vue3实现无限循环滚动的方法;el-table内容无限循环滚动的实现
需求:vue3实现一个div内的内容无限循环滚动
方法一:
<template><div id='container'><div class="item" v-for=item in 5>测试内容{{{ item }}</div></div>
</template><script setup>
//封装一个方法
const fengzhuang = (containerId) => {let intervalId = nullconst container = document.getElementById(containerId)// console.log("container",container.scrollTop);const content = container.scrollHeightlet containerHeight = container.clientHeightlet containerScrollTop = container.scrollToplet currentScrollTop = 0;const startScrolling = () => {stopScrolling()intervalId = setInterval(() => {currentScrollTop += 1.5if(currentScrollTop >= content - containerHeight){currentScrollTop = 0}containerScrollTop = currentScrollTop;container.scrollTop = containerScrollTop;}, 50)}const stopScrolling = () => {clearInterval(intervalId)}const checkOverflow = () => {if (content > containerHeight) {startScrolling()} else {stopScrolling()}}checkOverflow()
}
//进入页面时执行这个方法
onMounted(()=> {fengzhuang('container')
})
</script>方法二:
<template><div id='container'><div id="content"><div id="scrollWrapper"><div class="item" v-for=item in 5>测试内容{{{ item }}</div></div></div></div>
</template><script setup>
//封装一个方法
let shouldScroll = ref(false)
const fengzhuang2 = (containerId,contentId,scrollWrapperId)=> {const container = document.getElementById(containerId)const content = document.getElementById(contentId)const scrollWrapper = document.getElementById(scrollWrapperId)const startScrolling = (scrollWrapper)=> {const scrollSpeed = 0.01;console.log("scrollWrapper.offsetHeight",scrollWrapper.offsetHeight);const contentHeight = scrollWrapper.offsetHeight;const containerHeight = container.offsetHeight;// 设置初始滚动位置scrollWrapper.style.transform = "translateY(0px)";// 启动动画scrollWrapper.animate([{ transform: "translateY(0px)" },{ transform: `translateY(-${contentHeight-320}px)` },// { transform: `translateY(-${containerHeight}px)` },], {duration: (contentHeight + containerHeight) * scrollSpeed * 1000,easing: "linear",iterations: Infinity,});}if (content.offsetHeight > container.offsetHeight) {shouldScroll.value = true;startScrolling(scrollWrapper);}
}
//进入页面时执行这个方法
onMounted(()=> {fengzhuang2('container','content','scrollWrapper')
})
</script>方法三:
<template><div class="scroll-container"><div class="scroll-content" :style="contentStyle"><!-- 内容项 --><div v-for="(item, index) in items" :key="index" class="scroll-item" >{{ item }}</div></div></div>
</template><script>
