ElementUI浅尝辄止35:Checkbox 多选框
一组备选项中进行多选
1.如何使用?
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。
//在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。<template><!-- `checked` 为 true 或 false --><el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>export default {data() {return {checked: true};}};
</script>2.禁用状态
多选框不可用状态。
设置disabled属性即可。<template><el-checkbox v-model="checked1" disabled>备选项1</el-checkbox><el-checkbox v-model="checked2" disabled>备选项</el-checkbox>
</template>
<script>export default {data() {return {checked1: false,checked2: true};}};
</script>3.多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。
/*checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。*/<template><el-checkbox-group v-model="checkList"><el-checkbox label="复选框 A"></el-checkbox><el-checkbox label="复选框 B"></el-checkbox><el-checkbox label="复选框 C"></el-checkbox><el-checkbox label="禁用" disabled></el-checkbox><el-checkbox label="选中且禁用" disabled></el-checkbox></el-checkbox-group>
</template><script>export default {data () {return {checkList: ['选中且禁用','复选框 A']};}};
</script>4.indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果
<template><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group>
</template>
<script>const cityOptions = ['上海', '北京', '广州', '深圳'];export default {data() {return {checkAll: false,checkedCities: ['上海', '北京'],cities: cityOptions,isIndeterminate: true};},methods: {handleCheckAllChange(val) {this.checkedCities = val ? cityOptions : [];this.isIndeterminate = false;},handleCheckedCitiesChange(value) {let checkedCount = value.length;this.checkAll = checkedCount === this.cities.length;this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;}}};
</script>5.可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量。
<template><el-checkbox-group v-model="checkedCities":min="1":max="2"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group>
</template>
<script>const cityOptions = ['上海', '北京', '广州', '深圳'];export default {data() {return {checkedCities: ['上海', '北京'],cities: cityOptions};}};
</script>6.按钮样式
按钮样式的多选组合。
<template><div><el-checkbox-group v-model="checkboxGroup1"><el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup2" size="medium"><el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup3" size="small"><el-checkbox-button v-for="city in cities" :label="city" :disabled="city === '北京'" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup4" size="mini" disabled><el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div>
</template>
<script>const cityOptions = ['上海', '北京', '广州', '深圳'];export default {data () {return {checkboxGroup1: ['上海'],checkboxGroup2: ['上海'],checkboxGroup3: ['上海'],checkboxGroup4: ['上海'],cities: cityOptions};}}
</script>7.带有边框
设置border属性可以渲染为带有边框的多选框。<template><div><el-checkbox v-model="checked1" label="备选项1" border></el-checkbox><el-checkbox v-model="checked2" label="备选项2" border></el-checkbox></div><div style="margin-top: 20px"><el-checkbox v-model="checked3" label="备选项1" border size="medium"></el-checkbox><el-checkbox v-model="checked4" label="备选项2" border size="medium"></el-checkbox></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup1" size="small"><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border disabled></el-checkbox></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup2" size="mini" disabled><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border></el-checkbox></el-checkbox-group></div>
</template><script>export default {data () {return {checked1: true,checked2: false,checked3: false,checked4: true,checkboxGroup1: [],checkboxGroup2: []};}}
</script>
相关文章:

ElementUI浅尝辄止35:Checkbox 多选框
一组备选项中进行多选 1.如何使用? 单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。 //在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选…...

讲讲如何用IDEA开发java项目——本文来自AI创作助手
使用IDEA开发Java项目,您可以按照以下步骤进行操作: 下载并安装IntelliJ IDEA 您可以从JetBrains官网下载并安装最新版的IntelliJ IDEA。 创建项目 启动IDEA,在欢迎界面中选择“Create New Project”或者在主菜单中选择“File”->“Ne…...

