开源电商项目 Mall:构建高效电商系统的终极选择
文章目录
- Mall 项目概览
- 前台商城系统
- 后台管理系统
- 系统架构图
- 业务架构图
- 模块介绍
- 后台管理系统 mall-admin
- 商品管理:功能结构图-商品
- 订单管理:功能结构图-订单
- 促销管理:功能结构图-促销
- 内容管理:功能结构图-内容
- 用户管理:功能结构图-用户
- 前台商城系统 mall-portal
- 功能结构图-前台
- 技术栈
- 后端技术
- 前端技术
- 移动端技术
- 环境搭建
- 开发工具
- 开发环境
- 体验 Mall 项目
- 结语

🎉欢迎来到Java项目精品实战案例专栏~开源电商项目 Mall:构建高效电商系统的终极选择
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java项目精品实战案例
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
在当今数字化时代,电商业务正蓬勃发展。为了满足不断增长的电商市场需求,构建高效、可扩展的电商系统至关重要。Mall 项目是一套出色的电商系统,包括前台商城系统和后台管理系统,采用了现代化的技术栈,为您提供了构建电商平台的最佳实践。

Mall 项目概览
Mall 项目是一个全面的电商系统,涵盖了前台商城系统和后台管理系统。无论您是想构建一个全新的电商平台,还是寻求升级您现有的电商系统,Mall 都是您的不二选择。
->>在线体验 Mall 项目<<-

前台商城系统
Mall 的前台商城系统包括了多个关键模块,为用户提供了无缝购物体验:
-
首页门户:吸引用户的第一印象,展示热门商品和促销信息。
-
商品推荐:智能推荐系统根据用户的兴趣和购买历史,为用户推荐个性化商品。
-
商品搜索:快速、准确的搜索引擎,帮助用户轻松找到他们需要的商品。
-
商品展示:清晰、详尽的商品信息页面,包括商品图片、描述、价格等。
-
购物车:方便的购物车功能,用户可以随时查看和管理购物车中的商品。
-
订单流程:简化的订单流程,从浏览商品到支付订单,一切都变得轻松愉快。
-
会员中心:用户可以管理个人信息、订单历史和收货地址等。
-
客户服务:提供在线客户支持,解答用户疑问和处理问题。
-
帮助中心:常见问题解答和用户指南,帮助用户更好地使用商城。

后台管理系统
Mall 的后台管理系统为商家和管理员提供了一套完整的管理工具:
-
商品管理:方便地添加、编辑和删除商品信息,管理商品库存和价格。
-
订单管理:查看和管理用户订单,处理退款和售后申请。
-
会员管理:管理用户账户,处理账户相关问题。
-
促销管理:创建促销活动、优惠券和折扣,吸引更多用户。
-
运营管理:管理商城内容、广告和推广活动。
-
内容管理:编辑商城页面、文章和通知。
-
统计报表:实时监控商城的运营数据和销售趋势。
-
财务管理:处理财务事务、结算和税务。
-
权限管理:为管理员和员工分配权限,确保数据安全。
-
设置:配置商城的基本设置,自定义商城外观和行为。

