基于微信小程序的智能垃圾分类回收系统,附源码、教程
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
1 简介
视频演示地址:
基于微信小程序的智能垃圾分类回收系统,可作为毕业设计
小程序页面及功能作如下设计:
1 .用户注册登录。
-
垃圾搜索功能,可以搜索对应的垃圾信息,然后对应的信息下显示垃圾的图文回收展示,以及对应的回收种类,有害,无害,可回收等信息,以及垃圾的一些回收操作说明。
-
小程序端用户垃圾预约上门回收。
-
垃圾回收分类信息管理,对应的可以添加不同的垃圾回收分类信息(包括图片,垃圾介绍,回收说明),进行增删改查。
-
新闻管理功能,对应垃圾分类的一些宣传信息发布,图文展示,在小程序首页展示
-
用户管理,管理者可以对注册的小程序用户进行管理,管理员可以编辑。
-
后台管理预约回收记录确认上门回收。
2 技术栈
| 说明 | 技术栈 | 备注 |
|---|---|---|
| 后台 | Java | |
| 前端 | 小程序 | |
| 数据库 | MYSql | |
| 架构 | B/S 结构 |
3 小程序功能介绍
微信小程序推出一年多一点的时间,算是一个新事物,但是利用的技术却都是已经存在的技术。如果稍加调查就会发现,不光是微信小程序,很多类似形态的应用都采用类似的架构:
使用 JSON 技术来表现应用的配置信息。包含应用的基本信息,页面配置和路由,应用全体的信息等。
使用经过定制 CSS+XML 技术来实现视图层的描述。画面元素,例如列表、按钮、文本框、选择框等都通过 XML 语言来描述,遵从 XML 语法,对于页面的共同风格,使用 CSS 进行定义。
使用 JavaScript 语言来实现逻辑层结构。包括用户操作的处理,系统 API 的调用等[5]。
架构在视图层和逻辑层之间提供数据和事件传输功能,从而尽量减少难度。由于类似应有都属于轻应用,所以提供的功能都比较单一。
4 注意事项
微信小程序,现在是非常热门的,基于微信生态开发的。现在很多计算机毕业的同学,都会选择微信小程序作为毕业设计
小程序端通常都是展示数据给用户去看的,大多数情况下,这些数据不是写死的,而是前端请求服务器接口获取数据的。
后端可以用很多技术去实现,比如Java、PHP、Python等等,而后端接口最终都是存取数据库中的数据,因为很多小程序存在大量的数据这些是需要存储到数据库(MySQL、Oracle、MongoDB)等等。
除了小程序端和后台接口以外,小程序毕设的话一般都要搭配后台管理系统,后台管理系统一般就是网页,需要具备一定的web技术知识来实现,如果小程序需要上线到微信客户端上,还需要把后端部署在服务器上,并且小程序端的代码上传到微信公众平台上,并且需要去申请域名,还需要一个较长时间的备案,当然如果仅仅是毕设演示的话可以不上线的,在微信开发者工具上演示就可以了。
二、如何避坑?
俗话说万事开头难,对于计算机小程序的毕设而言更是如此,选题合适会让你在毕业季轻松很多
1、自己选题的不要凭空进行想象,一定要做到不能盲目选题,定题目就意味着以后要实全力以赴实现题目对应的功能(要在可控范围内),要结合自身现实情况来选择难度和自己所在学校现阶段符合的。有些看似简单问题,实际不符合现阶段,成本也会成倍增加,如果有选题/开题不明白的地方可以与我随时沟通,欢迎打扰。
2、老师指定,尽量避开一些科研题目,除非是老师做好的,就是让你拿来用的,要结合自己了解层次,学习成本太高的直接和老师进行沟通。如果老师不能完整的帮到自己,申请换题目。
3、 可以在网上或者 Github 先搜一下,看有没有相关的源码借鉴,做到心中有数
5 具体功能
5.1 注册和登陆功能
用户通过小程序提供的注册、登陆功能,实现使用其它核心功能的目的。应用逻辑为用户点击进入App,选择登陆类型是管理员或学生,分别对应管理员权限和用户员权限。选择学生类型,已注册用户输入手机号和密码进行用户登陆;新用户点击“注册”按钮进行用户注册,注册后通过用户名、密码实现登陆。
注册模块采用手机号作为用户ID,用户填写手机号、学号、姓名、专业、年级班级等信息,并编辑密码并进行二次确认,如果用户名合法且两次密码一致,则注册成功,用户注册信息写入数据库进行保存。
登录模块,用户输入电话号和密码后,由系统调用数据库相关信息,与用户输入的信息进行比较,如果结果一致,则认定为合法用户,登录成功。

