el-form表单动态校验(场景: 输入框根据单选项来动态校验表单 没有选中的选项就不用校验)
el-form表单动态校验
el-form常规校验方式:
// 结构部分
<el-form ref="form" :model="form" :rules="rules"><el-form-item label="活动名称: " prop="name" required><el-input v-model="form.name" /></el-form-item>
</el-form>// script部分
<script>
export default {data() {return {form: {},rules: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' }]}}}
}save() {this.$refs.form.validate((valid) => {if (valid) {console.log('通过表单校验')}})
}
正题部分-表单动态校验
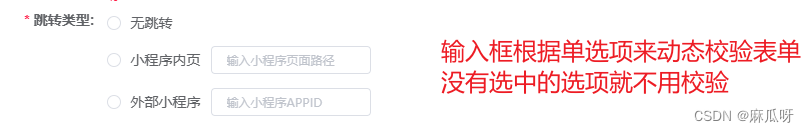
场景: 输入框根据单选项来动态校验表单
没有选中的选项就不用校验
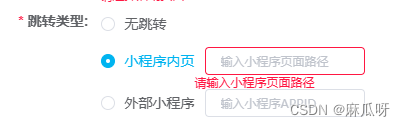
效果:
<el-form ref="form" :model="form" :rules="rules"><el-form-item label="跳转类型: " prop="skipType" required><el-radio-group v-model="form.skipType""><el-radio :label="0" style="display: block; margin: 10px 0">无跳转</el-radio><div><el-radio :label="1" style="display: inline-block; margin: 11px 0">小程序内页</el-radio><el-form-itemlabel=""label-width="0"style="display: inline-block; height:20px"prop="insidePage":rules="form.skipType === 1 ? rules.insidePage : []":required="form.skipType === 1"><!-- :rules="[{ required: true, message: '请输入小程序页面路径', trigger: 'blur' }]" --><el-inputv-model.trim="form.insidePage"placeholder="输入小程序页面路径"autocomplete="off"maxlength="20"style="width: 160px; margin-left: 10px"/></el-form-item></div><div><el-radio :label="2" style="display: inline-block; margin: 11px 0 14px">外部小程序</el-radio><el-form-itemlabel=""label-width="0"style="display: inline-block"prop="outsideAppId":rules="form.skipType === 2 ? rules.outsideAppId : []":required="form.skipType === 2"><el-inputv-model.trim="form.outsideAppId"placeholder="输入小程序APPID"autocomplete="off"maxlength="20"style="width: 160px; margin-left: 10px"/></el-form-item></div></el-radio-group></el-form-item>
</el-form>// script部分
<script>
export default {data() {return {form: {},rules: {skipType: [{ required: true, message: '请选择跳转类型', trigger: 'change' }],insidePage: [{ required: true, message: '请输入小程序页面路径', trigger: 'blur' }],outsideAppId: [{ required: true, message: '请输入小程序appid', trigger: 'blur' }]}}}
}save() {this.$refs.form.validate((valid) => {if (valid) {console.log('通过表单校验')}})
}
关键点: 跟正常校验流程不同的是, el-form-item标签内的required和rules都要加上判断条件
:rules="form.skipType === 1 ? rules.insidePage : []" :required="form.skipType === 1"
相关文章:

el-form表单动态校验(场景: 输入框根据单选项来动态校验表单 没有选中的选项就不用校验)
el-form表单动态校验 el-form常规校验方式: // 结构部分 <el-form ref"form" :model"form" :rules"rules"><el-form-item label"活动名称: " prop"name" required><el-input v-model"form.name" /…...

Java 数据结构与算法应该如何学习?
学习数据结构是计算机科学和软件工程领域中的重要基础知识之一。掌握数据结构对于编写高效、可扩展和可维护的代码至关重要。 1、掌握基本概念 首先,你需要掌握数据结构的基本概念。了解不同类型的数据结构,如数组、链表、栈、队列、树、图等ÿ…...

力扣(LeetCode)算法_C++——有效的数独
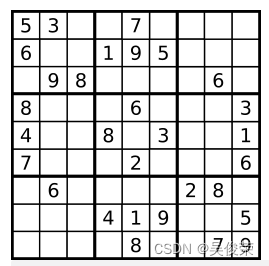
请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一行只能出现一次。 数字 1-9 在每一列只能出现一次。 数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图) …...

制造企业如何优化物料控制?
导 读 ( 文/ 2127 ) 物料控制是指对制造过程中所涉及的物料流动和库存进行有效管理和控制的过程。它包括物料需求计划、供应商管理、物料采购、物料接收和入库、物料库存管理以及物料发放和使用等关键环节。通过精确的物料需求计划和库存管理,物料控制可以确保物料供…...

