Vue中表单手机号验证与手机号归属地查询
下面是一篇关于Vue中如何进行表单手机号验证与手机号归属地查询的Markdown格式的文章,包含代码示例。
Vue中表单手机号验证与手机号归属地查询
手机号验证和归属地查询是许多Web应用程序中常见的功能之一。在Vue.js中,我们可以轻松地实现这两个功能。本文将教您如何在Vue中创建一个带有手机号验证和归属地查询功能的表单。

环境设置
首先,确保您已经设置好了Vue.js开发环境。如果尚未安装Vue CLI,您可以使用以下命令进行安装:
npm install -g @vue/cli
然后,创建一个新的Vue项目:
vue create phone-validation-app
进入项目目录:
cd phone-validation-app
表单创建
我们将从创建一个包含手机号输入框和提交按钮的表单开始。在Vue中,我们使用v-model来绑定表单元素到数据。打开src/App.vue文件并添加以下代码:
<template><div class="app"><form @submit.prevent="submitForm"><label for="phone">手机号:</label><inputtype="text"id="phone"v-model="phoneNumber":class="{ 'error': !isValidPhoneNumber }"/><button type="submit">验证</button></form><div v-if="isValidPhoneNumber"><p>手机号 {{ phoneNumber }} 有效!</p><p>归属地:{{ location }}</p></div></div>
</template><script>
export default {data() {return {phoneNumber: "",isValidPhoneNumber: false,location: ""};},methods: {submitForm() {// 执行手机号验证和归属地查询if (this.isValidPhoneNumber) {// 调用查询归属地的函数this.getLocation();}},getLocation() {// 在这里执行查询归属地的代码// 使用API或其他方式获取归属地信息// 将结果赋值给this.location}},computed: {// 使用正则表达式验证手机号格式isValidPhoneNumber() {const phonePattern = /^1[3456789]\d{9}$/;return phonePattern.test(this.phoneNumber);}}
};
</script><style>
.app {text-align: center;margin-top: 20px;
}
input.error {border: 1px solid red;
}
</style>
上述代码创建了一个包含手机号输入框的Vue组件。我们使用v-model指令来绑定手机号输入框的值到phoneNumber数据属性,并使用isValidPhoneNumber计算属性来验证手机号格式是否正确。如果手机号格式正确,isValidPhoneNumber将返回true。
手机号验证
在上述代码中,我们使用了正则表达式来验证手机号的格式。正则表达式/^1[3456789]\d{9}$/用于匹配以1开头的11位数字,这是中国大陆手机号的标准格式。
归属地查询
现在,让我们处理归属地查询。要查询手机号的归属地,您可以使用第三方API服务或数据库。在这里,我们将简化示例,假设我们已经有一个名为getLocation的函数来获取归属地信息。
在methods部分,我们调用了getLocation函数来查询归属地信息,并将结果存储在location数据属性中。
样式设计
最后,我们使用CSS来美化表单。当手机号格式不正确时,我们将输入框的边框变为红色,以表示错误。
总结
在这篇文章中,我们学习了如何在Vue中创建一个简单的表单,包括手机号验证和归属地查询功能。您可以根据自己的需求扩展这个示例,并使用第三方API来获取真实的归属地信息。希望这个示例对您理解Vue表单验证和异步数据获取有所帮助。 Happy coding!
以上就是Vue中如何进行表单手机号验证与手机号归属地查询的示例。您可以根据自己的需求进一步扩展和优化这个示例。希望这篇文章对您有所帮助!
相关文章:

Vue中表单手机号验证与手机号归属地查询
下面是一篇关于Vue中如何进行表单手机号验证与手机号归属地查询的Markdown格式的文章,包含代码示例。 Vue中表单手机号验证与手机号归属地查询 手机号验证和归属地查询是许多Web应用程序中常见的功能之一。在Vue.js中,我们可以轻松地实现这两个功能。本…...

