JavaScript知识系列(2)每天10个小知识点
目录
- 系列文章目录
- JavaScript知识系列(1)每天10个小知识点
- 知识点
- **11. 如果 new 一个箭头函数的会怎么样**
- **12. 箭头函数的 this 指向哪⾥?**
- **13. 扩展运算符**的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **14. Proxy**的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **15. 常用的正则表达式有哪些?**
- **16. JSON**的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **17. JavaScript 脚本延迟加载的方式有哪些?**
- **18. DOM 和 BOM**的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **19. escape、encodeURI、encodeURIComponent** 的概念、作用、原理、特性、优点、缺点、区别、使用场景
- **20. AJAX** 的概念、作用、原理、特性、优点、缺点、区别、使用场景**,实现一个 AJAX 请求**
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
JavaScript知识系列(1)每天10个小知识点
知识点
11. 如果 new 一个箭头函数的会怎么样
在 JavaScript 中,如果您尝试使用 new 关键字来实例化(创建对象)一个箭头函数,会导致运行时错误。箭头函数与普通函数(使用 function 关键字声明的函数)有很重要的区别,其中之一就是箭头函数没有自己的 this 绑定和 prototype 属性。因此,它们不适合用作构造函数。
试图使用 new 实例化箭头函数会导致 TypeError 错误。例如:
const ArrowFunction = () => {this.name = 'John';
};// 尝试使用 new 关键字实例化箭头函数
const instance = new ArrowFunction(); // TypeError: ArrowFunction is not a constructor在上述示例中,new ArrowFunction() 会引发 TypeError 错误,因为箭头函数没有构造函数的功能,不能被用作类似构造函数的方式。
要创建可以实例化的对象,您应该使用普通的函数(使用 function 关键字声明的函数),这些函数可以作为构造函数使用,并使用 new 关键字来创建新的对象实例。例如:
function RegularFunction() {this.name = 'John';
}const instance = new RegularFunction();
console.log(instance.name); // "John"总之,箭头函数不适合用作构造函数,因此不应该使用 new 关键字来实例化它们。只有使用 function 关键字声明的函数才能被安全地用于实例化对象。
12. 箭头函数的 this 指向哪⾥?
箭头函数的 this 指向的是其定义时所在的词法作用域(也称为外部作用域),而不是调用时的对象。这是箭头函数与普通函数(使用 function 关键字声明的函数)之间的主要区别之一。
具体来说,箭头函数的 this 不会根据函数的调用方式而变化,而是在定义箭头函数时所在的上下文中确定。这通常是非常有用的,因为它可以避免在回调函数等情况下出现 this 绑定问题。
例如:
const obj = {name: 'John',greet: function () {console.log('Hello, ' + this.name);},arrowGreet: () => {console.log('Hello, ' + this.name); // this 指向的是全局对象,而不是 obj}
};obj.greet(); // "Hello, John",this 指向 obj
obj.arrowGreet(); // "Hello, undefined",this 指向全局对象在上面的示例中,greet 方法使用普通函数声明,它的 this 指向了 obj,因此可以正确访问 obj 的属性。而 arrowGreet 方法使用箭头函数声明,它的 this 指向的是全局对象(在浏览器环境中通常是 window),因此无法正确访问 obj 的属性。
总结:箭头函数的 this 是静态的,由定义时的词法作用域决定,而普通函数的 this 是动态的,根据函数的调用方式和上下文不同而变化。因此,当需要在函数内部使用当前对象的属性时,通常使用普通函数,而不是箭头函数。
13. 扩展运算符的概念、作用、原理、特性、优点、缺点、区别、使用场景
扩展运算符(Spread Operator)是JavaScript中的一种语法,用于将一个可迭代(可遍历)对象(如数组、字符串、对象字面量等)拆分成独立的元素或属性,并将它们应用到另一个目标对象中。扩展运算符使用三个连续的点号(...)表示。
以下是有关扩展运算符的详细信息:
概念:
- 扩展运算符是一种展开可迭代对象的语法,允许将它们的元素或属性解构到其他数据结构中。
作用:
- 扩展运算符用于快速、方便地将多个元素或属性合并到一个新的数组、对象或其他可迭代对象中。
原理:
- 扩展运算符遍历源对象的元素或属性,并将它们逐个复制到目标对象中。
特性:
- 扩展运算符只复制可枚举属性。
- 扩展运算符不会复制原型链上的属性。
- 扩展运算符创建的是浅拷贝,即对象内部嵌套对象的引用仍然相同。
- 扩展运算符可以用于数组、对象、字符串、函数参数等多种情况。
优点:
- 提供了一种简洁的语法,用于合并和展开数据结构,使代码更清晰和可读。
- 可以用于函数参数中,简化函数的参数传递。
缺点:
- 创建的是浅拷贝,不适用于需要深拷贝的情况。
- 在处理大型对象时可能会产生性能问题,因为它会复制整个对象。
区别:
- 与剩余参数(Rest Parameters)不同,扩展运算符用于展开对象,而剩余参数用于接收多个参数并将它们收集到一个数组中。
- 与展开操作符(Spread Operator)不同,扩展运算符主要用于拆分和合并可迭代对象的元素或属性,而展开操作符用于在数组字面量或函数调用中展开元素。
使用场景:
-
合并数组:
const arr1 = [1, 2, 3]; const arr2 = [4, 5, 6]; const mergedArray = [...arr1, ...arr2]; -