系统架构图

业务架构图

模块介绍
后台管理系统 mall-admin
商品管理:功能结构图-商品

订单管理:功能结构图-订单

促销管理:功能结构图-促销

内容管理:功能结构图-内容

用户管理:功能结构图-用户

前台商城系统 mall-portal
功能结构图-前台

技术栈
Mall 项目采用了一系列现代化的技术,以确保高性能、高可用性和可扩展性:
后端技术
- Spring Boot:强大的Web应用开发框架。
- Spring Security:认证和授权框架,确保用户数据的安全。
- MyBatis:ORM框架,简化数据库操作。
- Elasticsearch:高性能搜索引擎,支持快速商品搜索。
- RabbitMQ:消息队列,用于异步处理和通知。
- Redis:内存数据存储,提高数据读取速度。
- MongoDB:NoSQL数据库,用于存储非结构化数据。
- Nginx:静态资源服务器,加速页面加载。
- Docker:容器化部署,简化环境配置和扩展。
- Jenkins:自动化部署工具,持续集成。
- Druid:数据库连接池,管理数据库连接。
- OSS 和 MinIO:对象存储,存储用户上传的文件和图片。
- JWT:JWT登录支持,保护用户身份安全。
- Lombok 和 Hutool:Java增强库和工具类库,简化开发。
- PageHelper:MyBatis物理分页插件,分页查询。
前端技术
Mall 项目的前端采用了现代化的前端技术,以提供流畅的用户体验:
- Vue:前端框架,构建响应式用户界面。
- Vue-router:前端路由框架,实现页面导航。
- Vuex:全局状态管理框架,管理应用状态。
- Element:前端UI框架,提供美观的界面组件。
- Axios:前端HTTP框架,处理HTTP请求。
- v-charts:基于Echarts的图表框架,可视化数据展示。
- Js-cookie:处理Cookie,管理用户会话。
- nprogress:进度条控件,提供加载进度可视化。
移动端技术
对于移动端,Mall 项目提供了基于 Vue 的移动端前端框架,以及一系列便捷的移动端开发工具,帮助您构建出色的移动电商应用。
环境搭建
为了开始使用 Mall 项目,您需要准备相应的开发工具和环境。以下是一些常用的开发工具和环境:
开发工具
- IDEA:开发IDE,提供强大的开发工具。
- RedisDesktop 和 Robomongo:Redis和MongoDB客户端连接工具。
- X-shell:Linux远程连接工具,用于服务器管理。
- Navicat:数据库连接工具,管理数据库。
- PowerDesigner:数据库设计工具,设计数据库模型。
- Axure 和 MindMaster:原型设计和思维导图设计工具,帮助项目规划和设计。
- ScreenToGif 和 ProcessOn:GIF录制工具和流程图绘制工具,用于文档和教程制作。
- PicPick 和 Snipaste:图片处理和屏幕截图工具。
- Postman:API接口调试工具,测试API接口。
- Typora:Markdown编辑器,编写文档。
开发环境
在准备开发环境时,您需要安装以下关键组件:
- JDK:Java开发工具包,确保使用JDK 1.8版本。
- MySQL:关系型数据库,使用MySQL 5.7或更高版本。
- Redis:内存数据存储,确保安装Redis 7.0版本。
- MongoDB:NoSQL数据库,使用MongoDB 5.0或更高版本。
- RabbitMQ:消息队列,使用RabbitMQ 3.10.5版本。
- Nginx:静态资源服务器,使用Nginx 1.22版本。
- Elasticsearch:搜索引擎,使用Elasticsearch 7.17.3版本。
- Logstash 和 Kibana:日志收集工具和日志可视化查看工具,与Elasticsearch版本匹配。
- Docker:应用容器引擎,用于容器化部署。
- Jenkins:自动化部署工具,用于持续集成。
体验 Mall 项目
如果您想要亲自体验 Mall 项目,您可以访问以下网址:
在线体验 Mall 项目
结语
Mall 项目是一个强大的电商系统,为前台商城系统和后台管理系统提供了全面的功能和现代化的技术栈。无论您是电商初学者还是有经验的开发者,Mall 都将是构建高效电商系统的不二选择。通过采用现代化技术和开源工具,Mall 项目为您提供了构建成功电商平台所需的一切。
未来,Mall 项目将继续更新和改进,以应对不断发展的电商市场需求。无论是构建B2C、C2C还是B2B电商平台,Mall 都将成为您的可靠合作伙伴。开始您的电商之旅,选择 Mall 项目,开创成功的电商业务!
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
😊来自开源GitHub项目 感谢作者提供项目的源码及教程 项目如有侵权请联系删除
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

开源电商项目 Mall:构建高效电商系统的终极选择
文章目录 Mall 项目概览前台商城系统后台管理系统系统架构图业务架构图 模块介绍后台管理系统 mall-admin商品管理:功能结构图-商品订单管理:功能结构图-订单促销管理:功能结构图-促销内容管理:功能结构图-内容用户管理࿱…...

