大数据技术原理与应用学习笔记第1章
黄金组合访问地址:http://dblab.xmu.edu.cn/post/7553/
1.《大数据技术原理与应用》教材
官网:http://dblab.xmu.edu.cn/post/bigdata/
2.大数据软件安装和编程实践指南
官网林子雨编著《大数据技术原理与应用》教材配套大数据软件安装和编程实践指南_厦门大学数据库实验室
3.备课指南
官网:林子雨编著《大数据技术原理与应用》教师备课指南_厦门大学数据库实验室
4.授课视频
官网:林子雨主讲入门级大数据在线课程_厦门大学数据库实验室
5.实验指南
官网:机房上机实验指南-林子雨编著《大数据技术原理与应用》_厦门大学数据库实验室
6.电子书籍
官网:大数据课程教师交流群_厦门大学数据库实验室
7.Spark入门教程
官网:子雨大数据之Spark入门教程(Scala版)_厦大数据库实验室博客
8.大数据课程实验案例《网站用户购物行为分析》
官网:重磅:大数据课程实验案例:网站用户行为分析(免费共享)_厦门大学数据库实验室
第一篇 大数据基础
本篇包括2章。第1章介绍大数据的概念和应用,分析了大数据、云计算和物联网的相互关系;第2章介绍大数据处理架构Hadoop。

第1章 大数据概述
1.1 大数据时代
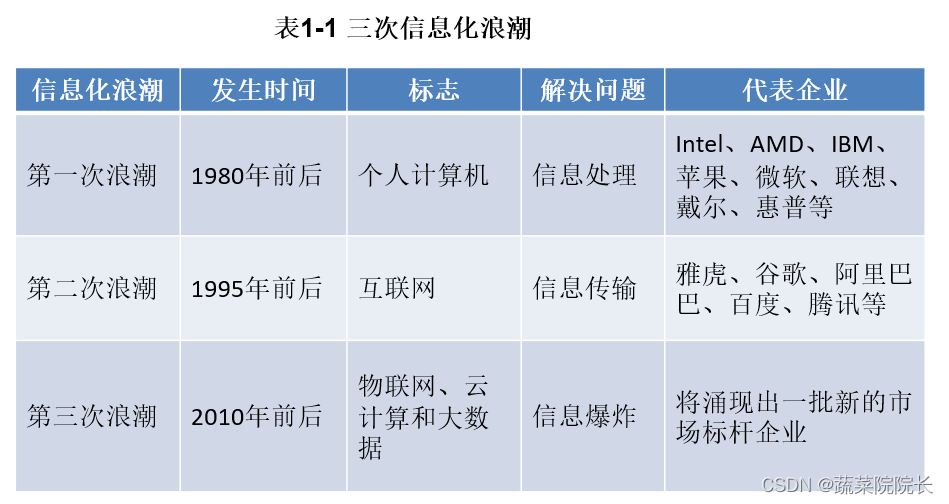
1.1.1 第三次信息化浪潮

1.1.2 信息科技为大数据时代提供技术支撑
- 存储设备容量不断增加
- CPU处理能力大幅提升
- 网络带宽不断增加
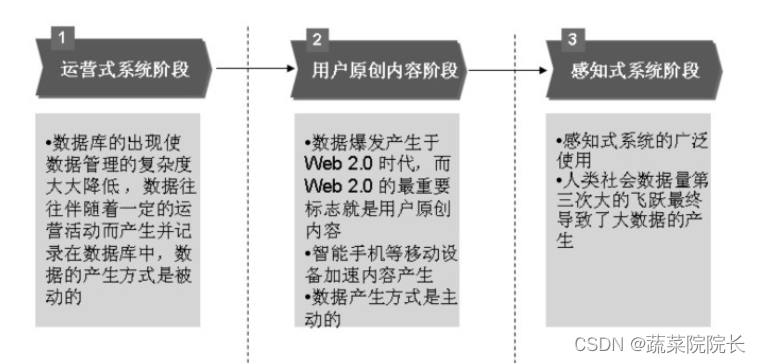
1.1.3 数据产生方式的变革促成大数据时代的来临
人类社会的数据产生方式大致经历了3个阶段:运营式系统阶段、用户原创内容阶段和感知式系统阶段

