解决跨域的几种方式
解决跨域的几种方式
- JSONP
- CORS(跨域资源共享)
- 代理
JSONP
利用script标签可以跨域加载资源的特性,通过动态创建一个script标签,然后将响应数据作为回调函数的参数返回,从而实现跨域请求资源。该方式只支持 GET 请求方式,且不支持发送 POST 等其它请求。
客户端代码:
const script = document.createElement("script");
script.src = "http://example.com/data.js?callback=handleResponse";
document.body.appendChild(script);function handleResponse(data) {console.log(data);
}
服务端应返回如下格式的响应数据:
handleResponse({ status: "ok", data: { foo: "bar" } });
客户端创建一个script标签并添加到 DOM 中,指定 src 属性为带有 callback 参数的请求 URL,服务端会将响应数据以回调函数的参数形式返回,从而实现获取数据的目的。当响应数据返回后,客户端自行定义的回调函数会被触发。
CORS(跨域资源共享)
该方式需要在服务端进行配置,通过设置响应头 Access-Control-Allow-Origin 允许跨域访问的来源,可以实现跨域请求资源。此方法更为安全,且支持所有请求方法。
客户端代码:
fetch("http://example.com/data.json", {method: "GET",mode: "cors",
}).then((response) => response.json()).then((data) => console.log(data)).catch((error) => console.error(error));
服务端代码:
// 允许指定来源的跨域访问,例如允许从http://localhost:8080域名下访问
app.use((req, res, next) => {res.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");res.setHeader("Access-Control-Allow-Headers", "Content-Type");next();
});
客户端使用fetch函数发送跨域请求,通过设置mode为cors来表明跨域方式。服务端使用 Node.js 的 Express 框架,通过设置响应头的Access-Control-Allow-Origin允许从指定来源跨域访问。当服务端成功处理请求并响应数据后,客户端通过response.json()将响应体解析为 JSON 格式的数据。
代理
在同源域名下,通过服务端代理请求目标网站的资源,再将响应结果返回给客户端,从而实现跨域访问目标资源。该方式相对复杂,但是可以实现所有请求方法。
前端通过代理方式实现跨域,可以通过配置一个 Node.js 的 Express 代理服务器,然后在前端发送请求时,将请求发送至代理服务器,代理服务器再将请求转发至目标服务器,获取响应后再返回给前端。具体步骤如下:
- 创建一个 Node.js 的 Express 代理服务器。
const express = require("express");
const http = require("http");
const app = express();const PORT = 3000;
const TARGET_SERVER = "http://example.com";// 转发请求到目标服务器
app.use("/", (req, res) => {const targetUrl = TARGET_SERVER + req.url;const proxy = http.request(targetUrl, (response) => {response.pipe(res);});req.pipe(proxy);
});app.listen(PORT, () => {console.log(`Proxy server is running on port ${PORT}`);
});
在上面的例子中,我们创建了一个代理服务器,运行在3000端口上,该服务器可以接收任意请求并将请求转发到目标服务器http://example.com上,然后将响应返回客户端。
- 在前端通过代理服务器发送请求
fetch("/api/data").then((response) => response.json()).then((data) => console.log(data)).catch((error) => console.error(error));
在前端使用 fetch 函数来发送需要跨域的请求,由于代理服务器监听的是 3000 端口,所以这里的请求 URL 应该是代理服务器的路径/api/data。
上述方法仅在开发环境下使用,而不适合在生产环境中使用,因为将会涉及更多的安全问题,例如如何保证用户的数据处于安全的状态。
相关文章:

解决跨域的几种方式
解决跨域的几种方式 JSONPCORS(跨域资源共享)代理 JSONP 利用script标签可以跨域加载资源的特性,通过动态创建一个script标签,然后将响应数据作为回调函数的参数返回,从而实现跨域请求资源。该方式只支持 GET 请求方式…...