5.2 垃圾分类查询
该功能支持通过语音、文字等方式,查询相应垃圾的分类方式和标准,便于用户快速、准确的完成生活垃圾分类。

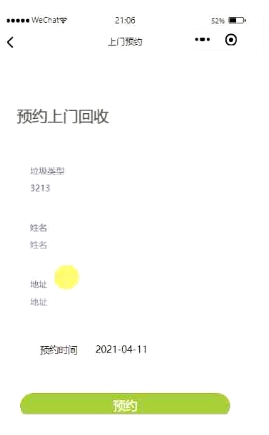
5.3 垃圾预约回收
用户可以通过垃圾预约回收功能,实现家庭垃圾定时回收,特别是垃圾较多、不好搬运的场景,方便。实现效果如下图:

5.4 垃圾分类功能
用户可以通过该功能查看垃圾分类示例及相关要点讲解,实现效果如下图:

6.后台模块
设计独立的后台模块,用于管理员对小程序各项内容、注册人员进行审核、查看,便于后续管理和维护。
5.5 个人中心功能
个人中心设计相对简单,用户可以对个人信息、我的预约、地址等信息进行查看、管理、修改等。个人中心效果如下图所示:

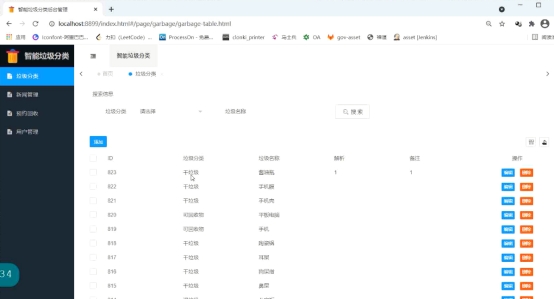
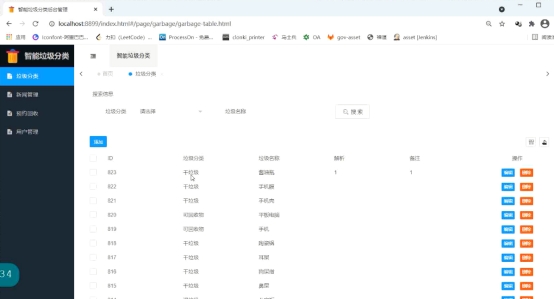
5.5 后台功能
后台是针对管理员的后台管理界面,便于管理员对小程序进行维护和管理。后台使用admin账户进行登陆,通过后台可以对垃圾分类信息、预约回收信息、以及新闻资讯等进行查询、修改、删除等操作。实现效果如下图所示:


6 源码下载
相关文章:

基于微信小程序的智能垃圾分类回收系统,附源码、教程
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 1 简介 视频演示地址: 基于微信小程序的智能垃圾分类回收系统,可作为毕业设计 小…...

