react中受控组件与非受控组件
受控组件与非受控组件
受控组件:
其值由 React 控制的组件,通常使用 state 来控制和修改组件的值。
例如受控的 组件:
class NameForm extends React.Component {constructor(props) {super(props);this.state = {value: ''};}handleChange = (event) => {this.setState({value: event.target.value}); }render() {return (<input value={this.state.value} onChange={this.handleChange} />);}
}
输入的值通过状态state来控制,onChange 也会更新状态,所以组件受 React 的控制。
非受控组件:
其值未由 React 管理和控制的组件,通常使用 refs 来访问 DOM 元素获取值。
例如非受控的 :
class NameForm extends React.Component {constructor(props) {super(props);this.input = React.createRef();}handleSubmit = () => {const value = this.input.current.value;}render() {return (<inputtype="text"ref={this.input} />);}
}
输入的值未绑定到 state,需要手动通过 ref 读取,所以不是由 React 控制的。
ref的使用
在React中,ref被用来获取组件或者DOM元素的引用。常见的使用方式有以下几种:
- 创建ref
使用React.createRef()创建ref:
const myRef = React.createRef();
- 挂载ref到组件/元素
通过ref属性将ref挂载到组件/元素上:
<input ref={myRef} /><MyComponent ref={myRef} />
- 访问ref
通过ref的current属性访问到对应的组件或DOM元素:
const element = myRef.current;
element.focus(); // 对应的DOM元素
当ref挂载完成后,ref.current会指向对应的组件或DOM元素。
- 在类组件中的使用
在类组件中可以在构造函数中创建ref,并通过this访问:
class MyComponent extends React.Component {constructor(props) {super(props);this.myRef = React.createRef(); }render() {return <div ref={this.myRef} />;}componentDidMount() {const node = this.myRef.current;}
}
- 在函数组件中使用
在函数组件中可以通过useRef钩子创建和访问:
function MyComponent() {const myRef = useRef();useEffect(() => {const node = myRef.current;}) return <div ref={myRef} />;
}
注意
在 React 中使用 ref 需要注意以下几点:
- 避免过度使用 ref
不要在组件中大面积使用 ref,组件应该越“无状态”越好。ref 主要适用于必须访问 DOM 元素的特殊场景。
- 不要在函数组件中暴露 ref
函数组件没有实例,它的 ref 会在每次渲染时发生变化,可能导致奇怪的 bug。
- ref 不会自动绑定
当组件重新渲染时,ref 不会自动变化,需要在组件加载和卸载时手动更新。
- 将 ref 传递给 DOM 元素时要注意泄露风险
如果组件被卸载但其 ref 仍在使用,会导致内存泄露。可以在组件卸载时手动将 ref 的 current 属性置为 null。
- 避免在渲染期间设置 ref
不要在函数组件主体或 class 组件 render 方法中设置 ref,这可能导致 ref 不一致。应在加载后才设置 ref。
-
将 ref 回调与 useEffect 配合使用。可以在 useEffect 中设置或重置 ref,以避免上述问题。
-
在严格模式下使用 ref 会抛出警告,需要用 React.forwardRef 处理。
相关文章:

react中受控组件与非受控组件
受控组件与非受控组件 受控组件: 其值由 React 控制的组件,通常使用 state 来控制和修改组件的值。 例如受控的 组件: class NameForm extends React.Component {constructor(props) {super(props);this.state {value: };}handleChange (event) > {this.setState({val…...

【网络教程】如何解决Docker删除镜像和容器后磁盘空间未释放的问题
文章目录 问题分析解决方案删除未使用的容器删除未使用的镜像删除未使用的数据卷调整Docker数据存储路径问题分析 当删除Docker镜像和容器后,磁盘空间并未释放,这可能导致磁盘空间不足。造成此问题的原因包括: Docker镜像和容器的删除策略:默认情况下,Docker不会立即删除…...

Python中的进度条显示方案
迷途小书童 读完需要 3分钟 速读仅需 1 分钟 大家好,我是迷途小书童! tqdm 是一个非常常用的 Python 进度条库,它可以在循环迭代和 IO 操作期间添加一个进度条,直观地显示循环迭代的进程。 tqdm 是在 2013 年发布的,目的是为 Pyth…...

