ssm实现折线统计图
方法1:单张数据表中的数据图表生成
图表统计,查看部门人数统计这里实现的时单张表中的数据实现部门人数折线统计图展示。

<script type="text/javascript">// 利用AjAx来获取后台传入的数据(@Responsebody注解传入的)var deptName=[];var totalCount=[];var maleCount=[];var femaleCount=[];$.ajax({type: "get",async: false, //是否异步url:ctx+ "/admin/sortHit",contentType: "application/json;charset=UTF-8",dataType: "json", //跨域json请求一定是jsonsuccess: function (response) {for (var index = 0; index < response.length; index += 1) {deptName.push(response[index].deptName);totalCount.push(response[index].totalCount);maleCount.push(response[index].maleCount);femaleCount.push(response[index].femaleCount);}},error: function (response) {console.log("请求失败")}});//Echarts展示数据$(function () {{// 基于准备好的dom,初始化echarts图表var myChart = echarts.init(document.getElementById('main'));option = {title: {text: '部门人数统计图'},tooltip: {trigger: 'axis',axisPointer: {type: 'line',}},toolbox: {show: true,feature: {saveAsImage: {}}},legend: { // 添加线条标识说明data: ['总人数', '男性人数', '女性人数'],top: 30},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',// boundaryGap: false,data: deptName,axisLabel: {interval: 0,textStyle: {color: '#666'}},axisLine: {lineStyle: {color: '#ccc'}},axisTick: {show: false}}],yAxis: [{type: 'value',minInterval: 1,axisLine: {lineStyle: {color: '#ccc'}},axisTick: {lineStyle: {color: '#ccc'}}}],series: [{name: '总人数',type: 'line',itemStyle: {color: '#a9dffb'},data: totalCount},{name: '男性人数',type: 'line',itemStyle: {color: '#5fb7f9'},data: maleCount},{name: '女性人数',type: 'line',itemStyle: {color: '#289df5'},data: femaleCount}]};// 为echarts对象加载数据myChart.setOption(option);// echarts 窗口缩放自适应window.onresize = function () {echartsRecords.resize();}}})
</script>