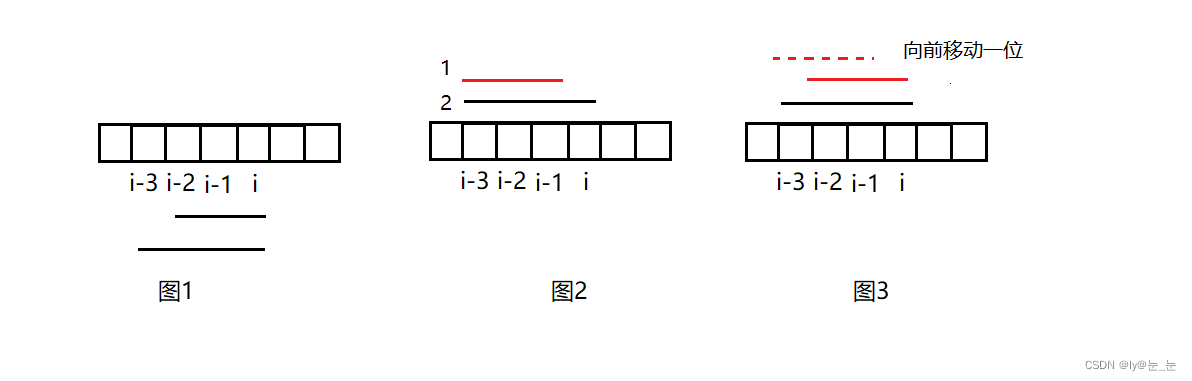
Kafka3.0.0版本——消费者(Range分区分配策略以及再平衡)
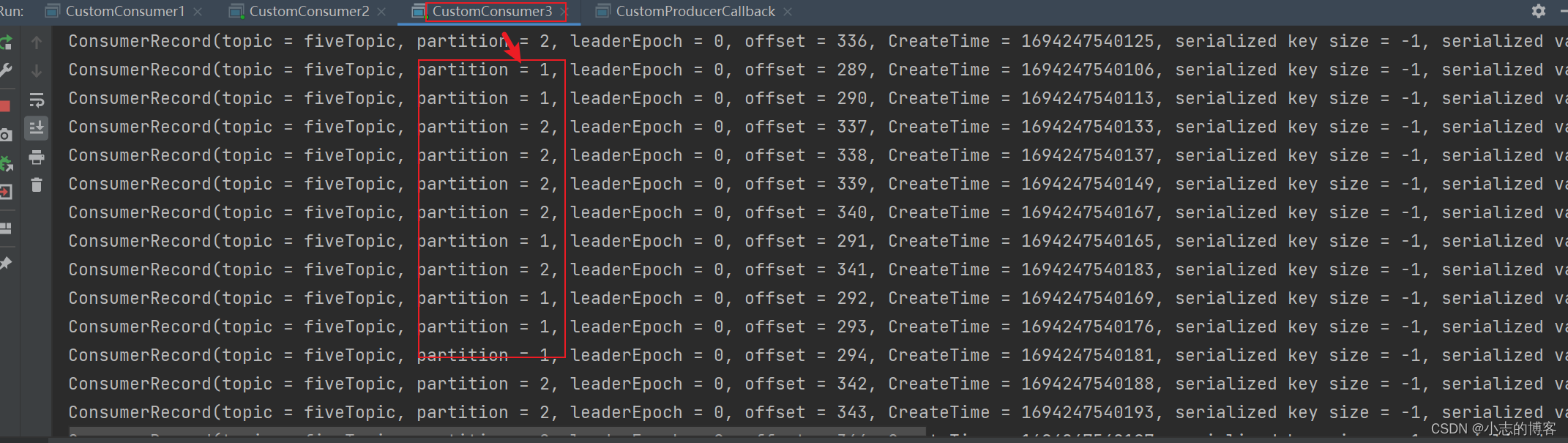
目录 一、Range分区分配策略原理1.1、Range分区分配策略原理的示例一1.2、Range分区分配策略原理的示例二1.3、Range分区分配策略原理的示例注意事项 二、Range 分区分配策略代码案例2.1、创建带有4个分区的fiveTopic主题2.2、创建三个消费者 组成 消费者组2.3、创建生产者2.4、…...

