vue 部署到本机IIS 部署 SPA 应用
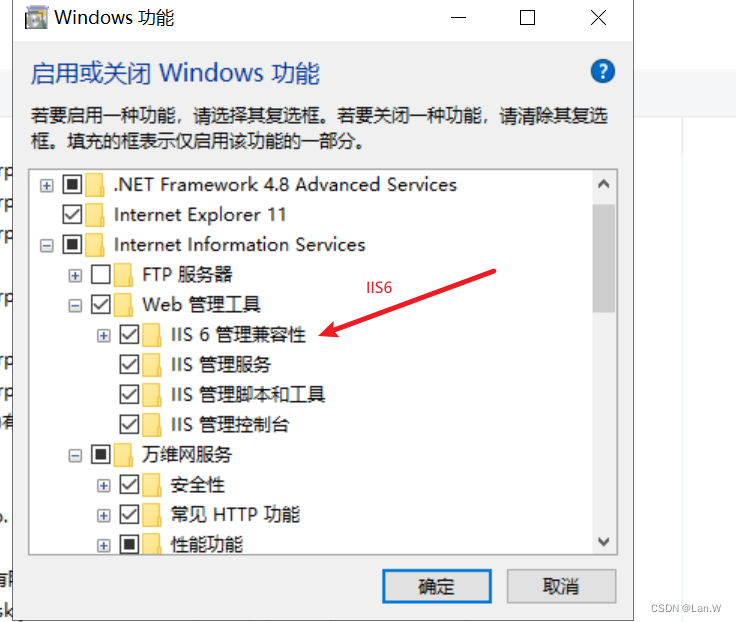
安装
URL Rewrite
Works With: IIS 7, IIS 7.5, IIS 8, IIS 8.5, IIS 10
URL Rewrite : The Official Microsoft IIS Site
目前电脑IIS是6版本的,以下的方法不太合适操作。目前用Nginx部署,够用了。
nginx配置参考:
uni-app 前面项目(vue)部署到本地win系统Nginx上_Lan.W的博客-CSDN博客

参考:
目前公司的 Web 项目是 SPA 应用,采用前后端分离开发,所以有时也会倒腾 Vue 框架。
在 Devops 实践中,容器部署成为良方和事实标准。
但是在开发和自测阶段,不要滥打镜像,前后端团队还需要一个友好的联调+自测的验证环境,最友好、最顺手的 web 服务器当属 IIS,(后端 API 已经使用 WebDeploy 部署到 IIS),本文记录使用 IIS 托管 Vue 应用的姿势。
前置条件:安装IIS、Url Rewrite Module !!!
1. 部署Vue应用
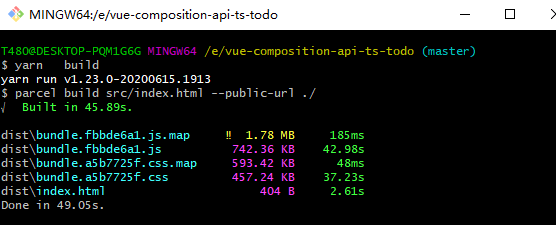
我们以Github上Vue Todo应用为例,执行 yarn build

如果 build 成功,你会发现生成了一个 dist 静态资源文件夹。
2. 创建web.config
将 yarn 生成的 dist 文件夹拷贝到 C:\dist,并添加以下 web.config 文件, 这个文件实际是我们在 IIS Url-Rewrite module 上配置的结果。
<?xml version="1.0" encoding="utf-8"?><configuration><system.webServer><rewrite><rules><rule name="Handle History Mode and custom 404/500" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors><modules runAllManagedModulesForAllRequests="true"/></system.webServer></configuration>
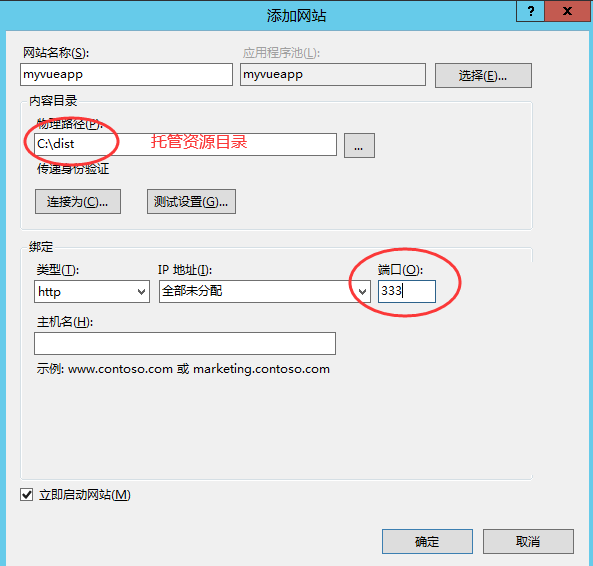
3. 在IIS上部署Vue应用

