Webpack5 搭建Vue项目(进阶版)
Webpack5 搭建Vue项目(进阶版)
提示:中间隔了好长时间,我胡汉三又回来继续更新了!!!😂😂😂
文章目录
- Webpack5 搭建Vue项目(进阶版)
- 前言
- 一、进阶版本有哪些特点?
- 二、主要的文件代码如下
- 1.设置一个公共配置 webpack.common文件
- 2.设置一个【dev】config文件
- 3.设置一个【prod】config文件
- 三、配置 package.json文件
- 1.代码如下
- 总结如下(一定要看)
前言
提示:文章涉及的一些内容仅供参考:
大多数情况下,大家在项目开发的过程中,基本很少去说让开发人员去自助的搭建一个Vue项目。基本都是使用现成的一些模版项目,直接在上面进行一个二次的开发(当然这样也是最节省时间!!!!!)
一、进阶版本有哪些特点?
1. 首先进阶版本对【开发环境】和【线上环境】的配置进行了区分。
2. 本文的【示例】主要是代理服务器的一个体现(主要是有这样的思想,也方便后续想要对项目进行懒加载,分包等优化配置进行环境区分。便于管理项目)
这里就不做过多的赘述了,大家可以看下面的第二步骤
二、主要的文件代码如下
1.设置一个公共配置 webpack.common文件
代码如下(示例):
const path =require('path')
const HtmlWebpackPlugin =require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader')
module.exports={entry:'./src/index.js',output:{path:path.resolve(__dirname,'dist'),filename:'[name].bundle.js',clean: true,},module:{rules:[{test: /\.css$/i,use: ["style-loader", "css-loader"],},{test: /\.m?js$/,exclude: /(node_modules|bower_components)/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}},{test: /\.vue$/,loader: 'vue-loader'}]},plugins:[new HtmlWebpackPlugin({template:'./public/index.html',title:'webpackTest',filename:'index.html'}),new VueLoaderPlugin()]}
2.设置一个【dev】config文件
代码如下(示例):
const {merge}=require('webpack-merge')
const common =require('./webpack.common.js')module.exports=merge(common,{mode:'development',devServer:{static: './public',open:true,}
})
该处使用的url网络请求的数据。
3.设置一个【prod】config文件
const {merge}=require('webpack-merge')const common =require('./webpack.common.js')module.exports=merge(common,{mode:'production'
})三、配置 package.json文件
1.代码如下
// dev 代表的就是开发环境"dev":"webpack serve --config ./webpack.dev.js",//build 代表的是线上环境"build":"webpack --config ./webpack.prod.js"
总结如下(一定要看)
根据上面的思路,我们可以确定。如果后续我们的项目体积太大,就可以在prod.js中去配置对应的 webpack plugin去满足我们的项目分包,懒加载等打包的操作
1. 后续会去更新,如何在自己的项目中集成 eslint 和 prettier 工具去管理咱们项目的代码规范问题 和 2. 集成到Git的生命周期中的代码提交监测和修复的功能
相关文章:
)
Webpack5 搭建Vue项目(进阶版)
Webpack5 搭建Vue项目(进阶版) 提示:中间隔了好长时间,我胡汉三又回来继续更新了!!!😂😂😂 文章目录 Webpack5 搭建Vue项目(进阶版)前…...

论文阅读:Distortion-Free Wide-Angle Portraits on Camera Phones
论文阅读:Distortion-Free Wide-Angle Portraits on Camera Phones 今天介绍一篇谷歌 2019 年的论文,是关于广角畸变校正的。 Abstract 广角摄影,可以带来不一样的摄影体验,因为广角的 FOV 更大,所以能将更多的内容…...