2023-09-05力扣每日一题
链接: 2605. 从两个数字数组里生成最小数字 题意: 两个数组都只包含1-9的数字,求一个最小数,两个数组内都要有它的其中一位 解: 要么是个位数要么是十位数,存一下数量和两边的最小数即可 实际代码&am…...

ODC现已开源:与开发者共创企业级的数据库协同开发工具
OceanBase 开发者中心(OceanBase Developer Center,以下简称 ODC)是一款开源的数据库开发和数据库管理协同工具,从首个版本上线距今已经发展了三年有余,ODC 逐步由一款专为 OceanBase 打造的开发者工具演进成为支持多数…...

生成克隆钓鱼网站与对win7进行后渗透操作
目录 目录 前言 系列文章列表 思维导图 1,实验涉及复现环境 2,CS的介绍 2.1,CS的简介 2.2,CS的主要功能 3,CS的安装 3.1,将cobalt_strike_4.5文件夹放到kali中 3.1,放入过程中的注意事项 3.2,如图所示 4,配置工具 4.1,进入c…...

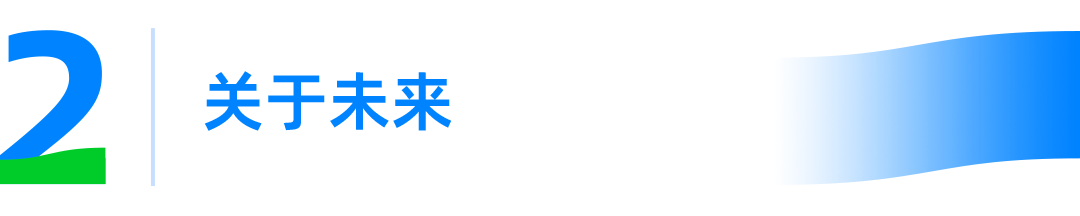
Ubuntu18中NVIDIA,cuda,cudnn,pytorch安装
注意:nvidia驱动和cuda,cudnn,pytroch,python的对应关系 linux安装pytorch(包括cuda与cudnn)_linux清华园按照pytorch1.12_BryceRui的博客-CSDN博客 安装流程:安装cuda(包括nvidia驱动) cudnn python安装…...

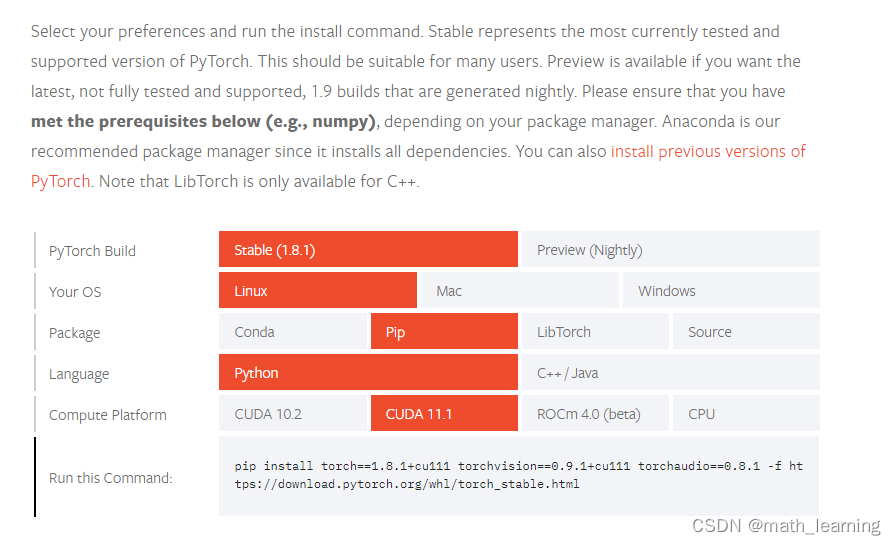
MATLAB中M文件编写
简介 所谓M文件就是将处理问题的各种命令融合到一个文件中,该文件以.m为扩展名。然后,由MATLAB系统编译M文件,得出相应的运行结果。M文件具有相当大的可开发性和扩展性。M文件有脚本文件和函数文件两种。脚本文件不需要输入参数,…...