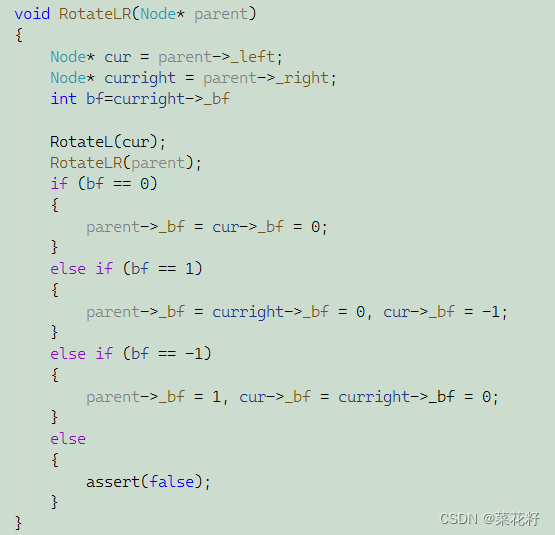
【C++进阶】:AVL树(平衡因子)
AVL树 一.概念二.插入1.搜索二叉树2.平衡因子 三.旋转1.更新平衡因子2.旋转1.左单旋2.右单旋3.先右旋再左旋4.先左旋再右旋 四.完整代码 一.概念 二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元…...

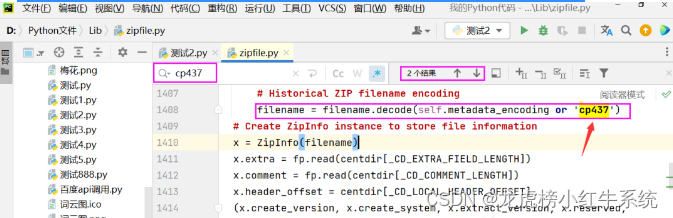
Python教程33:关于在使用zipfile模块,出现中文乱码的解决办法
zipfile是Python标准库中的一个模块,zipfile里有两个class, 分别是ZipFile和ZipInfo,用来创建和读取zip文件,而ZipInfo是存储的zip文件的每个文件的信息的。ZIP文件是一种常见的存档文件格式,它可以将多个文件和目录压缩为一个文件…...

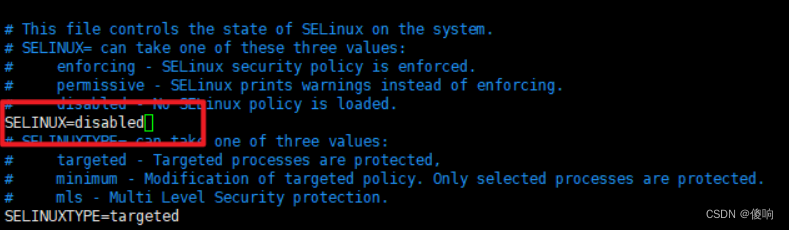
【疑难杂症】使用xshell连接云服务器连接不上
目录 【1】使用xshell连接云服务器连接不上 【1.1】解决方法一 【1.2】解决方法二 【1】使用xshell连接云服务器连接不上 Centos7使用xshell连接提示"ssh服务器拒绝了密码 请再试一次"。 问题如图所示,新安装了一台Centos7服务器,使用ssh连…...

Qt MinGW / MSVC
MinGW/MSVC的关系 MinGW / MSVC.dll / .lib / .a 的关系 MinGW / MSVC Qt 中有两种方式编译:一种是MinGW ,另一种MSVC,是两种不同的编译器。 MinGW(Minimalist GNUfor Windows),它是一个可自由使用和自由发布的Windows特定头文件…...

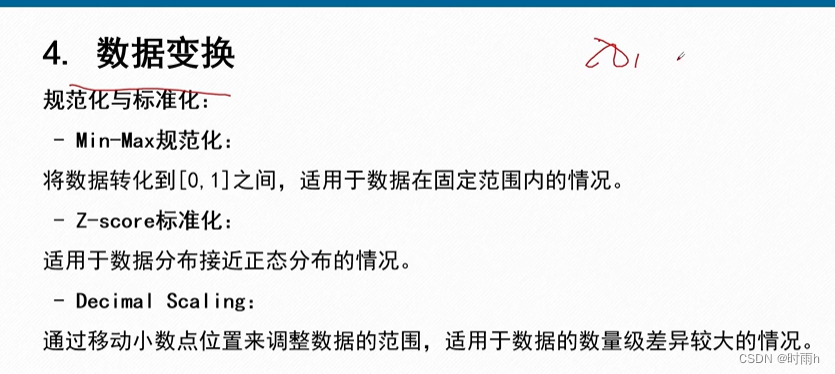
【数学建模】数据预处理
为什么需要数据预处理 数学建模是将实际问题转化为数学模型来解决的过程,而数据预处理是数学建模中非常重要的一步。以下是为什么要进行数据预处理的几个原因: 数据质量:原始数据往往存在噪声、异常值、缺失值等问题,这些问题会对…...