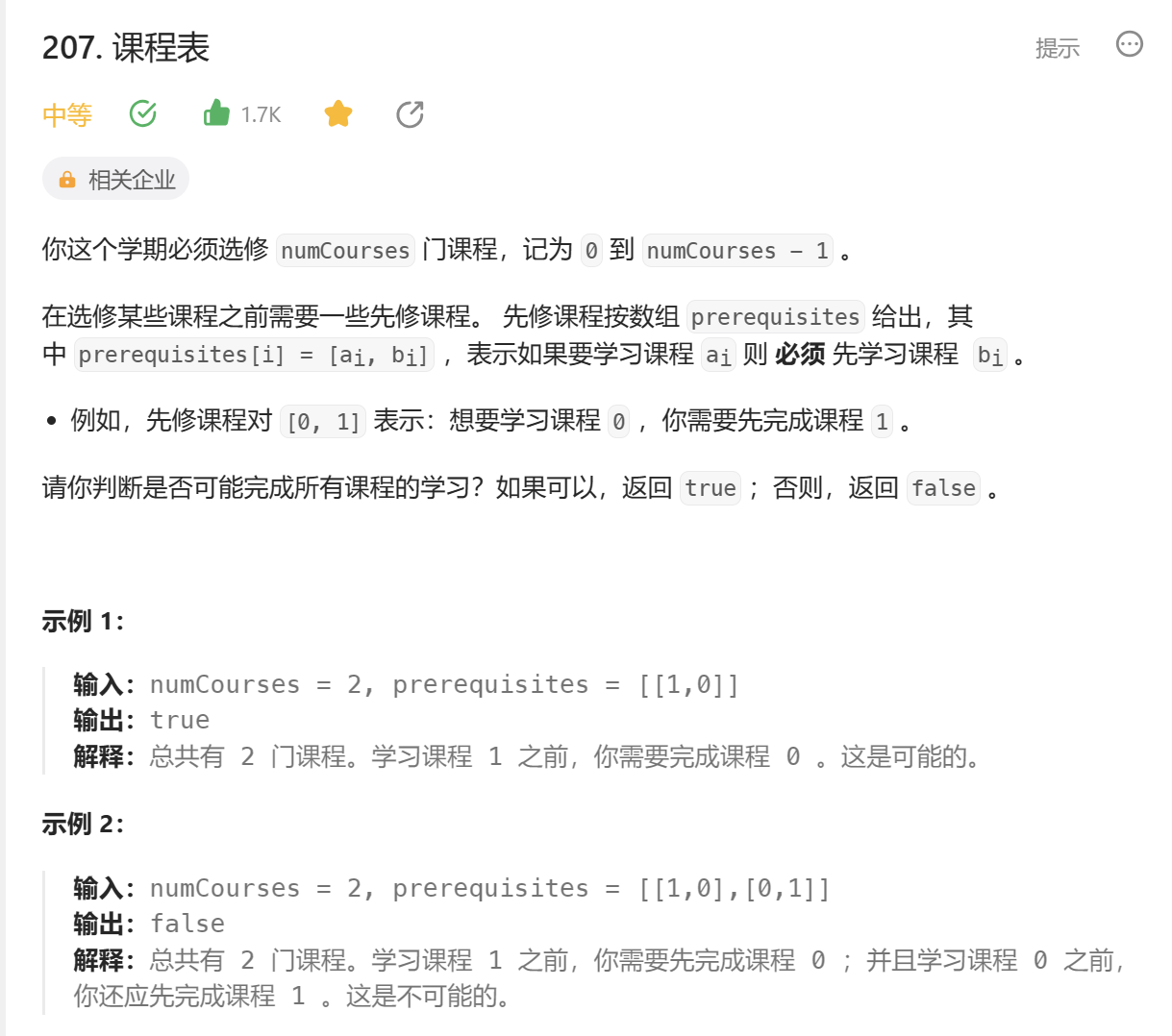
力扣每日一题---207. 课程表
Problem: 207. 课程表 文章目录 解题方法复杂度Code 解题方法 y总的 Topsort 模板题 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code class Solution {int res 0; public…...

