3D印刷电路板在线渲染查看工具
从概念上讲,这是有道理的,因为PCB印制电路板上的走线从一个连接到下一个连接的路线基本上是平面的。 然而,我们生活在一个 3 维世界中,能够以这种方式可视化电路以及相应的组件,对于设计过程很有帮助。本文将介绍KiCad中基本的3D查看功能,以及如何使用 NSDT 3DConvert在线渲染3D电路板。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
1、KiCad 中的基本 3D 查看
要以 3D 方式查看 PCB,请打开 Pcbnew,然后选择“视图”>“3D 查看器”。 你将看到 3D 形式的 PCB,以及正确设置的组件。 在此界面中,鼠标中键平移,左键旋转模型。 右键单击会弹出一个导航窗口。
通过该查看器可以使用多种选项和控件。 你应该探索的一些事情包括:
- 启用/禁用正交投影 - (图标工具栏,灰色 3D 立方体)更改视图样式。 我通常更喜欢关闭正交投影。
- 渲染 –(图标工具栏,蓝色 3D 立方体)使用光线追踪生成更好的模型图像。 正常使用时相当慢,但对于屏幕截图来说非常好。
- 首选项 > 显示选项 –(macOS 中的菜单栏)这里有很多有趣的选项。 取消选择“显示板体”对于可视化过孔和其他板内元素特别有用。

2、编辑和创建组件 3D 表示
当你布置电路板时,许多默认组件将包含 3D 表示。 然而,有些则不然。 如果你想将 3D 模型添加到现有或新组件中,或者修改已有的组件,这可以轻松完成。
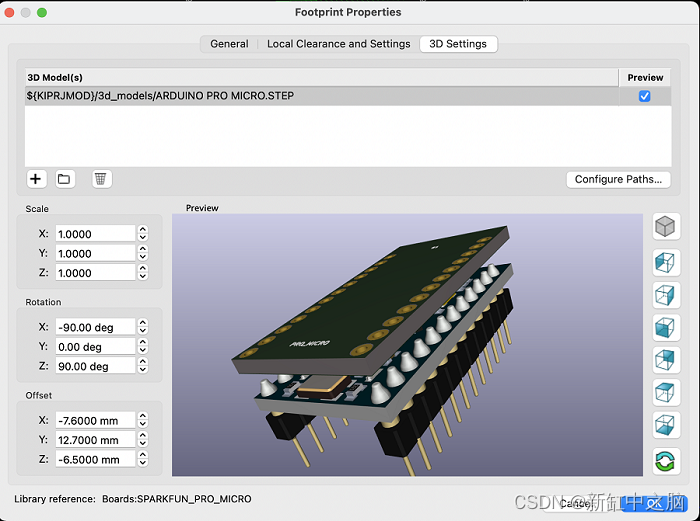
要编辑板上的零件,请在 Pcbnew 的 2D 布局模式中选择组件,然后按 e 进行编辑。 选择“3D 设置”,您可以在其中修改模型的比例、旋转和偏移。 如下所示,我能够通过调整 Z 偏移,将其用作一种相当粗略的方法来表示位于主 PCB 下方的开发板。
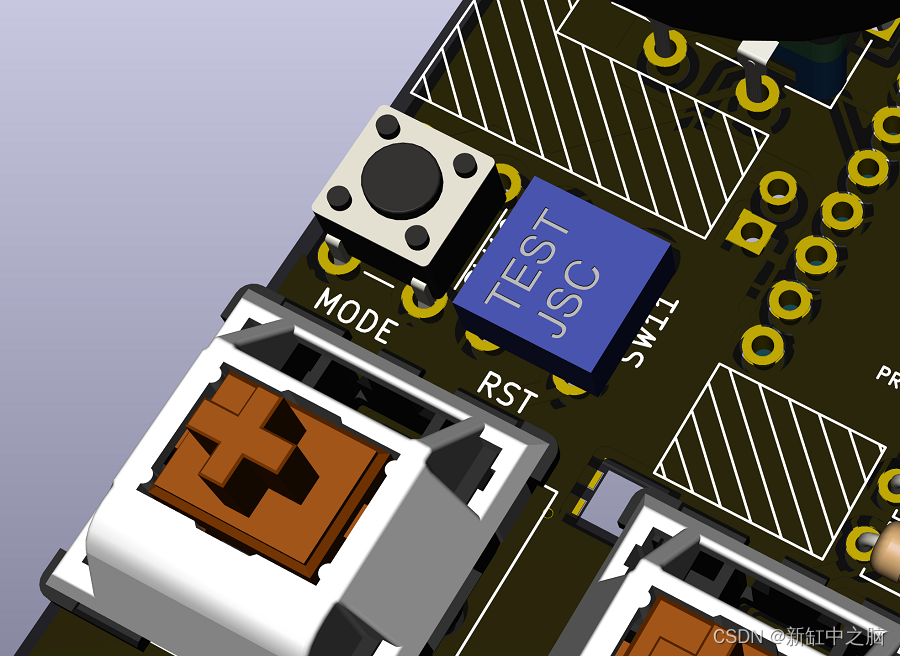
如果你想添加不同的 3D 模型,可以通过在编辑屏幕中选择任何现有的表示形式,然后点击垃圾桶图标来删除它。 通过点击文件夹图标添加新的 .stl 模型,然后从其存储位置选择它。 从技术上讲,此位置可以是任何地方,但最好将项目的模型存储在其文件夹内的 3d_models 目录中。