复制数组或对象:
const originalArray = [1, 2, 3]; const copiedArray = [...originalArray]; -
合并对象:
const obj1 = { a: 1, b: 2 }; const obj2 = { b: 3, c: 4 }; const mergedObject = { ...obj1, ...obj2 }; -
传递参数给函数:
function exampleFunction(a, b, c) {// ... }const args = [1, 2, 3]; exampleFunction(...args);
扩展运算符是 JavaScript 中一个非常实用的功能,可以简化代码并提高可读性。但需要注意它的浅拷贝特性以及性能问题,确保在适当的情况下使用。
14. Proxy的概念、作用、原理、特性、优点、缺点、区别、使用场景
Proxy 是 ECMAScript 6(ES6)引入的一个新特性,它是一种用于自定义对象操作行为的机制。Proxy 可以拦截并修改对象的操作,比如属性访问、赋值、函数调用等。以下是有关 Proxy 的详细信息:
概念:
- Proxy 是一种代理机制,允许您创建一个代理对象,该代理对象可以拦截并自定义目标对象上的操作。
作用:
- Proxy 主要用于自定义对象的行为,使得可以拦截和修改对象上的操作,以实现更高级的操作控制和元编程。
原理:
- Proxy 对象包装了目标对象,并通过捕获器(handler)来定义代理对象上的操作行为。捕获器是一个包含各种操作处理函数的对象,当尝试对代理对象进行操作时,捕获器中相应操作的处理函数将被调用。
特性:
- 可以拦截目标对象的多种操作,如属性读写、属性检查、函数调用、迭代等。
- 支持自定义操作的行为,可以实现属性验证、属性代理、数据响应等高级特性。
优点:
- 可以在对象操作的不同阶段介入,实现更精确的控制和逻辑。
- 支持创建可撤销的代理,允许取消代理的拦截效果。
- 支持元编程,使得可以在运行时修改对象行为,实现更高级的抽象和功能。
缺点:
- 使用 Proxy 可能会导致性能损失,因为它引入了额外的拦截逻辑。
- Proxy 不是所有 JavaScript 运行环境都支持,需要考虑兼容性。
区别:
- Proxy 与 Object.defineProperty:Proxy 提供了更广泛的拦截和自定义能力,而 Object.defineProperty 主要用于拦截对象属性的读写操作。
- Proxy 与 Object.observe:Object.observe 用于监视对象的变化,而 Proxy 用于拦截和修改对象的操作行为。
使用场景:
- 数据验证和响应:可以使用 Proxy 来验证对象属性的值,或者实现数据响应系统(比如 Vue.js 中的响应式数据)。
- 属性代理:可以在访问对象属性时添加额外的逻辑,例如记录属性访问日志。
- 拦截函数调用:可以拦截函数调用,并添加额外的逻辑或参数处理。
- 数据缓存和懒加载:可以拦截属性访问,并根据需要加载或计算属性值。
- 元编程和代理模式:可以创建自定义的代理对象,实现元编程、代理模式或其他高级设计模式。
总之,Proxy 是一项强大的功能,用于自定义对象的行为,可以实现高级的编程控制和抽象。但需要注意性能问题,并确保在需要高级自定义行为时使用它。
15. 常用的正则表达式有哪些?
正则表达式是一种强大的文本匹配工具,用于在文本中查找、匹配和操作字符串模式。以下是一些常用的正则表达式示例,它们可以用于不同的文本匹配需求:
-
匹配邮箱地址:
/^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\\.[a-zA-Z]{2,}$/ -
匹配 URL:
/^(https?|ftp):\\/\\/[^\\s/$.?#].[^\\s]*$/ -
匹配日期(yyyy-mm-dd 格式):
/^\\d{4}-\\d{2}-\\d{2}$/ -
匹配手机号码:
/^1[3456789]\\d{9}$/ -
匹配 IP 地址:
/^(\\d{1,3}\\.){3}\\d{1,3}$/ -
匹配 HTML 标签(提取 HTML 标签内容):
/<[^>]+>/ -
匹配数字(整数或浮点数):
/^-?\\d+(\\.\\d+)?$/ -
匹配用户名(包含字母、数字、下划线,长度为 4 到 16 个字符):
/^[a-zA-Z0-9_]{4,16}$/ -
匹配密码(至少包含一个大写字母、一个小写字母、一个数字,长度为 8 到 20 个字符):
/^(?=.*[a-z])(?=.*[A-Z])(?=.*\\d)[a-zA-Z\\d]{8,20}$/ -
匹配中文字符:
/[\\u4e00-\\u9fa5]/
这些是一些常见的正则表达式示例,用于处理常见的文本匹配任务。请注意,正则表达式可以根据具体需求进行修改和定制,以满足不同的匹配要求。要在 JavaScript 中使用正则表达式,可以使用 RegExp 构造函数或直接使用正则字面量。
16. JSON的概念、作用、原理、特性、优点、缺点、区别、使用场景
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,用于在不同的系统之间传输和存储数据。以下是有关 JSON 的详细信息:
概念:
- JSON 是一种文本格式,用于表示结构化数据。
- 它是基于键值对的数据表示,支持嵌套和多种数据类型。
作用:
- JSON 主要用于数据交换和存储,使不同系统之间能够轻松地共享数据。
- JSON 可以被解析为对象,用于在编程中访问和操作数据。
原理:
- JSON 使用文本表示数据,采用键值对的形式组织数据。
- 基本数据类型包括字符串、数字、布尔、null,以及数组和对象作为复合类型。
- JSON 的解析和序列化可以通过编程语言中的 JSON 解析器和序列化器来完成。
特性:
- 轻量级:JSON 使用文本格式,相对较小,便于传输和存储。
- 人类可读:JSON 数据格式对人类来说易于阅读和编写。
- 平台无关:JSON 是一种独立于编程语言和平台的数据表示格式。
优点:
- 简单性:JSON 的语法简单,易于理解和使用。
- 易于解析:大多数编程语言都提供了 JSON 解析器,使得解析 JSON 数据变得简单。
- 跨平台和跨语言:JSON 可以在不同的编程语言和平台之间轻松传递数据。
缺点:
- 不支持注释:JSON 不支持注释,不适合用作配置文件。
- 不适合二进制数据:JSON 是文本格式,不适合存储或传输二进制数据。
- 不支持循环引用:JSON 不支持对象之间的循环引用。
区别:
- JSON 与 XML:JSON 更轻量、更容易阅读和编写,而 XML 更适合描述文档结构。
- JSON 与 YAML:YAML 也是一种轻量级数据交换格式,但它更关注可读性,而 JSON 更常用于机器间通信。
使用场景:
- 数据交换:JSON 通常用于 Web 服务中的数据交换,包括 RESTful API。
- 配置文件:JSON 可以用作配置文件,例如前端应用的配置文件。
- 数据存储:某些 NoSQL 数据库使用 JSON 作为数据存储格式。
- 日志记录:JSON 可以用于结构化日志记录。
- 在前端和后端之间传递数据:前后端通信中常使用 JSON 来传递数据,例如 AJAX 请求和响应。
总之,JSON 是一种简单、轻量级且通用的数据表示格式,广泛用于数据交换、配置文件和数据存储等多个领域。它的主要优点是简单性和跨平台兼容性。
17. JavaScript 脚本延迟加载的方式有哪些?
JavaScript 脚本延迟加载是一种优化网页性能的技术,它允许将 JavaScript 文件的下载和执行推迟到页面的其他内容已经加载完毕后再进行。这有助于提高网页的加载速度和用户体验。以下是几种常见的 JavaScript 脚本延迟加载方式:
-
async 属性:
使用<script>标签并设置async属性可以使脚本在下载时不会阻止页面的解析和渲染,而是在下载完成后立即执行。多个具有async属性的脚本可能会异步执行,执行顺序不受保证。<script src="script1.js" async></script> <script src="script2.js" async></script> -
defer 属性:
使用<script>标签并设置defer属性可以使脚本在页面解析过程中下载,但会在文档解析完成后按照它们在文档中的顺序依次执行。这有助于确保脚本不会影响页面的渲染。<script src="script1.js" defer></script> <script src="script2.js" defer></script> -
动态创建
<script>元素:
使用 JavaScript 动态创建<script>元素,并设置其src属性,然后将它添加到文档中。这样可以在需要时异步加载脚本。var script = document.createElement('script'); script.src = 'script.js'; document.head.appendChild(script); -
使用模块标签(
<script type="module">)(需要 ES6 模块支持):
模块脚本自动推迟加载,并且支持async和defer属性。<script type="module" src="module.js"></script> -
懒加载:
在某些情况下,可以根据用户交互或滚动位置等事件来动态加载 JavaScript 脚本,以减轻初始页面加载时的负担。这通常需要使用 JavaScript 编程来实现。
这些方式都可以用来实现 JavaScript 脚本的延迟加载,选择哪种方式取决于您的需求和网站的性能优化策略。通常情况下,推荐使用 async 和 defer 属性,因为它们是最简单和可控的方式。如果需要更精确的控制,可以考虑使用动态创建 <script> 元素或模块标签,或者实现懒加载逻辑。
18. DOM 和 BOM的概念、作用、原理、特性、优点、缺点、区别、使用场景
DOM(Document Object Model)和 BOM(Browser Object Model)都是与 Web 浏览器相关的概念,用于操作和管理网页内容和浏览器窗口。以下是有关 DOM 和 BOM 的详细信息:
DOM(文档对象模型):
概念:
- DOM 是一种以层次结构方式表示文档的对象模型,它将 HTML 或 XML 文档解析为一个由对象组成的树状结构,每个对象代表文档的一部分。
作用:
- DOM 使 JavaScript 能够访问、操作和修改网页的内容、结构和样式。
- 它允许开发者与网页元素进行交互,实现动态内容更新和用户交互。
原理:
- 浏览器解析 HTML 或 XML 文档并创建 DOM 树,其中每个元素、属性和文本内容都表示为 DOM 中的一个对象。
- JavaScript 可以访问 DOM 对象,通过修改 DOM 对象的属性和方法来改变网页内容和结构。
特性:
- 层次结构:DOM 表示文档内容的层次结构,包括元素、属性、文本等。
- 可编程性:JavaScript 可以使用 DOM 提供的 API 来操作文档对象。
- 动态性:DOM 可以在页面加载后动态更新,响应用户交互和服务器数据。
优点:
- 可以实现动态交互,改变页面内容和结构。
- 支持跨平台和跨浏览器开发。
- 提供了丰富的 API,用于处理文档内容和事件。
缺点:
- 操作大型 DOM 树可能会导致性能问题。
- 部分浏览器之间存在差异,需要处理兼容性问题。
BOM(浏览器对象模型):
概念:
- BOM 是一组用于控制浏览器窗口和提供与浏览器交互的对象的集合。
作用:
- BOM 允许 JavaScript 控制浏览器窗口、处理浏览器事件和与用户交互。
- 它提供了一些对象,如
window、navigator、location、screen等,用于操作浏览器的各个部分。
原理:
- BOM 对象是由浏览器提供的 JavaScript 对象,可以通过 JavaScript 访问和控制。
- BOM 对象允许 JavaScript 与浏览器窗口进行交互,并提供了一些功能,如导航、定时器、对话框等。
特性:
- 提供了许多与浏览器窗口和用户交互相关的对象和方法。
- 允许 JavaScript 操作浏览器的位置、尺寸、历史记录等。
优点:
- 提供了丰富的功能,用于处理浏览器窗口和用户交互。
- 允许浏览器控制和导航。
缺点:
- 与不同浏览器之间存在兼容性问题,需要谨慎处理。
- 不属于 ECMAScript 规范的一部分,因此 BOM 对象在不同浏览器中可能具有不同的行为。
区别:
- DOM 主要用于操作和管理网页内容和结构,提供了访问和修改文档内容的接口。
- BOM 主要用于控制浏览器窗口和处理与浏览器交互相关的任务,提供了与浏览器窗口和用户交互有关的对象和方法。
使用场景:
- DOM 使用场景:用于网页内容的动态更新、表单验证、事件处理等。常见的应用包括网页
交互、单页应用程序、动态生成内容等。
- BOM 使用场景:用于管理浏览器窗口、导航控制、定时器、对话框、检测用户代理等。常见的应用包括网页跳转、定时任务、浏览器历史记录控制等。
综上所述,DOM 和 BOM 是 Web 开发中重要的两个概念,用于操作文档内容和与浏览器窗口交互,它们分别提供了不同的对象和方法,用于不同的任务和场景。