在Kubernetes环境中有关Nginx Ingress与API Gateway的连接问题
文章目录 小结问题解决参考 小结 在Kubernetes环境中是通过Nginx Ingress来从外部访问Kubernetes内部的环境,并用API Gateway来分发请求,碰到了 502 Bad gateway.的问题,并尝试解决。 问题 从外部通过Nginx Ingress访问Kubernetes内部的环…...

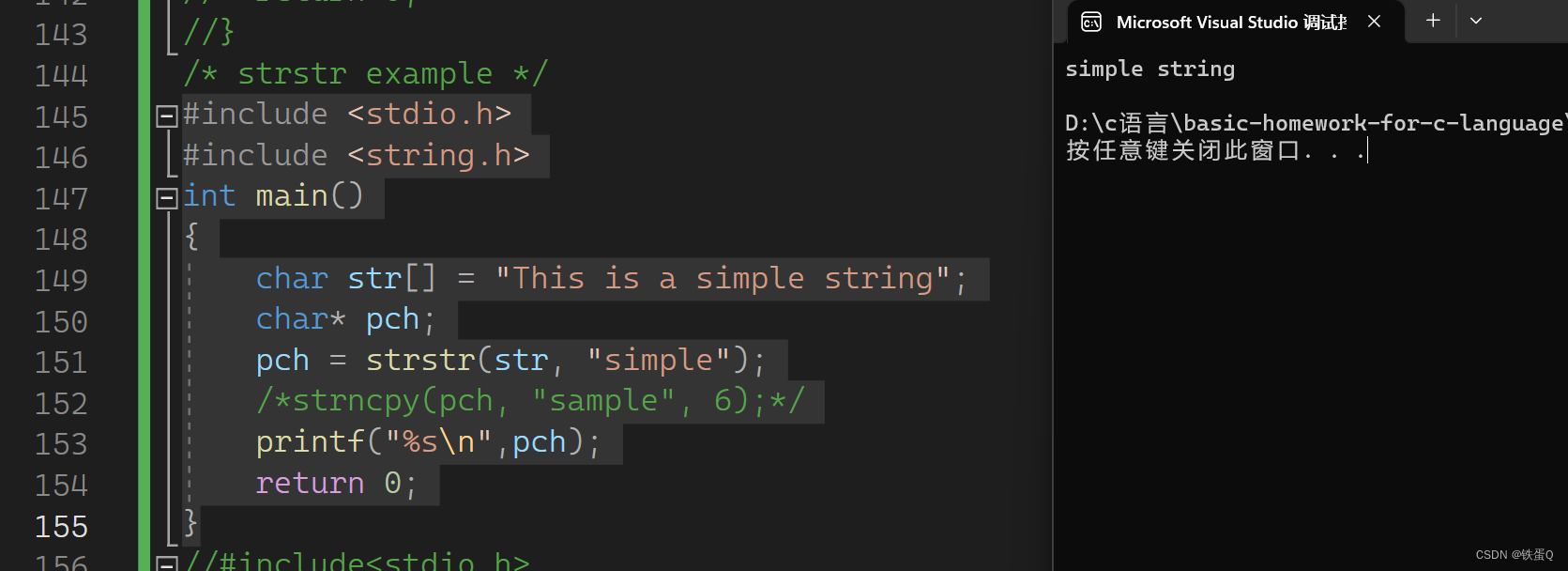
c语言练习44:深入理解strstr
深入理解strstr strstr作用展示: #include <stdio.h> #include <string.h> int main() {char str[] "This is a simple string";char* pch;pch strstr(str, "simple");/*strncpy(pch, "sample", 6);*/printf("%s…...