点击确定
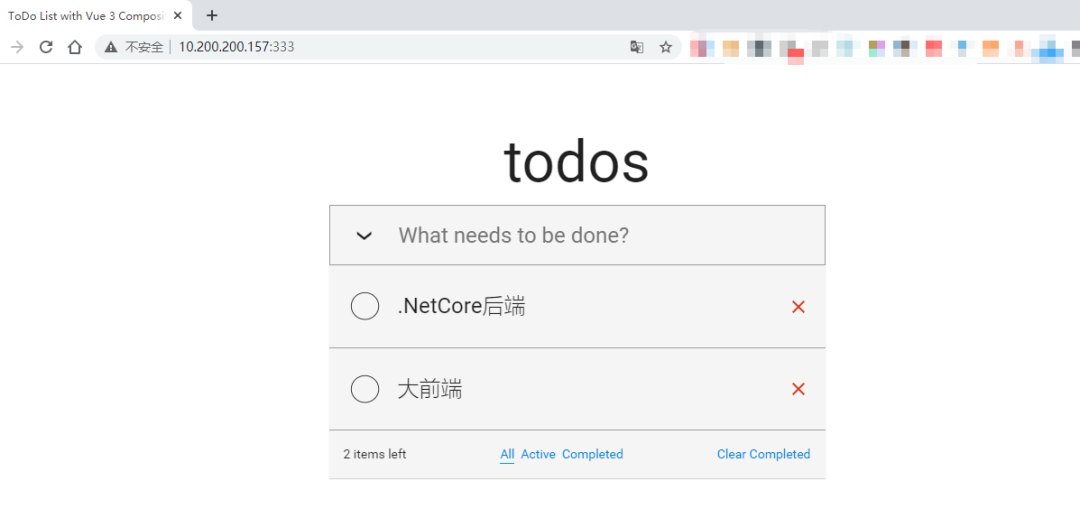
4.运行Vue应用

Nice!现在你的 Vue 静态应用就运行在IIS上。
But, 在前后端分离模式中,我们的 Vue 应用不仅有静态资源,还要发起动态 api 请求。
一般情况下webpack打包后的api请求路径是/, 会尝试请求同域名下api资源, 实际并不存在。
我们需要将对 Vue 应用的 api 请求代理到真实后端地址。
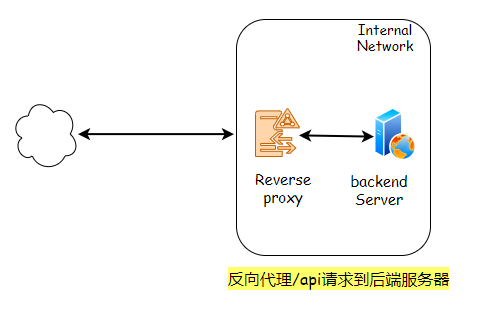
5. 反向代理动态api请求
Vue 应用站点还要充当一部分反向代理服务器的作用。