这里是后端方法,这里只有mybatis和controller层的代码其他代码可自行生成。
// 后端SSM方法
@RequestMapping(value = "/admin/sortHit", method = RequestMethod.GET)
@ResponseBody
public List<Department> getDepartmentStatistics() {return departmentService.getDepartmentStatistics();
}// Department类
public class Department {private String deptName;private int totalCount;private int maleCount;private int femaleCount;// getters and setters
}// DepartmentMapper.xml
<select id="getDepartmentStatistics" resultType="Department">SELECT deptName, COUNT(*) AS totalCount,SUM(CASE WHEN gender = 'male' THEN 1 ELSE 0 END) AS maleCount,SUM(CASE WHEN gender = 'female' THEN 1 ELSE 0 END) AS femaleCountFROM departmentGROUP BY deptName
</select>
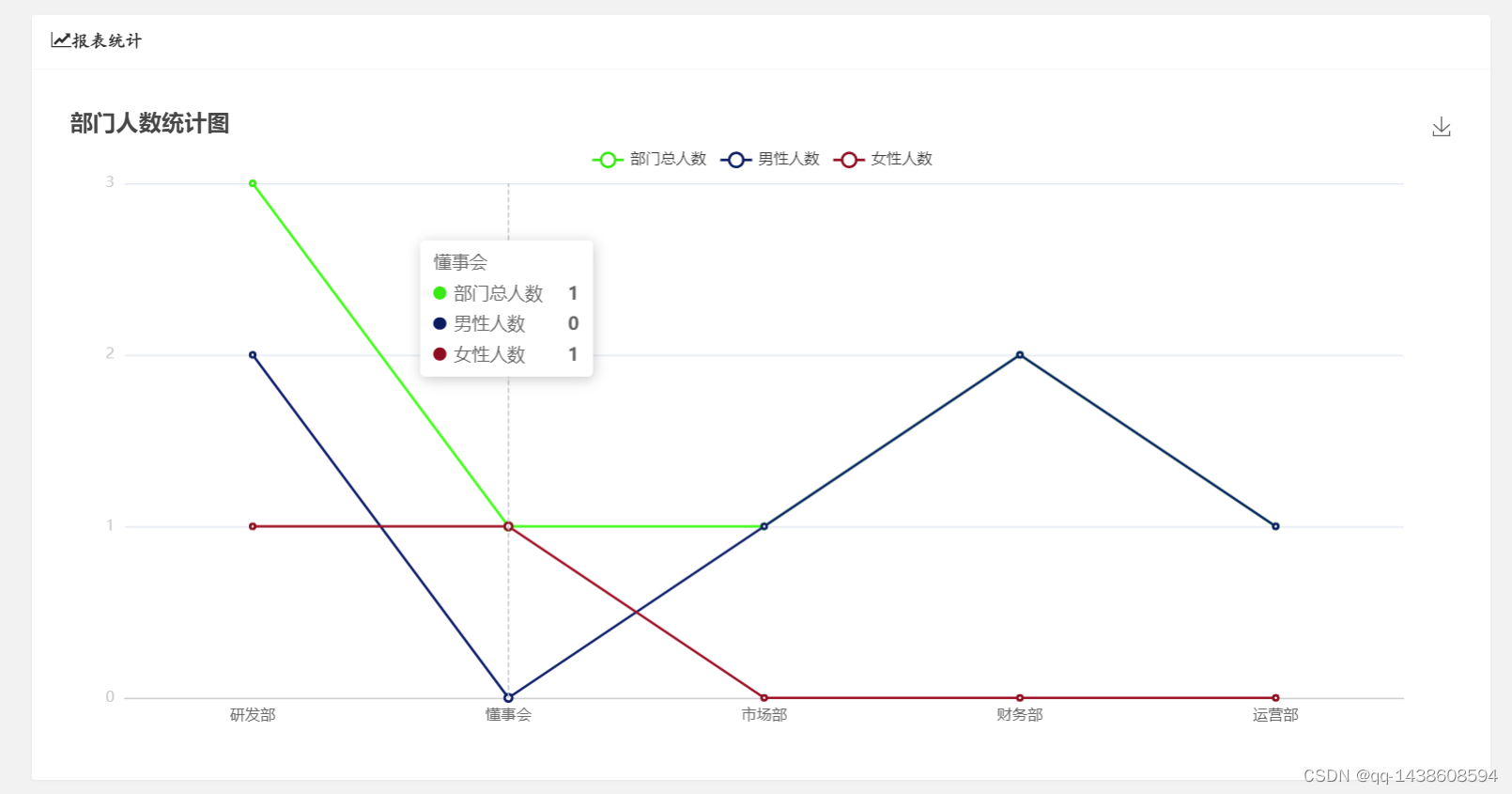
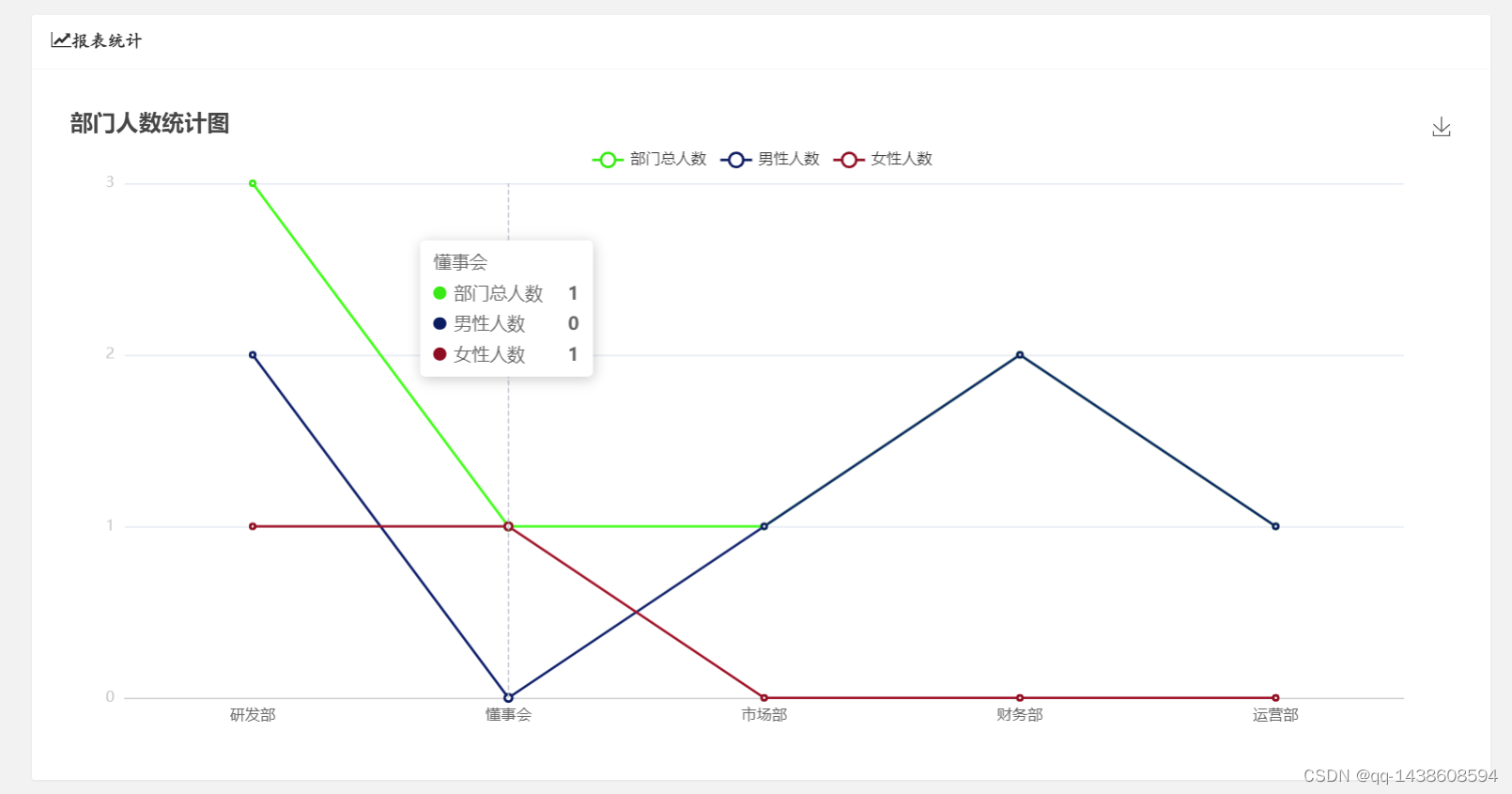
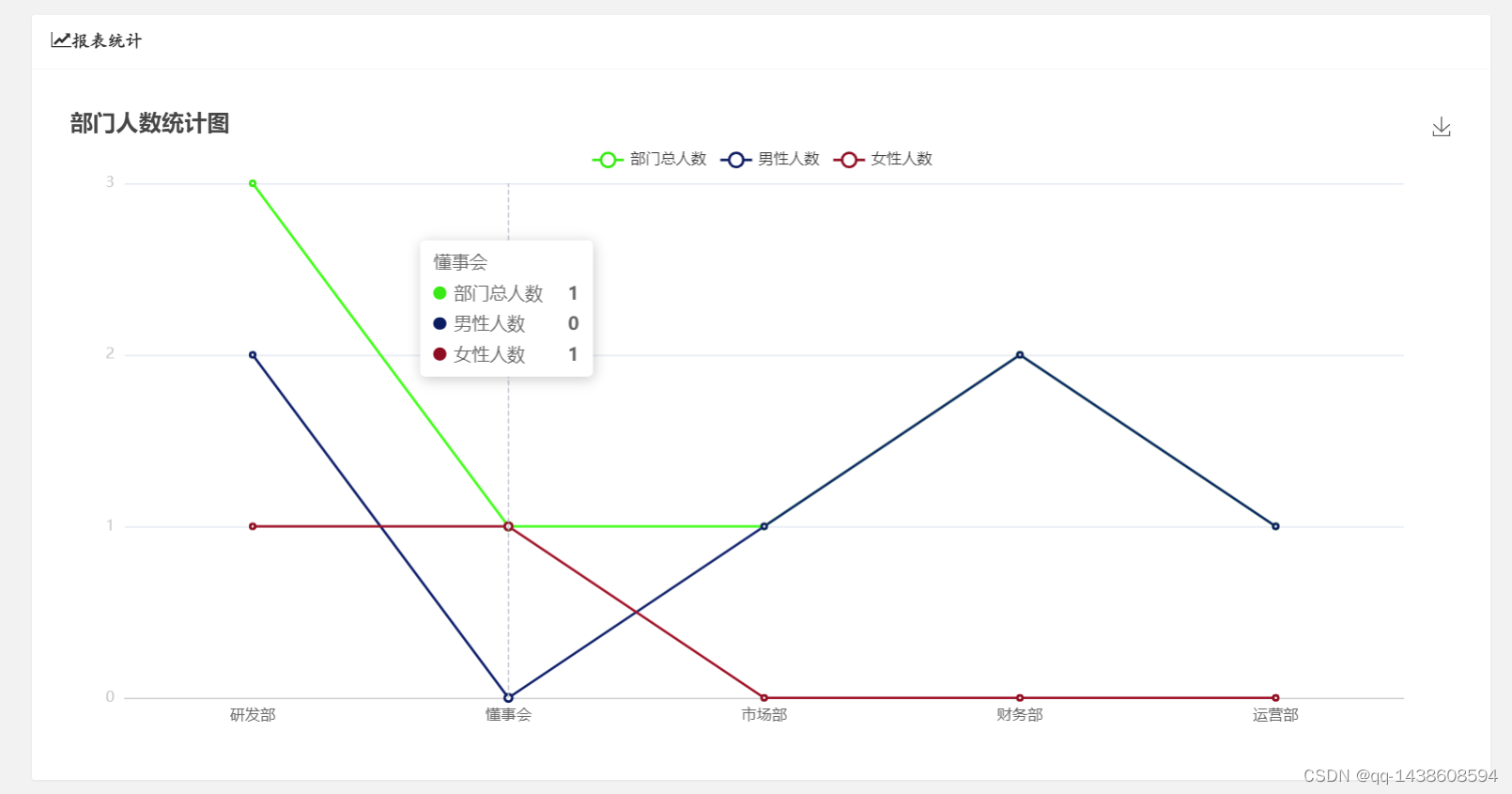
方法二:多张图表生成部门人数统计图,在图表中显示部门总人数,男性人数,女性人数。