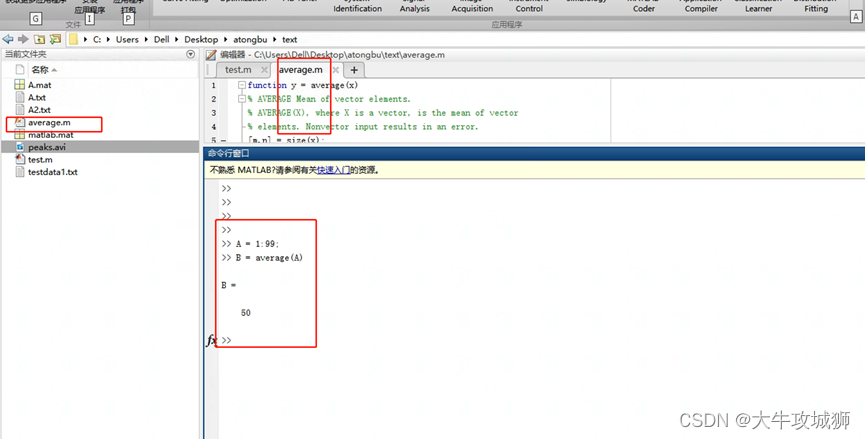
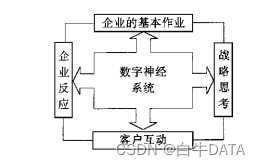
企业数字化神经网络
随着数字化时代的到来,数据已经成为企业战略性资源和重要的生产要素。企业数字化转型的核心是充分开发和利用数据资源,以数据为驱动,对业务流程进行重构与创新,从而提升企业的核心竞争力。业务系统是企业数据资源的源头࿰…...

C++this指针
本文旨在讲解C中this关键字,以及其相关作用! 定义 this 是 C 中的一个关键字,也是一个 const 指针,它指向当前对象,通过它可以访问当前对象的所有成员。 this的介绍 下面来看一下关于this这个关键字的实例࿰…...

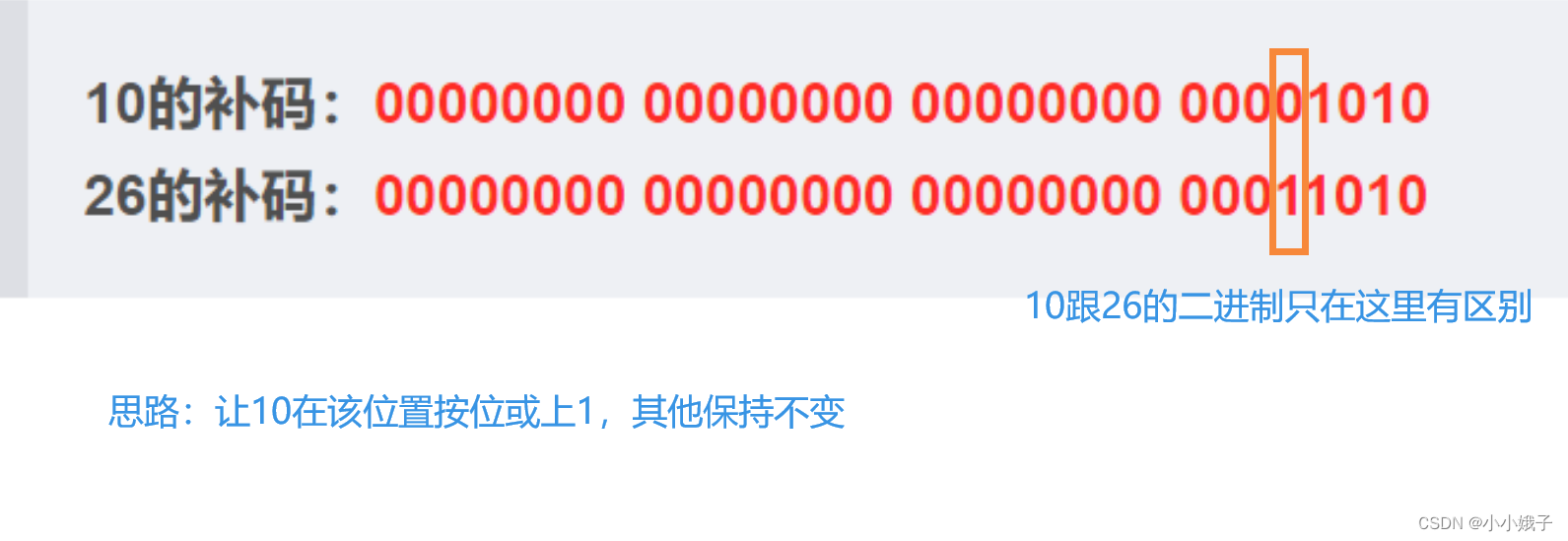
【初阶C语言】操作符1--对二进制的操作
前言:本节内容介绍的操作符,操作的对象是二进制位。所以前面先介绍整数的二进制位 一、二进制位介绍 1.二进制介绍 (1)整数的二进制表示形式有三种:原码、反码和补码。 (2)原码、反码和补码的…...