假设真实后端 api 地址部署在10.200.200.157:8091地址上,api 请求以 /api 为前缀。
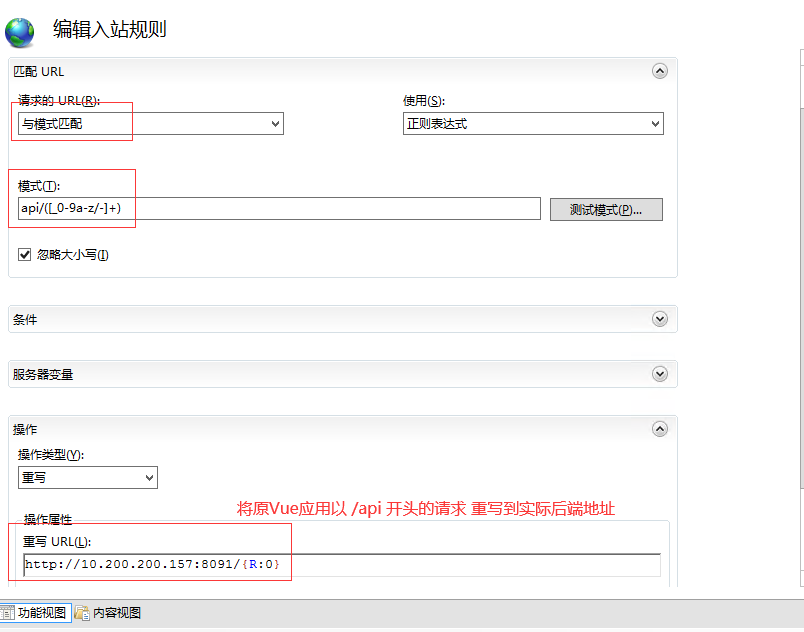
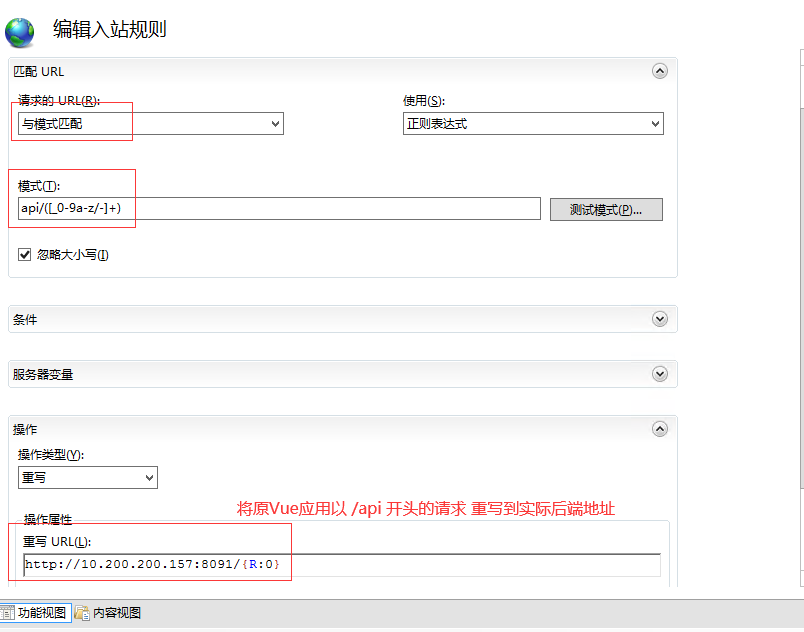
下面利用Url Rewrite Module 反向代理api请求到真实后端:
点击站点功能视图---> Url重写---> 添加入站规则

Url重写的结果其实就是下面的web.config文件
<?xml version="1.0" encoding="utf-8"?><configuration><!-- To customize the asp.net core module uncomment and edit the following section.For more info see https://go.microsoft.com/fwlink/?linkid=838655 --><system.webServer><rewrite><rules><clear /><rule name="ReverseProxyInboundRule" stopProcessing="true"><match url="api/([_0-9a-z/-]+)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false" /><action type="Rewrite" url="http://10.200.200.157:8091/{R:0}" /></rule><rule name="ResourceToIndex" stopProcessing="true"><match url="(.*)" /><conditions logicalGrouping="MatchAll" trackAllCaptures="false"><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /><add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /></conditions><action type="Rewrite" url="/" /></rule></rules></rewrite><httpErrors><remove statusCode="404" subStatusCode="-1" /><remove statusCode="500" subStatusCode="-1" /><error statusCode="404" path="/survey/notfound" responseMode="ExecuteURL" /><error statusCode="500" path="/survey/error" responseMode="ExecuteURL" /></httpErrors></system.webServer></configuration><!--ProjectGuid: 068855e8-9240-4f1a-910b-cf825794513b-->
注意:黄色背景行便是反向代理规则 ReverseProxyInboundRule, 注意反向代理规则要在静态资源规则 ResourceToIndex 的前面。
这样我们就完成了在前后端分离开发模式下,使用 IIS 托管 Vue 应用的全过程。
参考:
IIS常见错误
Internet 信息服务 (IIS) 网页上的 HTTP 错误 500.19 - Internet Information Services | Microsoft Learn
在 IIS 中部署 SPA 应用,多么痛的领悟!
相关文章:

vue 部署到本机IIS 部署 SPA 应用
安装 URL Rewrite Works With: IIS 7, IIS 7.5, IIS 8, IIS 8.5, IIS 10 URL Rewrite : The Official Microsoft IIS Site 目前电脑IIS是6版本的,以下的方法不太合适操作。目前用Nginx部署,够用了。 nginx配置参考: uni-app 前面项目&am…...

面试那些事——Java全栈
今年年初因为个人的精神状态和职业方向辞职休息了一段时间,最近重新找了一份开发的工作,还是在太原,在这里分享一下自己的一些面试经验。 面试,面的是什么 我们要知道,目标的就职地行业的需求是什么,目标的…...

LINUX 文件基本管理
一、文件类型和根目录结构 1、文件类型 可以通过 ls -l 或者 ll来查看文件类型 可以根据显示,查看第一个字符,就表示文件类型。 - 字符:普通文件,类似于Windows的记事本。 d 字符:目录文件,类似于Wind…...

一、认识GitHub项目 —— TinyWebServer
认识GitHub项目 —— TinyWebServer 一、前言 这个项目是Linux下C轻量级Web服务器。几乎是想从事C服务器开发方向的同学的必备初始项目了。属于那种,“烂大街”,但是你又不能不会的项目。 对这个项目笔者打算多分几章讲解,帮助刚用GitHub&a…...

66.C++多态与虚函数
目录 1.什么是多态 2.多态的分类 3.对象转型 3.1 向上转型: 3.2 向下转型: 4.虚函数 1.什么是多态 生活中的多态,是指的客观的事物在人脑中的主观体现。例如,在路上看到⼀只哈士奇,你可以看做是哈士奇…...

【ICer的脚本练习】通过perl脚本来检查仿真log的结果
系列的目录说明请见:ICer的脚本练习专栏介绍与全流程目录_尼德兰的喵的博客-CSDN博客 前言 这是一个非常简单的perl脚本示例,展示一下perl语言“极简”的编码习惯。perl是我脚本入门的语言,一度也是最擅长的,但是因为python的强势现在我基本不写perl了。上一个大的perl脚本…...

创邻科技图数据库课程走进一流高校
《图数据库原理和实践》 正式开课! 最近,浙江大学计算机学院新开了一门名为 《图数据库原理和实践》 的新课程,该课程由创邻科技和浙江大学联合推出,吸引了许多学生踊跃参与! 曾为浙大学子的创邻科技CTO周研博士作为…...

