docker-compose安装nginx
基于docker-compose安装nginx
目录
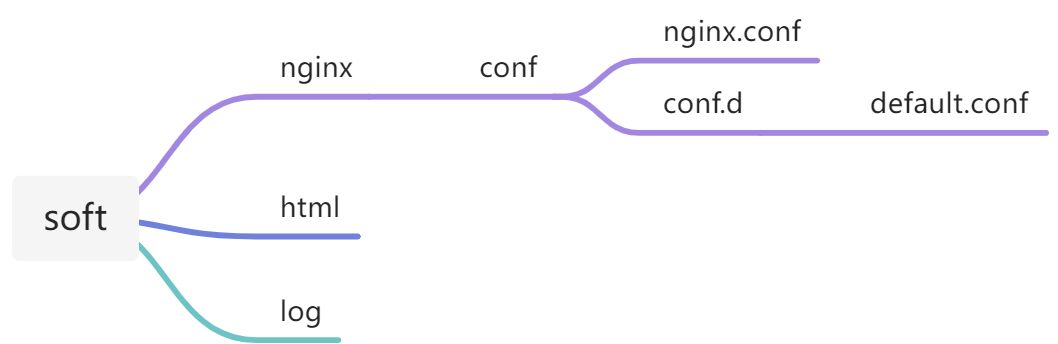
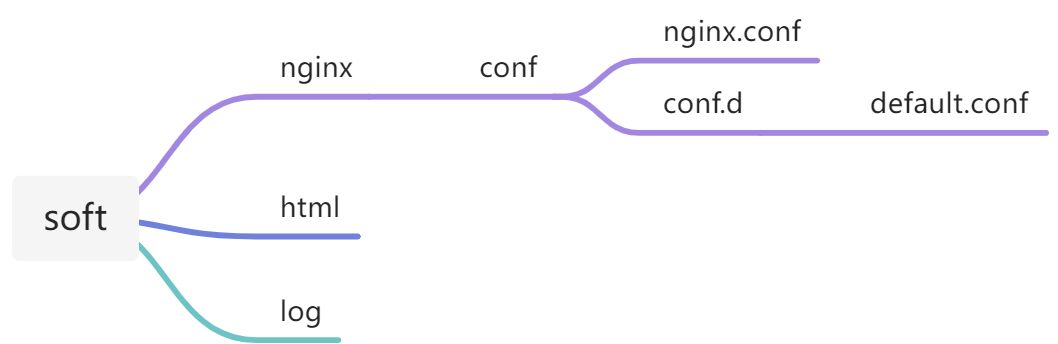
一、目录结构
1、docker-compose.yml
2、nginx.conf
3、default.conf
4、index.html
二、访问测试
一、目录结构