安装pyscipopt
安装pyscipopt Conda会自动安装SCIP,因此所有内容都可以通过单个命令安装: GitHub - scipopt/PySCIPOpt: Python interface for the SCIP Optimization Suite conda create --name myenv python3.8 # 创建新环境 conda activate myenv # 激活新环境 …...

原生js实现的轮盘抽奖案例
来到大学也是有二年了,吃饭最多的地方就是在食堂,经过这么久的时间,已经几乎是把每个窗口的菜都吃腻了,所以我打算做个轮盘抽奖的形式来决定我每天要吃些什么。 目录 实现效果图: 静态搭建 js代码 1.实现此功能的思路…...

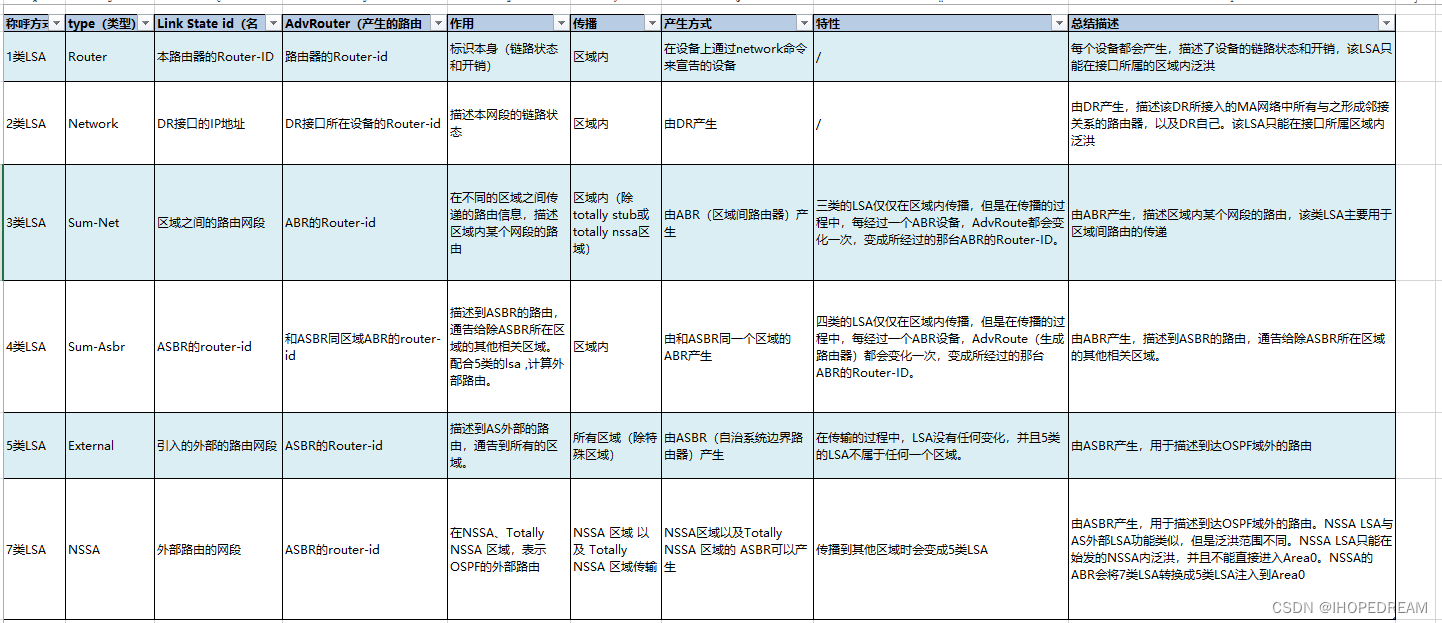
最经典的解析LSA数据库(第六课)
初步认识OSPF的大致内容(第三课)_IHOPEDREAM的博客-CSDN博客 1 OSPF 工作过程 建立领居表 同步数据库 今天来 说一说数据库概念 计算路由表 2 什么是数据库? 数据库是一个组织化的数据集合,用于存储、管理和检索数据。它是一个可访问的集合&#x…...