19. escape、encodeURI、encodeURIComponent 的概念、作用、原理、特性、优点、缺点、区别、使用场景
这三个 JavaScript 内置函数 escape、encodeURI 和 encodeURIComponent 用于处理字符串中的特殊字符,以确保它们在不同上下文中的安全传输或存储。以下是这三个函数的详细信息:
escape 函数:
概念:
escape函数用于对字符串进行编码,将字符串中的特殊字符转换为其对应的十六进制 ASCII 值,并在每个字符前面添加%符号。
作用:
- 主要用于编码非 ASCII 字符和一些特殊字符,以便它们可以安全地包含在 URL 中。
原理:
escape函数会检查字符串中的每个字符,将非 ASCII 字符和某些特殊字符转换为%后跟其 ASCII 值的十六进制表示。
特性:
- 转义字符的数量较少,仅对非 ASCII 字符和特殊字符进行转义。
优点:
- 编码简单,易于使用。
缺点:
- 不对所有特殊字符进行编码,容易引发安全漏洞。
- 已被废弃,不推荐使用,因为不安全。
encodeURI 函数:
概念:
encodeURI函数用于对整个 URL 进行编码,包括协议、主机、路径和查询字符串等部分。
作用:
- 主要用于编码整个 URL,以便它可以被安全地传递到服务器或存储在数据库中。
原理:
encodeURI函数会编码所有特殊字符,但会保留某些字符,如:、/、?和&。
特性:
- 用于编码整个 URL,包括协议和主机等。
优点:
- 可以安全地编码整个 URL,适合用于生成和处理完整的 URL。
缺点:
- 不会编码某些特殊字符,如
:和/。
encodeURIComponent 函数:
概念:
encodeURIComponent函数用于对单个 URI 组件(如查询字符串参数或路径段)进行编码。
作用:
- 主要用于编码单个 URI 组件,以确保它们可以被安全地嵌入到 URL 中。
原理:
encodeURIComponent函数会编码所有特殊字符,包括:、/、?和&。
特性:
- 用于编码单个 URI 组件,保留了更多特殊字符。
优点:
- 可以安全地编码单个 URI 组件,适合用于处理 URL 的部分。
缺点:
- 需要逐个编码每个 URI 组件。
区别:
escape:已被废弃,不建议使用,不安全,主要用于编码非 ASCII 字符和一些特殊字符。encodeURI:用于编码整个 URL,保留了某些特殊字符。encodeURIComponent:用于编码单个 URI 组件,包括更多特殊字符。
使用场景:
- 使用
encodeURI或encodeURIComponent来处理 URL 中的查询字符串参数或路径段,以确保它们被正确编码,以及与服务器或数据库的安全交互。 - 不建议使用
escape,因为它已被废弃且不安全。
20. AJAX 的概念、作用、原理、特性、优点、缺点、区别、使用场景**,实现一个 AJAX 请求**
AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用的前端技术。它通过在不重新加载整个网页的情况下,异步地从服务器加载或发送数据,实现了更流畅的用户体验。以下是有关 AJAX 的详细信息:
概念:
- AJAX 是一种前端技术,用于在不刷新整个网页的情况下,通过异步请求与服务器进行数据交换。
作用:
- 主要用于实现网页的动态加载、数据交互和异步更新,提高用户体验。
原理:
- AJAX 使用 JavaScript 发起 HTTP 请求,与服务器进行通信。
- 服务器处理请求并返回数据,通常以 JSON 或 XML 格式。
- JavaScript 处理服务器响应,并在不刷新页面的情况下更新网页内容。
特性:
- 异步通信:不会阻塞页面的其他操作,允许并行请求和响应。
- 更新部分页面:只更新需要改变的部分,而不是整个页面。
- 支持多种数据格式:可以使用 JSON、XML 等多种格式传输数据。
优点:
- 提高用户体验:允许实时更新网页内容,减少页面加载时间。
- 减少带宽使用:只传输必要的数据,减少服务器和客户端之间的数据传输量。
- 异步请求:允许同时处理多个请求,不会阻塞页面。
缺点:
- 安全性问题:容易受到跨站请求伪造(CSRF)和跨站脚本攻击(XSS)等安全问题的影响。
- 兼容性问题:不同浏览器可能对 AJAX 的实现有差异,需要处理兼容性问题。
区别:
- AJAX 与传统请求:AJAX 可以在不刷新整个页面的情况下请求和接收数据,传统请求会导致页面刷新。
- AJAX 与 WebSocket:AJAX 主要用于请求-响应模型,WebSocket 支持双向通信,用于实时应用。
使用场景:
- 动态加载内容:例如,在用户滚动时加载更多内容。
- 表单验证:通过 AJAX 验证用户输入的数据是否有效,而无需刷新整个表单。
- 实时通信:例如,实时聊天应用程序。
- 自动完成:实现搜索框的自动完成建议。
- 异步文件上传:允许用户上传文件并在后台异步处理。
- 数据展示:从服务器加载数据并更新页面内容,如新闻、社交媒体更新等。
下面是一个简单的示例,演示如何使用原生 JavaScript 发起 AJAX 请求:
<!DOCTYPE html>
<html>
<head><title>AJAX Example</title>
</head>
<body><button onclick="loadData()">Load Data</button><div id="result"></div><script>function loadData() {var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {document.getElementById('result').innerHTML = xhr.responseText;}};xhr.open('GET', 'data.json', true);xhr.send();}</script>
</body>
</html>在这个示例中,当用户点击按钮时,loadData 函数使用 XMLHttpRequest 对象发起一个 GET 请求来加载名为 data.json 的 JSON 数据,并在成功响应后更新页面内容。
相关文章:
每天10个小知识点)
JavaScript知识系列(2)每天10个小知识点
目录 系列文章目录JavaScript知识系列(1)每天10个小知识点 知识点**11. 如果 new 一个箭头函数的会怎么样****12. 箭头函数的 this 指向哪⾥?****13. 扩展运算符**的概念、作用、原理、特性、优点、缺点、区别、使用场景**14. Proxy**的概念、…...