还可以通过封装编辑器和封装属性(带齿轮的 IC)图标修改组件的 3D 模型。 当你想反复使用模型时,这将非常有用。 有关 KiCad 文件结构如何工作以及所涉及的不同元素的更多信息,请参见此处。
3、导出到外部工具
正如印刷电路板以三维形式存在一样,它们也很少单独存在,固定在机械元件的内部或顶部。 好消息是, KiCad 3D 模型可以导出以在专用 3D CAD 软件包或其他3D工具中使用。 选择“文件”>“导出”>“STEP”,这将生成可用于各种程序的 .stp 文件。
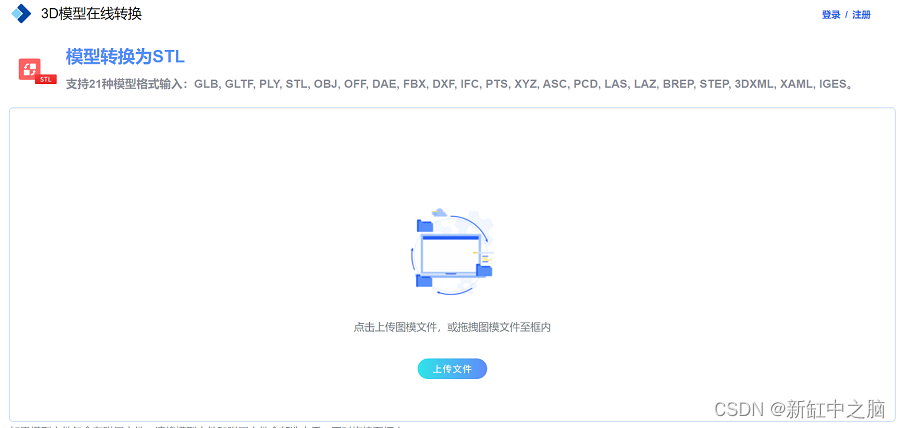
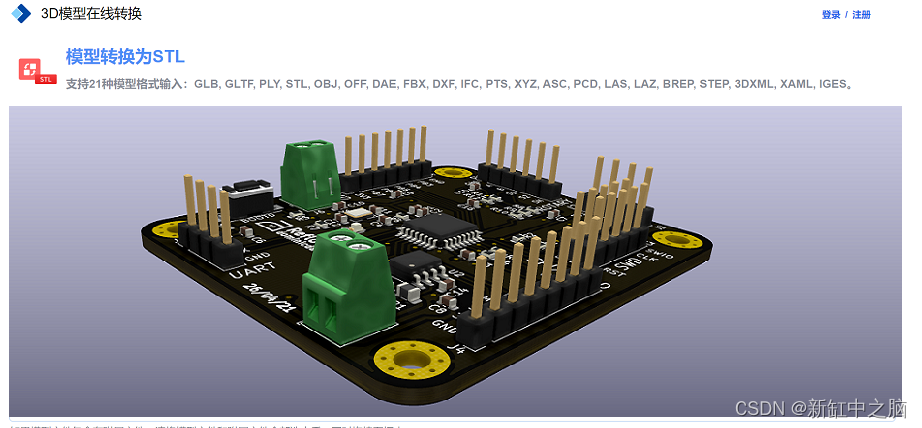
例如,NSDT 3DConvert支持STEP文件的在线渲染,无需在本地安装任何软件,你只需要把导出的STEP文件拖拽到3DConvert的任意一个格式转换面板即可,例如STEP转GLB 或者 STEP转STL:

https://3dconvert.nsdt.cloud/conv/to/stl
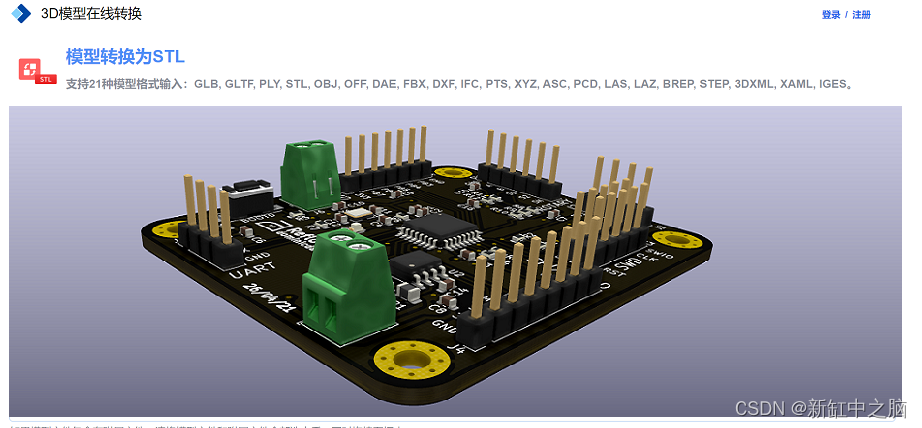
稍等片刻点击【预览】按钮,可以看到渲染好的3D电路板,支持鼠标滚轮缩放或鼠标拖拽来调整观察视角:

https://3dconvert.nsdt.cloud/conv/to/stl
原文链接:3D电路板在线渲染 — BimAnt
相关文章:

3D印刷电路板在线渲染查看工具
从概念上讲,这是有道理的,因为PCB印制电路板上的走线从一个连接到下一个连接的路线基本上是平面的。 然而,我们生活在一个 3 维世界中,能够以这种方式可视化电路以及相应的组件,对于设计过程很有帮助。本文将介绍KiCad…...

【mysql】出现 slow sql 问题及建议
文章目录 1. SQL 执行什么情况下会变慢?2. 影响 SQL 语句执行效率的主要因素有哪些?3. 慢 SQL 是如何拖垮数据库的?4. 最佳实践建议 1. SQL 执行什么情况下会变慢? ● 数据量增加:数据库中的数据量可能会逐渐增加&…...

element树形筛选
<el-inputv-model"projectName"placeholder"请输入名称"clearablemaxlength"10"clear"clearTree" /> <el-divider /> <el-treeref"tree"class"filter-tree":data"treeList":props"…...

打字侠:一款专业的中文打字网站
打字侠第一个正式版发布啦!!! 虽然离期望的样子还有一段路要走,不过能看到它正式发布,我还是很激动哟! 打字侠是一款面向中学生和大学生的在线打字软件,它通过合理的课程设计和精美的图形界面帮…...

C++ std::default_random_engine的使用
使用std::default_random_engine可生成不同分布的随机数,下面使用实例来说明其使用。 随机生成0-1间的实数 //利用当前时间生成的种子,可保证每次生成的值都不一样 unsigned seed std::chrono::system_clock::now().time_since_epoch().count(); std:…...

软件设计模式(二):工厂、门面、调停者和装饰器模式
前言 在这篇文章中,荔枝将会梳理软件设计模式中的四种:工厂模式、Facade模式、Mediator模式和装饰器Decorator模式。其中比较重要的就是工厂模式和装饰器模式,工厂模式在开发中使用的频数比较高。希望荔枝的这篇文章能讲清楚哈哈哈哈…...

pdf文件签名的问题解决
今天解决冲突的jar,结果出现下面的问题 java.lang.IllegalAccessError: tried to access method org.bouncycastle.asn1.DERNull.<init>()V from class com.itextpdf.text.pdf.security.PdfPKCS7at com.itextpdf.text.pdf.security.PdfPKCS7.getEncodedPKCS7…...