RabbtiMQ的安装与在Springboot中的使用!!!
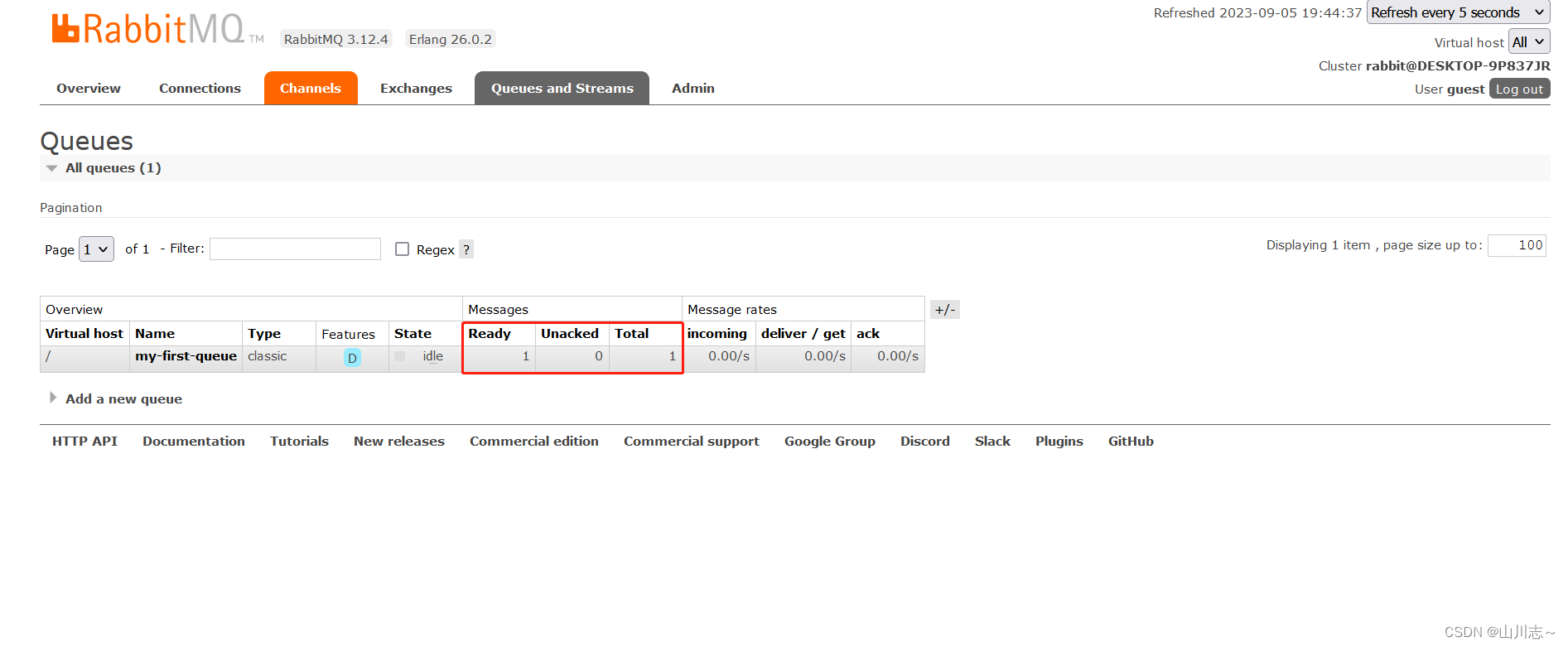
一、安装Erlang与Rabbitmq 安装教程本教程是在centos8下试验的,其实linux系统的都差不多RabbitMQ官方:Messaging that just works — RabbitMQRabbitMQ是开源AMQP实现,服务器端用Erlang语言编写,Python、Ruby、 NET、Java、JMS、c…...

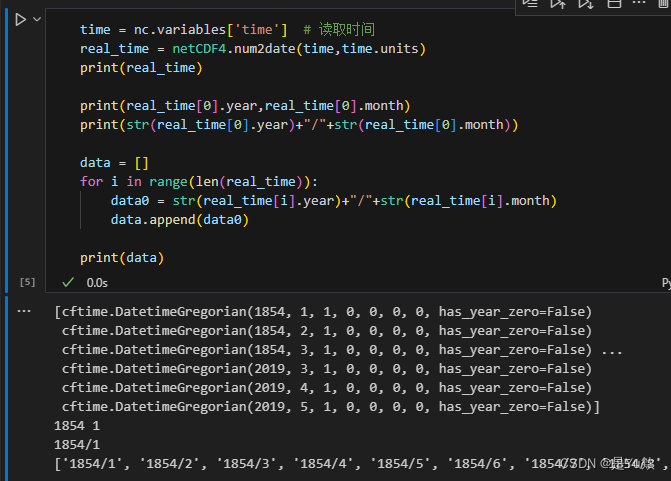
【可定制、转换时间戳】解析nc文件,并保存为csv文件
解析nc文件,并保存为csv文件 写在最前面解析nc文件(代码汇总放最后面)读取nc文件获取气象文件中所有变量解析时间解析部分代码汇总 写入csv文件 写在最前面 愿称之为:支持私人订制、非常完美的版本 参考: 解析部分参…...