import { ref, onMounted, watchEffect } from "vue";export default {setup() {const items = ref(["Item 1", "Item 2", "Item 3", "Item 4", "Item 5", "Item 6"]); // 你的内容项数组const containerHeight = 200; // 调整滚动容器的高度const scrollSpeed = 0.5; // 调整滚动速度const contentStyle = ref({transform: "translateY(0)",});let currentIndex = 0;const contentHeight = items.value.length * 40; // 假设每个项的高度为40pxconst scrollFrame = () => {currentIndex += scrollSpeed;if (currentIndex >= contentHeight) {currentIndex = 0;}// const itemToMove = items.value.slice(parseInt(currentIndex/40))if(currentIndex % 40 == 0){// const itemToMove = items.value.slice(currentIndex/40)[0]; // 弹出第一个元素// const itemToMove = items.value.shift(); // 弹出第一个元素console.log("itemToMove");items.value.push(itemToMove); // 将弹出的元素放到数组末尾}contentStyle.value.transform = `translateY(-${currentIndex}px)`;};onMounted(() => {// 每帧滚动const scrollInterval = setInterval(scrollFrame, 15); // 16ms对应60帧每秒// 当滚动容器高度改变时,重新计算当前位置以实现无缝滚动watchEffect(() => {// currentIndex = currentIndex % contentHeight;contentStyle.value.transform = `translateY(-${currentIndex}px)`;});// 清除滚动定时器return () => clearInterval(scrollInterval);});return {items,contentStyle,};},
};
</script><style scoped>
.scroll-container {height: 40px; /* 调整滚动容器的高度 */overflow: hidden;border: 1px solid #ccc;
}.scroll-content {display: flex;flex-direction: column;animation: scroll 5s linear infinite; /* 5秒完成一次滚动,可根据需要调整 */
}.scroll-item {height: 40px; /* 每个滚动项的高度 */line-height: 40px;padding: 10px;background-color: #f0f0f0;
}@keyframes scroll {0% {transform: translateY(0);}100% {transform: translateY(-100%);}
}
</style>补充:el-table实现内容无限循环滚动方法:
let scrollHeight = 0
let currentScrollTop = 0
let maxScrollTop = 0
let timeInter = null
let timeInter2 = null
const tableNode = ref<any>(null)function updateList() {// 数据大于3条才会滑动if (tableData && tableData.value.length > 4) {// 获取滑动区域DOM 最新版本的element-plus节点有变化, 此版本为1.2.0-beta.3tableNode.value = tableRef.value.$refs.bodyWrapper.getElementsByClassName('el-scrollbar__wrap')[0] // 设置每次滑动几行scrollHeight = tableNode.value.querySelectorAll('tr')[0].offsetHeight * 4// 设置每次滑动的PX和滑动区域的高度tableNode.value.style.height = `${scrollHeight}px`// 获取最大滑动空间maxScrollTop = tableNode.value.firstElementChild.offsetHeight - scrollHeight// 开始restTimeInter()}
}function restTimeInter() {// 清除所有定时器clearAllInterval()// 设置定时器timeInter = setInterval(setMultiLine, 1500)
}
function clearAllInterval() {clearInterval(timeInter)clearInterval(timeInter2)
}
function setScrollTop() {tableNode.value.scrollTop++if (tableNode.value.scrollTop >= currentScrollTop) { // 达到下次应该滑动的位置clearInterval(timeInter2)}if (tableNode.value.scrollTop > maxScrollTop) { // 滑到底了tableNode.value.scrollTop = maxScrollTopclearInterval(timeInter2)}
}
function setMultiLine() {// 下次应该滑到哪currentScrollTop = (tableNode.value.scrollTop || 0) + scrollHeight + currentScrollTop % scrollHeightif (tableNode.value.scrollTop >= maxScrollTop) { // 滑完了 重置currentScrollTop = 0tableNode.value.scrollTop = 0restTimeInter()} else {// 清除上一个定时器clearInterval(timeInter2)// 开始滑timeInter2 = setInterval(setScrollTop, 10)}
}
onMounted(()=> {setTimeout(() => {updateList()}, 1000)
})以上三种方法均能实现无限循环滚动,但是滚动的效果不是无缝衔接的,是滚动到最底部后直接闪现到内容顶部开始重新滚动;要想实现无缝衔接滚动,目前用js是难以实现的,为此花费了好长时间也没能实现,最后在bd中查到了可以实现这一功能的插件,比如vue3-seamless-scroll插件,具体的插件安装和使用可自行百度;
相关文章:

vue3实现无限循环滚动的方法;el-table内容无限循环滚动的实现
需求:vue3实现一个div内的内容无限循环滚动 方法一: <template><div idcontainer><div class"item" v-foritem in 5>测试内容{{{ item }}</div></div> </template><script setup> //封装一个方法…...

Windows 安装 MariaDB 数据库
之前一直使用 MySQL,使用 MySQL8.0 时候,占用内存比较大,储存空间好像也稍微有点大,看到 MariaDB 是用来代替 MySQL 的方案,之前用着也挺得劲,MySQL8.0 以上好像不能去导入低版本的 sql,或者需要…...

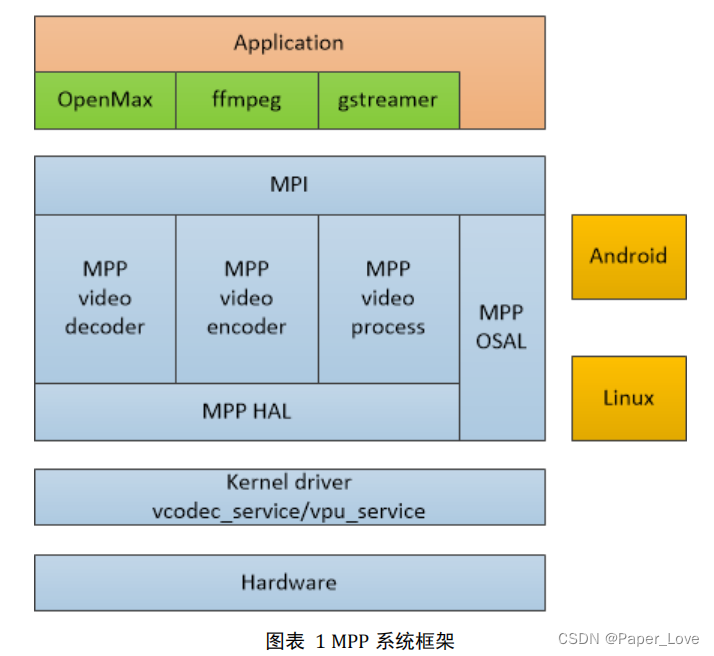
RK3568-mpp(Media Process Platform)媒体处理软件平台
第一章 MPP 介绍 1.1 概述 瑞芯微提供的媒体处理软件平台(Media Process Platform,简称 MPP)是适用于瑞芯微芯片系列的通用媒体处理软件平台。 该平台对应用软件屏蔽了芯片相关的复杂底层处理,其目的是为了屏蔽不同芯片的差异,为使用者提供统一的视频媒体处理接口(Medi…...

【ModelSim】使用终端命令行来编译、运行Verilog程序,创建脚本教程
▚ 01 ModelSim命令解说 📢 这些命令是 ModelSim 中常用的命令,用于创建库、编译源代码和启动仿真。 🔔 在使用这些命令之前,你需要在 ModelSim 的命令行界面或脚本中执行 vlib 命令来创建一个库,然后使用 vlog 命令…...

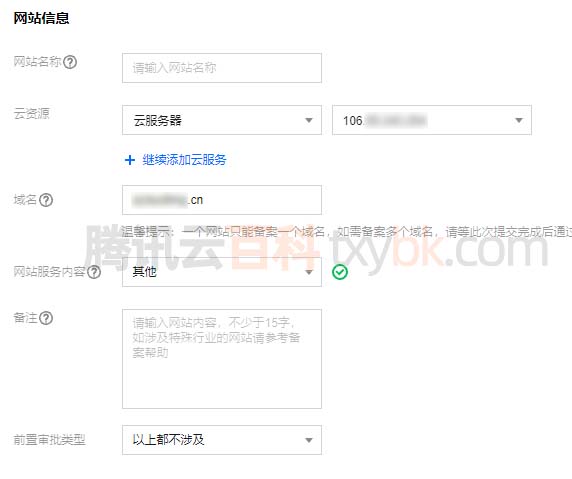
腾讯云网站备案详细流程_审核时间说明
腾讯云网站备案流程先填写基础信息、主体信息和网站信息,然后提交备案后等待腾讯云初审,初审通过后进行短信核验,最后等待各省管局审核,前面腾讯云初审时间1到2天左右,最长时间是等待管局审核时间,网站备案…...

HTTP介绍:一文了解什么是HTTP
前言: 在当今数字时代,互联网已经成为人们生活中不可或缺的一部分。无论是浏览网页、发送电子邮件还是在线购物,我们都离不开超文本传输协议(HTTP)。HTTP作为一种通信协议,扮演着连接客户端和服务器的重要角…...

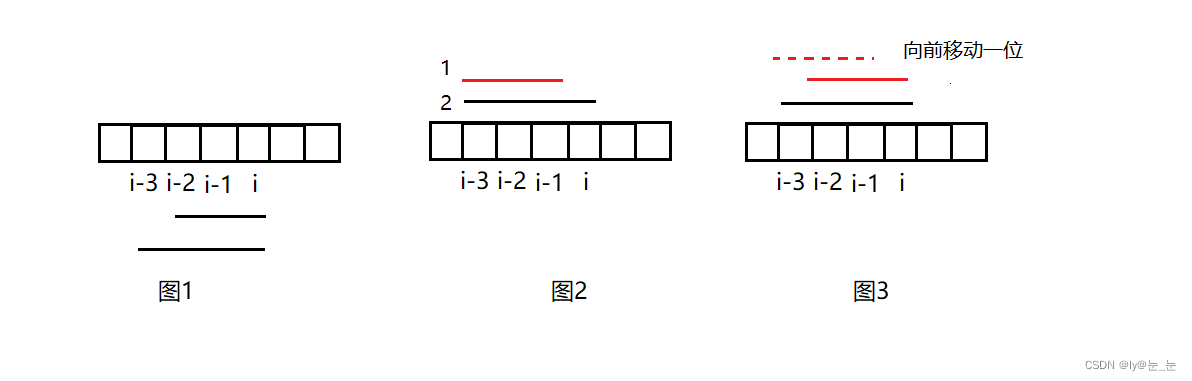
动态规划之子数组系列
子数组系列 1. 环形⼦数组的最⼤和2. 乘积最大子数组3. 等差数列划分4. 最长湍流子数组5. 单词拆分6. 环绕字符串中唯⼀的子字符串 1. 环形⼦数组的最⼤和 1.题目链接:环形⼦数组的最⼤和 2.题目描述:给定一个长度为 n 的环形整数数组 nums ,…...