初高(重要的是高中)中数学知识点综合
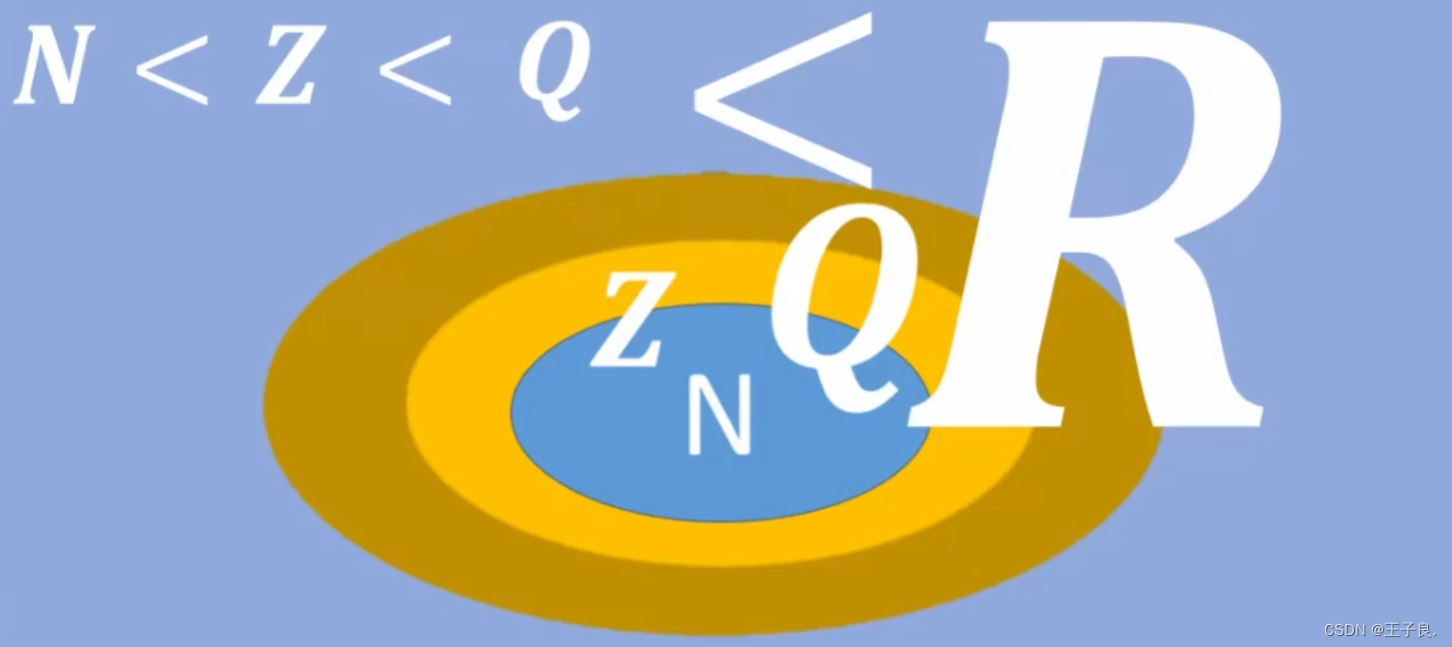
1. 集合 1.1 集合的由来和确定性 确定对象构成的整体称为集合(组成集合的元素必须是确定的 ),每个集合内的对象个体成为元素(Element)。确定性: 给定一个集合,任何一个对象是不是这个集合内的元素,就已经确…...

Fiddler 系列教程(二) Composer创建和发送HTTP Request跟手机抓包
Fiddler Composer介绍 Composer的官方帮助文档:http://www.fiddler2.com/fiddler/help/composer.asp Fiddler的作者把HTTP Request发射器取名叫Composer(中文意思是:乐曲的创造者), 很有诗意 Fiddler Composer的功能就是用来创建HTTP Request 然后发送…...

淘宝平台开放接口API接口
淘宝平台开放接口API接口是指淘宝平台提供给第三方开发者的一组接口,用于实现与淘宝平台的数据交互和功能扩展。通过API接口,第三方开发者可以获取淘宝平台上的商品信息、订单信息、用户信息等数据,也可以实现商品的发布、订单的创建和支付等…...

缓存夺命连环问
1. 为什么要用缓存? 用缓存,主要有两个用途:高性能、高并发。 高性能 假设这么个场景,你有个操作,一个请求过来,吭哧吭哧你各种乱七八糟操作 MySQL,半天查出来一个结果,耗时 600m…...

模型生成自动化测试用例
自动产生的测试用例本就应该由程序自动执行,这其实也就是NModel推荐的模式。先回过头来看看文章中制作的模型,模型里面将登录、注销、用户名以及密码等要素都抽象出来了,而NModel是以这些抽象出来的动作(登录、注销)和…...