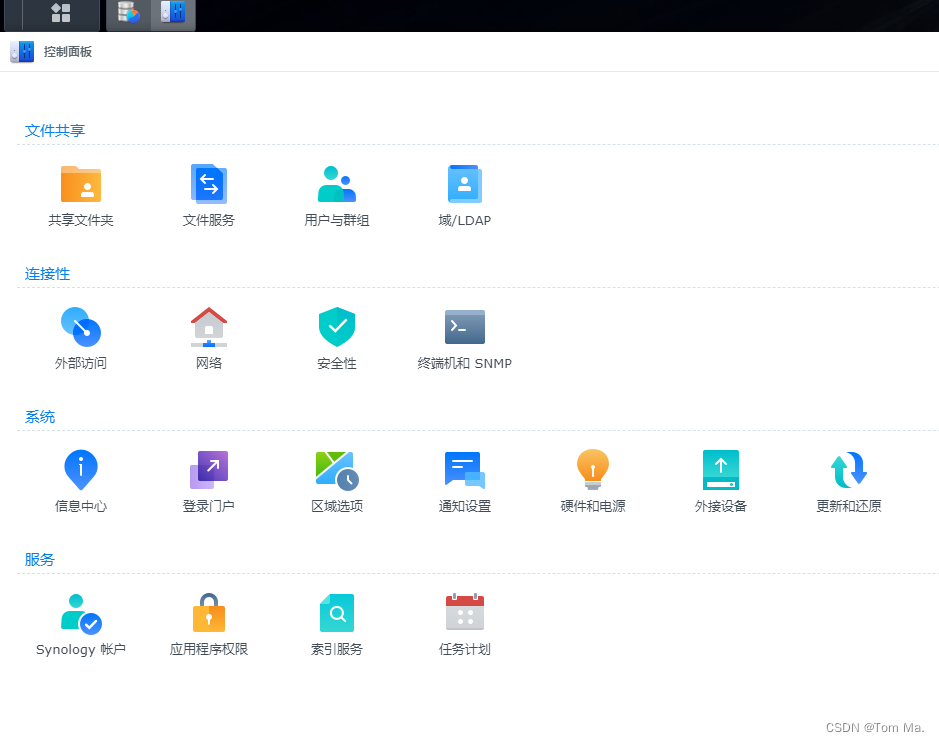
VMware 安装 黑群晖7.1.1-42962 DS918+
本例的用的文件 1、ARPL 1.0beat 引导文件 vmdk格式: https://download.csdn.net/download/mshxuyi/88309308 2、DS918_42962.pat:https://download.csdn.net/download/mshxuyi/88309383 一、引导文件 1、创建一个虚拟机 2、下一步,选稍后…...