Kotlin面向对象基础使用方法(继承、接口、Lambda、空指针检查机制等)
三、面向对象 1、继承 1.1 open改变类的继承属性 在kotlin设计时默认所有的非抽象类是无法被继承的,如果想要使得一个非抽象类可以被继承,我们需要使用open关键字。 open class Person {var name "";var age 0;fun eat() {println(name …...

Android USB电源管理
The USB peripheral detects the lack of 3 consecutive SOF packets as a suspend request from the USB host. 1 驱动shutdown顺序 系统关机或重启的过程中,会调用设备驱动的shutdown函数来完成设备的关闭操作,有需要的设备可以在驱动中定义该函数。其…...

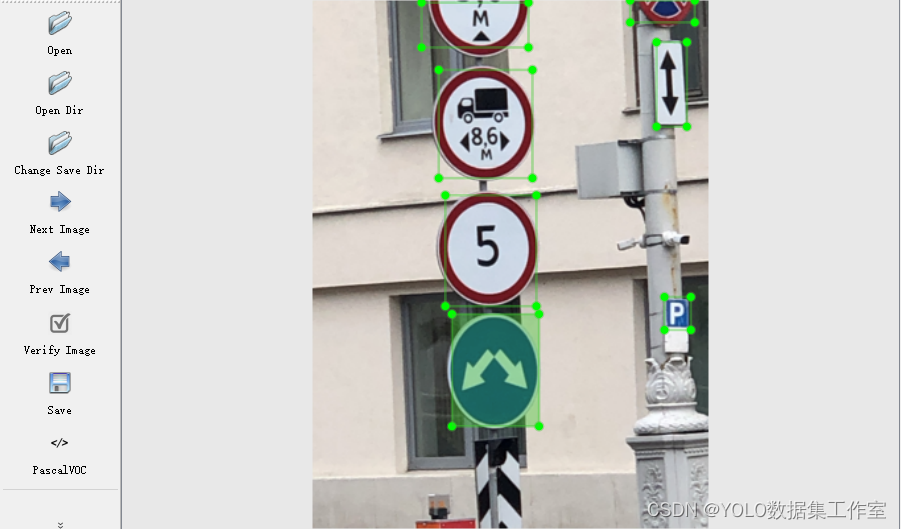
YOLO目标检测——路标数据集+已标注voc和yolo格式标签下载分享
实际项目应用:自动驾驶、视频监控和安防、物体识别和分类、城市规划和地理信息系统等等数据集说明:YOLO路标目标检测数据集,真实场景的高质量图片数据,数据场景丰富,图片格式为jpg,共900张图片,…...