WeiTools
目录 1.1 WeiTools 1.2 getTime 1.3 getImageView 1.4 StringEncode 1.4.1 // TODO Auto-generated catch block WeiTools package com.shrimp.xiaoweirobot.tools;...
)
目标检测数据集:医学图像检测数据集(自己标注)
1.专栏介绍 ✨✨✨✨✨✨目标检测数据集✨✨✨✨✨✨ 本专栏提供各种场景的数据集,主要聚焦:工业缺陷检测数据集、小目标数据集、遥感数据集、红外小目标数据集,该专栏的数据集会在多个专栏进行验证,在多个数据集进行验证mAP涨点明显,尤其是小目标、遮挡物精度提升明显的…...

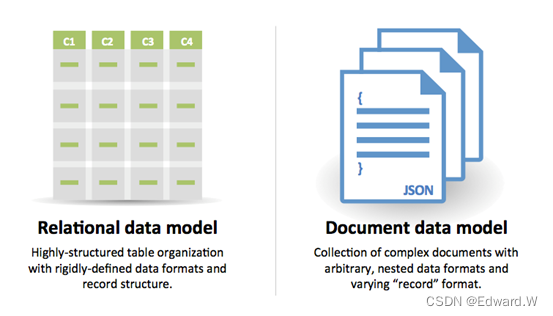
【系统设计系列】数据库
系统设计系列初衷 System Design Primer: 英文文档 GitHub - donnemartin/system-design-primer: Learn how to design large-scale systems. Prep for the system design interview. Includes Anki flashcards. 中文版: https://github.com/donnemarti…...

mp4压缩视频不改变画质?跟我这样压缩视频大小
在当今数字化时代,视频文件变得越来越普遍,然而,这些文件通常都很大,给存储和传输带来了困难,为了解决这个问题,许多人都希望将视频压缩得更小,而又不牺牲画质,下面就来看看具体应该…...

AQS同步队列和等待队列的同步机制
理解AQS必须要理解同步队列和等待队列之间的同步机制,简单来说流程是: 获取锁失败的线程进入同步队列,成功的占用锁,占锁线程调用await方法进入条件等待队列,其他占锁线程调用signal方法,条件等待队列线程进…...

vue3实现无限循环滚动的方法;el-table内容无限循环滚动的实现
需求:vue3实现一个div内的内容无限循环滚动 方法一: <template><div idcontainer><div class"item" v-foritem in 5>测试内容{{{ item }}</div></div> </template><script setup> //封装一个方法…...

Windows 安装 MariaDB 数据库
之前一直使用 MySQL,使用 MySQL8.0 时候,占用内存比较大,储存空间好像也稍微有点大,看到 MariaDB 是用来代替 MySQL 的方案,之前用着也挺得劲,MySQL8.0 以上好像不能去导入低版本的 sql,或者需要…...

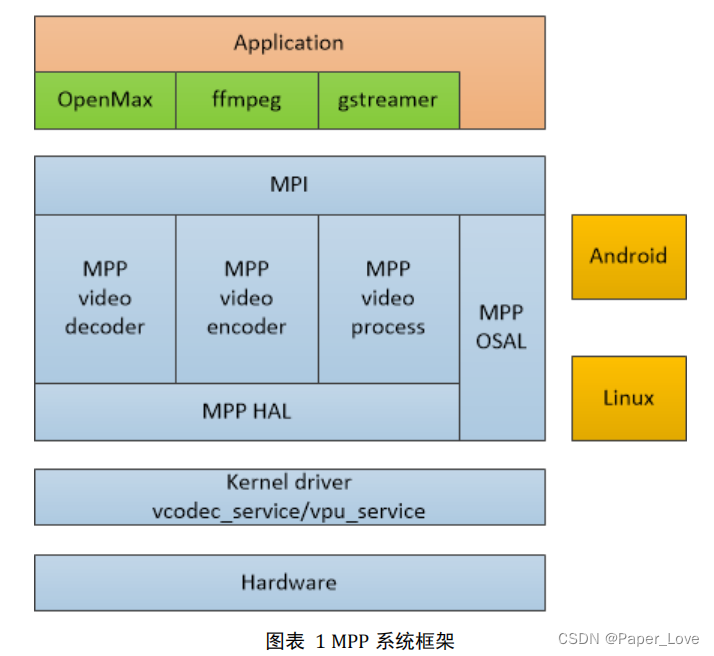
RK3568-mpp(Media Process Platform)媒体处理软件平台
第一章 MPP 介绍 1.1 概述 瑞芯微提供的媒体处理软件平台(Media Process Platform,简称 MPP)是适用于瑞芯微芯片系列的通用媒体处理软件平台。 该平台对应用软件屏蔽了芯片相关的复杂底层处理,其目的是为了屏蔽不同芯片的差异,为使用者提供统一的视频媒体处理接口(Medi…...

