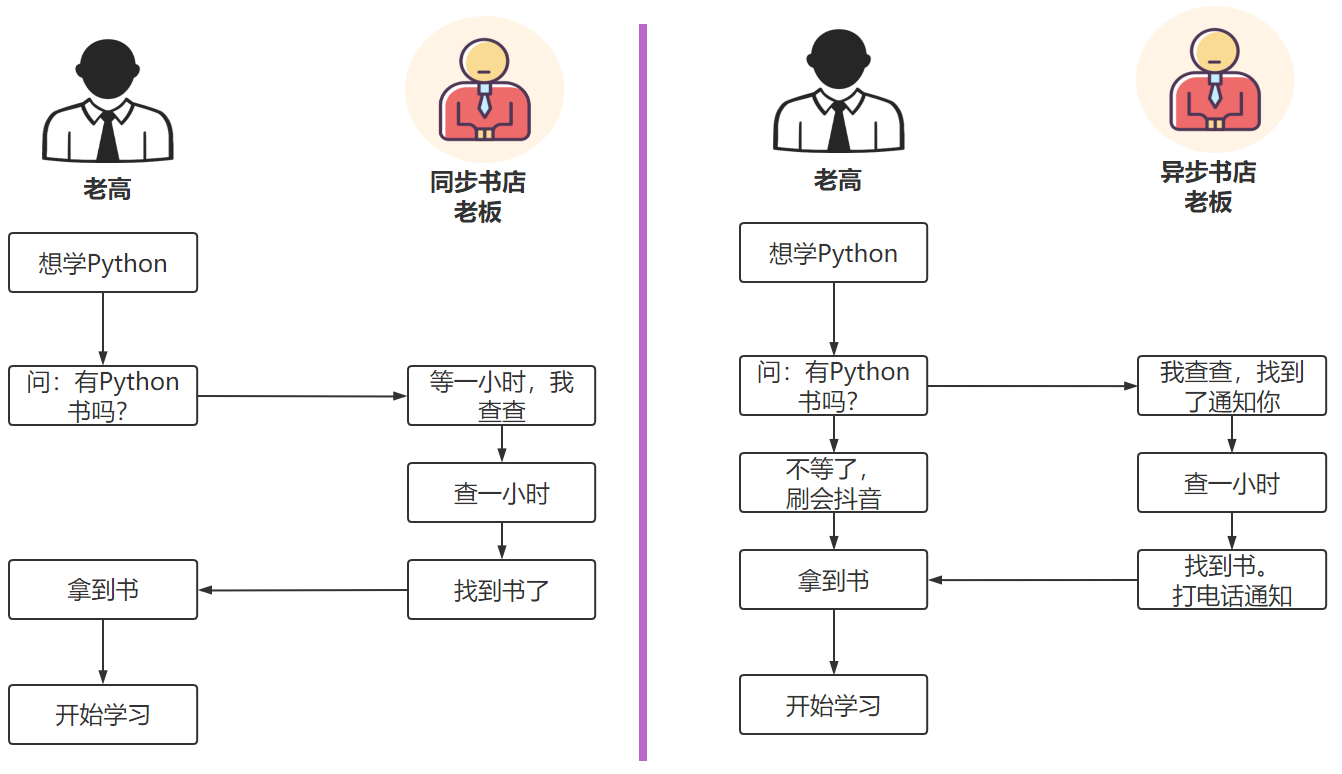
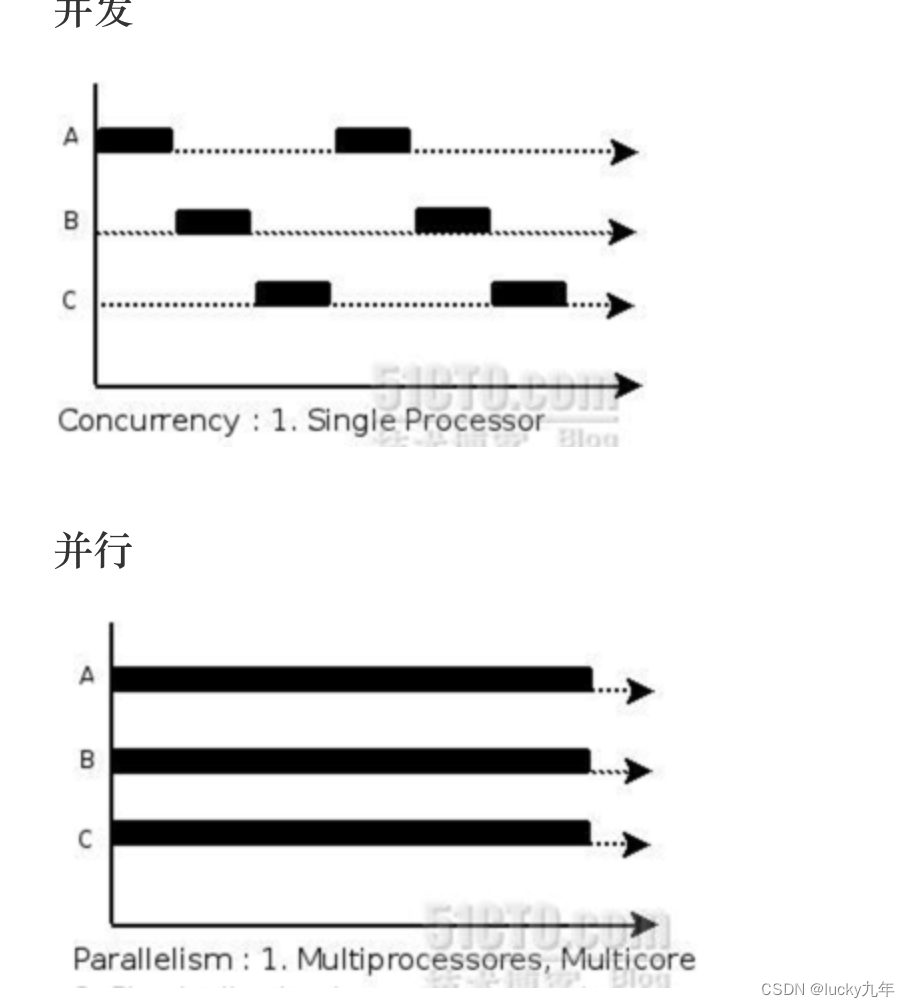
一、并发编程介绍 1.1、串行、并行与并发的区别 串行(serial):一个CPU上,按顺序完成多个任务并行(parallelism):指的是任务数小于等于cpu核数,即任务真的是一起执行的并发(concurrency):一个CPU采用时间片管理方式&am…...