C++基础入门
文章目录 前言一、C历史及发展1.C是什么2.C历史 二、开始C1.基础类型1.第一个简单的C程序2.命名空间1.命名空间的介绍2.命名空间的使用3.命名空间的using声明与using指示 3.初识输入输出操作4.引用1.引用概念2.引用的使用1.引用做参数2.引用做返回值 3.引用和指针的区别4.const…...
)
【每日随笔】驾驭人性 ② ( 员工立场问题 | 立场转变 | 吴越同舟 | 老板如何与员工结成利益共同体 )
文章目录 一、员工立场问题二、立场转变三、吴越同舟四、老板如何与员工结成利益共同体 一、员工立场问题 人的潜力是很大的 , 肩上抗 100 斤 水泥 和 肩上抗 100 斤黄金 , 能一样吗 , 扛着黄金绝对能扛回家 ; 员工 不愿意 与公司一条心是正常的 , 员工 拿的是 死工资 , 公司赚…...

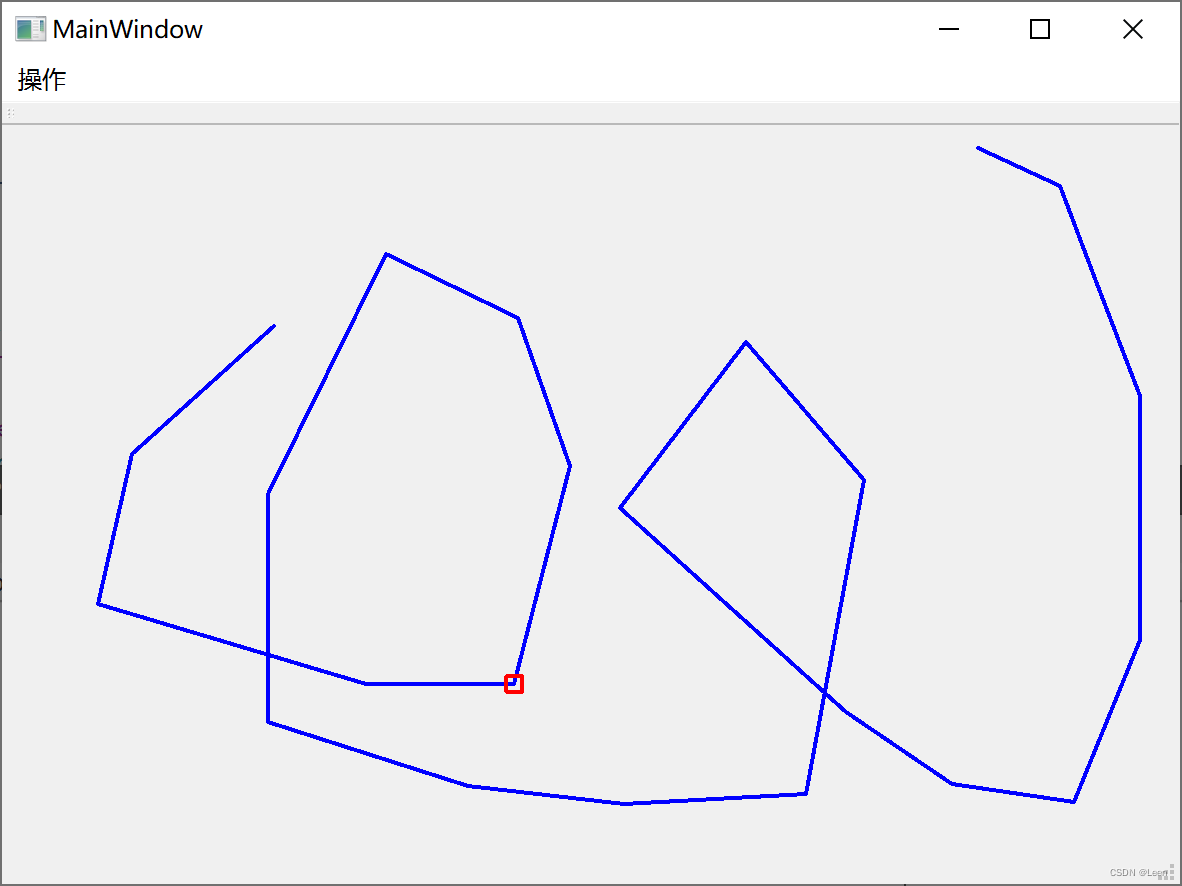
C++(QT)画图行车
通过鼠标在窗口上点击形成多个点的连线,绘制一辆汽车沿着绘制的连线轨迹前进。要求连线点数大于20.可以通过清除按钮清除已经绘制的连线,并可以重新绘制一条轨迹连线。当车辆行驶到轨迹终点时,自动停止。(汽车实在可用方块代替&am…...