Node.js安装使用
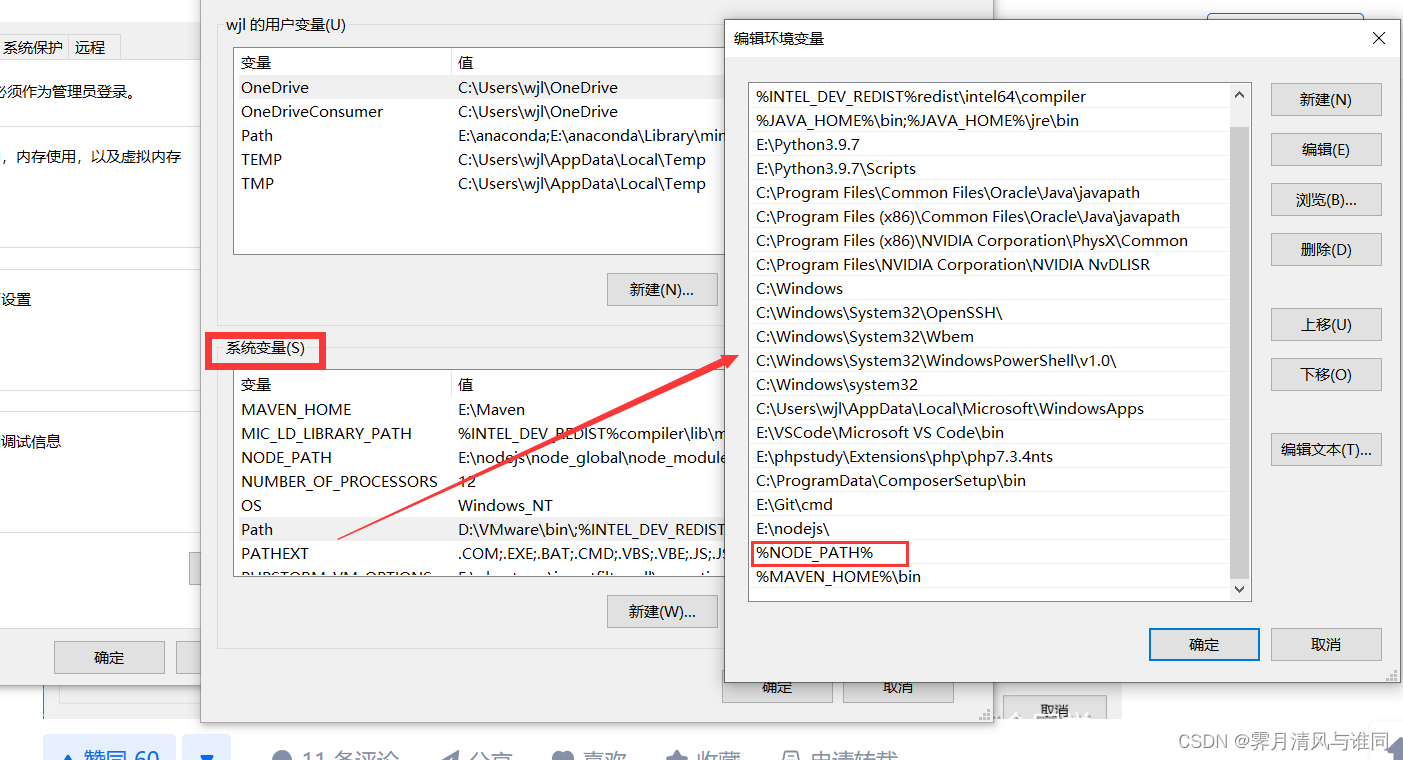
目录 一、安装 Node.js二、环境变量配置三、npm常用命令 Node.js 是一个强大的运行时环境,它使您能够在服务器端运行 JavaScript 代码。它非常流行,用于构建 Web 应用程序、API 和各种后端服务。 一、安装 Node.js 1、访问 Node.js 官方网站。 在主页上…...