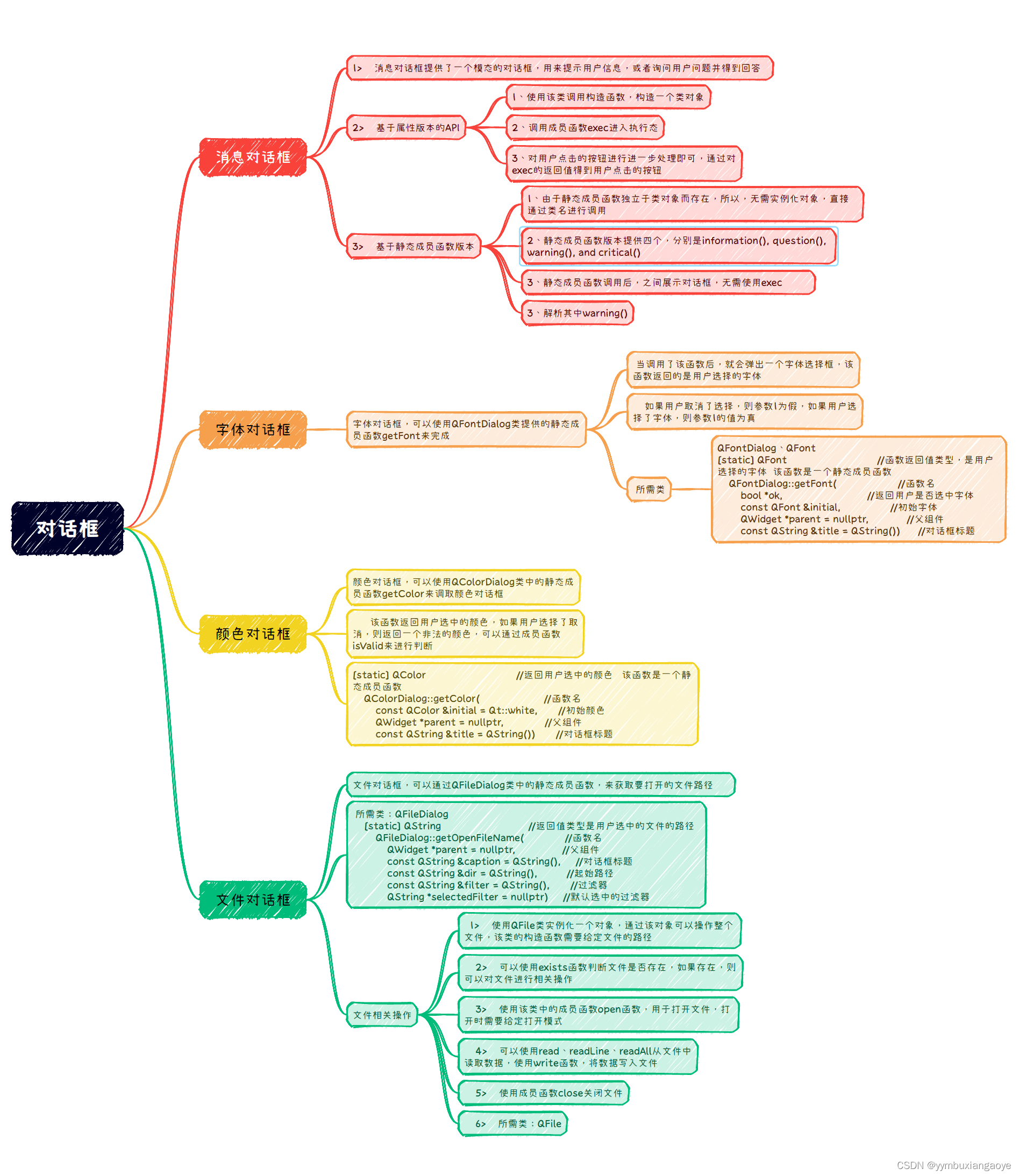
QT(9.1)对话框与事件处理
作业: 1. 完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”&…...

C++项目实战——基于多设计模式下的同步异步日志系统-③-前置知识补充-设计模式
文章目录 专栏导读六大原则单例模式饿汉模式懒汉模式 工厂模式简单工厂模式工厂方法模式抽象工厂模式 建造者模式代理模式 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师,阿…...

C++ 新旧版本两种读写锁
一、简介 读写锁(Read-Write Lock)是一种并发控制机制,用于多线程环境中实现对共享资源的高效读写操作。读写锁允许多个线程同时读取共享资源,但在有写操作时,需要互斥地独占对共享资源的访问,以确保数据的…...
方法)
ES6 字符串的repeat()方法
repeat() 方法返回一个新字符串,表示将原字符串重复n次 格式:str.repeat(n) 参数n:str需要重复多少次 参数n的取值: n是正整数: x.repeat(3) // 输出结果:"xxx" hello.repeat(2) // 输出结果…...

【车载以太网测试从入门到精通】系列文章目录汇总
【车载以太网测试从入门到精通】——物理层测试 【车载以太网测试从入门到精通】——数据链路层测试 【车载以太网测试从入门到精通】——网络层测试 【车载以太网测试从入门到精通】——传输层测试 【车载以太网测试从入门到精通】——以太网TCP/IP协议自动化测试(…...