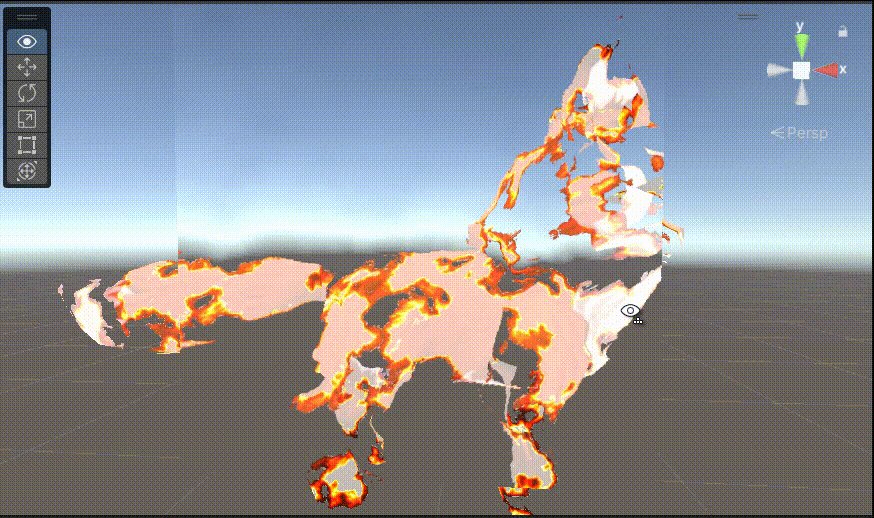
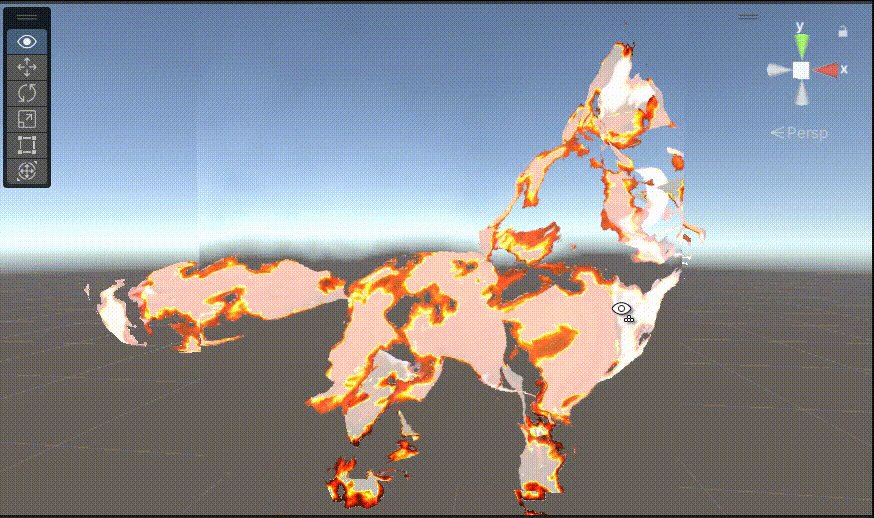
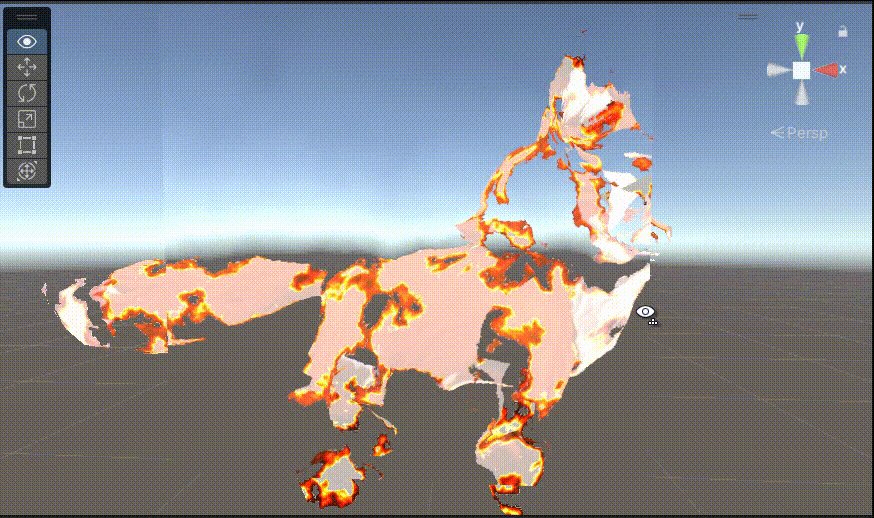
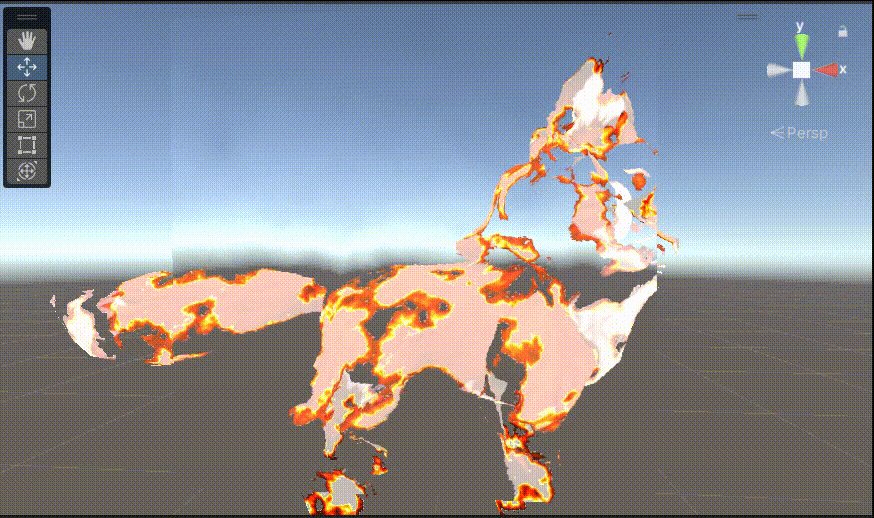
Unity中Shader抓取屏幕并实现扭曲效果(优化)
文章目录 前言一、在之前顶点着色器的输入中,放弃了使用结构体传入,而是直接从应用程序阶段传入参数,这样写的话,对于程序来说,不方便扩张,所以需要对其进行修改实现1、定义结构体用于传入顶点坐标系2、因为…...
)
肖sir__设计测试用例方法之_(白盒测试)
白盒测试技术 一、定义: 白盒测试也叫透明盒测试,检查程序内部结构及路径一是否符合规格说明,二是否符合其代码规范。 因此,也叫结构测试或者逻辑驱动测试。 二、白盒测试常见方法: a、语句覆盖; b、判断覆…...