1.1.4 大数据的发展历程
大数据的发展历程总体上可以划分为3个重要阶段:萌芽期、成熟期和大规模应用期

1.2 大数据的概念
大数据不仅仅是数据的“大量化”,而是包含“快速化”、“多样化”和“价值化”等多重属性。
大数据的4个特点,包含4个层面:数据量大(Volume)、数据类型繁多(Variety)、处理速度快(Velocity)和价值密度低(Value)
1.2.1 数据量大
- 根据IDC作出的估测,数据一直都在以每年50%的速度增长,也就是说每两年就增长一倍(大数据摩尔定律)
- 人类在最近两年产生的数据量相当于之前产生的全部数据量
- 预计到2023年,全球将总共拥有11.7ZB的数据量,将比预测增加一倍以上
1.2.2 数据类型繁多
- 大数据是由结构化和非结构化数据组成的– 10% 的结构化数据,存储在数据库中– 90% 的非结构化数据,它们与人类信息密切相关
- 科学研究:基因组;LHC加速器;地球与空间探测
- 企业应用:Email、文档、文件;应用日志;交易记录
- Web 1.0数据:文本;图像;视频
- Web 2.0数据:查询日志/点击流;Twitter/Blog/SNS;Wiki
- 从数据的生成到消耗,时间窗口非常小,可用于生成决策的时间非常少
- 1 秒定律:这一点也是和传统的数据挖掘技术有着本质的不同
1.2.3 处理速度快
大数据时代的很多应用都需要基于快速生成的数据给出实时分析结果,用于指导生产和生活实践。因此,数据处理和分析的速度通常要达到秒级响应。
1.2.4 价值密度低
价值密度低,商业价值高
以监控为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒,但是具有很高的商业价值
1.3 大数据的影响
- 图灵奖获得者、著名数据库专家Jim Gray 博士观察并总结人类自古以来,在科学研究上,先后历经了实验、理论、计算和数据四种范式
- 在思维方式方面,大数据完全颠覆了传统的思维方式:全样而非抽样;效率而非精确;相关而非因果
- 在社会发展方面,大数据决策逐渐成为一种新的决策方式,大数据应用有力促进了信息技术与各行业的深度融合,大数据开发大大推动了新技术和新应用的不断涌现
- 在就业市场方面,大数据的兴起使得数据科学家成为热门职业
- 在人才培养方面,大数据的兴起,将在很大程度上改变中国高校信息技术相关专业的现有教学和科研体制
- 大数据无处不在,包括金融、汽车、零售、餐饮、电信、能源、政务、医疗、体育、娱乐等在内的社会各行各业都已经融入了大数据的印迹

1.4 大数据的应用

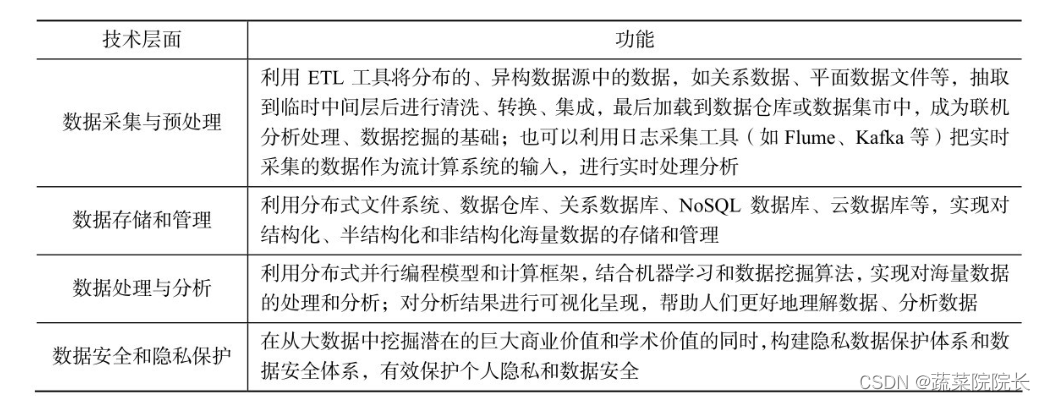
1.5 大数据关键技术
从数据分析全流程的角度,大数据技术主要包括数据采集与预处理、数据存储和管理、数据处理与分析、数据安全和隐私保护等几个层面的内容