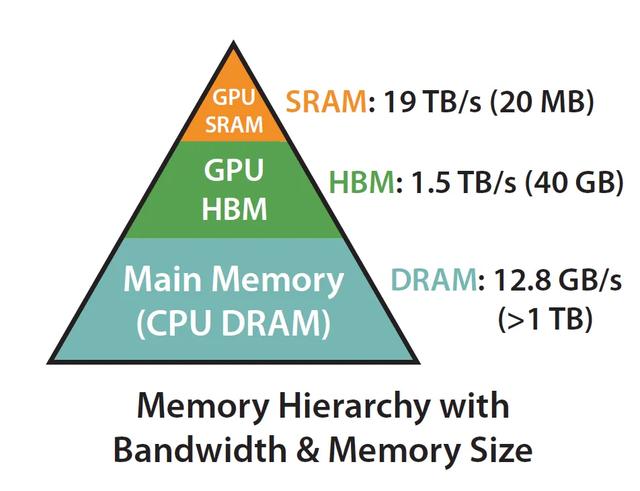
LLM推理优化技术综述:KVCache、PageAttention、FlashAttention、MQA、GQA
LLM推理优化技术综述:KVCache、PageAttention、FlashAttention、MQA、GQA 随着大模型被越来越多的应用到不同的领域,随之而来的问题是应用过程中的推理优化问题,针对LLM推理性能优化有一些新的方向,最近一直在学习和研究…...

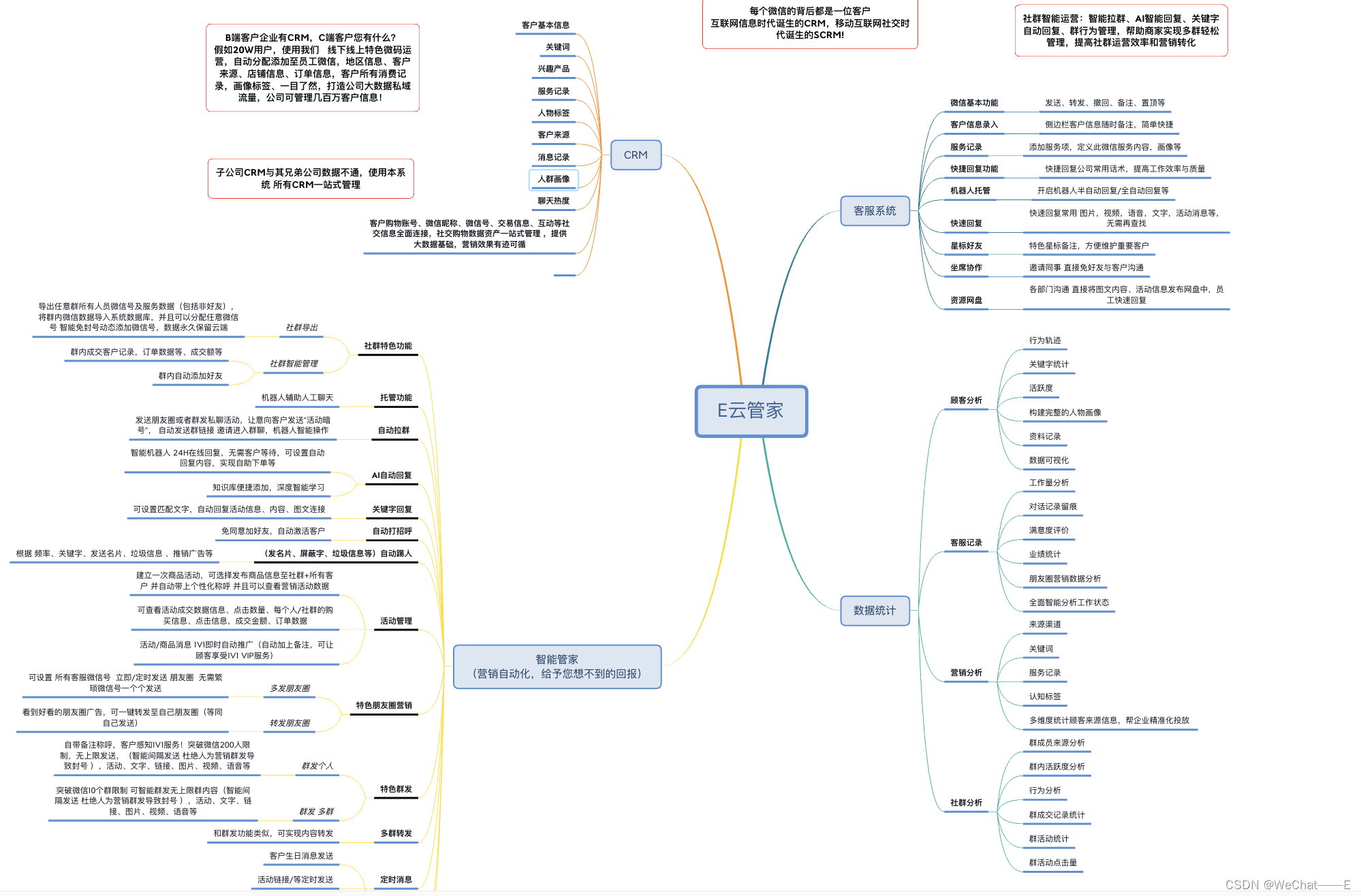
go开发之个微机器人的二次开发
请求URL: http://域名/addRoomMemberFriend 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选类型说明wId是String登录实例标识chatRoom…...