GO语言网络编程(并发编程)并发介绍,Goroutine
GO语言网络编程(并发编程)并发介绍,Goroutine 1、并发介绍 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。 B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更…...

英语连词总结
前言 总结一些常用的英语连词,以下用法只是我希望我自己这么用。分类我可能分的不好,慢慢积累,慢慢改进。 1)表递进: firstly、secondly、thirdly、finally、af first、at the beginning、in the end、to begin with࿰…...

LeetCode 92. Reverse Linked List II【链表,头插法】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

【图论】Floyd
算法提高课笔记) 文章目录 例题牛的旅行题意思路代码 排序题意思路代码 观光之旅题意思路代码 例题 牛的旅行 原题链接 农民John的农场里有很多牧区,有的路径连接一些特定的牧区。 一片所有连通的牧区称为一个牧场。 但是就目前而言,你…...

SpringCloudAlibaba Gateway(三)-整合Sentinel功能路由维度、API维度进行流控
Gateway整合Sentinel 前面使用过Sentinel组件对服务提供者、服务消费者进行流控、限流等操作。除此之外,Sentinel还支持对Gateway、Zuul等主流网关进行限流。 自sentinel1.6.0版开始,Sentinel提供了Gateway的适配模块,能针对路由(rou…...

【笔试强训选择题】Day38.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!! 文章目录 前言一、Day…...

DAY08_MyBatisPlus——入门案例标准数据层开发CRUD-Lombok-分页功能DQL编程控制DML编程控制乐观锁快速开发-代码生成器
目录 一 MyBatisPlus简介1. 入门案例问题导入1.1 SpringBoot整合MyBatisPlus入门程序①:创建新模块,选择Spring初始化,并配置模块相关基础信息②:选择当前模块需要使用的技术集(仅保留JDBC)③:手…...

分光棱镜BS、PB、NPBS的区别
BS(分光棱镜):对入射偏振敏感,线偏振角度会影响分光比。若入射的是自然光或圆偏振光,则按50:50分光。分束的时候只管分能量,理想器件下出射的两路光偏振态还是原来的样子,实际工艺缺…...

人工智能论文通用创新点(一)——ACMIX 卷积与注意力融合、GCnet(全局特征融合)、Coordinate_attention、SPD(可替换下采样)
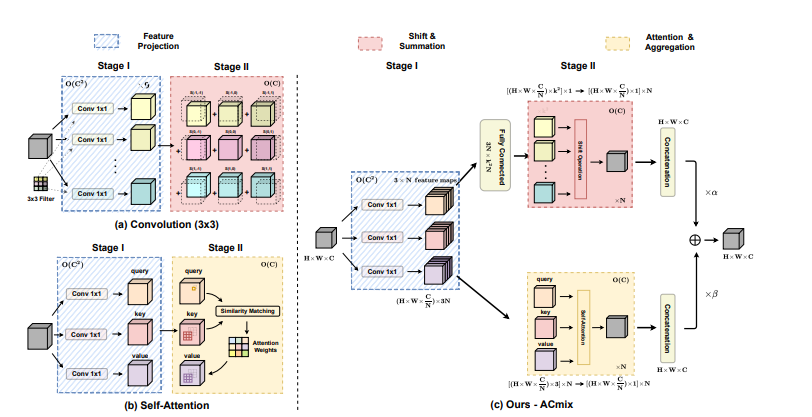
1.ACMIX 卷积与注意力融合 论文地址:https://arxiv.org/pdf/2111.14556.pdf 为了实现卷积与注意力的融合,我们让特征图经过两个路径,一个路径经过卷积,另外一个路径经过Transformer,但是,现在有一个问题,卷积路径比较快,Transformer比较慢。因此,我们让Q,K,V通过1*1的…...

您的计算机已被[new_day@torguard.tg].faust 勒索病毒感染?恢复您的数据的方法在这里!
导言: 随着科技的迅速发展,网络空间也变得越来越危险,而勒索病毒则是网络威胁中的一个严重问题。 [ new_daytorguard.tg ].faust 勒索病毒是最新的威胁之一,采用高度复杂的加密技术,将受害者的数据文件锁定,…...

18--Elasticsearch
一 Elasticsearch介绍 1 全文检索 Elasticsearch是一个全文检索服务器 全文检索是一种非结构化数据的搜索方式 结构化数据:指具有固定格式固定长度的数据,如数据库中的字段。 非结构化数据:指格式和长度不固定的数据,如电商网站…...

代码随想录算法训练营 day59|503.下一个更大元素II、42. 接雨水
一、503.下一个更大元素II 力扣题目链接 可以不扩充nums,在遍历的过程中模拟走两边nums class Solution { public:vector<int> nextGreaterElements(vector<int>& nums) {vector<int> result(nums.size(), -1);if (nums.size() 0) return…...

MyBatis数据库操作
文章目录 前言一、MyBatis的各种查询功能1.查询一个实体类对象2.查询一个List集合3.查询单个数据4.查询一条数据为map集合5.查询多条数据为map集合方法一方法二 6.测试类 二、特殊SQL的执行1.模糊查询2.批量删除3.动态设置表名5.添加功能获取自增的主键6.测试类 三、自定义映射…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