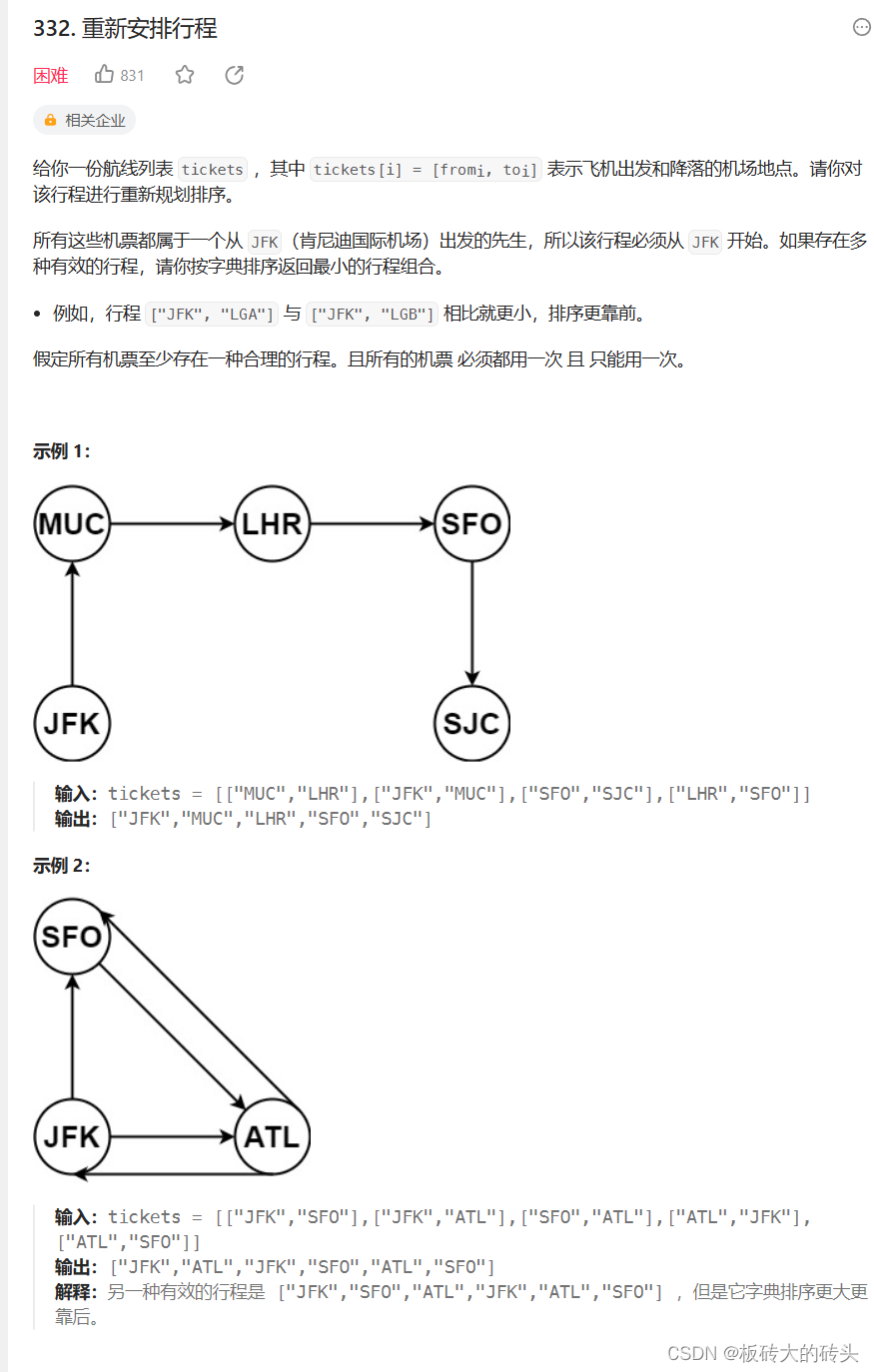
LeetCode(力扣)332.重新安排行程Python
LeetCode332.重新安排行程 题目链接代码 题目链接 https://leetcode.cn/problems/reconstruct-itinerary/ 代码 class Solution:def backtracking(self, tickets, used, cur, result, path):if len(path) len(tickets) 1:result.append(path[:])return Truefor i, ticket…...
的问题))
Pytho 从列表中创建字典 (dict.fromkeys()的问题)
问题起因:想在代码中通过已有的列表创建一个字典,但是又不想写循环,更不想手动填,所以用到了字典对象的fromkeys()方法 。 先以一个简单的例子介绍一下该方法: a ["A", "B", "C", &qu…...