前端页面代码
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><link rel="stylesheet" href="${ctx }/css/font_eolqem241z66flxr.css"media="all" /><link rel="stylesheet" href="${ctx }/css/list.css" media="all" /><link rel="stylesheet" href="${ctx }/layui/css/layui.css" media="all" /><link rel="stylesheet" href="${ctx }/css/font-awesome-4.7.0/css/font-awesome.min.css" media="all"><link rel="stylesheet" href="${ctx }/css/public.css" media="all"><title>部门人员统计图</title><script>var ctx = "${ctx}";</script>
</head>
<body>
<div class="layui-container"><div class="layui-card"><div class="layui-card-header"><i class="fa fa-line-chart icon"></i>报表统计</div><div class="layui-card-body"><div id="main" style="height:500px;width: 1100px; margin-left: 30px ;margin: 20px auto;"></div></div></div>
</div>
</body>
<!-- 引入layui和echarts -->
<script type="text/javascript" src="${ctx }/layui/layui.js"></script>
<script type="text/javascript" src="${ctx }/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="${ctx }/js/Echarts/echarts.min.js"></script>
<script type="text/javascript">// 利用AjAx来获取后台传入的数据(@Responsebody注解传入的)var deptName=[];var totalCount=[];var maleCount=[];var femaleCount=[];$.ajax({type: "get",async: false, //是否异步url:ctx+ "/admin/sortHit",contentType: "application/json;charset=UTF-8",dataType: "json", //跨域json请求一定是jsonsuccess: function (response) {for (var index = 0; index < response.length; index += 1) {deptName.push(response[index].deptName);totalCount.push(response[index].totalCount);maleCount.push(response[index].maleCount);femaleCount.push(response[index].femaleCount);}},error: function (response) {console.log("请求失败")}});//Echarts展示数据$(function () {{// 基于准备好的dom,初始化echarts图表var myChart = echarts.init(document.getElementById('main'));option = {title: {text: '部门人数统计图'},tooltip: {trigger: 'axis',axisPointer: {type: 'line',}},toolbox: {show: true,feature: {saveAsImage: {}}},legend: { // 添加线条标识说明data: ['部门总人数', '男性人数', '女性人数'],top: 30},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',// boundaryGap: false,data: deptName,axisLabel: {interval: 0,textStyle: {color: '#666'}},axisLine: {lineStyle: {color: '#ccc'}},axisTick: {show: false}}],yAxis: [{type: 'value',minInterval: 1,axisLine: {lineStyle: {color: '#ccc'}},axisTick: {lineStyle: {color: '#ccc'}}}],series: [{name: '部门总人数',type: 'line',itemStyle: {color: '#38e913'},data: totalCount},{name: '男性人数',type: 'line',itemStyle: {color: '#0c1c61'},data: maleCount},{name: '女性人数',type: 'line',itemStyle: {color: '#8f0d21'},data: femaleCount}]};// 为echarts对象加载数据myChart.setOption(option);// echarts 窗口缩放自适应window.onresize = function () {echartsRecords.resize();}}})
</script>
</html>
后端代码
controller层@RequestMapping("/sortHit")@ResponseBodypublic List<Department> countByDept() {return adminService.countByDept();}service层List<Department> countByDept();@Overridepublic List<Department> countByDept() {return adminDao.countByDept();}dao层List<Department> countByDept();
mapper文件
<select id="countByDept" resultType="com.nucleic.acid.manager.entity.DeptEchart">/*方法1:查询部门人数并将总人数里面的男女性别分别显示*/SELECT d.deptName, COUNT(*) AS totalCount,SUM(CASE WHEN a.sex = '1' THEN 1 ELSE 0 END) AS maleCount,SUM(CASE WHEN a.sex = '0' THEN 1 ELSE 0 END) AS femaleCountFROM sys_admin a JOIN tb_department d ON a.dept_name = d.deptNameGROUP BY deptName/* -- 方式一根据部门名称和管理员所属部门名称进行统计人数SELECT d.deptName, COUNT(*) countFROM sys_admin a JOIN tb_department d ON a.dept_name = d.deptNameGROUP BY d.deptName*//* 方式二根据部门id进行生成统计图SELECT d.deptName, COUNT(*) countFROM sys_admin a JOIN tb_department d ON a.department_id = d.de_idGROUP BY d.deptName*/</select>
java类
private Integer id;private String deptName;private int count;private int totalCount;private int maleCount;private int femaleCount;
相关文章:

ssm实现折线统计图
方法1:单张数据表中的数据图表生成 图表统计,查看部门人数统计这里实现的时单张表中的数据实现部门人数折线统计图展示。 <script type"text/javascript">// 利用AjAx来获取后台传入的数据(Responsebody注解传入的&…...

GLSL ES着色器 精度限定字
目录 前言 WebGL支持的三种精度 数据类型的默认精度 float类型没有默认精度 预处理指令 在GLSL ES中常用的三种预处理指令。 预定义的内置宏 前言 GLSL ES新引入了精度限定字,目的是帮助着色器程序提高运行效率,削减内存开支。顾名思义…...

webrtc的FULL ICE和Lite ICE
1、ICE的模式 分为FULL ICE和Lite ICE: FULL ICE:是双方都要进行连通性检查,完成的走一遍流程。 Lite ICE: 在FULL ICE和Lite ICE互通时,只需要FULL ICE一方进行连通性检查, Lite一方只需回应response消息。这种模式对于部署在公网…...

flink的几种常见的执行模式
背景 在运行flink时,我们经常会有几种不同的执行模式,比如在IDE中启动时,通过提交到YARN上,还有通过Kebernates启动时,本文就来记录一下这几种模式 flink的几种执行模式 flink嵌入式模式: 这是一种我们在…...