【ModelSim】使用终端命令行来编译、运行Verilog程序,创建脚本教程
▚ 01 ModelSim命令解说 📢 这些命令是 ModelSim 中常用的命令,用于创建库、编译源代码和启动仿真。 🔔 在使用这些命令之前,你需要在 ModelSim 的命令行界面或脚本中执行 vlib 命令来创建一个库,然后使用 vlog 命令…...

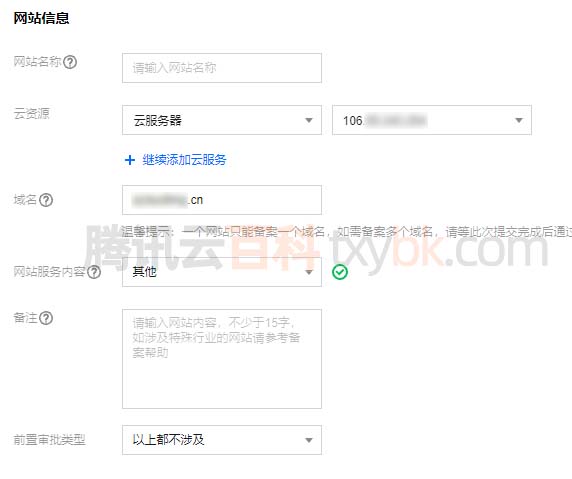
腾讯云网站备案详细流程_审核时间说明
腾讯云网站备案流程先填写基础信息、主体信息和网站信息,然后提交备案后等待腾讯云初审,初审通过后进行短信核验,最后等待各省管局审核,前面腾讯云初审时间1到2天左右,最长时间是等待管局审核时间,网站备案…...

HTTP介绍:一文了解什么是HTTP
前言: 在当今数字时代,互联网已经成为人们生活中不可或缺的一部分。无论是浏览网页、发送电子邮件还是在线购物,我们都离不开超文本传输协议(HTTP)。HTTP作为一种通信协议,扮演着连接客户端和服务器的重要角…...

动态规划之子数组系列
子数组系列 1. 环形⼦数组的最⼤和2. 乘积最大子数组3. 等差数列划分4. 最长湍流子数组5. 单词拆分6. 环绕字符串中唯⼀的子字符串 1. 环形⼦数组的最⼤和 1.题目链接:环形⼦数组的最⼤和 2.题目描述:给定一个长度为 n 的环形整数数组 nums ,…...