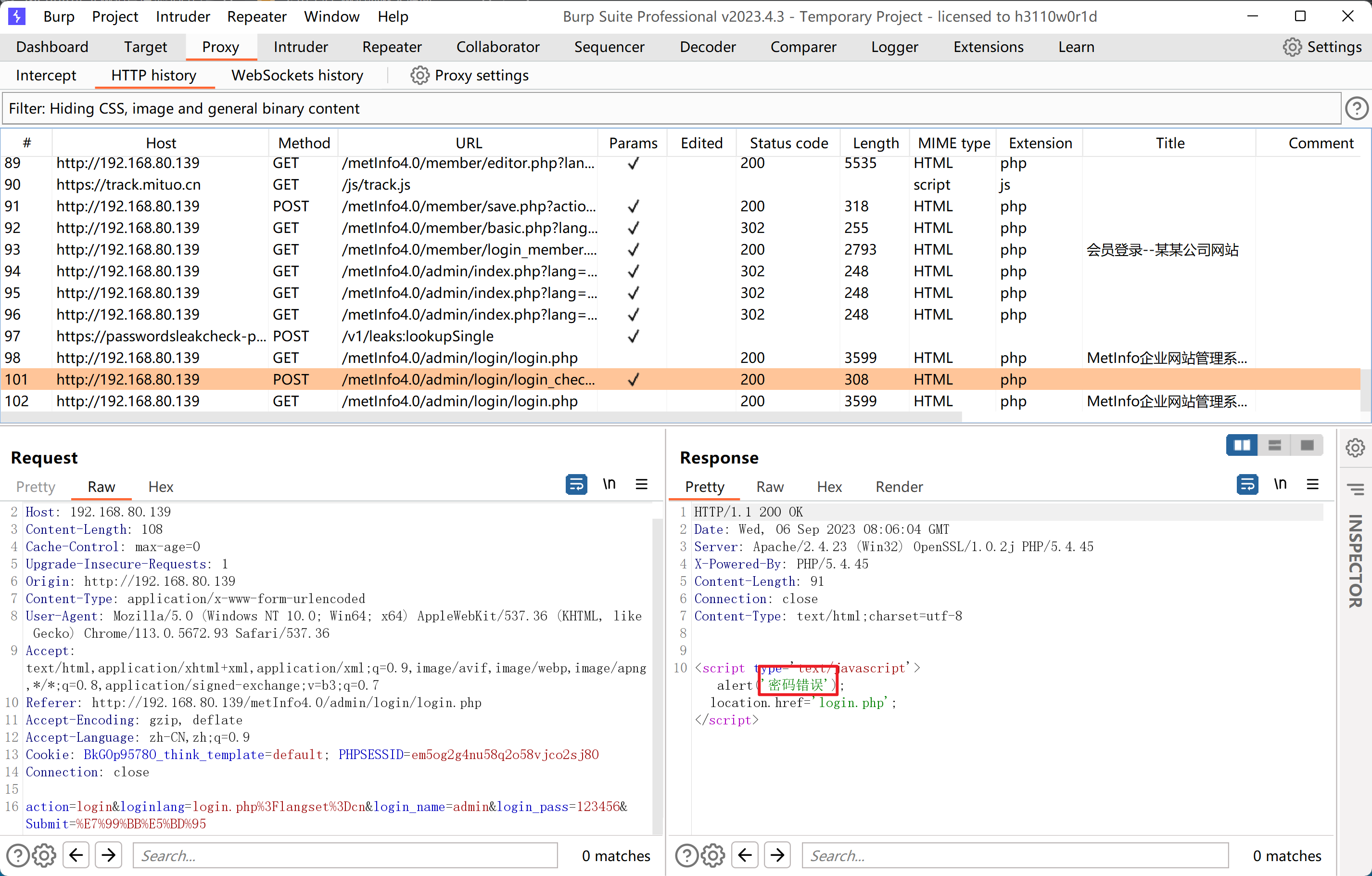
渗透测试漏洞原理之---【业务安全】
文章目录 1、业务安全概述1.1业务安全现状1.1.1、业务逻辑漏洞1.1.2、黑客攻击目标 2、业务安全测试2.1、业务安全测试流程2.1.1、测试准备2.1.2、业务调研2.1.3、业务建模2.1.4、业务流程梳理2.1.5、业务风险点识别2.1.6 开展测试2.1.7 撰写报告 3、业务安全经典场景3.1、业务…...