《Go语言在微服务中的崛起:为什么Go是下一个后端之星?》
🌷🍁 博主猫头虎🐅🐾 带您进入 Golang 语言的新世界✨✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文并茂…...

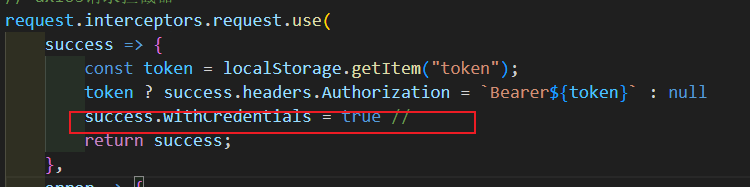
因为axios请求后端,接收不到token的问引出的问题
vue axios请求后端接受不到token的问题。 相关概念 什么是跨域? 跨域指的是在浏览器环境下,当发起请求的域(或者网站)与请求的资源所在的域之间存在协议、主机或端口中的任何一个条件不同的情况。换句话说,只要协议、…...

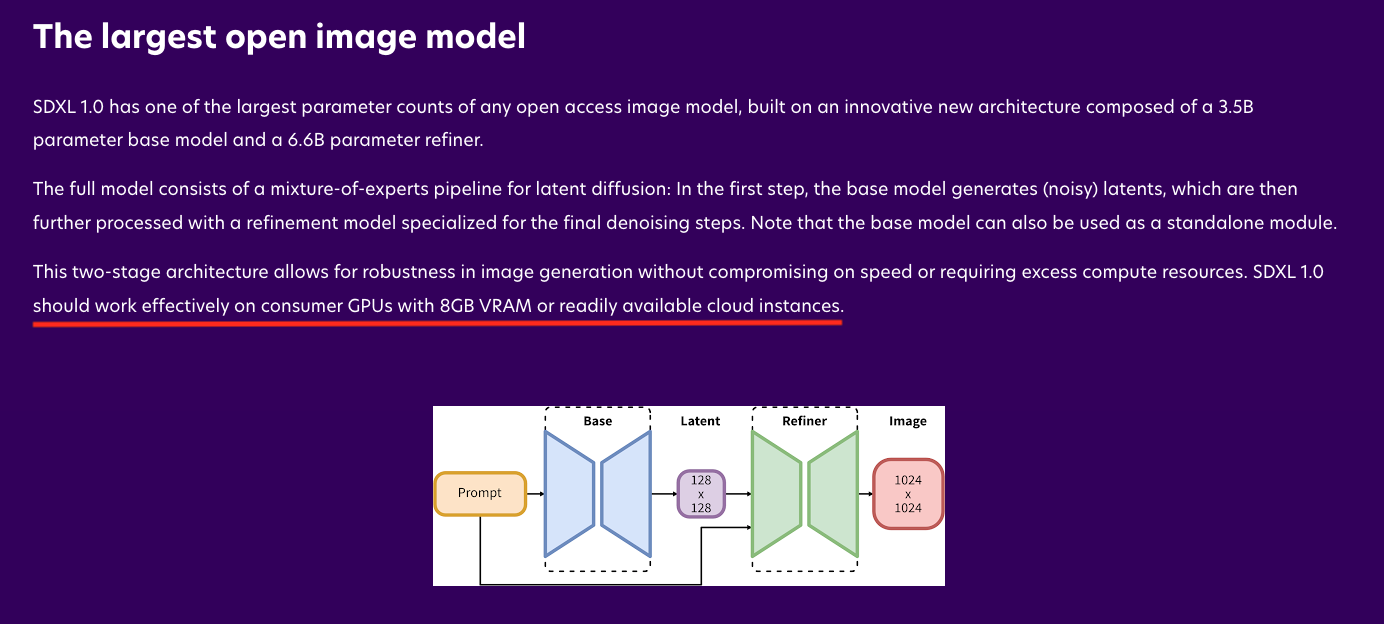
Stable Diffusion 免费升级 SDXL 1.0,哪些新特性值得关注?体验如何?5 分钟带你体验!
一、引言 7 月 26 日,Stability AI 发布了 SDXL 1.0,号称目前为止,最厉害的开放式图像生成大模型。 它到底有没有网上说的那么炸裂?真的已经实现了像 midjourney 一样 靠嘴出图 的功能吗?相对于之前的版本,…...