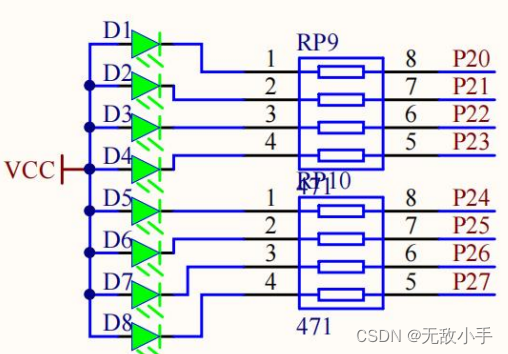
单片机-LED介绍
简介 LED 即发光二极管。它具有单向导电性,通过 5mA 左右电流即可发光 电流 越大,其亮度越强,但若电流过大,会烧毁二极管,一般我们控制在 3 mA-20mA 之间,通常我们会在 LED 管脚上串联一个电阻,…...

ERROR:GLOBAL_INITIALISERS: do not initialise globals to 0
错误信息 ERROR:GLOBAL_INITIALISERS: do not initialise globals to 0 表示全局变量的初始化值不应该为0。这个错误通常出现在一些编程语言(如C、C)的编译过程中,以帮助程序员避免一些潜在的问题。 在一些编程语言中,全局变量的…...

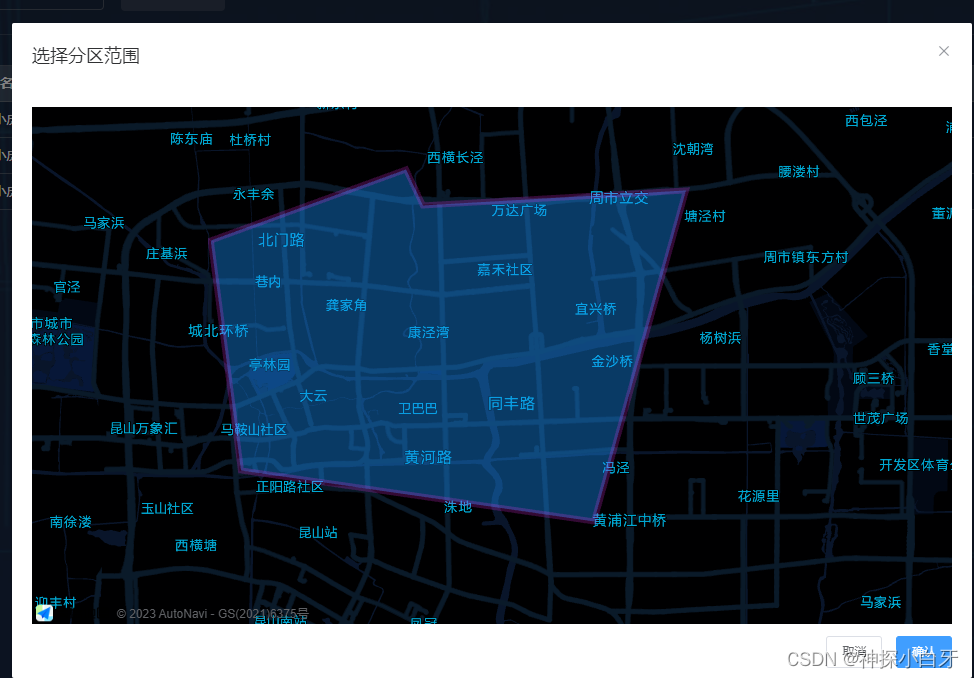
高德地图,绘制矢量图形并获取经纬度
效果如图 我用的是AMapLoader这个地图插件,会省去很多配置的步骤,非常方便 首先下载插件,然后在局部引入 import AMapLoader from "amap/amap-jsapi-loader";然后在methods里面使用 // 打开地图弹窗mapShow() {this.innerVisible true;this.$nextTick(() > {…...

【100天精通Python】Day59:Python 数据分析_Pandas高级功能-多层索引创建访问切片和重塑操作,pandas自定义函数和映射功能
目录 1 多层索引(MultiIndex) 1.1 创建多层索引 1.1.1 从元组创建多层索引 1.1.2 使用 set_index() 方法创建多层索引 1.2 访问多层索引数据 1.3 多层索引的层次切片 1.4 多层索引的重塑 2 自定义函数和映射 2.1 使用 apply() 方法进行自定义函…...