CentOS查看CPU、内存、网络流量和磁盘 I/O
安装 yum install -y sysstat sar -d 1 1 rrqm/s: 每秒进行 merge 的读操作数目。即 delta(rmerge)/s wrqm/s: 每秒进行 merge 的写操作数目。即 delta(wmerge)/s r/s: 每秒完成的读 I/O 设备次数。即 delta(rio)/s w/s: 每秒完成的写 I/O 设备次数。即 delta(wio)/s rsec/s:…...

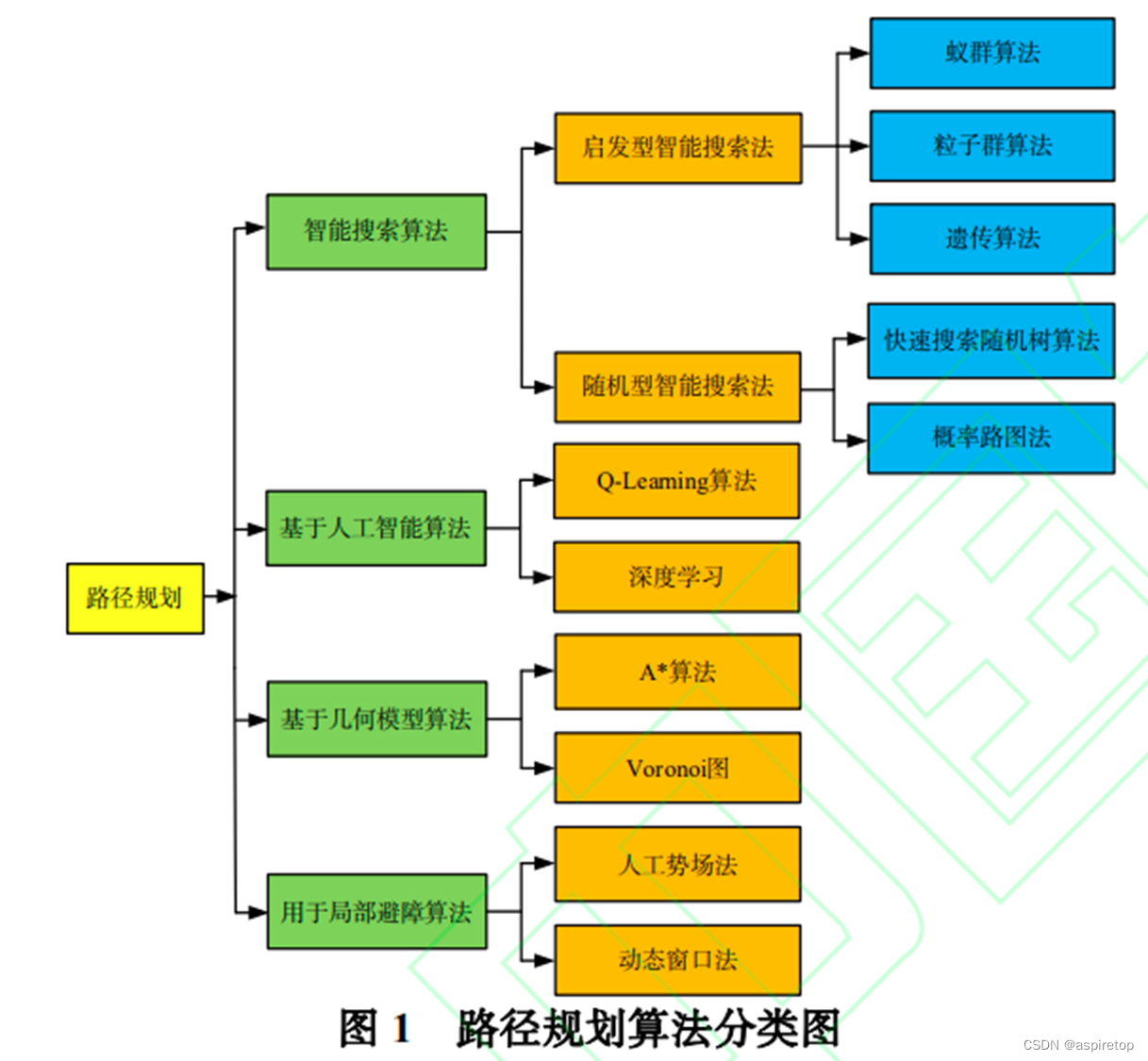
无人机航线规划
无人机航线规划,对于无人机的任务执行有着至关重要的作用,无人机在从起点飞向目的点的过程中,如何规划出一条安全路径,并且保证该路径代价最优,是无人机航线规划的主要目的。其中路径最优的含义是,在无人机…...