sql:SQL优化知识点记录(七)
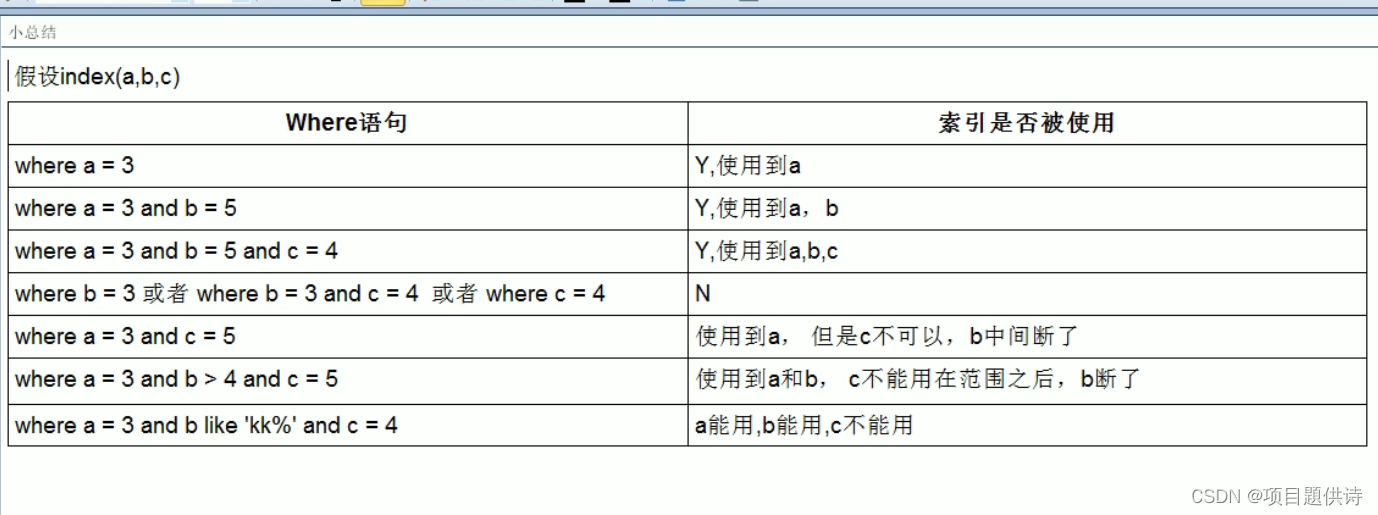
(1)索引优化5 (2)索引优化6 (3)索引优化7 查询*, 百分号加右边,否则索引会失效 没建立索引之前都是全表扫描 没建立索引 建立索引: 建立索引 id是主键,他也…...

机器学习:基于梯度下降算法的线性拟合实现和原理解析
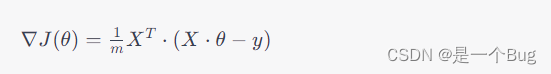
机器学习:基于梯度下降算法的线性拟合实现和原理解析 线性拟合梯度下降算法步骤算法实现数据可视化(动态展示)应用示例 当我们需要寻找数据中的趋势、模式或关系时,线性拟合和梯度下降是两个强大的工具。这两个概念在统计学、机器…...

关键点数据增强
1.关键点数据增强 # 关键点数据增强 from PIL import Image, ImageDraw import random import json from pathlib import Path# 创建一个黑色背景图像 width, height 5000, 5000 # 图像宽度和高度 background_color (0, 0, 0) # 黑色填充# 随机分布图像 num_images 1 # …...

最小化安装移动云大云操作系统--BCLinux-for-Euler-22.10-everything-x86_64-230316版
CentOS 结束技术支持,转为RHEL的前置stream版本后,国内开源Linux服务器OS生态转向了开源龙蜥和开源欧拉两大开源社区,对应衍生出了一系列商用Linux服务器系统。BCLinux-for-Euler-22.10是中国移动基于开源欧拉操作系统22.03社区版本深度定制的…...