1、docker-compose.yml
version: '3'
services:nginx:image: registry.cn-hangzhou.aliyuncs.com/zhengqing/nginx:1.21.1 # 镜像`nginx:1.21.1`container_name: nginx # 容器名为'nginx'restart: unless-stopped # 指定容器退出后的重启策略为始终重启,但是不考虑在Docker守护进程启动时就已经停止了的容器volumes: # 数据卷挂载路径设置,将本机目录映射到容器目录- "./nginx/conf/nginx.conf:/etc/nginx/nginx.conf"- "./nginx/conf/conf.d/default.conf:/etc/nginx/conf.d/default.conf"- "./nginx/html:/usr/share/nginx/html"- "./nginx/log:/var/log/nginx"environment: # 设置环境变量,相当于docker run命令中的-eTZ: Asia/ShanghaiLANG: en_US.UTF-8ports: # 映射端口- "80:80"2、nginx.conf
user nginx;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;# include /etc/nginx/conf.d/*.conf;server {listen 80;server_name petty.icuapi.com; # 服务器地址或绑定域名#charset koi8-r;#access_log /var/log/nginx/host.access.log main;# =========================================================# ================== ↓↓↓↓↓↓ start ↓↓↓↓↓↓ ==================# =========================================================location / {root /usr/share/nginx/html;#try_files $uri $uri/ @router;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决页面刷新 404 问题#proxy_pass http://zhengqingya.gitee.io; # 代理的ip地址和端口号#proxy_connect_timeout 600; #代理的连接超时时间(单位:毫秒)#proxy_read_timeout 600; #代理的读取资源超时时间(单位:毫秒)}#location @router {#rewrite ^.*$ /index.html last; # 拦截80端口后的所有请求地址到登录页面 -> 相当于后端的拦截器#}# location ^~ /api { # ^~/api/表示匹配前缀为api的请求# proxy_pass http://www.zhengqingya.com:5000/api/; # 注:proxy_pass的结尾有/, -> 效果:会在请求时将/api/*后面的路径直接拼接到后面
## # proxy_set_header作用:设置发送到后端服务器(上面proxy_pass)的请求头值# # 【当Host设置为 $http_host 时,则不改变请求头的值;# # 当Host设置为 $proxy_host 时,则会重新设置请求头中的Host信息;# # 当为$host变量时,它的值在请求包含Host请求头时为Host字段的值,在请求未携带Host请求头时为虚拟主机的主域名;# # 当为$host:$proxy_port时,即携带端口发送 ex: $host:8080 】# proxy_set_header Host $host;
## proxy_set_header X-Real-IP $remote_addr; # 在web服务器端获得用户的真实ip 需配置条件① 【 $remote_addr值 = 用户ip 】# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# 在web服务器端获得用户的真实ip 需配置条件②# proxy_set_header REMOTE-HOST $remote_addr;# # proxy_set_header X-Forwarded-For $http_x_forwarded_for; # $http_x_forwarded_for变量 = X-Forwarded-For变量# }# location ^~ /blog/ {# proxy_pass http://zhengqingya.gitee.io/blog/; # ^~/blog/表示匹配前缀是blog的请求,proxy_pass的结尾有/, 则会把/blog/*后面的路径直接拼接到后面,即移除blog
## proxy_set_header Host $proxy_host; # 改变请求头值 -> 转发到码云才会成功# proxy_set_header X-Real-IP $remote_addr;# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;# proxy_set_header X-NginX-Proxy true;# }# =========================================================# ================== ↑↑↑↑↑↑ end ↑↑↑↑↑↑ ==================# =========================================================#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
}3、default.conf
server {listen 80;server_name localhost;#charset koi8-r;#access_log /var/log/nginx/host.access.log main;location / {root /usr/share/nginx/html;index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}
}
4、index.html
<!DOCTYPE html>
<html>
<head><title>Welcome to nginx!</title><style>body {width: 35em;margin: 0 auto;font-family: Tahoma, Verdana, Arial, sans-serif;}</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed andworking. Further configuration is required.</p><p>For online documentation and support please refer to<a href="http://nginx.org/">nginx.org</a>.<br/>Commercial support is available at<a href="http://nginx.com/">nginx.com</a>.</p><p><em>Thank you for using nginx.</em></p>
</body>
</html>二、访问测试
直接用你nginx配置的ip或者域名进行访问即可。
相关文章:

docker-compose安装nginx
基于docker-compose安装nginx 目录 一、目录结构 1、docker-compose.yml 2、nginx.conf 3、default.conf 4、index.html 二、访问测试 一、目录结构 1、docker-compose.yml version: 3 services:nginx:image: registry.cn-hangzhou.aliyuncs.com/zhengqing/nginx:1.21.1…...

报错处理:MySQL无法启动
报错环境: Linux MySQL 具体报错: Cant connect to local MySQL server through socket /var/run/mysqld/mysqld.sock 排错思路: 当尝试启动MySQL服务时,如果出现无法连接到MySQL服务的错误,可能是由于MySQL服务未正确…...

Vue中表单手机号验证与手机号归属地查询
下面是一篇关于Vue中如何进行表单手机号验证与手机号归属地查询的Markdown格式的文章,包含代码示例。 Vue中表单手机号验证与手机号归属地查询 手机号验证和归属地查询是许多Web应用程序中常见的功能之一。在Vue.js中,我们可以轻松地实现这两个功能。本…...

初高(重要的是高中)中数学知识点综合
1. 集合 1.1 集合的由来和确定性 确定对象构成的整体称为集合(组成集合的元素必须是确定的 ),每个集合内的对象个体成为元素(Element)。确定性: 给定一个集合,任何一个对象是不是这个集合内的元素,就已经确…...

Fiddler 系列教程(二) Composer创建和发送HTTP Request跟手机抓包
Fiddler Composer介绍 Composer的官方帮助文档:http://www.fiddler2.com/fiddler/help/composer.asp Fiddler的作者把HTTP Request发射器取名叫Composer(中文意思是:乐曲的创造者), 很有诗意 Fiddler Composer的功能就是用来创建HTTP Request 然后发送…...