归并排序-面试例子
小数和问题 描述 在一个数组中,一个数左边比它小的数的总和,叫数的小和,所有数的小和累加起来,叫数组小和。求数组小和。 例子 5 2 6 1 7 小和原始的求法是:任何一个数左边比它小的数累加起来。 5左边比它小数累加…...

docker 生成镜像的几个问题
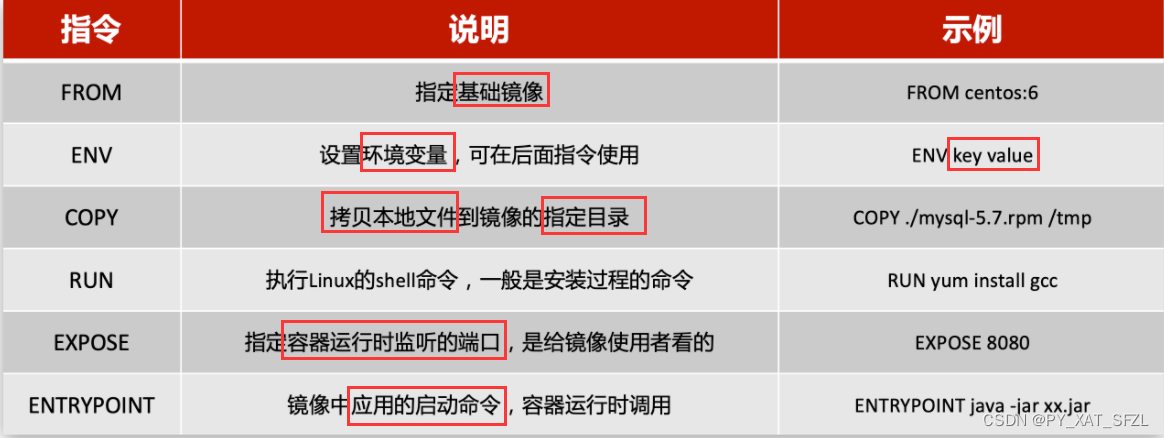
docker 生成镜像的几个问题 根据jdk8.tar.gz 打包Jdk8 镜像失败运行镜像报错差不多是网络ip错误,在网上说重启docker即可解决运行mysql5.7.25 镜像失败向daemon.json文件添加内容导致docker重启失败docker run 命令常用参数根据jdk8.tar.gz 打包Jdk8 镜像失败 首选做准备工作…...

云计算时代的采集利器
大家好!在今天的知识分享中,我们将探讨一个在云计算环境中的爬虫应用利器——独享IP。如果你是一名爬虫程序员,或者对数据采集和网络爬虫有浓厚的兴趣,那么这篇文章将向你展示独享IP在云计算环境下的应用价值。 1. 什么是独享IP&…...

【Unity编辑器扩展】| Inspector监视器面板扩展
前言【Unity编辑器扩展】| Inspector监视器面板扩展一、ContextMenu和ContextMenuItem二、Custom Editors 自定义编辑器三、Property Drawer 属性绘制器总结前言 前面我们介绍了Unity中编辑器扩展的一些基本概念及基础知识,还有编辑器扩展中用到的相关特性Attribute介绍。后面…...

Redis配置
关系型数据库和非关系型数据库 ①了解关系和非关系 关系型数据库 一个结构化的数据库,创建在关系模型基础上,一般面向于记录,包括Oracle、MySQL、SQL Server、Microsoft Access、DB2、postgreSQL等 非关系型数据库 除了主流的关系型数据库…...

CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11
CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11 一、题目名称:小艺照镜子二、题目名称:Ctrl+X,Ctrl+V三、题目名称:括号上色一、题目名称:小艺照镜子 时间限制:1000ms内存限制:256M 题目描述: 已知字符串str。 输出字符串str中最长回文串的长度…...