003传统图机器学习、图特征工程
文章目录 一. 人工特征工程、连接特征二. 在节点层面对连接特征进行特征提取三. 在连接层面对连接特征进行特征提取四. 在全图层面对连接特征进行特征提取 一. 人工特征工程、连接特征 节点、连接、子图、全图都有各自的属性特征, 属性特征一般是多模态的。除属性特…...

Apache Tomcat 漏洞复现
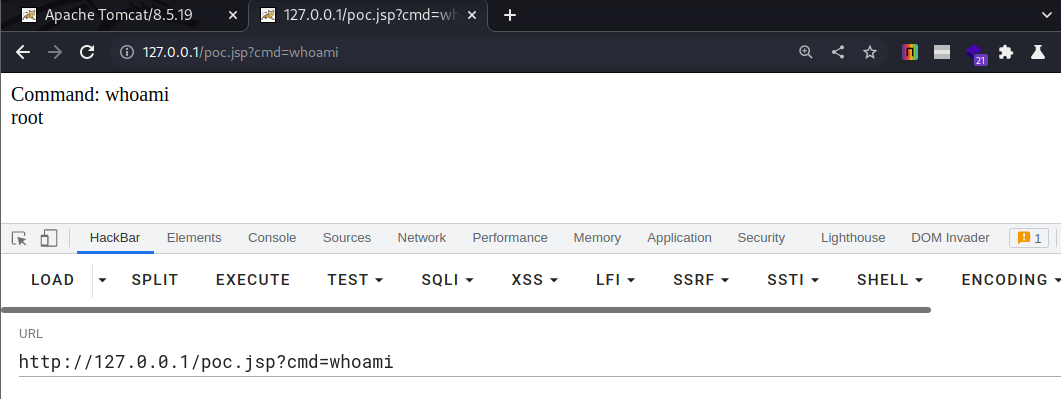
文章目录 Apache Tomcat 漏洞复现1. Tomcat7 弱密码和后端 Getshell 漏洞1.1 漏洞描述1.2 漏洞复现1.3 漏洞利用1.3.1 jsp小马1.3.2 jsp大马 1.4 安全加固 2. Aapache Tomcat AJP任意文件读取/包含漏洞2.1 漏洞描述2.1 漏洞复现2.2 漏洞利用工具2.4 修复建议 3. 通过 PUT 方法的…...

Oracle-常用权限-完整版
-- 创建用户 create user TCK identified by oracle; -- 赋权 grant connect,resource to TCK; -- 删除权限 revoke select any table from TCK -- 删除用户 CASCADE(用户下的数据级联删除) drop user TCK CASCADE -- 查询权限列表 select * from user_role_privs; select * fr…...