淘宝平台开放接口API接口
淘宝平台开放接口API接口是指淘宝平台提供给第三方开发者的一组接口,用于实现与淘宝平台的数据交互和功能扩展。通过API接口,第三方开发者可以获取淘宝平台上的商品信息、订单信息、用户信息等数据,也可以实现商品的发布、订单的创建和支付等…...

缓存夺命连环问
1. 为什么要用缓存? 用缓存,主要有两个用途:高性能、高并发。 高性能 假设这么个场景,你有个操作,一个请求过来,吭哧吭哧你各种乱七八糟操作 MySQL,半天查出来一个结果,耗时 600m…...

模型生成自动化测试用例
自动产生的测试用例本就应该由程序自动执行,这其实也就是NModel推荐的模式。先回过头来看看文章中制作的模型,模型里面将登录、注销、用户名以及密码等要素都抽象出来了,而NModel是以这些抽象出来的动作(登录、注销)和…...

归并排序-面试例子
小数和问题 描述 在一个数组中,一个数左边比它小的数的总和,叫数的小和,所有数的小和累加起来,叫数组小和。求数组小和。 例子 5 2 6 1 7 小和原始的求法是:任何一个数左边比它小的数累加起来。 5左边比它小数累加…...

docker 生成镜像的几个问题
docker 生成镜像的几个问题 根据jdk8.tar.gz 打包Jdk8 镜像失败运行镜像报错差不多是网络ip错误,在网上说重启docker即可解决运行mysql5.7.25 镜像失败向daemon.json文件添加内容导致docker重启失败docker run 命令常用参数根据jdk8.tar.gz 打包Jdk8 镜像失败 首选做准备工作…...

云计算时代的采集利器
大家好!在今天的知识分享中,我们将探讨一个在云计算环境中的爬虫应用利器——独享IP。如果你是一名爬虫程序员,或者对数据采集和网络爬虫有浓厚的兴趣,那么这篇文章将向你展示独享IP在云计算环境下的应用价值。 1. 什么是独享IP&…...

【Unity编辑器扩展】| Inspector监视器面板扩展
前言【Unity编辑器扩展】| Inspector监视器面板扩展一、ContextMenu和ContextMenuItem二、Custom Editors 自定义编辑器三、Property Drawer 属性绘制器总结前言 前面我们介绍了Unity中编辑器扩展的一些基本概念及基础知识,还有编辑器扩展中用到的相关特性Attribute介绍。后面…...

Redis配置
关系型数据库和非关系型数据库 ①了解关系和非关系 关系型数据库 一个结构化的数据库,创建在关系模型基础上,一般面向于记录,包括Oracle、MySQL、SQL Server、Microsoft Access、DB2、postgreSQL等 非关系型数据库 除了主流的关系型数据库…...

CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11
CSDN每日一练 |『小艺照镜子』『Ctrl+X,Ctrl+V』『括号上色』2023-09-11 一、题目名称:小艺照镜子二、题目名称:Ctrl+X,Ctrl+V三、题目名称:括号上色一、题目名称:小艺照镜子 时间限制:1000ms内存限制:256M 题目描述: 已知字符串str。 输出字符串str中最长回文串的长度…...