【广州华锐互动】煤矿设备AR远程巡检系统实现对井下作业的远程监控和管理
煤矿井下作业环境复杂,安全隐患较多。传统的巡检方式存在诸多弊端,如巡检人员难以全面了解井下情况,巡检效率低下,安全隐患难以及时发现和整改等。为了解决这些问题,提高煤矿安全生产水平,越来越多的企业开…...

C语言与Java语言传输数据 需要转位
在Java语言中,可以通过将整数反转并修改字节顺序来实现低位转高位的转换。下面是一个示例代码,可以将一个整数从低位转高位: public static int toHH(int n) {byte[] bytes ByteBuffer.allocate(4).putInt(n).array();for (int i 0; i <…...

Framework开发——系统默认语言修改
Android 系统原版默认的语言为英文,但是对于中国大陆 Android 产品厂商来说,我们定制系统可能需要用户一开机就是简体中文。所以把 Android 系统出厂设置为简体中文对于 Android 系统产品化非常重要,我们可以通过修改系统属性来达到默认语言的作用。本文主要是在 Android 11…...

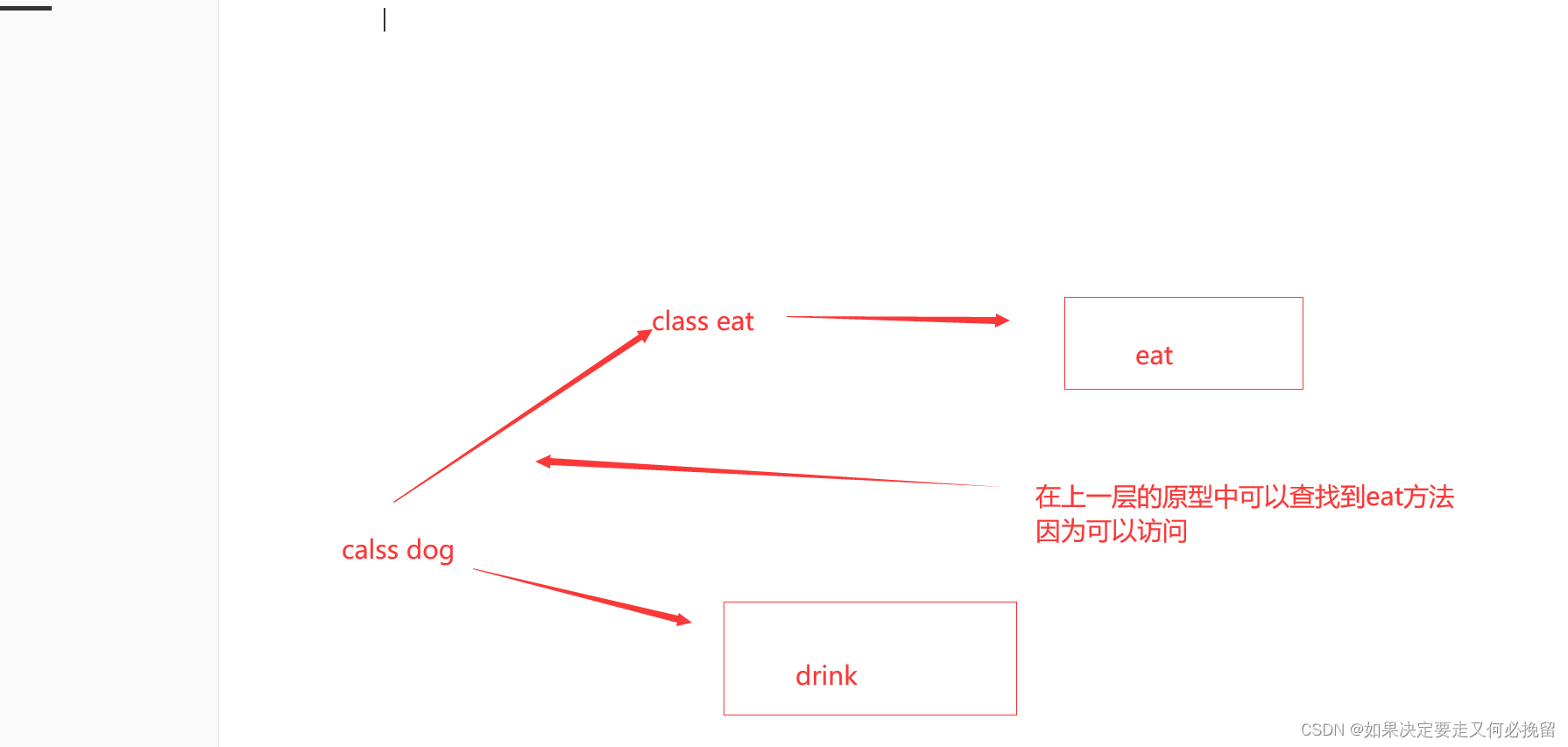
浅谈原型链
一.在掌握原型链之前首先要了解这三点 1.每个函数都有prototype这个属性我们称为原型对象 2.每个对象都有__proto__这个属性 3.对象的__proto__可以访问原型对象上的方法和变量,如果访问不了,就会向上进行查找,直到找不到为止,会出现报错的情况l。 二.例子 1.代码: let arr …...