react中受控组件与非受控组件
受控组件与非受控组件 受控组件: 其值由 React 控制的组件,通常使用 state 来控制和修改组件的值。 例如受控的 组件: class NameForm extends React.Component {constructor(props) {super(props);this.state {value: };}handleChange (event) > {this.setState({val…...

【网络教程】如何解决Docker删除镜像和容器后磁盘空间未释放的问题
文章目录 问题分析解决方案删除未使用的容器删除未使用的镜像删除未使用的数据卷调整Docker数据存储路径问题分析 当删除Docker镜像和容器后,磁盘空间并未释放,这可能导致磁盘空间不足。造成此问题的原因包括: Docker镜像和容器的删除策略:默认情况下,Docker不会立即删除…...

Python中的进度条显示方案
迷途小书童 读完需要 3分钟 速读仅需 1 分钟 大家好,我是迷途小书童! tqdm 是一个非常常用的 Python 进度条库,它可以在循环迭代和 IO 操作期间添加一个进度条,直观地显示循环迭代的进程。 tqdm 是在 2013 年发布的,目的是为 Pyth…...

2023-09-05力扣每日一题
链接: 2605. 从两个数字数组里生成最小数字 题意: 两个数组都只包含1-9的数字,求一个最小数,两个数组内都要有它的其中一位 解: 要么是个位数要么是十位数,存一下数量和两边的最小数即可 实际代码&am…...

ODC现已开源:与开发者共创企业级的数据库协同开发工具
OceanBase 开发者中心(OceanBase Developer Center,以下简称 ODC)是一款开源的数据库开发和数据库管理协同工具,从首个版本上线距今已经发展了三年有余,ODC 逐步由一款专为 OceanBase 打造的开发者工具演进成为支持多数…...

生成克隆钓鱼网站与对win7进行后渗透操作
目录 目录 前言 系列文章列表 思维导图 1,实验涉及复现环境 2,CS的介绍 2.1,CS的简介 2.2,CS的主要功能 3,CS的安装 3.1,将cobalt_strike_4.5文件夹放到kali中 3.1,放入过程中的注意事项 3.2,如图所示 4,配置工具 4.1,进入c…...

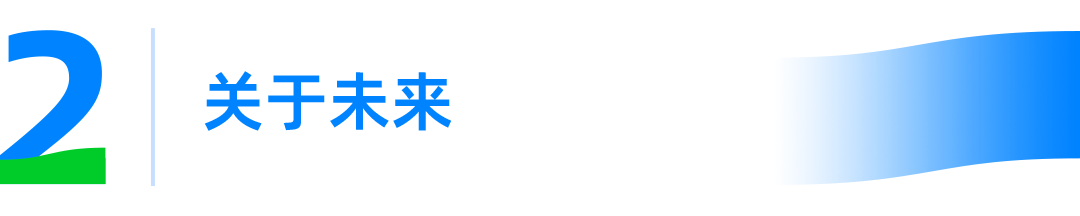
Ubuntu18中NVIDIA,cuda,cudnn,pytorch安装
注意:nvidia驱动和cuda,cudnn,pytroch,python的对应关系 linux安装pytorch(包括cuda与cudnn)_linux清华园按照pytorch1.12_BryceRui的博客-CSDN博客 安装流程:安装cuda(包括nvidia驱动) cudnn python安装…...