大数据两大核心技术:
- 分布式存储:GFS\HDFS;Big Table\HBase;NoSQL(键值、列族、图形、文档数据库);NewSQL(如:SQL Azure)
- 分布式处理:MapReduce
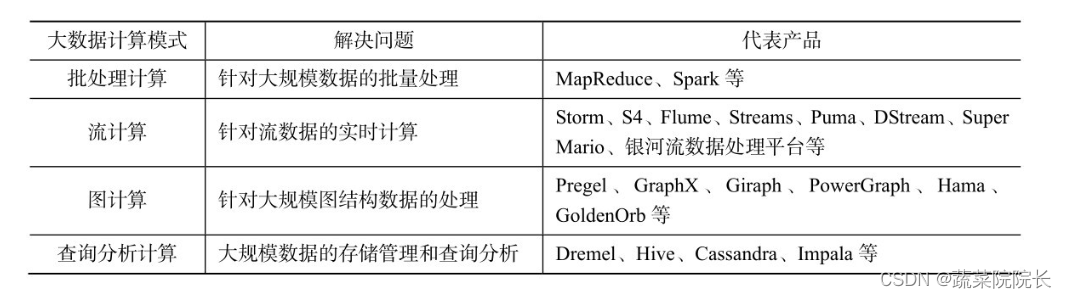
1.6 大数据计算模式
MapReduce 是被大家所熟悉的大数据处理技术,当人们提到大数据时就会很自然地想到MapReduce,可见其影响力之广。实际上,大数据处理的问题复杂多样,单一的计算模式是无法满足不同类型的计算需求的,MapReduce 其实只是大数据计算模式中的一种,它代表了针对大规模数据的批量处理技术,除此以外,还有查询分析计算、图计算、流计算等多种大数据计算模式

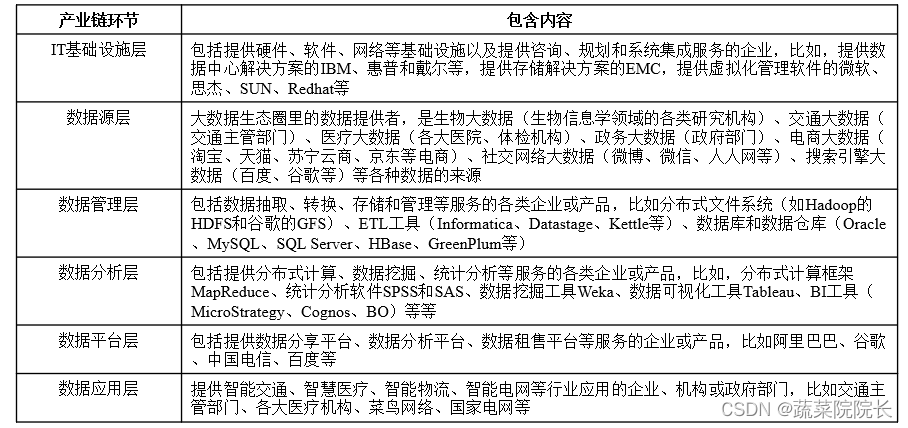
1.7 大数据产业
大数据产业是指一切与支撑大数据组织管理和价值发现相关的企业经济活动的集合
1.8 大数据与云计算、物联网的关系
云计算、大数据和物联网代表了IT领域最新的技术发展趋势,三者相辅相成,既有联系又有区别
1.8.1 云计算
1. 云计算概念
云计算实现了通过网络提供可伸缩的、廉价的分布式计算能力,用户只需要在具备网络接入条件的地方,就可以随时随地获得所需的各种IT资源


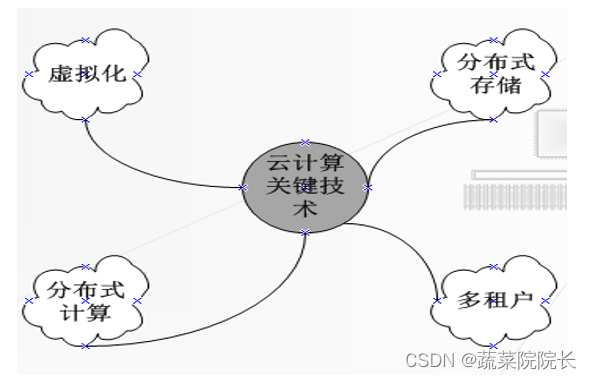
2. 云计算关键技术
云计算关键技术包括:虚拟化、分布式存储、分布式计算、多租户等