合宙Air724UG LuatOS-Air LVGL API控件-截屏(Screenshots)
截屏(Screenshots) 分 享导出pdf 截屏功能,core版本号要>3211 示例代码 -- 创建图片控件img lvgl.img_create(lvgl.scr_act(), nil)-- 设置图片显示的图像lvgl.img_set_src(img, "/lua/test.png")-- 图片居中lvgl.obj_align(…...

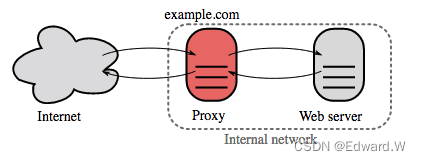
【系统设计系列】 负载均衡和反向代理
系统设计系列初衷 System Design Primer: 英文文档 GitHub - donnemartin/system-design-primer: Learn how to design large-scale systems. Prep for the system design interview. Includes Anki flashcards. 中文版: https://github.com/donnemart…...

Halcon实现3维点云平面拟合
Halcon实现3维点云平面拟合 function main()WindowHandle open_window()ObjectModel3D load_3D_model("1.om3")ObjectModel3DSelected remove_noise(ObjectModel3D)[X, Y, Z] extract_coordinates(ObjectModel3DSelected)[NX, NY, NZ, C] fit_plane(X, Y, Z)vi…...

安全学习DAY23_CookieSessionToken
文章目录 Cookie和Session的区别Token的作用 Cookie和Session的区别 Cookie和Session都是用来在Web应用程序中跟踪用户状态的机制 1、存储位置不同: Cookie是存储在客户端(浏览器)上的,而Session是存储在服务器端的。 2、安全…...

C++ map clear内存泄漏问题
map值存的是指针 map自带的clear()函数会清空map里存储的所有内容,但如果map值存储的是指针,则里面的值不会被清空,会造成内存泄漏,所以值为指针的map必须用迭代器清空。 使用erase迭代删除 迭代器删除值为指针的map,…...

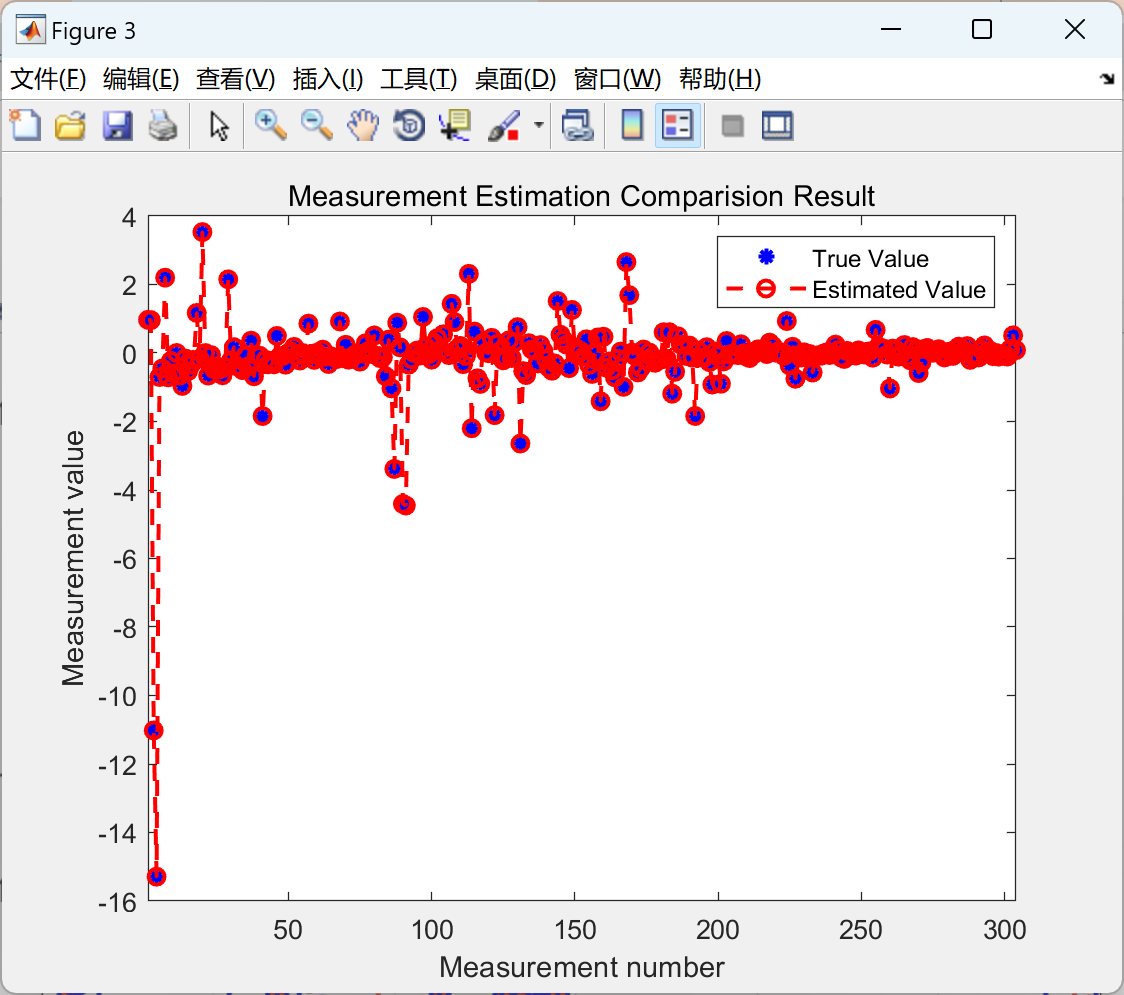
【鲁棒电力系统状态估计】基于投影统计的电力系统状态估计的鲁棒GM估计器(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