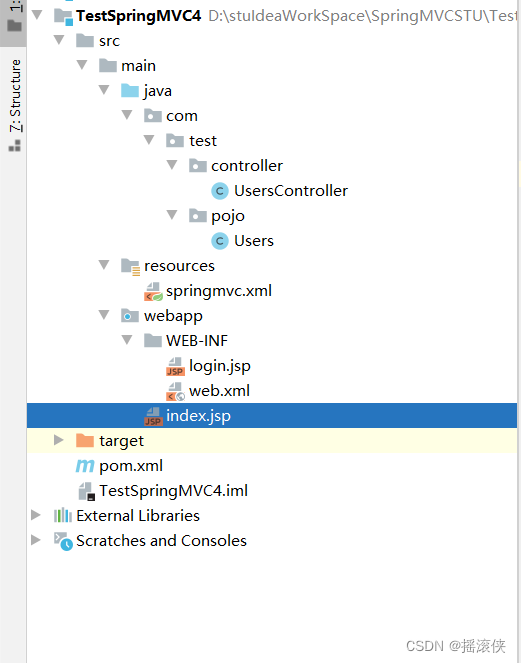
javaee springMVC 一个案例
项目结构 pom.xml <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/P…...

Android T 窗口层级其三 —— 层级结构树添加窗口(更新中)
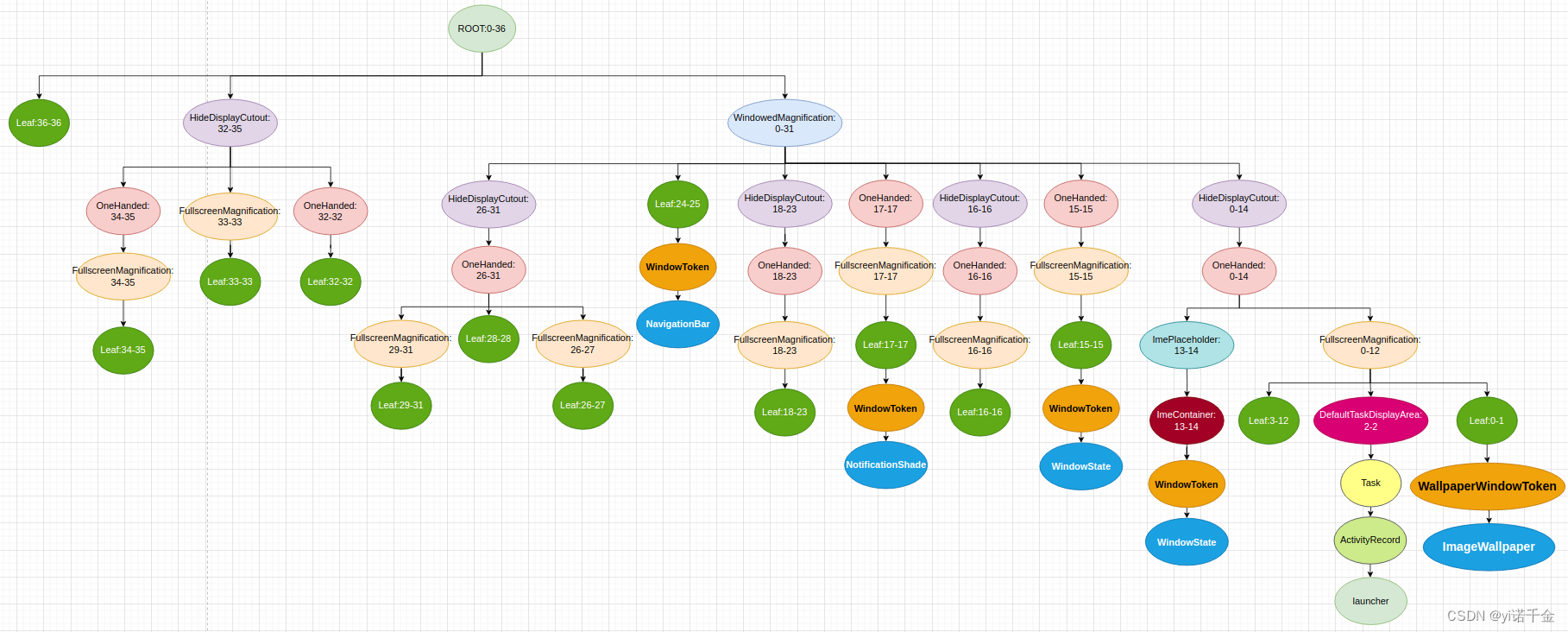
序 尚未添加窗口的层级结构树,如图 DisplayArea层级结构中的每一个DisplayArea,都包含着一个层级值范围,这个层级值范围表明了这个DisplayArea可以容纳哪些类型的窗口。 每种窗口类型,都可以通过WindowManagerPolicy.getWindowLa…...