蓝桥杯备赛Day8——队列
大家好,我是牛哥带你学代码,本专栏详细介绍了蓝桥杯备赛的指南,特别适合迎战python组的小白选手。专栏以天作为单位,定期更新,将会一直更新,直到所有数据结构相关知识及高阶用法全部囊括,欢迎大家订阅本专栏! 队列也属于基础数据结构。 队列概念 队列是一种数据结构,…...

用滑动条做调色板---cv2.getTrackbarPos(),cv2.creatTrackbar()
滑动轨迹栏作调色板 cv.createTrackbar(‘R’, ‘image’, 0, 255, nothing) 参数:哪个滑动轨迹栏,哪个窗口,最小值,最大值,回调函数 cv.getTrackbarPos(‘R’, ‘image’) 参数:轨迹栏名,窗口…...

dubbo 服务注册使用了内网IP,而服务调用需要使用公网IP进行调用
一、问题描述: 使用dubbo时,提供者注册时显示服务地址ip为[内网IP:20880],导致其他消费者在外部连接的情况下时,调用dubbo服务失败 二、解决办法 方法一、修改hosts文件 (1). 先查询一下服务器的hostna…...

外传-Midjourney的局部重绘功能
今天在抄袭。。。啊不,借鉴 midjourney 官网教程的时候,发现多了一个 局部重绘的功能,意外发觉还不错,分享一下用法。 先给大家说一下,我这段时间都在学习 SD,局部重绘是基操,而 MJ 一直是次次…...

Spring Boot 中使用 Poi-tl 渲染数据并生成 Word 文档
本文 Demo 已收录到 demo-for-all-in-java 项目中,欢迎大家 star 支持!后续将持续更新! 前言 产品经理急冲冲地走了过来。「现在需要将按这些数据生成一个 Word 报告文档,你来安排下」 项目中有这么一个需求,需要将用户…...
十点半游戏)
Java基础(二十一)十点半游戏
十点半游戏 十点半是一种流行的纸牌游戏,可以说是一种变体的二十一点游戏。游戏的规则是,每个玩家根据所拿到的牌点数的总和来决定是否继续要牌。目标是尽量接近但不超过十点半的点数,超过十点半即为爆牌。如果两名玩家都未爆牌,…...

第8节-PhotoShop基础课程-常用快捷键汇总
文章目录 前言1.工具栏1.移动工具 V2.矩形框选工具 M3.套索工具 L4.魔棒工具 W5.裁剪工具 C6.吸管工具 I7.污点修复工具 J8.仿制图章工具 S9.历史记录画笔工具 Y10.橡皮檫工具 E11.油漆桶工具 G12 减淡工具 O13.钢笔工具 P14 横排文字工具 T15.路径选择工具 A16 椭圆工具 U17 抓…...

Redis带你深入学习数据类型set
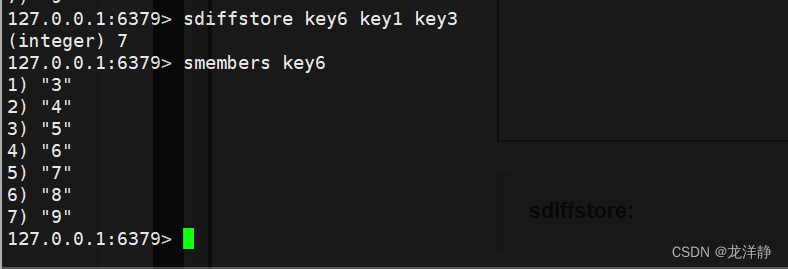
目录 1、set 2、set相关命令 2.1、添加元素 sadd 2.2、获取元素 smembers 2.3、判断元素是否存在 sismember 2.4、获取set中元素数量 scard 2.5、删除元素spop、srem 2.6、移动元素smove 2.7、集合中相关命令:sinter、sinterstore、sunion、sunionstore、s…...