3. 云计算数据中心
- 云计算数据中心是一整套复杂的设施,包括刀片服务器、宽带网络连接、环境控制设备、监控设备以及各种安全装置等
- 数据中心是云计算的重要载体,为云计算提供计算、存储、带宽等各种硬件资源,为各种平台和应用提供运行支撑环境
- 全国各地推进数据中心建设
4. 云计算应用
- 政务云上可以部署公共安全管理、容灾备份、城市管理、应急管理、智能交通、社会保障等应用,通过集约化建设、管理和运行,可以实现信息资源整合和政务资源共享,推动政务管理创新,加快向服务型政府转型
- 教育云可以有效整合幼儿教育、中小学教育、高等教育以及继续教育等优质教育资源,逐步实现教育信息共享、教育资源共享及教育资源深度挖掘等目标
- 中小企业能够让企业以低廉的成本建立财务、供应链、客户关系等管理应用系统,大大降低企业信息化门槛,迅速提升企业信息化水平,增强企业市场竞争力
- 医疗云可以推动医院与医院、医院与社区、医院与急救中心、医院与家庭之间的服务共享,并形成一套全新的医疗健康服务系统,从而有效地提高医疗保健的质量
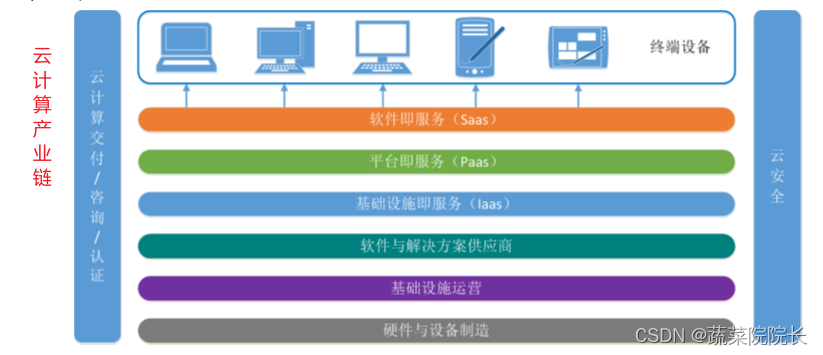
5. 云计算产业
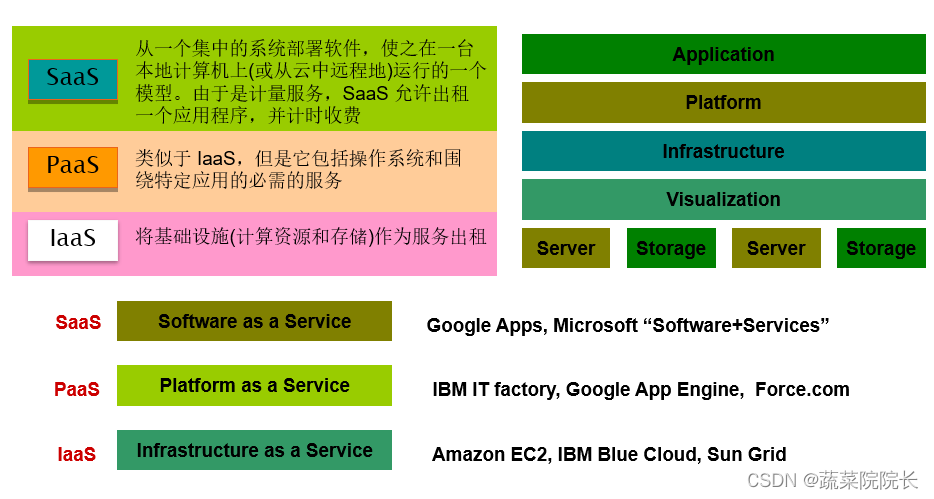
云计算产业作为战略性新兴产业,近些年得到了迅速发展,形成了成熟的产业链结构,产业涵盖硬件与设备制造、基础设施运营、软件与解决方案供应商、基础设施即服务(IaaS)、平台即服务(PaaS)、软件即服务(SaaS)、终端设备、云安全、云计算交付/咨询/认证等环节