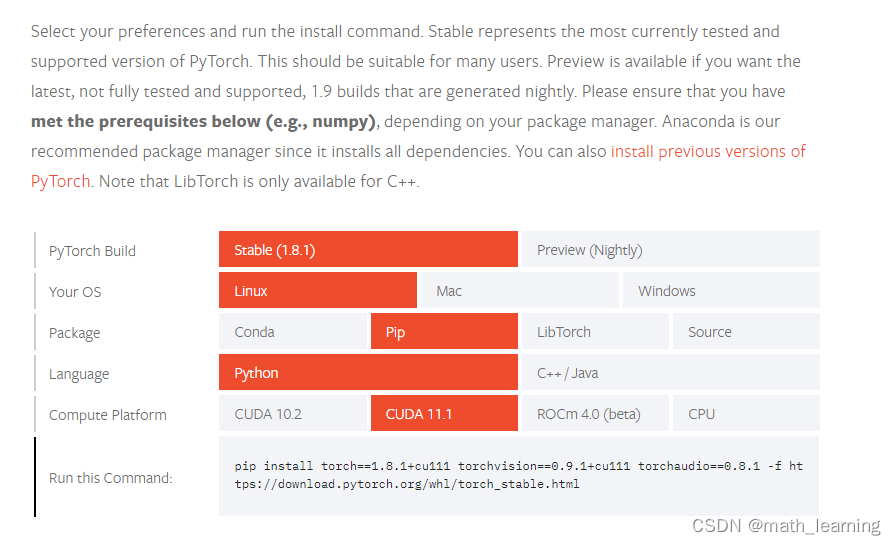
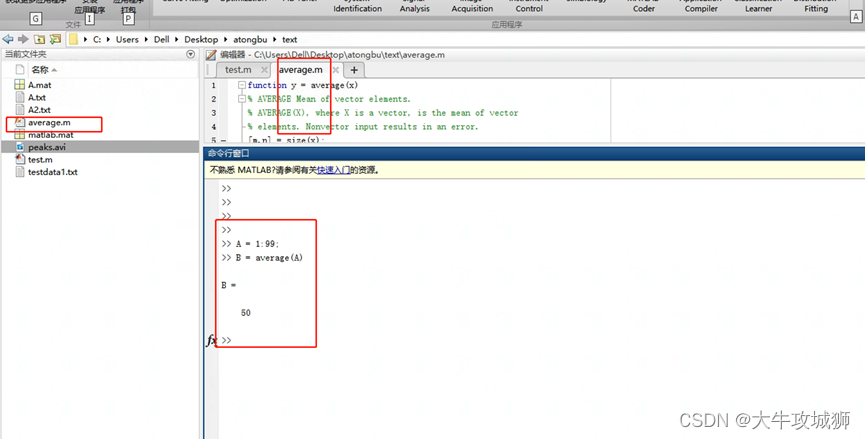
MATLAB中M文件编写
简介 所谓M文件就是将处理问题的各种命令融合到一个文件中,该文件以.m为扩展名。然后,由MATLAB系统编译M文件,得出相应的运行结果。M文件具有相当大的可开发性和扩展性。M文件有脚本文件和函数文件两种。脚本文件不需要输入参数,…...

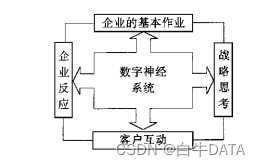
企业数字化神经网络
随着数字化时代的到来,数据已经成为企业战略性资源和重要的生产要素。企业数字化转型的核心是充分开发和利用数据资源,以数据为驱动,对业务流程进行重构与创新,从而提升企业的核心竞争力。业务系统是企业数据资源的源头࿰…...