【Linux】管道
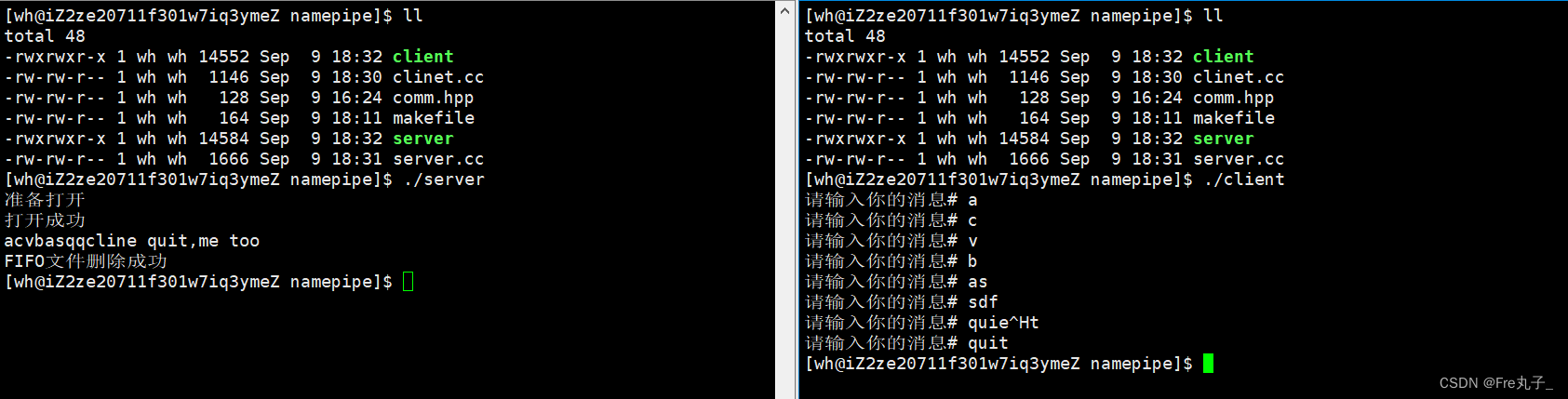
管道命令 #include <unistd.h> int pipe(int pipefd[2]); 在Linux中,管道(pipe)的返回值是一个整数数组,包含两个文件描述符。这两个文件描述符分别代表管道的读端和写端。 当成功创建一个管道时,pipe() 系统调用…...

postgre 12.11单实例安装文档
一 下载 访问https://www.postgresql.org/download/,点击左侧的‘source进行下载,一般选择bz2的安装包。 二 安装 这里安装12.11版本的postgre,数据目录路径为/data/server/pgdata,端口为5432. 2.1 安装依赖包 #安装 yum in…...

使用LightPicture开源搭建私人图床:详细教程及远程访问配置方法
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...
:最初的项目思路(SLAM))
基于视觉重定位的室内AR导航项目思路(1):最初的项目思路(SLAM)
文章目录 最初的项目思路(SLAM):后文: 前情提要: 是第一次做项目的小白,文章内的资料介绍如有错误,请多包含! 最初的项目思路(SLAM): 由于我们在…...