Item-Based Recommendations with Hadoop
Mahout在MapReduce上实现了Item-Based Collaborative Filtering,这里我尝试运行一下。 安装Hadoop 从下载Mahout并解压 准备数据 下载1 Million MovieLens Dataset,解压得到ratings.dat,用 sed ‘s/:😦[0-9]{1,}):😦…...

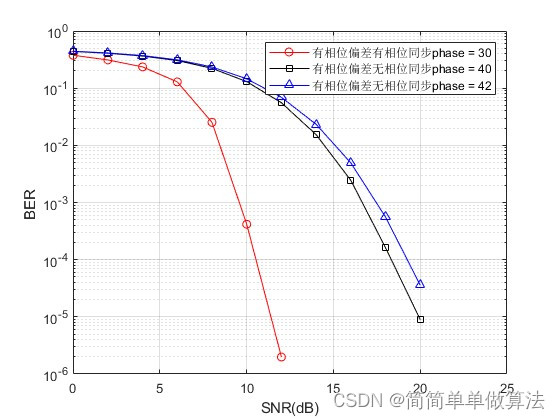
基于物理层网络编码的相位同步算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ..........................................................................%数据长度 Len…...

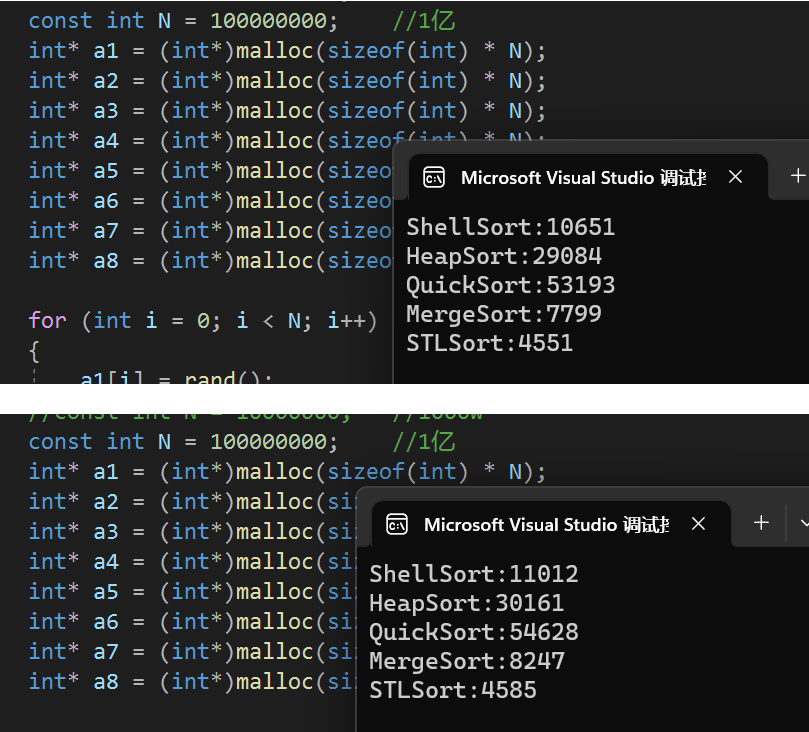
数据结构——七大排序[源码+动图+性能测试]
本章代码gitee仓库:排序 文章目录 🎃0. 思维导图🧨1. 插入排序✨1.1 直接插入排序✨1.2 希尔排序 🎊2. 选择排序🎋2.1 直接选择排序🎋2.2 堆排序 🎏3. 交换排序🎐3.1 冒泡排序&#…...

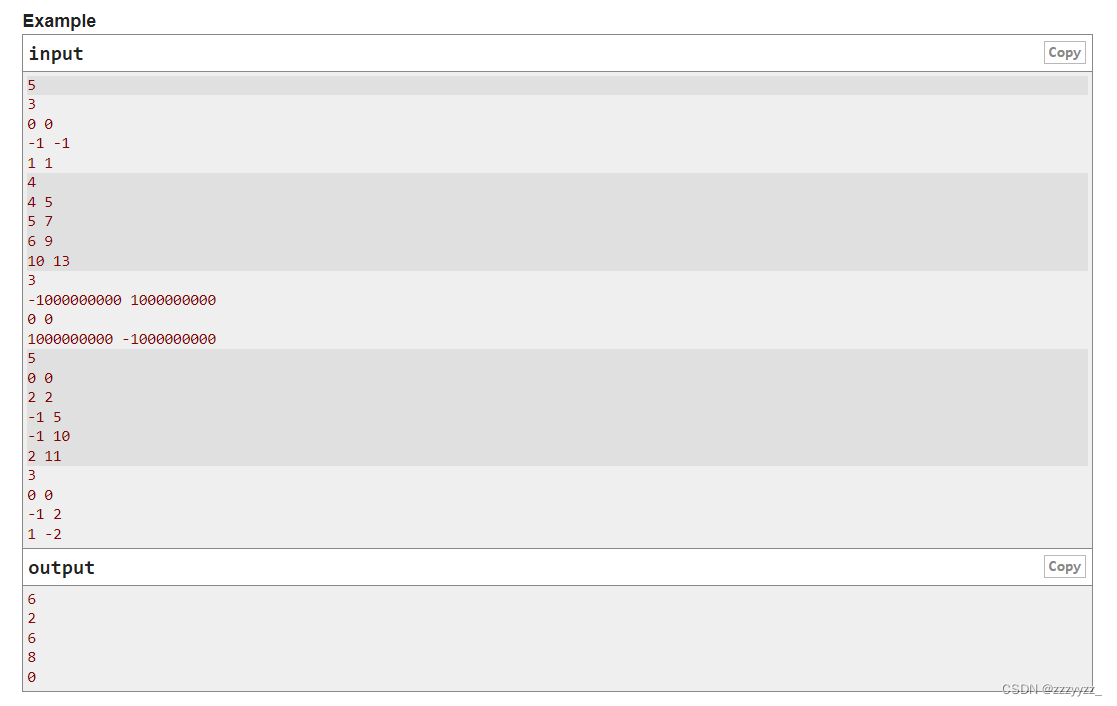
G. The Morning Star
Problem - G - Codeforces 思路:想了挺长时间的,一直没想到一个简便的方法在瞎搞。我们发现对于某个点来说,其他的点如果能够跟他匹配,那么一定在这8个方向上,而同时这8个方向其实对应这4条直线,假设点为(x…...

电池的健康状态 SOH 估计
电池的健康状态 SOH 估计 SOH(State of Health)估计通常用于描述电池的健康状态,即电池当前容量与初始容量的比值。 一种常见的SOH估计方法是基于经验的电池寿命预测方法,包括循环周期数法、安时法与加权安时法、面向事件的老化…...
详解)
Web 安全之 Permissions Policy(权限策略)详解
什么是 Permissions Policy(权限策略)? Permissions Policy 为 web 开发人员提供了明确声明哪些功能可以在网站上使用,哪些功能不能在网站上使用的机制。可以设置一组策略,用于限制站点代码可以访问的 API 或者修改浏…...

【黄啊码】nginx如何设置php运行的
禁止访问 PHP 脚本可以通过 Nginx 服务器配置中的多种方式来实现。以下是其中的一些常见方法,您可以根据实际需求选择合适的方式: 1 禁用 PHP 解析: 在 Nginx 配置中,确保 PHP 脚本无法被解析,从而禁止 PHP 执行。 lo…...

无涯教程-JavaScript - ISPMT函数
描述 ISPMT函数计算在特定投资期间支付的利息。提供此功能是为了与Lotus 1-2-3兼容。 语法 ISPMT (rate, per, nper, pv)争论 Argument描述Required/OptionalRateThe interest rate for the investment.RequiredPerThe period for which you want to find the interest, an…...