C++this指针
本文旨在讲解C中this关键字,以及其相关作用! 定义 this 是 C 中的一个关键字,也是一个 const 指针,它指向当前对象,通过它可以访问当前对象的所有成员。 this的介绍 下面来看一下关于this这个关键字的实例࿰…...

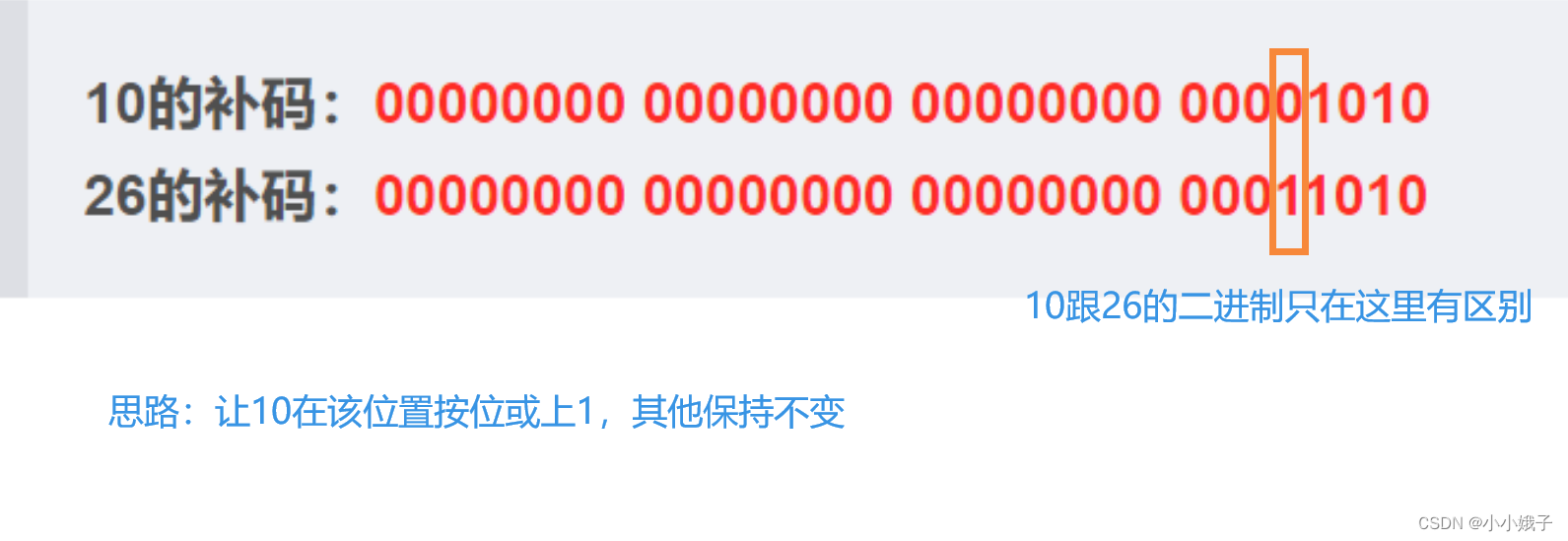
【初阶C语言】操作符1--对二进制的操作
前言:本节内容介绍的操作符,操作的对象是二进制位。所以前面先介绍整数的二进制位 一、二进制位介绍 1.二进制介绍 (1)整数的二进制表示形式有三种:原码、反码和补码。 (2)原码、反码和补码的…...

安装pyscipopt
安装pyscipopt Conda会自动安装SCIP,因此所有内容都可以通过单个命令安装: GitHub - scipopt/PySCIPOpt: Python interface for the SCIP Optimization Suite conda create --name myenv python3.8 # 创建新环境 conda activate myenv # 激活新环境 …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