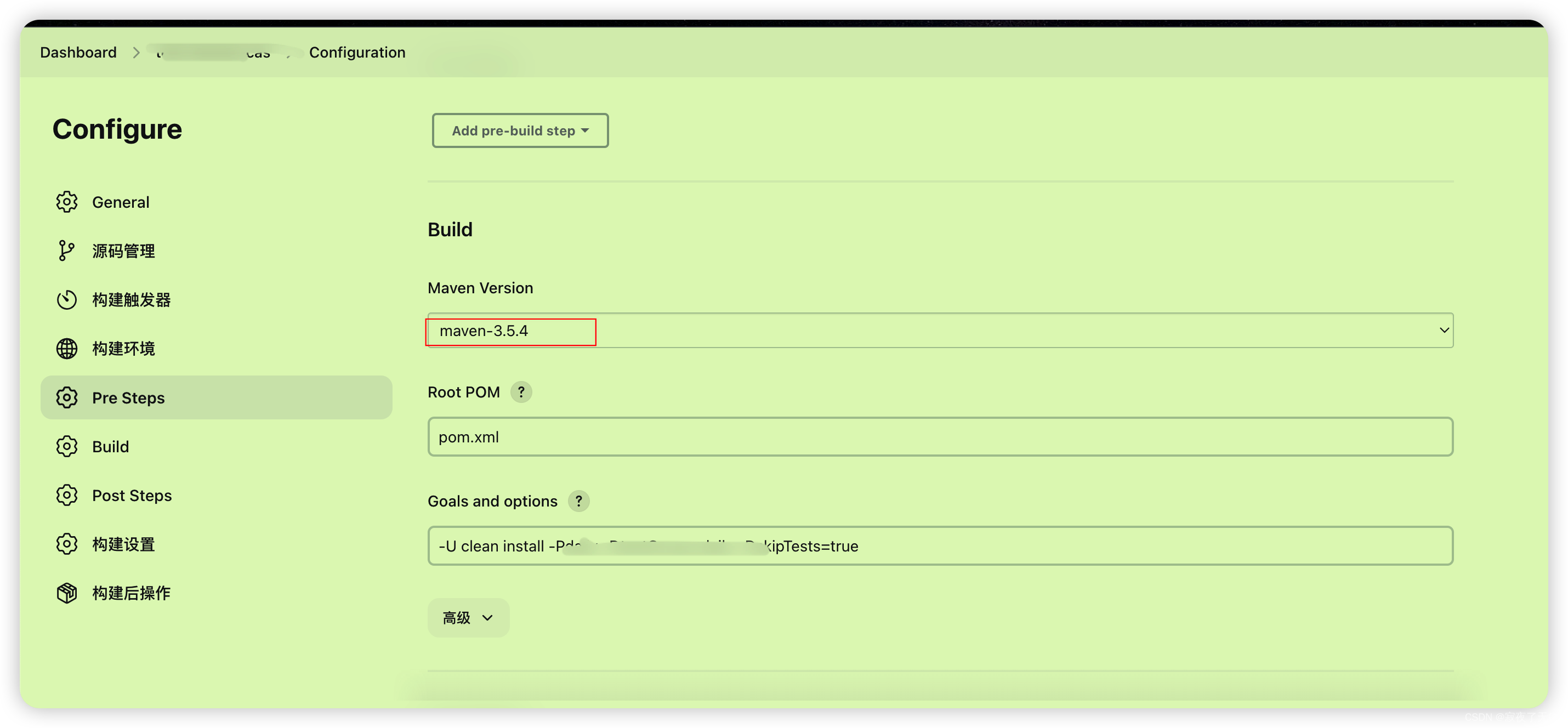
jenkins 发布job切换不同的jdk版本/ maven版本
1. 技术要求 因为有个新的项目需要使用jdk17 而旧的项目需要jdk1.8 这就需要jenkins在发布项目的时候可以指定jdk版本 2. 解决 jenkins全局工具配置页面 配置新的jdk 路径 系统管理-> 全局工具配置 如上新增个jdk 名称叫 jdk-17 然后配置jdk-17的根路径即可(这…...

如何在小程序中给会员设置备注
给会员设置备注是一项非常有用的功能,它可以帮助商家更好地管理和了解自己的会员。下面是一个简单的教程,告诉商家如何在小程序中给会员设置备注。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要设置备注的会员卡。也支持对会…...

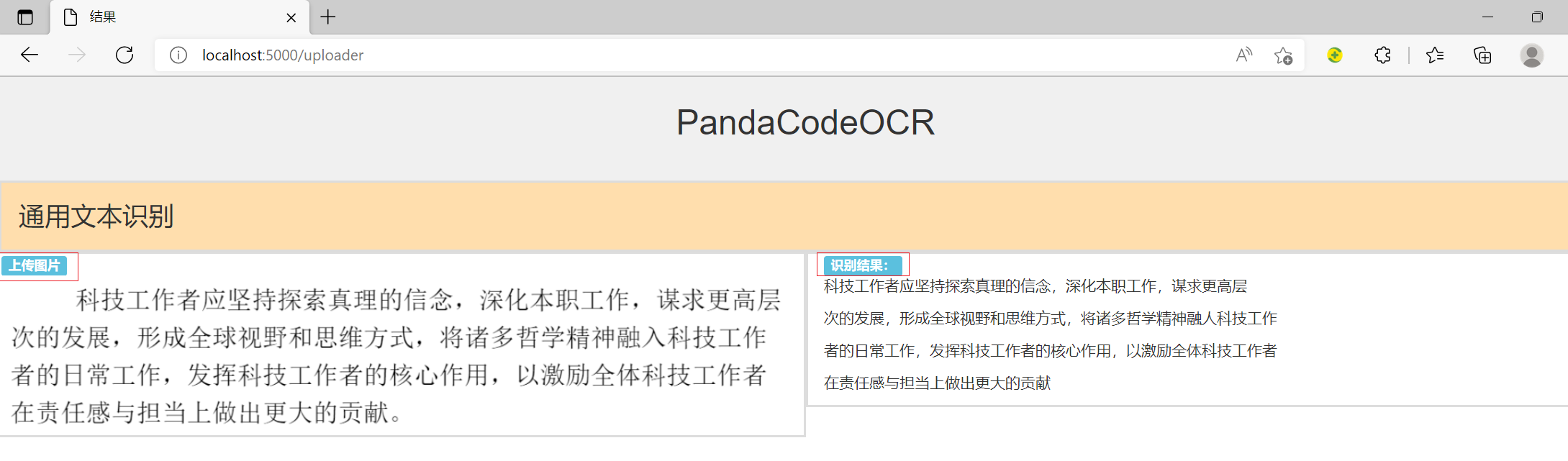
PaddleOCR学习笔记2-初步识别服务
今天初步实现了网页,上传图片,识别显示结果到页面的服务。后续再完善。 采用flask paddleocr bootstrap快速搭建OCR识别服务。 代码结构如下: 模板页面代码文件如下: upload.html : <!DOCTYPE html> <html> <…...