LeetCode 面试题 03.05. 栈排序
文章目录 一、题目二、C# 题解 一、题目 栈排序。 编写程序,对栈进行排序使最小元素位于栈顶。最多只能使用一个其他的临时栈存放数据,但不得将元素复制到别的数据结构(如数组)中。该栈支持如下操作:push、pop、peek 和…...

构建微服务项目时启动网关服务失败的解决方案
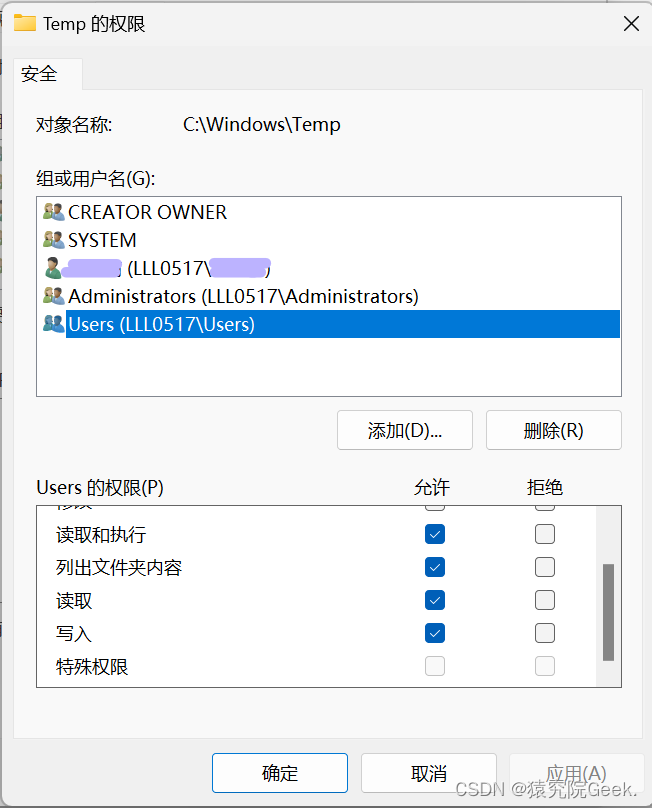
启动网关服务时报“Unable to create the temporary folder: C:\WINDOWS\TEMP\/nio-file-upload”错误。 代码与之前没有任何变化,但就是启动不了,观察错误意思大概是不能创建临时文件夹:C盘下的WINDOWS下的TEMP目录下的nio-file-upload这个东…...

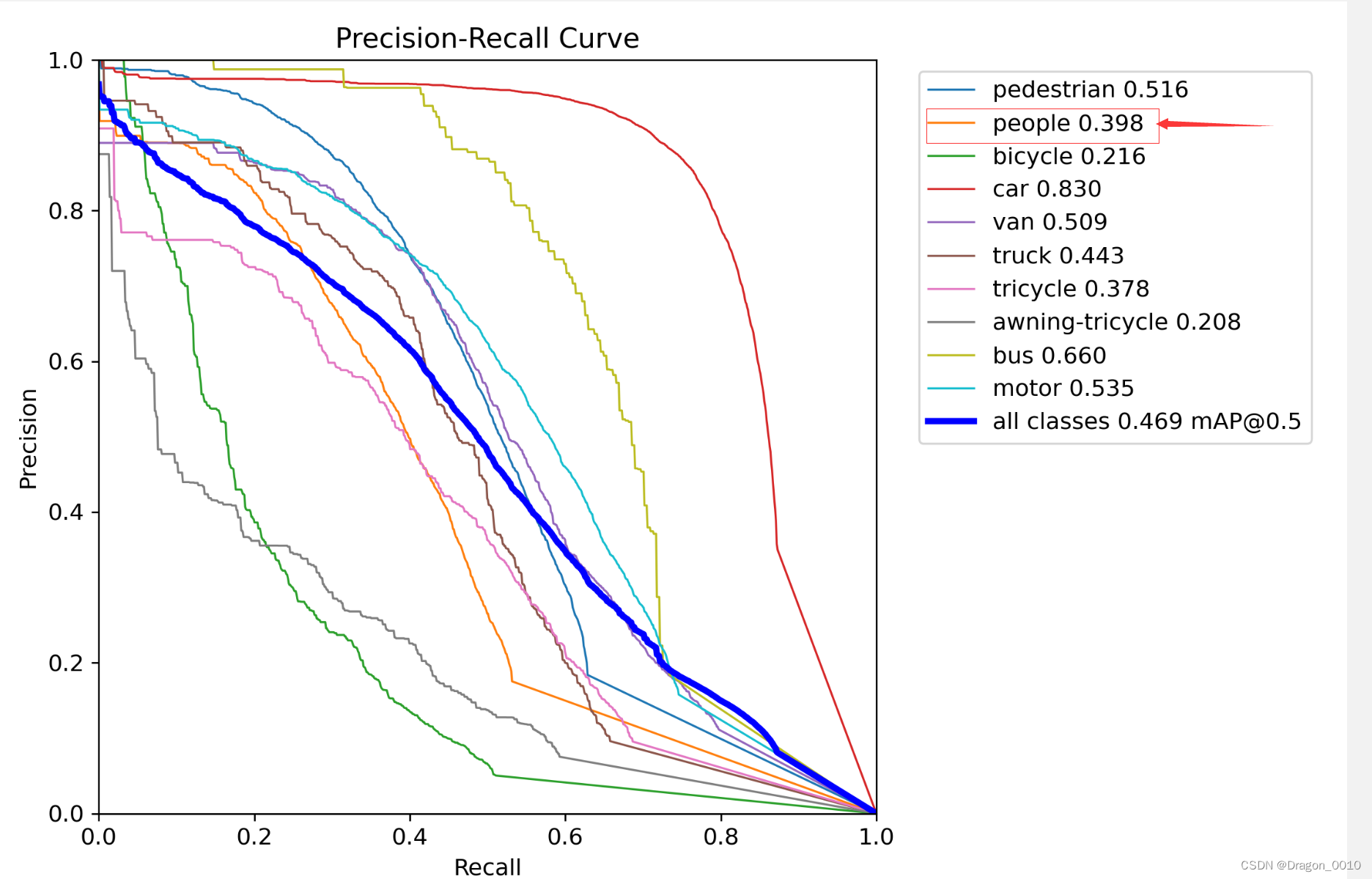
零基础教程:使用yolov8训练无人机VisDrone数据集
1.准备数据集 1.先给出VisDrone2019数据集的下载地址: 链接:https://pan.baidu.com/s/1e2Q0NgNT-H-Acb2H0Cx8sg 提取码:31dl 2.将数据集VisDrone放在datasets目录下面 2.数据集转换程序 1.在根目录下面新建一个.py文件,取名叫…...