第14节-PhotoShop基础课程-图框工具
文章目录 前言1.矩形画框2.椭圆画框 前言 图框 上面两张图,生成下面一幅图,这个就是图框工具的作用 图框工具ICON 1.矩形画框 2.椭圆画框...

使用 Nacos 在 Spring Boot 项目中实现服务注册与配置管理
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

package.json中workspaces详解与monorepo
参考package.json配置详解,让你一看就会(下) - 掘金...

Spring Boot + Vue的网上商城之商品信息展示
Spring Boot Vue的网上商城之商品信息展示 当实现一个Spring Boot Vue的网上商城的商品信息展示时,可以按照以下步骤进行: 后端实现: 创建一个Spring Boot项目,并添加所需的依赖,包括Spring Web和Spring Data JPA。…...
深度优先搜索遍历与广度优先搜索遍历
目录 一.深度优先搜索遍历 1.深度优先遍历的方法 2.采用邻接矩阵表示图的深度优先搜索遍历 3.非连通图的遍历 二.广度优先搜索遍历 1.广度优先搜索遍历的方法 2.非连通图的广度遍历 3.广度优先搜索遍历的实现 4.按广度优先非递归遍历连通图 一.深度优先搜索遍历 1.深…...

java 中 返回一个空Map
原文链接:Map用法总结 Constructs an empty HashMap with the default initial capacity (16) (mutable) // Constructs an empty HashMap with the default initial capacity (16) and the default load fact // Since:1.2 Map<String, …...

sql 执行插入多条语句中 n个insert 与 一个insert+多个values 性能上有和区别 -- chatGPT
在 SQL 中,你可以使用多种方式来插入多条记录。其中两种常见的方式是: 1. **多个 INSERT 语句**:每个 INSERT 语句都插入一行记录。 sql INSERT INTO table_name (column1, column2, ...) VALUES (value1_1, value1_2, ...); INSERT INTO …...

数学建模国赛C蔬菜类商品的自动定价与补货决策C
数学建模国赛C蔬菜类商品的自动定价与补货决策C 完整思路和代码请私信~~~ 1.拟解决问题 这是一个关于生鲜商超蔬菜商品管理的复杂问题,需要综合考虑销售、补货、定价等多个方面。以下是对这些问题的总结: 问题 1: 蔬菜销售分析 需要分析蔬菜各品类和…...
的重要性)
在程序开发中,接口(interface)的重要性
开了很多人写的程序,都适用了接口,也适用了注入,也没有感到什么不妥。如果只是为了注入而写接口,其实我感觉大可不必,特别是把接口和实体写在一个项目项目中的。 我不知道其他人怎么看接口这一层,接口最大的…...

MyBatis关联关系映射详解
前言 在使用MyBatis进行数据库操作时,关联关系映射是一个非常重要的概念。它允许我们在数据库表之间建立关联,并通过对象之间的关系来进行数据查询和操作。本文将详细介绍MyBatis中的关联关系映射,包括一对一、一对多和多对多关系的处理方法…...

常用电子元器件基础知识
目录 一、电阻 二、电容 三、电感 四、保险丝 五、二极管 一、电阻 概念:顾名思义,就是增加电流通过的阻力的。 就像是在水渠中放入东西,能阻止水的顺利通过也是一个道理。 基于电阻的电气特性,电阻在电路中主要有以下四个…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...

Pandas 可视化集成:数据科学家的高效绘图指南
为什么选择 Pandas 进行数据可视化? 在数据科学和分析领域,可视化是理解数据、发现模式和传达见解的关键步骤。Python 生态系统提供了多种可视化工具,如 Matplotlib、Seaborn、Plotly 等,但 Pandas 内置的可视化功能因其与数据结…...