介绍串行和并行两种通信方式
前言 参考文章: 串行和并行- CSDN搜索 并行传输和串行传输的区别_金陵大掌柜的博客-CSDN博客 串行和并行介绍 (1)串行和并行是计算机领域中两个重要的概念。串行是指在计算机中,任务按照顺序一个一个执行,每个任务执行…...

优化爬虫效率:利用HTTP代理进行并发请求
网络爬虫作为一种自动化数据采集工具,广泛应用于数据挖掘、信息监测等领域。然而,随着互联网的发展和网站的增多,单个爬虫往往无法满足大规模数据采集的需求。为了提高爬虫的效率和性能,我们需要寻找优化方法。本文将介绍一种利用…...

关于磁盘空间不够,导致报错 springboot内置tomcat相关的临时目录无法创建等问题,如何自定义配置 tomcat 缓存文件路径
问题 关于磁盘空间不够,导致报错 springboot内置tomcat相关的临时目录无法创建等问题,如何自定义配置 tomcat 缓存文件路径 解决方法: shell 脚本命令:(配置自定义缓存路径 java-Djava.io.tmpdir ) tmp…...

Android HAL - hidl-gen
1.hidl-gen的使用 hidl-gen 编译器会将 .hal 文件编译成一组 .h 和 .cpp 文件,这些 自动生成的文件用于编译客户端 / 服务端实现链接到的共享库,同 时也可以生成 Android.bp 编译文件。 1.1 生成的文件 HIDL 软件包中自动生成的文件会关联到与该软件…...

CGAL 数值类型
文章目录 一、简介二、内置数值类型三、CGAL提供的数值类型四、GMP提供的数值类型五、LEDA提供的数值类型六、CORE提供的数值类型七、区间运算参考资料一、简介 数字类型必须满足一定的语法和语义要求,这样它们才能在CGAL代码中成功使用。一般来说,它们被认为是一个代数结构概…...
--- 后端开发语言)
建站系列(六)--- 后端开发语言
目录 相关系列文章前言一、常见后端开发语言二、PHP三、Java四、Python五、Go 相关系列文章 建站系列(一)— 网站基本常识 建站系列(二)— 域名、IP地址、URL、端口详解 建站系列(三)— 网络协议 建站系列…...

王道数据结构编程题 查找
二叉树定义 以下为本文解题代码的二叉树定义。 struct TreeNode {int val;TreeNode* left, *right;TreeNode(int val 0, TreeNode* left nullptr, TreeNode* right nullptr): val(val), left(left), right(right) {} };递归二分查找 题目描述 写出二分查找的递归算法。初…...

vue 部分知识点总结
计算属性和方法有什么区别,怎么选择? 在编程中,计算属性和方法都是用于处理数据的工具,但它们有一些区别。以下是它们的区别和如何选择的几个因素: 执行方式:计算属性是基于依赖的响应式系统,在…...

谷粒商城----ES篇
一、product-es准备 P128 ES在内存中,所以在检索中优于mysql。ES也支持集群,数据分片存储。 需求: 上架的商品才可以在网站展示。上架的商品需要可以被检索。 分析sku在es中如何存储 商品mapping 分析:商品上架在es中是存s…...
Redis3.2.1如何设置远程连接?允许局域网访问
背景: 电脑A的redis需要开放给电脑B使用,二者处于同一局域网 【后面会补充更详细的踩坑历程,先发出来作为记录】 过程: 在你查了很多方法后,如果还是没有解决, 尝试考虑一下你的redis配置文件是不是修…...

网络原理(二)TCP的可靠传输
网络原理(一)目录 网络原理应用层传输层先说UDP(不可靠传输)重点说明TCP(可靠传输)一、确认应答二、超时重传三、链接管理建立连接断开链接 四、滑动窗口五、流量控制&am…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