1.8.2 物联网
1.物联网概念
物联网是物物相连的互联网,是互联网的延伸,它利用局部网络或互联网等通信技术把传感器、控制器、机器、人员和物等通过新的方式联在一起,形成人与物、物与物相联,实现信息化和远程管理控制

2. 物联网关键技术
物联网中的关键技术包括识别和感知技术(二维码、RFID、传感器等)、网络与通信技术、数据挖掘与融合技术等
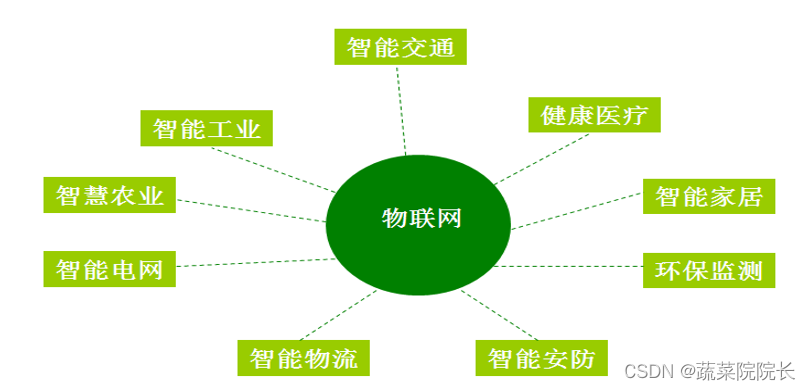
3.物联网应用
物联网已经广泛应用于智能交通、智慧医疗、智能家居、环保监测、智能安防、智能物流、智能电网、智慧农业、智能工业等领域,对国民经济与社会发展起到了重要的推动作用

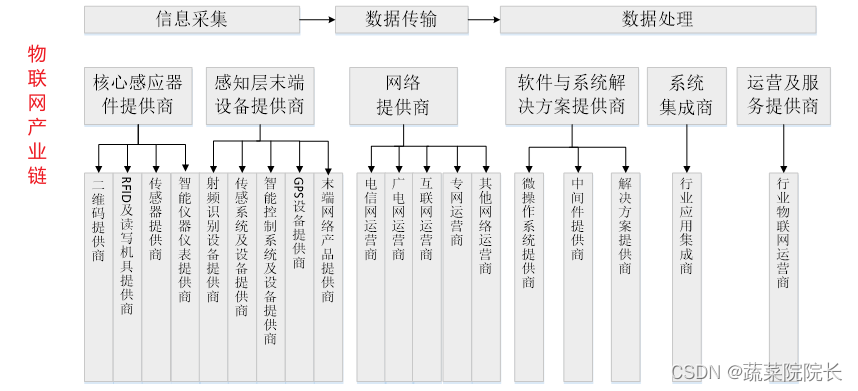
4.物联网产业
完整的物联网产业链主要包括核心感应器件提供商、感知层末端设备提供商、网络提供商、软件与行业解决方案提供商、系统集成商、运营及服务提供商等六大环节

1.8.3 大数据与云计算、物联网的关系
云计算、大数据和和物联网代表了IT领域最新的技术发展趋势,三者既有区别又有联系

1.9 本章小结
- 本章介绍了大数据技术的发展历程,并指出信息科技的不断进步为大数据时代提供了技术支撑,数据产生方式的变革促成了大数据时代的来临。
- 大数据具有数据量大、数据类型繁多、处理速度快、价值密度低等特点,统称“4V”。大数据对科学研究、思维方式、社会发展、就业市场和人才培养等方面都产生了重要的影响,深刻理解大数据的这些影响,有助于我们更好地把握学习和应用大数据的方向。
- 大数据在金融、汽车、零售、餐饮、电信、能源、政务、医疗、体育、娱乐等在内的社会各行各业都得到了日益广泛的应用,深刻地改变着我们的社会生产和日常生活。
- 大数据并非单一的数据或技术,而是数据和大数据技术的综合体。大数据技术主要包括数据采集、数据存储和管理、数据处理与分析、数据安全和隐私保护等几个层面的内容。
- 大数据产业包括IT基础设施层、数据源层、数据管理层、数据分析层、数据平台层和数据应用层,在不同层面都已经形成了一批引领市场的技术和企业。
- 本章最后介绍了云计算和物联网的概念和关键技术,并阐述了大数据、云计算和物联网三者之间的区别与联系。
相关文章:

大数据技术原理与应用学习笔记第1章
黄金组合访问地址:http://dblab.xmu.edu.cn/post/7553/ 1.《大数据技术原理与应用》教材 官网:http://dblab.xmu.edu.cn/post/bigdata/ 2.大数据软件安装和编程实践指南 官网林子雨编著《大数据技术原理与应用》教材配套大数据软件安装和编程实践指…...

算法从未放弃你,放弃你的只有你自己
在人生的旅程中,我们常常会遇到各种挫折和困难。有些人在面对困境时,会选择放弃,将责任归咎于命运或外部环境。然而,算法教给我们一个重要的道理:永远不要放弃 当我们遇到问题或挑战时,算法可以帮助我们找到…...

[Linux 基础] linux基础指令(1)
文章目录 1、Linux下基本指令1.ls指令2.pwd指令3.cd指令4.touch指令5.mkdir指令6.rmdir指令 && rm指令7.man指令8.cp指令9.mv指令10.cat指令11.more指令12.less指令 Linux学习笔记从今天开始不断更新了。第一篇我们从基础指令开始学起。 1、Linux下基本指令 好多人都说…...

ESP32蓝牙主从站模式:主站发送,从站接收,同时附加简单通信协议
主站发送:WXAiBj,六个字符 蓝牙模式是一个字符一个字符发送 主站和从站设置通信协议 使得六个字符一句话完整接收,同时打印出接收完成信息 硬件电路连接如下: 主从站为两个ESP32,只使用了其中的蓝牙功能 代码如下: 主站: //主机模式 #include <Arduino.h> …...

Redis布隆过滤亿级大数据
场景描述 小程序用户的openid作为最主要的业务查询字段,在做了缓存设计之后仍有非常高频的查询,通过埋点简单统计约在每日1000w次。 其中:由于有新增用户原因,导致请求的openid根本不存在MySQL数据库中,这部分统计约占…...

车联网仿真工具Veins学习1
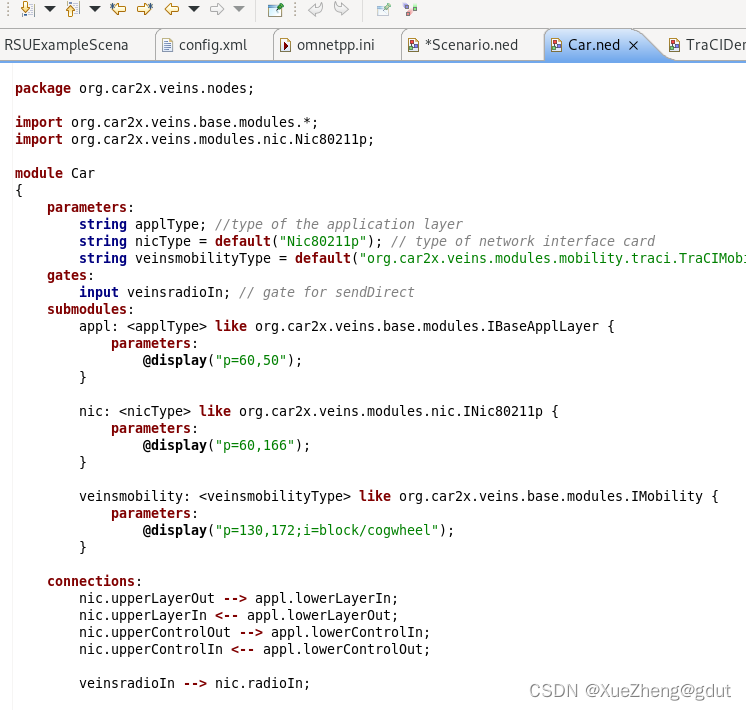
准备条件 假如你是一个小白,先找到相关的参考资料(已根据上一篇博客安装好Veins),主要是官方文档和相关的博客,官方提供了一个example,我找到的资料如下: Frequently Asked Questions (FAQ) O…...