Json“牵手”易贝商品详情数据方法,易贝商品详情API接口,易贝API申请指南
易贝是一个可让全球民众在网上买卖物品的线上拍卖及购物网站,易贝(EBAY)于1995年9月4日由Pierre Omidyar以Auctionweb的名称创立于加利福尼亚州圣荷塞。人们可以在易贝上通过网络出售商品。2014年2月20日,易贝宣布收购3D虚拟试衣公…...
《AI一键生成抖音商品种草文案》让你秒变带货王!
在这个数字化的时代,我们的生活被各种应用所包围,其中,抖音作为一款短视频分享平台,已经成为了我们生活中不可或缺的一部分。然而,作为一名抖音创作者,你是否曾经遇到过这样的困扰:在创作商品种…...

博客系统(升级(Spring))(二)获取当前用户信息、对密码进行加密、设置统一数据格式、设置未登录拦截、线程池
博客系统(二) 博客系统获取当前用户的信息对密码进行加密和解密的操作设置统一的数据返回格式设置未登录拦截设置线程池 博客系统 博客系统是干什么的? CSDN就是一个典型的博客系统。而我在这里就是通过模拟实现一个博客系统,这是…...

Postman接口测试工具
Postman接口测试工具 Postman简介Postman 发送一个请求postman创建一个集合Postman 快捷键Postman设置postman请求postman历史postman请求排错postman集合简介postman创建和共享集合postman管理集合postman数据导入导出postman测试脚本postman环境变量和全局变量...

appium+jenkins实例构建
自动化测试平台 Jenkins简介 是一个开源软件项目,是基于java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 前面我们已经开完测试脚本,也使用bat 批处…...

c#中字段和属性的区别,委托和事件的区别
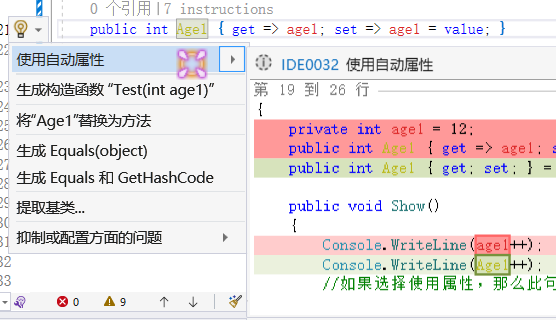
IDE眼里的字段和属性 class Test {public int age1 12;public int Age2 { get; set; } 18;public void Show(){Console.WriteLine(age1);Console.WriteLine(Age2);} }很多新人发现在类中定义变量时,有些人会在后面写上get,set。 这种写法定义出来的变量…...

香橙派使用外设驱动库wiringOP来驱动蜂鸣器
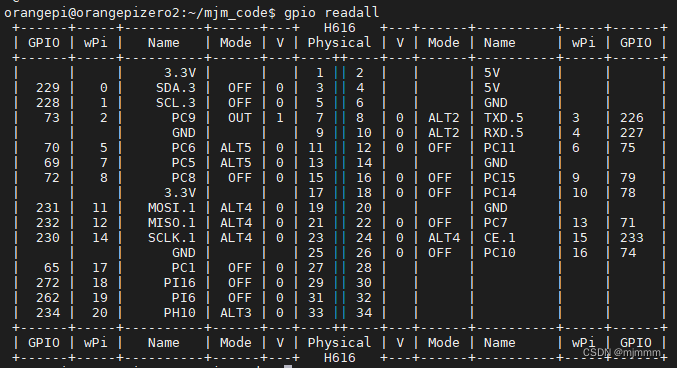
硬件接线 回顾香橙派的物理引脚对应: 所以将VCC接到1,GND接到6,I/O口接到7: 代码编写 香橙派的wiringOP库提供了很多的例程,可以将blink.c拷贝进自己的代码文件夹来修改: 小插曲---将手动对齐的Tab和自动对…...

微信小程序Day3笔记
1、页面导航 1. 什么是页面导航 页面导航指的是页面之间的相互跳转。例如:浏览器中实现页面导航的方式有如下两种: <a>链接location.href 2. 小程序中实现页面导航的两种方式: 声明式导航: 在页面上声明一个<navigat…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