【Mysql专题】使用Mysql做排行榜,线上实例
背景 我们这里有个需求,对存量用户的余额做排行处理,这个实现方式很多,这边介绍的是,通过Mysql直接实现,将排名也直接返回出来。 我知道大家在网上能找到一大把这种实例,我在这里可不是【重复造轮子】。我…...

matlab数据处理: cell table array+datetime
原数据文件.csv matlab xlsread(filename{i},B2:T2881) 会同于Excel最多1048576行 舍弃 a{1,i} xlsread(filename{i},‘B2:T2881’);%读取excel文件,选定区域’B2:G2881’ readcell(filename{i},Range,E2:M2881) 会全部读取 优选 对于日期 yyyy-MM-dd HH:mm:ss.000 matlab cel…...

如何应用运营商大数据精准营销?
如何应用运营商大数据精准营销? 越来越多的企业逐渐觉察到运营商大数据所带来的商业价值,精准营销也被他们用的越来越娴熟。那么,企业的大数据精准营销该如何应用呢?想必是很多资源有限的中小型公司最想了解的。 一 数据驱动运营…...

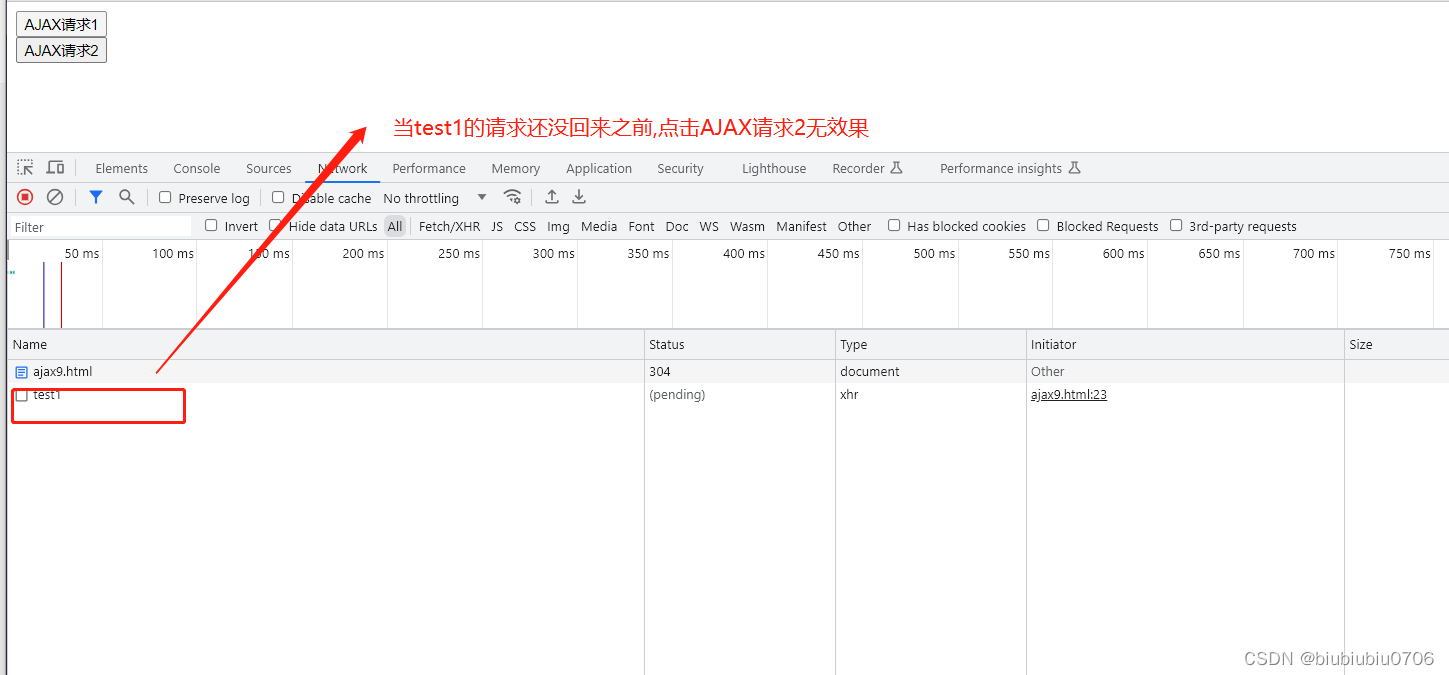
AJAX学习笔记5同步与异步理解
AJAX学习笔记4解决乱码问题_biubiubiu0706的博客-CSDN博客 示例 前端代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>演示AJAX同步和异步</title> </head> <body> <script…...

911面试
WebPack分包 webpack分包 ts泛型 ts泛型 优化if-else和switch 优化if-else 左侧固定,右侧自适应 左侧固定,右侧自适应...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