封闭岛屿数量 -- 二维矩阵的dfs算法
1254. 统计封闭岛屿的数目 这道题和 岛屿数量 – 二维矩阵的dfs算法 类似,区别在于不算边缘部分的岛屿,那其实很简单,把上⼀题中那些靠边的岛屿排除掉,剩下的就是「封闭岛屿」了。 关于岛屿的相似题目: 岛屿数量 –…...

C语言_指针(1)
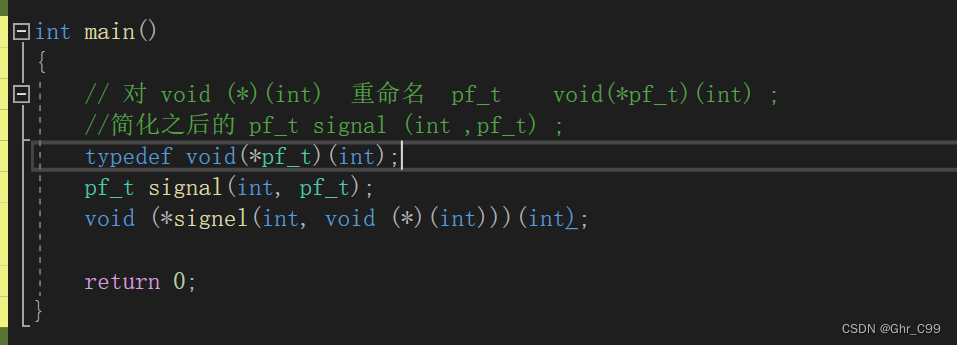
文章目录 前言一、指针数组1.1利用指针数组模拟出二维数组 二、数组指针2.1数组名是数组首元素的地址2.2 二维数组传参2.3 一级指针传参2.4 二级指针传参 三. 函数指针四 . typedef 重命名 前言 指针数组是由指针组成的数组。它的每个元素都是一个指针,可以指向任何…...
--- 网站基本常识)
建站系列(一)--- 网站基本常识
目录 相关系列文章前言一、因特网二、网站三、服务器四、IP五、域名六、DNS七、Hosts文件八、端口号九、URL十、静态网站十一、动态网站 相关系列文章 建站系列(一)— 网站基本常识 建站系列(二)— 域名、IP地址、URL、端口详解 …...

Codeforces Round 895 (Div. 3) A ~ F
Dashboard - Codeforces Round 895 (Div. 3) - Codeforces A 问多少次能使a 和 b相等,就是abs(a - b) / 2除c向上取整,也就是abs(a - b)除2c向上取整。 #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout.tie(0); #de…...

【前端知识】Axios——请求拦截器模板
Axios——请求拦截器模板 Axios是一个基于Promise的HTTP客户端,用于发送HTTP请求。它可以在浏览器和Node.js环境中使用,并且提供了许多强大的功能,例如拦截请求和响应、转换请求和响应数据、取消请求等。 Axios具有简单易用的API,…...

企业架构LNMP学习笔记16
基于IP的访问控制: 基于ngx_http_access_module模块,默认可使用。 语法是: deny ip 禁止IP访问 allow ip 允许IP访问 上面是允许的,下面是deny的。 老师建议写在server段中是比较合适的。 基于用户的访问控制: …...

redis实现消息队列
背景 消息队列(Message Queue)是一种常见的软件架构模式,用于在分布式系统中传递和处理异步消息。它解耦了发送消息的应用程序和接收消息的应用程序之间的直接依赖关系,使得消息的发送者和接收者可以独立地演化和扩展。 消息队列…...

JVM指令集
概述 JVM,Java Virtual Machine,Java虚拟机器,作为一台独立的机器,一般包括独立的指令集、独立的存储体系以及适合机器自身的运算方式,本章节主要是描述JVM指令的功能与作用。 JVM的每个指令的格式是【指令 操作数1操…...