React 全栈体系(四)
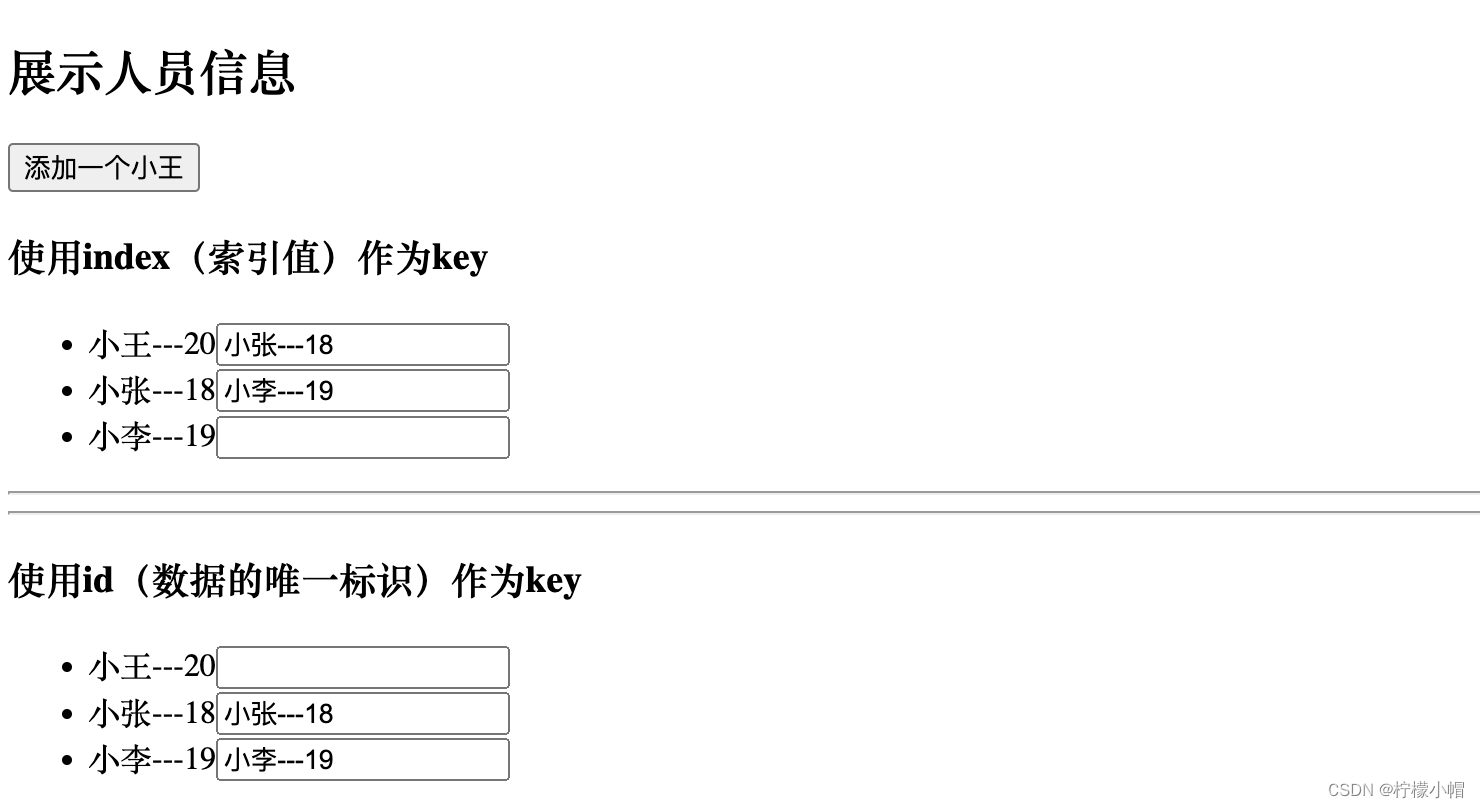
第二章 React面向组件编程 六、组件的生命周期 1. 效果 需求:定义组件实现以下功能: 让指定的文本做显示 / 隐藏的渐变动画从完全可见,到彻底消失,耗时2S点击“不活了”按钮从界面中卸载组件 <!DOCTYPE html> <html lang"e…...

各种UI库使用总结
各种UI库使用总结 工作了这么年,使用了一些UI库,简单的总结一下,UI库也是五花八门,根据自己的产品,应用场景吧,没有绝对合适的,各有各的应用场景吧! QT 这几年前后在一些嵌入式上…...

2023Web前端开发面试手册
HTML基础 1. HTML 文件中的 DOCTYPE 是什么作用? HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准 DOCTYPE 即 Document Type,网页文件的文档类型标准。 主要作用是告诉浏览器的解析器要使用哪种 HTML规范 或 XHTML规范…...

一文了解数据科学Notebook
编者按: 主要介绍什么是Notebook,Notebook在数据科学领域的应用的重要性与优势,以及数据科学家/算法团队在选择Notebook时需考虑哪些关键因素。同时,基于Notebook的筛选考量维度,对常见的Notebook进初步对比分析&#…...

2020年12月 C/C++(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:数组指定部分逆序重放 将一个数组中的前k项按逆序重新存放。例如,将数组8,6,5,4,1前3项逆序重放得到5,6,8,4,1。 时间限制:1000 内存限制:65536 输入 输入为两行: 第一行两个整数,以空格分隔,分别为数组元素的个数n(1 < n…...

关于ChatGPT的个人的一些观点
问题 1 Q: 你认为ChatGPT是一款非常有用的工具吗? A: 我认为ChatGPT是一款非常有用的工具。它可以帮助人们解决各种问题,包括技术问题、心理问题、生活问题等等。同时,ChatGPT也可以成为人们分享想法和交流的平台,增强人与人之间…...