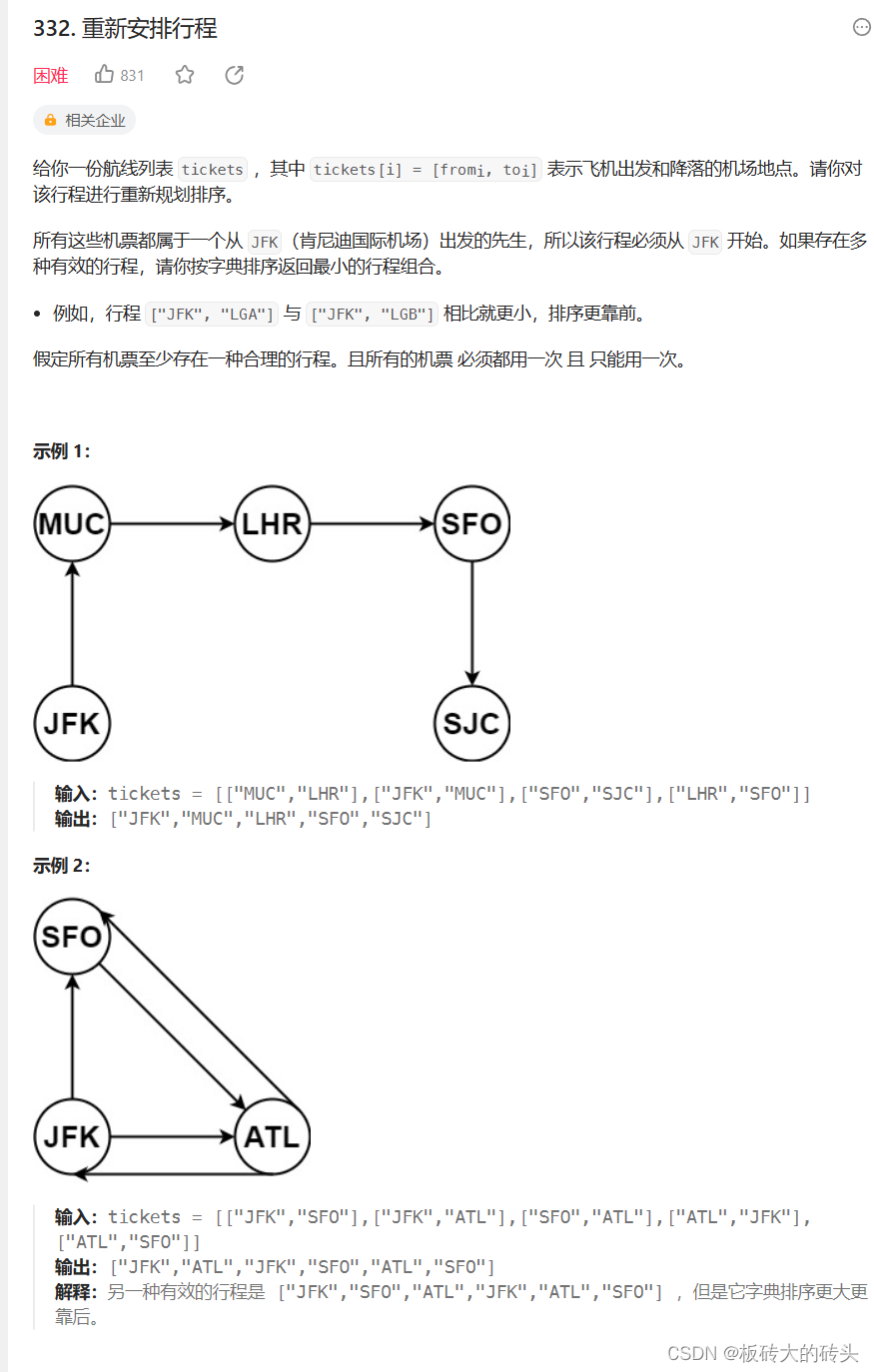
LeetCode(力扣)332.重新安排行程Python
LeetCode332.重新安排行程 题目链接代码 题目链接 https://leetcode.cn/problems/reconstruct-itinerary/ 代码 class Solution:def backtracking(self, tickets, used, cur, result, path):if len(path) len(tickets) 1:result.append(path[:])return Truefor i, ticket…...
的问题))
Pytho 从列表中创建字典 (dict.fromkeys()的问题)
问题起因:想在代码中通过已有的列表创建一个字典,但是又不想写循环,更不想手动填,所以用到了字典对象的fromkeys()方法 。 先以一个简单的例子介绍一下该方法: a ["A", "B", "C", &qu…...

第14节-PhotoShop基础课程-图框工具
文章目录 前言1.矩形画框2.椭圆画框 前言 图框 上面两张图,生成下面一幅图,这个就是图框工具的作用 图框工具ICON 1.矩形画框 2.椭圆画框...

使用 Nacos 在 Spring Boot 项目中实现服务注册与配置管理
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

package.json中workspaces详解与monorepo
参考package.json配置详解,让你一看就会(下) - 掘金...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