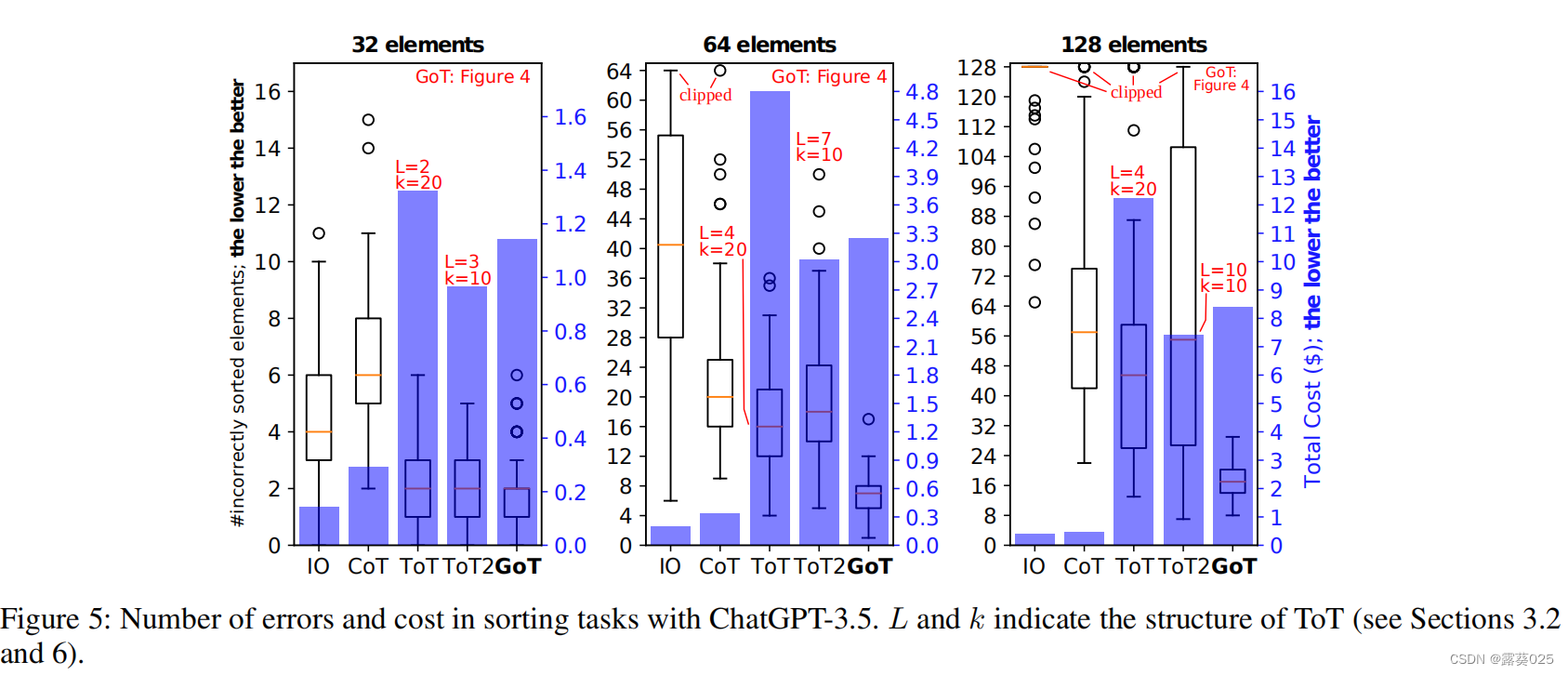
GoT:用大语言模型解决复杂的问题
GoT:用大语言模型解决复杂的问题 摘要介绍背景和符号表示语言模型和上下文学习Input-Output(IO)Chain of thought(CoT)Multiple CoTTree of thoughts(ToT) GoT框架推理过程思维变换聚合变换&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