怎么判断一个ip地址是否正确
在网络通信和计算机领域中,IP地址(Internet Protocol Address)是一个关键的概念。但是,很多人对于如何判断一个IP地址是否正确感到困惑。本文将深入探讨这个问题,并提供一些实用的方法来验证IP地址的正确性。 IP地址是…...

Git:git clone 之 --recursive 选项
在git的repo中,可能会有子项目的代码,也就是"git中的git" --recursive是递归的意思,不仅会git clone当前项目中的代码,也会clone项目中子项目的代码。 我们有时在git clone的时候漏掉 --recursive选项,导致编…...

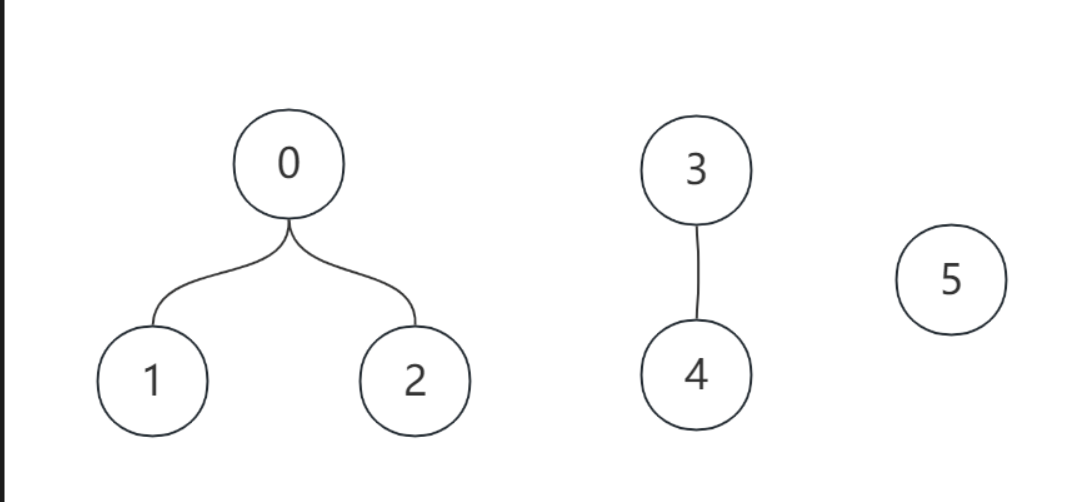
并查集介绍和常用模板
并查集介绍和常用模板 前言: 并查集(Union-find set 也叫Disjoint Sets)是图论里面一种用来判断节点之间是否连通的数据结构,学会使用它可以处理一些跟节点连通性的问题。它有两个很重要的方法: Find(x):…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...