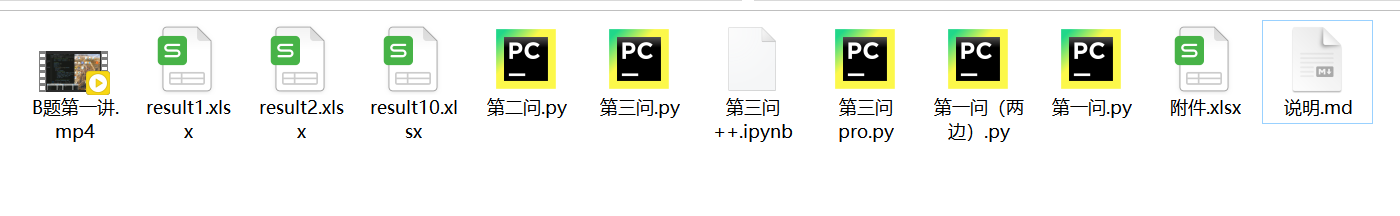
2023国赛数学建模B题思路代码 - 多波束测线问题
# 1 赛题 B 题 多波束测线问题 单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀 速直线传播, 在不同界面上产生反射, 利用这一原理,从测量船换能器垂直向海底发射声波信 号,并记录从声波发射到…...

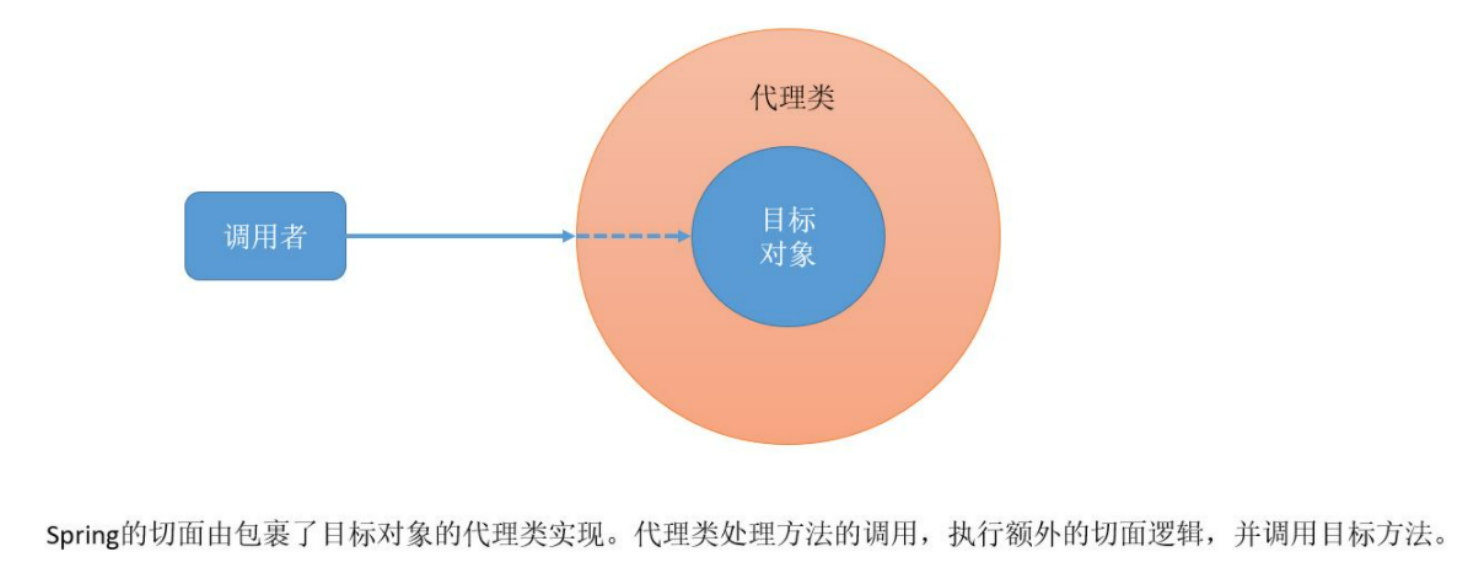
SpringAOP面向切面编程
文章目录 一. AOP是什么?二. AOP相关概念三. SpringAOP的简单演示四. SpringAOP实现原理 一. AOP是什么? AOP(Aspect Oriented Programming):面向切面编程,它是一种编程思想,是对某一类事情的集…...