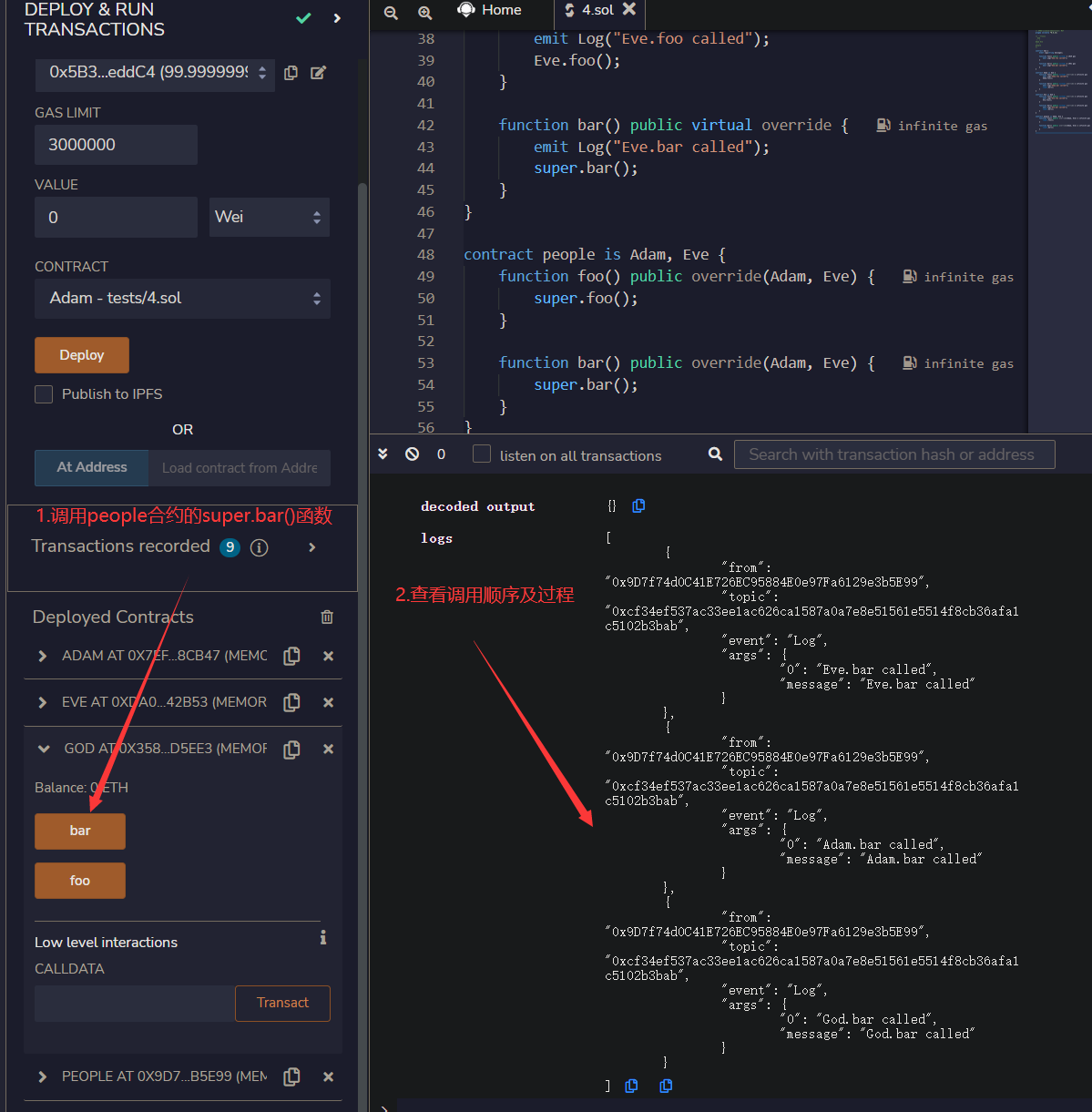
Solidity 小白教程:13. 继承
Solidity 小白教程:13. 继承 这一讲,我们介绍solidity中的继承(inheritance),包括简单继承,多重继承,以及修饰器(modifier)和构造函数(constructorÿ…...

队列(Queue)的顶级理解
目录 1.队列(Queue) 的概念 2.单链表模拟实现队列 2.1创建队列 2.2入队列 2.3判断是否为空 2.4出队列 2.5获取队头元素 2.6完整代码: 2.7双向链表模拟实现队列代码 3.数组模拟实现队列代码 3.1创建队列 3.2判断是否为满 3.3检查是否为空 3.4插入元素 3…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