React 全栈体系(四)
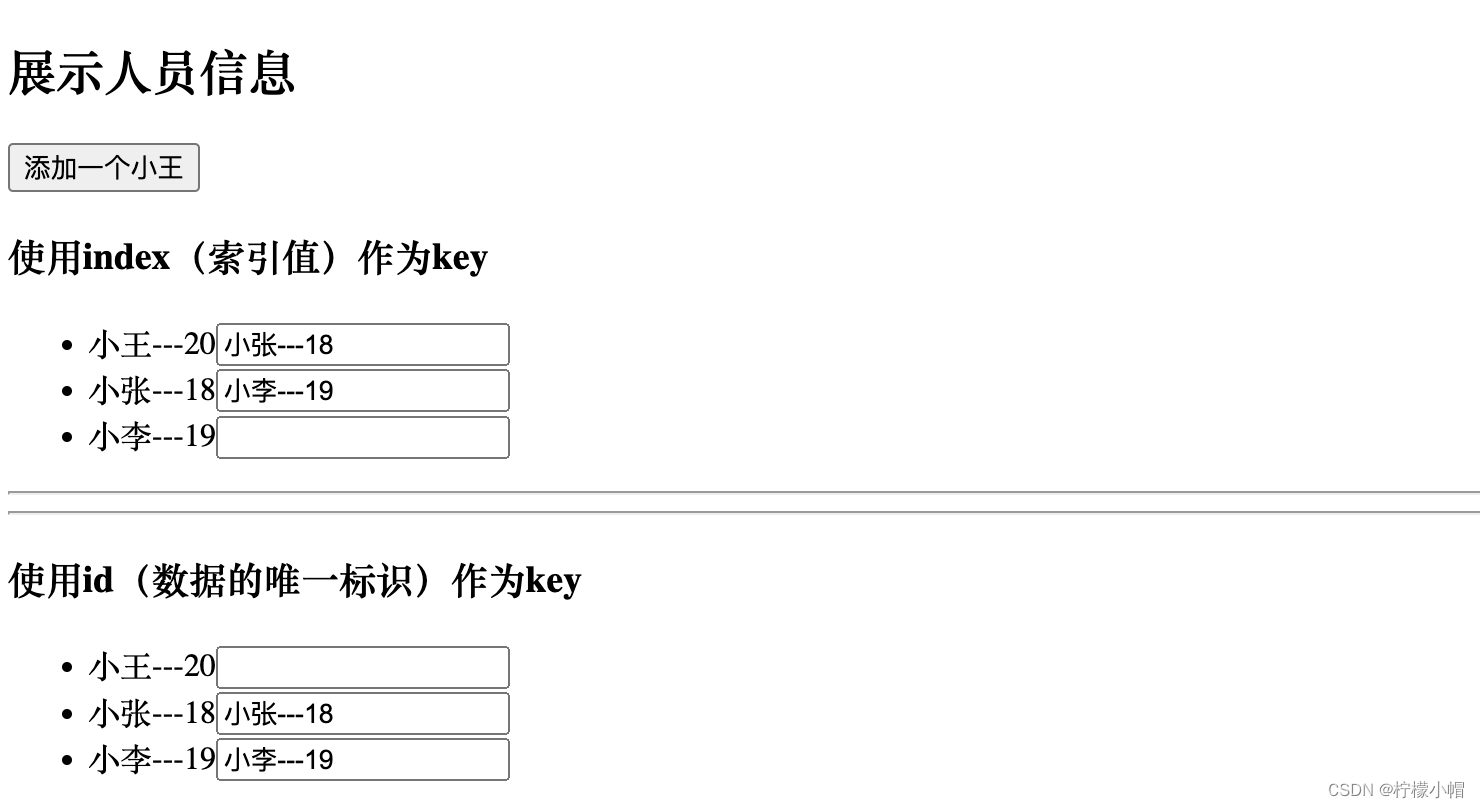
第二章 React面向组件编程 六、组件的生命周期 1. 效果 需求:定义组件实现以下功能: 让指定的文本做显示 / 隐藏的渐变动画从完全可见,到彻底消失,耗时2S点击“不活了”按钮从界面中卸载组件 <!DOCTYPE html> <html lang"e…...

各种UI库使用总结
各种UI库使用总结 工作了这么年,使用了一些UI库,简单的总结一下,UI库也是五花八门,根据自己的产品,应用场景吧,没有绝对合适的,各有各的应用场景吧! QT 这几年前后在一些嵌入式上…...

2023Web前端开发面试手册
HTML基础 1. HTML 文件中的 DOCTYPE 是什么作用? HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准 DOCTYPE 即 Document Type,网页文件的文档类型标准。 主要作用是告诉浏览器的解析器要使用哪种 HTML规范 或 XHTML规范…...

一文了解数据科学Notebook
编者按: 主要介绍什么是Notebook,Notebook在数据科学领域的应用的重要性与优势,以及数据科学家/算法团队在选择Notebook时需考虑哪些关键因素。同时,基于Notebook的筛选考量维度,对常见的Notebook进初步对比分析&#…...

2020年12月 C/C++(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:数组指定部分逆序重放 将一个数组中的前k项按逆序重新存放。例如,将数组8,6,5,4,1前3项逆序重放得到5,6,8,4,1。 时间限制:1000 内存限制:65536 输入 输入为两行: 第一行两个整数,以空格分隔,分别为数组元素的个数n(1 < n…...

关于ChatGPT的个人的一些观点
问题 1 Q: 你认为ChatGPT是一款非常有用的工具吗? A: 我认为ChatGPT是一款非常有用的工具。它可以帮助人们解决各种问题,包括技术问题、心理问题、生活问题等等。同时,ChatGPT也可以成为人们分享想法和交流的平台,增强人与人之间…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