A Guide to Java HashMap
原文链接: A Guide to Java HashMap → https://www.baeldung.com/java-hashmap 从Map里取值 # 原生方法 Map<String, Integer> map new HashMap<>();// map自身的方法 → 取不到返回null Integer age6 map.get("name"); // Integer时返回null可…...

LeetCode 449. Serialize and Deserialize BST【树,BFS,DFS,栈】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...
:IAR中ICF链接文件详解和实例分析)
嵌入式IDE(1):IAR中ICF链接文件详解和实例分析
最近在使用NXP的提供的MCUXPresso IDE,除了Eclipse固有的优点外,我觉得它最大的优点就是在链接脚本的生成上,提供了非常直观的GUI配置界面。但这个IDE仅仅支持NXP相关的产品,而且调试的性能在某些情况下并不理想。而我们用得比较多…...

分布式版本控制工具——git
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——git ☂️<3>开发环境:Centos7 💬<4>前言:git是一个开源的分布式版本控制系统,可以有效、高速地处理从很…...

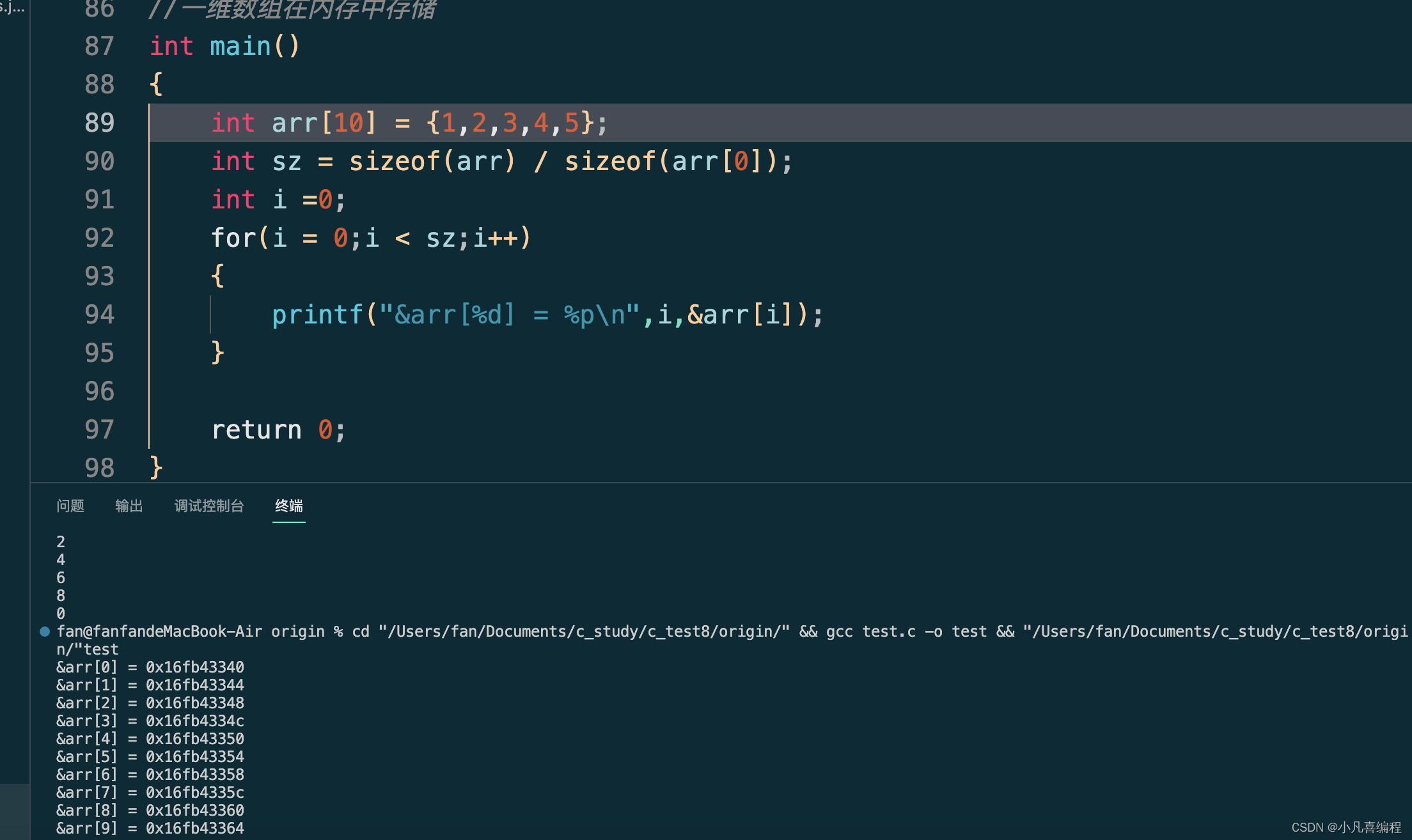
C基础-数组
1.一维数组的创建和初始化 int main() {// int arr1[10];int n 0;scanf("%d",&n);//int count 10;int arr2[n]; //局部的变量,这些局部的变量或者数组是存放在栈区的,存放在栈区上的数组,如果不初始化的话,默认…...