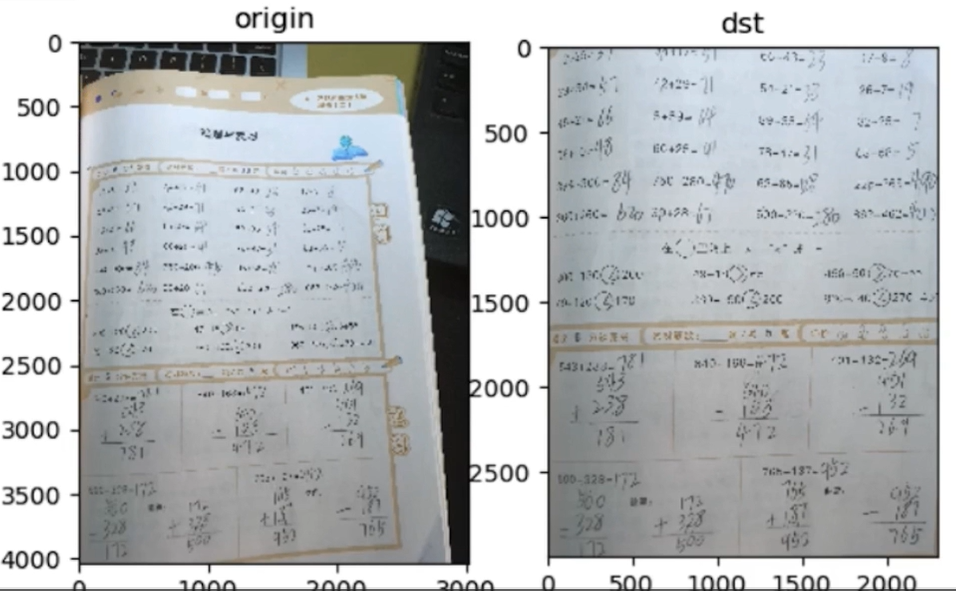
OpenCV(二十九):图像腐蚀
1.图像腐蚀原理 腐蚀操作的原理是将一个结构元素(也称为核或模板)在图像上滑动,并将其与图像中对应位置的像素进行比较。如果结构元素的所有像素与图像中对应位置的像素都匹配,那么该位置的像素值保持不变。如果结构元素的任何一个…...

【网络知识点】三次握手和四次挥手
文章目录 一、三次握手二、四次挥手 一、三次握手 三次握手的原理如下: 客户端向服务器发送一个SYN(同步)包,其中包含一个随机生成的初始序列号(ISN)。 服务器收到SYN包后,会发送一个SYNACK&…...

CSS整理
目录 CSS中的& 弹性(display:flex)布局 flex的对齐方式 justify-content align-items flex-wrap 弹性盒换行 flex:1 flex属性 flex-grow:项目的放大比例 flex-shrink:收缩 flex-basis:初始值ÿ…...

OpenCV 06(图像的基本变换)
一、图像的基本变换 1.1 图像的放大与缩小 - resize(src, dsize, dst, fx, fy, interpolation) - src: 要缩放的图片 - dsize: 缩放之后的图片大小, 元组和列表表示均可. - dst: 可选参数, 缩放之后的输出图片 - fx, fy: x轴和y轴的缩放比, 即宽度和高度的缩放比. - …...

Java 中的日期时间总结
前言 大家好,我是 god23bin,在日常开发中,我们经常需要处理日期和时间,日期和时间可以说是一定会用到的,现在总结下 Java 中日期与时间的基本概念与一些常用的用法。 基本概念 日期(年月日,某…...

创建10个线程并发执行(STL/Windows/Linux)
C并发编程入门 目录 STL 写法 #include <thread> #include <iostream> using namespace std;void thread_fun(int arg) {cout << "one STL thread " << arg << " !" << endl; }int main(void) {int thread_count 1…...

三、创建各个展示模块组件
简介 在文件 components 中创建轮播模块组件,引入App.vue展示。欢迎访问个人的简历网站预览效果 本章涉及修改与新增的文件:First.vue、Second.vue、Third.vue、Fourth.vue、Fifth.vue、App.vue、vite-env.d.ts、assets 一、修改vite-env.d.ts文件 /// <reference type…...

推荐一款程序员截图神器!
快来看一下程序员必备的一款截图工具 今天就来和大家说一下作为程序员必备截图神器,几乎每一个程序员都会设置开机自启,因为这个截图功能太太太好用了!!!只要你在键盘上按下F1就可以轻松截取整个屏幕,然后…...