【Opencv】Pyhton 播放上一帧,下一帧,存video,逐帧分析
文章目录 读取具体哪一帧等待按钮写入解码方式与文件格式对应全部代码 读取具体哪一帧 这个方法可以获取某一帧: while True:cap.set(cv2.CAP_PROP_POS_FRAMES, current_frame)ret, frame cap.read()if not ret:break等待按钮 这个方法可以显示当前帧,…...

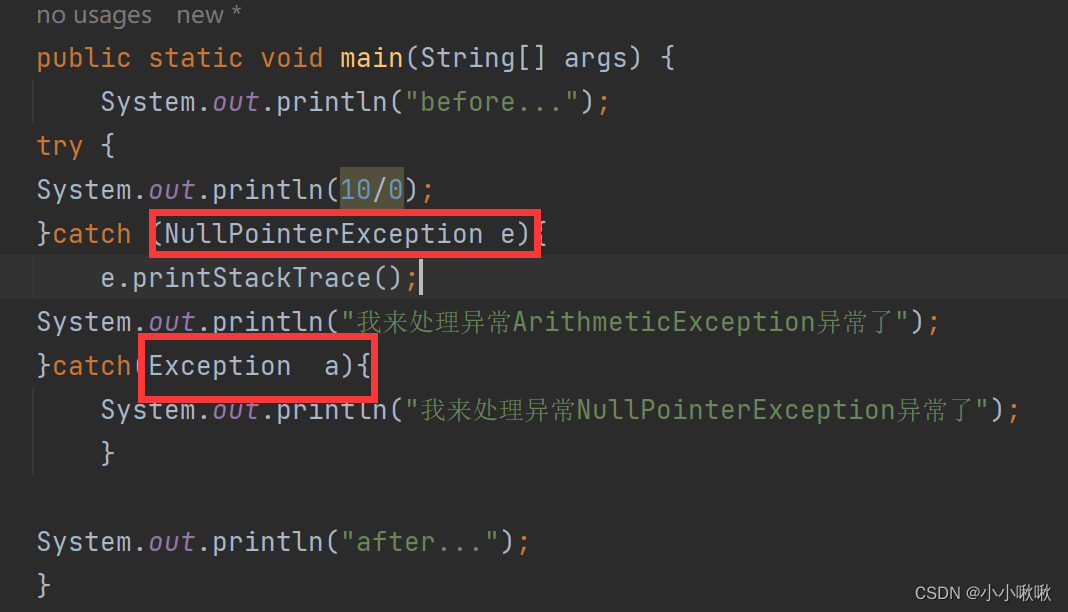
【关于Java:认识异常】
文章目录 一、1. 异常概念与体系结构1.1 异常的概念1.2 常见的异常1.算数异常2.数组越界异常3.空指针异常 1.3 异常的体系结构1.4 异常的分类1. 编译时异常2. 运行时异常(RuntimeException) 二、 异常的处理方式2.1 防御式编程2.2 EAFP:(异常…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...