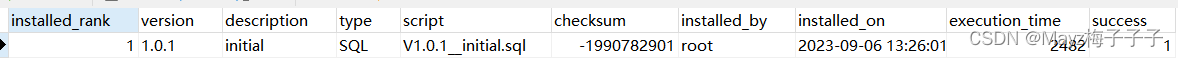
springboot项目配置flyway菜鸟级别教程
1、Flyway的工作原理 Flyway在第一次执行时,会创建一个默认名为flyway_schema_history的历史记录表,这张表会用来跟踪或记录数据库的状态,然后每次项目启动时都会自动扫描在resources/db/migration下的文件的版本号并且通过查询flyway_schem…...

成都精灵云初试
最近参加了成都精灵云的笔试与面试,岗位是c工程师。后面自己复盘了过程,初试部分总结如下,希望能对各位相进该公司以及面试C工程师的同学提供一些参考。这也是博主第一次参加面试,很多东西都还没准备,很多答得不好&…...

css relative 和absolute布局
1、relative和absolute内部的元素都是相对于父容器,若父容器没有指定为relative,则默认为整个文档视图空间,absolute可以重叠元素,relative则不行。relative意味着元素的任意属性如left和right都是相对于其他元素的。absolute则相…...

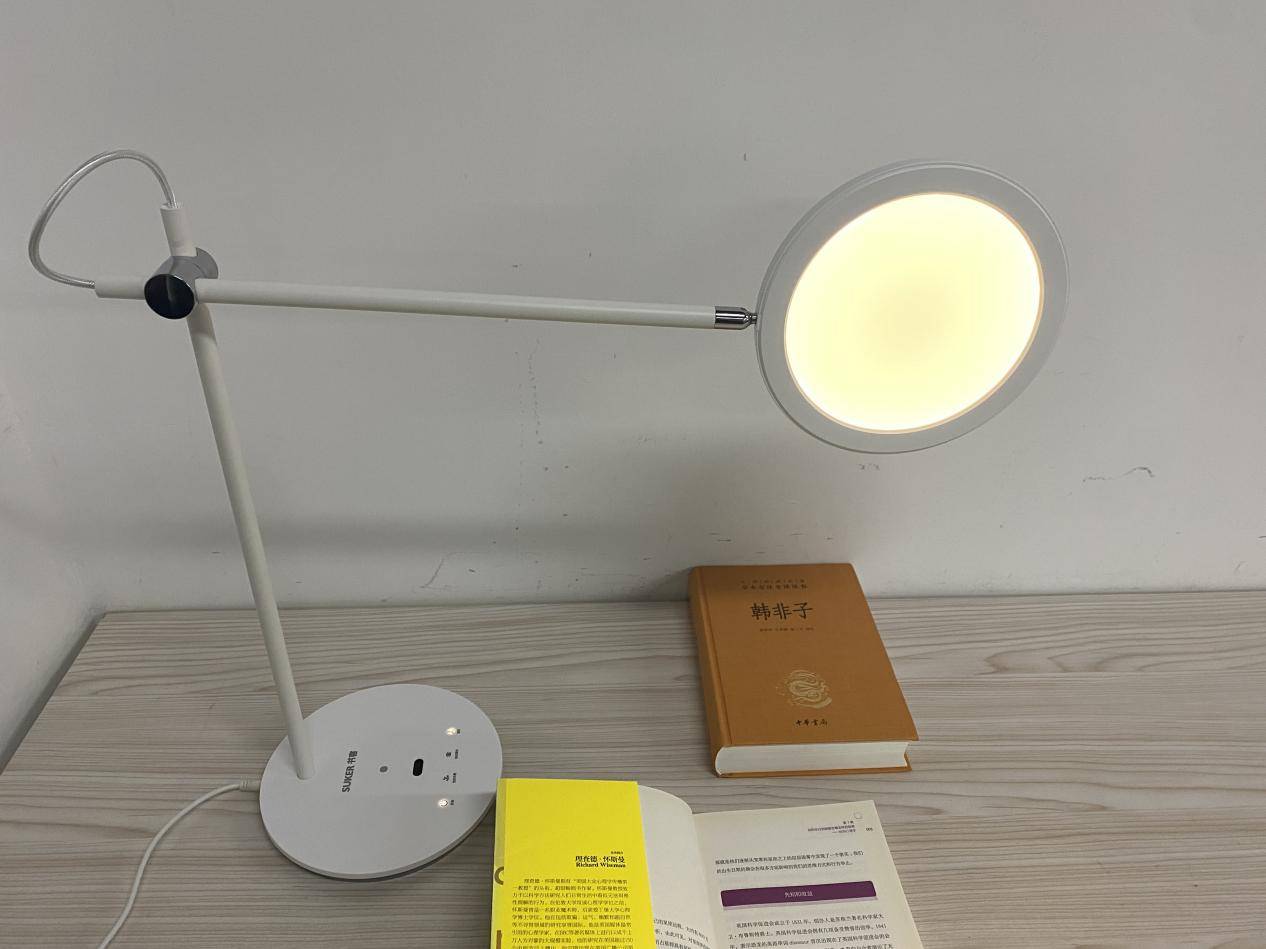
更健康舒适更科技的照明体验!书客SKY护眼台灯SUKER L1上手体验
低价又好用的护眼台灯是多数人的需求,很多人只追求功能性护眼台灯,显色高、无频闪、无蓝光等基础需求。但是在较低价格中很难面面俱到,然而刚发布的SUKER书客L1护眼台灯却是一款不可多得的性价比护眼台灯,拥有高品质光源ÿ…...

经管博士科研基础【19】齐次线性方程组
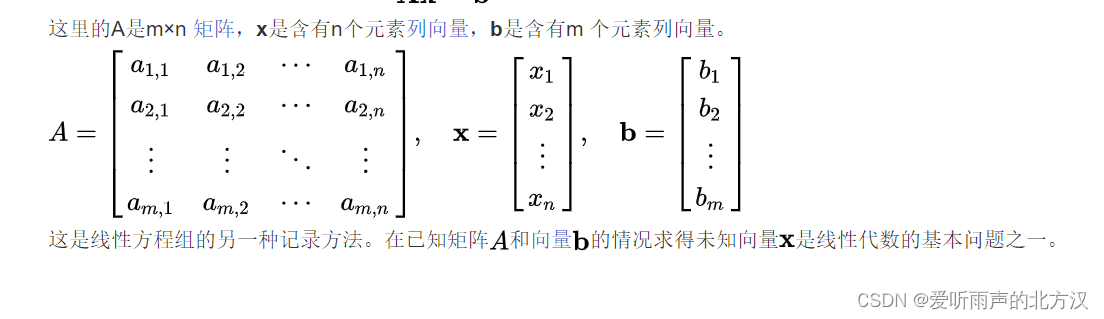
1. 线性方程组 2. 非线性方程组 非线性方程,就是因变量与自变量之间的关系不是线性的关系,这类方程很多,例如平方关系、对数关系、指数关系、三角函数关系等等。求解此类方程往往很难得到精确解,经常需要求近似解问题。相应的求近似解的方法也逐渐得到大家的重视。 3. 线…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