无涯教程-JavaScript - IMCSC函数
描述 IMCSC函数以x yi或x yj文本格式返回复数的余割。 复数的余割定义为正弦的倒数。即 余割(z) 1 /正弦(z) 语法 IMCSC (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you want the cosecant.Required Notes Excel中的复数只是简单…...

Ubuntu22.04 LTS 显卡相关命令
第一部分查看驱显卡信息 一、查看显卡型号 # -i表示不区分大小写 lspci | grep -i nvidia # 必须安装好nvidia驱动 nvidia-smi -L 二、查看显卡驱动版本 cat /proc/driver/nvidia/version 三、查看CUDA、cuDNN版本 # 或者 nvcc -V(两个显示的版本一致…...

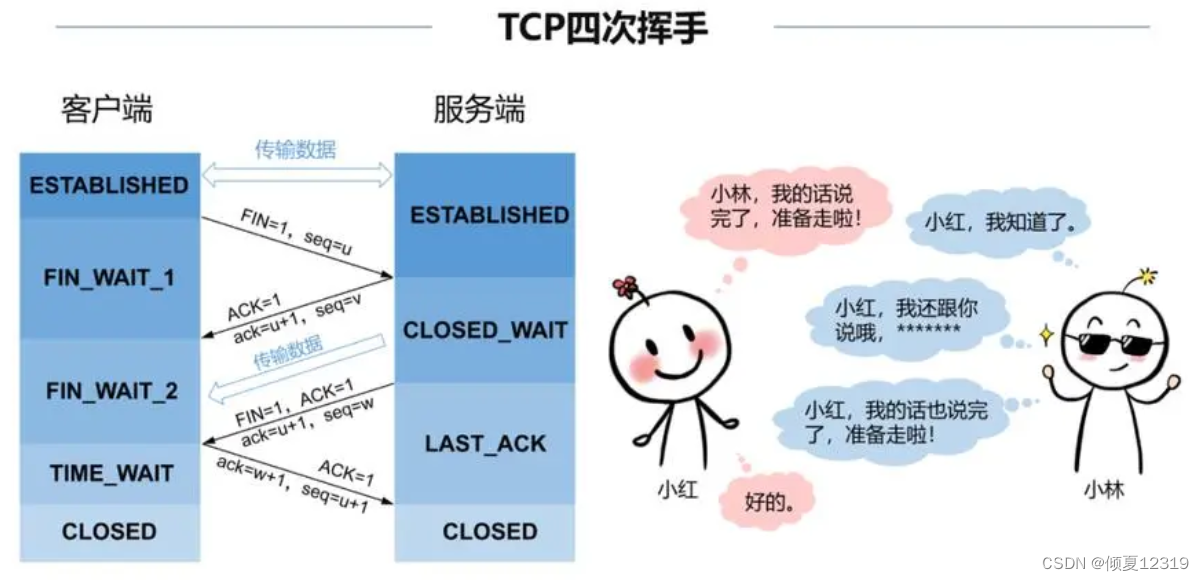
《TCP/IP网络编程》阅读笔记--基于 TCP 的半关闭
目录 1--基于TCP的半关闭 1-1--TCP单方面完全断开的问题 1-2--shutdown()函数 1-3--半关闭的必要性 2--基于半关闭的文件传输程序 1--基于TCP的半关闭 1-1--TCP单方面完全断开的问题 Linux 系统中的 close 函数会将 TCP Socket 的连接完全断开,这意味着不能收…...

Rust的模块化
Rust的模块化要从Rust的入口文件谈起。 Rust的程序的入口文件有两个 如果程序类型是可执行应用,入口文件是main.rs;如果程序类型是库,入口文件是lib.rs; 入口文件中,必须声明本地模块,否则编译器在编译过…...

vmware设置桥接模式后ip设置
网络连接方式设置 找到虚拟机里机器的网络设置 左边是宿主机,右边是虚拟机,按照这个设置就可以上网了(IP指定一个没有占用的值,子网掩码和网关设置成一样的)就可以联网了。 over~~...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