小白学go基础05-变量声明形式
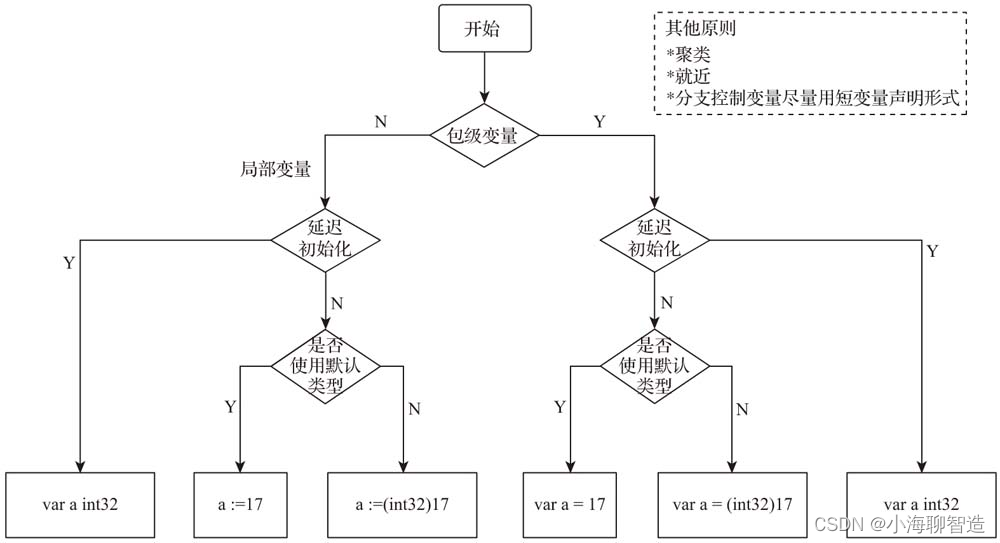
和Python、Ruby等动态脚本语言不同,Go语言沿袭了静态编译型语言的传统:使用变量之前需要先进行变量的声明。 变量声明形式使用决策流程图 这里大致列一下Go语言常见的变量声明形式: var a int32 var s string "hello" var i 13 …...

高可用Kuberbetes部署Prometheus + Grafana
概述 阅读官方文档部署部署Prometheus Grafana GitHub - prometheus-operator/kube-prometheus at release-0.10 环境 步骤 下周官方github仓库 git clone https://github.com/prometheus-operator/kube-prometheus.git git checkout release-0.10 进入工作目录 cd kube…...

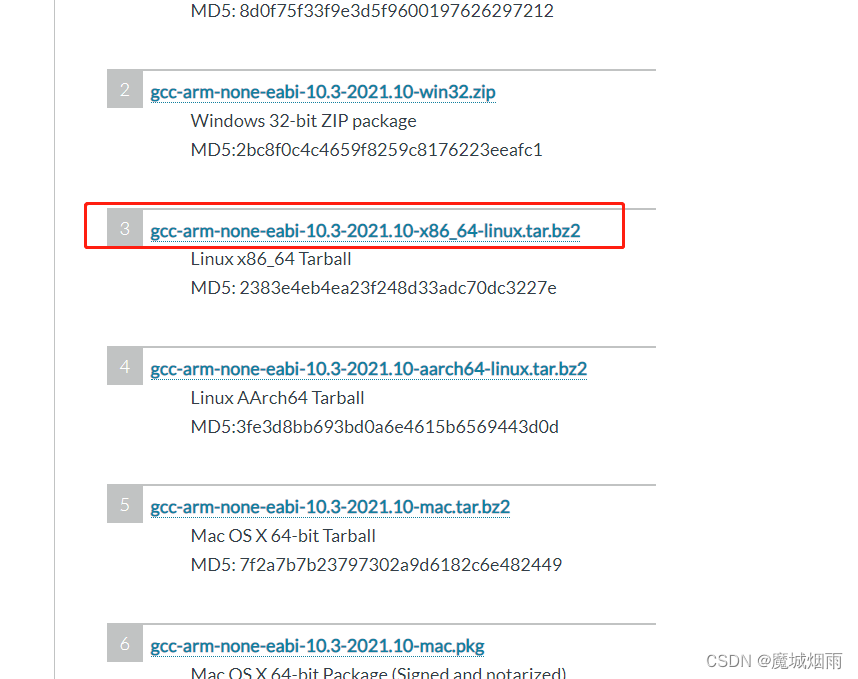
ardupilot 安装gcc-arm-none-eabi编译工具
目录 文章目录 目录摘要0简介1.下载网站2.安装摘要 本节主要记录ardupilot使用的编译器安装过程。 0简介 gcc-arm-none-eabi是GNU项目下的软件,是一个面向裸机arm的编译器。那么说了这么多介绍,它都包含什么具体功能又怎么安装与使用呢,我们继续。 1.下载网站 gcc-arm-n…...