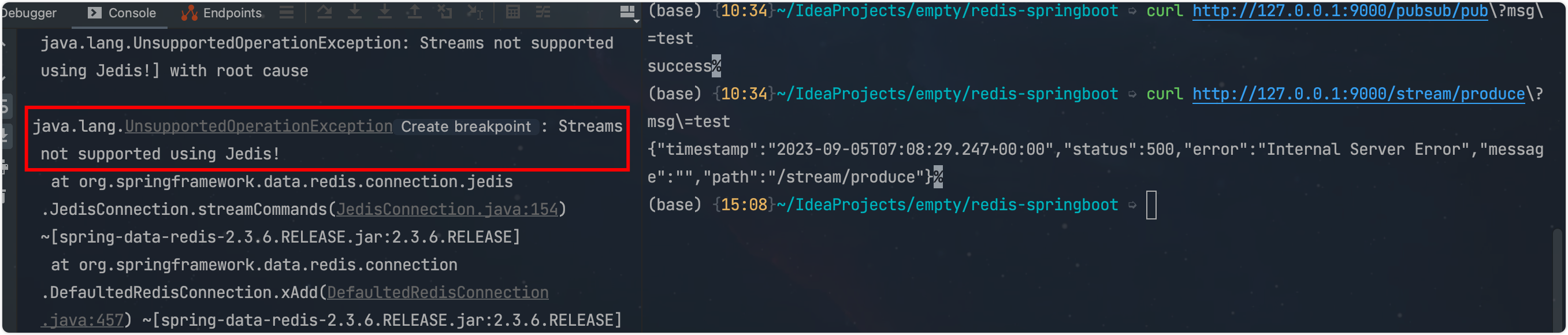
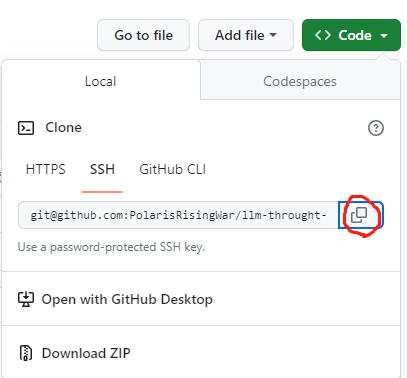
如何用SSH克隆GitHub项目
诸神缄默不语-个人CSDN博文目录 使用场景:由于不可知的网络问题,无法用HTTPS克隆GitHub项目。 报错fatal: unable to access https://github.com/PolarisRisingWar/llm-throught-ages.git/: GnuTLS recv error (-110): The TLS connection was non-pro…...

sqlx库使用指南
sqlx库使用指南 在项目中我们通常可能会使用database/sql连接MySQL数据库。本文借助使用sqlx实现批量插入数据的例子,介绍了sqlx中可能被你忽视了的sqlx.In和DB.NamedExec方法。 sqlx介绍 在项目中我们通常可能会使用database/sql连接MySQL数据库。sqlx可以认为是Go…...

算法篇汇总
文章浏览 I https://leetcode.cn/problems/article-views-i/description/?envTypestudy-plan-v2&envId30-days-of-pandas&langpythondata 我的题解: import pandas as pddef article_views(views: pd.DataFrame) -> pd.DataFrame:dfviews[views[auth…...

typeScript 学习笔记(二)
类接口 TypeScript 入门教程 (xcatliu.com) 十四.类 ① 类 类:定义了一件事物的抽象特点,包含它的属性和方法对象:类的实例,通过new生成面向对象(OOP)的三大特性:封装、继承、多态封装&…...

redis集群架构详解
一、集群架构搭建 1、配置 在一台机器上模拟多台机器搭建redis集群,一个集群代表一台物理机 集群1路径: /usr/local/redis/redis-cluster/cluster1/9001/redis.conf/usr/local/redis/redis-cluster/cluster1/9004/redis.conf/usr/local/redis/redis-…...

nodejs设置镜像
1、npm镜像地址配置 -- 查看 npm 安装目录 npm root -g-- 查看 npm 配置信息 npm config list-- 查询当前镜像配置 npm get registry-- 或者仅修改 npm 命令镜像 -- 设置为淘宝镜像 npm config set registry https://registry.npmmirror.com -- 修改为官方镜像 npm config set…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...