ORACLE集群管理-19C RAC重新配置IPV6
1 问题概述 数据库已经配置和IPV6和 IPV4双线协议,需要重新配置IPV6 2 关闭相关资源 1 root用户执行 ./srvctl stop scan_listener -i 1 ./srvctl stop scan ./srvctl stop listener -n orcldb1 ./srvctl stop listener -n orcldb2 ./srvctl stop vip -n orcldb…...

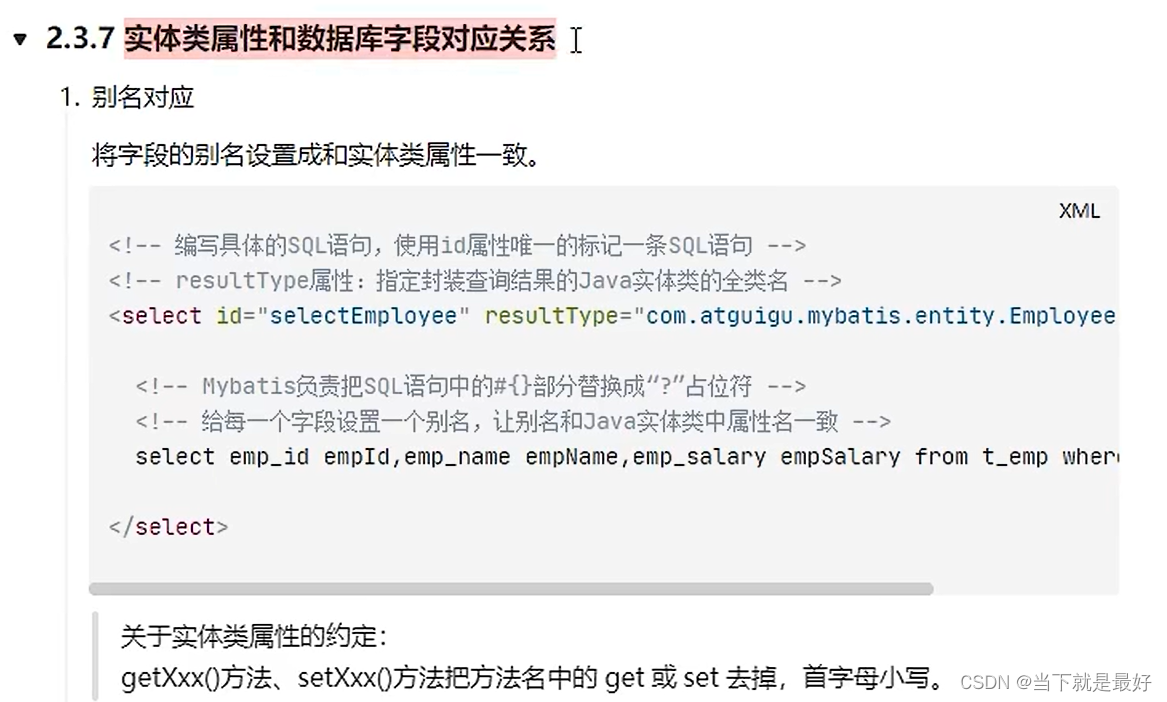
Mybatis实体类属性与数据库字段的对应关系
方法一:起别名 select t_id(数据库字段) tId(类的属性), ... , ...from 表名 方法二:开启驼峰映射 <!-- 开启驼峰映射 数据库 s_id java类 sId--><setting name"mapUnderscoreToCamelCase" value"true"/> 当java类中属性命名…...

Unity(三) Shader着色器初探
学习3D开发技术的时候无可避免的要接触到Shader,那么Shader是个什么概念呢?其实对于开发同事来说还是比较难理解的,一般来说Shader是服务于图形渲染的一类技术,开发人员可以通过其shader语言来自定义显卡渲染页面的算法࿰…...

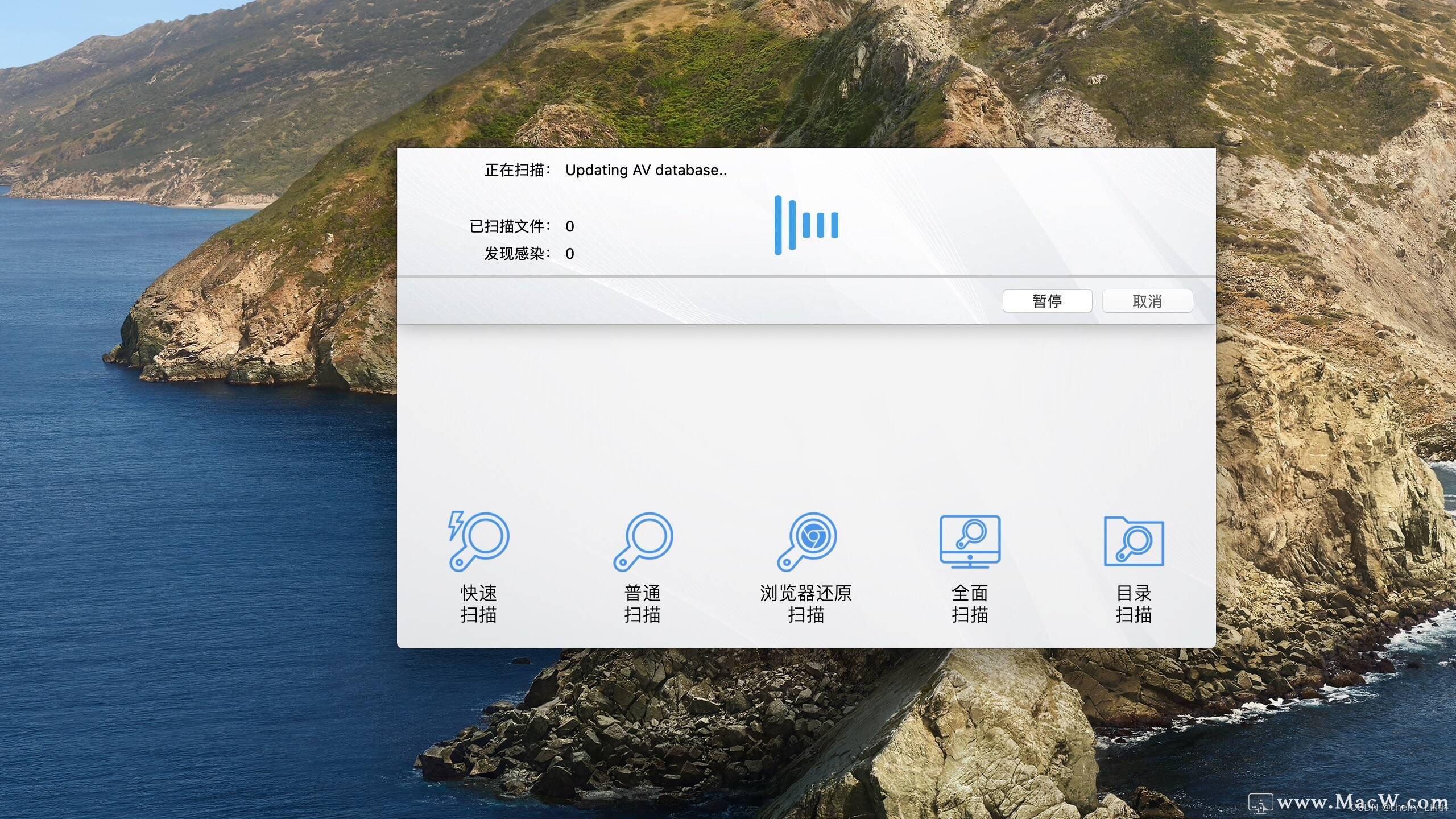
苹果电脑要安装杀毒软件吗?mac用什么杀毒软件好?
对于这个问题让人很是纠结,Mac不需要杀毒这个理论一直都深入人心,Mac OS X权限管理特性可以防毒的说法也一直甚嚣尘上,很多小伙伴如我一样搞不清楚到底要不要安装杀毒软件。,毕竟当前个人信息安全泄露泛滥不穷的年代,我…...

MySQL——索引
索引在 MySQL 数据库中分三类: B 树索引Hash 索引全文索引 目的:在查询的时候提升效率 b树 参考:https://blog.csdn.net/qq_40649503/article/details/115799935 数据库索引,是数据库管理系统中一个排序的数据结构…...

110. 平衡二叉树
题目链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 递归法: 我的代码: *** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* Tree…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
